Hiểu bố cục biểu mẫu dữ liệu cho ứng dụng canvas
Dễ dàng tạo biểu mẫu cuốn hút và hiệu quả khi bạn xây dựng ứng dụng canvas trong Power Apps. Chẳng hạn, hãy cân nhắc biểu mẫu cơ bản này cho các đơn đặt hàng bản ghi âm:

Trong hướng dẫn sau đây, chúng ta sẽ tìm hiểu các bước tạo biểu mẫu này. Chúng ta sẽ xem xét một số chủ đề nâng cao, chẳng hạn như chủ động xác định kích cỡ của các trường để lấp đầy không gian có sẵn.
Trước khi bắt đầu
Nếu mới dùng Power Apps (hoặc chỉ có các ứng dụng được tạo tự động), bạn sẽ muốn tạo ứng dụng từ đầu trước khi đi sâu vào bài viết này. Bằng cách tạo ứng dụng từ đầu, bạn sẽ trở nên quen thuộc với các khái niệm bắt buộc, chẳng hạn như thêm nguồn dữ liệu và kiểm soát mà được đề cập nhưng chưa được giải thích trong bài viết này.
Bài viết này được viết như thể bạn có nguồn dữ liệu tên là Đơn đặt hàng và có chứa các trường trong đồ họa trước đó. Nếu bạn có một Power Apps cho mỗi người dùng, mỗi ứng dụng hoặc giấy phép dùng thử và quyền của quản trị viên hệ thống hoặc người tùy chỉnh hệ thống, bạn có thể tạo một bảng trong Microsoft Dataverse và thêm các trường tương tự.
Thêm một thư viện
Tạo ứng dụng dành cho máy tính bảng từ đầu và thêm nguồn dữ liệu của bạn.
Mọi thứ được thảo luận trong bài viết này cũng áp dụng cho bố cục điện thoại. Tuy nhiên, các ứng dụng dành cho điện thoại thường chỉ có một cột dọc.
Thêm kiểm soát Thư viện dọc và đặt thuộc tính Mục thành 'Đơn đặt hàng'.
(tùy chọn) Để phù hợp với các ví dụ trong hướng dẫn này, hãy thay đổi Bố cục của thư viện để chỉ hiển thị Tiêu đề và phụ đề.

Trong thư viện, hãy bấm hoặc nhấn vào SO004.

Bản ghi này sẽ xuất hiện trong biểu mẫu mà bạn tạo bằng cách làm theo các bước sau trong bài viết này.
Thêm thanh tiêu đề
Thêm màn hình trống, nơi bạn sẽ đặt biểu mẫu.
Ngoài hướng dẫn này, bạn có thể đặt các kiểm soát Thư viện và Chỉnh sửa biểu mẫu trên cùng màn hình. Tuy nhiên, bạn sẽ có thêm không gian để làm việc nếu đặt chúng trên các màn hình riêng biệt.
Ở đầu màn hình mới, hãy thêm kiểm soát Nhãn và đặt thuộc tính Văn bản vào biểu thức sau:
"Sales Order " & Gallery1.Selected.SalesOrderIdNhãn này hiển thị số đơn đặt hàng của bản ghi mà bạn đã chọn trong thư viện.
(tùy chọn) Định dạng nhãn như sau:
Đặt thuộc tính Căn chỉnh của nhãn thành Giữa.
Đặt thuộc tính Kích thước của nhãn thành 20.
Đặt thuộc tính Tô của nhãn thành Màu hải quân.
Đặt thuộc tính Màu của nhãn thành Trắng.
Đặt thuộc tính Chiều rộng của nhãn thành Parent.Width.
Đặt thuộc tính X và Y của nhãn thành 0.

Thêm một biểu mẫu
Thêm kiểm soát Chỉnh sửa biểu mẫu rồi di chuyển và đổi kích thước cho phù hợp với màn hình trong nhãn.
Ở bước tiếp theo, bạn sẽ kết nối kiểm soát biểu mẫu với nguồn dữ liệu Đơn đặt hàng bằng cách dùng ngăn bên phải, chứ không phải thanh công thức. Nếu bạn dùng thanh công thức, biểu mẫu sẽ không hiển thị bất kỳ trường nào theo mặc định. Bạn luôn có thể hiển thị mọi trường mà mình muốn bằng cách chọn một hoặc nhiều hộp kiểm trong ngăn bên phải.
Trong ngăn bên phải, hãy bấm hoặc nhấn vào mũi tên xuống bên cạnh Chưa chọn nguồn dữ liệu nào, sau đó bấm hoặc nhấn vào Đơn đặt hàng.
Một loạt trường mặc định từ nguồn dữ liệu Đơn đặt hàng sẽ hiển thị trong một bố cục đơn giản gồm 3 cột. Tuy nhiên, nhiều trường để trống và có thể mất vài giây để chúng vào vị trí cuối cùng.
Đặt thuộc tính Mục của biểu mẫu thành Gallery1.Selected.
Biểu mẫu hiển thị bản ghi mà bạn đã chọn trong thư viện, nhưng một nhóm trường mặc định có thể không khớp với những gì bạn muốn trong sản phẩm cuối cùng.
Trong ngăn bên phải, hãy ẩn từng trường trong số bằng cách bỏ chọn hộp kiểm:
- ID đơn đặt hàng
- Tài khoản
- Nhân viên bán hàng
- Người liên hệ khách hàng
Di chuyển trường Trạng thái đơn đặt hàng bằng cách kéo sang trái rồi thả ở phía bên kia của trường Tham chiếu đơn đặt hàng của khách hàng.
Màn hình của bạn sẽ giống như ví dụ sau:

Chọn một thẻ dữ liệu
Mỗi trường hiển thị có thẻ dữ liệu tương ứng trên biểu mẫu. Thẻ này bao gồm một loạt các kiểm soát cho tiêu đề trường, một hộp nhập, một ngôi sao (sẽ xuất hiện nếu trường đó là bắt buộc) và một thông báo lỗi xác thực.
Bạn cũng có thể chọn thẻ ngay trên biểu mẫu. Khi một thẻ được chọn, chú thích màu đen sẽ xuất hiện bên trên thẻ đó.

Lưu ý
Để xóa một thẻ (chứ không chỉ ẩn thẻ đó), hãy chọn thẻ rồi nhấn vào Xóa.
Sắp xếp các thẻ trong cột
Theo mặc định, các biểu mẫu trong ứng dụng dành cho máy tính bảng có 3 cột, và trong ứng dụng dành cho điện thoại có 1 cột. Bạn có thể chỉ định không chỉ số cột của biểu mẫu mà còn cả việc tất cả các thẻ có khớp trong đường viền cột hay không.
Trong đồ họa này, số cột trong biểu mẫu được thay đổi từ 3 thành 4 và đã chọn hộp kiểm Chuyển thành cột. Các thẻ trong biểu mẫu được sắp xếp tự động để phù hợp với bố cục mới.

Đổi kích thước thẻ trên nhiều cột
Tùy thuộc vào dữ liệu trong mỗi thẻ, bạn có thể muốn một số thẻ khớp với một cột và các thẻ khác để mở rộng ra nhiều cột. Nếu một thẻ chứa nhiều dữ liệu hơn bạn muốn hiển thị trong một cột, bạn có thể mở rộng thẻ bằng cách chọn thẻ đó rồi kéo tay cầm ở đường viền bên trái hoặc phải của hộp chọn. Khi bạn kéo tay cầm, thẻ sẽ "chuyển" thành các ranh giới cột.
Để làm cho thiết kế của bạn linh hoạt hơn nhưng vẫn giữ một số cấu trúc, bạn có thể tăng số cột lên 12. Với thay đổi đó, bạn có thể dễ dàng đặt cấu hình từng thẻ để mở rộng ra toàn bộ biểu mẫu, một nửa biểu mẫu, một phần ba, một phần tư, một phần sáu, v.v. Hãy xem điều này diễn ra như thế nào nhé!
Trong ngăn bên phải, hãy đặt số cột trong biểu mẫu thành 12.

Biểu mẫu không thay đổi một cách rõ ràng, nhưng bạn có thêm nhiều điểm chuyển đổi khi kéo tay cầm bên trái hoặc phải.
Tăng chiều rộng của thẻ Ngày đặt hàng bằng cách kéo tay cầm ở bên phải sang một điểm chuyển đổi ở bên phải.
Thẻ sẽ mở rộng ra 4 phần trong số 12 cột của biểu mẫu (tức 1/3 biểu mẫu), thay vì chỉ 3 phần trong số 12 cột của biểu mẫu (tức 1/4 biểu mẫu). Bất cứ khi nào bạn tăng chiều rộng của một thẻ bằng một điểm chuyển đổi, thẻ sẽ mở rộng thêm 1/12 biểu mẫu.

