Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Luồng máy tính để bàn sử dụng các thành phần UI để tương tác với các ứng dụng và trang web mà không cần dùng đến nhận dạng hình ảnh và tọa độ tuyệt đối. Các thành phần UI được sử dụng làm đầu vào trong hầu hết các hành động tự động hóa UI và tự động hóa trình duyệt và xác định các thành phần cụ thể trên cửa sổ và trang web.
Phần tử giao diện người dùng
Khi triển khai tự động hóa giao diện người dùng hoặc hành động tự động hóa trình duyệt, bạn có thể được yêu cầu cung cấp một phần tử giao diện người dùng làm đầu vào. Để thêm một phần tử UI mới, bạn có thể thực hiện trực tiếp từ thuộc tính hành động hoặc thông qua ngăn phần tử UI của trình thiết kế luồng.
Mỗi nhóm hành động này chấp nhận một loại thành phần UI khác nhau. Các hành động tự động hóa UI chấp nhận các thành phần UI trên máy tính để bàn, trong khi các hành động tự động hóa trên trình duyệt chấp nhận các thành phần UI trên web.

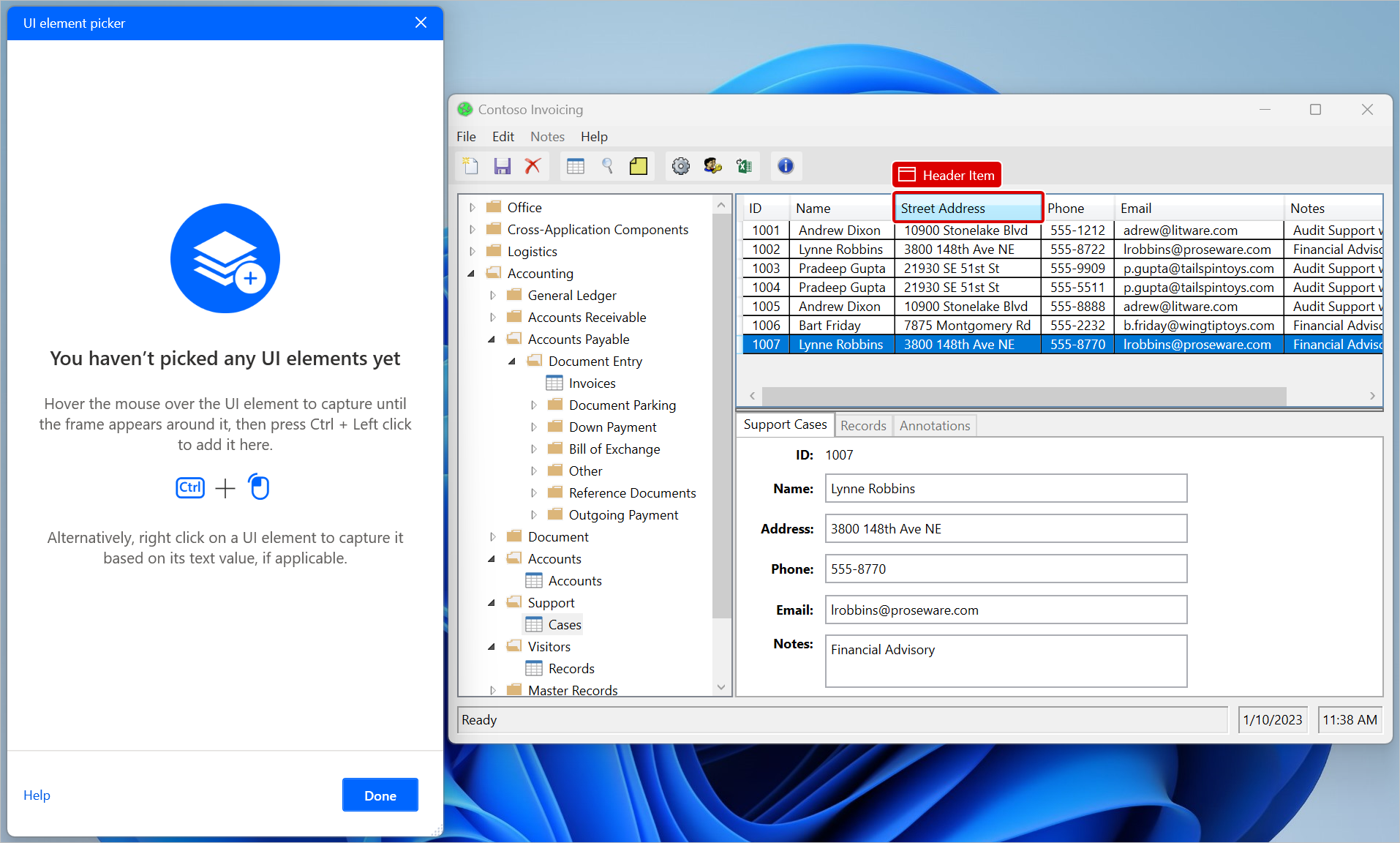
Để thêm một phần tử UI mới vào luồng của bạn, hãy thêm một phần tử UI mới thông qua hành động hoặc ngăn phần tử UI, tô sáng phần tử tương ứng và nhấn Ctrl + Nhấp chuột trái. Khi lựa chọn xong, hãy chọn Xong.

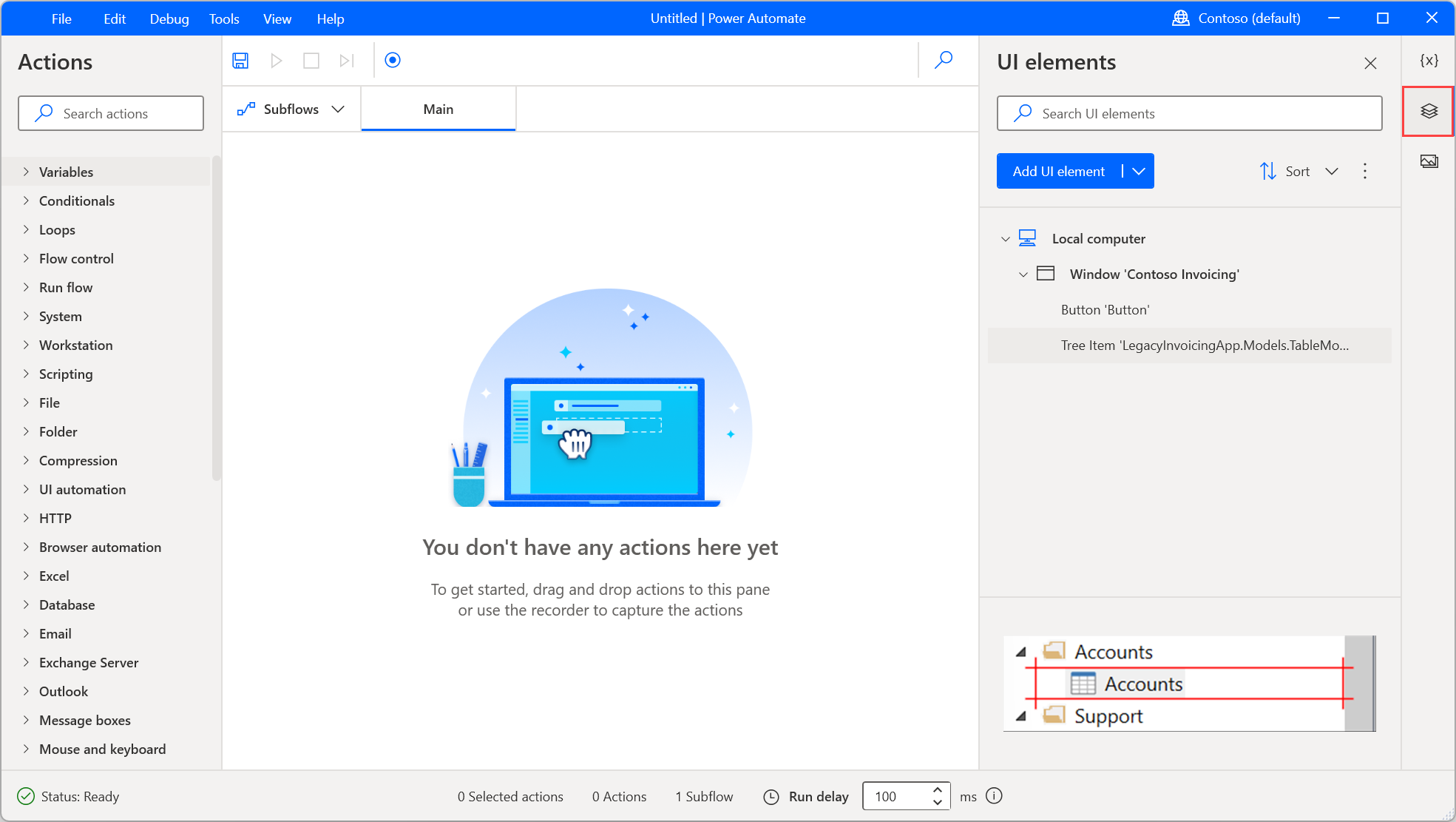
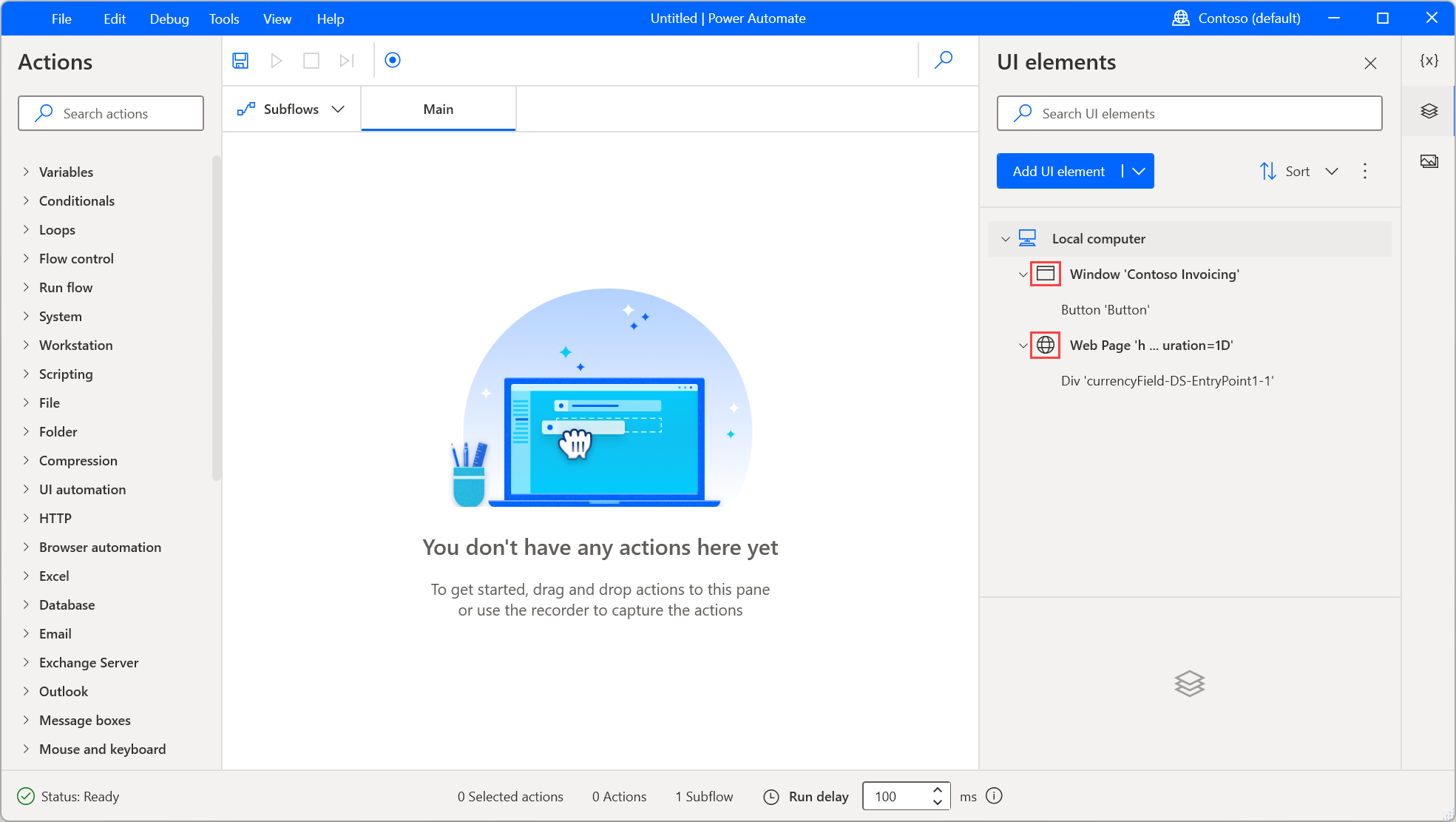
Bất kỳ thành phần UI nào được chụp sẽ được thêm vào ngăn thành phần UI. Để truy cập vào ngăn thành phần UI, hãy chọn tab thành phần UI ở phía bên phải của trình thiết kế luồng.

Các thành phần có thể được sắp xếp theo thứ tự bảng chữ cái thông qua tùy chọn Sắp xếp của tab thành phần UI. Để xóa tất cả các thành phần UI không được sử dụng trong bất kỳ hành động nào, hãy chọn biểu tượng dấu chấm bên cạnh tùy chọn Sắp xếp và sau đó chọn Xóa các thành phần UI không sử dụng.
