本文将逐步介绍如何生成 OneNote 任务窗格加载项。
先决条件
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果还没有 Office,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
创建加载项项目
运行以下命令,使用 Yeoman 生成器创建加载项项目。 包含项目的文件夹将添加到当前目录。
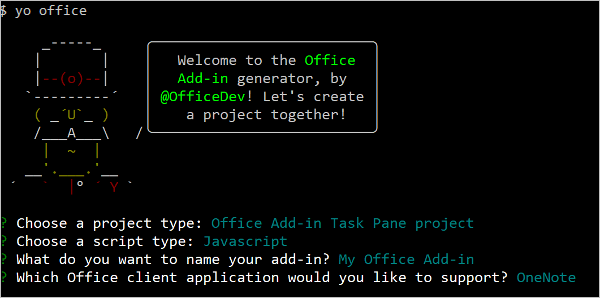
yo office
注意
运行该yo office命令时,可能会收到有关 Yeoman 和 Office 加载项 CLI 工具的数据收集策略的提示。 根据你的需要,使用提供的信息来响应提示。
出现提示时,请提供以下信息以创建加载项项目。
-
选择项目类型:
Office Add-in Task Pane project -
选择脚本类型:
Javascript -
要为外接程序命名什么名称?
My Office Add-in -
你希望支持哪个 Office 客户端应用程序?
OneNote

完成此向导后,生成器会创建项目,并安装支持的 Node 组件。
浏览项目
使用 Yeoman 生成器创建的加载项项目包含适合于基础任务窗格加载项的示例代码。
- 项目根目录中的 ./manifest.xml 文件定义加载项的设置和功能。
- ./src/taskpane/taskpane.html 文件包含组成任务窗格的 HTML。
- ./src/taskpane/taskpane.css 文件包含应用于任务窗格中的内容的 CSS。
- ./src/taskpane/taskpane.js 文件包含用于加快任务窗格与 Office 客户端应用程序之间的交互的 Office JavaScript API 代码。
更新代码
在代码编辑器中,打开文件 ./src/taskpane/taskpane.js 并在 run 函数中添加以下代码。 此代码使用 OneNote JavaScript API 设置页面标题并在页面正文添加大纲。
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
试用
导航到项目的根文件夹。
cd "My Office Add-in"启动本地 Web 服务器。 在项目的根目录中运行以下命令。
npm run dev-server注意
即使在开发过程中,Office 外接程序也应使用 HTTPS,而不是 HTTP。 如果在运行以下命令之一后系统提示安装证书,请接受安装 Yeoman 生成器提供的证书的提示。 你可能还必须以管理员身份运行命令提示符或终端才能进行更改。
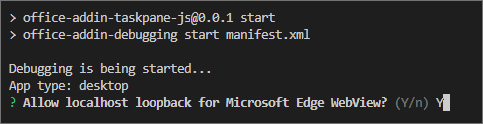
如果这是你第一次在计算机上开发 Office 加载项,则命令行中可能会提示你授予Microsoft Edge WebView 环回豁免 (“允许 Microsoft Edge WebView 的 localhost 环回?”) 。 出现提示时,输入
Y以允许豁免。 请注意,需要管理员权限才能允许豁免。 一旦允许,在将来 (旁加载 Office 加载项时,系统就不会提示你获得豁免,除非从计算机) 中删除该豁免。 若要了解详细信息,请参阅加载 Office 外接程序或使用 Fiddler 时,“我们无法从 localhost 打开此外接程序”。
首次使用 Yeoman 生成器开发 Office 加载项时,默认浏览器会打开一个窗口,提示你登录到 Microsoft 365 帐户。 如果未显示登录窗口,并且遇到旁加载或登录超时错误,请运行
atk auth login m365。
在 OneNote 网页版中,打开笔记本并新建页面。
选择 “插入>Office 加载项 ”以打开“Office 加载项”对话框。
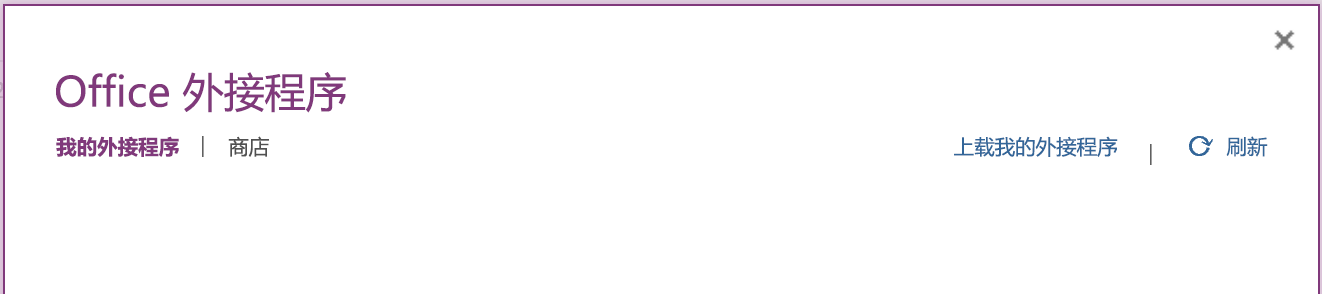
如果使用使用者帐户登录,请依次选择“我的加载项”选项卡和“上传我的加载项”。
如果使用工作或教育帐户登录,请依次选择“我的组织”选项卡和“上传我的加载项”。
下图展示了使用者笔记本的“我的加载项”选项卡。

在“上传加载项”对话框中,转到项目文件夹中的 manifest.xml,然后选择“上传”。
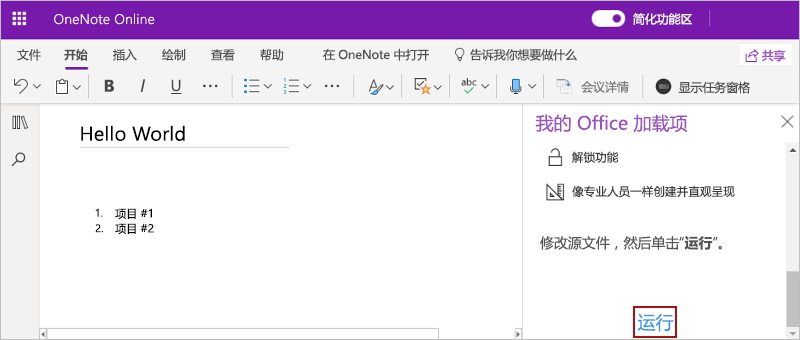
在“ 开始 ”选项卡中,选择功能区上的“ 显示任务窗格 ”按钮。 该加载项窗格在 OneNote 页旁的 iFrame 中打开。
在任务窗格底部,选择“运行”链接以设置页面标题并在页面正文中添加大纲。

如果要停止本地 Web 服务器并卸载加载项,请按照以下说明作:
若要停止服务器,请运行以下命令。
npm stop若要卸载旁加载的加载项,请参阅 删除旁加载加载项。
后续步骤
恭喜!已成功创建 OneNote 任务窗格加载项! 接下来,请详细了解与生成 OneNote 加载项有关的核心概念。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的Microsoft Webviews 和 Office 版本。 如果还没有用于开发的 Microsoft 365 订阅,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- Yo Office 执行的自动
npm install步骤可能会失败。 如果在尝试运行npm start时看到错误,请在命令提示符中导航到新创建的项目文件夹并手动运行npm install。 有关 Yo Office 的详细信息,请参阅 使用 Yeoman 生成器创建 Office 外接程序项目。 - 运行 Yeoman 生成器或项目时
npm install,可能会看到生成警告。 在大多数情况下,可以放心地忽略这些警告。 有时,依赖项将弃用,并且项目所依赖的其他包不支持其替换项。 若要解决这些警告,请使用npm-check-updates工具。- 在根项目目录中的命令提示符下,运行
npm i -g npm-check-updates。 这会全局安装该工具。 - 运行
ncu -u。 这会提供所有包及其将更新的版本的报告。 - 运行
npm install以更新所有包。
- 在根项目目录中的命令提示符下,运行