Lặp lại bước trước đó bằng thẻ Trạng thái đơn đặt hàng và Tham chiếu đơn đặt hàng của khách hàng.

Đổi kích thước cho thẻ Tên và Mô tả để chiếm 6 cột (tức 1/2) của biểu mẫu.
Làm cho 2 dòng đầu tiên của địa chỉ giao hàng trải dài toàn bộ trên biểu mẫu:
Hoàn tất. Chúng ta có biểu mẫu mong muốn, kết hợp các hàng với số cột khác nhau:

Điều khiển các kiểm soát trong một thẻ
Địa chỉ giao hàng bao gồm các mảng thông tin mà chúng ta muốn nhóm cùng nhau cho người dùng. Mỗi trường sẽ vẫn ở trong thẻ dữ liệu riêng, nhưng chúng ta có thể điều khiển các kiểm soát trong thẻ để chúng phù hợp hơn.
Chọn thẻ Dòng đầu tiên của địa chỉ giao hàng, chọn nhãn trong thẻ đó, sau đó xóa 3 từ đầu tiên khỏi văn bản.

Chọn thẻ Dòng thứ hai của địa chỉ giao hàng, chọn nhãn trong thẻ đó, sau đó xóa tất cả văn bản trong đó.
Có thể gỡ kiểm soát nhãn và trong nhiều trường hợp, điều đó sẽ mang lại hiệu quả. Tuy nhiên, công thức có thể phụ thuộc vào kiểm soát đang hiện diện. Cách an toàn hơn là xóa văn bản hoặc đặt thuộc tính Hiển thị của kiểm soát thành false.

Trong cùng một thẻ, hãy di chuyển hộp nhập văn bản phía trên nhãn để giảm khoảng cách giữa dòng đầu tiên và dòng thứ hai của địa chỉ.
Độ cao của thẻ sẽ rút ngắn khi nội dung của thẻ chiếm ít không gian hơn.

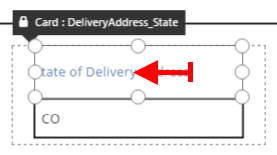
Bây giờ, hãy chú ý đến dòng thứ ba của địa chỉ. Tương tự với những gì chúng ta vừa thực hiện, hãy rút ngắn văn bản của từng nhãn cho những thẻ này và sắp xếp hộp nhập Văn bản sang bên phải của từng nhãn. Sau đây là các bước dành cho thẻ Trạng thái:
| Bước | Mô tả | Kết quả |
|---|---|---|
| 1 | Chọn thẻ Trạng thái để tay cầm xuất hiện xung quanh thẻ đó. |  |
| 2 | Chọn nhãn trong thẻ này để tay cầm xuất hiện xung quanh thẻ đó. |  |
| 3 | Đặt con trỏ sang phía bên phải của văn bản, sau đó xóa phần mà chúng ta không cần. |  |
| Tệp 4 | Bằng cách dùng tay cầm trên các phía, xác định kích thước kiểm soát nhãn cho phù hợp với kích thước của văn bản mới. |  |
| 5 | Chọn kiểm soát nhập văn bản trong thẻ này. |  |
| 6 | Bằng cách dùng tay cầm trên các phía, xác định kích thước kiểm soát nhập văn bản cho phù hợp với kích thước mà bạn muốn. |  |
| 7 | Kéo hộp nhập văn bản sang bên phải của kiểm soát nhãn, sau đó thẻ hộp nhập văn bản. |  |
| Các sửa đổi của chúng ta với thẻ Trạng thái hiện đã hoàn tất. |  |
Kết quả cho dòng địa chỉ thứ ba hoàn tất:

Nhiều thẻ bắt đầu bằng công thức chủ động cho thuộc tính của chúng. Chẳng hạn, kiểm soát nhập Văn bản mà chúng ta đã đổi kích thước và di chuyển ở trên có thuộc tính Chiều rộng dựa trên chiều rộng của thuộc tính mẹ. Khi bạn di chuyển hoặc đổi kích thước một kiểm soát, các công thức động này được thay bằng giá trị tĩnh. Nếu muốn, bạn có thể khôi phục công thức động bằng thanh công thức.
Tắt Chuyển thành cột
Đôi lúc, bạn sẽ muốn kiểm soát tốt hơn 12 cột tiêu chuẩn có thể cung cấp. Đối với những trường hợp này, bạn có thể tắt Chuyển thành cột rồi định vị trí các thẻ một cách thủ công. Biểu mẫu sẽ tiếp tục chuyển thành 12 cột, nhưng bạn cũng có thể giữ phím Alt hoặc Ctrl+Shift sau khi bắt đầu đổi kích thước hoặc chuyển lại vị trí để thay thể các điểm chuyển. Để biết thêm thông tin, hãy xem thay thế phím tắt hành vi.
Trong ví dụ của chúng tôi, 4 thành phần cấu thành nên dòng thứ 3 của địa chỉ đều có cùng chiều rộng. Tuy nhiên, đây có thể không phải là bố cục tốt nhất, do tên thành phố dài hơn tên viết tắt tiểu bang và hộp nhập Văn bản dành cho quốc gia/khu vực thì ngăn do chiều dài của nhãn. Để tối ưu hóa không gian này, hãy tắt Chuyển thành cột ở ngăn bên phải rồi giữ phím Alt hoặc Ctrl+Shift sau khi bắt đầu đổi kích trước và định lại vị trí cho các thẻ này.
Sau khi cẩn thận định lại vị trí, kết quả có kích trước phù hợp cho từng trường và thậm chí khoảng cách theo chiều ngang giữa các trường:

Tóm lại, sự khác biệt là gì khi Chuyển thành cột bật và tắt?
| Tính chất | Bật Chuyển thành cột | Tắt Chuyển thành cột |
|---|---|---|
| Đổi kích thước số lần chuyển thành | Số cột bạn chọn: 1, 2, 3, 4, 6 hoặc 12 |
12 cột |
| Đổi kích thước số lần chuyển có thể bị ghi đè | Không | Có, với phím Alt hoặc Ctrl+Shift sau khi bắt đầu đổi kích thước |
| Thẻ tự động bố cục lại giữa các hàng (nhiều hơn ở phần sau) | Có | Không |
Đặt chiều rộng và chiều cao
Đối với mọi thứ trong Power Apps, bố cục của biểu mẫu bị chi phối bởi các thuộc tính trên kiểm soát thẻ. Như đã mô tả, bạn có thể thay đổi các giá trị của những thuộc tính này bằng cách kéo kiểm soát đến các vị trí khác nhau hoặc kéo tay cầm để đổi kích thước kiểm soát. Tuy nhiên, bạn sẽ khám phá các tình huống mà mình muốn tìm hiểu và điều khiển các thuộc tính này một cách chính xác hơn, đặc biệt là khi chuyển các biểu mẫu của bạn thành động bằng công thức.
Bố cục đơn giản: X, Y và Chiều rộng
Thuộc tính X và Y kiểm soát vị trí của thẻ. Khi chúng ta làm việc với các kiểm soát trên canvas thô, những thuộc tính này sẽ cung cấp một vị trí tuyệt đối. Trong một biểu mẫu, những thuộc tính này có một ý nghĩa khác:
- X: Thứ tự trong một hàng.
- Y: Số hàng.
Tương tự như các kiểm soát trên canvas, thuộc tính Chiều rộng chỉ định chiều rộng tối thiểu của thẻ (thông tin khác về khía cạnh tối thiểu trong chốc lát).
Hãy cùng xem xét thuộc tính X, Y và Chiều rộng của các thẻ trong biểu mẫu của chúng tôi:

Các hàng tràn
Điều gì sẽ xảy ra nếu các thẻ trên một hàng quá rộng để phù hợp để hàng đó? Thông thường, bạn không cần lo lắng về khả năng này. Với tùy chọn Chuyển thành cột bật, 3 thuộc tính này sẽ tự động được điều chỉnh để mọi thứ phù hợp trong hàng mà không bị tràn.
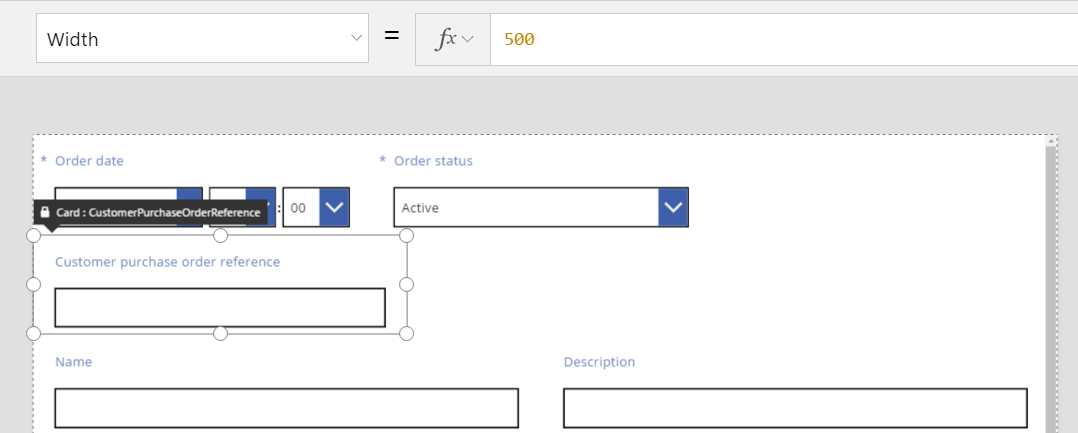
Tuy nhiên, khi tùy chọn Chuyển thành cột bị tắt hoặc Chiều rộng dựa trên công thức trên một hoặc nhiều thẻ của bạn, thì sự cố tràn hàng có thể xảy ra. Trong trường hợp này, các thẻ sẽ tự động ngắt để dòng khác được tạo ra một cách hiệu quả. Chẳng hạn, hãy thay đổi thủ công thuộc tính Chiều rộng của thẻ Tham chiếu đơn đặt hàng của khách hàng (hàng đầu tiên, mục thứ ba) thành 500:

3 thẻ trên hàng trên cùng không còn khớp theo chiều ngang và một hàng khác đã được tạo để ngắt sự cố tràn dòng. Tọa độ Y cho tất cả các thẻ này vẫn giống nhau tại 0 và thẻ Tên và Mô tả vẫn có Y của 1. Các thẻ có giá trị Y khác nhau không được hợp nhất trên các hàng.
Bạn có thể dùng hành vi này để tạo bố cục hoàn toàn động, tại đó thẻ được đặt dựa trên đơn hàng Z, lấp đầy nhiều nhất có thể trước khi chuyển sang hàng tiếp theo. Để đạt được hiệu quả này, hãy cung cấp cho tất cả các thẻ cùng giá trị Y và dùng X cho thứ tự các thẻ.
Lấp đầy khoảng cách: WidthFit
Sự cố tràn dòng trong ví dụ cuối cùng đã tạo một khoảng cách sau thẻ Trạng thái đơn hàng. Đây là thẻ thứ hai trong hàng đầu tiên. Chúng có thể điều chỉnh thủ công thuộc tính Chiều rộng của hai thẻ còn lại để lấp đầy khoảng cách này, tuy nhiên cách làm này khá nhàm chán.
Cách khác đó là hãy dùng thuộc tính WidthFit. Nếu thuộc tính này được đặt thành true cho một hoặc nhiều thẻ trong một hàng, mọi khoảng cách còn lại trong hàng sẽ được phân chia đồng đều giữa chúng. Hành vi này chính là lý do chúng tôi đã nói trước đó rằng thuộc tính Chiều rộng của thẻ là một số tối thiểu, và những cái được nhìn thấy có thể rộng hơn. Thuộc tính này sẽ không bao giờ khiến một thẻ bị co lại, mà chỉ mở rộng.
Nếu chúng ta đặt WidthFit thành true trên thẻ Trạng thái đơn hàng, thì nó sẽ lấp đầy khoảng cách có sẵn, trong khi thẻ đầu tiên vẫn không đổi:

Nếu chúng ta cũng đặt WidthFit thành true trên thẻ Ngày đặt hàng, cả hai thẻ sẽ được phân chia đồng đều không gian có sẵn:

Tay cầm trên các thẻ này sẽ xem xét chiều rộng bổ sung được cung cấp bởi WidthFit, chứ không phải chiều rộng tối thiểu được cung cấp bởi thuộc tính Chiều rộng. Có thể hơi bối rối khi xử lý thuộc tính Chiều rộng trong khi WidthFit được bật bạn có thể muốn tắt thuộc tính này, thực hiện thay đổi đối với Chiều rộng, sau đó bật lại thuộc tính đó.
Khi nào WidthFit có thể hữu ích? Nếu có trường chỉ được dùng trong những tình huống nhất định, bạn có thể đặt thuộc tính Hiển thị thành false, và các thẻ khác trên hàng sẽ tự động lấp đầy khoảng cách xung quanh nó. Bạn có thể muốn sử dụng một công thức hiển thị một trường chỉ khi một trường khác có giá trị đặc biệt.
Tại đây, chúng ta sẽ đặt thuộc tính Hiển thị của trường Trạng thái đơn hàng thành một giá trị tĩnh false:

Với thẻ thứ hai đã gỡ hiệu quả, thẻ thứ ba hiện có thể trở lại cùng hàng với thẻ đầu tiên. Thẻ đầu tiên vẫn có WidthFit được đặt thành true, do đó nó tự mở rộng để lấp đầy không gian có sẵn.
Do Trạng thái đơn hàng không hiển thị, nên bạn không thể chọn nó một cách dễ dàng trên canvas. Tuy nhiên, bạn có thể chọn kiểm soát bất kỳ, hiển thị hoặc không, danh sách kiểm soát theo cấp bậc ở phía bên trái màn hình.
Chiều cao
Thuộc tính Chiều cao chi phí chiều cao của từng thẻ. Thẻ tương đương với WidthFit dành cho Chiều cao và nó luôn được đặt thành true. Tưởng tượng rằng thuộc tính HeightFit tồn tại, nhưng không tìm kiếm nó trong sản phẩm do thuộc tính như vậy vẫn chưa hiển thị.
Bạn không thể tắt hành vi này, vì vậy việc thay đổi chiều cao của thẻ có thể đầy thách thức. Tất cả các thẻ trong một hàng có cùng chiều cao với thẻ cao nhất. Bạn có thể xem một hàng như sau:

Thẻ nào đang khiến hàng trở nên cao? Trong đồ họa trước đó, thẻ Tổng số tiền được chọn và có vẻ cao. Tuy nhiên, thuộc tính Chiều cao được đặt thành 80 (cùng với chiều cao của hàng đầu tiên). Để giảm chiều cao của một hàng, bạn phải giảm Chiều cao của thẻ cao nhất trong hàng đó và không thể xác định thẻ cao nhất mà không xem xét thuộc tính Chiều cao của từng thẻ.
AutoHeight
Một thẻ cũng có thể cao hơn bạn mong đợi nếu thẻ đó có chứa kiểm soát mà thuộc tính AutoHeight được đặt thành true. Chẳng hạn, nhiều thẻ có chứa nhãn hiển thị thông báo lỗi nếu giá trị của trường gây ra vấn đề xác thực.
Nếu không có văn bản nào hiển thị (không có lỗi), thẻ sẽ thu nhỏ thành chiều cao không. Nếu không biết điều nào tốt hơn, bạn sẽ không biết thẻ ở đó và thẻ nên như vậy:

Ở phía bên trái màn hình, danh sách các kiểm soát hiển thị ErrorMessage1. Đây là kiểm soát nhãn của chúng tôi. Khi cập nhật một ứng dụng, bạn có thể chọn kiểm soát này để cung cấp cho nó chiều cao và hiển tay cầm mà bạn có thể định vị và xác định kích thước kiểm soát. "A" trong hộp màu xanh lam cho biết kiểm soát có AutoHeight được đặt thành true:

Thuộc tính Văn bản của kiểm soát này được đặt thành Parent.Error, được dùng để chứa thông tin lỗi động dựa trên quy tắc xác thực. Nhằm mục đích minh họa, hãy đặt tĩnh thuộc tính Văn bản của kiểm soát này. Điều này sẽ làm tăng chiều cao của nó (và theo phần mở rộng, chiều cao của thẻ) để chứa chiều dài văn bản:

Hãy tạo thông báo lỗi dài hơn một chút và một lần nữa kiểm soát và thẻ sẽ lớn dần để bao gồm. Toàn bộ hàng phát triển theo chiều cao, duy trì căn chỉnh dọc giữa các thẻ:

Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).