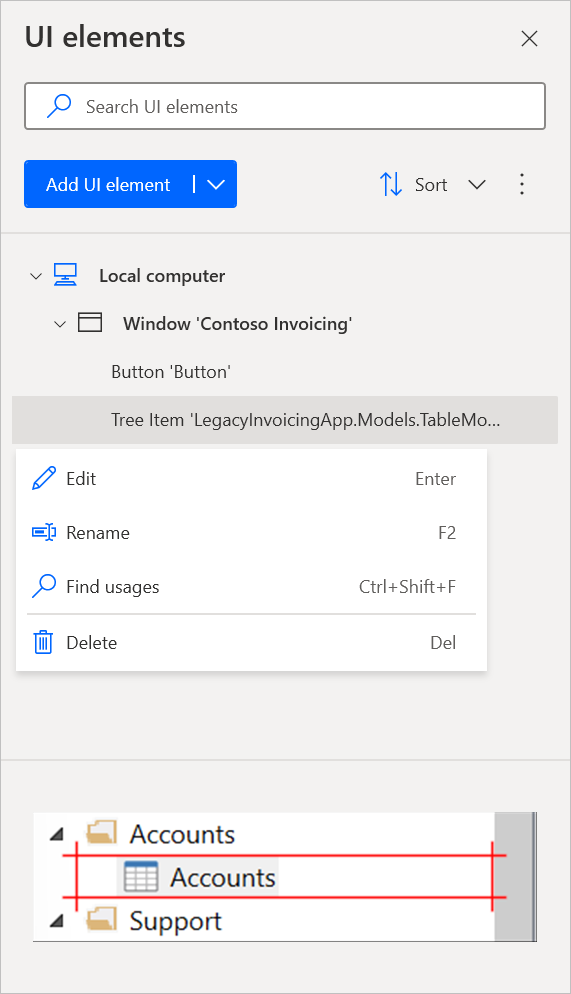
Để đổi tên hoặc xóa một thành phần UI, hãy nhấp chuột phải vào mục tương ứng và chọn chức năng thích hợp.
Để tìm vị trí một thành phần UI cụ thể đang được sử dụng trong luồng, hãy nhấp chuột phải vào thành phần đó và chọn Tìm cách sử dụng. Kết quả sẽ hiển thị tất cả các hành động sử dụng phần tử UI này. Nhấp đúp vào kết quả để làm nổi bật hành động trên không gian làm việc.

Các loại thành phần UI
Luồng máy tính để bàn hỗ trợ hai loại thành phần UI dựa trên nguồn của chúng: thành phần UI máy tính để bàn và thành phần UI web.
Các thành phần giao diện người dùng trên máy tính để bàn có thể được lấy từ bất kỳ ứng dụng Windows nào, bao gồm cả phần không phải trang web của trình duyệt, chẳng hạn như thanh địa chỉ.
Bạn có thể sử dụng các thành phần UI này làm đầu vào cho các hành động tự động hóa UI để chỉ ra thành phần bạn muốn tương tác. Bộ chọn thành phần UI của các hành động tự động hóa UI sẽ hiển thị và cho phép bạn chỉ chụp các thành phần UI trên máy tính để bàn.
Quan trọng
Người dùng có thể nắm bắt các thành phần từ trang web thông qua trình chọn thành phần UI của các hành động tự động hóa UI. Tuy nhiên, bộ chọn của chúng sẽ đại diện cho các thành phần máy tính để bàn chứ không phải các thành phần web.
Các thành phần UI web có thể được lấy từ các trang web và chỉ được sử dụng trong các hành động tự động hóa của trình duyệt.
Các hành động tự động hóa của trình duyệt chỉ chấp nhận các thành phần UI được thu thập từ các trang web. Do đó, các thành phần UI hiện có được lấy từ ứng dụng máy tính để bàn sẽ không được hiển thị trong trình chọn thành phần UI của các hành động này.
Để tìm thêm thông tin về tự động hóa máy tính để bàn và web, hãy tham khảo Tự động hóa luồng máy tính để bàn và Tự động hóa luồng web.
Các thành phần UI cho trang web
Để nắm bắt một thành phần UI từ trang web, bạn cần cài đặt tiện ích mở rộng trình duyệt phù hợp. Bạn có thể tìm thêm thông tin về các trình duyệt được hỗ trợ và tiện ích mở rộng cần thiết trong Sử dụng trình duyệt và quản lý tiện ích mở rộng.
Phân biệt các thành phần giao diện người dùng trên máy tính để bàn với giao diện người dùng trên web
Bảng thành phần UI hiển thị các chỉ dẫn trực quan đặc biệt giúp người dùng nhanh chóng nhận ra các thành phần UI trên máy tính để bàn và web.

Các biểu tượng tương tự cũng được hiển thị trong quá trình chụp, vì vậy bạn có thể xác nhận loại phần tử trước khi lưu.

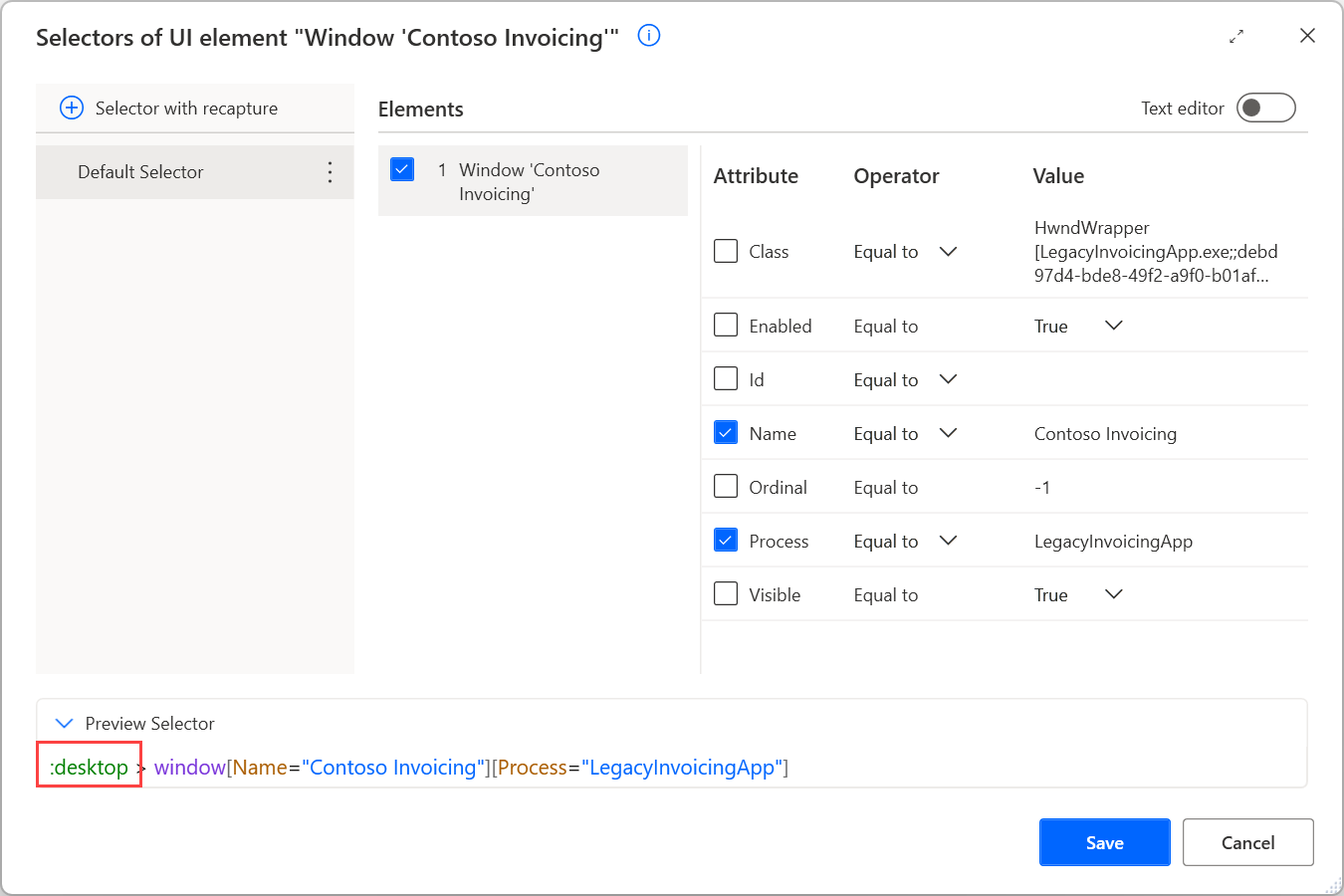
Một phương pháp khác để kiểm tra loại phần tử UI là xem xét bộ chọn của phần tử đó. Các thành phần UI trên máy tính để bàn thường có máy tính để bàn là thành phần cha, trong khi các thành phần UI trên web có trang web là thành phần gốc.

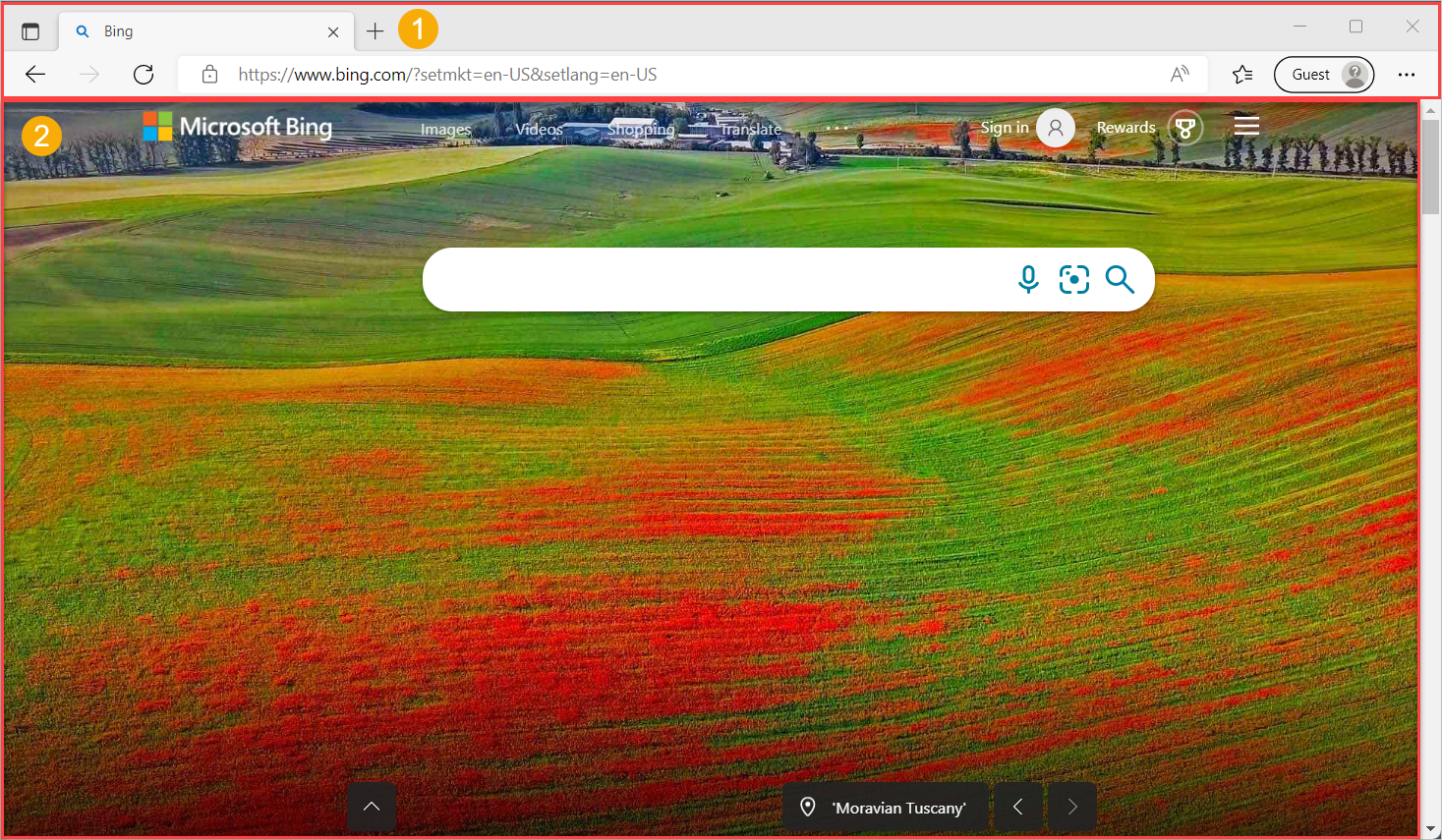
Các thành phần UI trong cửa sổ trình duyệt
Phần ứng dụng của trình duyệt (1) phải được tự động hóa bằng cách sử dụng các thành phần giao diện người dùng trên máy tính để bàn. Ví dụ, bạn có thể sử dụng các hành động tự động hóa UI để tương tác với thanh địa chỉ hoặc các tab.
Mặt khác, các trang web được tải bên trong trình duyệt (2) phải được tự động hóa bằng các thành phần giao diện người dùng web và các hành động tự động hóa của trình duyệt.
Trong quá trình ghi, trình ghi sẽ tự động phân biệt vùng ứng dụng trình duyệt với các trang web và tạo ra các thành phần và hành động UI phù hợp.

Tương tác với các thành phần UI web kéo và thả có thể không hoạt động như mong đợi do những hạn chế vốn có của chúng. Để giải quyết tạm thời, hãy chụp các thành phần giao diện người dùng trên máy tính để bàn trong trang web bằng cách mở trình chọn thành phần giao diện người dùng thông qua hành động của nhóm tự động hóa giao diện người dùng bằng cách chọn Thêm thành phần giao diện người dùng trong tham số UI element . Phần tử UI được chụp có kiểu máy tính để bàn và có thể được sử dụng trong hành động Drag and drop UI element in window . Hãy nhớ rằng các thành phần giao diện người dùng trên máy tính để bàn chỉ có thể được sử dụng trong các hành động của nhóm hành động tự động hóa giao diện người dùng của Power Automate dành cho máy tính để bàn. Điều quan trọng cần lưu ý là các thành phần giao diện người dùng trên máy tính để bàn trong các trang web không đáng tin cậy bằng các thành phần giao diện web tương ứng và phụ thuộc vào thông tin chi tiết của ứng dụng trình duyệt, chẳng hạn như phiên bản trình duyệt.
Thuộc tính của các thành phần UI
Tất cả các thành phần UI bao gồm một hoặc nhiều bộ chọn xác định chính xác UI hoặc thành phần web đó Power Automate tương tác với.
Lưu ý
Người dùng có thể tạo nhiều bộ chọn cho một thành phần UI. Bất cứ khi nào một bộ chọn bị lỗi, Power Automate sử dụng bộ chọn sau theo thứ tự đã xác định.
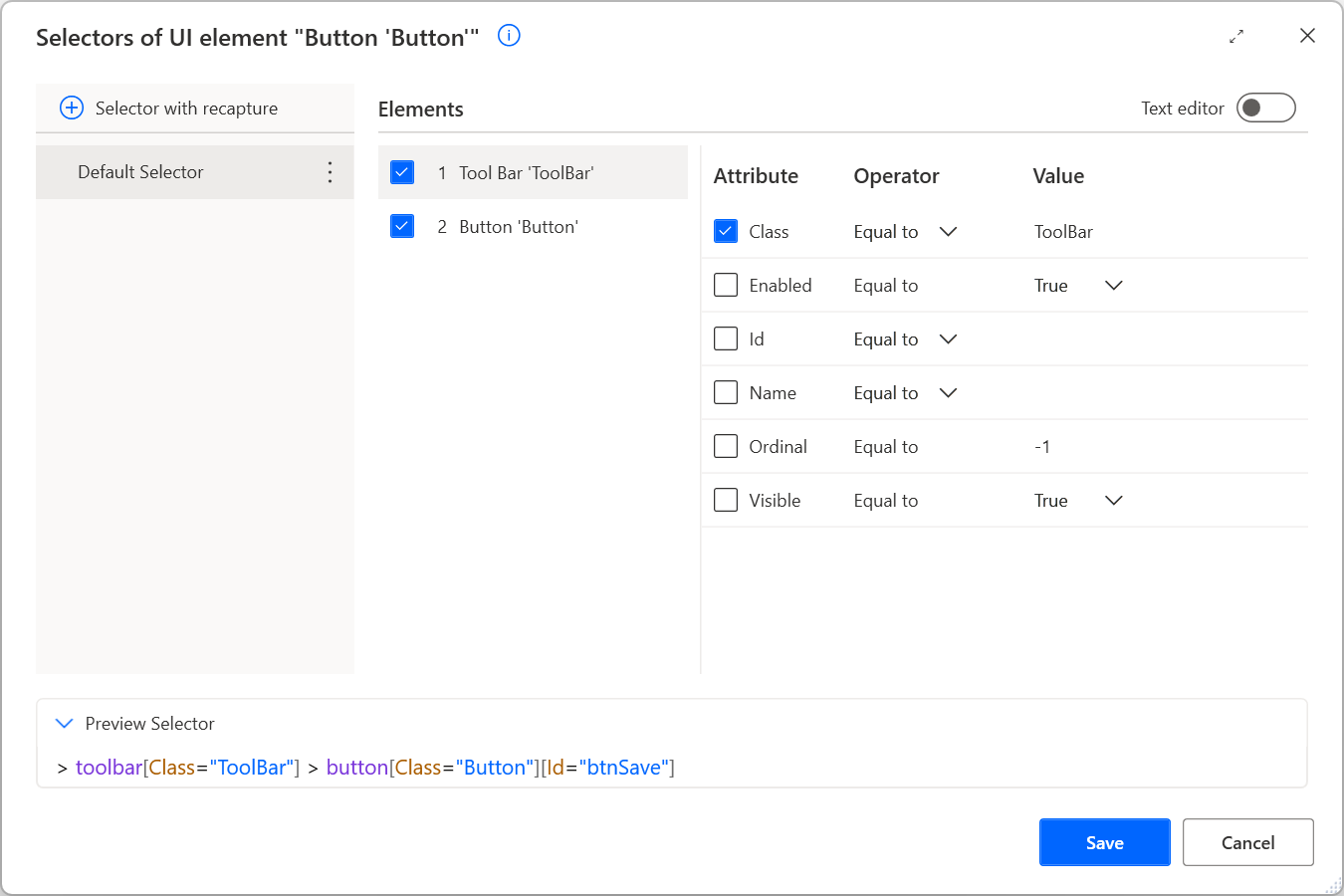
Để quản lý các bộ chọn của một thành phần UI, hãy nhấp chuột phải vào thành phần đó và chọn Biên tập. Tùy chọn này sẽ mở ra trình tạo bộ chọn, nơi bạn có thể chỉnh sửa bộ chọn bằng trình soạn thảo trực quan hoặc văn bản.
Mỗi bộ chọn bao gồm nhiều phần tử biểu diễn cấu trúc phân cấp của phần tử UI trong ứng dụng hoặc trang web. Các thuộc tính mô tả từng phần tử một cách duy nhất và phân biệt nó với các phần tử khác.

