Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Hướng dẫn nhúng ứng dụng canvas
Bài viết này cung cấp hướng dẫn về cách làm việc với ứng dụng bảng tùy biến được nhúng cũng như các mẹo hữu ích để khắc phục mọi sự cố bạn có thể gặp phải.
- Ứng dụng bảng tùy biến được nhúng chỉ được hỗ trợ với ứng dụng dựa trên mô hình Giao diện Hợp nhất.
- Bạn chỉ có thể bật ba ứng dụng canvas được nhúng cho mỗi biểu mẫu với Web và một ứng dụng dành cho các loại máy khách Máy tính bảng và Điện thoại.
- Bạn có thể thêm nhiều ứng dụng canvas được nhúng vào biểu mẫu, nhưng chỉ có thể bật ba ứng dụng cùng một lúc cho Web và một ứng dụng cùng một lúc cho các loại máy khách Máy tính bảng và Điện thoại.
- Nếu có nhiều hơn ba ứng dụng canvas nhúng được bật với loại máy khách Web trên ứng dụng dựa trên mô hình, thông báo lỗi sẽ hiển thị như sau "Bạn có nhiều hơn ba ứng dụng canvas với dạng thức Web, tối đa là ba ứng dụng cho dạng thức này. Số lượng ứng dụng canvas được giới hạn ở ba ứng dụng cho Web và một cho các nhân tố biểu mẫu Máy tính bảng và Điện thoại".
- Để bật hoặc tắt ứng dụng canvas nhúng, hãy xem Bật ứng dụng canvas nhúng và Tắt ứng dụng canvas nhúng.
- Chúng tôi khuyên bạn nên có một ứng dụng canvas được nhúng duy nhất cho mỗi tab biểu mẫu.
- Khi thêm ứng dụng canvas được nhúng vào biểu mẫu dựa trên mô hình, luôn sử dụng một cột bắt buộc được bảo đảm có giá trị. Nếu cột của bạn không có giá trị, ứng dụng canvas nhúng của bạn sẽ không làm mới để phản hồi bất kỳ thay đổi nào về dữ liệu trên biểu mẫu do mô hình lưu trữ điều khiển.
- Việc xuất bản biểu mẫu theo mô hình không đồng thời xuất bản ứng dụng canvas được nhúng.
- Ứng dụng bảng tùy biến được nhúng phải được phát hành độc lập với biểu mẫu dựa trên mô hình máy chủ. Thông tin thêm: Xuất bản ứng dụng.
- Nếu việc mở Power Apps Studio để tạo hoặc chỉnh sửa ứng dụng canvas nhúng thông qua nút Tùy chỉnh trong thuộc tính điều khiển ứng dụng canvas bị chặn do trình chặn cửa sổ bật lên của trình duyệt web, bạn phải bật trang web make.powerapps.com hoặc tạm thời tắt trình chặn cửa sổ bật lên, sau đó chọn Tùy chỉnh một lần nữa.
- Các ứng dụng canvas nhúng sẽ không được hiển thị khi tạo một hàng mới vì chúng cần được truyền ngữ cảnh hàng.
- ModelDrivenFormIntegration.Item là đối tượng chỉ đọc.
- Để ghi lại dữ liệu, bạn phải sử dụng trình kết nối Dataverse . Thông tin thêm: Microsoft Dataverse
- Bạn chỉ có thể tạo ứng dụng bảng tùy biến được nhúng qua biểu mẫu hướng mô hình máy chủ.
- Khi xem một biểu mẫu dựa trên mô hình có ứng dụng canvas được nhúng, nếu bạn thấy thông báo lỗi "Có vẻ như bạn không có quyền truy cập vào ứng dụng này", hãy yêu cầu chủ sở hữu của biểu mẫu chia sẻ biểu mẫu với bạn, đảm bảo rằng tác giả đã chia sẻ ứng dụng canvas được nhúng với bạn. Thông tin thêm: Chia sẻ ứng dụng canvas nhúng.
- Thêm một ứng dụng bảng tùy biến trên điều khiển lưới con không còn khả dụng.
- Trong bản phát hành xem trước, người tạo đã có thể thêm ứng dụng bảng tùy biến trên điều khiển lưới con. Với ứng dụng canvas được nhúng trên các biểu mẫu dựa trên mô hình hiện có sẵn, việc thêm ứng dụng canvas được nhúng vào biểu mẫu dựa trên mô hình được sắp xếp hợp lý vào cột.
