Quản lý các tệp CSS
Tập tin định kiểu theo tầng (CSS) cho phép bạn kiểm soát định dạng và kiểu của trang web của bạn.
Theo mặc định, các trang Power Pages mới có tệ bootstrap.min.css, theme.css và portalbasictheme.css được cài đặt như một phần của mẫu trang web.
Bạn có thể sửa đổi kiểu bằng cách sử dụng Không gian làm việc tạo kiểu hoặc bạn có thể tải lên các tệp CSS tùy chỉnh của riêng mình.
Khi bạn tải lên tệp tùy chỉnh CSS mới, nó sẽ có sẵn dưới dạng tệp web trong ứng dụng Quản lý cổng thông tin.
Lưu ý
Site Power Pages sử dụng Bootstrap 3.3.x. Các nhà phát triển site không nên thay thế Nạp khởi động 3 bằng các thư viện CSS khác như một số tình huống trong site Power Pages phụ thuộc vào Nạp khởi động 3.3.x. Thông tin thêm: Tổng quan về Bootstrap.
Truy cập Power Pages.
Chọn Chỉnh sửa trên trang web bạn muốn thêm trang vào.
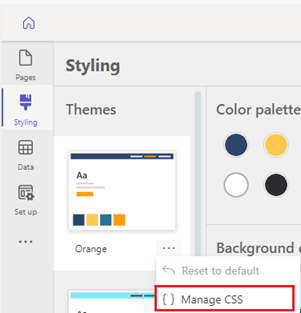
Chọn không gian làm việc Định kiểu.
Chọn tùy chọn Quản lý CSS trong các tùy chọn khác trong Không gian làm việc Tạo kiểu.

Trong bảng điều khiển Quản lý CSS, danh sách các tệp CSS mặc định sẽ được hiển thị:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Để tải lên tệp CSS tùy chỉnh của bạn, hãy chọn Tải lên và chọn tệp CSS tùy chỉnh của bạn.

Lưu ý
- Bạn có thể tải lên tệp CSS tùy chỉnh có kích thước lên tới 1 MB.
- Sau khi tệp tùy chỉnh CSS được tải lên, bản xem trước sẽ hiển thị ở bên phải.
- Các tệp CSS tùy chỉnh đã tải lên sẽ có thể áp dụng cho tất cả các chủ đề.
Chọn ... (dấu chấm lửng) ở bên phải của tệp tùy chỉnh CSS, nơi bạn có thể di chuyển tệp lên cao hơn hoặc thấp hơn theo mức độ ưu tiên và vô hiệu hóa tệp CSS tùy chỉnh.
Lưu ý
Tệp CSS được liệt kê ở dưới cùng có mức độ ưu tiên cao hơn, nghĩa là nếu hai tệp chứa một bản cập nhật có cùng thuộc tính thì bản cập nhật chứa trong tệp thấp hơn trong danh sách sẽ được áp dụng.

Mọi tệp CSS tùy chỉnh đều có mức độ ưu tiên thấp hơn portalbasictheme.css mặc định và cao hơn theme.css. Ưu tiên này là để khuyến khích tùy chỉnh kiểu bằng cách sử dụng bảng kiểu cho các tùy chọn kiểu dáng sẵn có.
Lưu ý
Chúng tôi khuyên bạn nên sử dụng CSS tùy chỉnh để chỉ định dạng các kiểu không được cung cấp sẵn trong khung kiểu.
Cảnh báo
Không hủy kích hoạt, xóa hoặc thay đổi thứ tự hiển thị của bất kỳ tệp CSS mặc định nào (bootstrap.min.css, theme.css hoặc portalbasictheme.css). Bạn sẽ thấy lỗi trong studio thiết kế.

Mở ứng dụng quản lý cổng thông tin và khôi phục trạng thái mặc định cũng như thứ tự hiển thị của các tệp CSS mặc định để giải quyết vấn đề.
Tệp CSS được lưu trữ dưới dạng tệp web. Để loại bỏ tệp CSS tùy chỉnh, hãy chuyển đến Ứng dụng quản lý cổng thông tin rồi chọn Tệp Web.
Xác định vị trí bản ghi tệp CSS tùy chỉnh. Bạn có thể cần lọc trên các giá trị Tên và Trang web để xác định bản ghi chính xác.
Sau khi bản ghi tệp web được chọn, hãy chọn Xóa.
Trong studio thiết kế, hãy chọn Đồng bộ hóa cấu hình để xóa các thay đổi về kiểu dáng khỏi CSS tùy chỉnh.