概述
本教程演示如何将 Azure 应用服务移动应用(云后端服务)添加到 iOS 应用。 第一步是在 Azure 上创建新的移动后端。 然后,下载一个简单的 Todo 列表 iOS 示例应用,用于在 Azure 中存储数据。
若要完成本教程,需要 Mac 和 Azure 帐户
创建新的 Azure 移动应用后端
登录到 Azure 门户。
单击“创建资源”。
在搜索框中,键入 Web 应用。
在结果列表中,从市场中选择 Web 应用。
选择 订阅,资源组(选择现有资源组 或 创建一个新资源组(与应用同名)。
选择你的 web 应用的唯一 名称。
选择默认 “发布”选项作为 Code。
在 运行时堆栈中,需要在 ASP.NET 或 节点下选择版本。 如果要生成 .NET 后端,请选择 ASP.NET 下的版本。 否则,如果您要面向基于Node.js的应用程序,请从Node.js中选择一个版本。
选择合适的 操作系统(Linux或Windows)。
选择要在其中部署此应用的 区域。
选择适当的 应用服务计划,并点击 审核并创建。
在 资源组下,选择现有资源组 或 创建新资源组(使用与应用同名)。
单击 “创建” 。 等待几分钟,让服务成功部署,然后再继续。 查看门户标头中的“通知”图标,了解状态更新。
部署完成后,单击 部署详细信息 部分,然后单击类型 的资源Microsoft.Web/sites。 它将导航到刚刚创建的应用服务 Web 应用。
单击 设置 下的“配置” 边栏选项卡,然后在 应用程序设置中,单击“新建应用程序设置” 按钮。
在 添加/编辑应用程序设置 页中,输入 名称 为 MobileAppsManagement_EXTENSION_VERSION,值作为 最新的,然后点击“确定”。
你已经准备好使用这个新创建的应用服务网站作为移动应用。
创建数据库连接并配置客户端和服务器项目
下载适用于以下平台的客户端 SDK 快速入门:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
科尔多瓦
Windows (C#)注释
如果使用 iOS 项目,则需要从 最新的 GitHub 版本下载“azuresdk-iOS-*.zip”。 解压缩
MicrosoftAzureMobile.framework文件并将其添加到项目的根目录中。必须添加数据库连接或连接到现有连接。 首先,确定是要创建数据存储还是使用现有数据存储。
创建新的数据存储:如果要创建数据存储,请使用以下快速入门:
现有数据源:如果要使用现有数据库连接,请按照以下说明作
SQL 数据库连接字符串格式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} 服务器名称,可以在数据库的概述页中找到,通常采用“server_name.database.windows.net”的形式。 {port} 通常为 1433。 {your_catalogue} 数据库的名称。 {your_username} 用户名来访问数据库。 {your_password} 密码来访问数据库。
将连接字符串添加到 移动应用 应用服务中,可以使用菜单中 配置 选项管理应用程序的连接字符串。
添加连接字符串:
单击 “应用程序设置” 选项卡。
单击 [+] 新建连接字符串。
需要为连接字符串提供 名称、值 和 类型。
键入 名称 为
MS_TableConnectionString值应是前面步骤中形成的连接字符串。
如果要向 SQL Azure 数据库添加连接字符串,请在 类型下选择 SQLAzure。
Azure 移动应用具有适用于 .NET 和 Node.js 后端的 SDK。
Node.js 后端
如果要使用 Node.js 快速入门应用,请按照以下说明进行操作。
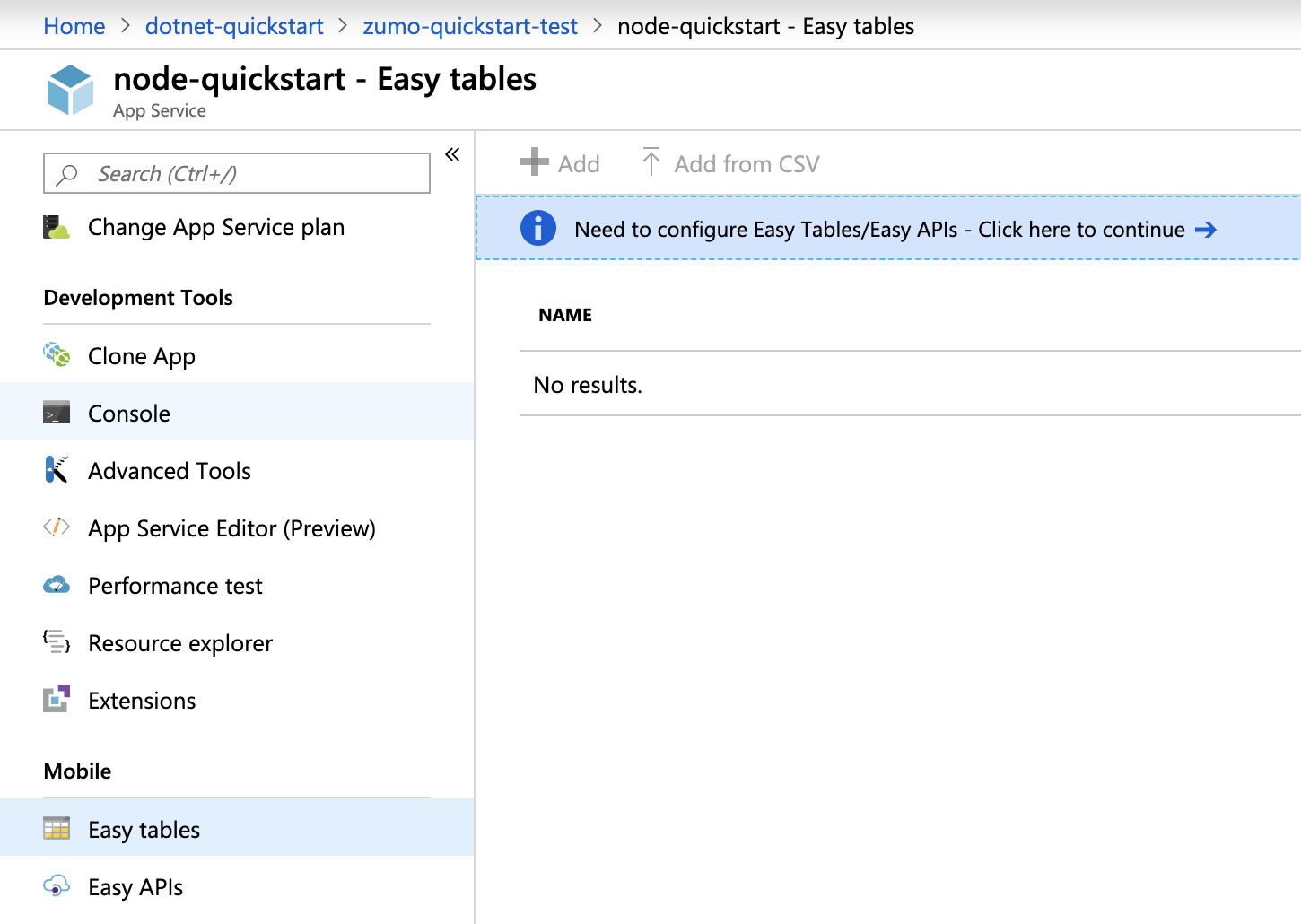
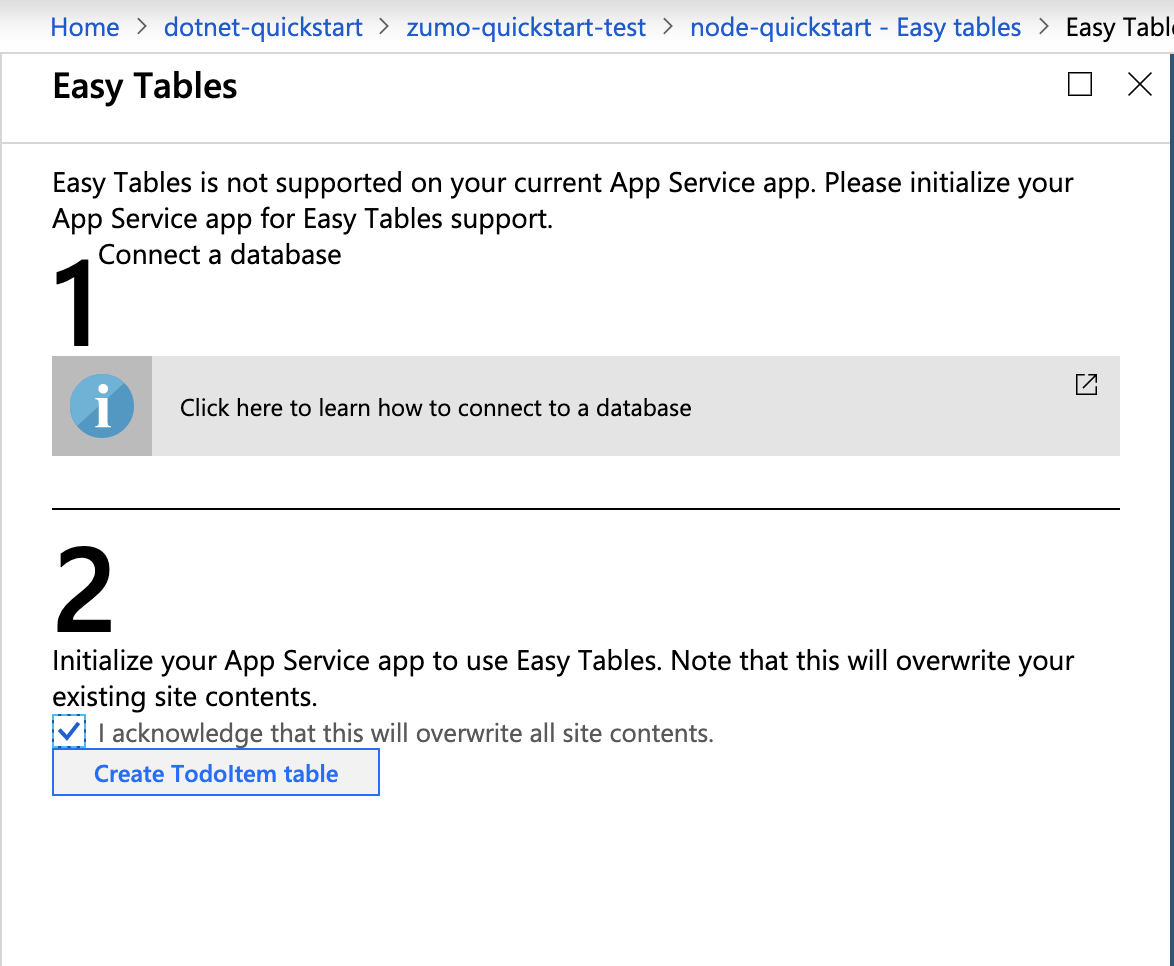
在 Azure 门户中,转到 简易表,你将看到此屏幕。

请确保已在 配置 选项卡中添加 SQL 连接字符串。然后选中“”框,确认这将覆盖 的所有网站内容,然后单击“创建 TodoItem 表 ”按钮。

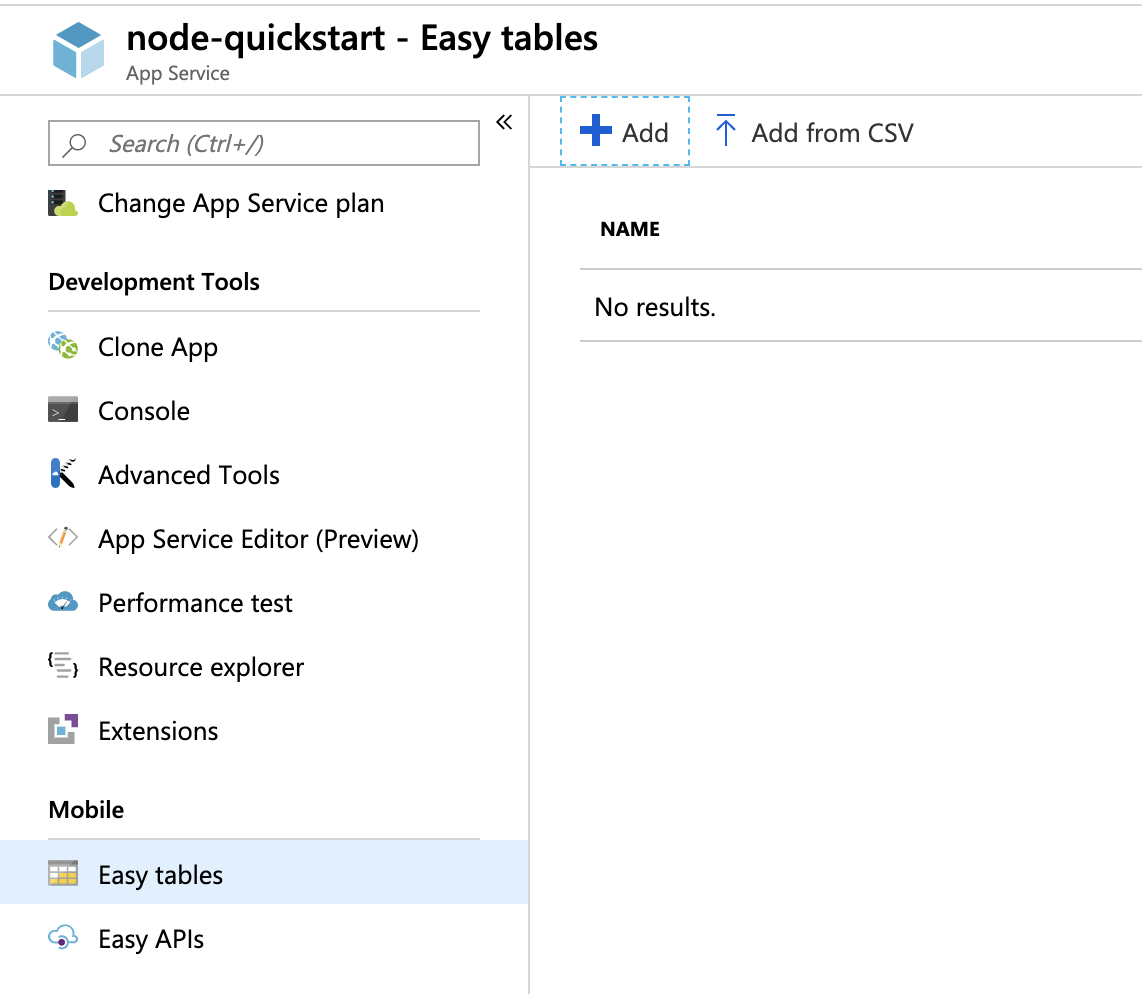
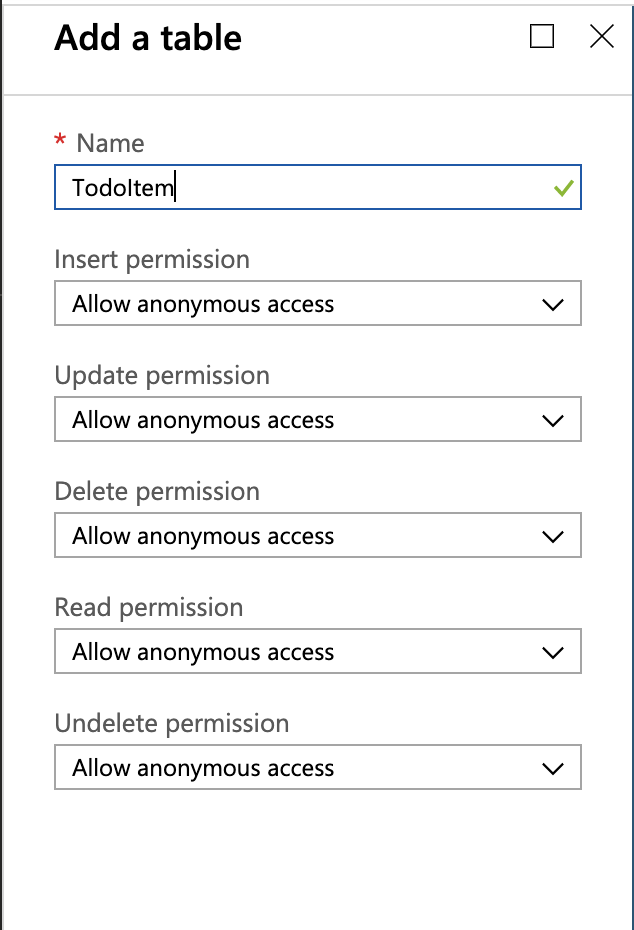
在 简易表中,单击“+ 添加”按钮。

创建
TodoItem表,允许匿名访问。
.NET 后端
如果要使用 .NET 快速入门应用,请按照以下说明作。
从 azure-mobile-apps-quickstarts 存储库下载 Azure 移动应用 .NET 服务器项目。
在 Visual Studio 本地生成 .NET 服务器项目。
在 Visual Studio 中,打开解决方案资源管理器,右键单击
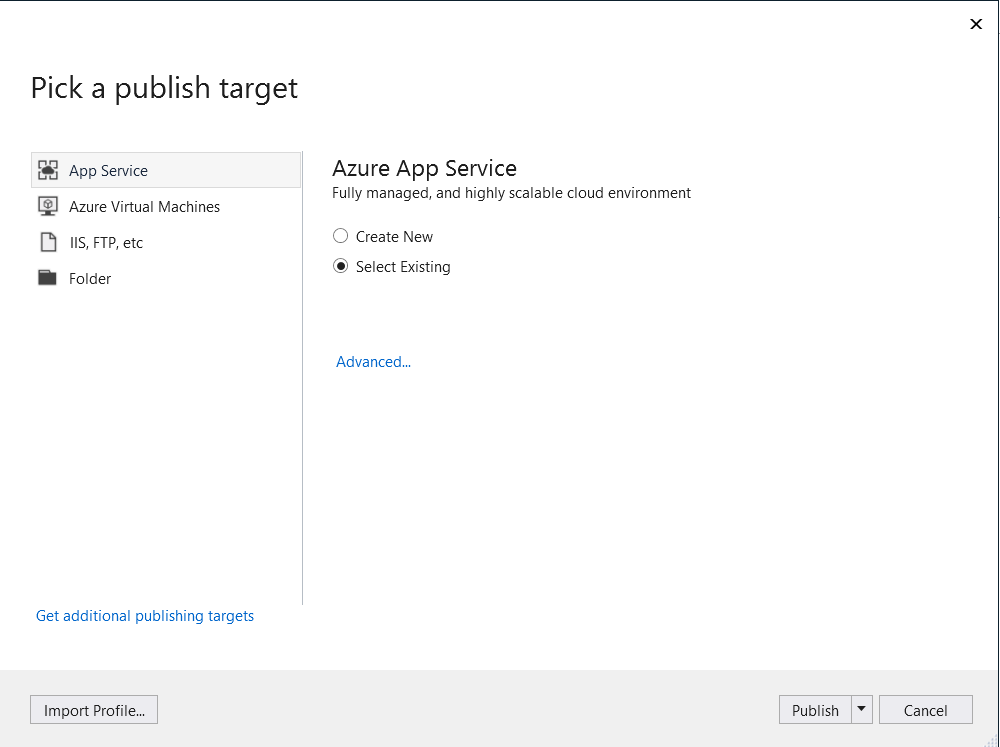
ZUMOAPPNAMEService项目,单击 发布,你将看到一个Publish to App Service窗口。 如果您使用的是 Mac,请在此处 查看其他部署应用的方法。
选择 应用服务 作为发布目标,然后单击 选择现有,然后单击窗口底部的 发布 按钮。
首先需要使用 Azure 订阅登录到 Visual Studio。 选择
Subscription,Resource Group,然后选择应用的名称。 准备就绪后,单击“确定”,这将在本地将本地的 .NET 服务器项目部署到应用服务后端。 部署完成后,将在浏览器中重定向到http://{zumoappname}.azurewebsites.net/。
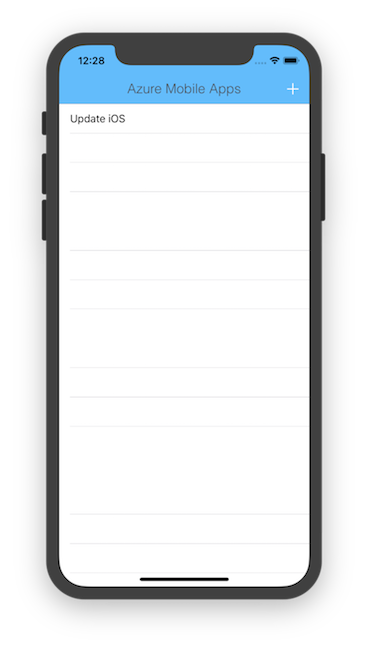
运行 iOS 应用
使用 Xcode 打开下载的客户端项目。
转到 Azure 门户 并导航到创建的移动应用。 在
Overview界面上,查找作为您移动应用公共终结点的 URL。 示例 - 我的应用名称“test123”的站点名称将是https://test123.azurewebsites.net。对于 Swift 项目,请打开此文件夹中的文件
ToDoTableViewController.swift- ZUMOAPPNAME/ZUMOAPPNAME/ToDoTableViewController.swift。 应用程序名称ZUMOAPPNAME。在
viewDidLoad()方法中,将ZUMOAPPURL参数替换为上面的公共终结点。let client = MSClient(applicationURLString: "ZUMOAPPURL")将变为
let client = MSClient(applicationURLString: "https://test123.azurewebsites.net")对于 Objective-C 项目,请打开此文件夹中的文件
QSTodoService.m- ZUMOAPPNAME/ZUMOAPPNAME。 应用程序名称ZUMOAPPNAME。在
init方法中,将ZUMOAPPURL参数替换为上面的公共终结点。self.client = [MSClient clientWithApplicationURLString:@"ZUMOAPPURL"];将变为
self.client = [MSClient clientWithApplicationURLString:@"https://test123.azurewebsites.net"];按 “运行 ”按钮生成项目并在 iOS 模拟器中启动应用。
在应用中,单击加号(+)图标,键入有意义的文本,例如 完成教程,然后单击“保存”按钮。 这会向之前部署的 Azure 后端发送 POST 请求。 后端将数据从请求插入 TodoItem SQL 表中,并将有关新存储项的信息返回给移动应用。 移动应用在列表中显示此数据。