- Điều này giúp người tạo dễ dàng hơn vì họ không phải quyết định trước việc có nên chuyển hàng (biểu mẫu chính) hiện tại làm bối cảnh dữ liệu hay danh sách các hàng liên quan đến hàng (biểu mẫu chính) hiện tại hay không.
- Người tạo luôn bắt đầu với một cột và có thể truy cập cả hàng hiện tại (biểu mẫu chính) hoặc danh sách các hàng liên quan đến hàng (biểu mẫu chính) hiện tại.
- Để truy cập danh sách các hàng liên quan trong ứng dụng canvas, người tạo có thể sử dụng trình kết nối Dataverse và chức năng Lọc với chức năng Cải thiện trải nghiệm nguồn dữ liệu và Dataverse chế độ xem được bật trong ứng dụng canvas.
Ví dụ, để truy cập vào chế độ xem Danh bạ đang hoạt động của bảng Danh bạ , người tạo có thể sử dụng: Bộ lọc(Danh bạ, 'Danh bạ (Chế độ xem)'.'Danh bạ đang hoạt động'). - Các ứng dụng bảng tùy biến hiện có sử dụng điều khiển lưới con sẽ tiếp tục hoạt động. Tuy nhiên, bạn nên di chuyển các ứng dụng này để sử dụng một cột thay thế. Thông tin thêm: Di chuyển các ứng dụng canvas nhúng trên biểu mẫu điều khiển mô hình sử dụng danh sách các hàng liên quan đến hàng hiện tại (biểu mẫu chính) để biết chi tiết.
Bật ứng dụng bảng tùy biến được nhúng
- Chọn cột được tùy chỉnh để hiển thị dưới dạng ứng dụng canvas được nhúng.
- Trong hộp thoại Thuộc tính cột , chọn tab Điều khiển .
- Trong danh sách các điều khiển, hãy chọn Ứng dụng Canvas rồi chọn tùy chọn Web .
- Chọn OK.
Tắt ứng dụng bảng tùy biến được nhúng
- Chọn Cột được tùy chỉnh để hiển thị dưới dạng ứng dụng canvas được nhúng.
- Trong hộp thoại Thuộc tính cột , chọn tab Điều khiển .
- Trong danh sách các điều khiển, hãy chọn điều khiển mặc định rồi chọn tùy chọn Web .
- Chọn OK.
Lưu dữ liệu trong một ứng dụng canvas được nhúng
- Sự kiện lưu được tạo từ ứng dụng dựa trên mô hình, chẳng hạn như chọn nút Lưu trên thanh lệnh của biểu mẫu chính, sẽ không lưu các thay đổi đã thực hiện trong ứng dụng canvas được nhúng.
- Để lưu những thay đổi được thực hiện trong ứng dụng canvas nhúng, hãy sử dụng Dataverse trình kết nối.
- Bạn chỉ nên dùng hành động OnDataRefresh của tùy chọn kiểm soát ModelDrivenFormIntegration để làm mới dữ liệu trong ứng dụng canvas được nhúng. Bạn không nên dùng hành động OnDataRefresh để lưu các thay đổi trong ứng dụng canvas được nhúng.
Các vấn đề và hạn chế đã biệt với ứng dụng bảng tùy biến được nhúng
Giới hạn
- Bộ điều khiển tùy chỉnh của ứng dụng canvas chỉ được hỗ trợ để sử dụng với loại máy khách Web . Hiện tại, các loại máy khách Điện thoại và Máy tính bảng không được hỗ trợ.
- Quyền Ứng dụng Canvas trong vai trò bảo mật không thể được sử dụng để cấp cho người dùng ứng dụng quyền truy cập vào ứng dụng canvas nhúng hoặc độc lập. Để biết thêm thông tin về việc chia sẻ ứng dụng canvas nhúng, hãy truy cập: Chia sẻ ứng dụng canvas nhúng.
- Nếu bạn ghi lại cùng dữ liệu đang được hiển thị trong biểu mẫu do mô hình lưu trữ điều khiển, biểu mẫu sẽ tiếp tục hiển thị dữ liệu cũ cho đến khi được làm mới. Một cách dễ dàng để thực hiện điều đó là sử dụng phương thức RefreshForm .
- Các chức năng điều khiển ngoại tuyến và thiết bị như quét mã vạch, chụp ảnh từ thiết bị hoặc đính kèm tệp không được hỗ trợ trong ứng dụng canvas nhúng.
Điều khiển ModelDrivenFormIntegration không cung cấp giá trị cho các cột của một bảng liên quan
Ví dụ, khi điều khiển ModelDrivenFormIntegration được kết nối với bảng Tài khoản, việc sử dụng ModelDrivenFormIntegration.Item.'Primary Contact'.'Full Name' sẽ không trả về giá trị.
Để truy cập các cột của một bảng liên quan, người tạo có thể sử dụng một trong các biểu thức được liệt kê ở đây: - LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).'Primary Contact'.'Full Name'
-
ItemId trống tại thời điểm biên soạn nhưng sẽ có giá trị khi chạy.
-
LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).'Liên hệ chính'.'Tên đầy đủ' (Biểu thức này dễ đọc hơn, nhưng biểu thức trước đó sẽ hoạt động tốt hơn một chút.)
Ứng dụng canvas được nhúng không hiển thị chính xác
Bạn có thể xây dựng ứng dụng canvas của mình để có khả năng phản hồi, tức là khả năng ứng dụng tự động căn chỉnh theo các kích thước màn hình và kiểu dáng khác nhau để sử dụng không gian màn hình khả dụng một cách hợp lý. Tùy thuộc vào việc ứng dụng của bạn có được xây dựng để phản hồi hay không, chúng tôi khuyên bạn nên sử dụng các thiết lập khác nhau để đảm bảo ứng dụng canvas của bạn có thể hiển thị chính xác trong trường trên biểu mẫu ứng dụng dựa trên mô hình. Nếu bạn gặp phải tình trạng có thêm khoảng trắng hoặc thanh cuộn xung quanh ứng dụng canvas, chúng tôi khuyên bạn nên kiểm tra những điều sau trong ứng dụng.
Đối với ứng dụng phản hồi:
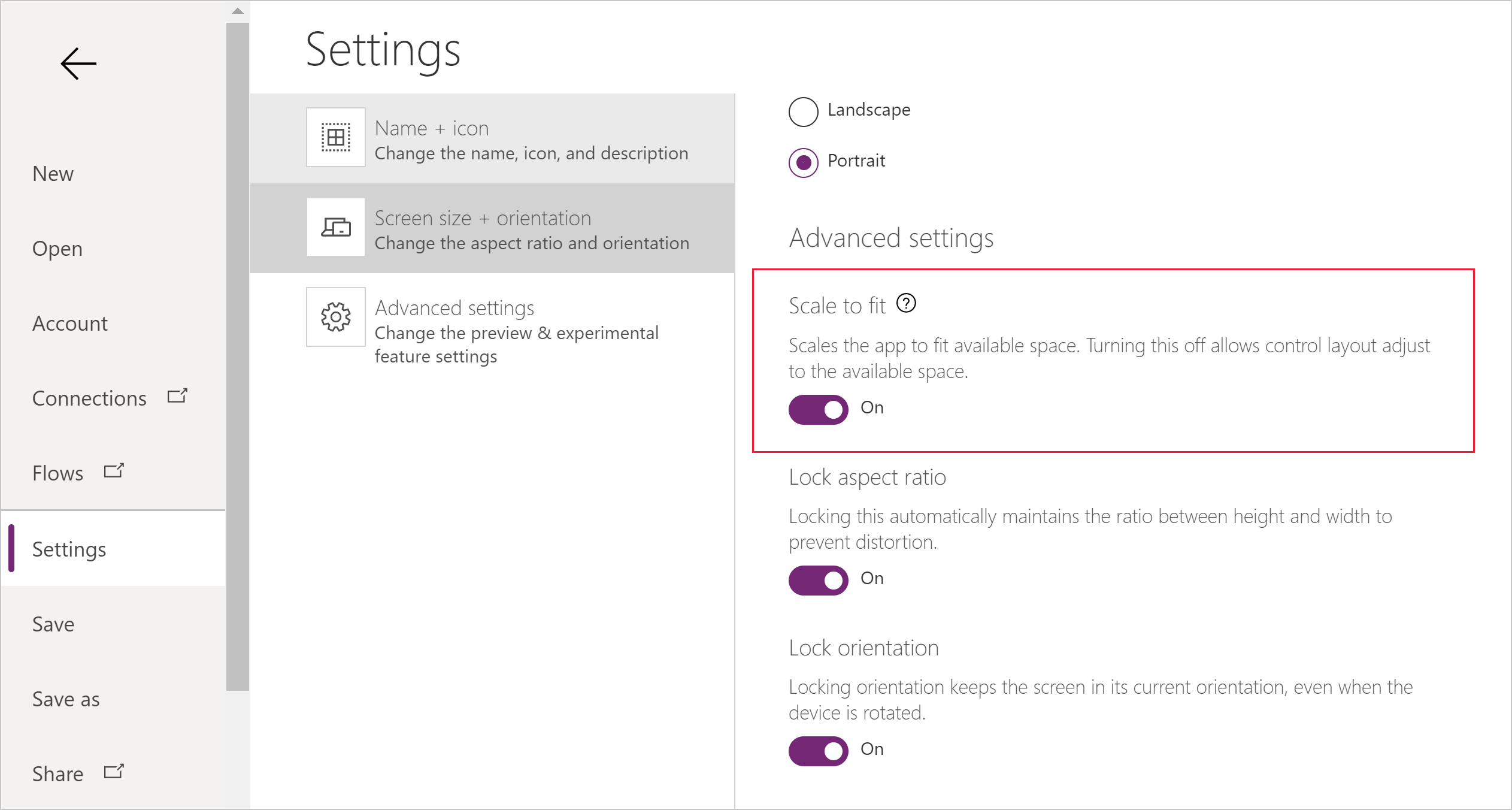
- Vô hiệu hóa tùy chọn Điều chỉnh cho vừa . Tính năng này cho phép ứng dụng của bạn có thể thay đổi kích thước theo kích thước và thuộc tính bạn đã thiết lập cho ứng dụng. Ứng dụng canvas nhúng có thể không hiển thị chính xác trong trường trên biểu mẫu ứng dụng dựa trên mô hình, chẳng hạn như khoảng trắng bổ sung hoặc thanh cuộn xung quanh ứng dụng canvas.
Đối với các ứng dụng không phản hồi:
- Chúng tôi khuyên bạn nên bật tùy chọn Điều chỉnh cho vừa . Điều này giúp ứng dụng thay đổi kích thước cho phù hợp với không gian có sẵn.
Trong cả hai trường hợp, hãy đảm bảo rằng giá trị thuộc tính Tên ứng dụng được đặt và xác định chính xác trong điều khiển ứng dụng canvas nhúng.
Ứng dụng canvas được nhúng không hiển thị chiều cao
Thuộc tính Chiều cao trường biểu mẫu không được thành phần ứng dụng canvas tôn trọng. Khi được nhúng, các kích thước của thành phần ứng dụng canvas tuân theo tỷ lệ khung hình được đặt trên ứng dụng canvas. Bởi vì tỷ lệ khung hình là cố định, chiều cao của thành phần ứng dụng canvas được tính tương ứng với chiều rộng của ứng dụng. Chiều rộng của ứng dụng được xác định dựa trên không gian chiều ngang có sẵn trong ứng dụng theo hướng mô hình. Nếu bạn muốn điều chỉnh chiều cao của thành phần ứng dụng canvas, chúng tôi khuyên bạn nên tùy chỉnh tỷ lệ khung hình trên ứng dụng canvas của mình. Lưu ý rằng để tùy chỉnh tỷ lệ khung hình, ứng dụng phải ở trong bố cục máy tính bảng.
Bật mở rộng để vừa
Theo mặc định, các ứng dụng canvas có tùy chọn mở rộng để vừa được bật.
- Mở ứng dụng canvas mà bạn đang nhúng trên biểu mẫu ứng dụng dựa trên mô hình để chỉnh sửa.
- Trong Power Apps studio, chọn Tệp>Cài đặt>Kích thước màn hình + hướng.
- Trong Cài đặt nâng cao, hãy đặt Tỷ lệ phù hợp thành Bật.

Giá trị thuộc tính Tên ứng dụng bị thiếu hoặc được xác định không chính xác
Để giải quyết vấn đề này, hãy chọn tùy chọn đúng:
Giải pháp được quản lý: Nếu giải pháp được nhập vào môi trường dưới dạng giải pháp được quản lý, hãy làm theo các bước sau:
Đăng nhập vào Power Apps và chuyển đến môi trường phát triển nơi ban đầu bạn đã tạo ứng dụng canvas được nhúng của mình. Đây cũng là môi trường mà giải pháp được xuất.
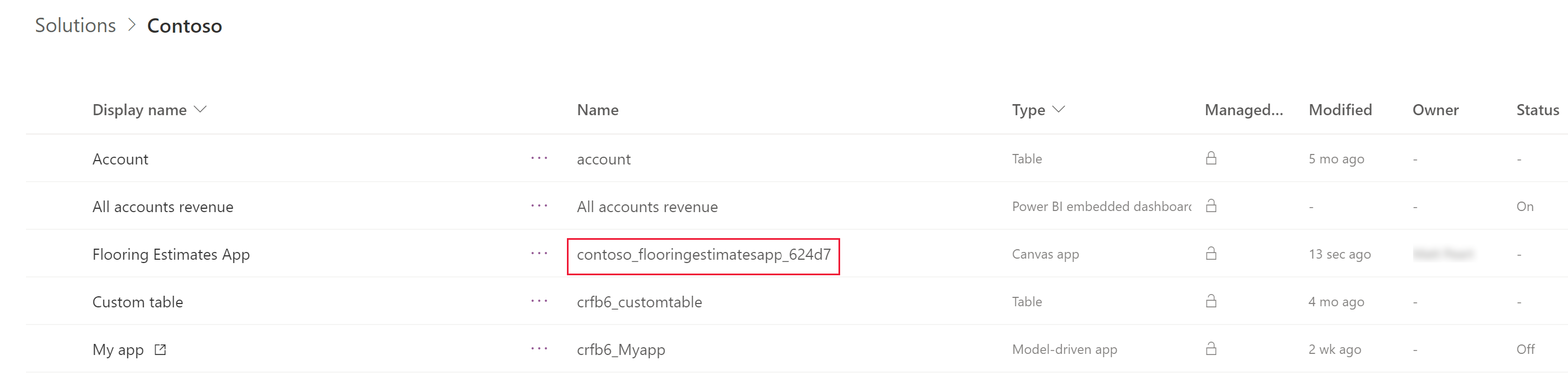
Mở giải pháp không được quản lý bao gồm ứng dụng canvas, sau đó tìm ứng dụng canvas trong danh sách các thành phần giải pháp. Sao chép tên ứng dụng canvas chính xác như tên hiển thị trong danh sách thành phần. Ví dụ: contoso_flooringestimatesapp_624d7.

Trong cùng một giải pháp, hãy chỉnh sửa ứng dụng dựa trên mô hình có điều khiển ứng dụng canvas được nhúng, sau đó đặt canvas Tên ứng dụng thành điều khiển ứng dụng canvas được nhúng bằng cách sử dụng giá trị từ bước trước. Thông tin thêm: Thêm ứng dụng canvas nhúng vào biểu mẫu điều khiển mô hình
Xuất giải pháp từ môi trường phát triển và sau đó nhập giải pháp vào môi trường mục tiêu của bạn.
Giải pháp không được quản lý: Nếu giải pháp được nhập vào môi trường dưới dạng giải pháp không được quản lý, hãy chỉnh sửa ứng dụng dựa trên mô hình có điều khiển ứng dụng canvas được nhúng, sau đó làm theo các bước tương tự như mô tả đối với giải pháp được quản lý để đặt thuộc tính Tên ứng dụng của canvas.
Tùy chọn điều khiển ứng dụng canvas được nhúng tải ứng dụng canvas từ một môi trường khác
Khi một giải pháp chứa ứng dụng dựa trên mô hình có ứng dụng canvas được nhúng được nhập vào môi trường đích, tùy chọn điều khiển sẽ tải ứng dụng canvas từ môi trường nguồn (nơi giải pháp được xuất). Tùy chọn điều khiển sẽ tải ứng dụng canvas từ môi trường đích (hiện tại).
Sự cố này xảy ra do người dùng ứng dụng không có quyền truy cập đọc vào bảng Siêu dữ liệu mở rộng CanvasApp trong môi trường đích (hiện tại). Để giải quyết sự cố này, hãy thêm người dùng vào vai trò bảo mật được sử dụng cho ứng dụng có quyền truy cập đọc vào bảng Siêu dữ liệu mở rộng CanvasApp. Thông tin thêm: Cấp quyền đọc cho bảng Siêu dữ liệu mở rộng CanvasApp
Thông báo lỗi: "Bạn không có đặc quyền đọc đối với thực thể Ứng dụng canvas. Vui lòng liên hệ với quản trị viên của bạn."
Thông báo lỗi được hiển thị trên biểu mẫu ứng dụng dựa trên mô hình nơi ứng dụng canvas được nhúng sẽ xuất hiện.
Sự cố này xảy ra do người dùng ứng dụng không có quyền truy cập đọc vào bảng Siêu dữ liệu mở rộng CanvasApp. Để giải quyết sự cố này, hãy thêm người dùng vào vai trò bảo mật được sử dụng cho ứng dụng có quyền truy cập đọc vào bảng Siêu dữ liệu mở rộng CanvasApp.
Cấp đặc quyền đọc cho bảng Siêu dữ liệu mở rộng CanvasApp
- Trong Power Apps, chọn môi trường, sau đó trên ngăn điều hướng bên trái, chọn Ứng dụng.
- Chọn ứng dụng bạn muốn, chọn …, sau đó chọn Chia sẻ.
- Ở ngăn bên trái, chọn ứng dụng, sau đó chọn Quản lý vai trò bảo mật.
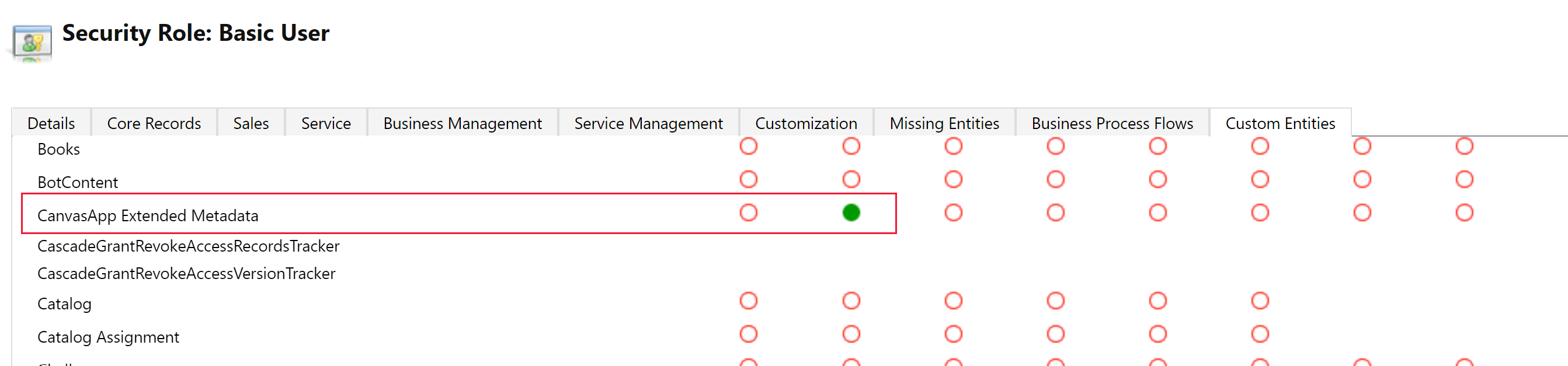
- Mở vai trò bảo mật được chỉ định cho ứng dụng, chẳng hạn như vai trò bảo mật Người dùng cơ bản.
- Chọn tab Thực thể tùy chỉnh và đặt quyền đọc phạm vi tổ chức cho bảng Siêu dữ liệu mở rộng CanvasApp .

- Chọn Lưu và Đóng để đóng cửa sổ vai trò bảo mật.
Xem thêm
Nhúng ứng dụng canvas vào biểu mẫu điều khiển mô hình
Thêm ứng dụng canvas nhúng vào biểu mẫu điều khiển mô hình
Chỉnh sửa ứng dụng canvas được nhúng trên biểu mẫu điều khiển mô hình
Tùy chỉnh kích thước màn hình và hướng của ứng dụng canvas được nhúng trên biểu mẫu điều khiển mô hình
Thực hiện các hành động được xác định trước trên biểu mẫu máy chủ từ bên trong ứng dụng canvas được nhúng
Thuộc tính và hành động của điều khiển ModelDrivenFormIntegration
Chia sẻ ứng dụng canvas nhúng
Di chuyển các ứng dụng canvas nhúng trên các biểu mẫu điều khiển mô hình được tạo bằng bản phát hành xem trước công khai sang phiên bản mới nhất