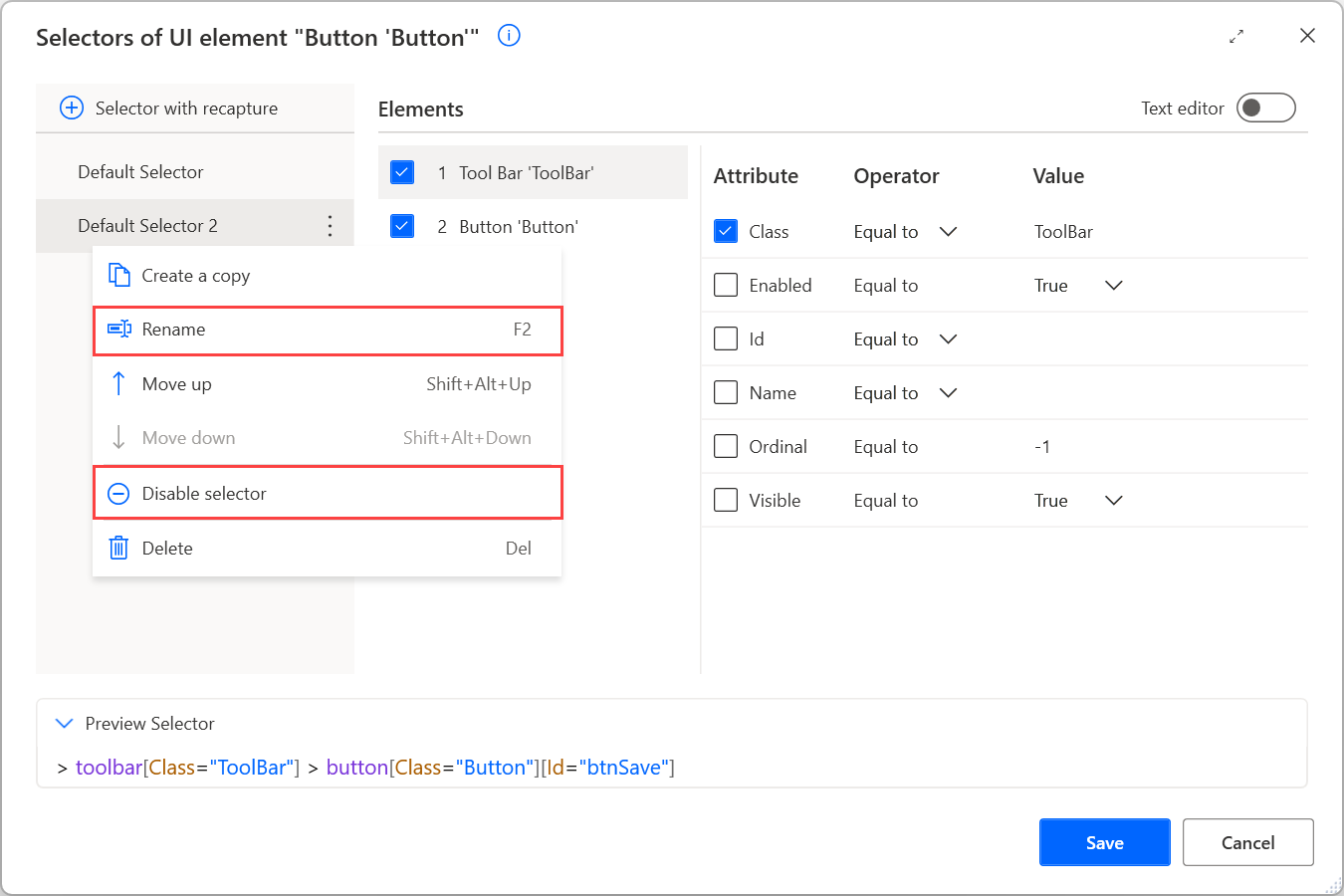
Tất cả các bộ chọn đều được hiển thị với tên mặc định thân thiện giúp bạn dễ dàng truy cập. Để đổi tên một bộ chọn, hãy nhấp chuột phải vào tên của nó và chọn Đổi tên.
Khi bạn chỉnh sửa một thành phần UI có nhiều bộ chọn, bạn có thể vô hiệu hóa một bộ chọn bằng cách nhấp chuột phải vào nó và chọn Vô hiệu hóa. Chức năng này có thể hữu ích trong quá trình thử nghiệm.

Sau khi chỉnh sửa các bộ chọn, hãy nhấn Cứu để áp dụng những thay đổi đã thực hiện. Việc lưu sẽ áp dụng các thay đổi trong tất cả các bộ chọn chỉ trong một bước.
Bạn có thể tìm thêm thông tin về bộ chọn và cách xây dựng chúng theo cách thủ công trong Xây dựng một bộ chọn tùy chỉnh.
Các thành phần UI với bộ chọn dựa trên văn bản
Ngoài cách mặc định để tạo bộ chọn của các thành phần UI, Power Automate hỗ trợ việc tạo bộ chọn dựa trên giá trị văn bản của thành phần.
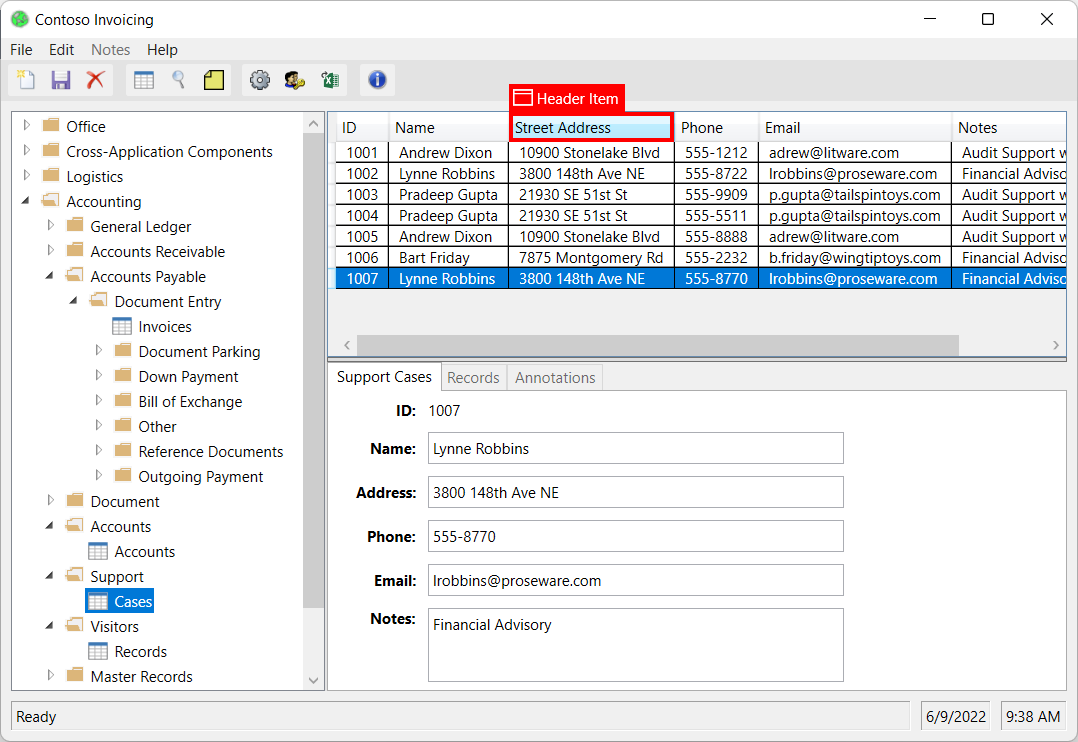
Tính năng này hữu ích cho các tình huống tự động xử lý các thành phần trong ứng dụng máy tính để bàn hoặc trang web luôn đi kèm với văn bản cụ thể. Các bộ chọn dựa trên các văn bản này đáng tin cậy hơn và có khả năng phục hồi tốt hơn trước những thay đổi có thể xảy ra trong tương lai về cấu trúc ứng dụng hoặc trang web.
Việc tạo bộ chọn dựa trên văn bản chỉ khả dụng khi chụp các thành phần UI bằng trình chọn thành phần UI (ngăn thành phần UI hoặc hành động tự động hóa trình duyệt/UI). Tính năng này không khả dụng trong quá trình ghi âm .
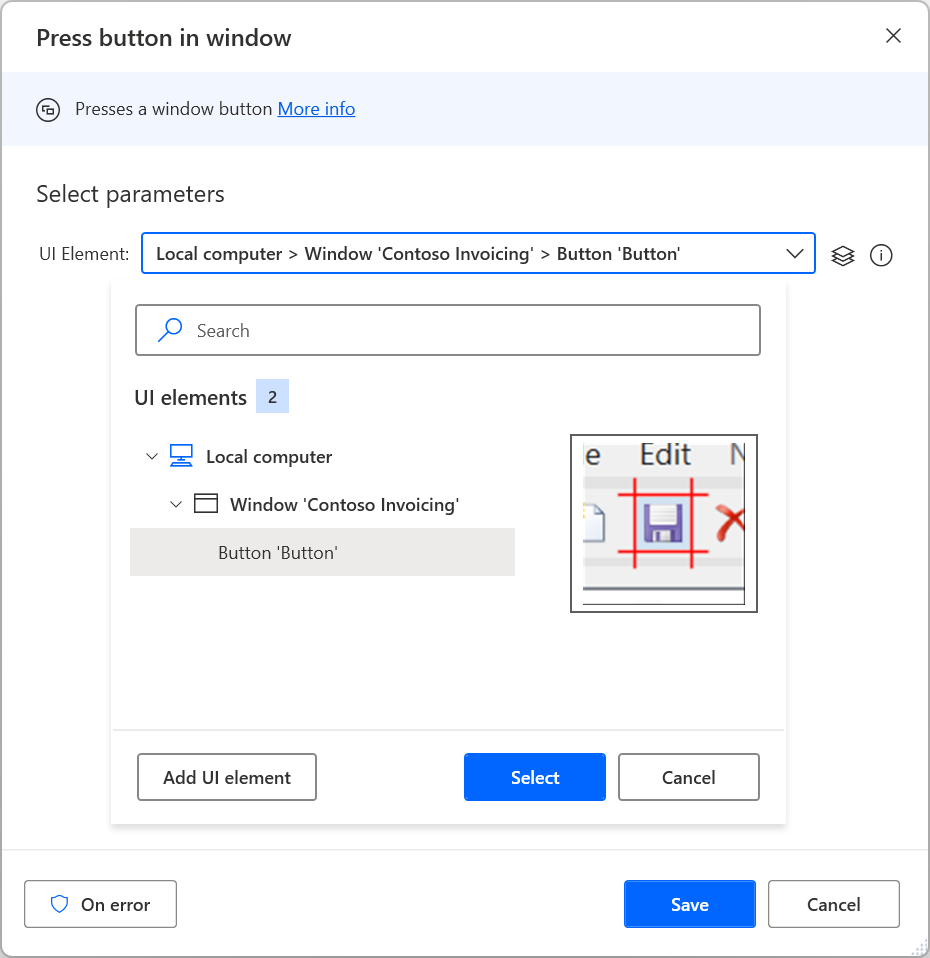
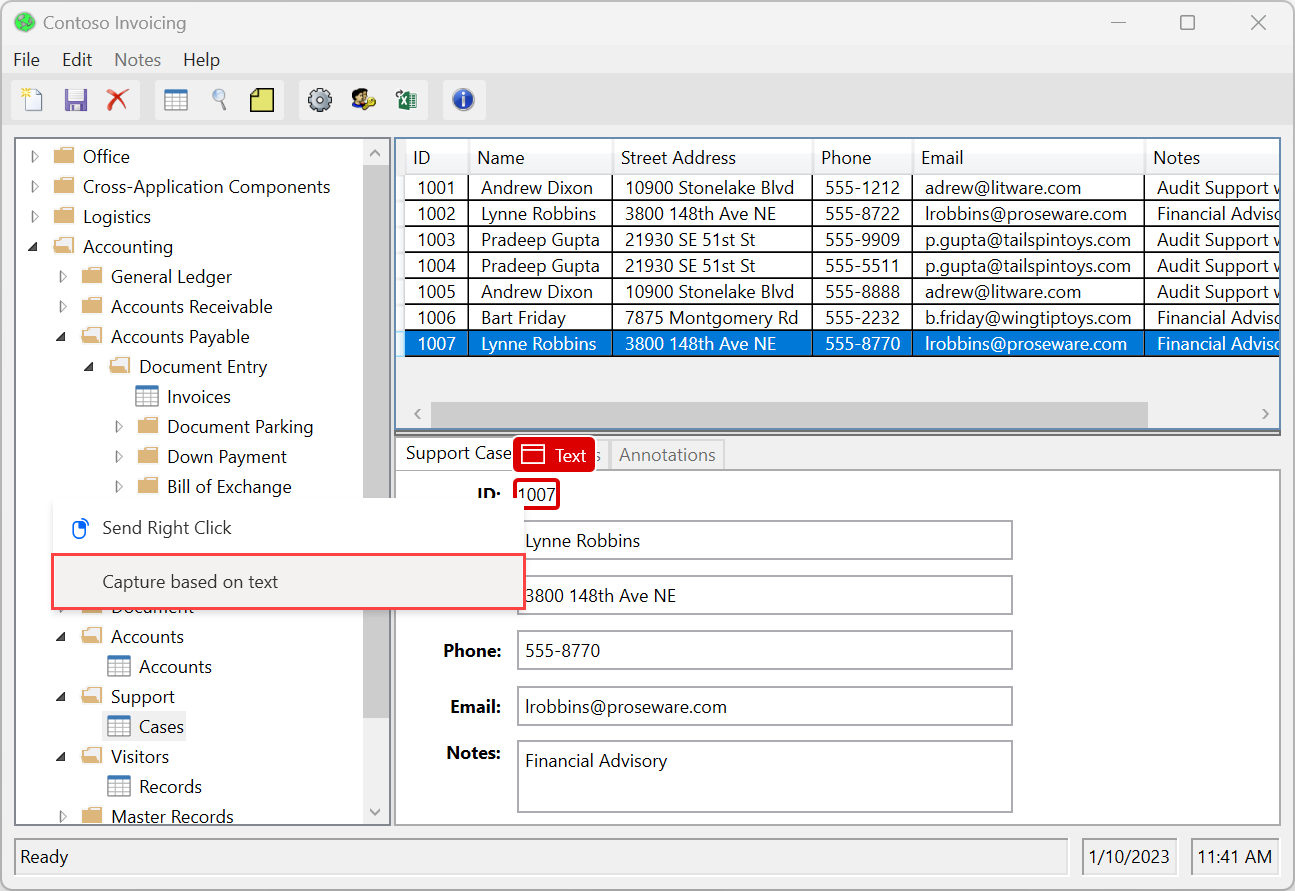
Để chụp một phần tử UI bằng bộ chọn dựa trên văn bản, hãy mở bộ chọn phần tử UI, nhấp chuột phải vào phần tử mong muốn và chọn Chụp dựa trên văn bản.

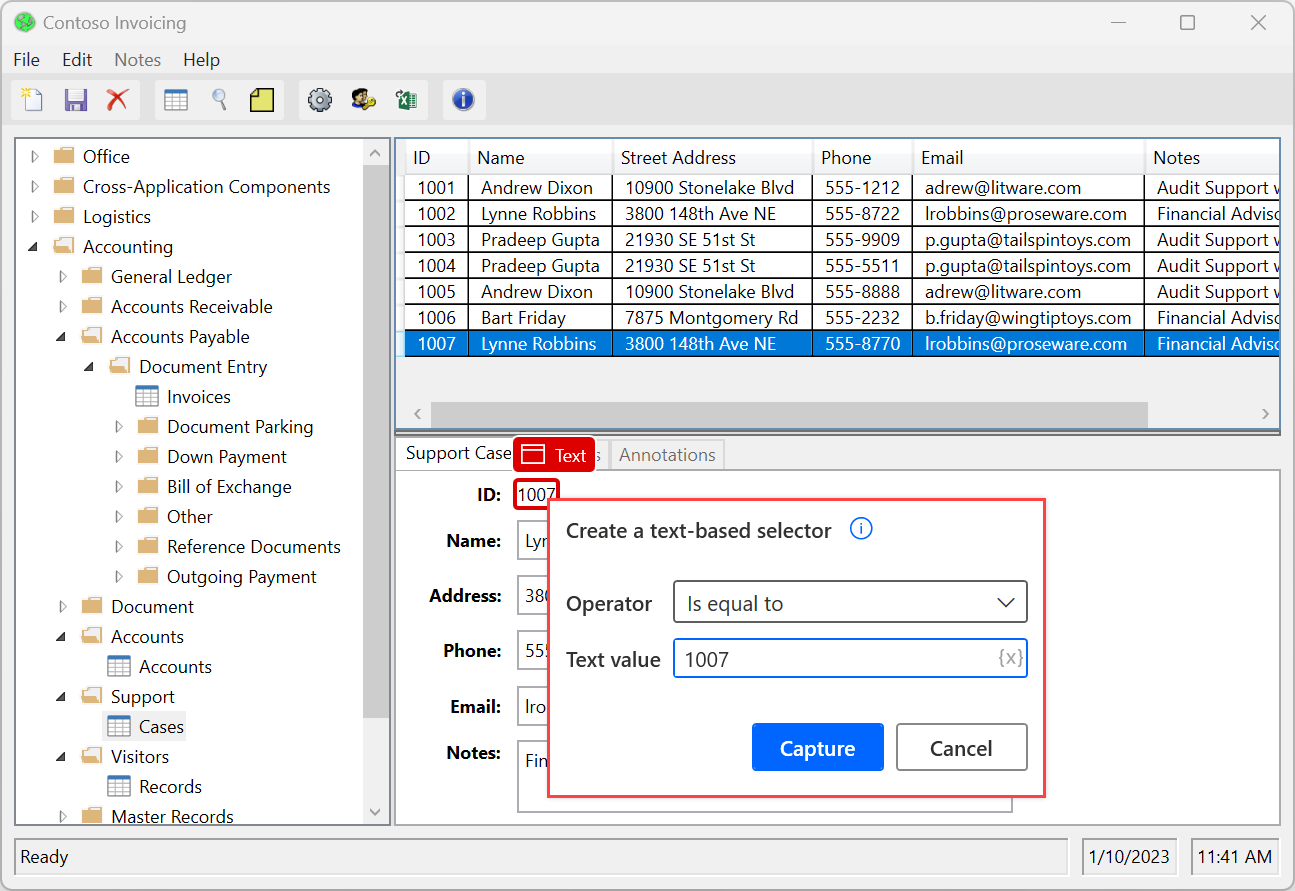
Sau đó, một cửa sổ mới có hai trường sẽ xuất hiện trên màn hình của bạn:
- Trường Giá trị văn bản giữ văn bản của phần tử dưới dạng giá trị được đề xuất. Bạn có thể thay đổi giá trị này thành giá trị được mã hóa cứng hoặc thành một biến.
- Bạn có thể đặt trường Toán tử thành nhiều toán tử khác nhau để điều chỉnh chức năng của bộ chọn.
Việc chọn Capture sẽ thêm phần tử UI có bộ chọn dựa trên văn bản thích hợp vào kho lưu trữ phần tử UI.

Bộ chọn dựa trên văn bản sử dụng thuộc tính Tên của phần tử được chụp để tự động hóa trên máy tính để bàn và thuộc tính Văn bản để tự động hóa trên trình duyệt. Chúng chỉ khả dụng cho các thành phần UI có chứa giá trị văn bản.
Nói cách khác, chúng có sẵn cho các thành phần UI có thuộc tính Tên hoặc Văn bản bao gồm giá trị. Chúng không khả dụng đối với các phần tử không chứa giá trị văn bản như vậy, ngay cả khi chúng có các phần tử con có văn bản trong cấu trúc.
Lưu ý
Đối với ứng dụng SAP, bộ chọn dựa trên văn bản sử dụng thuộc tính Văn bản thay vì thuộc tính Tên mà chúng thường sử dụng trên tự động hóa máy tính để bàn. Tự động hóa SAP hoạt động hiệu quả hơn với các bộ chọn mặc định dựa trên thuộc tính ID .
Các sự cố và giới hạn đã biết
Nếu bạn chọn Thêm phần tử UI, di chuột qua toàn bộ cửa sổ và chọn chụp phần tử UI dựa trên văn bản, một bộ chọn mặc định sẽ được tạo. Bộ chọn này bao gồm thuộc tính Quy trình ngoài Tên.
Sự kết hợp của một biến và một toán tử khác ngoài Bằng sẽ tạo ra một bộ chọn được hiển thị trong trình soạn thảo văn bản tùy chỉnh thay vì trình xây dựng trực quan. Chức năng này tránh được hạn chế hiện tại khiến cho sự kết hợp trên không hoạt động trong trình xây dựng trực quan.