此示例 WebView2WpfBrowser 是一个 WPF .NET 应用,演示如何嵌入 WebView2 控件并使用 WebView2 API 实现 Web 浏览器。
- 示例名称: WebView2WpfBrowser
- 存储库目录: WebView2WpfBrowser
- 解决方案文件:
WebView2WpfBrowser.sln
此示例生成为 WPF Visual Studio 2019 项目。 它在 WebView2 环境中使用 C# 和 HTML/CSS/JavaScript。
此示例展示了一系列 WebView2 的事件处理程序和 API 方法,这些处理程序和 API 方法允许 WPF 应用程序直接与 WebView 交互,反之亦然。

WebView2WpfBrowser 示例应用具有以下菜单,其中包含许多有用的菜单项:
- 文件
- View
- 设置
- 应用场景
如果这是你第一次使用 WebView2,我们建议首先遵循入门教程,该教程介绍如何创建 WebView2 并演练一些基本的 WebView2 功能。 请参阅 WPF 应用中的 WebView2 入门。
有关 WebView2 中的事件和 API 处理程序的详细信息,请参阅 WebView2 API 参考。
步骤 1 - 安装支持 .NET 的 Visual Studio 2019
Microsoft Visual Studio 是必需的。 此示例不支持Microsoft Visual Studio Code。
- 如果尚未安装具有 .NET 支持的 Visual Studio 2019 (最低要求版本) ,请参阅在为 WebView2 设置开发环境中的安装 Visual Studio。 按照该部分中的步骤安装支持 .NET 的 Visual Studio 2019,然后返回到此页面并继续执行以下步骤。
步骤 2 - 克隆或下载 WebView2采样存储库
- 如果尚未执行此作,请将
WebView2Samples存储库克隆或下载到本地驱动器。 在单独的窗口或选项卡中,请参阅为 WebView2设置开发环境中的下载 WebView2 示例存储库。 按照该部分中的步骤作,然后返回到此页面,然后继续以下作。
步骤 3 - 在 Visual Studio 中打开解决方案
在本地驱动器上
.sln,在 Visual Studio 的目录中打开文件:<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
或者:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
步骤 4 - 在出现提示时安装工作负载
如果出现提示,请安装请求的任何 Visual Studio 工作负载。 在单独的窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装 Visual Studio 工作负载。 按照该部分中的步骤作,然后返回到此页面,然后继续以下作。
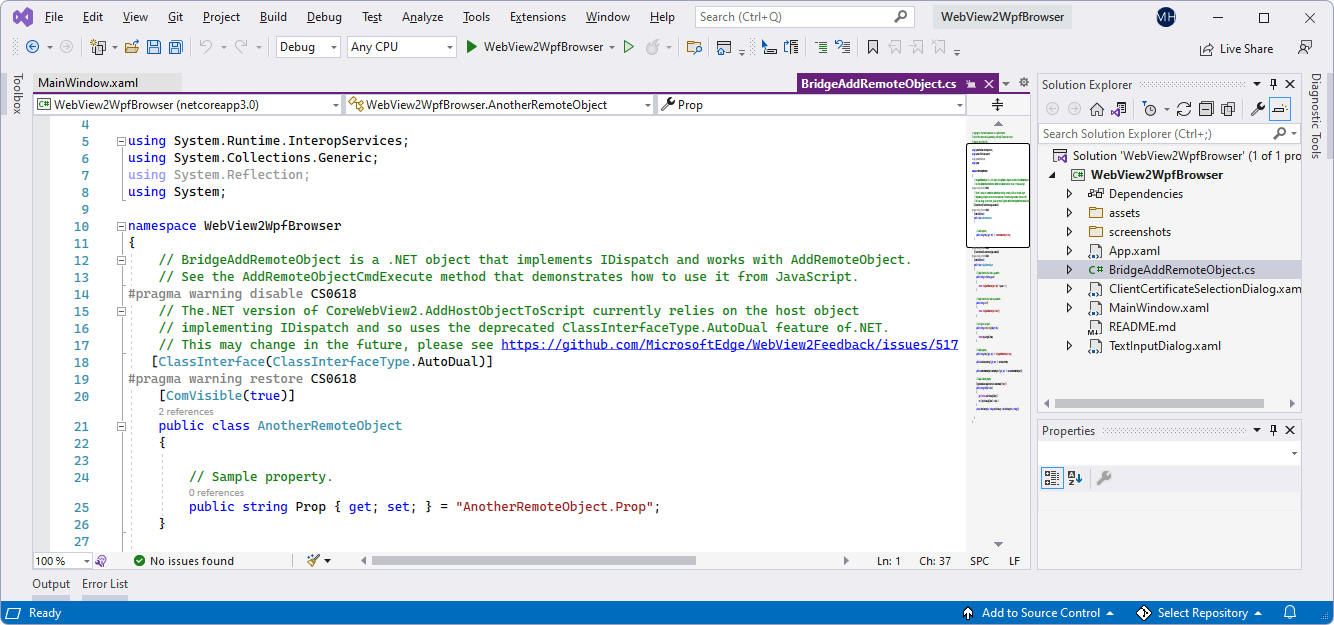
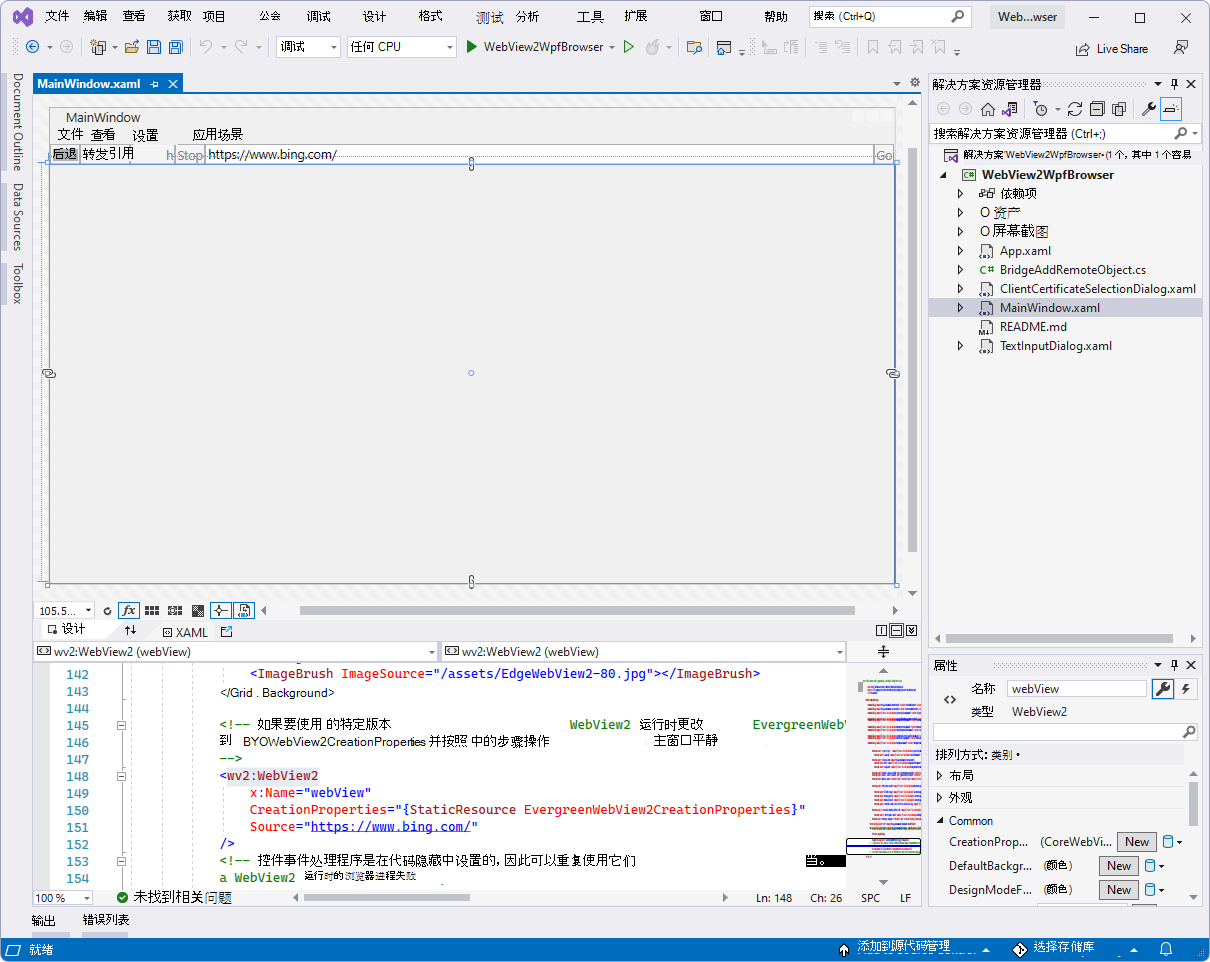
WebView2WpfBrowser 项目将在 Visual Studio 中打开:

步骤 5 - 生成并运行项目
在 Visual Studio 的顶部,设置生成目标,如下所示:
在 “解决方案配置” 下拉列表中,选择“ 调试” 或“ 发布”。
在 “解决方案平台 ”下拉列表中,选择“ 任何 CPU”。
在解决方案资源管理器中,右键单击“WebView2WpfBrowser”项目,然后选择“生成”。
这会生成项目文件
WebView2WpfBrowser.csproj。在 Visual Studio 中,选择“ 调试>开始调试 ” (F5) 。
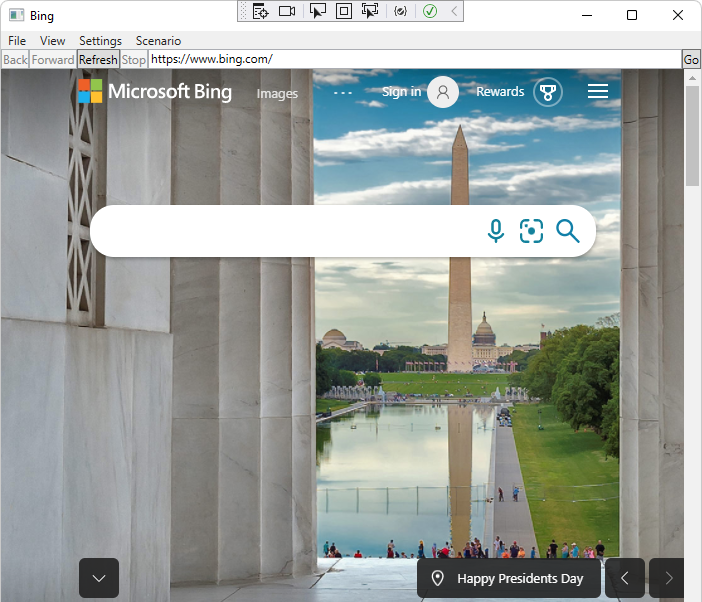
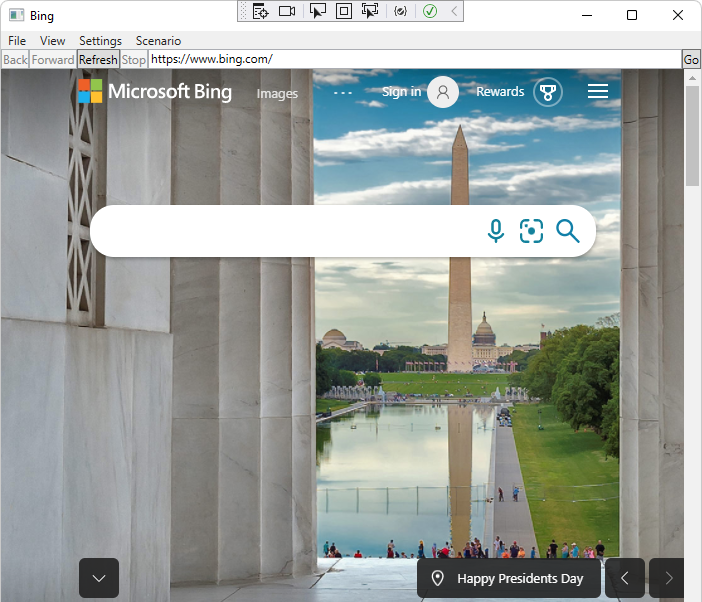
示例应用窗口随即打开:

在 Visual Studio 中,选择“ 调试>停止调试”。 Visual Studio 关闭应用。
步骤 6 - 更新 WebView2 SDK
更新项目节点上的预发布 WebView2 SDK (而不是 解决方案资源管理器 中的解决方案节点) 。 安装 WebView2 SDK 的最新预发行版,以便可以尝试最新功能。 在单独的窗口或选项卡中,请参阅为 WebView2 设置开发环境中的安装或更新 WebView2 SDK。 按照该部分中的步骤作,然后返回到此页面,然后继续以下作。
再次生成并运行项目。
步骤 7 - 浏览菜单并检查代码
浏览 WebView2WpfBrowser 示例应用的菜单,其中包含许多有用的菜单项:
- 文件
- View
- 设置
- 应用场景
在 Visual Studio 代码编辑器中,检查代码: