在本教程中,您将向 Microsoft Dataverse 窗体添加一个自定义组件,然后启用要在网页中显示的自定义控件。
此教程将使用初学者布局模板中的反馈表和联系我们网页。
先决条件
- 您的门户版本必须为 9.3.3.x 或更高版本。
- 您的起点门户包必须为 9.2.2103.x 或更高版本。
- 使用一个初学者布局模板的站点。
若要创建示例组件,请按照教程创建第一个组件中的步骤操作。 在此教程的最后,您将打包名为 TSLinearInputComponent 的组件并将其上传到 Dataverse 环境,您可以在 Power Pages 中使用该环境。
还可以使用一些自带的可用控件。 在我们的示例中,我们将使用数字输入控件。
步骤 1. 将代码组件添加到窗体中的字段
在设计工作室中,选择数据工作区。
选择反馈表。
选择窗体,然后选择编辑简单的联系我们窗体。
选择 + 添加字段,然后选择评分字段。
将评分字段放在窗体上。
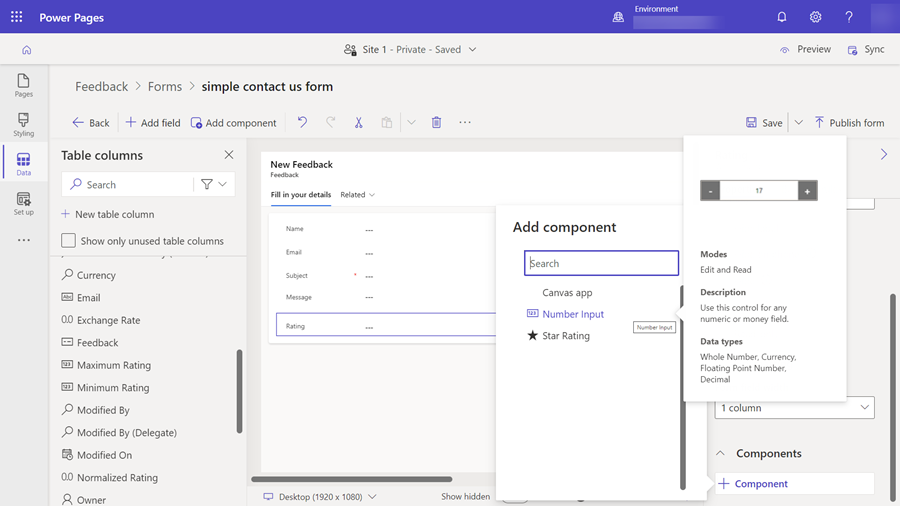
选择评分字段之后,选择 + 组件,然后选择数字输入组件。

将控件的类型配置为整数,将静态值配置为 1。
选择完成。
选择保存和发布窗体。
步骤 2. 配置网页中的窗体组件
在以下步骤中,将配置现有反馈页面,也可以创建自己的页面和添加自己的窗体组件。
在页面工作区中,选择联系我们页面。
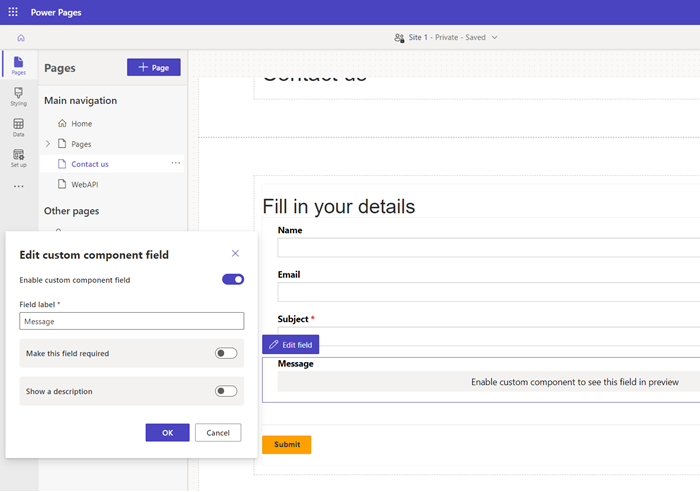
评分字段应该会在窗体中显示,其中包含消息启用自定义组件以便在预览中查看此字段。
选择字段并选择编辑字段。
选择启用自定义组件字段。

选择确定。
当您预览站点时,应该会看到启用的自定义组件。
