你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 iOS SDK(预览版)中向地图添加线层
注意
Azure Maps iOS SDK 停用
适用于 iOS 的 Azure Maps 本机 SDK 现已弃用,将于 2025 年 3 月 31 日停用。 为了避免服务中断,请在 2025 年 3 月 31 日之前迁移到 Azure Maps Web SDK。 有关详细信息,请参阅 Azure Maps iOS SDK 迁移指南。
线条层可用于将 LineString 和 MultiLineString 特征呈现为地图上的路径或路由。 线条层还可用于呈现 Polygon 和 MultiPolygon 特征的轮廓。 数据源连接到线条层以向它提供要呈现的数据。
提示
默认情况下,线条层将呈现数据源中的多边形和线条的坐标。 若要限制层以便仅呈现 LineString 几何图形功能,请将层的 filter 选项设置为 NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable)。 如果还想要包含 MultiLineString 功能,请使用 NSCompoundPredicate。
先决条件
请务必完成快速入门:创建 iOS 应用文档中的步骤。 可以将本文中的代码块插入到 ViewController 的 viewDidLoad 函数。
添加线条层
以下代码演示如何创建线条。 将线条添加到数据源,然后使用 LineLayer 类通过线条层呈现它。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
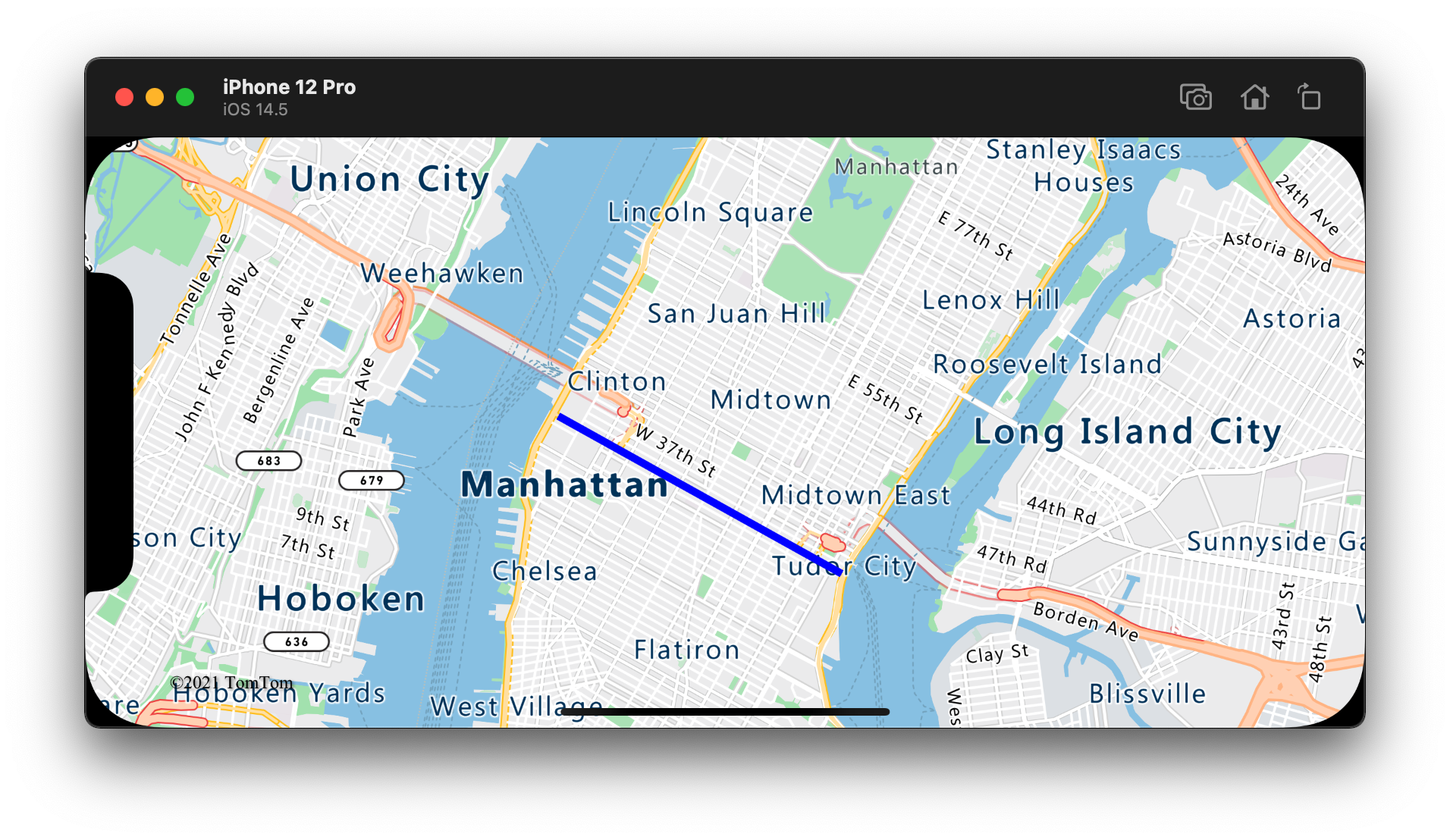
以下屏幕截图显示了在线条层中呈现线条的上述代码。

数据驱动的线条样式
下面的代码创建两个行特征,并将速度限制值作为属性添加到每一行。 线条层使用数据驱动样式表达式根据速度限制值为线条着色。 由于线条数据沿道路重叠,因此以下代码会将线条层添加到标签层下方,以便仍然可以清楚地读取道路标签。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
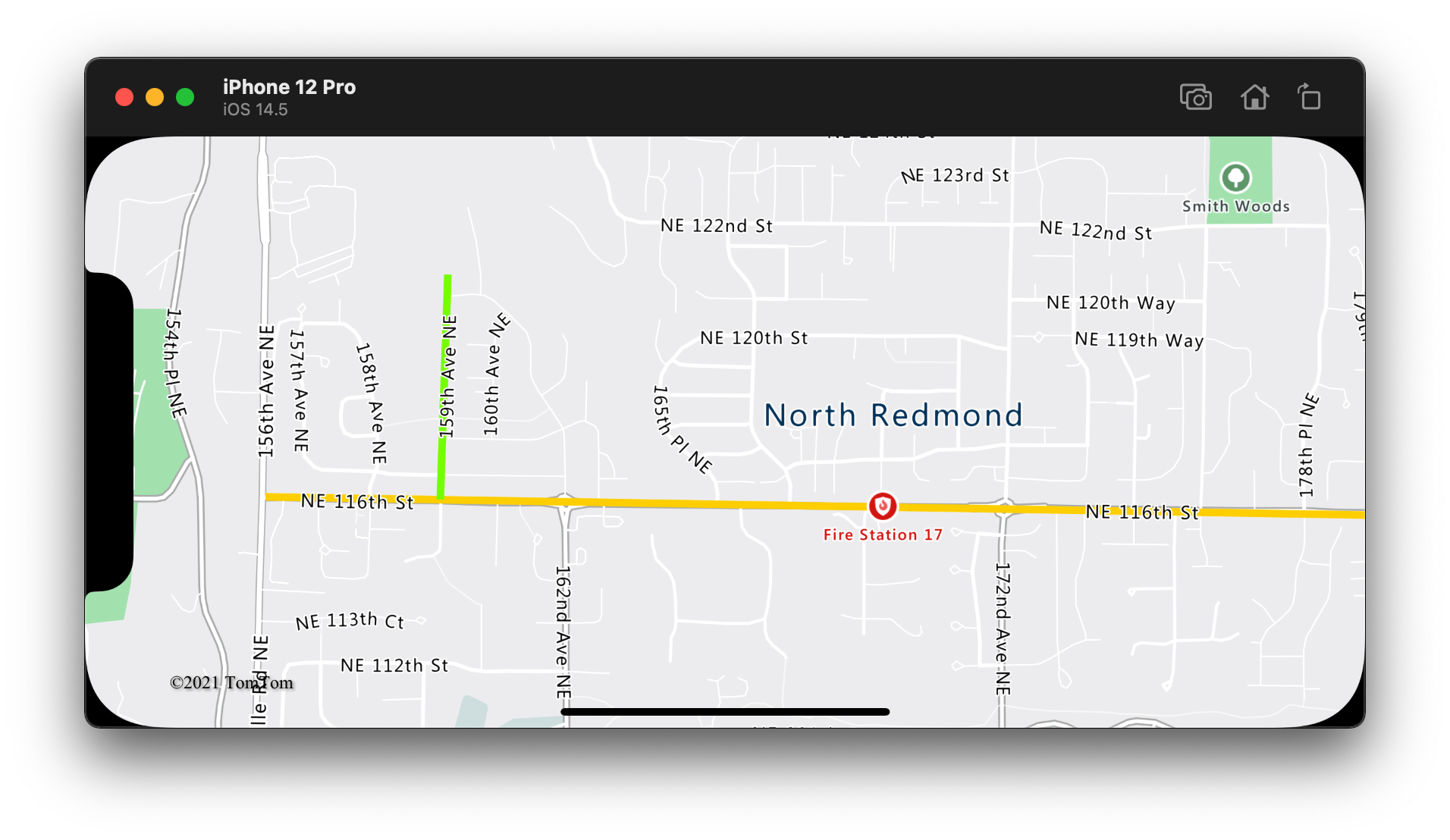
以下屏幕截图显示上述代码在线条层中呈现两条线,其颜色是基于线条特征中的属性从数据驱动样式表达式中检索的。

向线条添加笔划渐变
可以将一种笔划颜色应用于线条。 还可以使用颜色渐变填充线条,以显示从一个线段到下一个线段的转换。 例如,线条渐变可用于表示随时间和距离推移的变化,或是一连串连接的对象间的不同温度。 若要将此特征应用于线条,数据源必须将 lineMetrics 选项设置为 true,随后可以将颜色渐变表达式传递到线条的 strokeGradient 选项。 笔划渐变表达式必须引用将计算线条指标公开给表达式的 NSExpression.lineProgressAZMVariable 数据表达式。
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
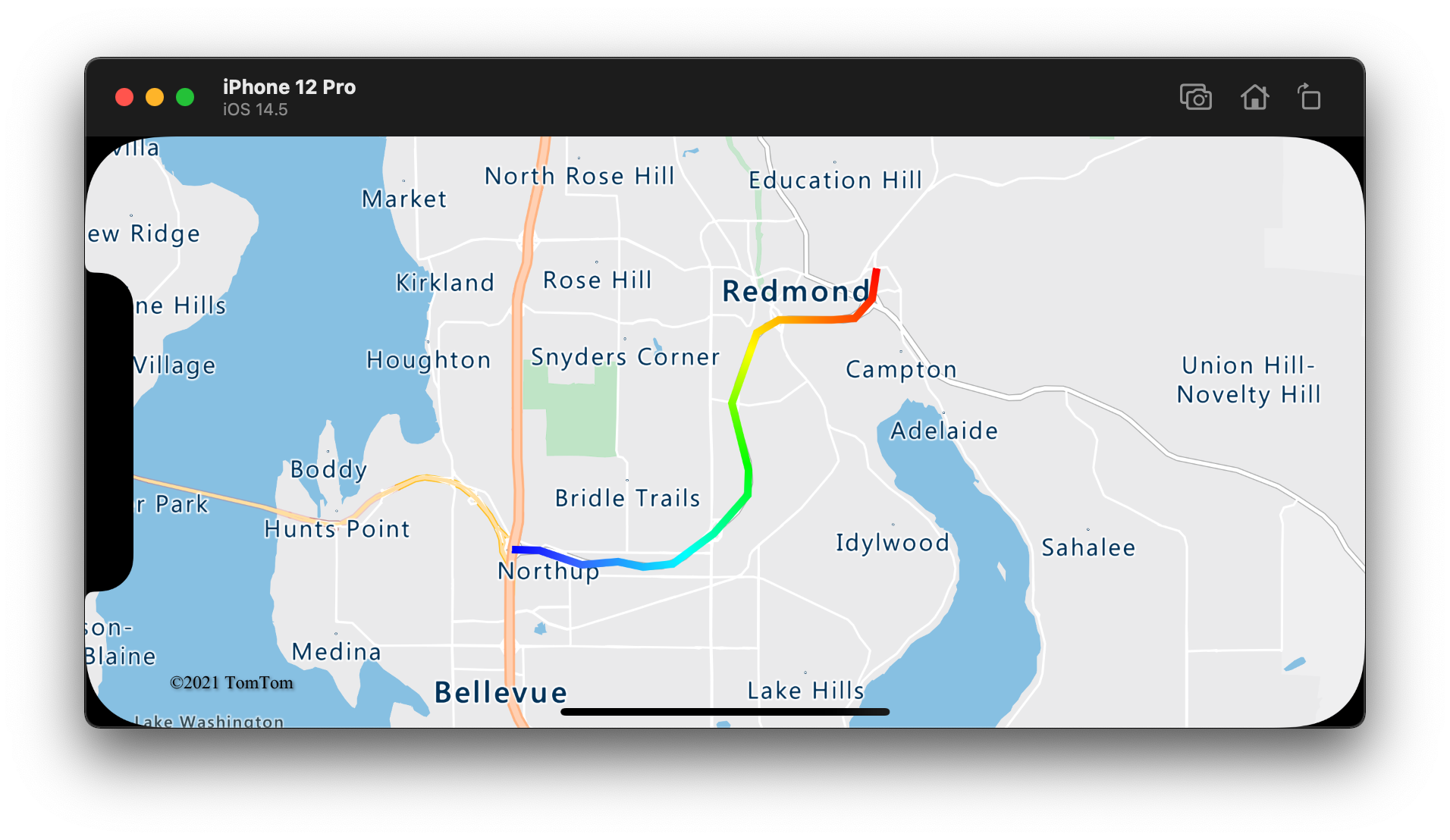
以下屏幕截图显示了上述代码,该代码显示使用渐变笔划颜色呈现的行。

沿线条添加符号
此示例演示如何沿地图上的线条添加箭头图标。 使用符号层时,将 symbolPlacement 选项设置为 .line。 此选项将沿线条呈现符号并旋转图标(0 度 = 右)。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
对于本示例,以下图像已加载到应用的资产文件夹中。
 |
|---|
purple-arrow-right.png |
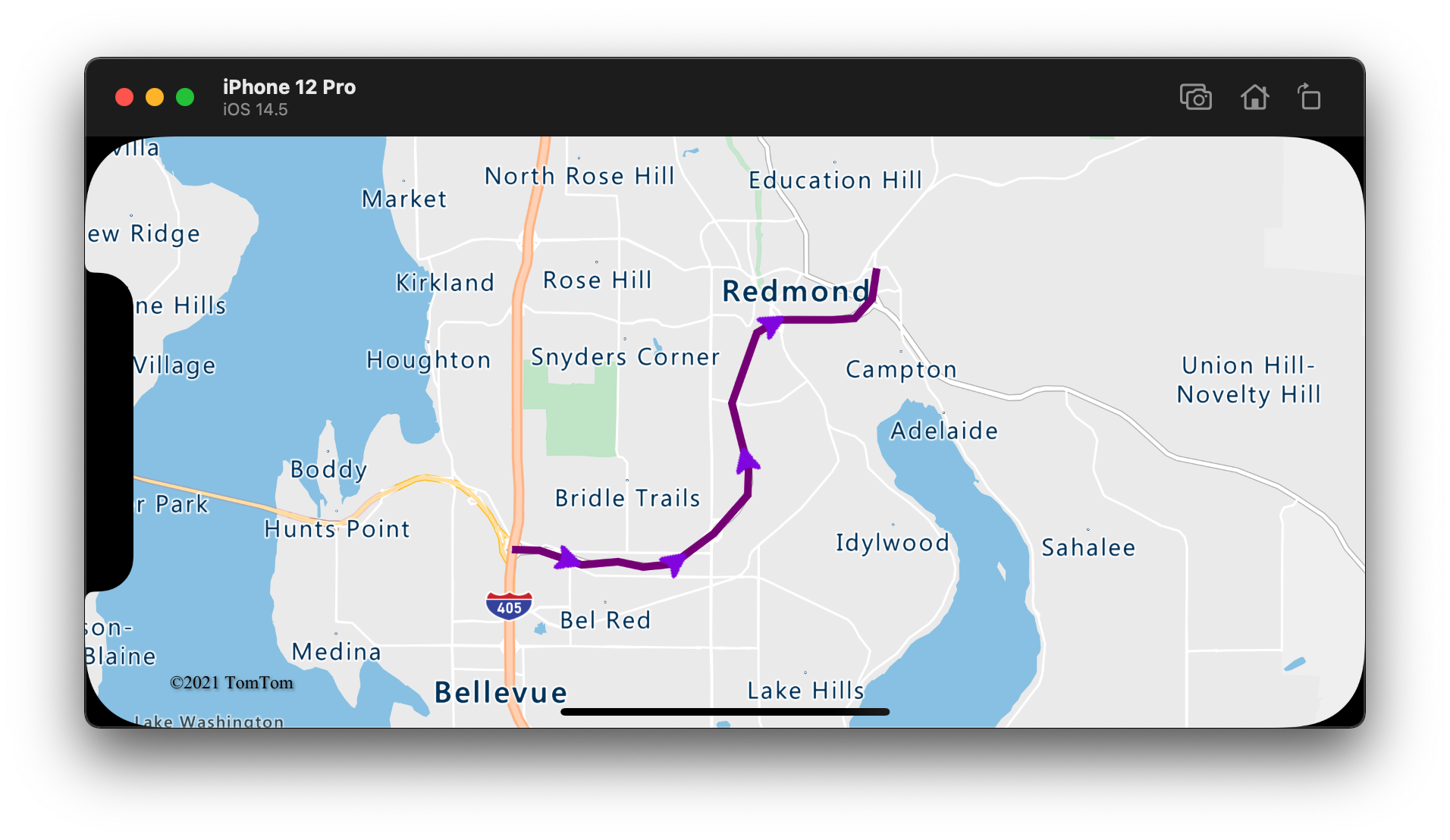
以下屏幕截图显示了上述代码,该代码显示一条线,沿其显示箭头图标。

其他信息
有关可向地图添加的更多代码示例,请参阅以下文章: