你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在本文中,我们使用 Visual Studio Code 来创建一个响应 HTTP 请求的 TypeScript 函数。 在本地测试代码后,将代码部署到 Azure Functions 的无服务器环境。
重要
本文的内容根据你在此页顶部的选择器中选择的 Node.js 编程模型而异。 v4 模型已正式发布,旨在为 JavaScript 和 TypeScript 开发人员提供更为灵活和直观的体验。 在迁移指南中详细了解 v3 和 v4 之间的差异。
完成本快速入门后,会从你的 Azure 帐户中扣取最多几美分的费用。
本文还有一个基于 CLI 的版本。
配置环境
在开始之前,请确保已满足下列要求:
- 具有活动订阅的 Azure 帐户。 免费创建帐户。
-
Node.js 18.x 或 Node.js 16.x。 可以使用
node --version命令检查你的版本。
Node.js 18.x 或更高版本。 可以使用
node --version命令检查你的版本。TypeScript 4.x. 可以使用
tsc -v命令检查你的版本。
安装在某个受支持的平台上的 Visual Studio Code。
适用于 Visual Studio Code 的 Azure Functions 扩展 v1.10.4 或更高版本。
创建本地项目
在本部分,你将使用 Visual Studio Code 在 TypeScript 中创建一个本地 Azure Functions 项目。 稍后在本文中,需要将函数代码发布到 Azure。
在 Visual Studio Code 中,按 F1 打开命令面板,然后搜索并运行
Azure Functions: Create New Project...命令。为项目工作区选择目录位置,然后选择“选择”。 你应当为项目工作区创建一个新文件夹或选择一个空文件夹。 不要选择已是某个工作区的一部分的项目文件夹。
根据提示提供以下信息:
Prompt 选择 选择函数项目的语言 选择 TypeScript。选择 TypeScript 编程模型 选择 Model V3为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Anonymous,这使任何人都可以调用你的函数终结点。 有关详细信息,请参阅授权级别。选择打开项目的方式 选择 Open in current window。Visual Studio Code 将使用此信息生成一个包含 HTTP 触发器的 Azure Functions 项目。 可以在资源管理器中查看本地项目文件。 若要详细了解所创建的文件,请参阅生成的项目文件。
根据提示提供以下信息:
Prompt 选择 选择函数项目的语言 选择 TypeScript。选择 TypeScript 编程模型 选择 Model V4为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。选择打开项目的方式 选择 Open in current windowVisual Studio Code 将使用此信息生成一个包含 HTTP 触发器的 Azure Functions 项目。 可以在资源管理器中查看本地项目文件。 若要详细了解所创建的文件,请参阅 Azure Functions TypeScript 开发人员指南。
在本地运行函数
Visual Studio Code 与 Azure Functions Core Tools 相集成,便于你在发布到 Azure 之前在本地开发计算机上运行此项目。
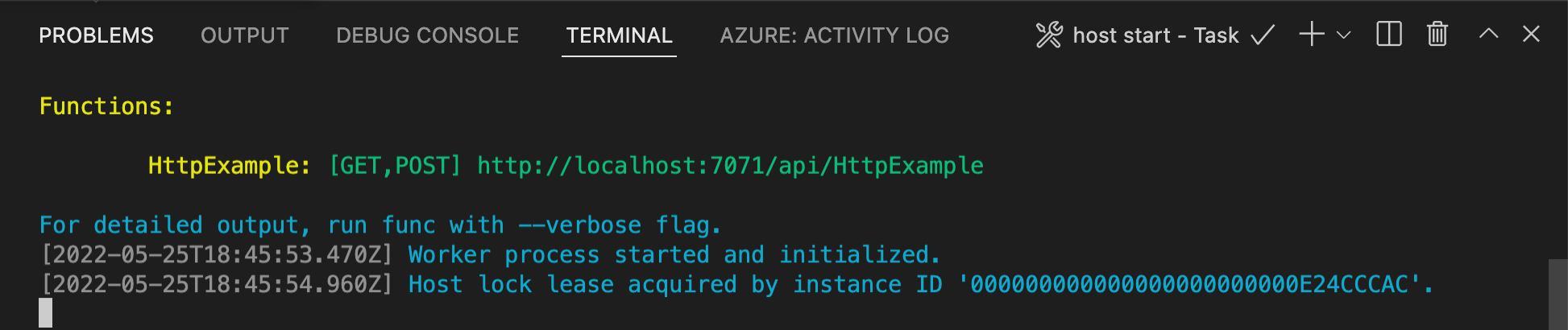
若要在本地启动函数,请按 F5 或左侧活动栏中的“运行并调试”图标。 “终端”面板将显示 Core Tools 的输出。 应用将在“终端”面板中启动。 可以看到 HTTP 触发函数的 URL 终结点在本地运行。

如果在 Windows 上运行时遇到问题,请确保用于 Visual Studio Code 的默认终端未设置为“WSL Bash”。
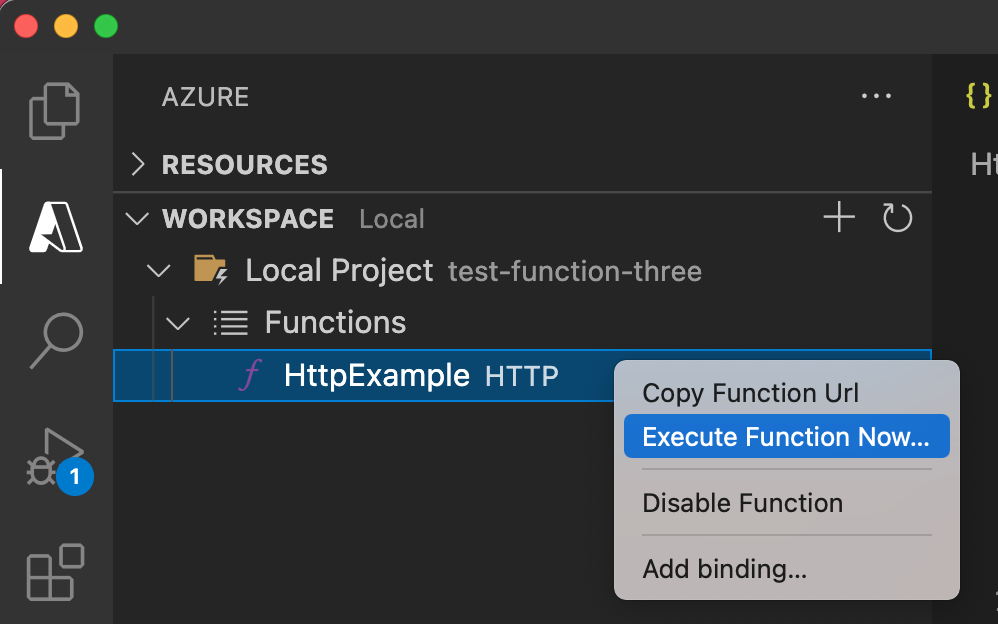
在 Core Tools 仍然在终端中运行的情况下,在活动栏中选择 Azure 图标。 在“工作区”区域中,展开“本地项目”>“函数”。 右键单击 (Windows) 或按住 Ctrl 并单击 (macOS) 新函数,然后选择“立即执行函数...”。

在“输入请求正文”中,你将看到请求消息正文值 。 按 Enter 将此请求消息发送给函数。
当函数在本地执行并返回响应时,Visual Studio Code 中将引发通知。 函数执行的相关信息将显示在“终端”面板中。
“终端”面板聚焦后,按 Ctrl + C 停止 Core Tools 并断开调试器的连接。
确认该函数可以在本地计算机上正确运行以后,可以使用 Visual Studio Code 将项目直接发布到 Azure。
登录 Azure
必须先登录到 Azure,然后才能创建 Azure 资源或发布应用。
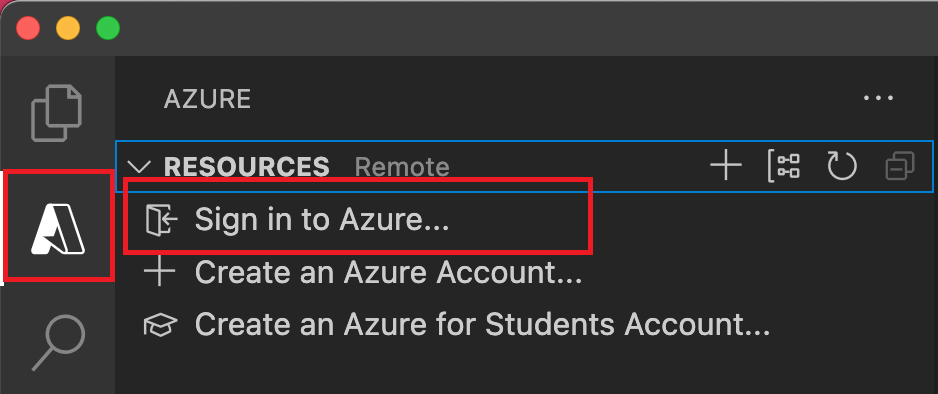
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后在“资源”下,选择“登录到 Azure”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果你没有 Azure 帐户,请选择“创建 Azure 帐户”。 学生可以选择“创建面向学生的 Azure 帐户”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新的浏览器窗口。 属于你的 Azure 帐户的订阅显示在边栏中。
在 Azure 中创建函数应用
在本部分中,你将在 Azure 订阅中创建函数应用和相关的资源。 许多资源创建决策都是根据默认行为为你做出的。 要更好地控制已创建的资源,必须改为使用高级选项创建函数应用。
在 Visual Studio Code 中选择 F1 键,打开命令面板。 在提示符 (
>) 处,输入并选择“Azure Functions: 在 Azure 中创建函数应用”。根据提示提供以下信息:
Prompt 操作 选择订阅 选择要使用的 Azure 订阅。 如果“资源”下只有一个订阅可见,则不会出现提示符。 输入函数应用的全局唯一名称 输入在 URL 路径中有效的名称。 系统将对你输入的名称进行验证,以确保其在 Azure Functions 中是唯一的。 选择一个运行时堆栈 选择当前本地运行的语言版本。 选择新资源的位置 选择 Azure 区域。 为了获得更好的性能,请选择你附近的区域。 在“Azure: 活动日志”面板中,Azure 扩展将显示在 Azure 中创建的各个资源的状态。

创建函数应用时,系统将在你的 Azure 订阅中创建以下相关资源。 资源基于你为函数应用输入的名称命名。
- 一个资源组:相关资源的逻辑容器。
- 一个标准 Azure 存储帐户:用于维护项目的状态和其他信息。
- 一个函数应用:提供用于执行函数代码的环境。 可以通过函数应用将函数分组为逻辑单元,以便在同一托管计划中更轻松地管理、部署和共享资源。
- 一个 Azure 应用服务计划,用于定义你的函数应用的基础主机。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪应用中函数的使用。
创建函数应用并应用了部署包之后,会显示一个通知。
提示
默认情况下,根据为函数应用输入的名称创建函数应用所需的 Azure 资源。 默认情况下,使用函数应用在同一个新资源组中创建资源。 如果要自定义关联资源的名称或重复使用现有资源,请使用高级创建选项发布项目。
将项目部署到 Azure
重要
部署到现有函数应用将始终覆盖该应用在 Azure 中的内容。
在命令面板中,输入并选择“Azure Functions: 部署到函数应用”。
选择你刚才创建的函数应用。 当系统提示覆盖以前的部署时,请选择“部署”,将函数代码部署到新的函数应用资源。
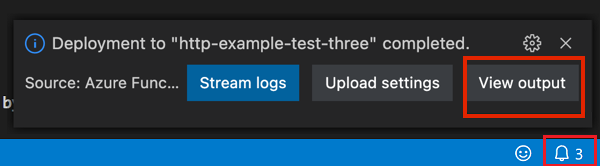
部署完成后,选择“查看输出”,以查看创建和部署结果,其中包括已创建的 Azure 资源。 如果错过了通知,请选择右下角的铃铛图标再次查看。

在 Azure 中运行函数
按 F1 显示命令面板,然后搜索并运行命令
Azure Functions:Execute Function Now...。 如果系统提示,请选择你的订阅。选择新的函数应用资源和
HttpExample作为你的函数。在“输入请求正文”中键入
{ "name": "Azure" },按 Enter 向函数发送此请求消息。当该函数在 Azure 中执行时,响应会显示在通知区域。 展开通知可查看完整响应。
清理资源
若要继续执行下一步骤将 Azure 存储队列绑定添加到函数,需要保留到目前为止构建的所有资源。
否则,可以使用以下步骤删除函数应用及其相关资源,以免产生任何额外的费用。
在 Visual Studio Code 中,按 F1 打开命令面板。 在命令面板中,搜索并选择
Azure: Open in portal。选择你的函数应用,然后按 Enter。 随即将在 Azure 门户中打开函数应用页面。
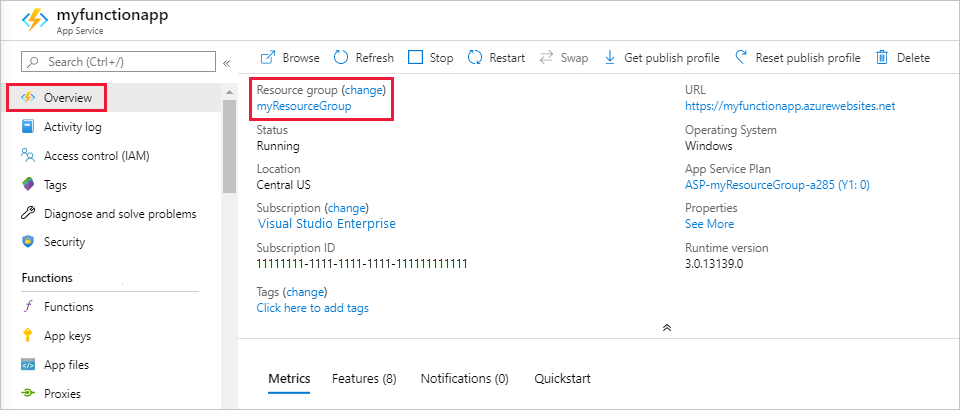
在“概览”选项卡中,选择“资源组”旁边的命名链接。

在“资源组”页上查看所包括的资源的列表,然后验证这些资源是否是要删除的。
选择“删除资源组”,然后按说明操作。
可能需要数分钟才能删除完毕。 完成后会显示一个通知,持续数秒。 也可以选择页面顶部的钟形图标来查看通知。
有关 Functions 成本的详细信息,请参阅估算消耗计划成本。
后续步骤
你已使用 Visual Studio Code 通过简单的 HTTP 触发函数创建了函数应用。 在下一篇文章中,你将通过连接到 Azure 存储来扩展该函数。 若要详细了解如何连接到其他 Azure 服务,请参阅将捆绑项添加到 Azure Functions 中的现有函数。