Thêm ứng dụng canvas được nhúng trên biểu mẫu hướng mô hình
Bài viết này giải thích cách nhúng ứng dụng canvas trên biểu mẫu dựa trên mô hình. Các ứng dụng canvas có thể được kết nối với nhiều nguồn dữ liệu và cung cấp cho nhà thiết kế quyền kiểm soát nhiều hơn đối với trải nghiệm người dùng.
Hai phương pháp tích hợp được mô tả trong bài viết này. Thứ nhất, sử dụng trải nghiệm Giao diện Hợp nhất hiện đại và thứ hai, sử dụng trải nghiệm cổ điển.
Lưu ý
Có một phương pháp thứ ba và mới hơn để nhúng ứng dụng canvas bên trong một ứng dụng hiện đại, sử dụng các trang tùy chỉnh để tích hợp tốt hơn với ứng dụng canvas. Tổng quan về các trang tùy chỉnh cho ứng dụng định hướng mô hình.

Nhúng ứng dụng canvas bằng trải nghiệm hiện đại
Để nhúng một ứng dụng canvas vào biểu mẫu chính của ứng dụng dựa trên mô hình, chẳng hạn như biểu mẫu chính cho bảng Tài khoản, hãy làm theo các bước sau:
Đăng nhập vào Power Apps.
Chọn môi trường rồi chọn Giải pháp từ ngăn điều hướng bên trái. Nếu không thấy mục này trong ngăn bảng điều khiển bên, hãy chọn …Thêm rồi chọn mục bạn muốn.
Mở giải pháp có bảng mà bạn muốn thêm ứng dụng canvas vào biểu mẫu chính.
Mở bảng, chọn Biểu mẫu rồi mở biểu mẫu Chính bạn muốn.
Mẹo
Theo mặc định, nhãn thành phần ứng dụng canvas là Ứng dụng canvas mới. Bạn có thể muốn thay đổi tên nhãn ứng dụng canvas thành tên nào đó có ý nghĩa hơn, chẳng hạn như tên của ứng dụng canvas hoặc mô tả ngắn về ứng dụng canvas mà bạn đang nhúng vào biểu mẫu.
