本文介绍如何编写自己的 WebView2 代码。 如果要先运行示例,请参阅 Win32 示例应用 或其他示例应用一文,例如 WPF 示例应用。
本文介绍如何设置开发工具并为Windows Presentation Foundation (WPF) 创建初始 WebView2 应用,并在此过程中了解 WebView2 概念。
在本教程中,使用 WPF 应用程序或 WPF 应用 (.NET Framework) 项目模板创建 WPF 应用,然后为项目安装 WebView2 SDK 以添加 WebView2。
已完成的项目
WebView2Samples 存储库中提供了本教程项目的已完成版本:
- 示例名称: WPF_GettingStarted
- 存储库目录: WPF_GettingStarted
- 解决方案文件: WPFSample.sln
步骤 1 - 安装具有 .NET 支持的 Visual Studio
本教程需要Microsoft Visual Studio,而不是Microsoft Visual Studio Code。 本文主要介绍如何使用 Visual Studio 2022。
安装 Visual Studio。 安装 .NET 桌面开发 支持以获取所需的项目模板,如下所示。
如果位于 Visual Studio 启动屏幕中,请滚动到 “创建新项目 ”对话框的底部,然后单击链接 “打开而不使用代码”。 Visual Studio 随即打开。
在 Visual Studio 中,选择“ 工具>获取工具和功能”。 此时会打开Visual Studio 安装程序窗口,并打开“修改”对话框。
选择 .NET 桌面开发 工作负荷,以便其上有复选标记。
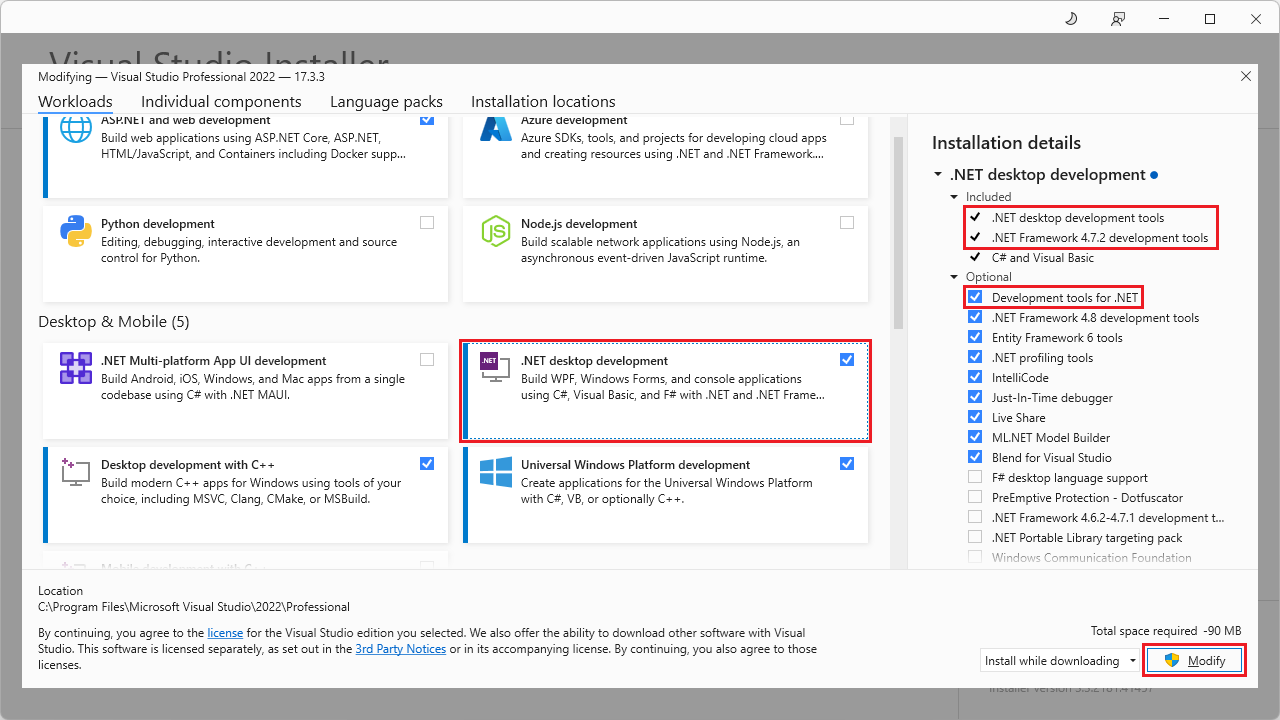
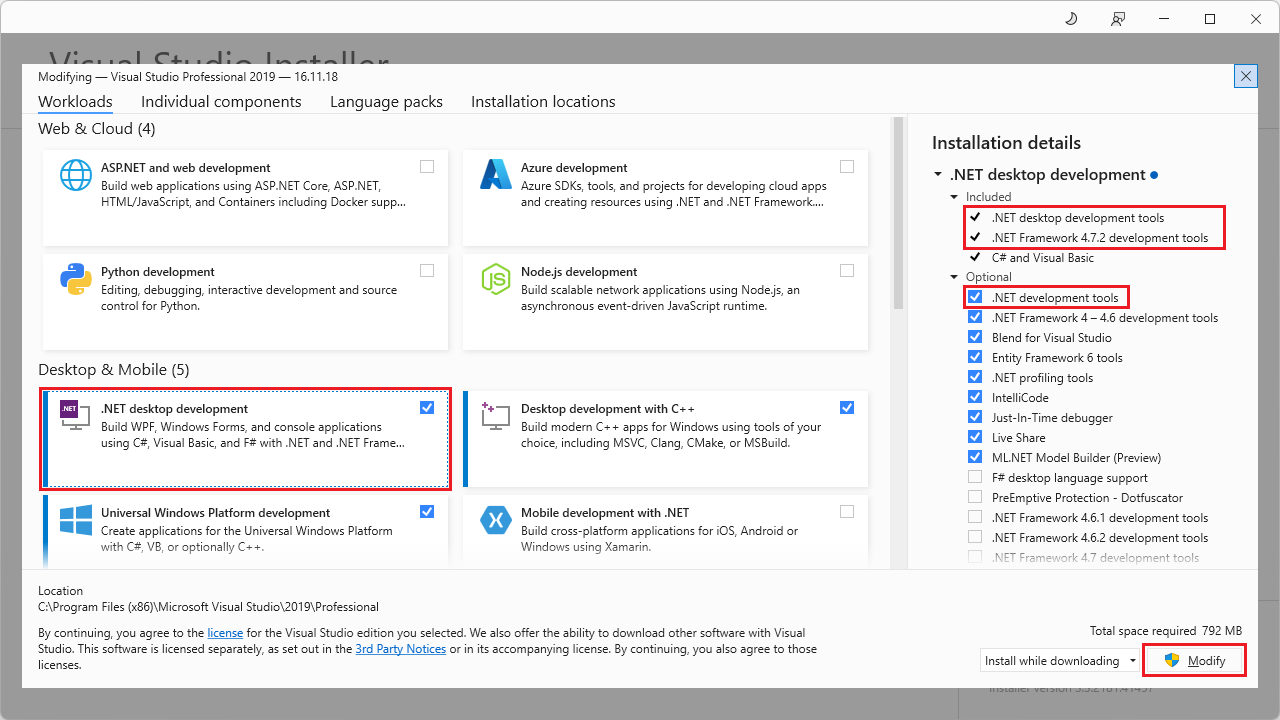
在右侧的“安装详细信息>.NET 桌面开发>”部分中,确保列出了 .NET 桌面开发工具和.NET Framework 4.7.2 开发工具,旁边带有复选标记。
在右侧的 “安装详细信息>.NET 桌面开发>可选 ”部分:
- 如果使用的是 Visual Studio 2022,请确保选择了 用于 .NET 的开发工具 :

- 如果使用的是 Visual Studio 2019,请确保已选择 .NET 开发工具 :

单击“ 修改” 按钮。
本教程也适用于 Visual Studio 2017。 请参阅 Visual Studio 旧版下载。 安装 .NET 支持以获取所需的项目模板,类似于上述步骤。
步骤 2 - 创建单窗口 WebView2 应用
首先创建包含单个主窗口的基本桌面项目。
决定是创建 .NET Core/5/6 项目 (较新的) ,还是创建较旧的 ) (WPF 应用 (.NET Framework) 项目。 有关更多信息,请参阅:
按照下面的适用部分进行作。
创建 .NET Core/5/6 项目
如果要创建 .NET Core/5/6 项目,请执行以下步骤。 否则,请跳到创建 WPF 应用 (.NET Framework) 项目。
打开 Visual Studio Microsoft,例如 Visual Studio 2022。
在打开的面板中,单击“ 创建新项目”。 或者,在 Visual Studio 主窗口中,选择“ 文件>新建>项目”。 此时会打开 “创建新项目 ”对话框。
在 “搜索模板” 文本框中,键入
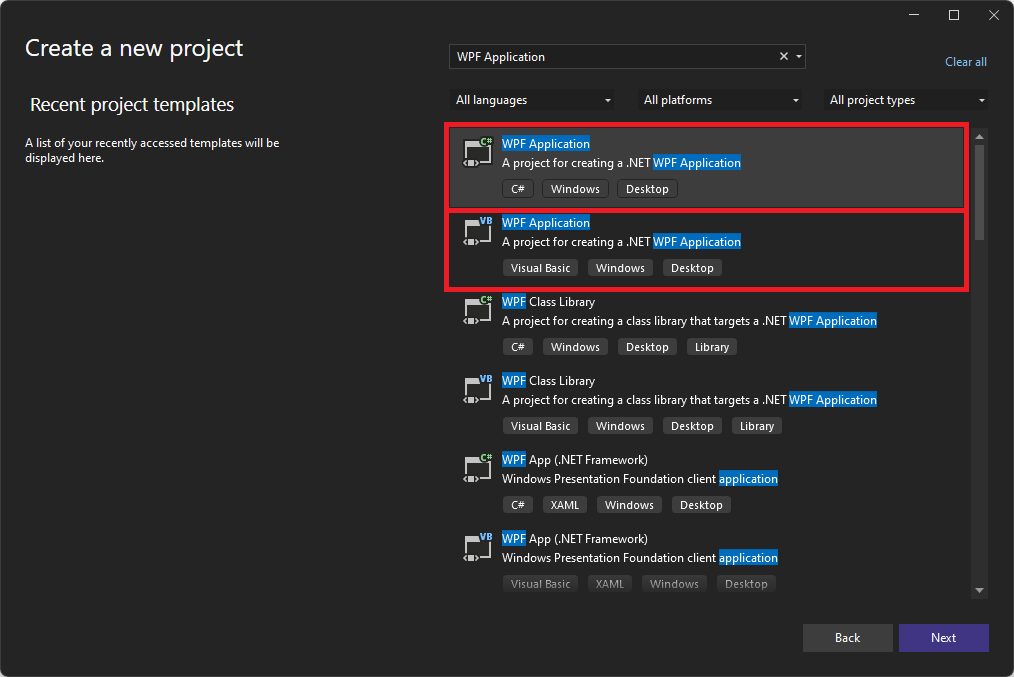
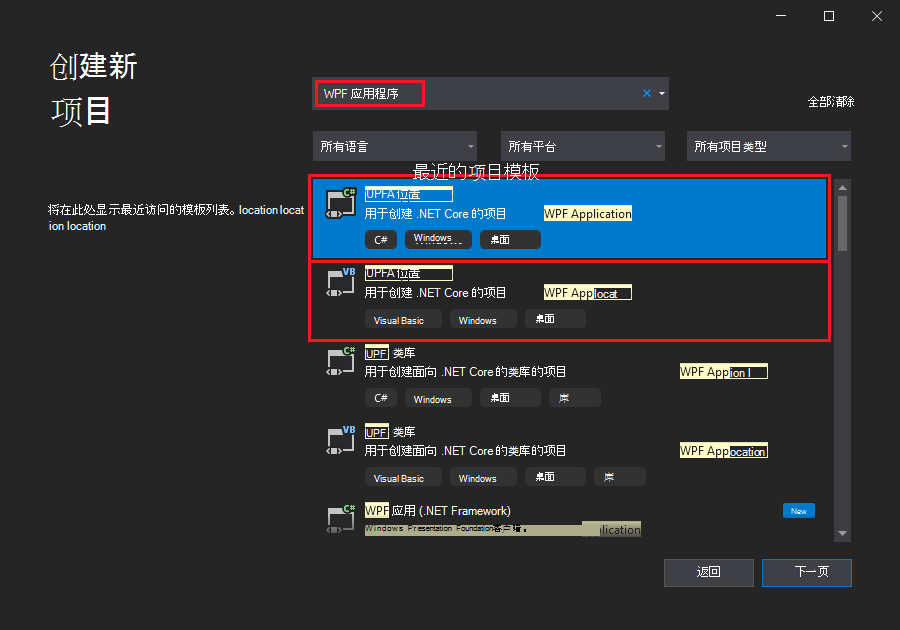
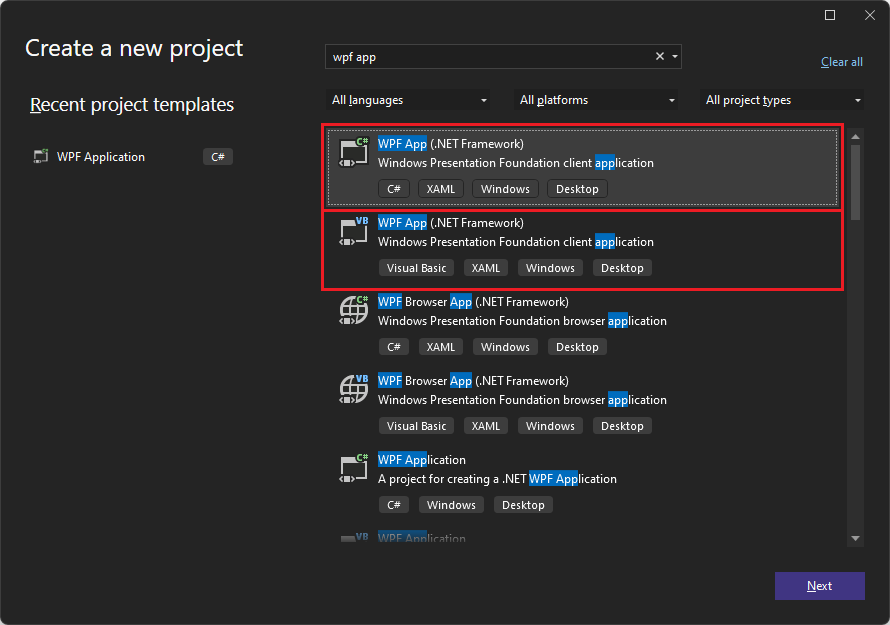
WPF Application。 “ 创建新项目 ”面板显示与输入的文本匹配的已安装项目模板。 本文介绍 C# 而不是 VB 对话框;WebView2 支持这两种语言。如果使用 Visual Studio 2022,请单击标题为 WPF 应用程序 的项目模板和描述文本 用于创建 .NET WPF 应用程序的项目:

如果使用 Visual Studio 2019,请单击标题为 WPF 应用程序 的项目模板和描述文本 用于创建 .NET Core WPF 应用程序的项目:

如果未列出上述项目模板,请参阅上面的 步骤 1 - 安装支持 .NET 的 Visual Studio ,以安装 .NET 桌面开发工具。
单击“ 下一步 ”按钮。
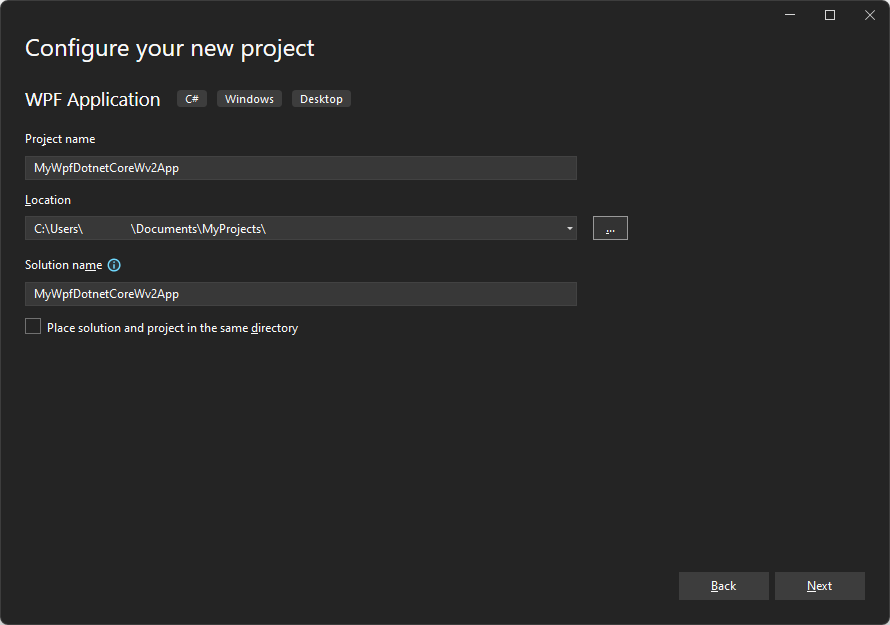
将打开 “配置新项目:WPF 应用程序 ”对话框:

在“ 项目名称 ”文本框中,输入项目名称,例如 MyWpfDotnetCoreWv2App。
在“ 位置 ”文本框中,选择本地驱动器上的路径,例如
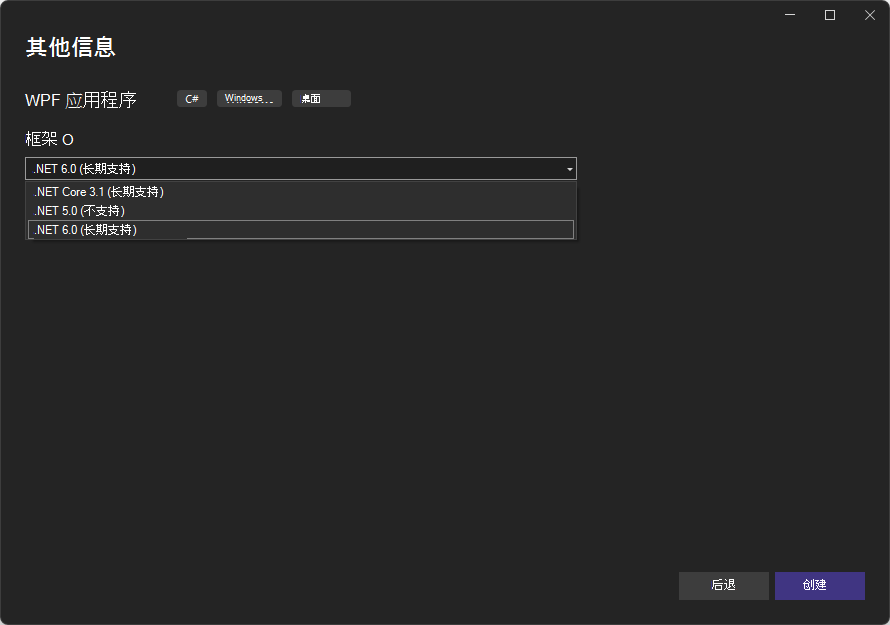
C:\Users\myusername\Documents\MyProjects,然后单击“ 下一步 ”按钮。此时会显示“ 其他信息 ”对话框,其中包含 “目标框架 ”下拉列表:

选择 .NET Core 3.1 或更高版本,例如 .NET 6.0。 (不要选择 .NET Core 3.0.) 然后单击“ 创建 ”按钮。
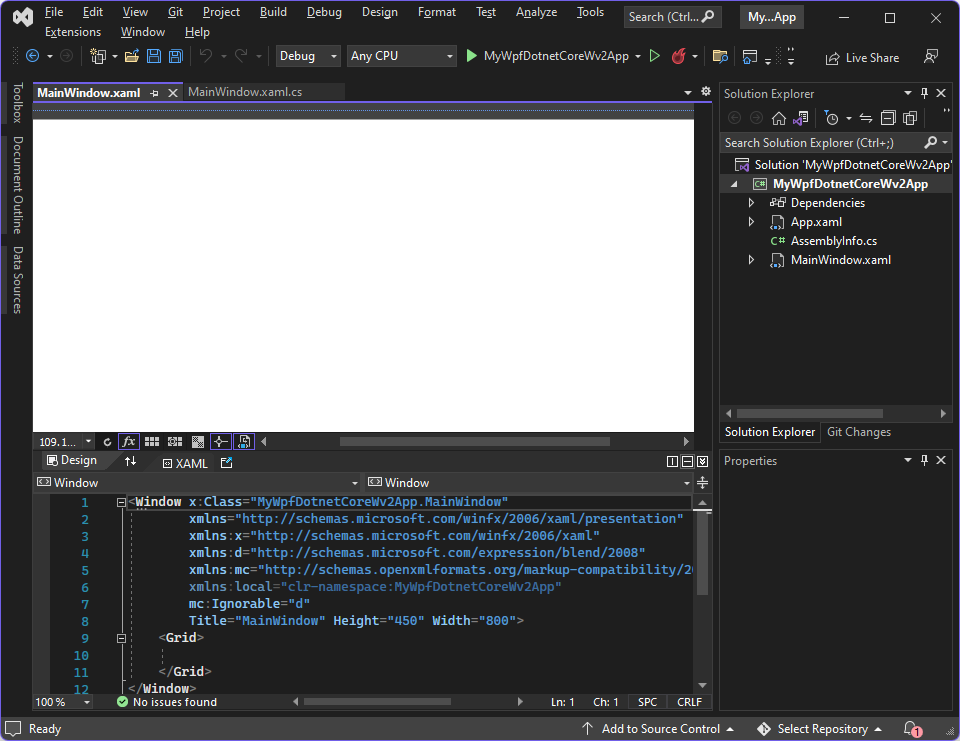
初始 .NET Core WPF 应用程序项目将在 Visual Studio 中打开:

跳到 步骤 3 - 生成并运行初始项目,而不使用下面的 WebView2 。
创建 WPF 应用 (.NET Framework) 项目
如果要创建 WPF 应用 (.NET Framework) 项目,请执行以下步骤。 否则,请跳到 步骤 3 - 在没有 WebView2 的情况下生成并运行初始项目。
打开 Visual Studio Microsoft,例如 Visual Studio 2022。
在打开的面板中,单击“ 创建新项目”。 或者,在 Visual Studio 主窗口中,选择“ 文件>新建>项目”。 此时会打开 “创建新项目 ”对话框。
在 “搜索模板” 文本框中,键入
WPF App。 “ 创建新项目 ”面板显示与输入的文本匹配的已安装项目模板。 本文介绍 C# 而不是 VB 对话框;WebView2 支持这两种语言。单击标题为 WPF 应用 (.NET Framework) 的项目模板,并在客户端应用程序Windows Presentation Foundation说明文本:

如果未列出上述项目模板,请参阅上面的 步骤 1 - 安装支持 .NET 的 Visual Studio ,以安装 .NET 桌面开发工具。
单击“ 下一步 ”按钮。
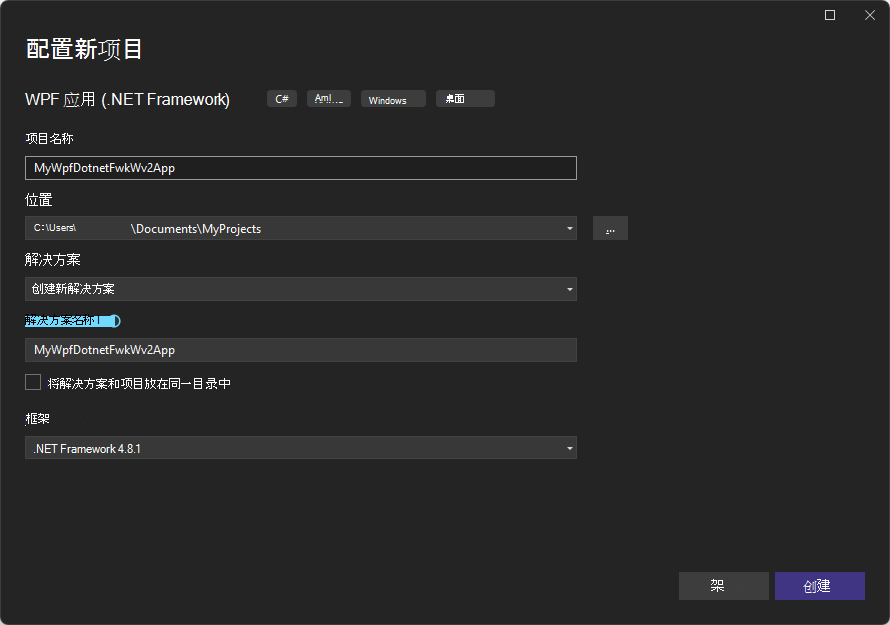
将打开“配置新项目:WPF 应用 (.NET Framework) ”对话框:

在“ 项目名称 ”文本框中,输入项目名称,例如 MyWpfDotnetFwkWv2App。
在“ 位置 ”文本框中,选择本地驱动器上的路径,例如
C:\Users\myusername\Documents\MyProjects。在“框架”下拉列表中,选择“.NET Framework 4.6.2 或更高版本”。
单击“创建”按钮。
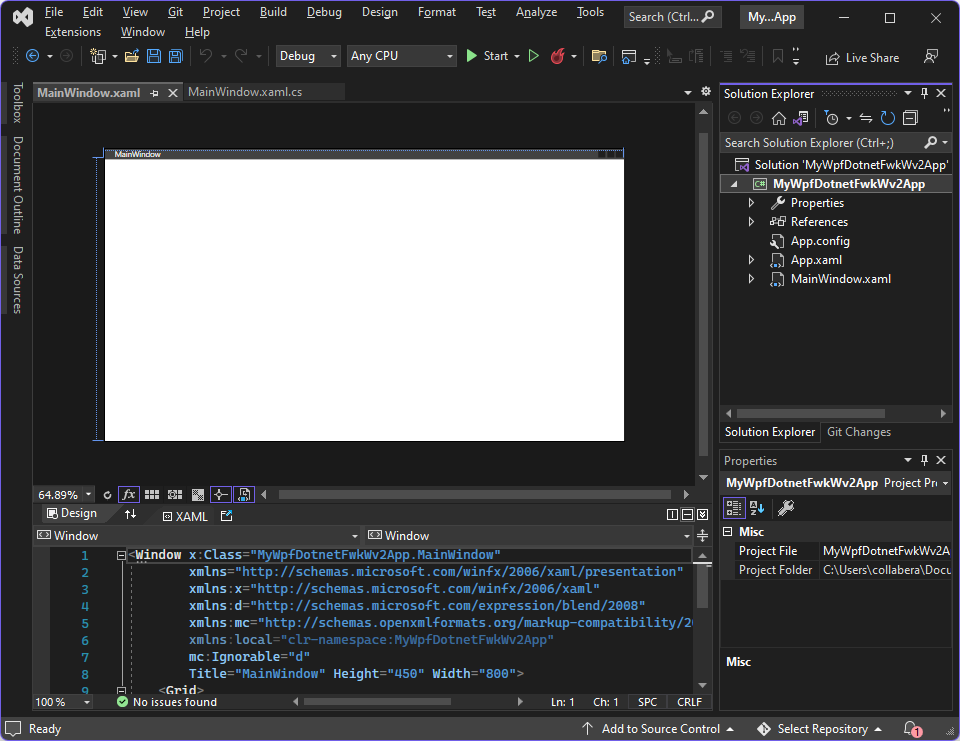
初始 WPF 应用 (.NET Framework) 项目将在 Visual Studio 中打开:

步骤 3 - 在没有 WebView2 的情况下生成并运行初始项目
选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
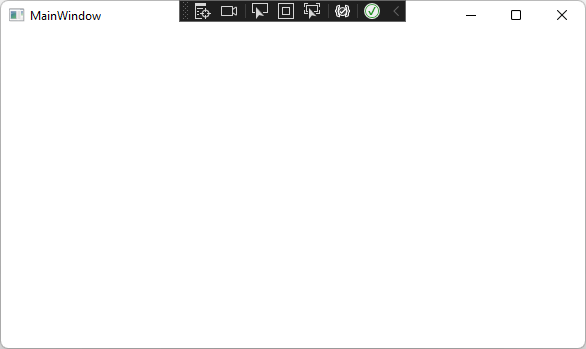
项目运行,并显示一个空窗口:

可能需要安装所选.NET Framework版本,如下所示。
如果应用未打开,请选择“在不调试的情况下调试>启动”。
如果尚未安装所选版本的 .NET Framework,可能会显示以下对话框:“无法启动此应用程序。 应用程序需要以下.NET Framework版本之一:。NETFramework,Version=v4.8.1 - 是否立即安装此.NET Framework版本?”
如果收到此类对话框,请转到下载.NET Framework并下载并安装所需版本的开发人员包 (而不是运行时) 。 例如,下载
ndp481-devpack-enu.exe到C:\Users\username\Downloads,然后双击文件进行安装。如果出现提示,请重新启动计算机:

转到下载的文件(如
ndp481-devpack-enu.exe中的 ),C:\Users\username\Downloads然后再次双击下载的文件以安装 .NET Framework Developer Pack。 此时会显示 “成功 ”对话框:
如果出现提示,请再次重新启动计算机。
打开 Visual Studio,然后打开你创建的解决方案。
按 F5 运行上面所示的初始应用 () ,但不包括 WebView2 SDK。
关闭初始应用。
步骤 4 - 安装 WebView2 SDK
在 Visual Studio 中,使用 NuGet 包管理器将 WebView2 SDK 添加到项目,如下所示:
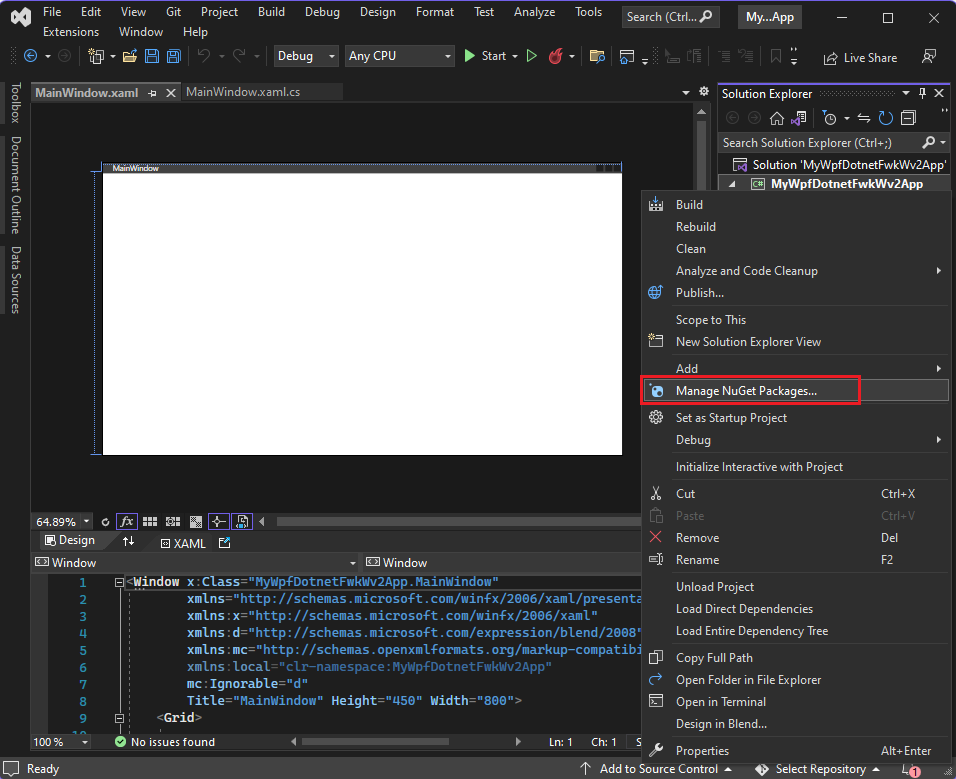
在 解决方案资源管理器 中,根据 .NET (Core) 或 .NET Framework 项目模板) 右键单击项目名称 (,然后选择“管理 NuGet 包”:

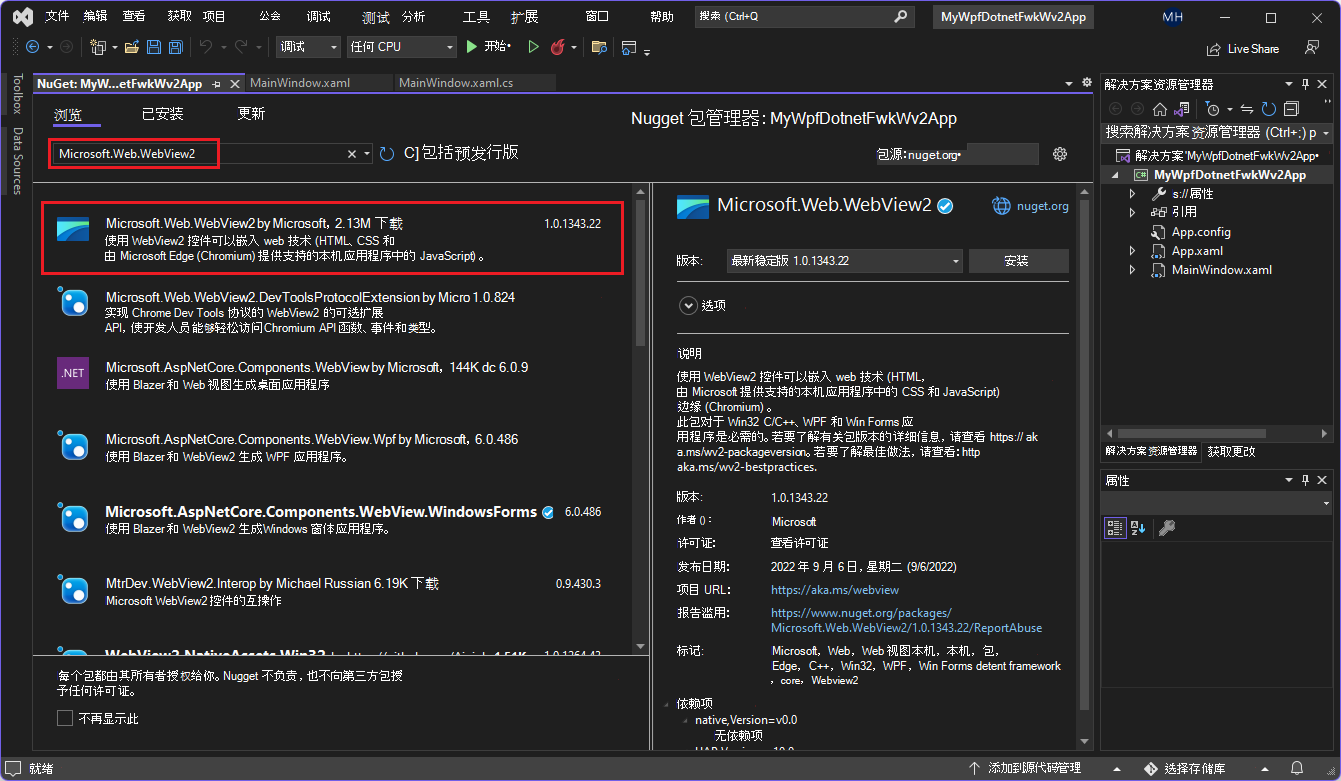
在左上角,单击“ 浏览 ”选项卡。在搜索栏中,键入
Microsoft.Web.WebView2,然后单击 Microsoft.Web.WebView2 包。NuGet 包管理器对话框显示搜索结果,包括 Microsoft.Web.WebView2 包。 对话框具有版本号和 “安装 ”按钮。

接受默认版本,然后单击“ 安装 ”按钮。
在 “预览更改 ”对话框中,单击“ 确定” 按钮。
选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
项目运行,并显示一个空窗口。 这将验证 WebView2 是否已安装并正常工作,尽管 WebView2 还没有要显示的内容:

关闭应用。
步骤 5 - 创建单个 WebView2 控件
将 WebView2 控件添加到应用。
在
MainWindow.xaml文件中,若要添加 WebView2 XAML 命名空间,请在 标记中<Window/>插入以下行:xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"确保 中的
MainWindow.xaml代码类似于以下代码:<Window x:Class="WPF_Getting_Started.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:{YOUR PROJECT NAME}" xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" > <Grid> </Grid> </Window>若要添加 WebView2 控件,请将
<Grid>标记替换为以下代码。 属性Source设置 WebView2 控件中显示的初始 URI。<DockPanel> <wv2:WebView2 Name="webView" Source="https://www.microsoft.com" /> </DockPanel>选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
确保 WebView2 控件显示 https://www.microsoft.com:

步骤 6 - 导航
通过向应用添加地址栏,使用户能够更改 WebView2 控件显示的 URL。
在 文件中
MainWindow.xaml,通过在包含 WebView2 控件的 中<DockPanel>复制并粘贴以下代码来添加地址栏。 将现有代码保留在新代码片段下方。<DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go" /> <TextBox Name="addressBar"/> </DockPanel>确保
<DockPanel>文件的 部分MainWindow.xaml与以下代码匹配:<DockPanel> <DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go"/> <TextBox Name = "addressBar"/> </DockPanel> <wv2:WebView2 Name = "webView" Source = "https://www.microsoft.com" /> </DockPanel>在 中
MainWindow.xaml.cs,若要添加CoreWebView2命名空间,请在文件的顶部插入以下代码:using Microsoft.Web.WebView2.Core;在 文件中
MainWindow.xaml.cs,复制以下代码以创建ButtonGo_Click方法。 此代码将 WebView2 控件导航到在地址栏中输入的 URL。private void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }将代码直接粘贴到声明后面
Public MainWIndow,如以下代码所示:namespace WpfApp1 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } } } }选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
在地址栏中键入新 URL,然后选择 “转到”。 例如,键入
https://www.bing.com。确保 WebView2 控件打开输入的 URL。
请确保在地址栏中输入完整的 URL。 如果 URL 不以
http://或https://开头,则应用将生成ArgumentException。示例应用在地址栏中显示 URL
https://www.bing.com为必应网站:
步骤 7 - 导航事件
在网页导航期间,WebView2 控件引发事件。 承载 WebView2 控件的应用侦听以下事件:
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted

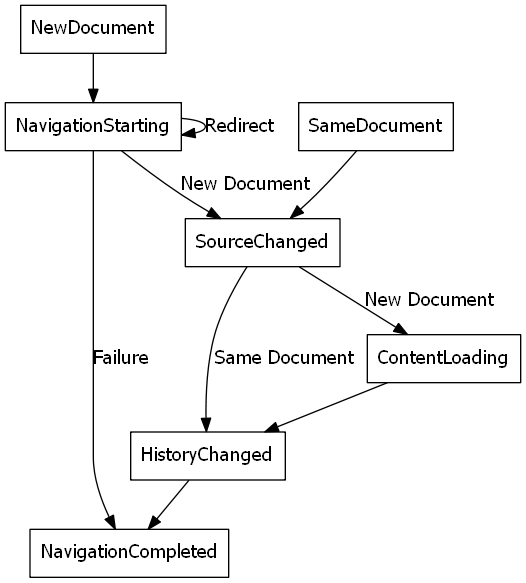
上图显示了事件序列。 导航事件以新文档开头。
成功路径
成功路径包括完整的事件序列:
- 导航开始。
- 源已更改,可能来自同一文档的输入。
- 内容加载。
- 历史记录更改。
- 导航已完成。
有关详细信息,请参阅 WebView2 应用的导航事件。
失败路径
如果失败,失败路径将直接从导航开始到导航完成,跳过干预事件。
发生错误时,将引发以下事件,并可能取决于导航到错误网页:
SourceChangedContentLoadingHistoryChanged
重定向
如果发生 HTTP 重定向,则一行中有多个 NavigationStarting 事件。
演示导航事件的示例
若要演示如何使用这些事件,请为 NavigationStarting 注册一个处理程序,以取消任何非 HTTPS 请求,如下所示。
在 文件中
MainWindow.xaml.cs,修改构造函数以匹配以下代码的顶部部分。 在构造函数下面添加EnsureHttps函数:public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }在构造函数中,
EnsureHttps注册为 WebView2 控件上的NavigationStarting事件的事件处理程序。选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
尝试打开 HTTP 站点。 确保 WebView2 控件保持不变。
尝试打开 HTTPS 站点。 WebView2 控件允许打开 HTTPS 网站。
步骤 8 - 脚本
可以使用主机应用在运行时将 JavaScript 代码注入 WebView2 控件。 可以任务 WebView2 运行任意 JavaScript 或添加初始化脚本。 注入的 JavaScript 将应用于所有新的顶级文档和任何子帧,直到删除 JavaScript。
注入的 JavaScript 以特定的计时运行:
- 创建全局对象后运行它。
- 在运行 HTML 文档中包含的任何其他脚本之前运行它。
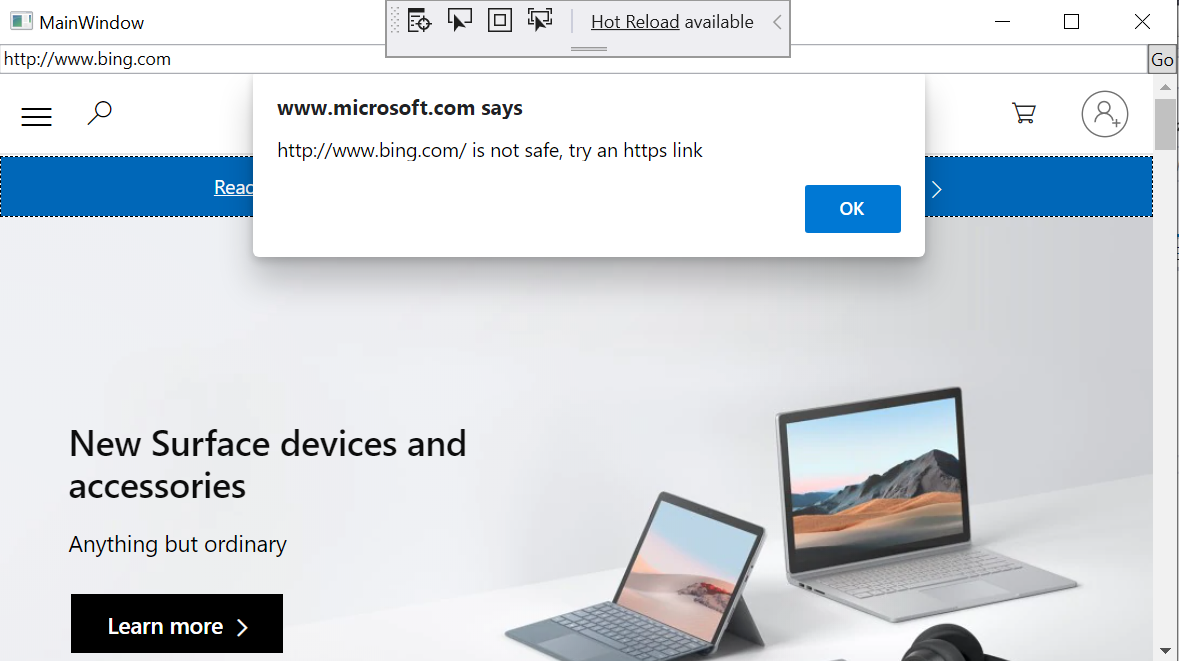
例如,添加在用户导航到非 HTTPS 站点时发送警报的脚本,如下所示:
修改 函数以
EnsureHttps将脚本注入到使用 ExecuteScriptAsync 方法的 Web 内容中。void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
在导航到不使用 HTTPS 的网站时,请确保应用显示警报。

步骤 9 - 主机和 Web 内容之间的通信
主机和 Web 内容可以使用 通过以下方式 postMessage进行通信:
WebView2 控件中的 Web 内容可以使用 将消息发布到主机
window.chrome.webview.postMessage。 主机使用主机上注册WebMessageReceived的任何内容处理消息。主机使用
CoreWebView2.PostWebMessageAsString或CoreWebView2.PostWebMessageAsJSON将消息发布到 WebView2 控件中的 Web 内容。 消息由添加到window.chrome.webview.addEventListener的处理程序捕获。
通信机制使用本机功能将消息从 Web 内容传递到主机。
在项目中,当 WebView2 控件导航到 URL 时,它会在地址栏中显示 URL,并提醒用户在 WebView2 控件中显示的 URL。
在
MainWindow.xaml.cs中,更新构造函数并创建一个InitializeAsync与以下代码匹配的函数。 函数InitializeAsync等待 EnsureCoreWebView2Async,因为 的初始化是异步的CoreWebView2。public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }初始化 CoreWebView2 后,注册事件处理程序以响应
WebMessageReceived。 在 中MainWindow.xaml.cs,使用以下代码更新InitializeAsync和添加UpdateAddressBar:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }为使 WebView2 控件发送和响应 Web 消息,在初始化 之后
CoreWebView2,主机将执行以下作:- 将脚本注入 Web 内容,该内容注册处理程序以打印来自主机的消息。
- 将脚本注入 Web 内容,以将 URL 发布到主机。
在 中
MainWindow.xaml.cs,更新InitializeAsync以匹配以下代码:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }选择“ 文件>全部保存 ”以保存项目。
按 F5 生成并运行项目。
打开新 URI 时,WebView2 控件会在地址栏中显示 URI。
示例应用在地址栏和Microsoft网站 https://www.microsoft.com中显示 URI:

恭喜,你构建了第一个 WebView2 应用!
另请参阅
developer.microsoft.com:
- Microsoft Edge WebView2 - developer.microsoft.com WebView2 功能的初始简介。
本地页面:
- WPF 示例应用
- 管理用户数据文件夹
-
WebView2 示例应用 - 存储库指南
WebView2Samples。 - WebView2 应用开发最佳做法
GitHub: