Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Việc tạo lập những trải nghiệm có thể giúp hoàn thành nhiệm vụ thật nhanh chóng và hiệu quả có ý nghĩa then chốt để người dùng cảm thấy hài lòng.
Các ứng dụng dựa trên mô hình cung cấp nhiều tùy chọn để xây dựng trải nghiệm người dùng tốt, bao gồm:
- Tùy chọn cấp ứng dụng.
- Tùy chọn tổ chức sơ đồ trang web.
- Nhiều tùy chọn tạo biểu mẫu.
Bài viết này chỉ ra cách thiết kế các biểu mẫu hiệu quả và năng suất cao trong một ứng dụng dựa trên mô hình, bao gồm cách làm việc với:
- Biểu mẫu chính.
- Hộp thoại biểu mẫu chính.
- Kiểm soát thành phần biểu mẫu.
- Biểu mẫu tạo nhanh.
- Biểu mẫu xem nhanh.
Bố cục và thiết kế biểu mẫu có vai trò rất quan trọng trong việc xây dựng biểu mẫu tốt hơn. Tuy nhiên, một điều quan trọng khác là phải xây dựng biểu mẫu có khả năng tải nhanh và cho phép điều hướng nhanh trong đó và trên các tab.
Bạn cũng nên nắm bắt các biện pháp thực hiện hay nhất cho hoạt động tối ưu hóa hiệu suất của biểu mẫu và cách làm cho biểu mẫu tải nhanh trong ứng dụng dựa trên mô hình của bạn. Thông tin thêm: Thiết kế biểu mẫu để thực hiện trong các ứng dụng dựa trên mô hình
Làm việc với biểu mẫu chính
Biểu mẫu chính được dùng trong ứng dụng dựa trên mô hình trong tình huống bạn làm việc, chỉnh sửa dữ liệu của một bản ghi cụ thể cho một bảng nhằm bảo đảm rằng người dùng tương tác với bản ghi đó vẫn đáp ứng được các ràng buộc của cấu trúc bảng.
Xây dựng xung quanh dữ liệu bảng
Biểu mẫu sẽ cho phép người tạo ứng dụng lấy dữ liệu bảng làm trọng tâm xây dựng và thường đòi hỏi rằng bạn làm việc và tương tác với các bản ghi liên quan từ các bảng khác. Một điều quan trọng cần xem xét là cách thức liên kết giữa biểu mẫu dựa trên mô hình và dữ liệu. Các bộ điều khiển dùng ngay cho một biểu mẫu được liên kết với các trường từ bảng. Các bộ điều khiển này cho phép nhanh chóng phát triển biểu mẫu để tạo và chỉnh sửa dữ liệu, nhưng nếu không có thêm phần tùy chỉnh, thì chúng sẽ không linh hoạt khi bạn sử dụng biểu mẫu cho nhiều tác vụ cần người dùng nhập liệu, hoặc nơi bạn muốn thực hiện thêm hành động trước khi lưu thông tin.
Sử dụng dữ liệu liên quan
Một trong những điểm mạnh của biểu mẫu điều khiển theo mô hình là dễ sử dụng với các điều khiển tiêu chuẩn (có sẵn) như tra cứu, lưới phụ và bảng tham chiếu để nhanh chóng xem hoặc chỉnh sửa các bản ghi liên quan. Biểu mẫu cũng hỗ trợ các điều khiển khung thành phần tùy chỉnh Power Apps để mở rộng chức năng vượt ra ngoài các điều khiển tiêu chuẩn. Biểu mẫu chủ yếu hỗ trợ các mối quan hệ dữ liệu con hoặc dữ liệu cấp hai cho một bản ghi; chúng không dễ dàng hỗ trợ các mối quan hệ cấp ba hoặc cấp cao hơn. Chẳng hạn, nếu có bản ghi tài khoản chứa mối quan hệ một – một hoặc một – nhiều với các địa chỉ liên hệ, thì bạn có thể nhanh chóng thêm các hoạt động tương tác với cả dữ liệu mẹ và con qua một biểu mẫu bằng bộ điều khiển tra cứu tương tác với các biểu mẫu khác, bao gồm hộp thoại biểu mẫu chính hoặc các biểu mẫu nhúng, như dạng xem nhanh hoặc bộ điều khiển thành phần biểu mẫu. Mỗi loại biểu mẫu này sẽ được đề cập chi tiết hơn trong phần sau của bài viết này.
Làm việc với dữ liệu liên quan yêu cầu cấu hình, bao gồm sử dụng hộp thoại biểu mẫu chính để làm việc với các bản ghi liên quan của hộp thoại biểu mẫu chính hoặc sử dụng trang canvas tùy chỉnh. Biểu mẫu nhiều thực thể có thể được tạo bằng hộp thoại biểu mẫu chính hoặc bộ điều khiển thành phần biểu mẫu. Tuy nhiên, biểu mẫu chính không hỗ trợ trực tiếp các bản ghi liên quan đến bậc ba trên biểu mẫu chính.
Tìm hiểu bố cục biểu mẫu chính
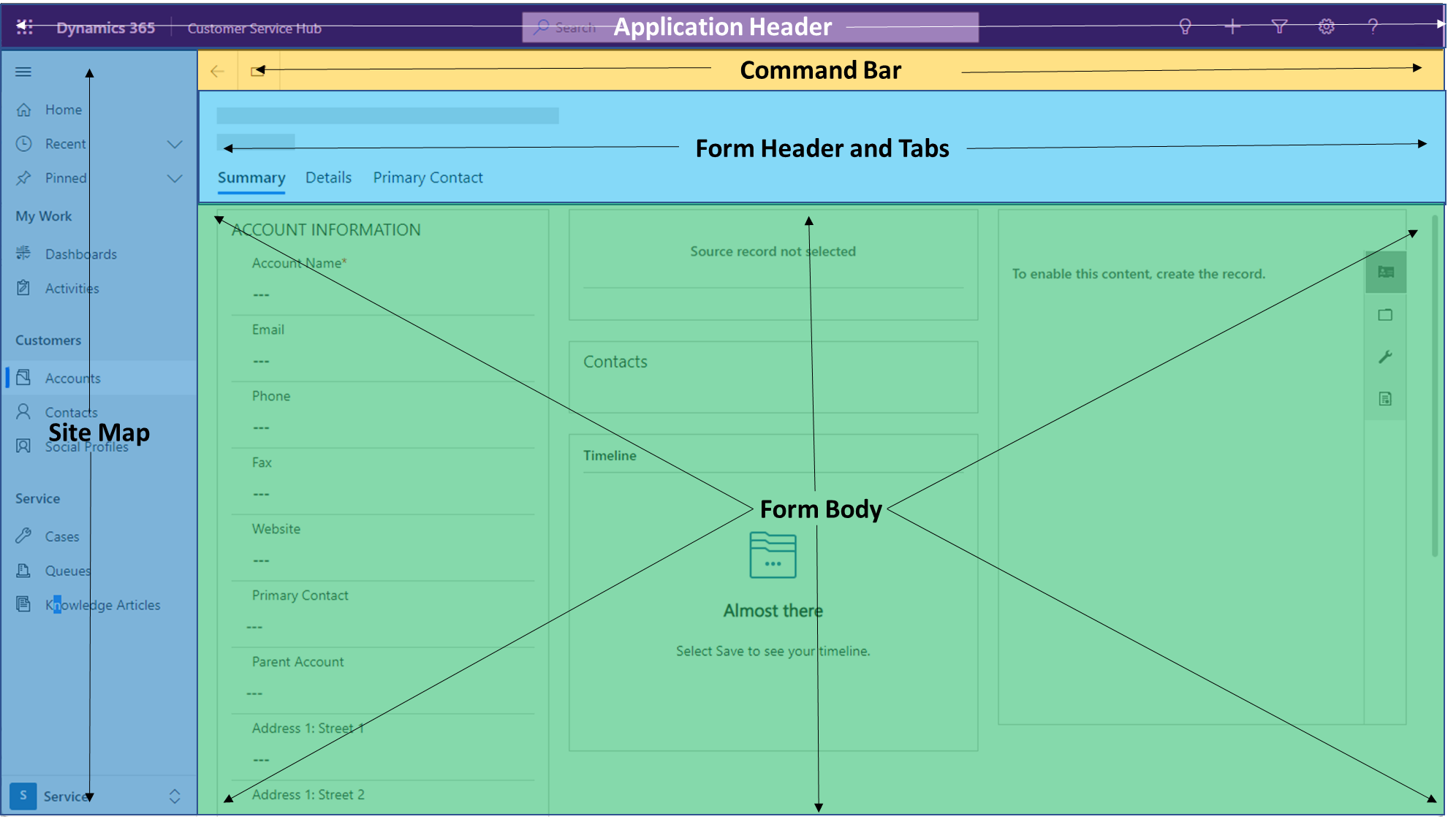
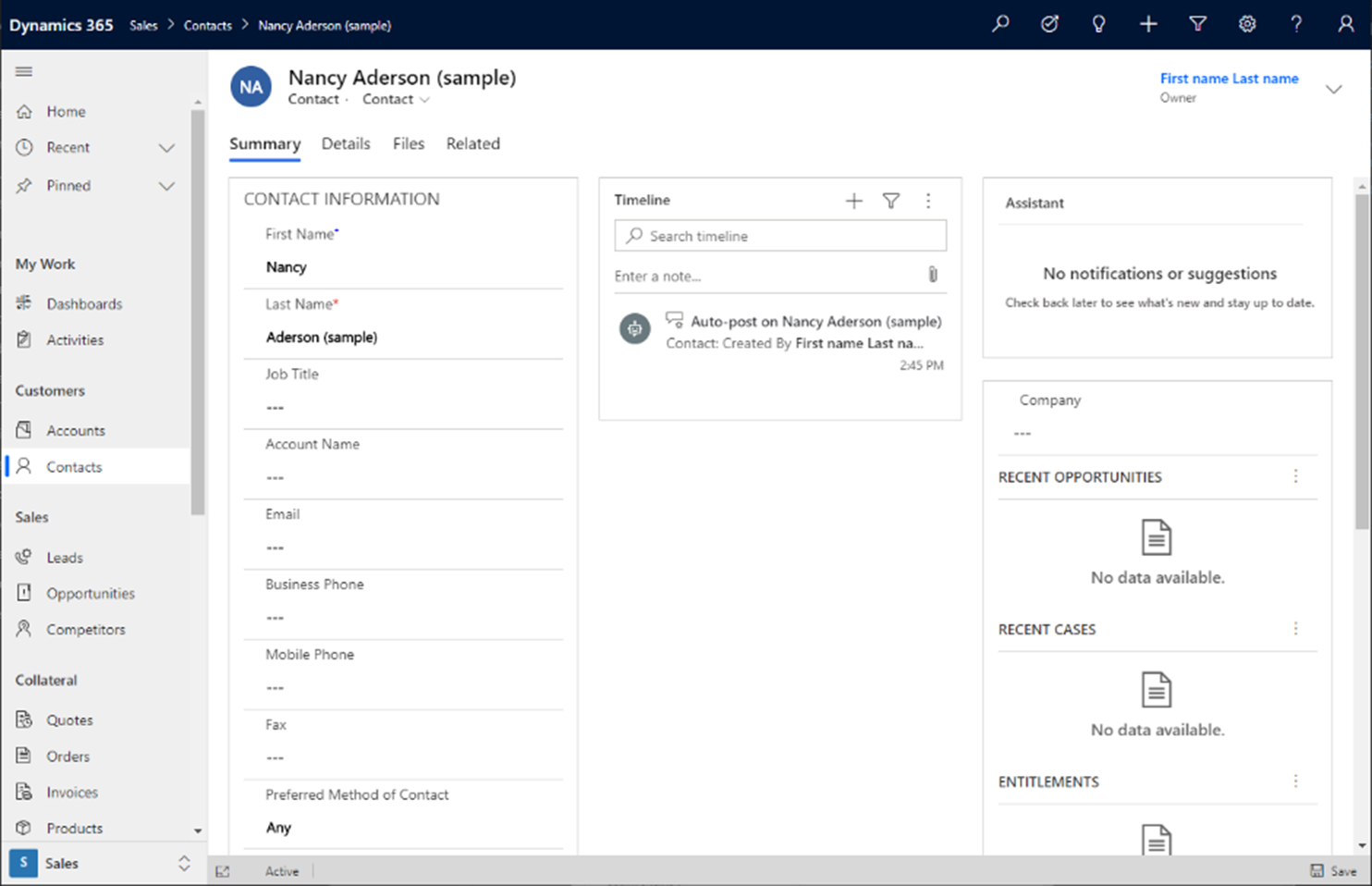
Hình ảnh sau đây cho thấy bố cục của ứng dụng Giao diện hợp nhất.

Các yếu tố hình ảnh không phải là một phần của biểu mẫu
- Phần thông tin cơ bản về ứng dụng nằm trong biểu mẫu mà là một phần của cấu trúc trang tổng thể của ứng dụng dựa trên mô hình. Phần thông tin cơ bản về ứng dụng chứa tên ứng dụng và các hành động ở cấp ứng dụng, bao gồm: tìm kiếm, trợ giúp, hỗ trợ, biểu mẫu tạo nhanh, thiết đặt (cấp cá nhân và ứng dụng dành cho quản trị viên), v.v.
- Bản đồ trang web của ứng dụng có chức năng điều hướng trên toàn bộ ứng dụng đến các trang có trong ứng dụng của bạn. Trải nghiệm điều hướng được cung cấp bởi sơ đồ trang web cung cấp một cách nhanh chóng để truy cập các khu vực khác trong ứng dụng của bạn.
- Thanh lệnh của biểu mẫu cũng không phải là một phần của biểu mẫu chính. Có thể cấu hình và thiết lập bằng cách sử dụng plug-in cộng đồng Ribbon Workbench cho XrmToolBox. Bạn có thể tùy chỉnh các hoạt động điều hướng và tương tác trên biểu mẫu. Một số tùy chọn dùng ngay bao gồm: lưu, tạo bản ghi mới, chia sẻ, hợp nhất, chỉnh sửa nhiều bản ghi, v.v.
Lưu ý
Tài nguyên do cộng đồng tạo ra không được Microsoft hỗ trợ. Nếu bạn có thắc mắc hoặc vấn đề với tài nguyên cộng đồng, hãy liên hệ với nhà xuất bản tài nguyên.
Các yếu tố hình ảnh là một phần của biểu mẫu
- Phần thông tin cơ bản của biểu mẫu là một phần của biểu mẫu. Nó bao gồm tên bảng và bản ghi, khả năng chuyển sang các biểu mẫu bổ sung cho bảng, bốn trường chỉ đọc của bản ghi và các tab có trong biểu mẫu. Biểu mẫu chỉ xuất hiện ở bộ chọn biểu mẫu nếu chúng đã được bật và được thêm vào ứng dụng. Thông tin thêm: Tạo và thiết kế biểu mẫu ứng dụng dựa trên mô hình.
- Phần thông tin cơ bản của biểu mẫu còn có một chế độ để bạn có thể thêm nhiều hơn bốn trường và cung cấp thông tin điều hướng đơn giản để chỉnh sửa các trường trong phần này và mọi trường bổ sung mà bạn muốn người dùng dễ dàng truy nhập từ phần thông tin cơ bản của biểu mẫu. Các tab bổ sung sẽ được sử dụng để truy nhập thông tin không phải là loại chính đối với tác vụ đang thực hiện hoặc để hướng sự tập trung của người dùng vào dữ liệu hoặc thông tin cụ thể cho một tác vụ nhất định nhưng không phải là thông tin chính đối với công việc. Thông tin chính và cần thiết để làm việc với dữ liệu phải ở trên tab đầu tiên và không được ẩn.
- Thân biểu mẫu là khu vực trên biểu mẫu được sử dụng để tương tác với dữ liệu của bản ghi và bất kỳ bản ghi liên quan nào cần thiết để hoàn thành một tác vụ. Chúng tôi khuyên bạn nên để các tác vụ hàng đầu cần phải thực hiện ở tab đầu tiên và chuyển tác vụ phụ sang các tab bổ sung. xây dựng biểu mẫu dựa trên nhu cầu và vai trò kinh doanh cụ thể cũng nên được xem xét khi thiết kế ứng dụng của bạn.
Nếu có một số dữ liệu hiếm khi sử dụng, thì bạn nên cân nhắc xây dựng một biểu mẫu khác có thể được truy nhập khi người dùng cần tham chiếu dữ liệu hoặc thông tin đó.
Quan trọng
Phần chân trang biểu mẫu đã không còn được sử dụng nữa trong Bản phát hành đợt 2 năm 2021 (Bản xem trước tháng 8 năm 2021/Bản phát hành rộng rãi tháng 10 năm 2021). Xóa bất kỳ điều khiển nào bạn đã thêm ra khỏi chân trang.
Tình huống ví dụ về thiết kế biểu mẫu hiệu quả
Tình huống sau đây trình bày cách sử dụng tốt nhất của biểu mẫu chính dựa trên mô hình đối với dữ liệu sử dụng các bộ điều khiển có sẵn.
Hãy tưởng tượng tình huống một nhân viên bán hàng cần duy trì dữ liệu cho một tài khoản cũng có các thành phần biểu mẫu sau:
- Người liên hệ chính (tra cứu).
- Các liên hệ bổ sung (lưới phụ).
- Một bảng tham chiếu mà người dùng có thể chọn để xem danh sách các bản ghi liên quan với quyền truy nhập vào dạng xem chỉ đọc (dạng xem nhanh) trong bảng tham chiếu đó. Bảng tham chiếu bao gồm một nút điều khiển dòng thời gian được sử dụng để truy cập và tạo hoạt động nhanh chóng cho bản ghi đó.
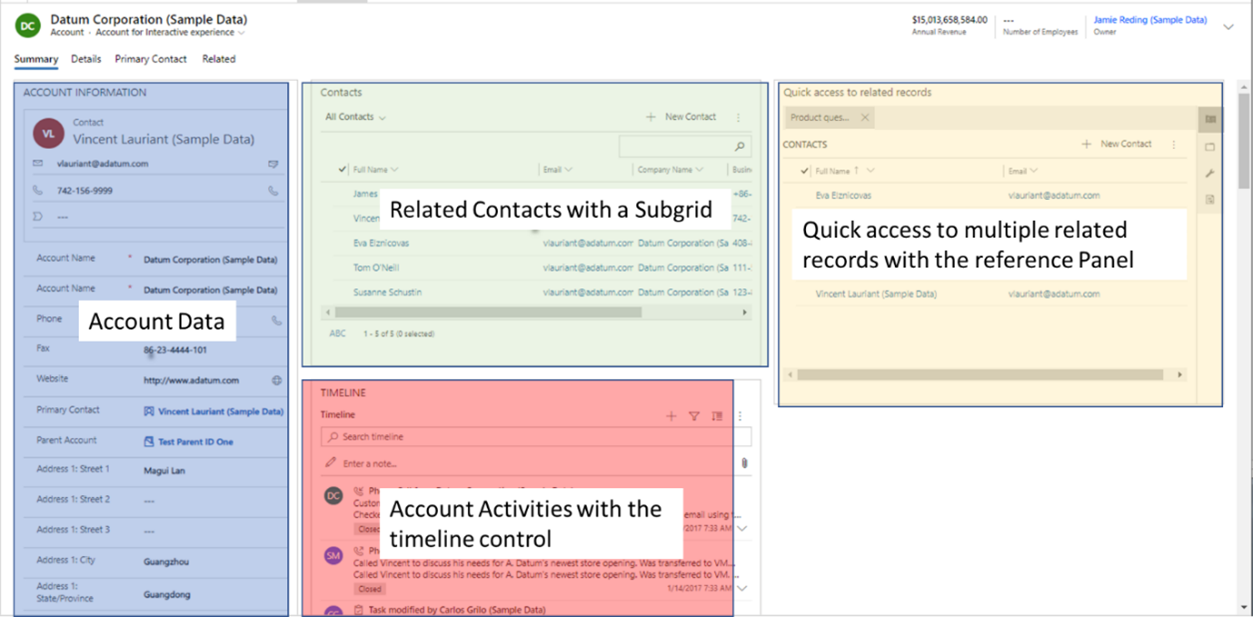
Đây là biểu mẫu được sử dụng thường xuyên, vì vậy bạn nên dành thời gian bố trí để đảm bảo nó hoạt động đơn giản và hiệu quả.

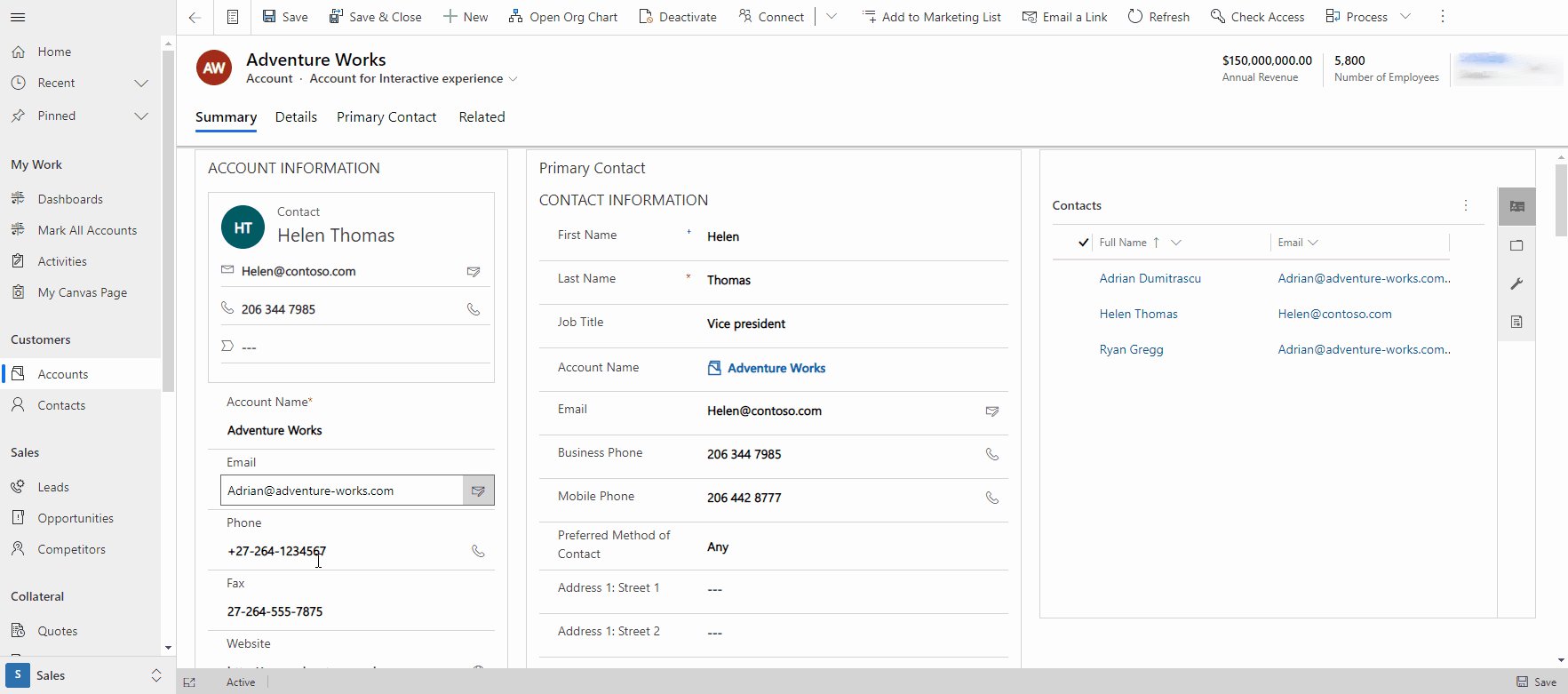
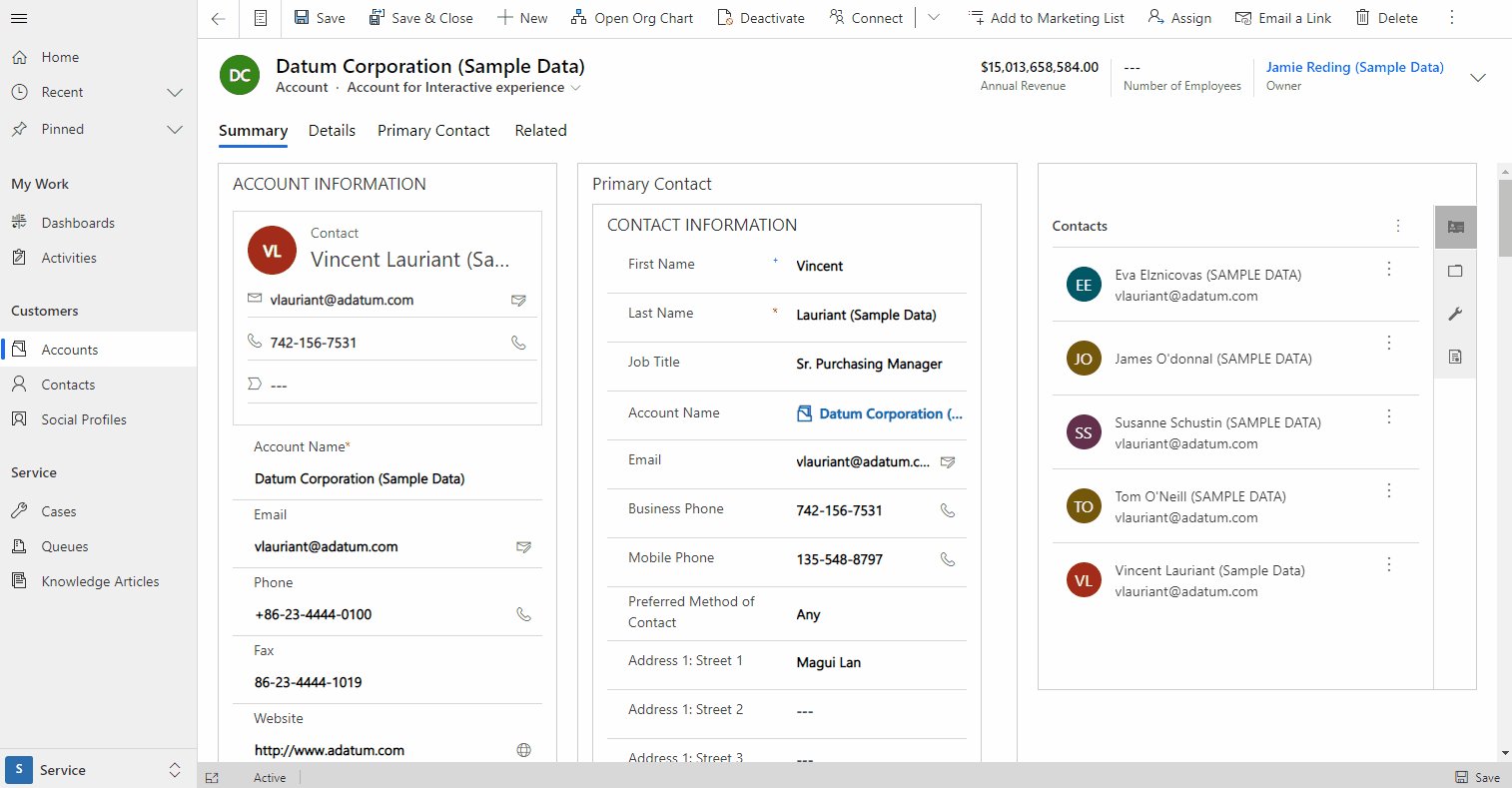
Dữ liệu tài khoản
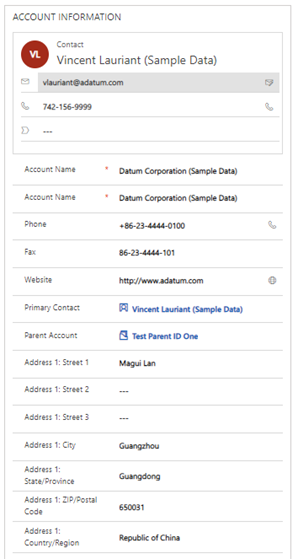
Phần đầu tiên trên biểu mẫu chứa các trường dùng để quản lý dữ liệu và thông tin cho bản ghi đó. Tại đây, người dùng có thể nhanh chóng xem lại và chỉnh sửa thông tin mà họ sử dụng trong suốt ngày làm việc. Những điểm cần lưu ý:
- Các trường bắt buộc và các trường được sử dụng nhiều nhất nằm ở đầu phần này.
- Một biểu mẫu xem nhanh của người liên hệ chính được thêm ở trên cùng để người dùng có thể nhanh chóng xem, sử dụng thông tin đó và liên hệ với cá nhân quan trọng đối với tác vụ trong ngày của họ.

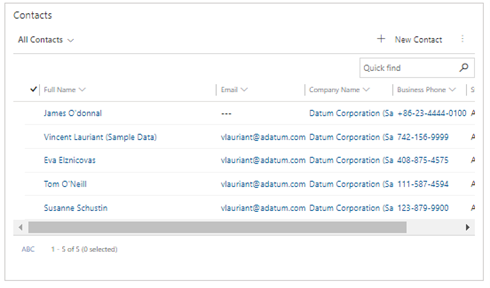
Người liên hệ có liên quan với một lưới con
Bên phải phần thông tin tài khoản là bảng liên hệ lưới phụ. Nó hiển thị tất cả các bản ghi liên hệ có liên quan đến bản ghi chính. Điều này cho phép người dùng tương tác nhanh chóng với bản ghi người liên hệ liên quan đến tài khoản.

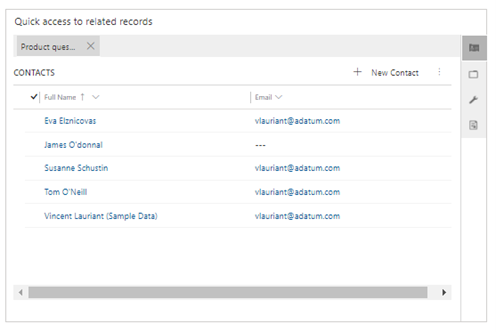
Truy nhập nhanh vào nhiều bản ghi có liên quan với bảng tham chiếu
Bên cạnh lưới con người liên hệ là bảng tham chiếu. Bộ điều khiển này có thể cung cấp quyền truy nhập sâu hơn vào các bản ghi liên quan, không chỉ là thông tin người liên hệ. Lưới phụ giúp tăng mật độ dữ liệu và mức hiệu quả khi làm việc trên tất cả các bản ghi liên quan của biểu mẫu chính. Trong ví dụ này, bảng tham chiếu bao gồm người liên hệ, cơ hội, khách hàng tiềm năng và sản phẩm. Một hạn chế của bảng tham chiếu là nó chỉ cung cấp dạng xem chỉ đọc của bản ghi. Bảng không hỗ trợ biểu mẫu chính của bản ghi liên quan như hộp thoại biểu mẫu chính hoặc một thành phần biểu mẫu. Bảng tham chiếu được sử dụng tốt nhất khi bạn muốn xem nhanh thông tin của một bản ghi liên quan.

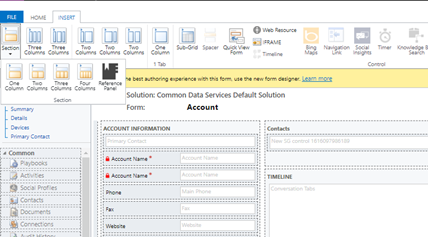
Hiện tại, bạn thêm bộ điều khiển bảng tham chiếu bằng công cụ thiết kế biểu mẫu cổ điển. Trên tab Chèn , mở rộng Phần, rồi chọn Bảng tham chiếu.

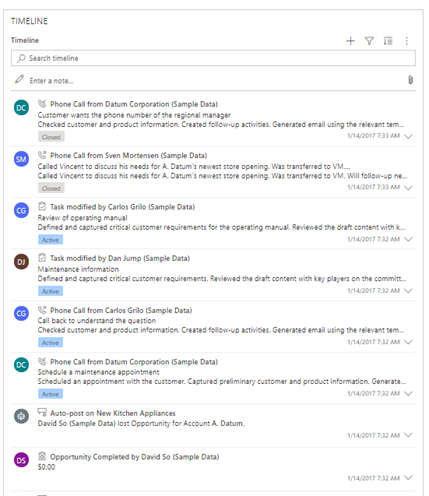
Hoạt động của tài khoản với bộ điều khiển dòng thời gian
Bên dưới lưới phụ người liên hệ là tường dòng thời gian hoạt động. Bộ điều khiển dòng thời gian giúp người dùng xem nhanh thông tin gần đây về các hoạt động có bản ghi hoạt động được liên kết với tài khoản. Các hoạt động có thể tìm thấy trong dòng thời gian là email, cuộc gọi điện thoại, ghi chú, cuộc hẹn và tác vụ. Người dùng cũng có thể gửi email mới, ghi nhật ký cuộc gọi điện thoại mới và thêm ghi chú thật nhanh chóng và dễ dàng qua bộ điều khiển. Thông tin thêm: Thiết lập kiểm soát dòng thời gian

Các biện pháp hay nhất để làm việc với dữ liệu trên biểu mẫu chính
Nếu các yêu cầu bổ sung được thêm vào dữ liệu trên biểu mẫu không được cấu hình trên bảng, điều quan trọng là phải đảm bảo rằng dữ liệu bắt buộc luôn hiển thị và có thể chỉnh sửa được, ví dụ: trường bắt buộc đối với người dùng dựa trên quy tắc kinh doanh. Nếu bạn yêu cầu có một trường và thiết lập trường đó ở dạng chỉ đọc, thì điều này sẽ khiến người dùng không thể hoàn thành tác vụ và có khả năng gây ra sự bực bội và không hài lòng. Mặc dù các thành phần ẩn và chỉ đọc vẫn được nền tảng Power Apps hỗ trợ, nhưng người dùng cần biết điều quan trọng rằng nếu họ lưu dữ liệu trên một biểu mẫu có trường bắt buộc nhưng không thể chỉnh sửa được, thì hoạt động lưu sẽ được xử lý. Điều này giúp bảo đảm rằng người dùng sẽ không rơi vào cảnh không thể hoàn thành tác vụ vì lỗi thiết kế kém.
Các trường ẩn có thể được sử dụng như trường chỉ đọc và rất tiện lợi khi xây dựng biểu mẫu nhiều dữ liệu. Tuy nhiên, bạn cũng phải thận trọng không kém khi làm việc với các trường bắt buộc: bạn không được ẩn trường bắt buộc nếu trường đó có thể trống khi bạn chỉnh sửa bản ghi. Bạn có thể sử dụng quy tắc kinh doanh hoặc sự kiện để ẩn hoặc hiển thị các trường trên biểu mẫu; tuy nhiên, biểu mẫu sẽ hoạt động giống như trường chỉ đọc trong quá trình lưu. Biểu mẫu dựa trên mô hình sẽ luôn cho phép lưu nếu một trường được yêu cầu nhưng bị ẩn trên biểu mẫu.
Nếu dữ liệu cần luôn ở trạng thái có sẵn, bất kể người dùng đang ở trên tab nào, thì tốt nhất là thêm dữ liệu đó vào phần thông tin cơ bản. Điều quan trọng cần biết là các phần thông tin cơ bản mật độ cao trong Giao diện hợp nhất sẽ chỉ hiển thị tối đa bốn trường chỉ đọc. Tuy nhiên, bạn có thể sử dụng phần thông tin cơ bản mật độ cao với hộp thả xuống để thêm các trường bổ sung mà người dùng có thể chỉnh sửa. Điều này tạo ra trải nghiệm hợp lý để bạn nhanh chóng truy nhập và chỉnh sửa thông tin muốn cung cấp mà không cần nhấp hay điều hướng nhiều lần.
Xây dựng biểu mẫu nhiều thực thể
Phần trước đã cung cấp các ví dụ hay về cách làm việc với dữ liệu liên quan trực tiếp đến bản ghi. Tuy nhiên, điều có thể thúc đẩy sự hiệu quả hơn nữa chính là khả năng làm việc với dữ liệu liên quan trực tiếp từ biểu mẫu chính mà không cần điều hướng đi. Điều này giúp cho người dùng duy trì được bối cảnh chung, giảm bớt sự xung đột và cải thiện sự hài lòng nhờ tạo ra trải nghiệm hợp lý với hộp thoại biểu mẫu chính hoặc bộ điều khiển thành phần biểu mẫu.
Các phần sau đây sẽ trình bày một số tình huống để giới thiệu cách xây dựng biểu mẫu nhiều thực thể có hiệu suất cao. Mục tiêu của việc này là tạo ra trải nghiệm người dùng hợp lý để giảm số thao tác nhấp và điều hướng không cần thiết, đồng thời tăng tốc độ cho các tác vụ hằng ngày thường yêu cầu người dùng tương tác với các bản ghi liên quan trên biểu mẫu chính. Các thành phần biểu mẫu được sử dụng cho hiệu quả được mô tả ở đây bao gồm:
- Hộp thoại biểu mẫu chính.
- Kiểm soát Thành phần Biểu mẫu chính.
- Biểu mẫu tạo nhanh.
- Biểu mẫu xem nhanh.
Sử dụng hộp thoại biểu mẫu chính
Sử dụng hộp thoại biểu mẫu chính rất hữu ích khi bạn cần người dùng truy cập và quan trọng hơn là tương tác với tất cả thông tin của một bản ghi liên quan. Điều này bao gồm khi người dùng cần làm việc với luồng quy trình kinh doanh, truy cập tất cả các tab hoặc truy cập tất cả các bản ghi liên quan trên biểu mẫu. Việc này có ý nghĩa rất quan trọng khi có quy trình nghiệp vụ thúc đẩy các yêu cầu cần được tuân thủ về bản ghi liên quan để bảo đảm tính toàn vẹn của dữ liệu. Người dùng cần quyền truy nhập vào các hoạt động trong dòng thời gian hoặc các bản ghi liên quan của bản ghi con mà không cần điều hướng thêm. Lưu ý rằng hộp thoại biểu mẫu chính có thể được cấu hình trực tiếp từ điều khiển tra cứu và có thể được sử dụng trên thanh lệnh hoặc với JavaScript bằng cách sử dụng navigateTo API máy khách. Hộp thoại có thể được đặt ở giữa, ở bên trái hoặc bên phải của trang dưới dạng lớp phủ hộp thoại phương thức. Thông tin thêm: Mở biểu mẫu chính trong hộp thoại bằng API máy khách
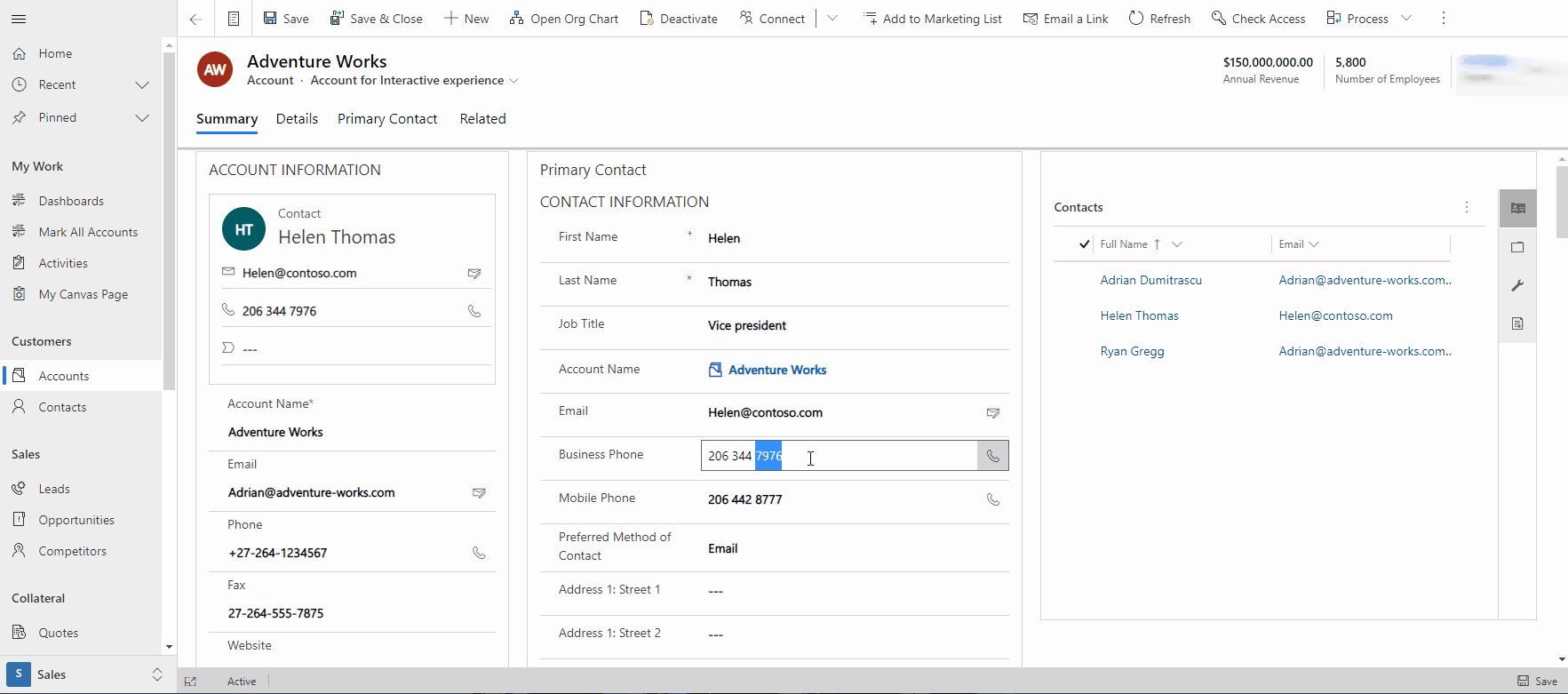
Trong ví dụ này, người dùng cần truy nhập vào bản ghi người liên hệ chính, cập nhật số điện thoại, thêm ghi chú trong dòng thời gian hoạt động và tạo cuộc hẹn mới từ biểu mẫu người liên hệ. Để tạo ra trải nghiệm hợp lý bằng cách giảm số thao tác nhấp và điều hướng không cần thiết, bộ điều khiển tra cứu được đặt cấu hình để mở biểu mẫu chính của người liên hệ dưới dạng hộp thoại. Ví dụ này cho thấy cách hộp thoại biểu mẫu chính có thể sử dụng biểu mẫu tạo nhanh từ bản ghi liên quan, kết hợp các bản ghi trùng lặp và cho phép người dùng tương tác đầy đủ với dữ liệu trên bản ghi liên quan.

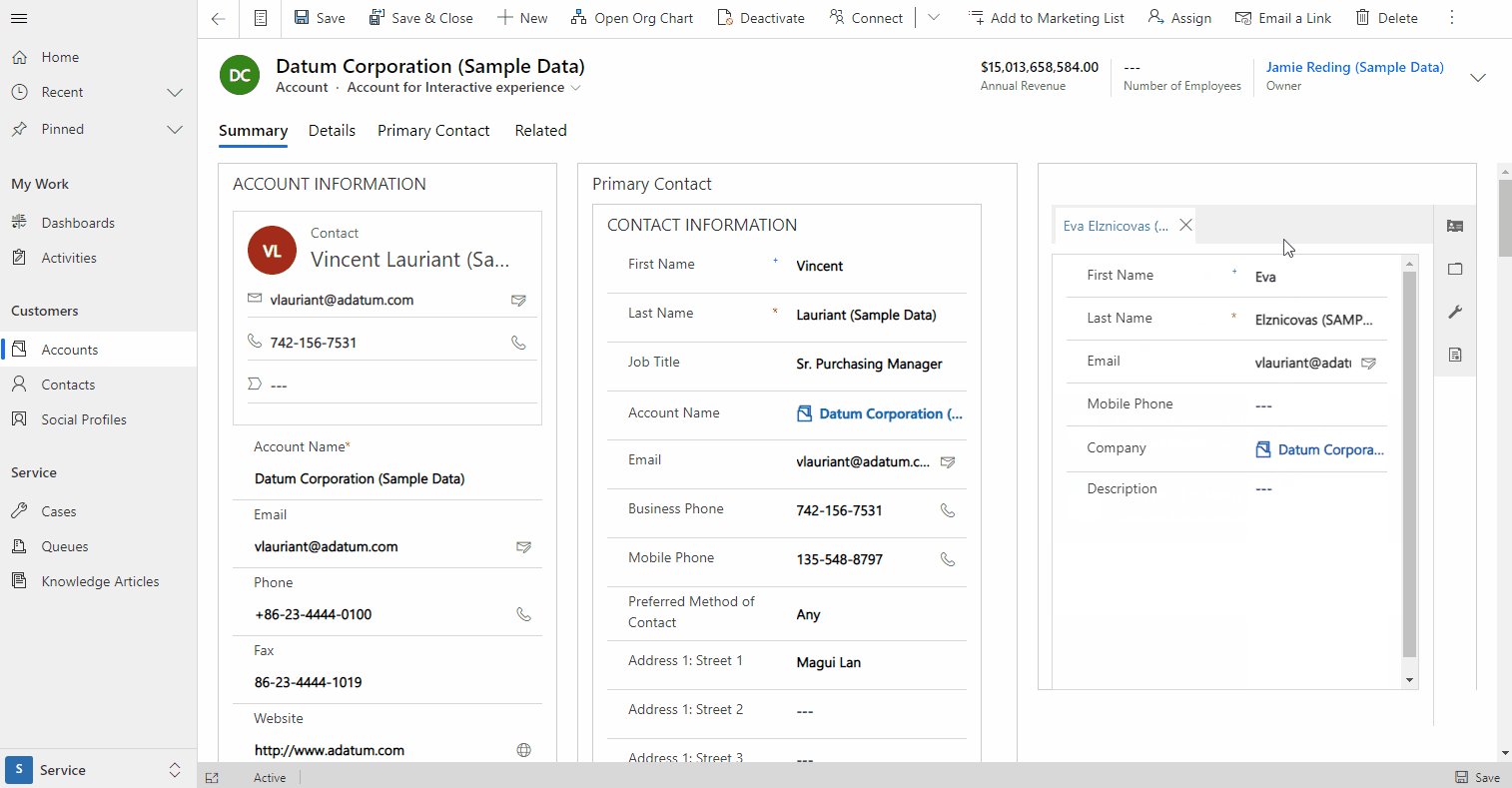
Sử dụng bộ điều khiển thành phần biểu mẫu
Thông thường, bạn chỉ cần chỉnh sửa thông tin trên một bản ghi liên quan mà không yêu cầu người dùng phải tương tác với toàn bộ biểu mẫu và không yêu cầu luồng quy trình kinh doanh bổ sung, nhưng bạn không muốn cung cấp cho người dùng khả năng điều hướng đến biểu mẫu liên quan. Để thực hiện được tình huống này và hợp lý hóa việc quản lý dữ liệu nội tuyến trên biểu mẫu chính, bạn có thể sử dụng bộ điều khiển thành phần biểu mẫu. Bộ điều khiển thành phần biểu mẫu cung cấp cho người dùng quyền truy nhập vào bản ghi liên quan, bao gồm tất cả các phần, bộ điều khiển và trường trên biểu mẫu bản ghi liên quan. Thành phần biểu mẫu cũng có thể được sử dụng cho các hành động cụ thể với biểu mẫu được thiết kế chỉ cho tác vụ đó. Một ví dụ minh họa là trải nghiệm Microsoft Dynamics Field Service Mobile. Các thành phần biểu mẫu được sử dụng để quản lý lệnh sản xuất và các nhiệm vụ liên quan đến các lệnh sản xuất đó theo một quy trình hợp lý và hiệu quả hơn.
Xin lưu ý rằng bộ điều khiển thành phần biểu mẫu sẽ sử dụng bất kỳ biểu mẫu nào mà bạn tạo cho bản ghi đó và sẽ duy trì mọi sự kiện, gồm cả tải biểu mẫu, lưu dữ liệu hoặc thay đổi thông tin. Nó cũng sẽ tôn trọng mọi quy tắc kinh doanh và hành động trên biểu mẫu, bao gồm cả việc mở hộp thoại biểu mẫu chính từ thao tác tra cứu (nếu bạn đã đặt cấu hình biểu mẫu để hoạt động theo cách đó). Nó cũng sẽ bao gồm mọi quy tắc phát hiện sự trùng lặp và mối quan hệ cha/con khi làm việc với dữ liệu trong thành phần biểu mẫu bản ghi có liên quan. Thành phần bộ điều khiển biểu mẫu thúc đẩy các thay đổi chưa lưu đối với biểu mẫu chính và thông báo cho người dùng khi một trường được yêu cầu và nếu có lỗi nhập dữ liệu trên thành phần biểu mẫu liên quan. Thông tin thêm: Chỉnh sửa các bản ghi bảng liên quan trực tiếp từ biểu mẫu chính của bảng khác
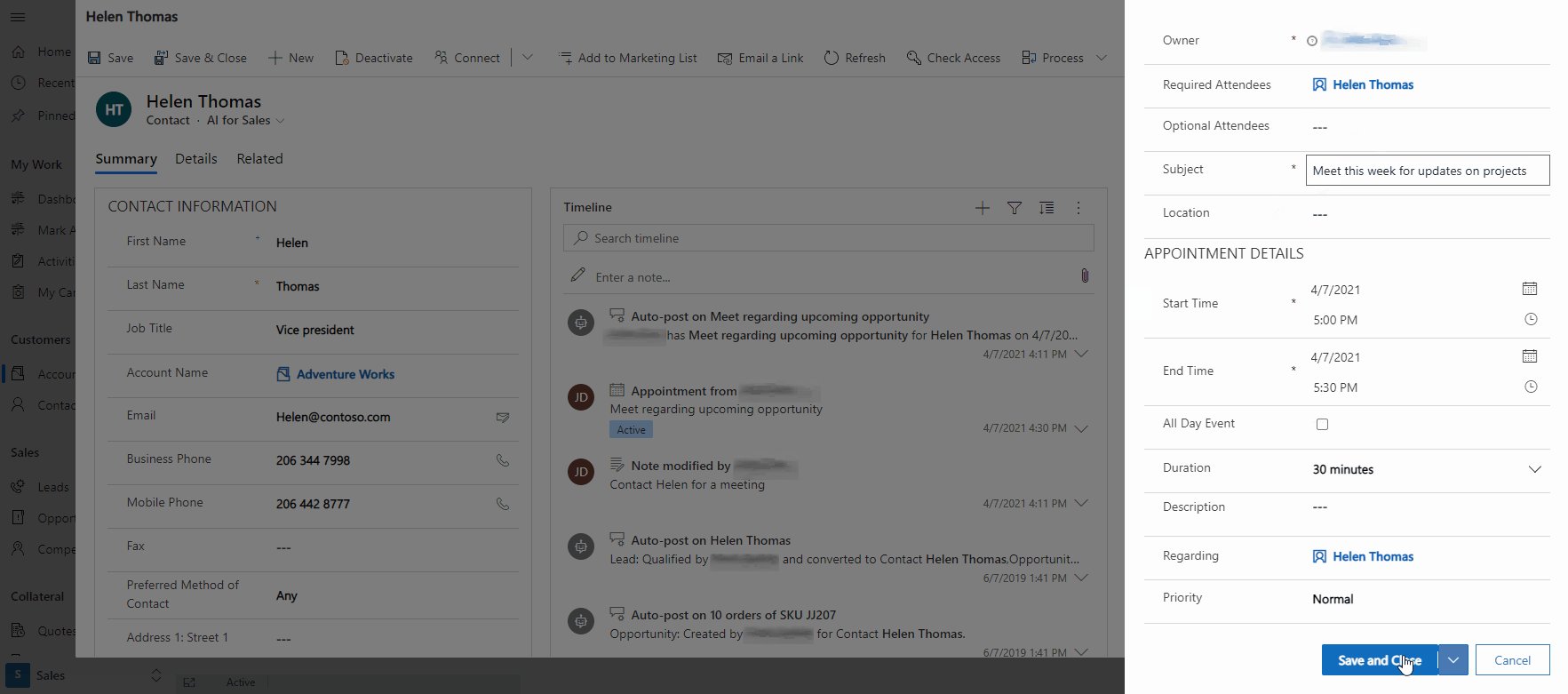
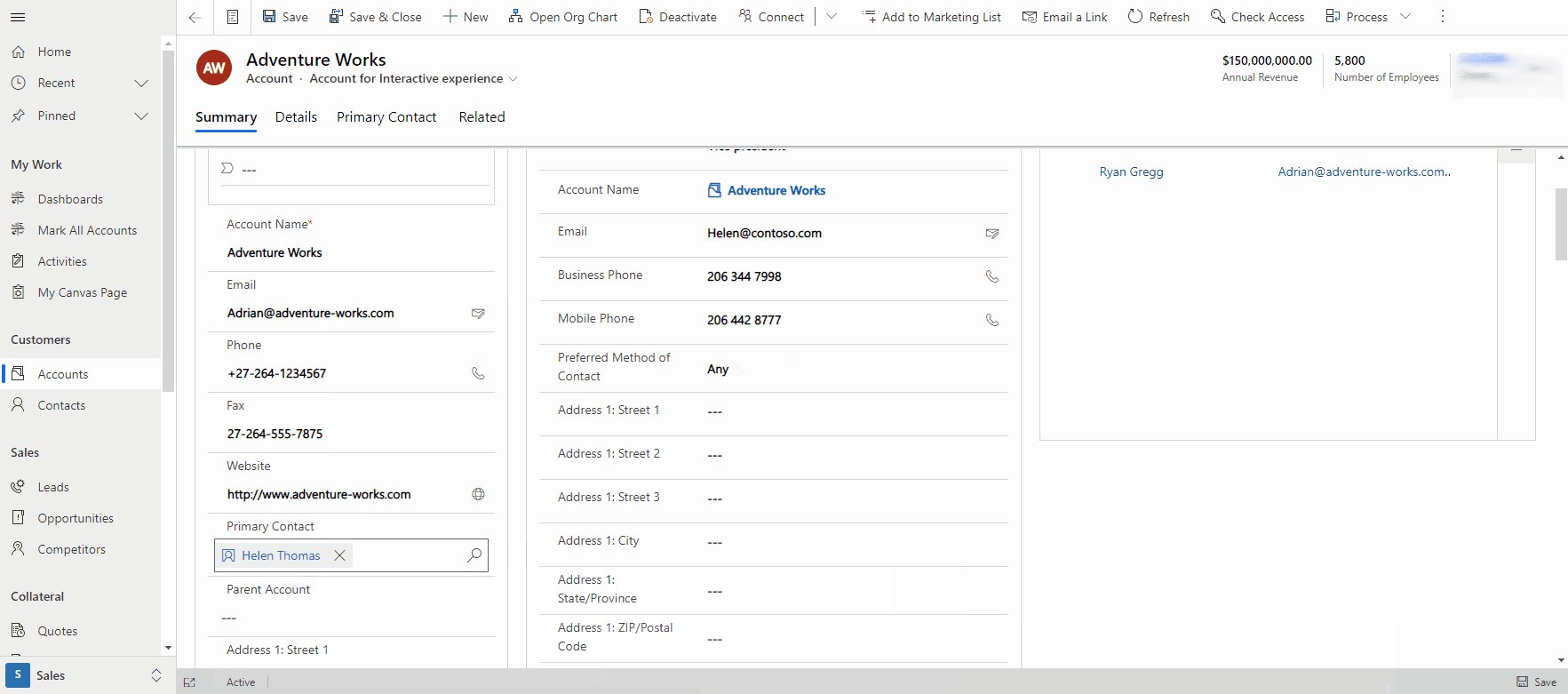
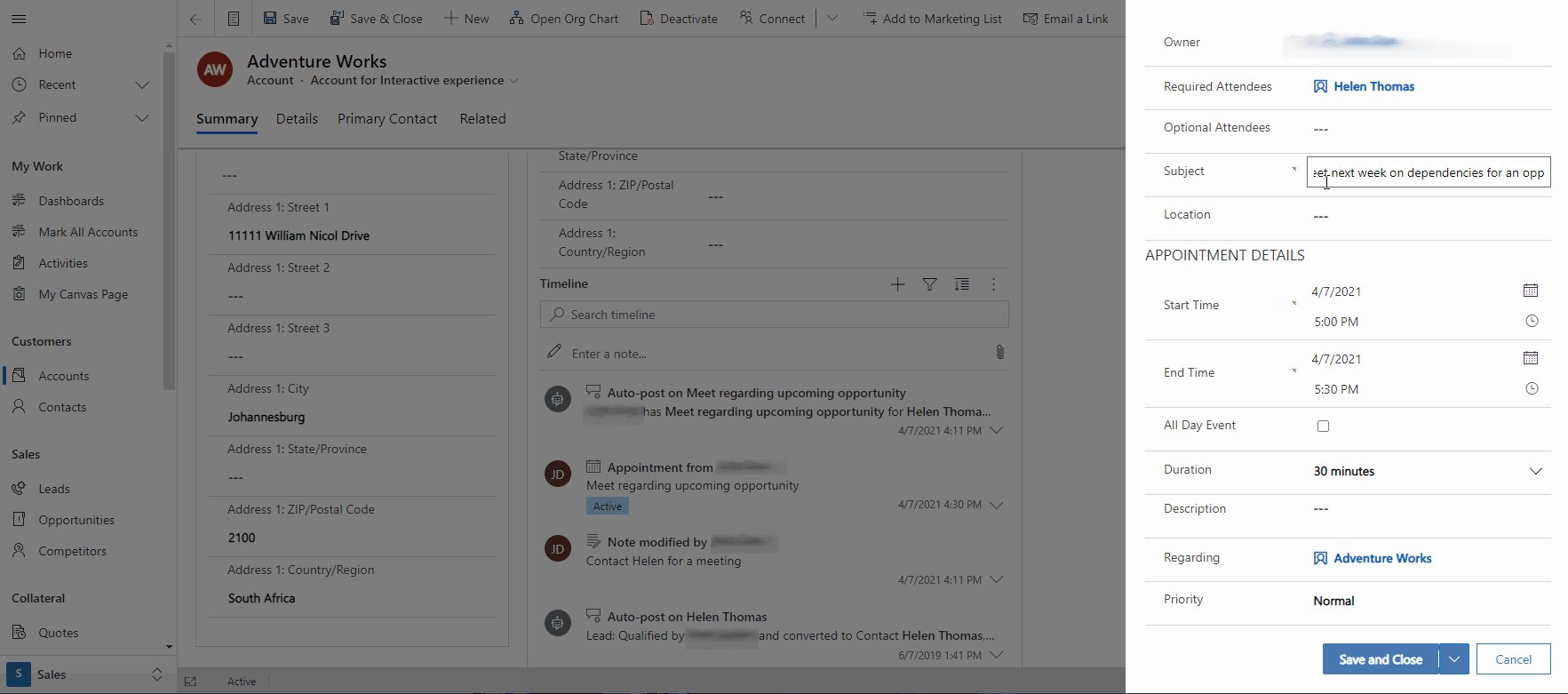
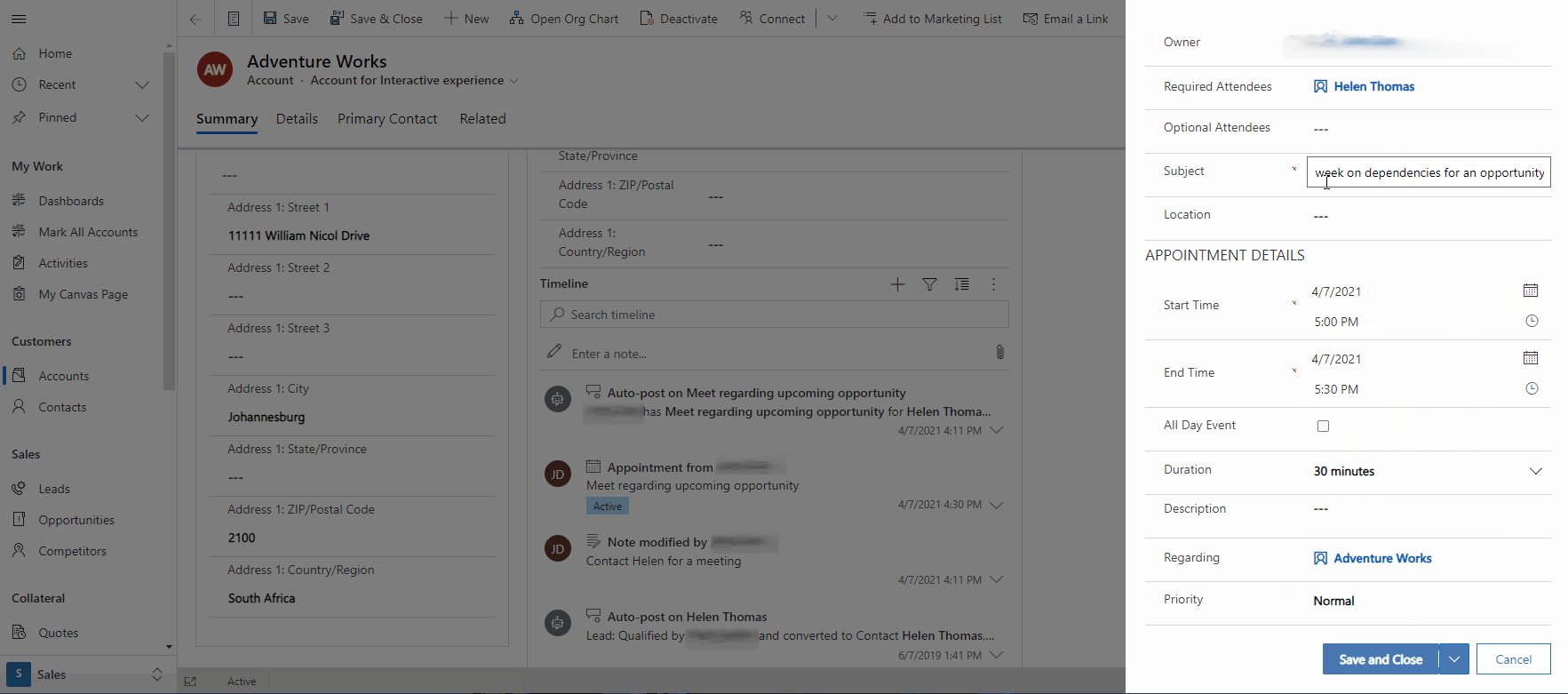
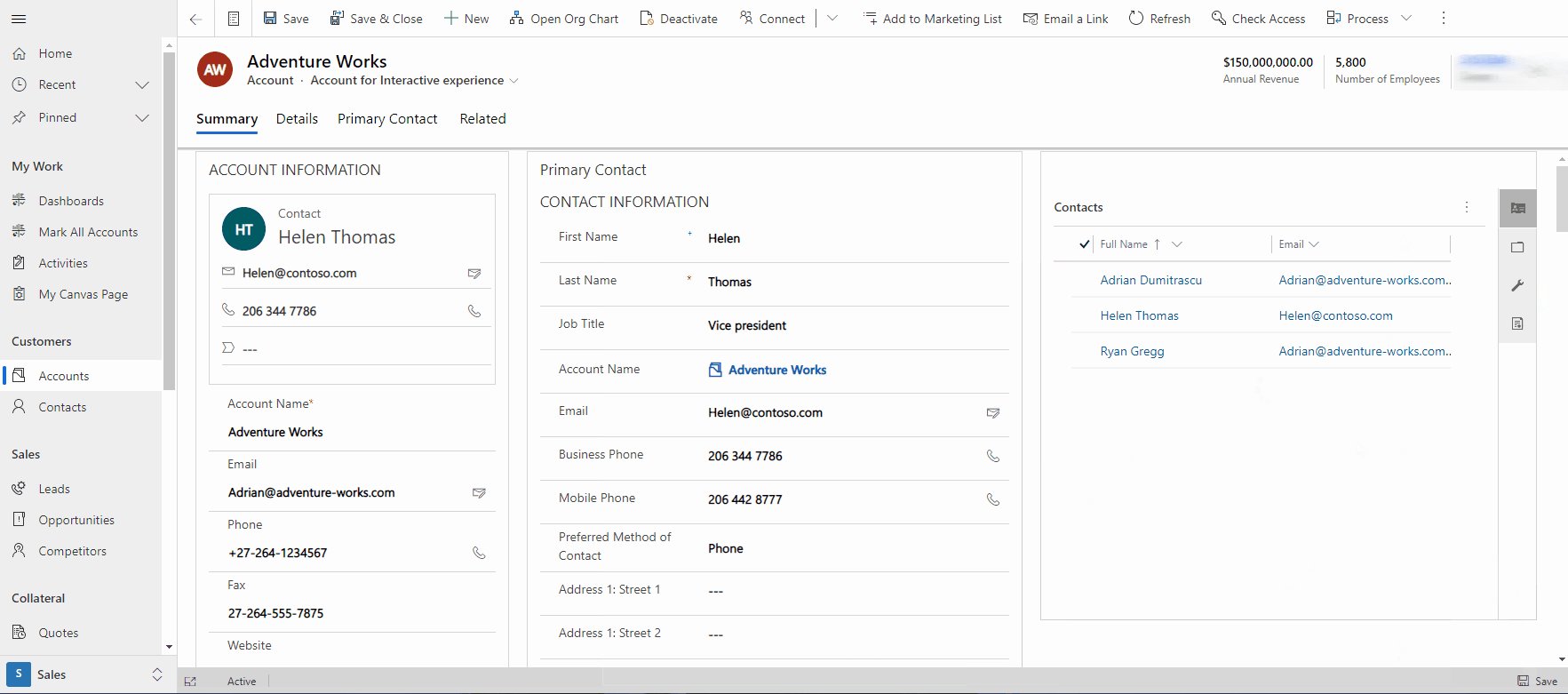
Trong ví dụ này, người dùng đang trực tiếp chỉnh sửa thông tin người liên hệ chính trên biểu mẫu chính của tài khoản và cuộn xuống trên biểu mẫu để tạo cuộc hẹn mới cho người liên hệ chính mà không cần rời khỏi biểu mẫu tài khoản.

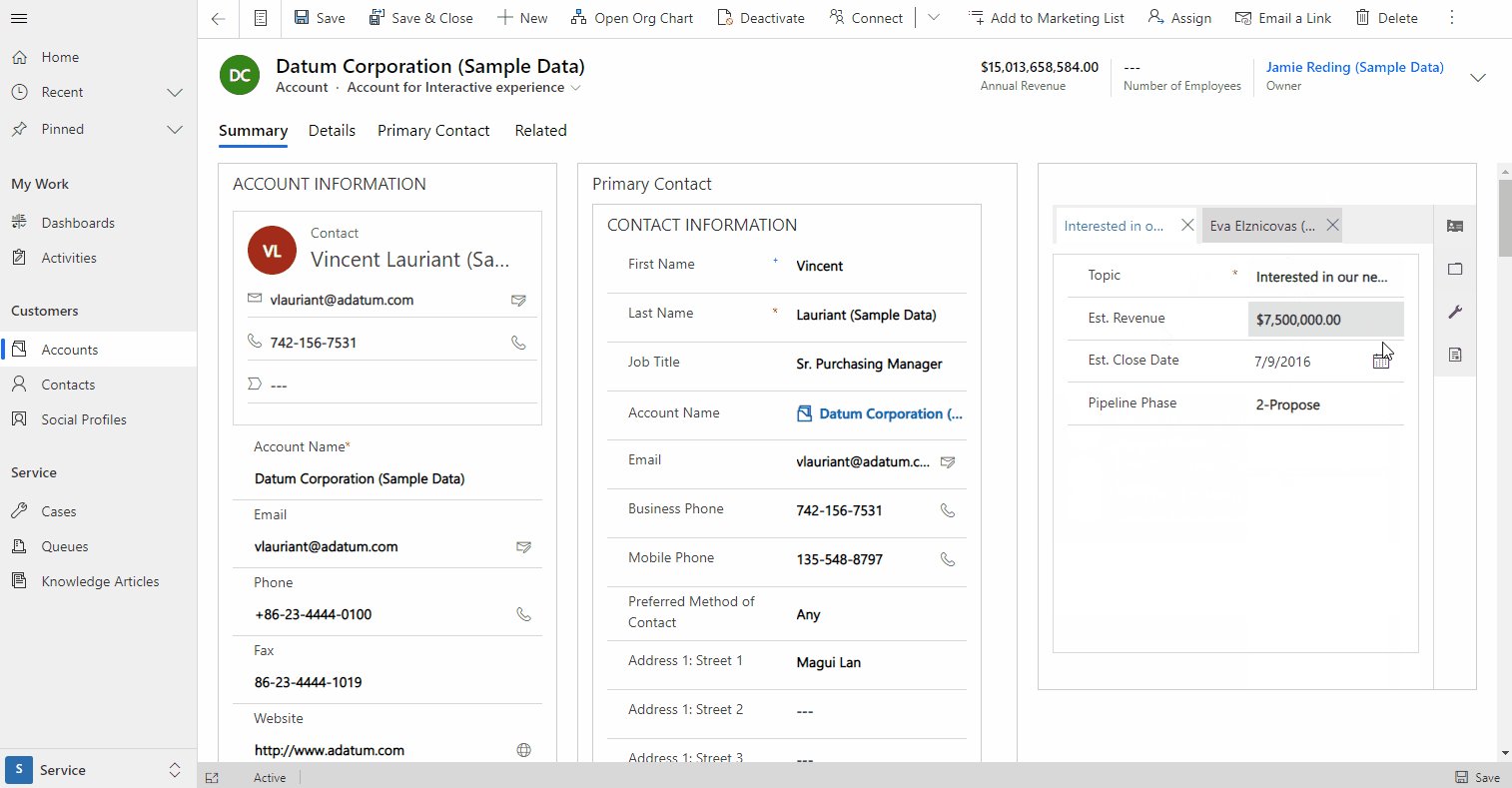
Sử dụng biểu mẫu tạo nhanh
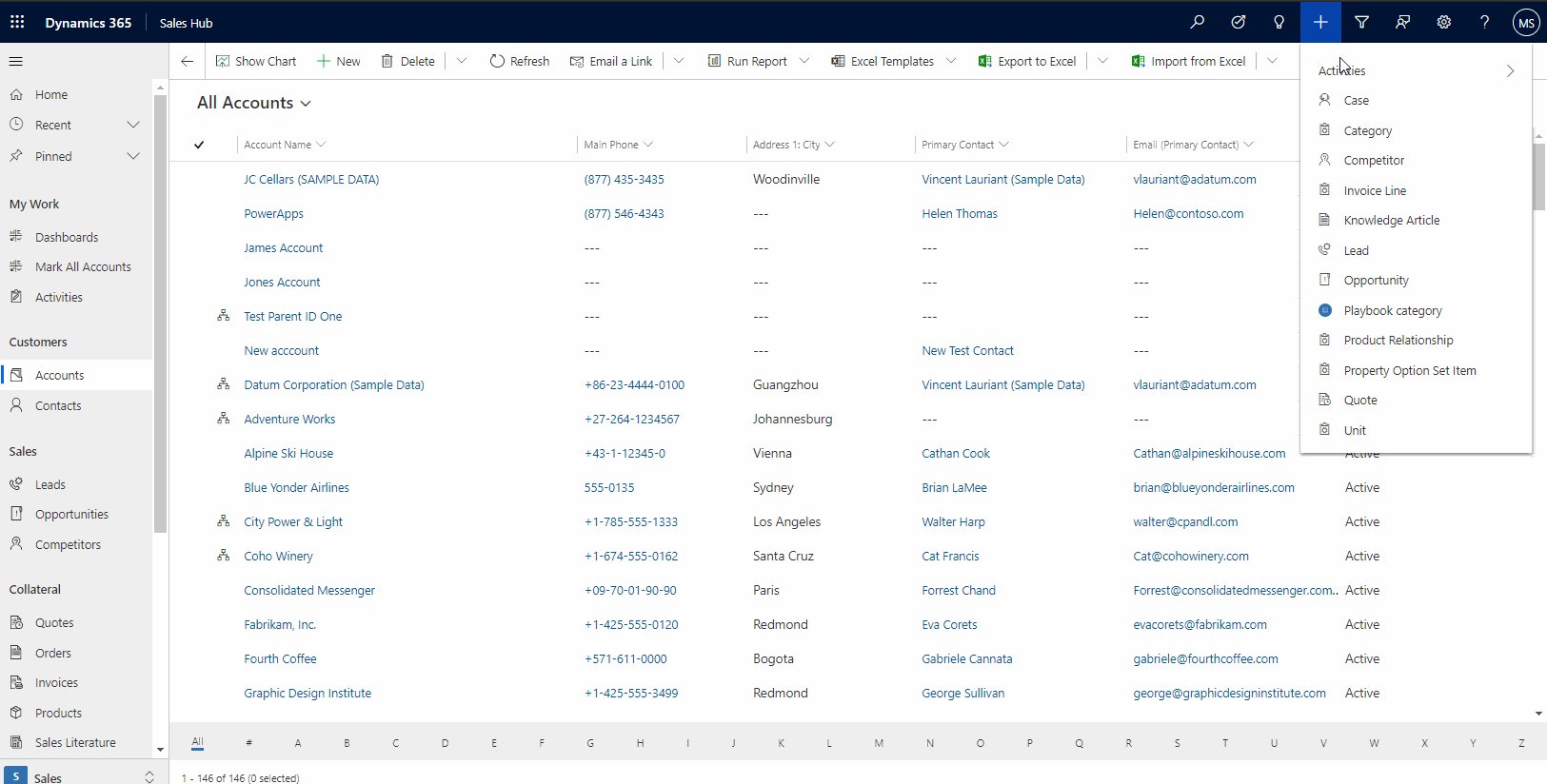
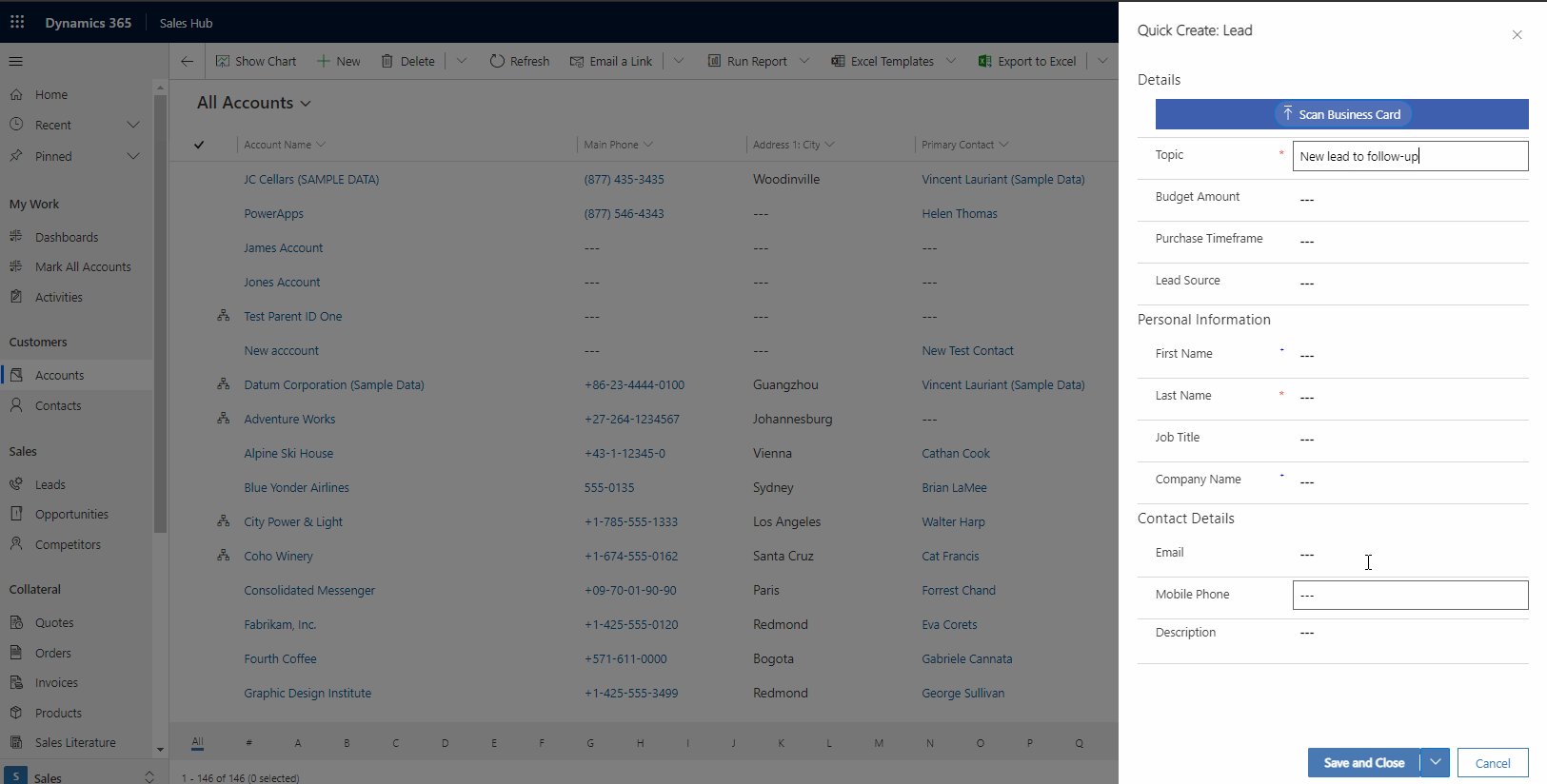
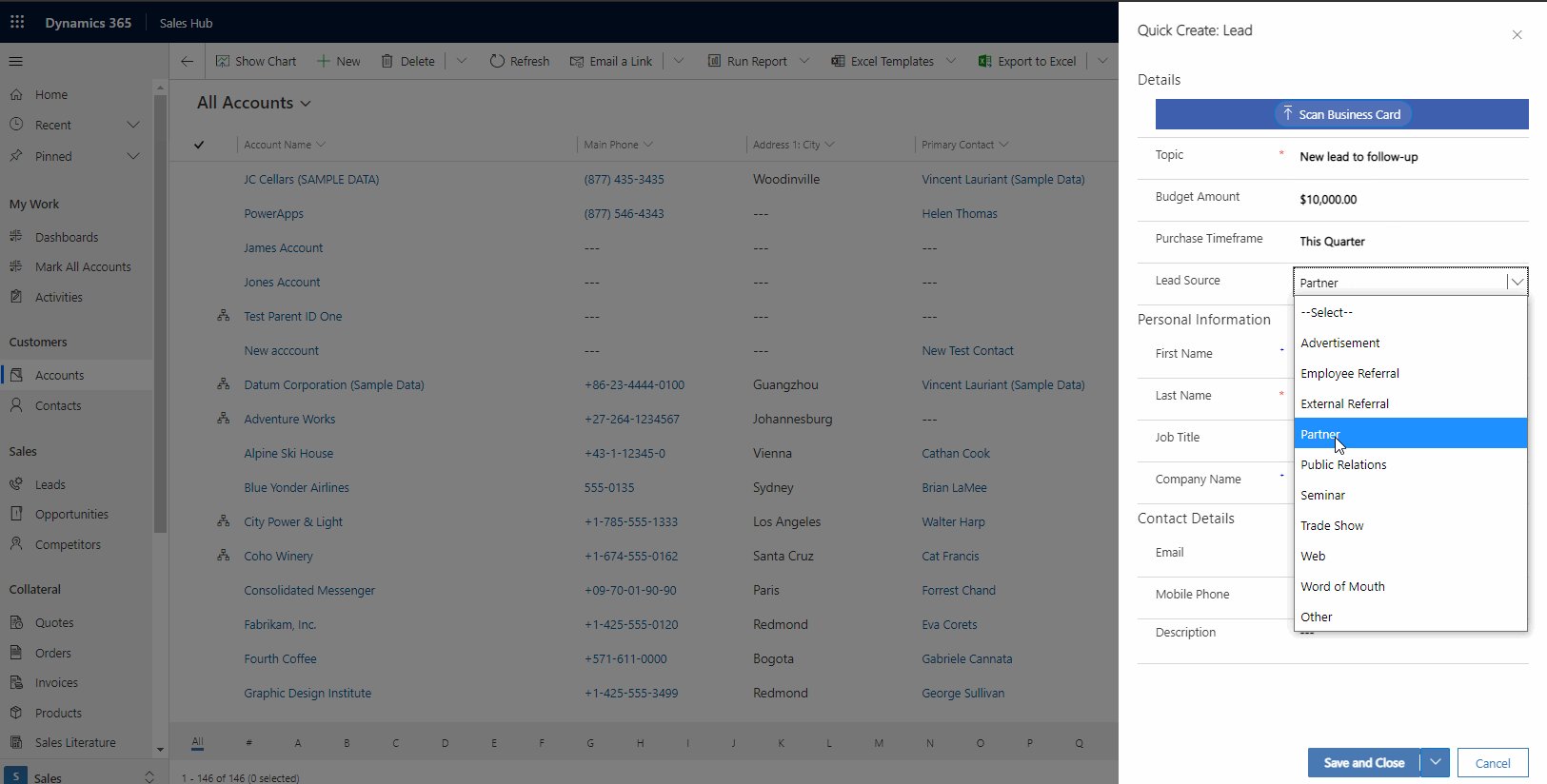
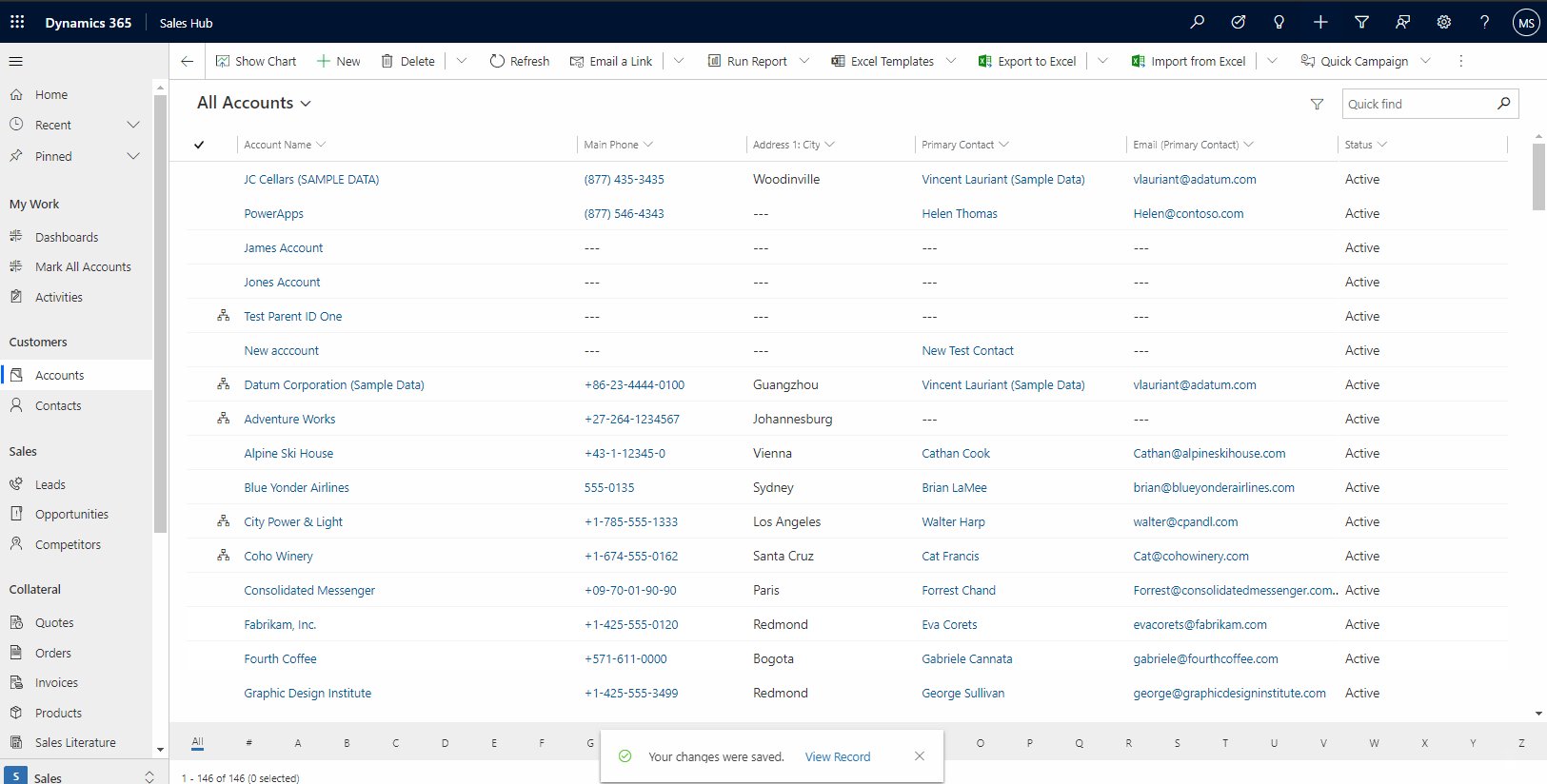
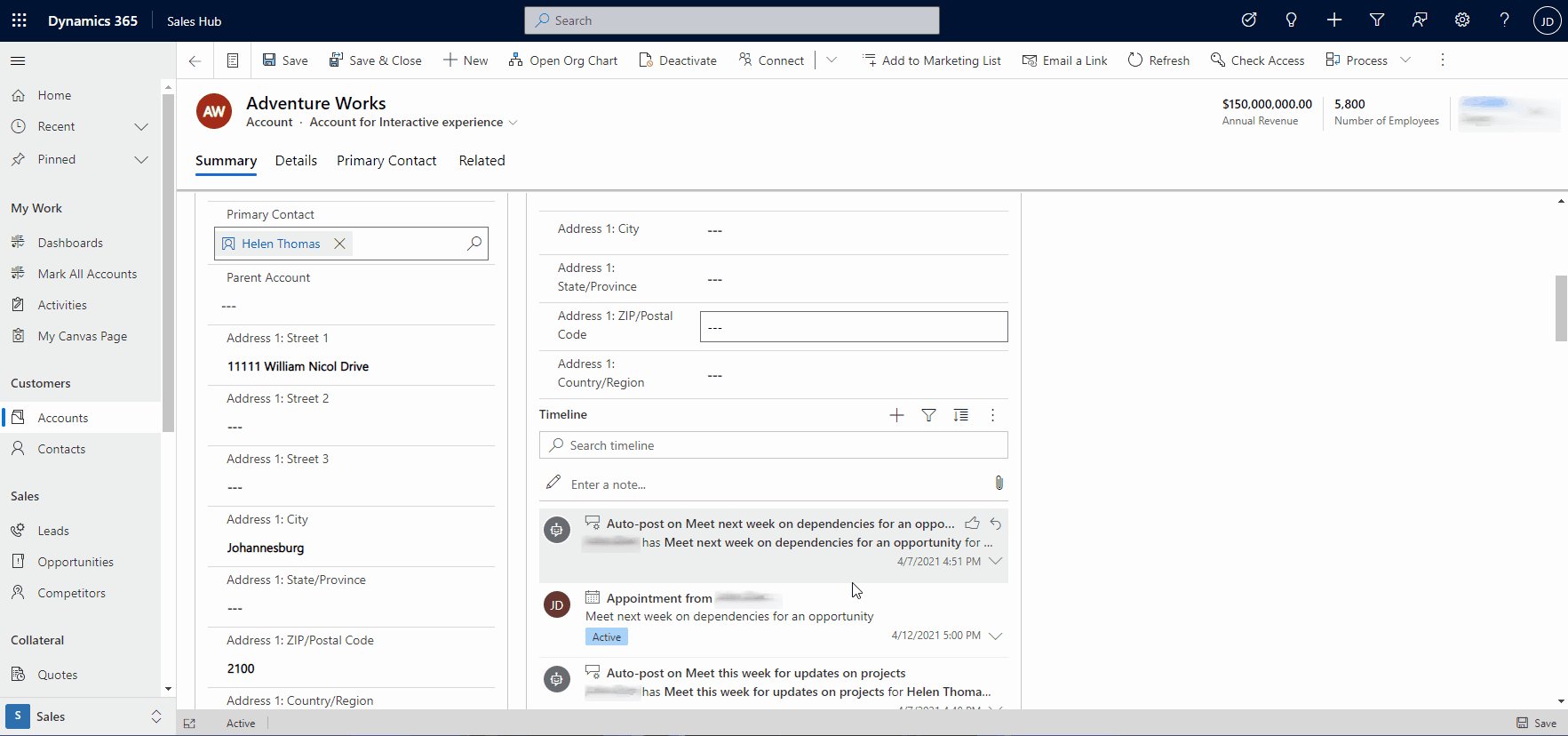
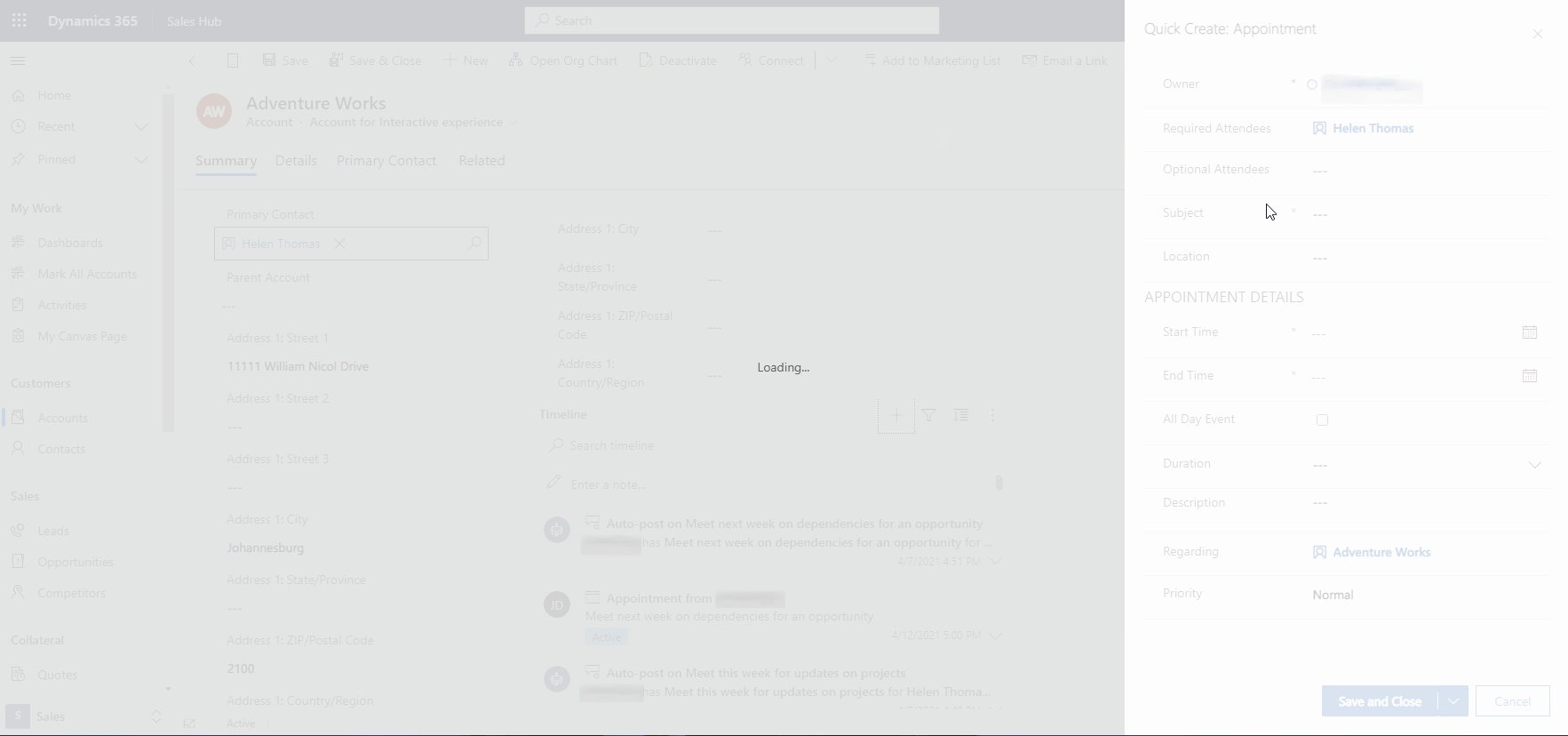
Sẽ có lúc bạn muốn tạo ra cho người dùng trải nghiệm nhanh chóng tạo bản ghi mà không cần điều hướng hoặc nhấp chuột thêm. Biểu mẫu tạo nhanh là một giải pháp hay cho mong muốn này. Có thể sử dụng trong nhiều tình huống, bao gồm tạo cuộc hẹn từ tường dòng thời gian hoạt động, tạo liên hệ từ tra cứu nếu không cần hộp thoại biểu mẫu chính hoặc nhanh chóng tạo bản ghi—như tài khoản hoặc liên hệ không yêu cầu mối quan hệ bổ sung để đảm bảo tính toàn vẹn của dữ liệu—từ trang xem (tùy chọn menu ứng dụng + ). Thông tin thêm: Tạo hoặc chỉnh sửa biểu mẫu tạo nhanh ứng dụng dựa trên mô hình để có trải nghiệm nhập dữ liệu hợp lý
Trong ví dụ sau, người dùng cần nhanh chóng tạo khách hàng tiềm năng bằng cách sử dụng tùy chọn menu + trong tiêu đề ứng dụng.

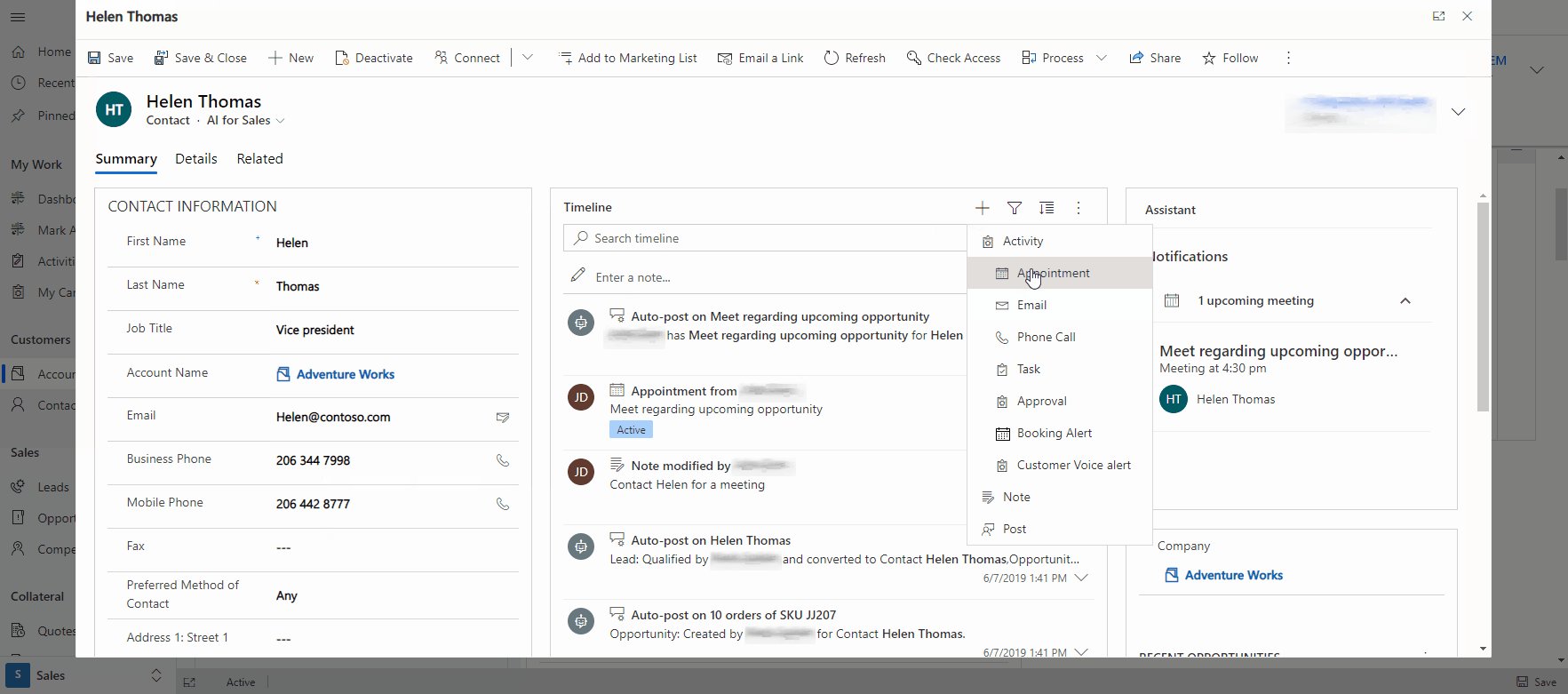
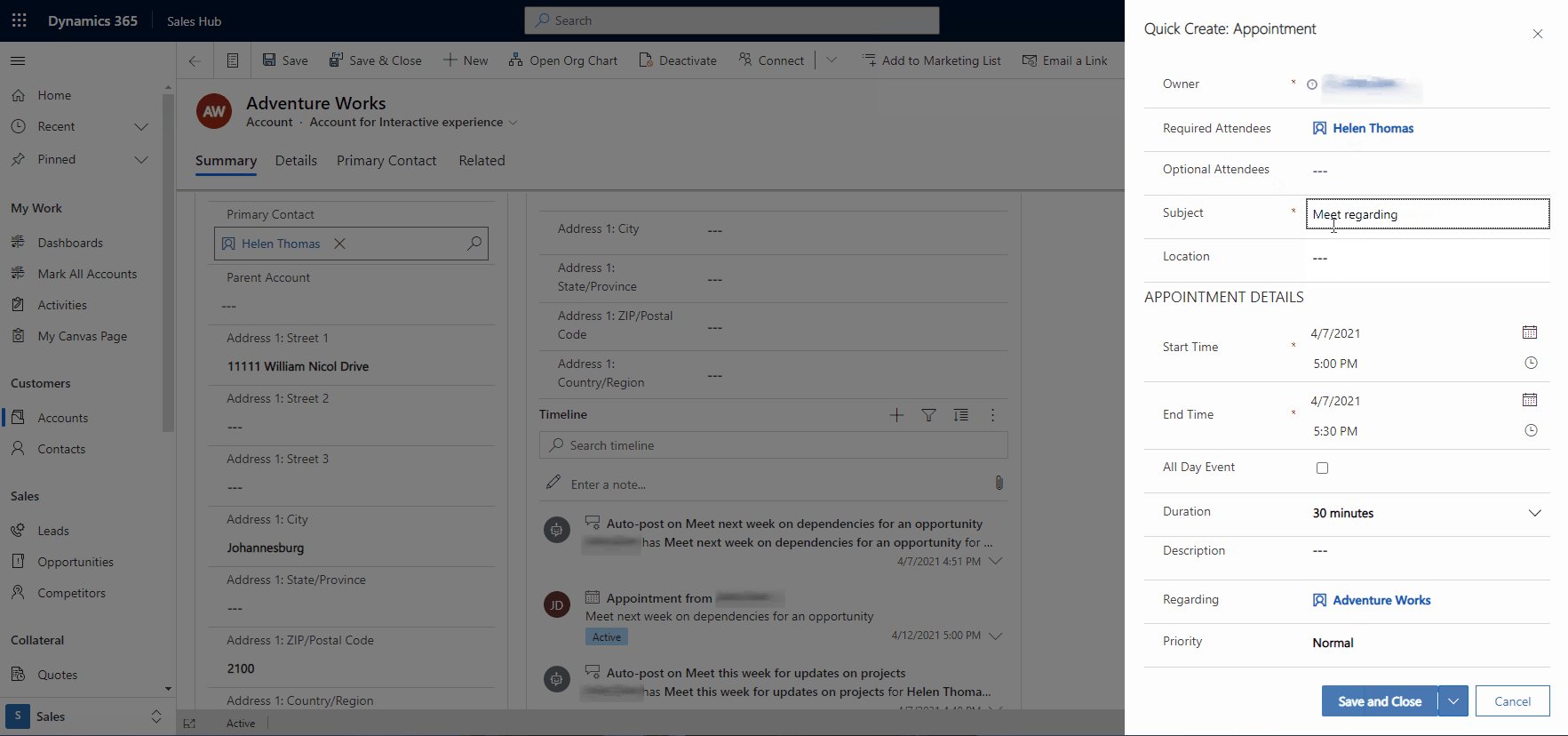
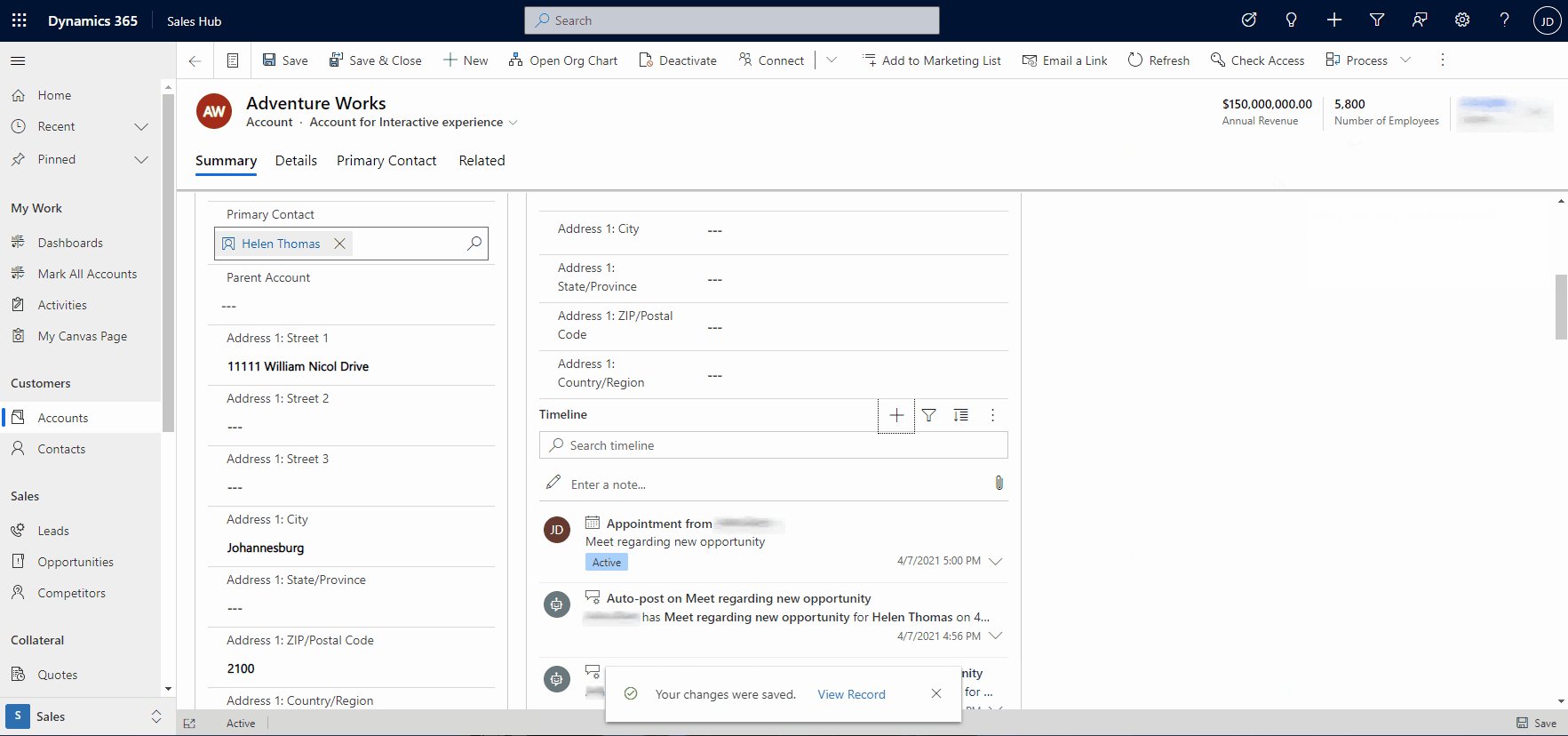
Trong ví dụ này, biểu mẫu tạo nhanh được sử dụng để tạo cuộc hẹn cho một người liên hệ từ tường dòng thời gian.

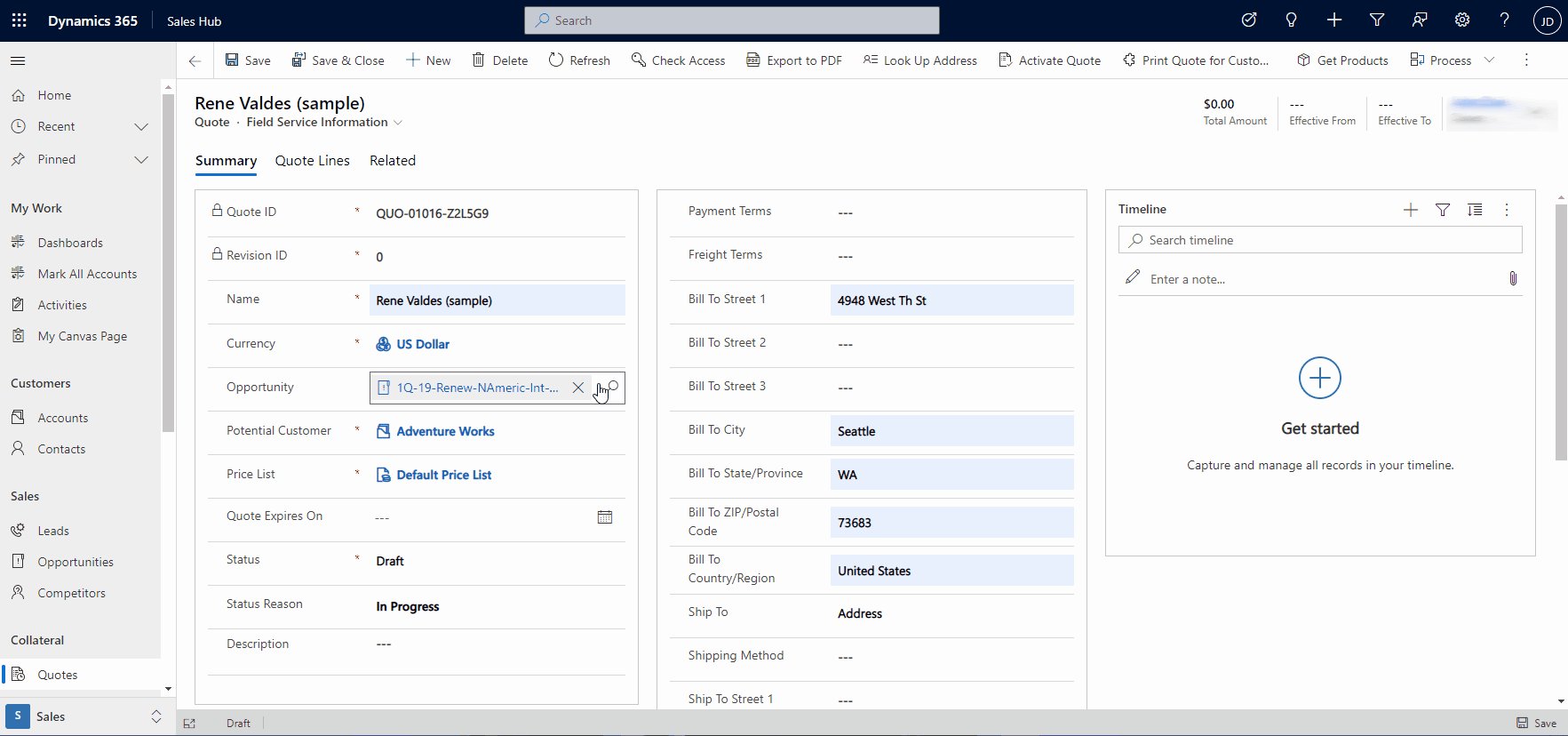
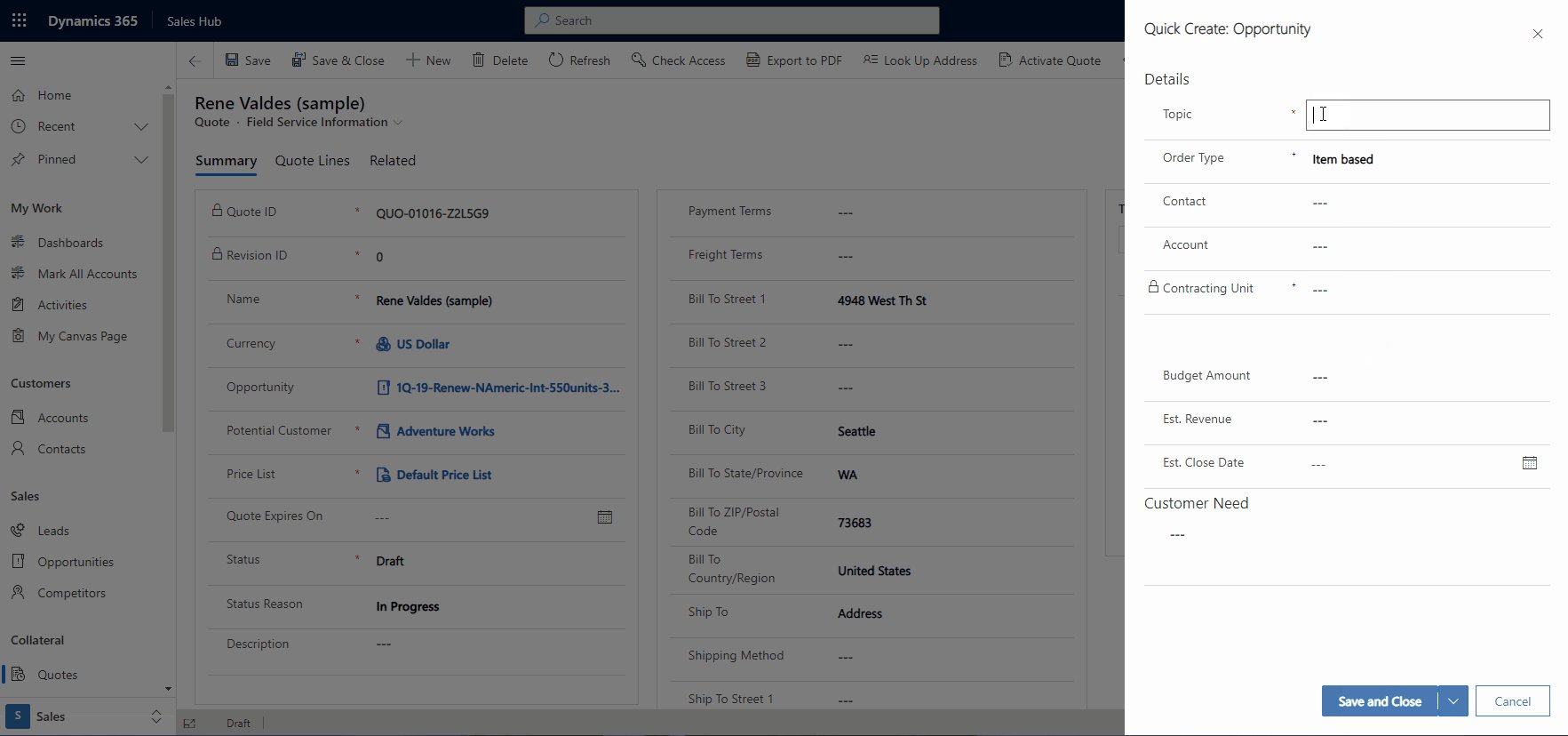
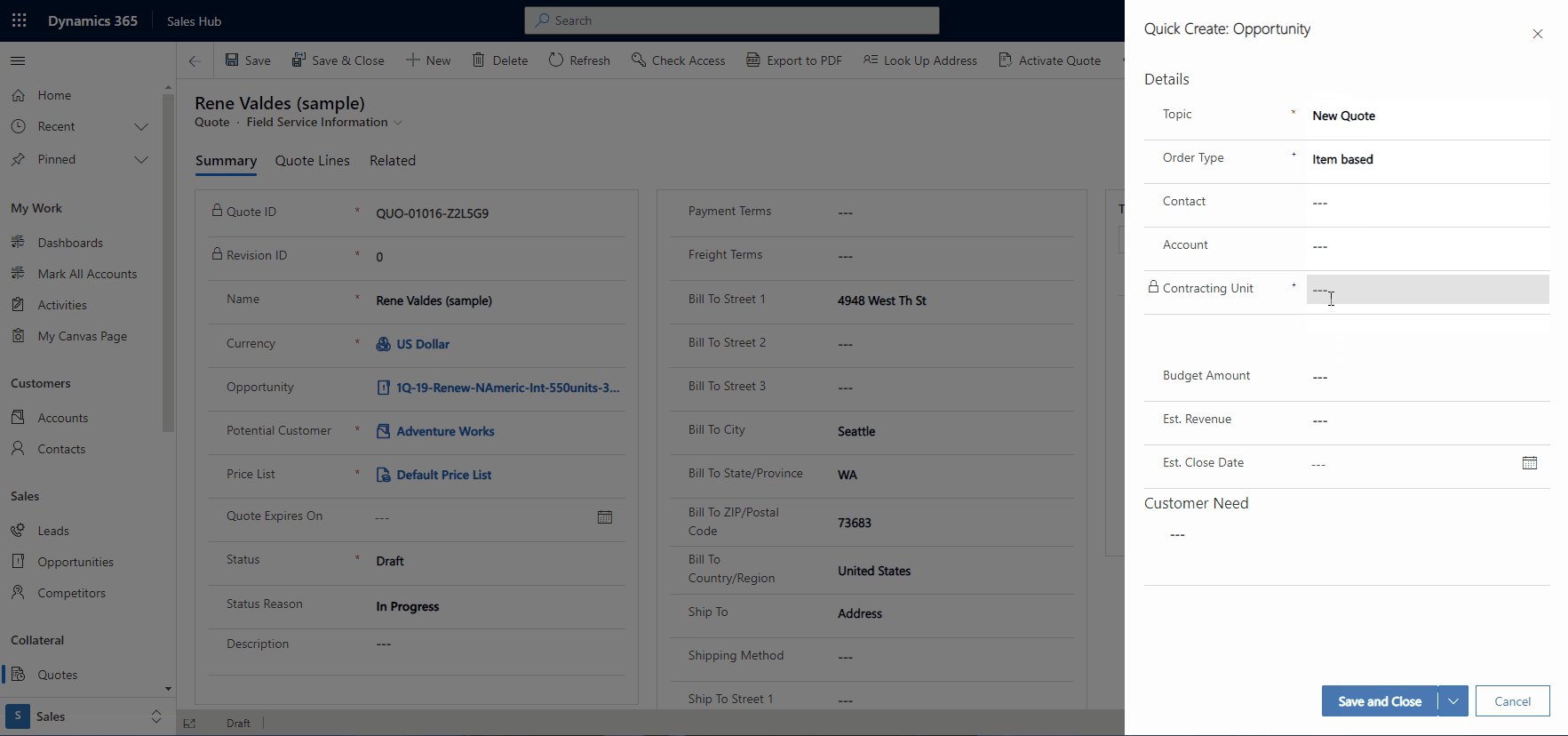
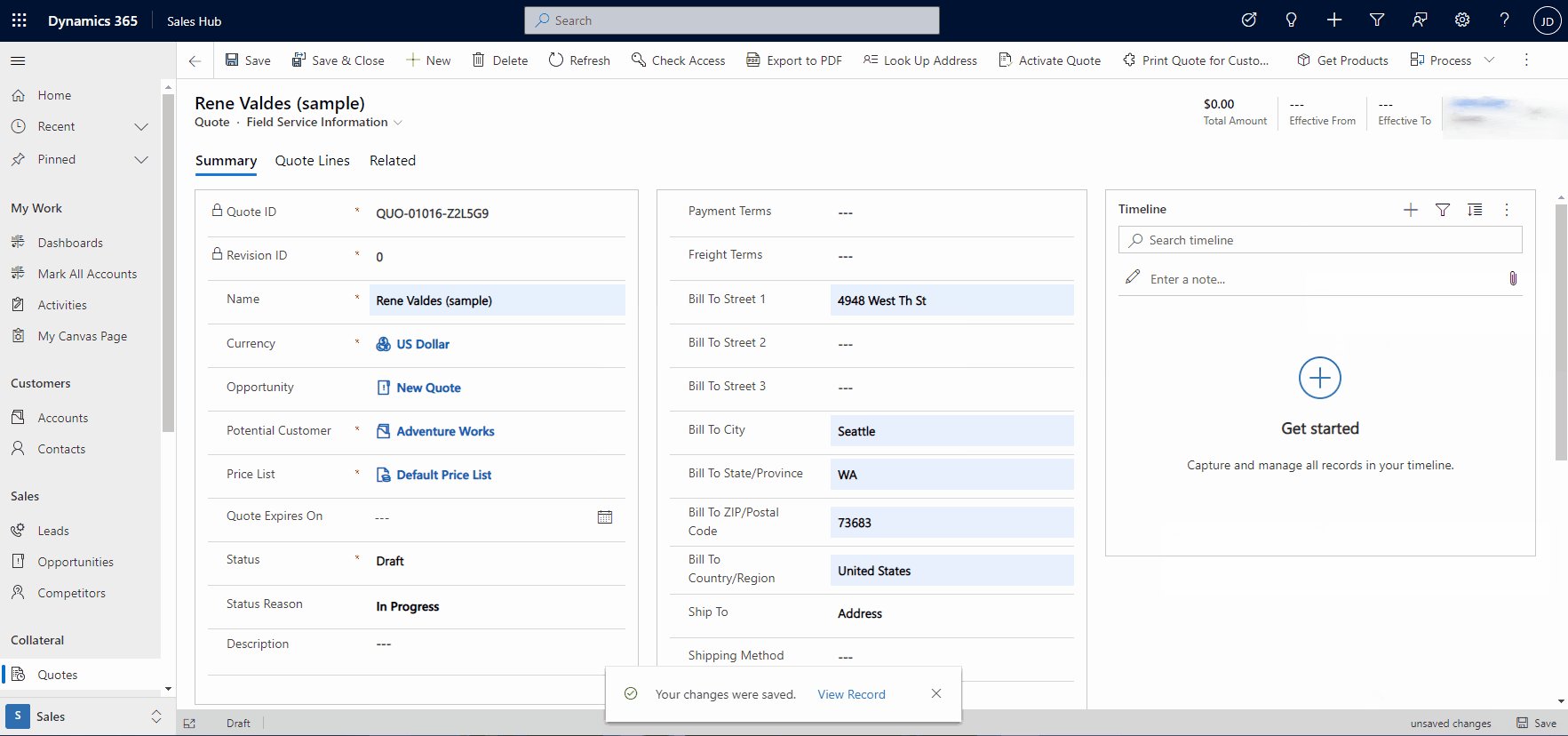
Trong ví dụ này, người dùng có thể tạo nhanh cơ hội từ biểu mẫu bản ghi báo giá bằng bộ điều khiển tra cứu.
Lưu ý
Bảng cơ hội và báo giá yêu cầu có ứng dụng tương tác với khách hàng Dynamics 365, chẳng hạn như Dynamics 365 Sales.

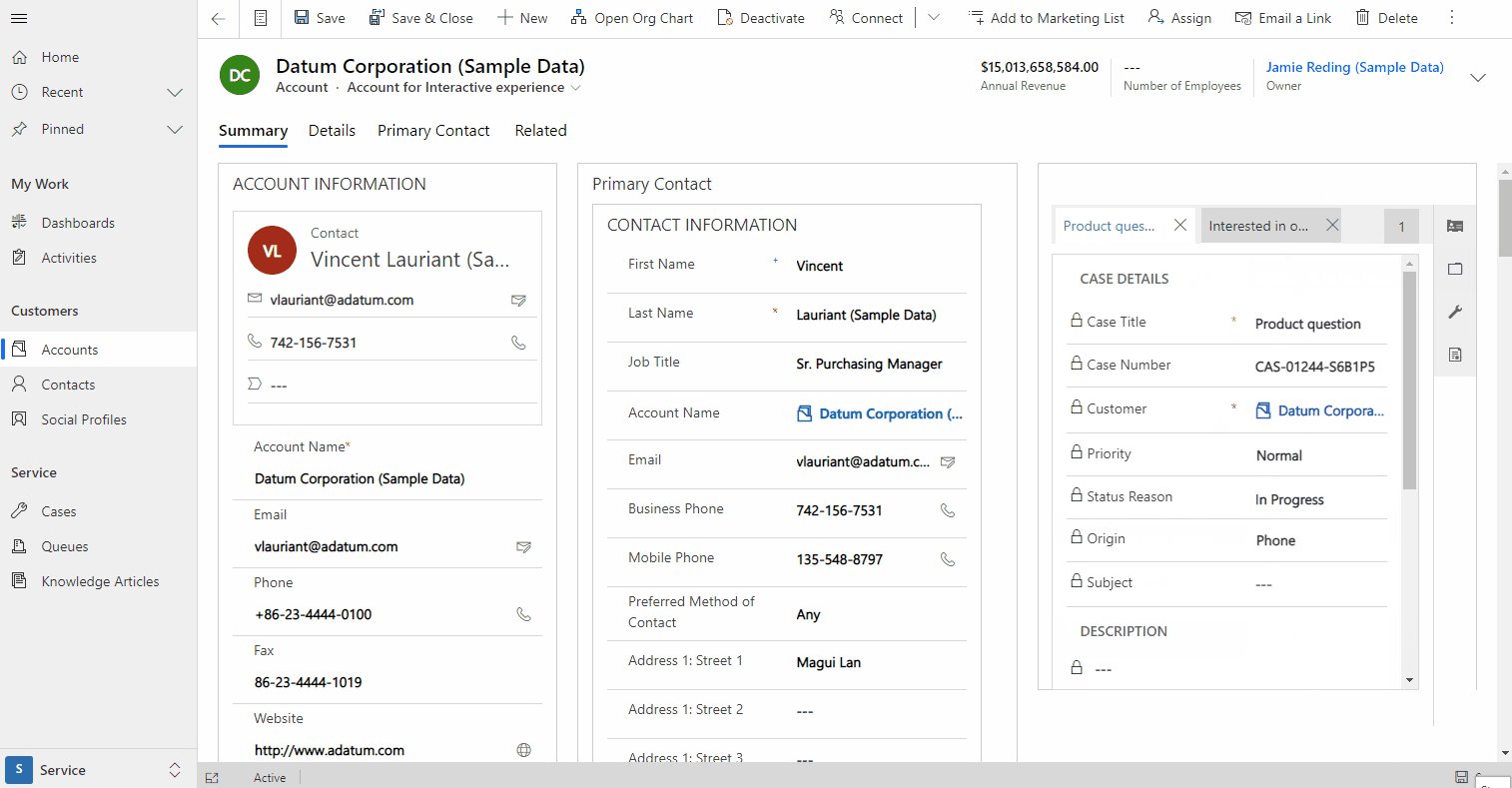
Sử dụng biểu mẫu xem nhanh để xem dữ liệu từ bảng liên quan
Trong nhiều trường hợp, người dùng chỉ cần xem nhanh thông tin từ một bảng liên quan mà không cần phải tương tác với nó. Để hỗ trợ các tình huống này, bạn có thể sử dụng biểu mẫu xem nhanh. Một ví dụ về nơi sử dụng biểu mẫu xem nhanh là trong bảng tham chiếu của bản ghi chính. Ví dụ này thể hiện tính tiện lợi của quyền truy nhập nhiều bản ghi liên quan mà không cần phải điều hướng sang nơi khác.
Lưu ý
Mặc dù nó được gọi là biểu mẫu xem nhanh, nhưng về nguyên tắc, nó là dạng xem dữ liệu chỉ đọc. Người dùng không thể sử dụng điều khiển này để chỉnh sửa dữ liệu.
Thông tin thêm: Tạo biểu mẫu xem nhanh ứng dụng dựa trên mô hình để xem thông tin về bảng liên quan

Sử dụng các tùy chọn hiển thị biểu mẫu để đơn giản hóa biểu mẫu
Có nhiều lúc bạn cần xây dựng trải nghiệm tập trung người dùng vào tác vụ đang thực hiện để tránh bị phân tâm, giảm sự hiệu quả. Điều này đặc biệt quan trọng khi bạn đang làm việc với bảng và bản ghi có các thành phần toàn cục được tạo và được thêm tự động vào biểu mẫu, bất kể bạn đang cố gắng xây dựng tác vụ gì. Mặc dù một cơ sở hạ tầng có thể chia sẻ và dễ xây dựng có thể nâng cao tính nhất quán trên một ứng dụng, nhưng đôi khi, nó lại mang đến sự phân tâm ngoài ý muốn.
Bạn nên sử dụng các tùy chọn hiển thị biểu mẫu khi muốn giảm số lượng hành động, tập trung vào người dùng để hoàn thành tác vụ và giảm bớt sự lộn xộn bằng cách xóa các thành phần không cần thiết. Các thành phần có thể được xóa khỏi biểu mẫu bao gồm thanh lệnh, nội dung tiêu đề và tab của biểu mẫu.
Tất cả các loại tùy chọn này chỉ có sẵn thông qua API ứng dụng khách và bản cập nhật formxml thủ công. Thao tác thủ công với formxml nếu được thực hiện không chính xác có thể gây ra sự cố khi nhập giải pháp. Hãy loại bỏ các thành phần biểu mẫu toàn cục thật cẩn thận khi thiết kế biểu mẫu của bạn.
Cân nhắc về điều hướng
Khi bạn ẩn một số thành phần như thanh lệnh hoặc danh sách tab, bạn có thể sẽ loại bỏ khả năng điều hướng có thể cần dùng để hoàn thành một tác vụ. Hãy bảo đảm tính đến các yêu cầu đó trong thiết kế biểu mẫu của bạn bằng cách sử dụng các bộ điều khiển bổ sung được tạo bằng Power Apps component framework.
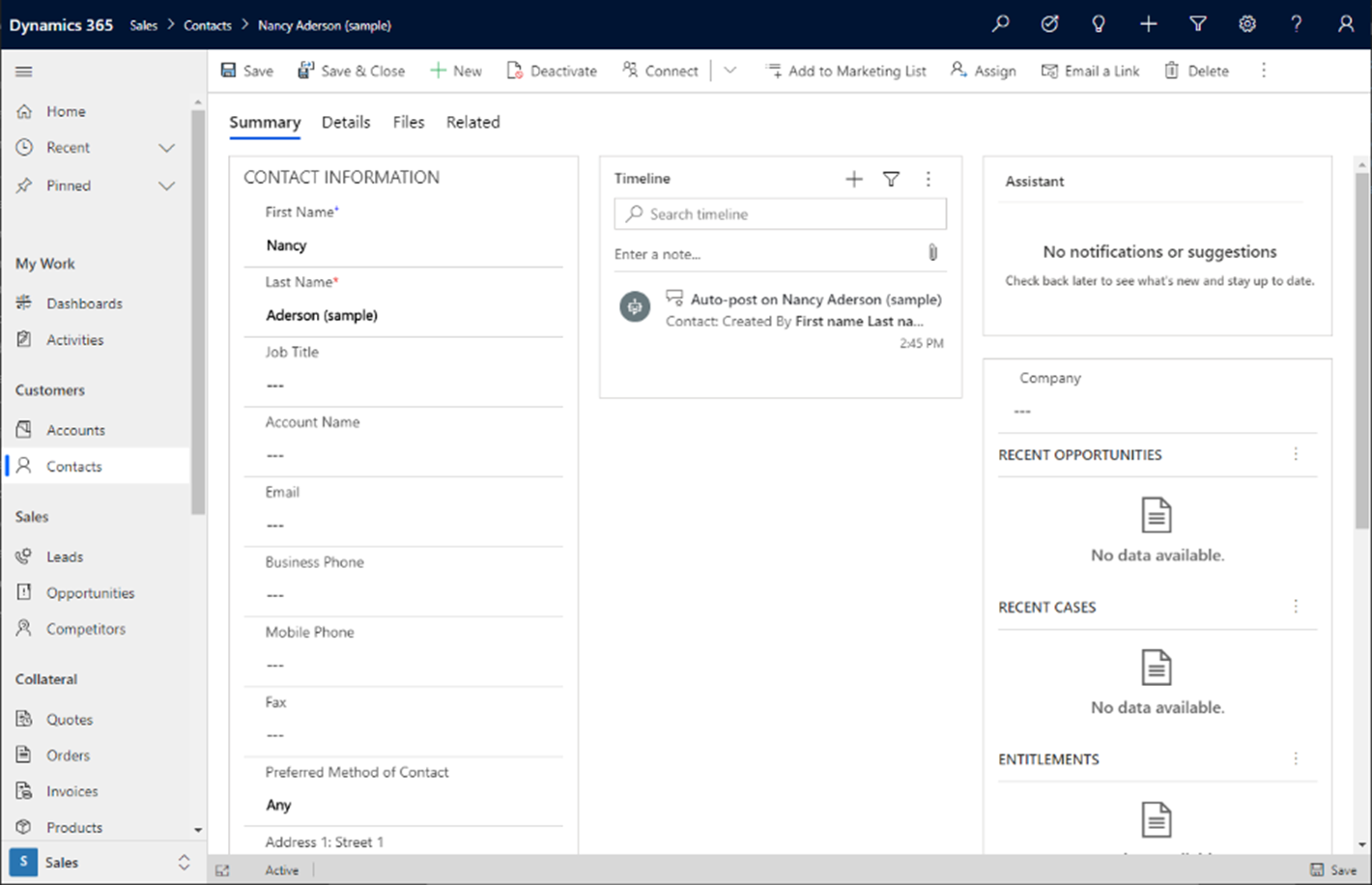
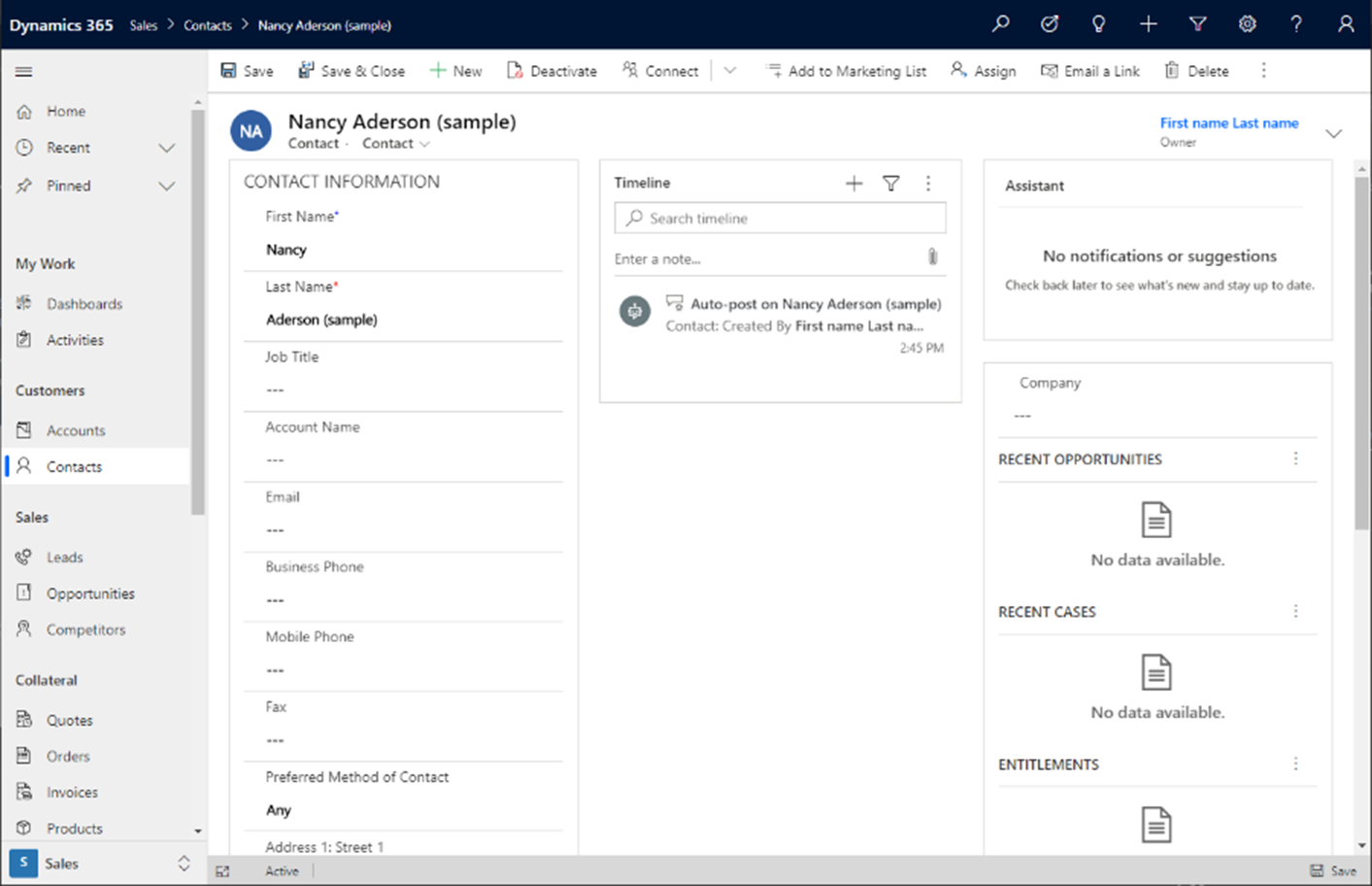
Trong ví dụ này, thanh lệnh đã bị xóa để giảm thiểu mọi hành động không cần thiết khi làm việc với tài khoản. Thanh lệnh thông thường sẽ được hiển thị như sau.

Biểu mẫu này được thiết kế không cần thanh lệnh, vì vậy, người tạo đã loại bỏ nó để người dùng tập trung vào tác vụ. Thông tin thêm: setCommandBarVisible (Tham chiếu API của khách hàng)

Trong ví dụ này, phần thông tin cơ bản đã bị loại bỏ để xúc tiến một biểu mẫu dày đặc, giúp người dùng tập trung vào chi tiết bản ghi. Điều này chỉ nên được sử dụng nếu phần thông tin cơ bản không cung cấp giá trị bổ sung hoặc hiển thị thông tin không phải lúc nào cũng cần có sẵn cho người dùng. Thông tin thêm: setBodyVisible (Tham chiếu API của khách hàng)

Trong ví dụ này, các tab đã bị loại bỏ. Điều này có thể hữu ích khi bạn tạo một biểu mẫu chỉ có một tab hoặc bạn muốn người dùng tập trung vào tab đầu tiên của biểu mẫu mà không bị phân tâm vì các tab bổ sung và giảm hiệu suất thực hiện một tác vụ cụ thể. Thông tin thêm: setTabNavigatorVisible (tham chiếu API của khách hàng)

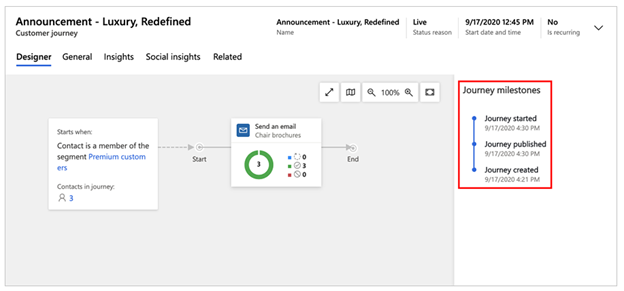
Tùy chọn hiển thị biểu mẫu để sử dụng toàn bộ không gian của tab
Trong nhiều trường hợp, một biểu mẫu có thể tồn tại với một tab và một điều khiển duy nhất và bạn muốn điều khiển đó chiếm toàn bộ không gian có sẵn trong phần thân của biểu mẫu trên tab đó. Điều này có thể được thực hiện bằng cách sử dụng tùy chọn hiển thị biểu mẫu cho phép điều khiển đầu tiên trên một trang trong một tab mở rộng toàn bộ chiều cao và chiều rộng của biểu mẫu. Tất cả các mục kết xuất tái tạo dòng hiện có trên các kích cỡ cổng xem từ lớn đến nhỏ đều được tôn trọng và sẽ hoạt động như một biểu mẫu thông thường, ngoại trừ việc bộ điều khiển sẽ sử dụng toàn bộ không gian. Trong ví dụ này, ứng dụng Dynamics 365 Marketing hỗ trợ bố cục tab đầy đủ cho trải nghiệm hành trình của khách hàng. Thanh lệnh được loại bỏ để giảm hẳn sự lộn xộn và bảo đảm rằng người dùng tập trung vào tác vụ quản lý hành trình của khách hàng trong ứng dụng. Thông tin thêm: setContentType (Tham chiếu API của khách hàng)