Chọn khu vực trên biểu mẫu nơi bạn muốn ứng dụng canvas hiển thị hoặc tạo tab mới để hiển thị ứng dụng canvas.
Trên ngăn điều hướng bên trái, hãy chọn Thành phần, mở rộng Hiển thị rồi chọn mục Thành phần của ứng dụng canvas.
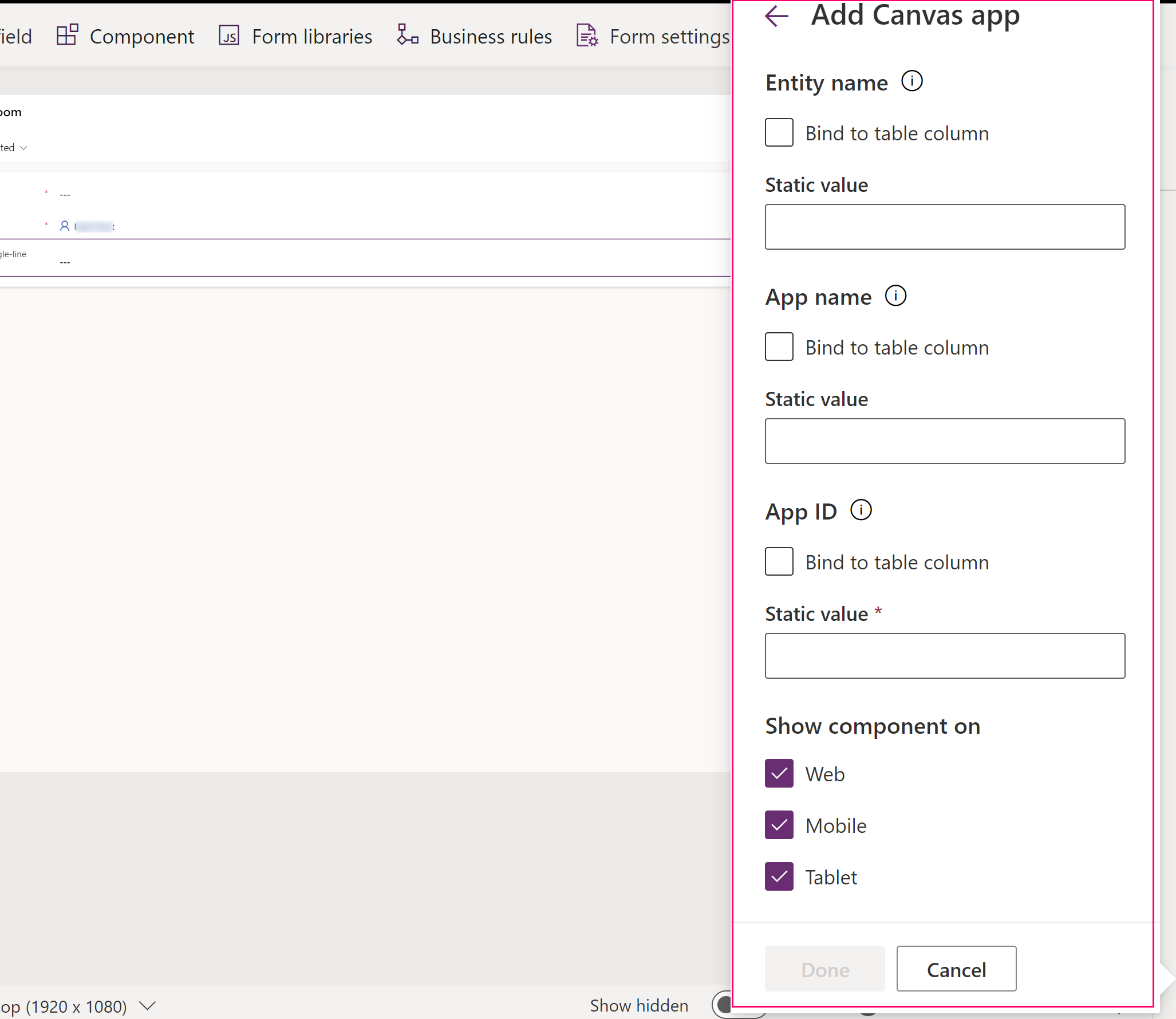
Các thuộc tính sau có thể được cấu hình cho điều khiển.
Vùng Tên thực thể cho phép bạn chỉ định các thuộc tính sau:
Cột liên kết với bảng: Khi Cột liên kết với bảng được chọn, thì Giá trị tĩnh property thay đổi để cho phép bạn chọn cột bảng để liên kết. Khi bạn chọn liên kết với một cột trong bảng, cột đó sẽ được xác định bởi giá trị cột của bảng. Ví dụ: khi Cột liên kết với bảng được chọn cho Tên thực thể, tại thời điểm chạy ứng dụng, giá trị của tên bảng lấy giá trị của cột Bảng được chỉ định.
Giá trị tĩnh: Sử dụng tùy chọn này để thêm tên để bạn tham chiếu tới ứng dụng canvas. Lưu ý rằng giá trị này không ảnh hưởng đến ứng dụng canvas được nhúng. Nó chỉ có nghĩa là để phục vụ như một điểm tham chiếu.
Khu vực Tên ứng dụng chỉ định tên duy nhất của ứng dụng canvas.
Cột liên kết với bảng: Khi bạn chọn cột Liên kết với bảng, thì Giá trị tĩnh property thay đổi để cho phép bạn chọn cột bảng để liên kết. Khi bạn chọn liên kết với một cột trong bảng, cột đó sẽ được xác định bởi giá trị cột của bảng. Ví dụ: khi bạn chọn Liên kết với cột bảng cho Tên ứng dụng, tại thời gian chạy ứng dụng, giá trị của tên ứng dụng lấy giá trị của cột Bảng, chẳng hạn như giá trị từ cột văn bản tùy chỉnh.
Giá trị tĩnh: Chỉ định tên duy nhất của ứng dụng canvas sẽ nhúng. Nhập tên duy nhất của ứng dụng canvas cho ứng dụng canvas hiện có. Thông tin thêm: Cách tìm tên và ID ứng dụng duy nhất cho ứng dụng canvas
Khu vực ID ứng dụng bắt buộc chỉ định ID ứng dụng cho ứng dụng canvas.
- Liên kết với cột trong bảng: Khi bạn chọn Liên kết với cột trong bảng, danh sách thay đổi để cho phép bạn chọn cột bảng để liên kết. Khi bạn chọn liên kết với một cột trong bảng, cột đó sẽ được xác định bởi giá trị cột của bảng. Ví dụ: khi bạn chọn Liên kết với cột bảng cho Tên ứng dụng, trong thời gian chạy ứng dụng, giá trị của tên ứng dụng nhận giá trị của cột, chẳng hạn như giá trị từ cột văn bản tùy chỉnh.
Quan trọng
Đối với hầu hết các trường hợp, chúng tôi khuyên bạn không nên sử dụng tùy chọn Liên kết với cột bảng cho ID ứng dụng vì điều này sẽ yêu cầu ID ứng dụng chính xác được hiển thị trong một trường trong ghi.
- Giá trị tĩnh: Nhập ID ứng dụng cho ứng dụng canvas hiện có. Thông tin thêm: Cách tìm tên và ID ứng dụng duy nhất cho ứng dụng canvas
Hiển thị cấu phần trên. Chỉ định loại ứng dụng khách để hiển thị ứng dụng canvas được nhúng. Chọn từ Web, Di động và Máy tính bảng.

Chọn Xong. Sau đó, để xuất bản ứng dụng của bạn để cung cấp cho người dùng, hãy chọn Xuất bản.
Sau khi bạn xuất bản một ứng dụng canvas được nhúng vào biểu mẫu dựa trên mô hình, hãy chia sẻ ứng dụng bảng tùy biến được nhúng với những người dùng khác. Thêm thông tin: Chia sẻ ứng dụng bảng tùy biến được nhúng.
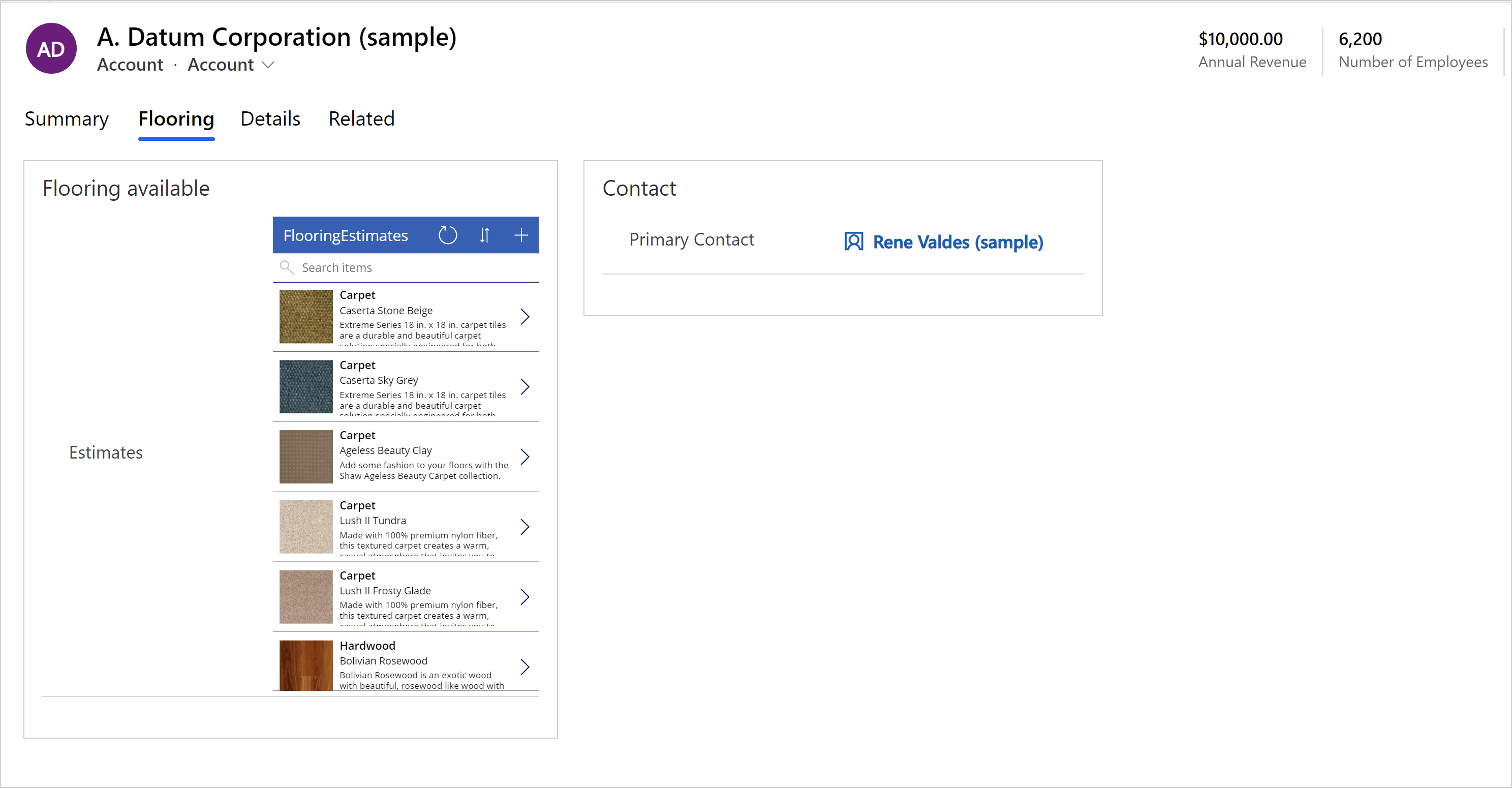
Khi người dùng mở một ứng dụng dựa trên mô hình bao gồm biểu mẫu bạn đã sửa đổi, họ sẽ thấy ứng dụng canvas được nhúng trên biểu mẫu. Việc thay đổi bản ghi hiển thị trên biểu mẫu chính sẽ thay đổi ngữ cảnh dữ liệu được chuyển sang biểu mẫu và ứng dụng được nhúng sẽ làm mới để hiển thị dữ liệu có liên quan.
Bài viết này chỉ cho bạn cách bắt đầu với quy trình nhúng một ứng dụng canvas vào biểu mẫu định hướng mô hình. Bạn có thể tùy chỉnh thêm ứng dụng bảng tùy biến được nhúng để kết nối và tiếp nhận dữ liệu từ nhiều nguồn dữ liệu khác nhau. Sử dụng các chức năng như Lọc, Tìm kiếm và Tra cứu và ngữ cảnh được chuyển từ biểu mẫu định hướng mô hình máy chủ để lọc hoặc tìm các bản ghi cụ thể trong những nguồn dữ liệu đó. Sử dụng công cụ biên tập ứng dụng bảng tùy biến WYSIWYG để dễ dàng thiết kế giao diện phù hợp với yêu cầu của bạn.
Cách tìm tên và ID ứng dụng duy nhất cho ứng dụng canvas
Kiểm soát ứng dụng canvas tìm kiếm ứng dụng canvas trước tiên bằng cách sử dụng tên duy nhất có trong trường Tên ứng dụng . Nếu không thể tìm thấy ứng dụng canvas có tên duy nhất đó trong môi trường, thì điều khiển ứng dụng canvas tiếp theo sẽ sử dụng giá trị đã chỉ định trong trường ID ứng dụng để tải ứng dụng canvas. Mặc dù bạn phải nhập giá trị vào cả hai trường Tên ứng dụng và ID ứng dụng, nhưng chỉ một trong các giá trị cần phải chính xác để ứng dụng bảng tùy biến được nhúng tải trong điều khiển. Lưu ý rằng ứng dụng canvas phải ở trong môi trường hiện tại.
- Trường Tên ứng dụng là tên duy nhất của ứng dụng canvas. Để tìm tên duy nhất, hãy thêm ứng dụng canvas vào một giải pháp. Tên duy nhất của ứng dụng canvas được hiển thị trong cột Tên và xuất hiện trong biểu mẫu solutionpublisherprefix_appnamenospaces_appendix. Ví dụ: contoso_canvasappwithsharepointlist_5ee16.

- Thuộc tính ID Ứng dụng chỉ định ID của ứng dụng bảng tùy biến được nhúng. Nhập ID ứng dụng cho ứng dụng canvas hiện có. Bạn có thể tìm thấy ID ứng dụng canvas trên Power Apps, đi đến Ứng dụng, chọn ứng dụng canvas, sau đó chọn Chi tiết trên thanh lệnh.
Nhúng ứng dụng canvas bằng trải nghiệm cổ điển
Đăng nhập vào Power Apps.
Tạo hoặc chỉnh sửa biểu mẫu chính của một bảng, bảng Tài khoản trong ví dụ của chúng tôi.
Trong thanh lệnh, chọn Chuyển sang cổ điển để mở biểu mẫu trong trình thiết kế biểu mẫu cổ điển.
Trong trình thiết kế biểu mẫu cổ điển, chọn phần trên biểu mẫu mà bạn muốn ứng dụng canvas được nhúng sẽ xuất hiện.
Sử dụng ngăn cột, thêm cột bắt buộc, chẳng hạn như Tên tài khoản.
Quan trọng
Luôn sử dụng một cột bắt buộc được đảm bảo có giá trị. Nếu cột của bạn không có giá trị thì ứng dụng canvas được nhúng sẽ không làm mới để phản hồi bất kỳ thay đổi nào về dữ liệu trên biểu mẫu dựa trên mô hình.
Với cột đã chọn, trên tab Trang chủ trong nhóm Chỉnh sửa, chọn Thay đổi thuộc tính.
Trên hộp thoại Thuộc tính cột, hãy chọn tab Kiểm soát.
Trên tab Kiểm soát, chọn Thêm kiểm soát.
Trên hộp thoại Thêm kiểm soát, trong danh sách các kiểm soát có sẵn, hãy chọn Ứng dụng bảng tùy biến rồi chọn Thêm.
Trên hộp thoại Thuộc tính cột, trong danh sách các kiểm soát, hãy chọn Ứng dụng canvas rồi chọn tùy chọn Web.
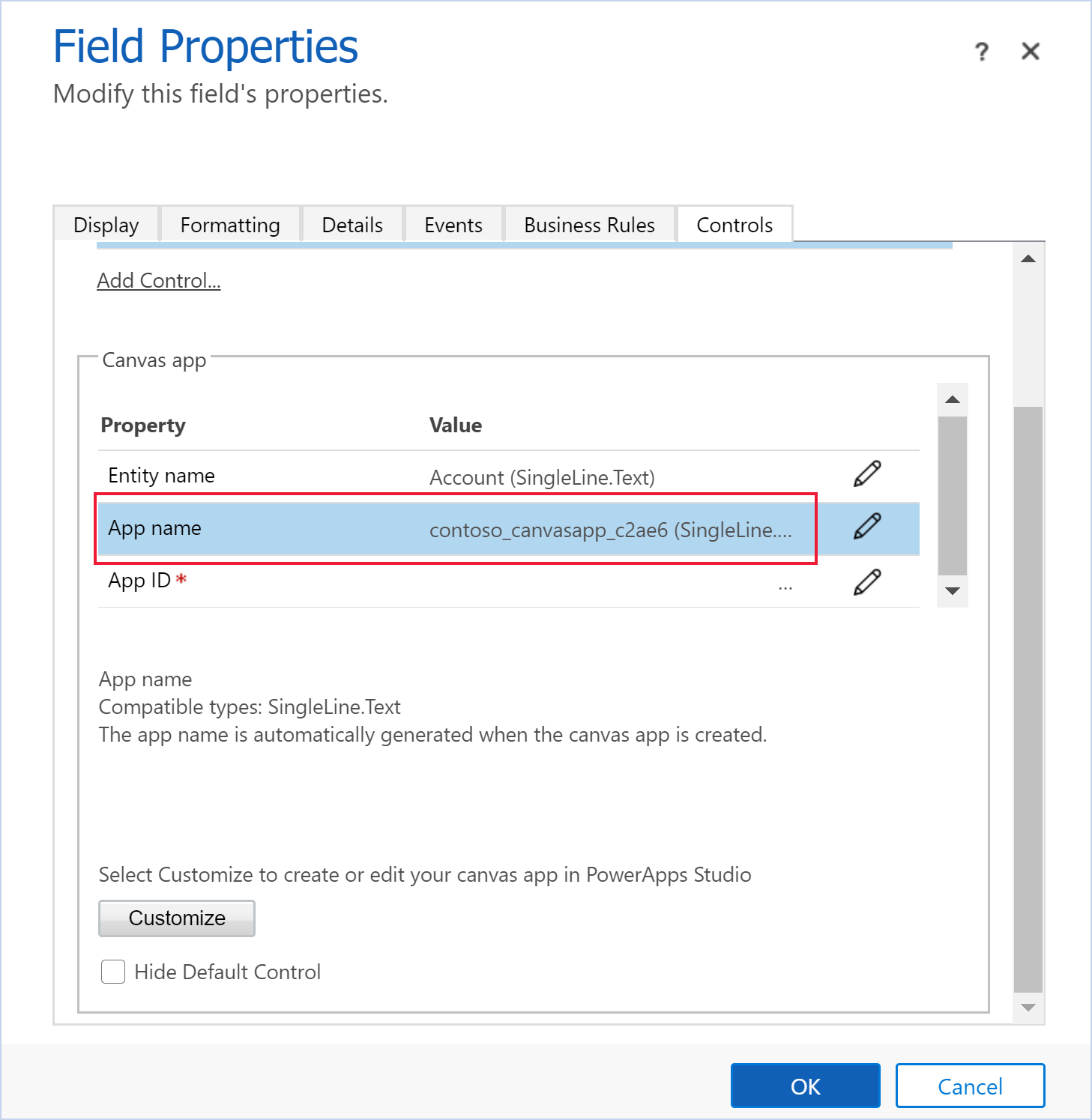
Trong phần bên dưới danh sách điều khiển, danh sách các thuộc tính có sẵn cho kiểm soát ứng dụng bảng tùy biến sẽ hiển thị.
- Thuộc tính Tên bảng chỉ định bảng sẽ cung cấp dữ liệu cho ứng dụng canvas được nhúng của bạn. Nó sẽ được đặt thành bảng có chứa cột bạn đã thêm ở bước trước đó.
- Lưu ý rằng ngay cả khi thuộc tính này có vẻ có thể thay đổi, thì việc thay đổi thuộc tính không ảnh hưởng đến ứng dụng bảng tùy biến được nhúng. Nó chỉ nhằm phục vụ như một tài liệu tham khảo cho bạn.
- Thuộc tính Tên ứng dụng chỉ định tên của ứng dụng canvas được nhúng. Biểu mẫu dựa trên mô hình tìm kiếm ứng dụng canvas có tên được chỉ định trong môi trường hiện tại. Nếu không tìm thấy ứng dụng canvas có tên đó trong môi trường, thì điều khiển ứng dụng canvas sẽ sử dụng ID ứng dụng để tải ứng dụng canvas. Nhập Tên ứng dụng cho ứng dụng canvas hiện có.
- Thuộc tính ID Ứng dụng chỉ định ID của ứng dụng bảng tùy biến được nhúng. Bạn có thể nhập ID ứng dụng cho ứng dụng canvas hiện có hoặc ID ứng dụng sẽ được tạo tự động và điền cho bạn khi bạn tạo hoặc chỉnh sửa ứng dụng canvas bằng cách chọn Tùy chỉnh. Bạn có thể tìm thấy ID ứng dụng canvas trên Power Apps, đi đến Ứng dụng, chọn ứng dụng canvas, sau đó chọn Chi tiết trên thanh lệnh.
Lưu ý
Lưu ý rằng mọi thay đổi đối với giá trị ID Ứng dụng sẽ phá vỡ liên kết từ biểu mẫu định hướng mô hình sang ứng dụng bảng tùy biến được nhúng.
Nếu cả Tên ứng dụng hoặc ID ứng dụng không khớp với ứng dụng canvas hiện có, biểu mẫu sẽ hiển thị thông báo "Rất tiếc, chúng tôi không tìm thấy ứng dụng đó".
- Thuộc tính Tên bảng chỉ định bảng sẽ cung cấp dữ liệu cho ứng dụng canvas được nhúng của bạn. Nó sẽ được đặt thành bảng có chứa cột bạn đã thêm ở bước trước đó.
Chuyển đến bước 20 nếu bạn đang thêm một ứng dụng canvas hoàn chỉnh. Nếu bạn đang tạo mới hoặc chỉnh sửa ứng dụng canvas hiện có, hãy tiếp tục làm theo các bước sau. Chọn Tùy chỉnh để tạo hoặc chỉnh sửa ứng dụng canvas. Thao tác này sẽ mở Power Apps Studio trong một tab mới.
Lưu ý
Nếu trình chặn cửa sổ bật lên trên trình duyệt web chặn không cho mở Power Apps Studio, bạn phải cho phép trang web make.powerapps.com hoặc tạm thời tắt trình chặn cửa sổ bật lên rồi chọn Tùy chỉnh một lần nữa.
Quan sát hành vi sau:
- Trong Power Apps Studio hãy lưu ý rằng có một điều khiển ModelDrivenFormIntegration đặc biệt trong ngăn bên trái. Kiểm soát này chịu trách nhiệm mang dữ liệu ngữ cảnh từ biểu mẫu định hướng mô hình máy chủ sang ứng dụng bảng tùy biến được nhúng.
- Bạn sẽ thấy rằng một kiểm soát biểu mẫu ứng dụng canvas đã được tự động thêm vào ứng dụng canvas được nhúng của bạn và hiển thị dữ liệu được truyền đến nó từ biểu mẫu hướng mô hình máy chủ thông qua kiểm soát ModelDrivenFormIntegration.
- Chọn tab Chế độ xem, sau đó chọn Nguồn dữ liệu. Lưu ý rằng một nguồn dữ liệu cho bảng mẹ của biểu mẫu dựa trên mô hình máy chủ của bạn, tức là Tài khoản trong trường hợp này, đã được tự động thêm vào ứng dụng canvas được nhúng. - Chọn kiểm soát Form1 và bạn sẽ thấy rằng thuộc tính DataSource được đặt thành Khách hàng.
- Khi vẫn chọn kiểm soát Form1, bạn sẽ thấy rằng thuộc tính Mục được đặt thành ModelDrivenFormIntegration.Item.
Lưu ý
Ứng dụng canvas được nhúng có toàn quyền truy nhập đọc từ biểu mẫu dựa mô hình máy chủ qua ModelDrivenFormIntegration.Item. Ví dụ: để lấy giá trị của một cột có tên số tài khoản và tên hiển thị Số tài khoản, bạn có thể dùng ModelDrivenFormIntegration.Item.accountnumber hoặc ModelDrivenFormIntegration.Item.'Account Number'.
Trong ngăn thuộc tính bên phải, bên cạnh Cột, hãy chọn Chỉnh sửa cột.
Chọn + Thêm cột để thêm một cột khác vào biểu mẫu ứng dụng canvas hoặc sắp xếp lại các cột hiện có bằng cách kéo và thả. Đóng ngăn dữ liệu khi bạn hoàn tất việc thêm và sắp xếp lại các cột.
Chọn tab Tệp rồi chọn Lưu.
Chọn tab Đám mây. Cung cấp một tên duy nhất cho ứng dụng rồi chọn Lưu ở phía dưới bên phải. Lưu ý hành vi sau đây:
- Lưu ứng dụng lần đầu tiên sẽ tự động phát hành ứng dụng.
- Vào các lần lưu tiếp theo, chọn Phát hành rồi chọn Phát hành phiên bản này để cung cấp thay đổi của bạn.
Trên menu, chọn Quay lại.
Chọn tab trình duyệt đang mở trình thiết kế biểu mẫu cũ. Quan sát xem thuộc tính ID Ứng dụng và Tên ứng dụng của kiểm soát ứng dụng canvas hiện đã được tự động điền giá trị hay chưa.
Quan trọng
- Trình thiết kế biểu mẫu có liên kết trực tiếp với Power Apps Studio được mở trong một tab trình duyệt khác ở bước trước đó.
- Đảm bảo Tên ứng dụng có giá trị tương tự như ảnh chụp màn hình bên dưới. Thuộc tính Tên ứng dụng chỉ định tên duy nhất sẽ được sử dụng để tham chiếu ứng dụng canvas khi chạy. Nếu tên này không được đặt, thuộc tính ID ứng dụng sẽ được sử dụng để tham chiếu ứng dụng canvas, điều này có thể gây ra sự cố khi bạn nhập ứng dụng canvas như một phần của giải pháp. Chúng tôi khuyên bạn nên đặt tên này để đảm bảo ứng dụng canvas thích hợp tham chiếu giữa các môi trường. Để thiết lập, hãy quay lại bước 12 và làm theo các bước tạo ứng dụng canvas để nhúng.

Trên hộp thoại Thuộc tính cột, hãy chọn tab Hiển thị.
Xóa Hiển thị nhãn trên biểu mẫu rồi chọn OK.
- Nếu bạn đã có ứng dụng bảng tùy biến được nhúng trên biểu mẫu này, một thông báo sẽ hiển thị với nội dung “Chỉ có thể kích hoạt một ứng dụng bảng tùy biến trên một biểu mẫu”. Để thêm ứng dụng bảng tùy biến mới, trước tiên bạn phải vô hiệu hóa ứng dụng bảng tùy biến được nhúng hiện tại. Sau đó, kích hoạt ứng dụng bảng tùy biến được nhúng mới.
Trên tab Trang chủ, chọn Lưu rồi chọn Phát hành.
Xem thêm
Chỉnh sửa một ứng dụng bảng tùy biến nhúng trong biểu mẫu hướng mô hình
Thực hiện hành động xác định trước trên biểu mẫu máy chủ từ trong ứng dụng bảng tùy biến được nhúng
Các thuộc tính và hành động của kiểm soát ModelDrivenFormIntegration
Hướng dẫn làm việc với ứng dụng bảng tùy biến được nhúng
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho