以下是 Microsoft Edge DevTools 稳定版中的最新功能。
提示
Microsoft版本 2023 会议于 2023 年 5 月 23-25 日举行。 在以下视频中详细了解 DevTools 中用于内存、性能和生产调试的新功能,以及侧栏、WebView2 和聊天插件中的 PWA 的新功能:
视频:DevTools 113 和 114 中的新增功能
使用故障分析器工具调试 JavaScript 错误堆栈跟踪
新的 故障分析器 工具作为试验在 Microsoft Edge 113 中提供。 在 崩溃分析器 工具中,可以输入 JavaScript 堆栈跟踪(例如非致命 JavaScript 异常),然后将源映射应用于堆栈跟踪,以便更快地进行调试。
若要访问故障分析器工具,请在“设置>试验”中选择“启用故障分析器试验”。 请参阅 打开或关闭试验。
可以将非致命 JavaScript 异常或类似数据报告给 Azure 应用程序 Insights 等工具:
首先,若要使用 故障分析器 工具,需要特殊格式的堆栈跟踪,其中包括名为 的部分
Source modules。 本部分包含对作为错误堆栈跟踪一部分的 JavaScript 函数的源映射引用。 可以使用 故障分析器支持 npm 包生成这些堆栈跟踪。然后,你需要一种方法来实际从运行代码的浏览器接收堆栈跟踪。 其中一种方法是使用 Azure 应用程序 Insights;请参阅 Application Insights 概述。
创建堆栈跟踪后,将其粘贴到 崩溃分析器 工具的左窗格中。
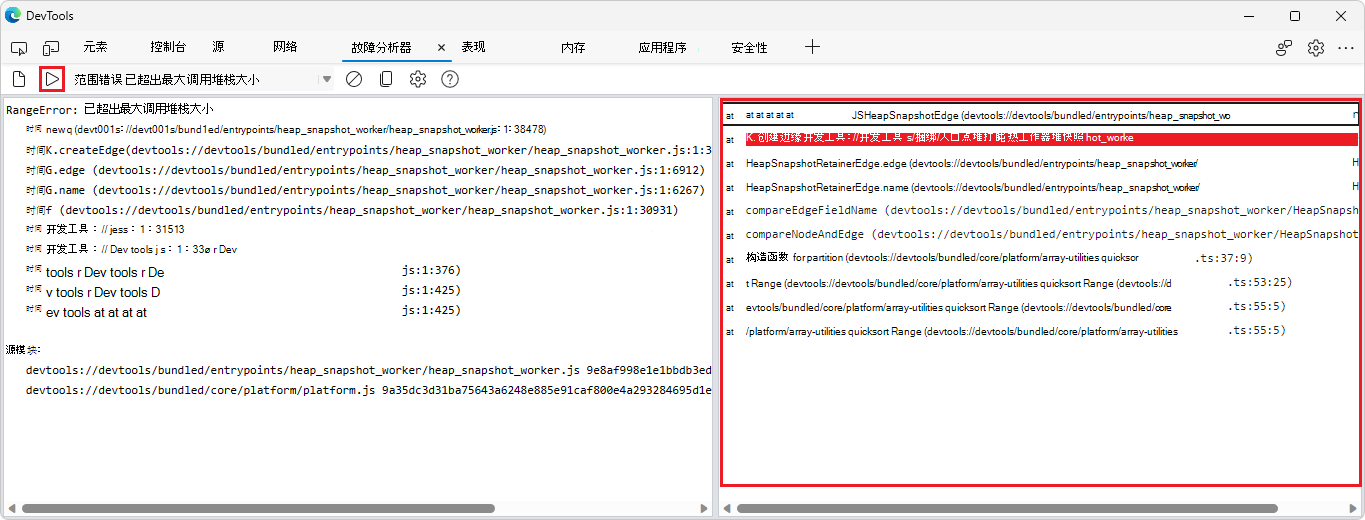
在 故障分析器 工具中,单击“ 分析 ”按钮 (或按 Ctrl+Enter) 。 右侧窗格显示组成堆栈跟踪的原始文件和函数名称:

单击各个堆栈帧以查看原始代码中导致错误的行。
有关详细信息,请参阅 故障分析器工具。
另请参阅:
内存工具可以取消缩小堆快照中的对象名称
在 Microsoft Edge 113 中,只要加载源映射,内存工具现在在获取堆快照时会自动提供原始对象名称。 通过将源映射托管在 Azure Artifacts 符号服务器上,可以安全可靠地加载源映射。
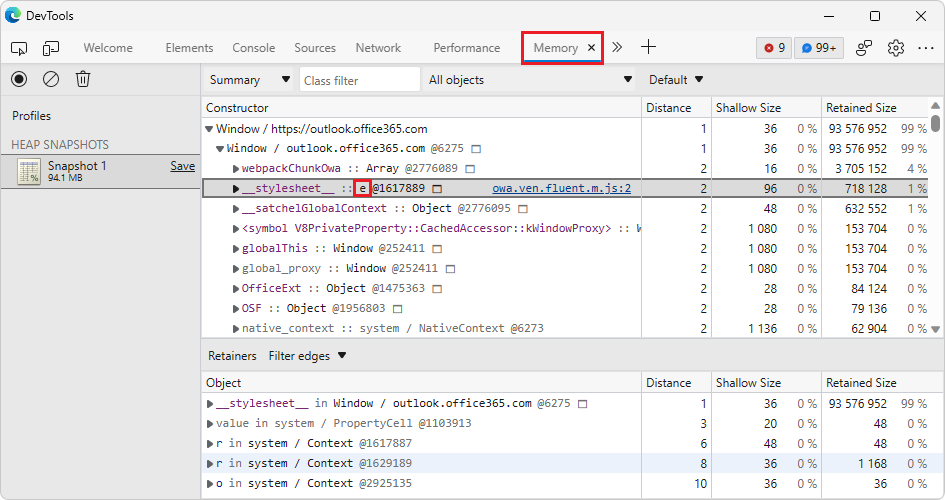
在下图中,缩小的对象名称e显示在内存工具的堆快照中:

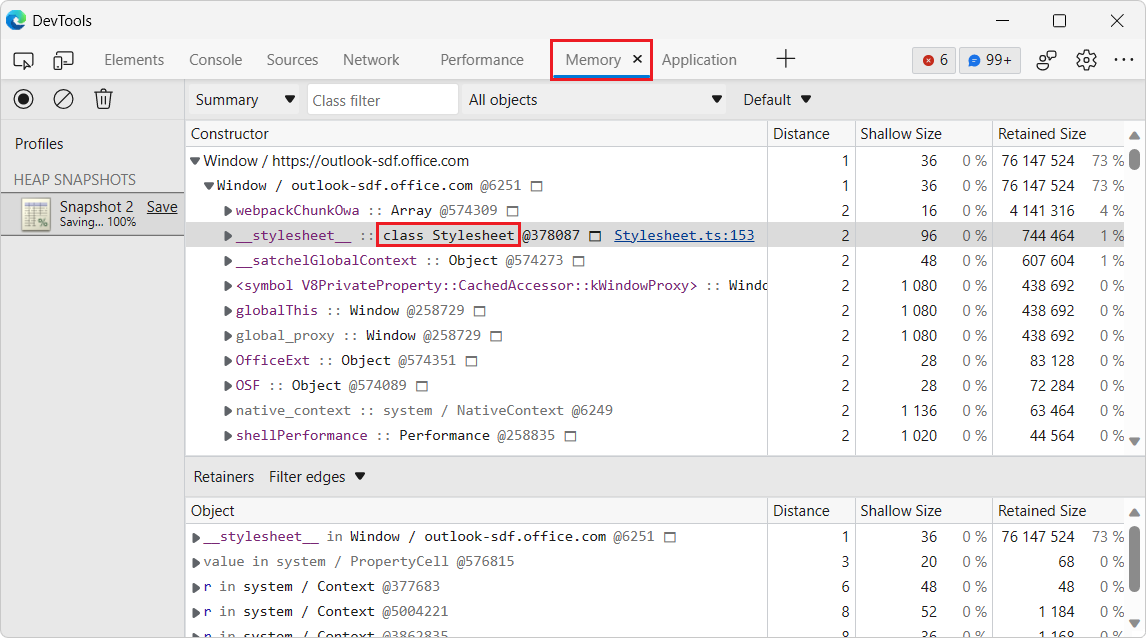
现在,在 Microsoft Edge 113 中,内存工具会自动取消管理堆快照中的对象名称:

另请参阅:
- 通过将源映射发布到 Azure Artifacts 符号服务器来安全地调试原始代码
- 使用 Azure Artifacts 符号服务器源映射安全地调试原始代码
- 使用内存工具 (“堆快照”分析类型) ,在记录堆快照中快照。
问题工具对键盘导航有更好的支持
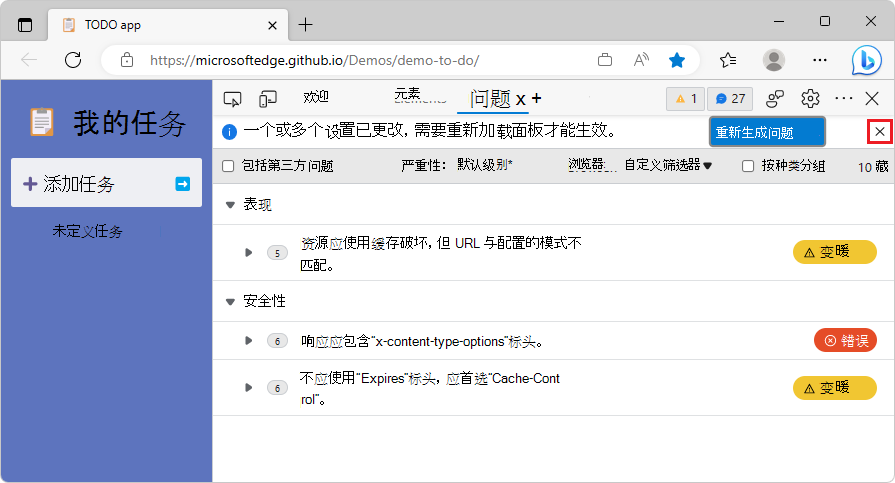
在 “问题” 工具中,更改 “严重性 ”或 “浏览器 筛选器”会在 “问题” 工具顶部显示一个信息栏,其中包含“ 重新生成问题 ”按钮。 在早期版本的 Microsoft Edge 中,使用键盘导航此信息栏会导致 “关闭 ”按钮消失。 在 Microsoft Edge 113 中,此问题已修复:

另请参阅:
- 使用“问题”工具在“查找并修复问题”中筛选问题
- 使用辅助技术导航 DevTools
在焦点模式下,将鼠标悬停在某个工具上不再使每个工具的名称消失在活动栏中
在以前版本的 Microsoft Edge 中,在焦点模式下,将鼠标悬停在 活动栏中 的工具图标上(水平模式)会导致 活动栏中 其他工具的名称消失。 在 Microsoft Edge 113 中,此问题已修复。 将鼠标悬停在工具图标上以查看工具提示中的工具名称时,其他工具的名称仍显示在 活动栏中:

“自定义 DevTools”菜单对 VS Code 主题有更好的支持
更新:从 Microsoft Edge 131 开始,删除了Visual Studio Code主题功能,此类主题还原默认主题:
- Light+
- 深色+
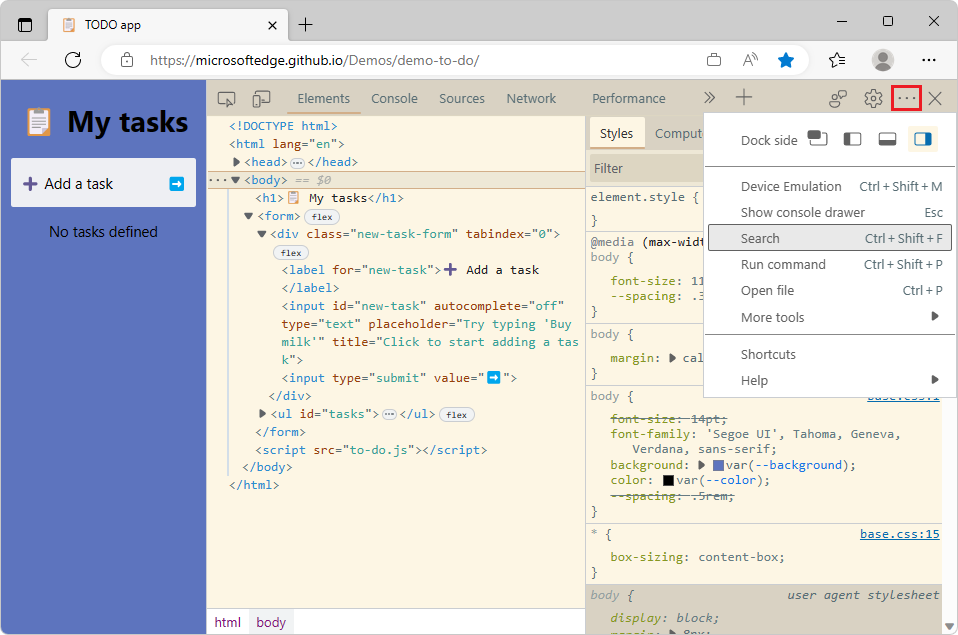
在 Microsoft Edge 的早期版本中,应用Microsoft Visual Studio Code的主题(例如 Solarized Light 或 Kimbie Dark)会导致将鼠标悬停在“自定义和控制”DevTools 菜单中的项目时出现低对比度问题。 在 Microsoft Edge 113 中,此问题已修复。 “ 自定义和控制 DevTools ”菜单中的项现在以足够的颜色对比度显示:

另请参阅:
内存工具中的“节点类型”筛选器现在仅显示在堆的“摘要”视图中快照
在 Microsoft Edge 100 中,我们向内存工具添加了节点类型筛选器,因此在查看堆快照时,只能关注特定类型的对象,例如 Array 或 String。 此节点类型筛选器仅适用于堆快照的“摘要”视图中显示的对象。
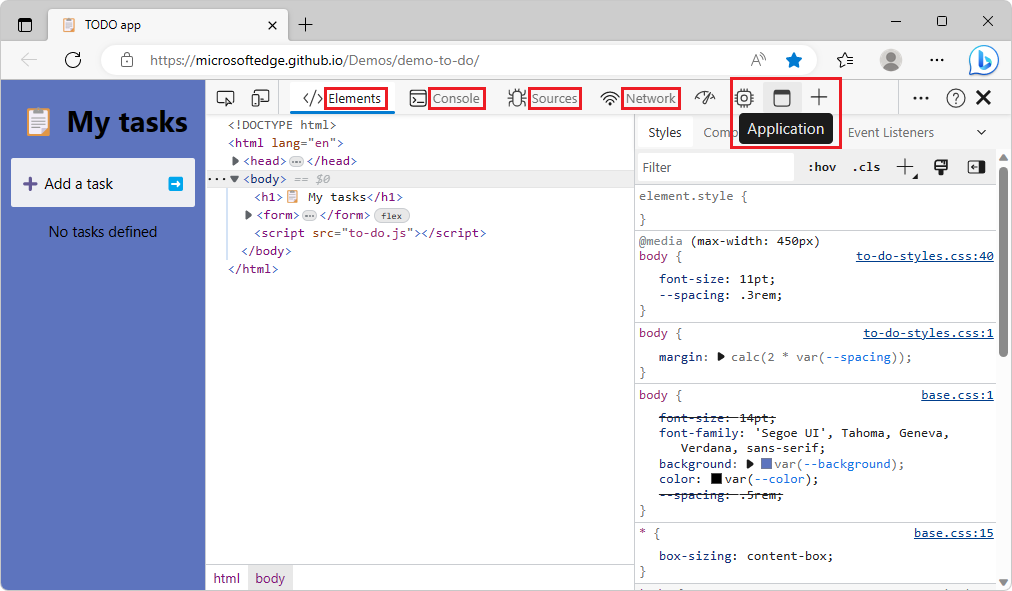
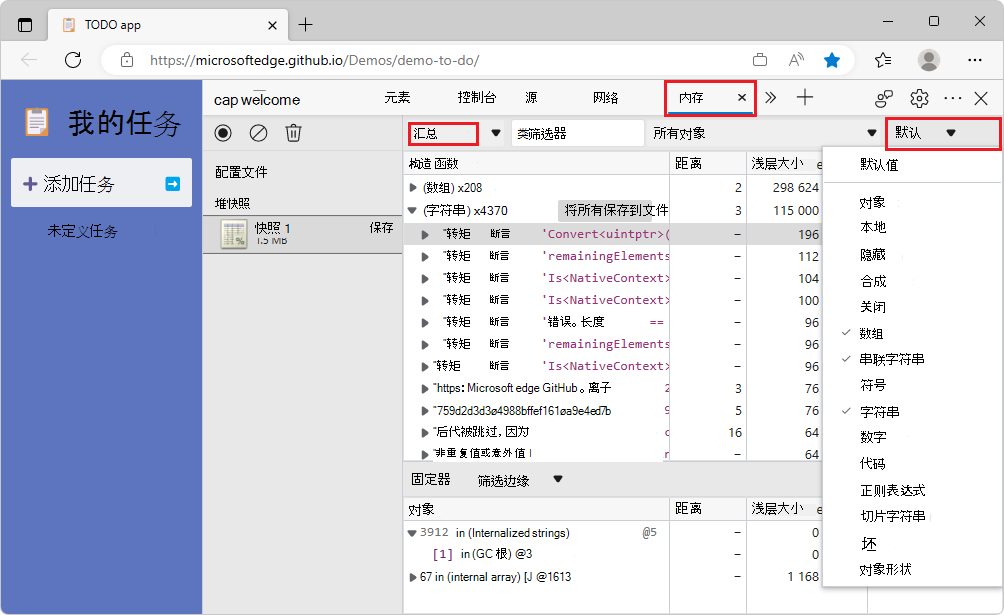
当选择了堆快照的“包含”或“统计信息”视图时,也会显示“节点类型”筛选器,即使筛选器不适用于这些视图也是如此。 此问题已修复。 在 Microsoft Edge 113 中,仅当选择了“摘要”视图时,才会显示“节点类型”筛选器:

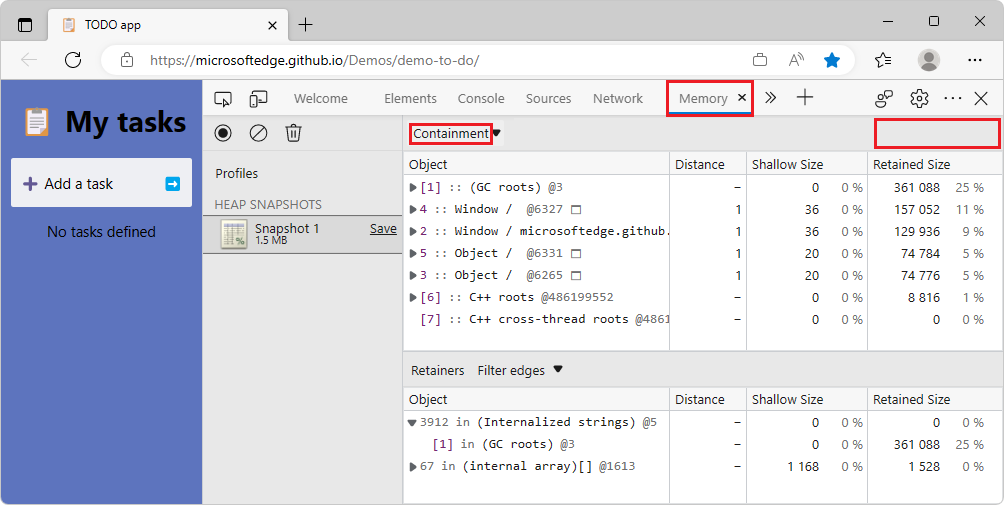
在 “包含 ”和 “统计信息 ”视图中,不再显示 “节点类型 ”筛选器,因为它不适用:

另请参阅:
- DevTools (Microsoft Edge 100) 中的新增功能中 按节点类型筛选堆快照摘要
- 使用内存工具 (“堆快照”分析类型) ,在记录堆快照中快照。
Chromium项目的公告
Microsoft Edge 113 还包括来自 Chromium 项目的以下更新:
