Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Tạo các ứng dụng tuyệt vời trong Microsoft Teams sẽ dễ dàng hơn với các thành phần mới của chúng tôi. Được xây dựng trên khung giao diện người dùng Fluent, các thành phần mới sẽ trông tuyệt vời với kiểu Teams và sẽ tự động điều chỉnh theo chủ đề mặc định của Teams. Các điều khiển mới là Nút, Hộp kiểm, Hộp tổ hợp, Bộ chọn ngày, Nhãn, Nhóm radio, Xếp hạng, Thanh trượt, Hộp văn bản và Chuyển đổi.
Chúng ta hãy xem xét từng điều khiển Fluent UI và các thuộc tính hữu ích nhất của nó. Để biết danh sách đầy đủ các điều khiển và thuộc tính trong Power Apps, hãy truy cập Điều khiển và thuộc tính trong Power Apps.
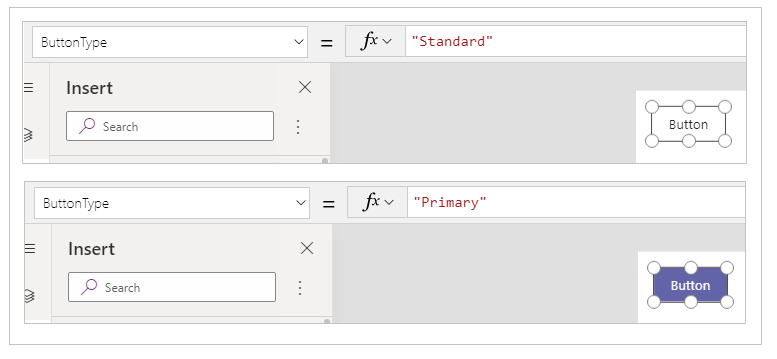
Nút
Một điều khiển mà người dùng có thể chọn để tương tác với ứng dụng.

Description
Cấu hình thuộc tính OnSelect của điều khiển Nút để chạy một hoặc nhiều công thức khi người dùng chọn điều khiển.
Thuộc tính khóa
ButtonType – Kiểu nút hiển thị, Chuẩn hoặc Chính. Giá trị mặc định: Chuẩn.
OnSelect – Cách ứng dụng phản hồi khi người dùng chọn một điều khiển.
Văn bản – Văn bản xuất hiện trên điều khiển hoặc văn bản mà người dùng nhập vào điều khiển.
Hộp kiểm
Một điều khiển mà người dùng có thể chọn hoặc xóa để đặt giá trị của nó thành đúng hoặc sai.

Description
Người dùng có thể chỉ định giá trị Boolean bằng cách sử dụng điều khiển quen thuộc này, đã được sử dụng rộng rãi trong giao diện người dùng.
Thuộc tính khóa
Mặt hộp – Mặt của điều khiển mà hộp kiểm được hiển thị.
Nhãn – Văn bản xuất hiện trên một điều khiển.
Đã kiểm tra – Kiểm tra xem điều khiển có được kiểm tra hay không.
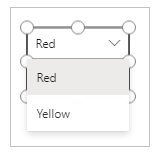
Hộp tổ hợp
Tùy chọn kiểm soát cho phép người dùng đưa ra lựa chọn trong số các lựa chọn đã cho. Hỗ trợ tìm kiếm và nhiều lựa chọn.

Description
Điều khiển Hộp kết hợp cho phép người dùng tìm kiếm các mục để chọn.
Chế độ chọn một hoặc chọn nhiều được cấu hình thông qua thuộc tính SelectMultiple .
Thuộc tính khóa
Mục – Nguồn dữ liệu mà từ đó có thể thực hiện lựa chọn.
DefaultSelectedItems – Các mục được chọn ban đầu trước khi người dùng tương tác với điều khiển.
SelectMultiple – Người dùng có thể chọn một mục hay nhiều mục.
IsSearchable – Liệu người dùng có thể tìm kiếm các mục trước khi chọn hay không.
Giới hạn
Danh sách Tùy chọn không hỗ trợ Phân trang dữ liệu. Chỉ hiển thị được 500 bản ghi đầu tiên.
Lọc danh sách Tùy chọn bằng cách nhập vào vùng Hộp văn bản của Điều khiển hoạt động bên trong trình duyệt, không phải trên Máy chủ. Điều này, kết hợp với giới hạn trước đó, có nghĩa là Lọc sẽ không khớp với bất kỳ Tùy chọn nào vượt quá 500 mục đầu tiên, ngay cả khi Văn bản khớp.
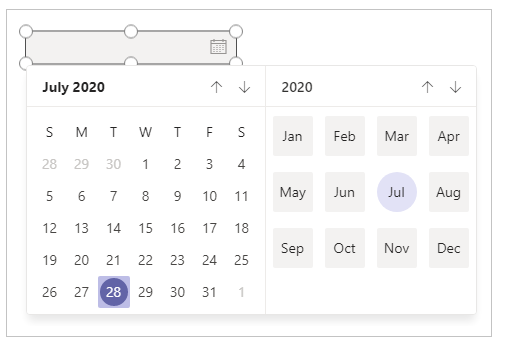
Date picker
Một điều khiển mà người dùng có thể chọn để chỉ định ngày.

Description
Nếu bạn thêm điều khiển Chọn ngày thay vì điều khiển nhập văn bản, bạn sẽ giúp đảm bảo rằng người dùng chỉ định ngày theo đúng định dạng.
Thuộc tính khóa
Giá trị – Ngày hiện được chọn trong điều khiển ngày. Ngày này được biểu thị bằng giờ địa phương.
Label
Hộp hiển thị dữ liệu như văn bản, số, ngày hoặc đơn vị tiền tệ.

Description
Nhãn hiển thị dữ liệu mà bạn chỉ định dưới dạng một chuỗi văn bản theo nghĩa đen hoặc dưới dạng công thức đánh giá thành một chuỗi văn bản. Nhãn thường xuất hiện bên ngoài bất kỳ tùy chọn kiểm soát nào khác (chẳng hạn như biểu ngữ xác định màn hình), dưới dạng nhãn xác định tùy chọn kiểm soát khác (như tùy chọn kiểm soát xếp hạng hoặc âm thanh) hay trong bộ sưu tập để hiển thị loại thông tin cụ thể về một mục.
Thuộc tính khóa
Màu sắc – Màu của văn bản trong điều khiển.
Phông chữ – Tên của họ phông chữ mà văn bản xuất hiện.
Văn bản – Văn bản xuất hiện trên một điều khiển.
Nhóm chọn một
Một điều khiển đầu vào hiển thị nhiều tùy chọn. Người dùng chỉ có thể chọn một trong những tùy chọn đó cùng một lúc.

Description
Nhóm điều khiển Radio, một điều khiển đầu vào HTML chuẩn, được sử dụng tốt nhất với một vài tùy chọn loại trừ lẫn nhau.
Thuộc tính khóa
Mục – Nguồn dữ liệu xuất hiện trong điều khiển như thư viện, danh sách hoặc biểu đồ.
Đã chọn – Bản ghi dữ liệu biểu diễn mục đã chọn.
Xếp loại
Điều khiển mà người dùng có thể sử dụng để chỉ ra một giá trị từ 0 đến một số tối đa mà bạn chỉ định.

Description
Trong tùy chọn kiểm soát này, người dùng có thể cho biết mức độ họ thích nội dung nào đó bằng cách chọn số lượng sao nhất định.
Thuộc tính khóa
Giá trị – Giá trị ban đầu của một điều khiển trước khi nó bị người dùng thay đổi.
Max – Giá trị tối đa mà người dùng có thể đặt cho thanh trượt hoặc xếp hạng.
Thanh trượt
Tùy chọn kiểm soát mà người dùng có thể chỉ định một giá trị bằng cách kéo núm điều khiển.

Description
Người dùng có thể chỉ ra một giá trị, giữa giá trị tối thiểu và tối đa mà bạn chỉ định, bằng cách kéo thanh trượt từ trái sang phải hoặc lên và xuống, tùy thuộc vào hướng bạn chọn.
Thuộc tính khóa
Max – Giá trị tối đa mà người dùng có thể đặt cho thanh trượt hoặc xếp hạng.
Min – Giá trị tối thiểu mà người dùng có thể thiết lập cho thanh trượt.
Giá trị – Giá trị của điều khiển đầu vào.
Bố cục – Hiển thị điều khiển theo chiều ngang hay chiều dọc.
Hiển thị giá trị – Liệu một điều khiển có nên hiển thị giá trị hay không.
Hộp văn bản
Một hộp trong đó người dùng có thể nhập văn bản, số và dữ liệu khác.

Description
Người dùng có thể chỉ định dữ liệu bằng cách nhập vào hộp điều khiển Văn bản . Tùy thuộc vào cách bạn đặt cấu hình ứng dụng, dữ liệu đó có thể được thêm vào nguồn dữ liệu, được dùng để tính giá trị tạm thời hoặc được kết hợp theo một số cách khác.
Thuộc tính khóa
Phông chữ – Tên của họ phông chữ mà văn bản xuất hiện.
Văn bản – Văn bản xuất hiện trên điều khiển hoặc văn bản mà người dùng nhập vào điều khiển.
Bật tắt
Tùy chọn kiểm soát mà người dùng có thể bật hoặc tắt bằng cách di chuyển núm điều khiển.

Description
Điều khiển Toggle được thiết kế cho giao diện người dùng hiện đại nhưng hoạt động giống như hộp kiểm.
Thuộc tính khóa
Đã kiểm tra – Kiểm tra xem điều khiển có được kiểm tra hay không.
OffText – Văn bản ở trạng thái tắt.
OnText – Văn bản của trạng thái bật.
Sự khác biệt giữa Fluent UI và các điều khiển cổ điển
Các thuộc tính của điều khiển đã được đơn giản hóa để dễ sử dụng. Bảng sau liệt kê sự khác biệt giữa điều khiển Fluent UI và tên thuộc tính điều khiển cổ điển.
| Loại điều khiển | Cũ | Fluent UI |
|---|---|---|
| Nút | Điền Nền TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Hộp kiểm | Mặc định TabIndex |
Đã chọn AcceptsFocus |
| Hộp tổ hợp | InputTextPlaceholder TabIndex |
Văn bản AcceptsFocus |
| Bộ chọn ngày | SelectedDate TabIndex |
Giá_trị AcceptsFocus |
| Nhãn | Kích cỡ | FontSize |
| Nhóm chọn một | TabIndex | AcceptsFocus |
| Xếp loại | Mặc định TabIndex |
Giá_trị AcceptsFocus |
| Thanh trượt | Mặc định TabIndex |
Giá_trị AcceptsFocus |
| Hộp văn bản | Màu Mặc định Điền SpellCheck TabIndex |
ColorText Giá_trị ColorBackground EnableSpellCheck AcceptsFocus |
| Bật tắt | Kích cỡ Mặc định TabIndex |
FontSize Đã chọn AcceptsFocus |