OneNote JavaScript API 允许生成扩展OneNote web 版的加载项。 可以创建与 OneNote 对象交互并连接到 Web 服务或其他资源的任务窗格加载项、内容加载项和外接程序命令。
注意
如果计划将加载项 发布到 Microsoft 市场,并在 Office 体验中使其可用,请确保符合 商业市场认证策略。 例如,加载项必须适用于支持你定义的方法的所有平台,才能通过验证(有关详细信息,请参阅第 1120.3 部分以及 Office 加载项应用程序和可用性页)。
Office 加载项的组件
Office 加载项有两个主要组件:
包含网页和任何所需 JavaScript、CSS 或其他文件的 Web 应用程序 。 这些文件托管在 Web 服务器或 Web 托管服务上,例如 Microsoft Azure。 在 OneNote web 版 中,Web 应用程序显示在 Webview 控件或 iframe 中。
一个 清单 ,指定外接程序网页的 URL 以及加载项的任何访问要求、设置和功能。 此文件存储在客户端上。 OneNote 加载项使用 仅外接程序清单 格式。
Office 加载项 = 清单 + 网页

使用 JavaScript API
外接程序使用 Office 应用程序的运行时上下文来访问 JavaScript API。 API 有两层:
- 用于 OneNote 特定作 的应用程序特定 API ,通过
Application对象访问。 - 跨 Office 应用程序分享的通用 API,通过
Document对象访问。
通过 Application 对象访问特定于 应用程序的 API
使用 Application 对象访问 OneNote 对象,如 Notebook、Section 和 Page。 通过应用程序特定 API,可在代理对象上运行批处理操作。 基本流的工作方式如下:
从上下文中获取应用程序实例。
创建您想要使用的表示 OneNote 对象的代理。 通过读取和写入代理对象的属性和调用其方法,您可以与其同步交互。
在代理上调用
load以使用 参数中指定的属性值填充它。 此调用将添加至命令队列中。注意
API 方法调用(如
context.application.getActiveSection().pages;)也会添加到队列中。调用
context.sync以按排队顺序运行所有排队命令。 这将同步你正在运行的脚本和真实对象之间的状态,并通过检索已加载的用于你的脚本的 OneNote 对象的属性实现。 您可以使用返回的 promise 对象以链接其他操作。
例如:
async function getPagesInSection() {
await OneNote.run(async (context) => {
// Get the pages in the current section.
const pages = context.application.getActiveSection().pages;
// Queue a command to load the id and title for each page.
pages.load('id,title');
// Run the queued commands, and return a promise to indicate task completion.
await context.sync();
// Read the id and title of each page.
$.each(pages.items, function(index, page) {
let pageId = page.id;
let pageTitle = page.title;
console.log(pageTitle + ': ' + pageId);
});
});
}
有关详细信息,请参阅使用特定于应用程序的 API 模型,了解 OneNote JavaScript API 中的 load/sync 模式以及其他常见做法。
可以在 API 参考 中找到受支持的 OneNote 对象和操作。
OneNote JavaScript API 要求集
要求集是指各组已命名的 API 成员。 Office 加载项使用清单中指定的要求集或执行运行时检查,以确定 Office 应用程序是否支持加载项所需的 API。 有关 OneNote JavaScript API 要求集的详细信息,请参阅 OneNote JavaScript API 要求集。
通过 Document 对象访问通用 API
使用 Document 对象以访问通用 API,例如 getSelectedDataAsync 和 setSelectedDataAsync 方法。
例如:
function getSelectionFromPage() {
Office.context.document.getSelectedDataAsync(
Office.CoercionType.Text,
{ valueFormat: "unformatted" },
function (asyncResult) {
const error = asyncResult.error;
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.log(error.message);
}
else $('#input').val(asyncResult.value);
});
}
OneNote 加载项仅支持以下通用 API。
| API | 注释 |
|---|---|
| Office.context.document.getSelectedDataAsync | 仅 Office.CoercionType.Text 和 Office.CoercionType.Matrix |
| Office.context.document.setSelectedDataAsync | 仅 Office.CoercionType.Text、Office.CoercionType.Image 和 Office.CoercionType.Html |
| const mySetting = Office.context.document.settings.get(name); | 设置仅受内容外接程序支持 |
| Office.context.document.settings.set(name, value); | 设置仅受内容外接程序支持 |
| Office.EventType.DocumentSelectionChanged | 无 |
一般情况下,需要使用通用 API 执行应用程序特定 API 不支持的操作。 有关使用通用 API 的详细信息,请参阅 通用 JavaScript API 对象模型。
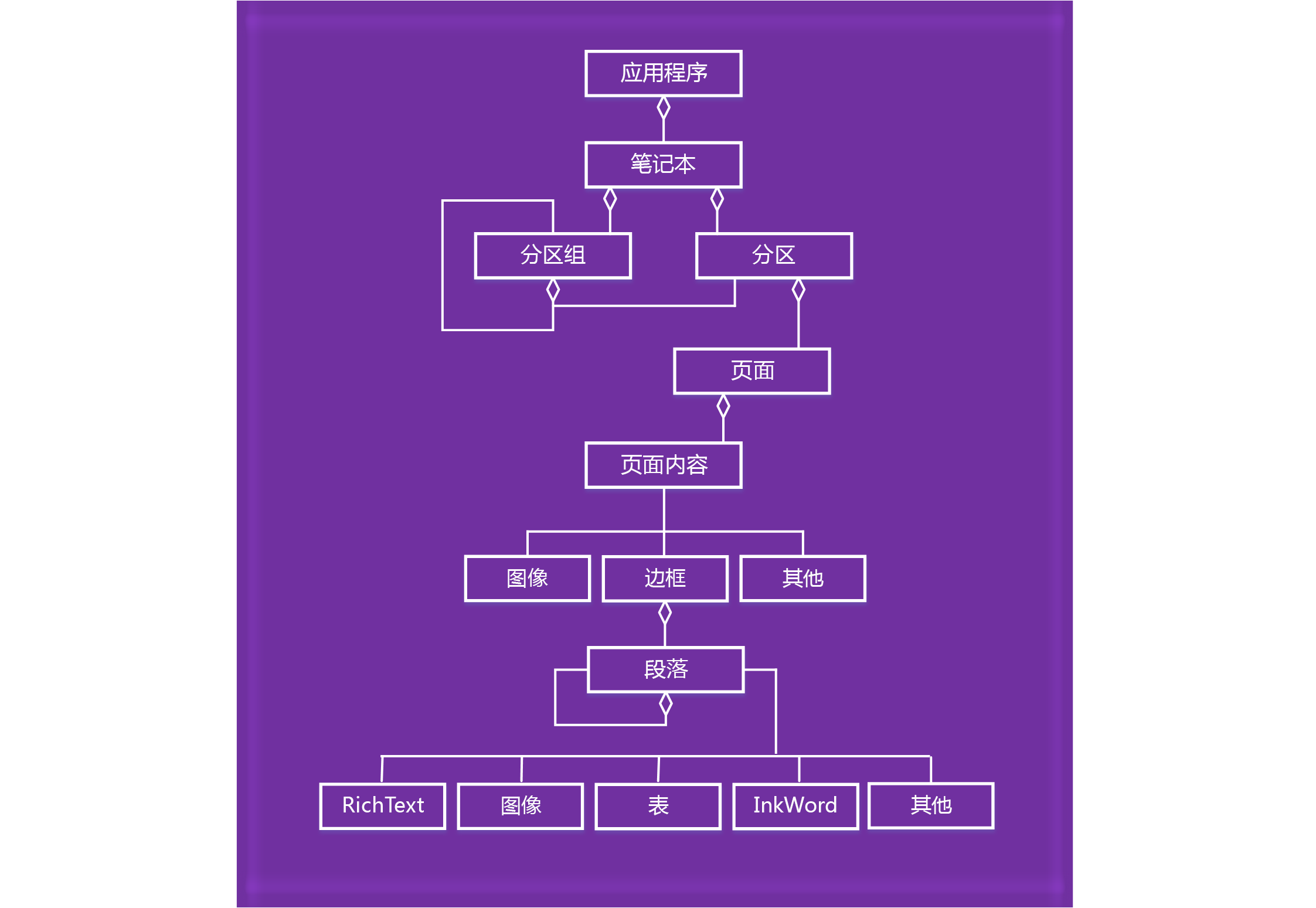
OneNote 对象模型图
下图表示了 OneNote JavaScript API 中当前可用的内容。