概述
本教程介绍如何使用 Azure 应用服务的移动应用功能作为后端将基于云的后端服务添加到 Xamarin.Forms 移动应用。 您创建了一个新的移动应用后端和一个简单的 to-do 列表 Xamarin.Forms 应用程序,用于在 Azure 中存储应用数据。
完成本教程是 Xamarin.Forms 所有其他移动应用教程的先决条件。
先决条件
若要完成本教程,需要满足以下条件:
有效的 Azure 帐户。 如果没有帐户,可以注册 Azure 试用版,并获取最多 10 个免费移动应用,即使在试用结束后仍可使用。 有关详细信息,请参阅 Azure 免费试用。
Visual Studio Tools for Xamarin、Visual Studio 2017 或更高版本或 Visual Studio for Mac。 有关说明,请参阅 Xamarin 安装页。
(可选)若要生成 iOS 应用,需要使用 Xcode 9.0 或更高版本的 Mac。 Visual Studio for Mac 可用于开发 iOS 应用,也可以使用 Visual Studio 2017 或更高版本(只要 Mac 在网络上可用)。
创建新的移动应用后端
登录到 Azure 门户。
单击“创建资源”。
在搜索框中,键入 Web 应用。
在结果列表中,从市场中选择 Web 应用。
选择 订阅,资源组(选择现有资源组 或 创建一个新资源组(与应用同名)。
选择你的 web 应用的唯一 名称。
选择默认 “发布”选项作为 Code。
在 运行时堆栈中,需要在 ASP.NET 或 节点下选择版本。 如果要生成 .NET 后端,请选择 ASP.NET 下的版本。 否则,如果您要面向基于Node.js的应用程序,请从Node.js中选择一个版本。
选择合适的 操作系统(Linux或Windows)。
选择要在其中部署此应用的 区域。
选择适当的 应用服务计划,并点击 审核并创建。
在 资源组下,选择现有资源组 或 创建新资源组(使用与应用同名)。
单击 “创建” 。 等待几分钟,让服务成功部署,然后再继续。 查看门户标头中的“通知”图标,了解状态更新。
部署完成后,单击 部署详细信息 部分,然后单击类型 的资源Microsoft.Web/sites。 它将导航到刚刚创建的应用服务 Web 应用。
单击 设置 下的“配置” 边栏选项卡,然后在 应用程序设置中,单击“新建应用程序设置” 按钮。
在 添加/编辑应用程序设置 页中,输入 名称 为 MobileAppsManagement_EXTENSION_VERSION,值作为 最新的,然后点击“确定”。
你已经准备好使用这个新创建的应用服务网站作为移动应用。
创建数据库连接并配置客户端和服务器项目
下载适用于以下平台的客户端 SDK 快速入门:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
科尔多瓦
Windows (C#)注释
如果使用 iOS 项目,则需要从 最新的 GitHub 版本下载“azuresdk-iOS-*.zip”。 解压缩
MicrosoftAzureMobile.framework文件并将其添加到项目的根目录中。必须添加数据库连接或连接到现有连接。 首先,确定是要创建数据存储还是使用现有数据存储。
创建新的数据存储:如果要创建数据存储,请使用以下快速入门:
现有数据源:如果要使用现有数据库连接,请按照以下说明作
SQL 数据库连接字符串格式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} 服务器名称,可以在数据库的概述页中找到,通常采用“server_name.database.windows.net”的形式。 {port} 通常为 1433。 {your_catalogue} 数据库的名称。 {your_username} 用户名来访问数据库。 {your_password} 密码来访问数据库。
将连接字符串添加到 移动应用 应用服务中,可以使用菜单中 配置 选项管理应用程序的连接字符串。
添加连接字符串:
单击 “应用程序设置” 选项卡。
单击 [+] 新建连接字符串。
需要为连接字符串提供 名称、值 和 类型。
键入 名称 为
MS_TableConnectionString值应是前面步骤中形成的连接字符串。
如果要向 SQL Azure 数据库添加连接字符串,请在 类型下选择 SQLAzure。
Azure 移动应用具有适用于 .NET 和 Node.js 后端的 SDK。
Node.js 后端
如果要使用 Node.js 快速入门应用,请按照以下说明进行操作。
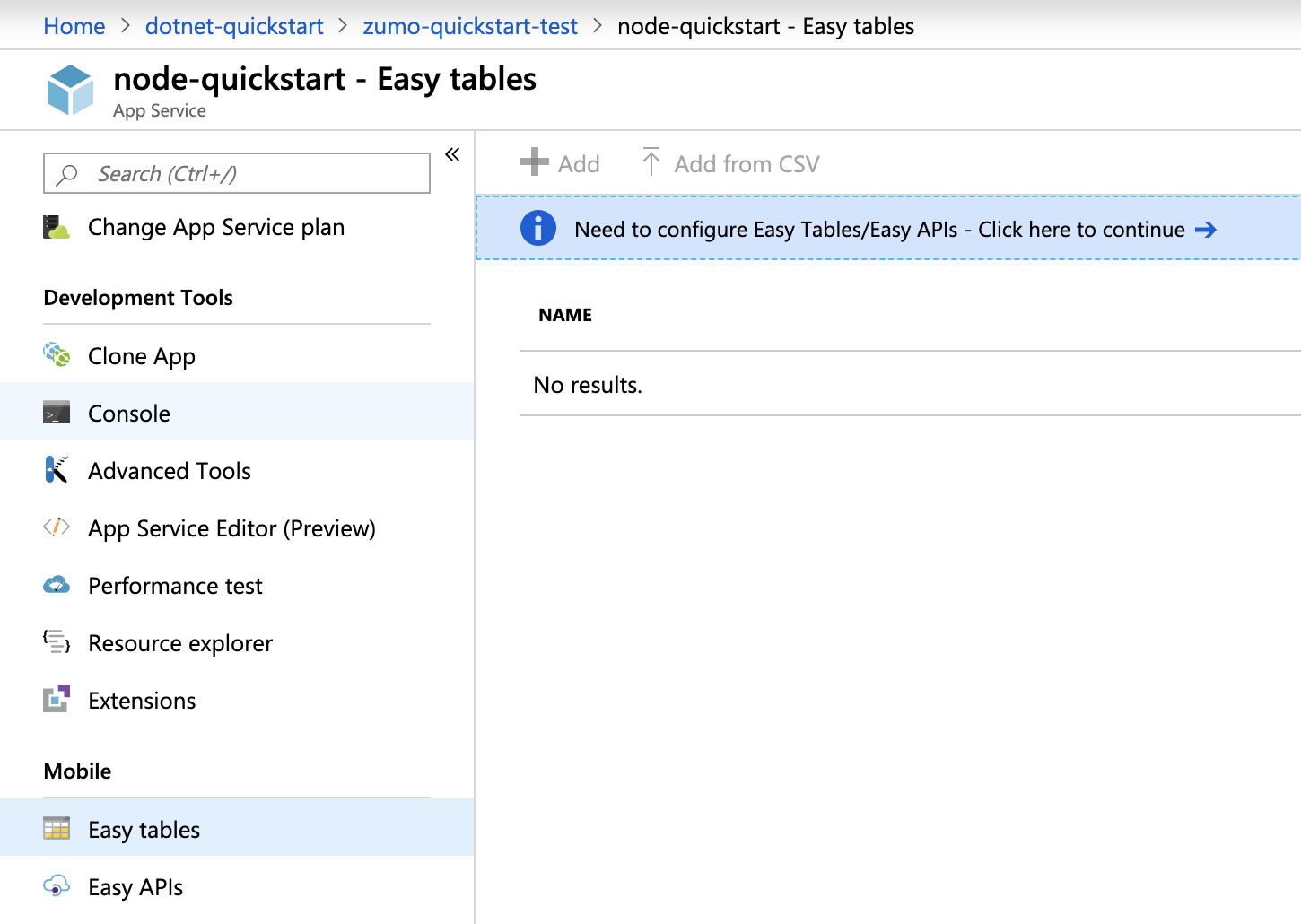
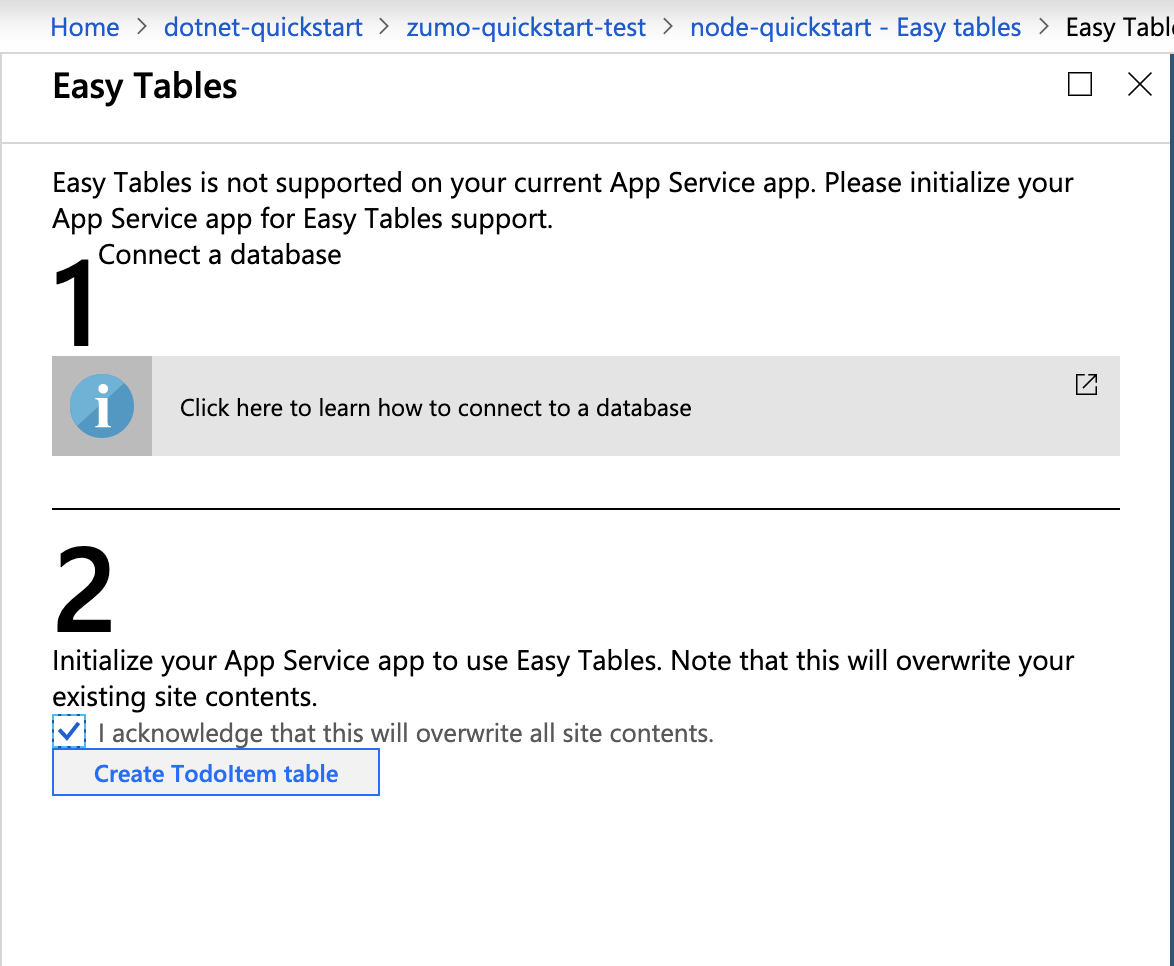
在 Azure 门户中,转到 简易表,你将看到此屏幕。

请确保已在 配置 选项卡中添加 SQL 连接字符串。然后选中“”框,确认这将覆盖 的所有网站内容,然后单击“创建 TodoItem 表 ”按钮。

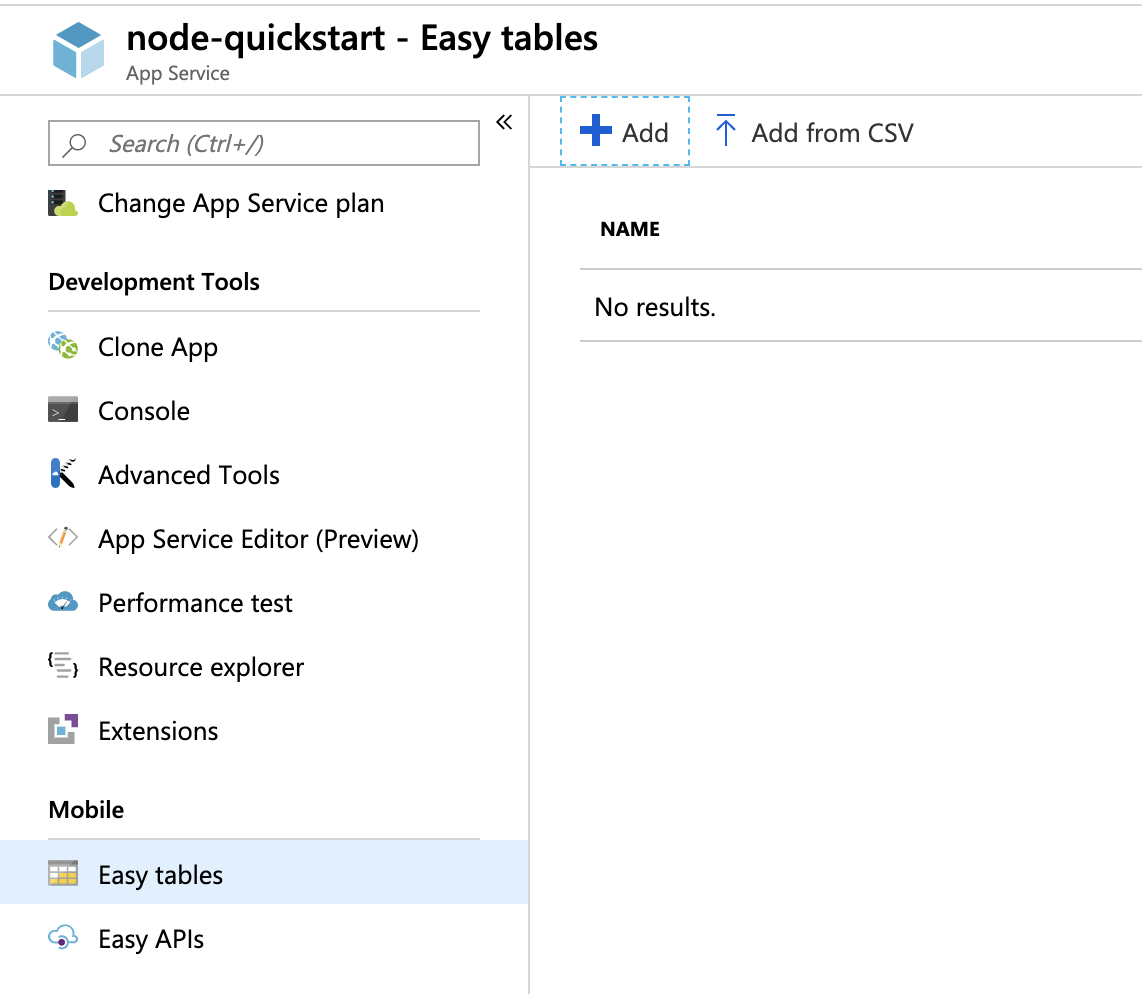
在 简易表中,单击“+ 添加”按钮。

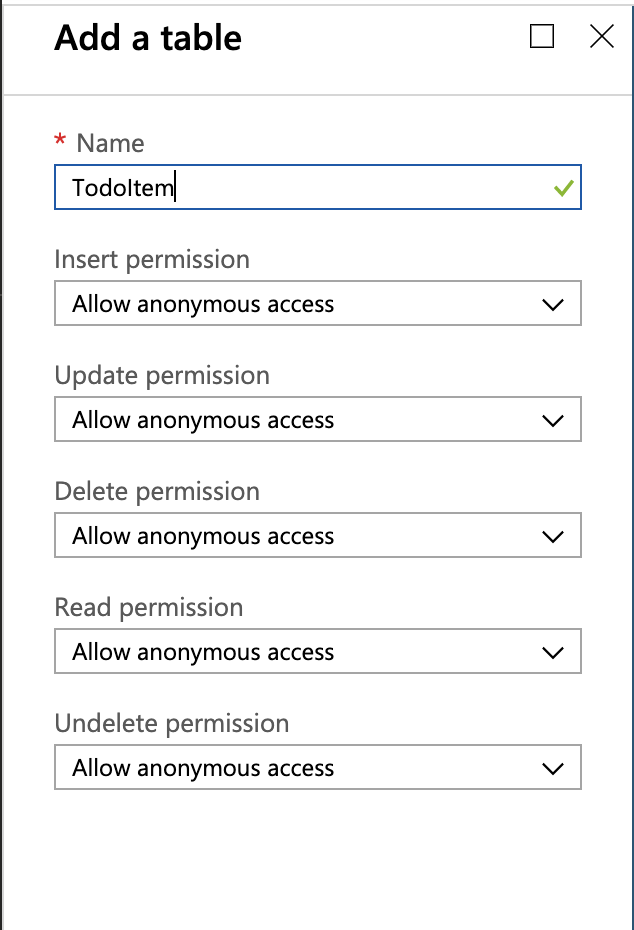
创建
TodoItem表,允许匿名访问。
.NET 后端
如果要使用 .NET 快速入门应用,请按照以下说明作。
从 azure-mobile-apps-quickstarts 存储库下载 Azure 移动应用 .NET 服务器项目。
在 Visual Studio 本地生成 .NET 服务器项目。
在 Visual Studio 中,打开解决方案资源管理器,右键单击
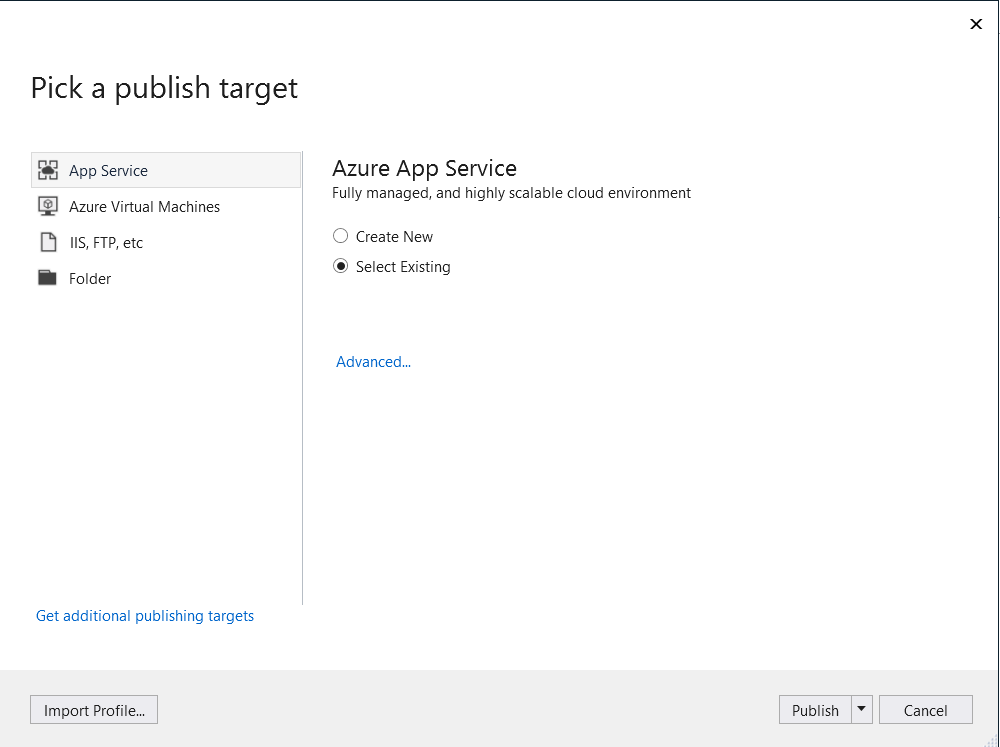
ZUMOAPPNAMEService项目,单击 发布,你将看到一个Publish to App Service窗口。 如果您使用的是 Mac,请在此处 查看其他部署应用的方法。
选择 应用服务 作为发布目标,然后单击 选择现有,然后单击窗口底部的 发布 按钮。
首先需要使用 Azure 订阅登录到 Visual Studio。 选择
Subscription,Resource Group,然后选择应用的名称。 准备就绪后,单击“确定”,这将在本地将本地的 .NET 服务器项目部署到应用服务后端。 部署完成后,将在浏览器中重定向到http://{zumoappname}.azurewebsites.net/。
运行 Xamarin.Forms 解决方案
打开解决方案需要 Visual Studio Tools for Xamarin,请参阅 Xamarin 安装说明。 如果已安装这些工具,请按照以下步骤下载并打开解决方案:
Visual Studio (Windows 和 Mac)
转到 Azure 门户 并导航到创建的移动应用。 在
Overview面板上,查找作为移动应用公共终结点的 URL。 示例 - 我的应用名称“test123”的站点名称将是https://test123.azurewebsites.net。打开此文件夹中的文件
Constants.cs- xamarin.forms/ZUMOAPPNAME。 应用程序名称ZUMOAPPNAME。在
Constants.cs类中,将ZUMOAPPURL变量替换为上面的公共终结点。public static string ApplicationURL = @"ZUMOAPPURL";将变为
public static string ApplicationURL = @"https://test123.azurewebsites.net";按照以下说明运行 Android 或 Windows 项目;如果存在可用的联网 Mac 计算机,则 iOS 项目。
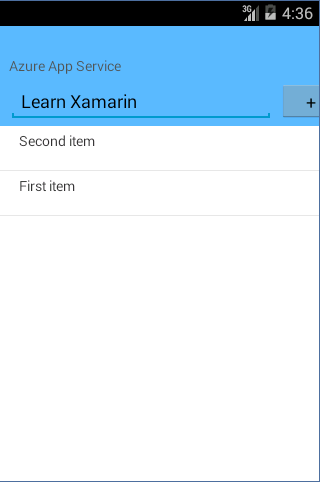
(可选)运行 Android 项目
在本部分中,将运行 Xamarin.Android 项目。 如果不使用 Android 设备,可以跳过本部分。
Visual Studio
右键单击 Android(Droid)项目,然后选择 设置为启动项目。
在 构建 菜单上,选择 Configuration Manager。
在“Configuration Manager”对话框中,选中 Android 项目旁边的 生成 和 部署 复选框,并确保在共享代码项目中勾选了“生成”框。
若要生成项目并在 Android 模拟器中启动应用,请按 F5 键,或单击“开始 ”按钮。
Visual Studio for Mac
右键单击 Android 项目,然后选择 设置为启动项目。
若要生成项目并在 Android 模拟器中启动应用,请选择 运行 菜单,然后 启动调试。
在应用中,键入有意义的文本,例如 Learn Xamarin,然后选择加号(+)。

此操作将 POST 请求发送到被托管在 Azure 中的新移动应用后端。 请求中的数据将插入 TodoItem 表中。 存储在表中的项由移动应用后端返回,数据显示在列表中。
注释
访问移动应用后端的代码位于解决方案中共享代码项目的 TodoItemManager.cs C# 文件中。
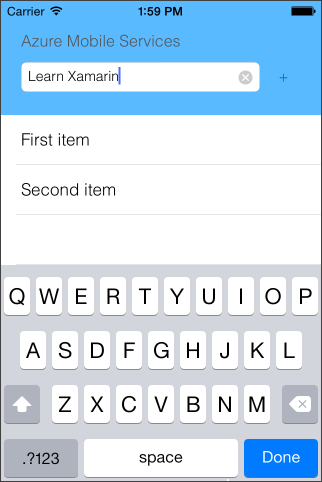
(可选)运行 iOS 项目
在本部分中,将为 iOS 设备运行 Xamarin.iOS 项目。 如果不使用 iOS 设备,可以跳过本部分。
Visual Studio
右键单击 iOS 项目,然后选择 设置为启动项目。
在 构建 菜单上,选择 Configuration Manager。
在“Configuration Manager”对话框中,选中 iOS 项目旁边的“生成”和“部署”复选框,并确保共享代码项目已选中“生成”框。
若要生成项目并在 iPhone 模拟器中启动应用,请选择 F5 键。
Visual Studio for Mac
右键单击 iOS 项目,然后选择 设置为启动项目。
在 运行 菜单上,选择 “开始调试” 以生成项目并在 iPhone 模拟器中启动应用。
在应用中,键入有意义的文本,例如 Learn Xamarin,然后选择加号(+)。

此操作将 POST 请求发送到被托管在 Azure 中的新移动应用后端。 请求中的数据将插入 TodoItem 表中。 存储在表中的项由移动应用后端返回,数据显示在列表中。
注释
你将在解决方案中共享代码项目的 TodoItemManager.cs C# 文件中找到访问移动应用后端的代码。
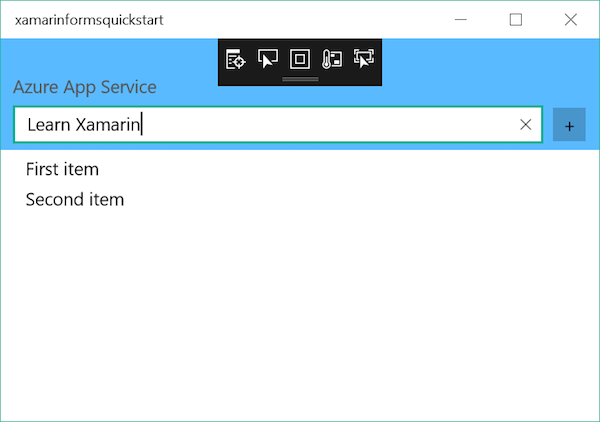
(可选)运行 Windows 项目
在本部分中,你将为 Windows 设备运行 Xamarin.Forms 通用 Windows 平台 (UWP) 项目。 如果不使用 Windows 设备,可以跳过本部分。
Visual Studio
右键单击任何 UWP 项目,然后选择 设置为启动项目。
在 构建 菜单上,选择 Configuration Manager。
在“配置管理器”对话框中,选中您选择的 Windows 项目旁边的“生成”和“部署”复选框,并确保共享代码项目的 生成 框已经选中。
若要生成项目并在 Windows 模拟器中启动应用,请按 F5 键,或单击 “开始”按钮(应读取 本地计算机)。
注释
无法在 macOS 上运行 Windows 项目。
在应用中,键入有意义的文本,例如 Learn Xamarin,然后选择加号(+)。
此操作将 POST 请求发送到被托管在 Azure 中的新移动应用后端。 请求中的数据将插入 TodoItem 表中。 存储在表中的项由移动应用后端返回,数据显示在列表中。

注释
你将在解决方案的可移植类库项目的 TodoItemManager.cs C# 文件中找到访问移动应用后端的代码。
故障排除
如果生成解决方案时遇到问题,请运行 NuGet 包管理器并更新到最新版本的 Xamarin.Forms,并在 Android 项目中更新 Xamarin.Android 支持包。 快速入门项目可能并不总是包含最新版本。
请注意,Android 项目中引用的所有支持包必须具有相同的版本。
Azure 移动应用 NuGet 包 具有 Android 平台 Xamarin.Android.Support.CustomTabs 依赖项,因此,如果你的项目使用较新的支持包,则需要直接安装具有所需版本的此包以避免冲突。