借助 Power Apps 组件框架,专业开发人员和应用创建者可为模型驱动和画布应用创建代码组件。 这些代码组件可以为处理窗体、视图和仪表板上的数据的用户提供增强的体验。 有关 Power Apps 组件框架概述的详细信息。
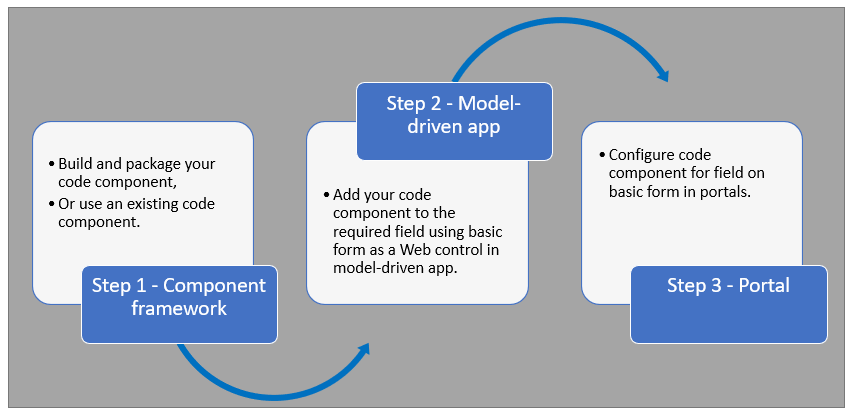
Power Pages 现在支持为使用 Power Apps 组件框架创建的模型驱动应用构建的控件。 若要在 Power Pages 网站网页中使用代码组件,请执行以下步骤:

完成这些步骤后,用户可以使用具有相应 表单 组件的网页与代码组件进行交互。
先决条件
- 你需要系统管理员权限才能在环境中启用代码组件功能。
- Power Pages 网站版本需要 为 9.3.3.x 或更高版本。
- 您的入门站点包需要 9.2.2103.x 或更高版本。
创建和打包代码组件
若要了解如何在 Power Apps 组件框架中创建和打包代码组件,请转到 “创建第一个组件”。
支持的字段类型和格式
Power Pages 为使用代码组件支持限制字段类型和格式。 下表列出了所有支持的字段数据类型和格式:
货币
DateAndTime.DateAndTime
DateAndTime.DateOnly
小数
枚举
浮点数
多个
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
整数
有关详细信息,请参阅 “属性”列表和说明。
Power Pages 中不支持的代码组件
- 不支持以下代码组件 API:
- uses-feature 元素不能设置为 true。
- Power Apps component framework 不支持值元素。
- 不支持将 Power Apps 组件框架 (PCF) 控件绑定到表单中的多个字段。
将代码组件添加到模型驱动应用中的字段
若要了解如何将代码组件添加到模型驱动应用中的字段,请转到 向字段添加代码组件。
重要提示
Power Pages 的代码组件对使用 Web 客户端选项的 Web 浏览器可用。
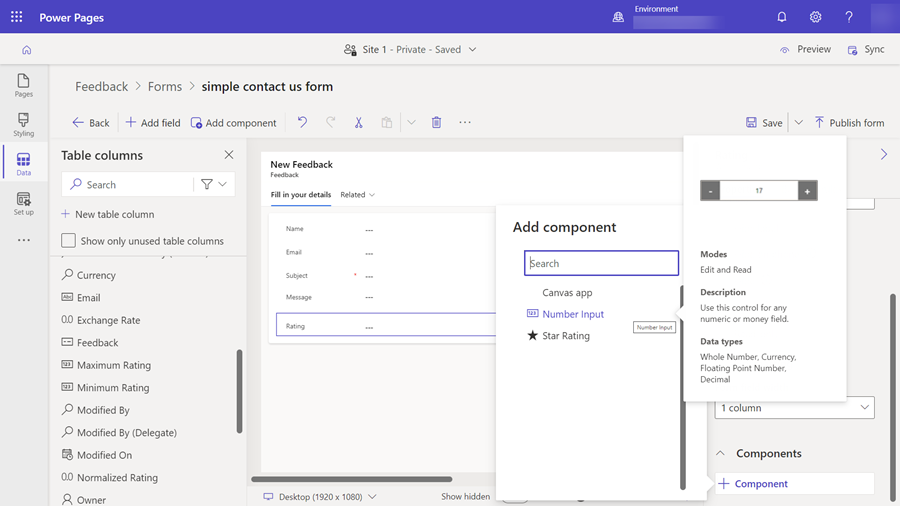
也可以使用数据工作区向窗体添加代码组件。
在“数据工作区”窗体设计器中编辑 Dataverse 窗体时,请选择一个字段。
选择 + 组件,然后选择该字段的相应组件。

选择保存和发布窗体。
为代码组件配置 Power Pages 站点
将代码组件添加到模型驱动应用中的字段后,您可以配置 Power Pages,以便在窗体上使用代码组件。
有两种方法可启用代码组件。
在设计工作室中启用代码组件
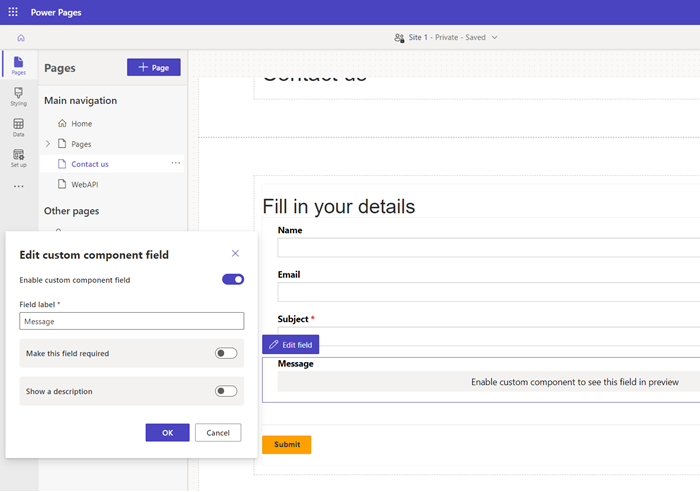
使用设计工作室在窗体上启用代码组件。
将窗体添加到页面后,选择添加代码组件的字段,然后选择“编辑”字段。
选择启用自定义组件字段。

当您预览站点时,应该会看到启用的自定义组件。
在门户管理应用中启用代码组件
使用门户管理应用将代码组件添加到基本表单:
打开门户管理应用。
在左侧窗格上,选择基本窗体。
选择要向其添加代码组件的窗体。
选择相关。
选择基本窗体元数据。
选择新建基本窗体元数据。
类型选择属性。
选择属性逻辑名称。
输入标签。
对于控件样式,选择代码组件。
保存并关闭窗体。
使用门户 Web API 的代码组件
可以构建代码组件并将其添加到可以使用门户 Web API 执行创建、检索、更新和删除操作的网页中。 在开发门户解决方案时,此功能可以提供更实用的自定义选项。 有关详细信息,请参阅 “实现示例门户 Web API 组件”。