在本教程中使用 ASP.NET Core 和 TypeScript 进行 Visual Studio 开发时,你将创建一个简单的 Web 应用程序,添加一些 TypeScript 代码,然后运行该应用。
在 Visual Studio 2022 及更高版本中,如果要将 Angular 或 Vue 与 ASP.NET Core 配合使用,建议使用 ASP.NET 核心单页应用程序 (SPA) 模板创建具有 TypeScript 的 ASP.NET Core 应用。 有关详细信息,请参阅适用于 Angular 或 Vue的 Visual Studio 教程。
如果尚未安装 Visual Studio,请转到 Visual Studio 下载 页免费安装。
本教程介绍如何:
- 创建 ASP.NET 核心项目
- 为 TypeScript 支持添加 NuGet 包
- 添加一些 TypeScript 代码
- 运行应用
- 使用 npm 添加第三方库
先决条件
必须已安装 Visual Studio 和 ASP.NET Web 开发工作负载。
如果尚未安装 Visual Studio,请转到 Visual Studio 下载 页免费安装。
如果需要安装工作负载但已有 Visual Studio,请转到 工具>获取工具和功能... 打开 Visual Studio 安装程序。 选择“ASP.NET 和 Web 开发”工作负载,然后选择“修改”。
创建新的 ASP.NET Core MVC 项目
Visual Studio 管理项目中的单个应用程序的文件。 该项目包括源代码、资源和配置文件。
注意
要从空的 ASP.NET Core 项目开始并添加 TypeScript 前端,请改为参阅含 TypeScript 的 ASP.NET Core。
本教程从包含 ASP.NET Core MVC 应用代码的简单项目开始。
打开 Visual Studio。 如果启动窗口未打开,请选择 “文件”>“开始”窗口。
在开始窗口中,选择 创建新项目。
在 创建新项目 窗口中,在搜索框中输入 Web 应用。 接下来,选择 C# 作为语言。
应用语言筛选器后,选择 ASP.NET 核心 Web 应用(模型View-Controller),然后选择 下一。
注意
如果未看到 ASP.NET 核心 Web 应用程序 项目模板,则必须添加 ASP.NET 和 Web 开发 工作负荷。 有关详细说明,请参阅 先决条件。
在 配置新项目 窗口中,在 项目名称 框中输入项目的名称。 然后,选择“下一步”。
- 选择建议的目标框架(.NET 8.0 或长期支持),然后选择 创建。
- 在“其他信息” 窗口中,确保在 框架 下拉菜单中选择 .NET 8.0,然后选择 “创建”。
Visual Studio 打开了你的新项目。
添加一些代码
在“解决方案资源管理器”(右侧窗格)中,右键单击项目节点,然后选择“管理解决方案的 NuGet 包”。
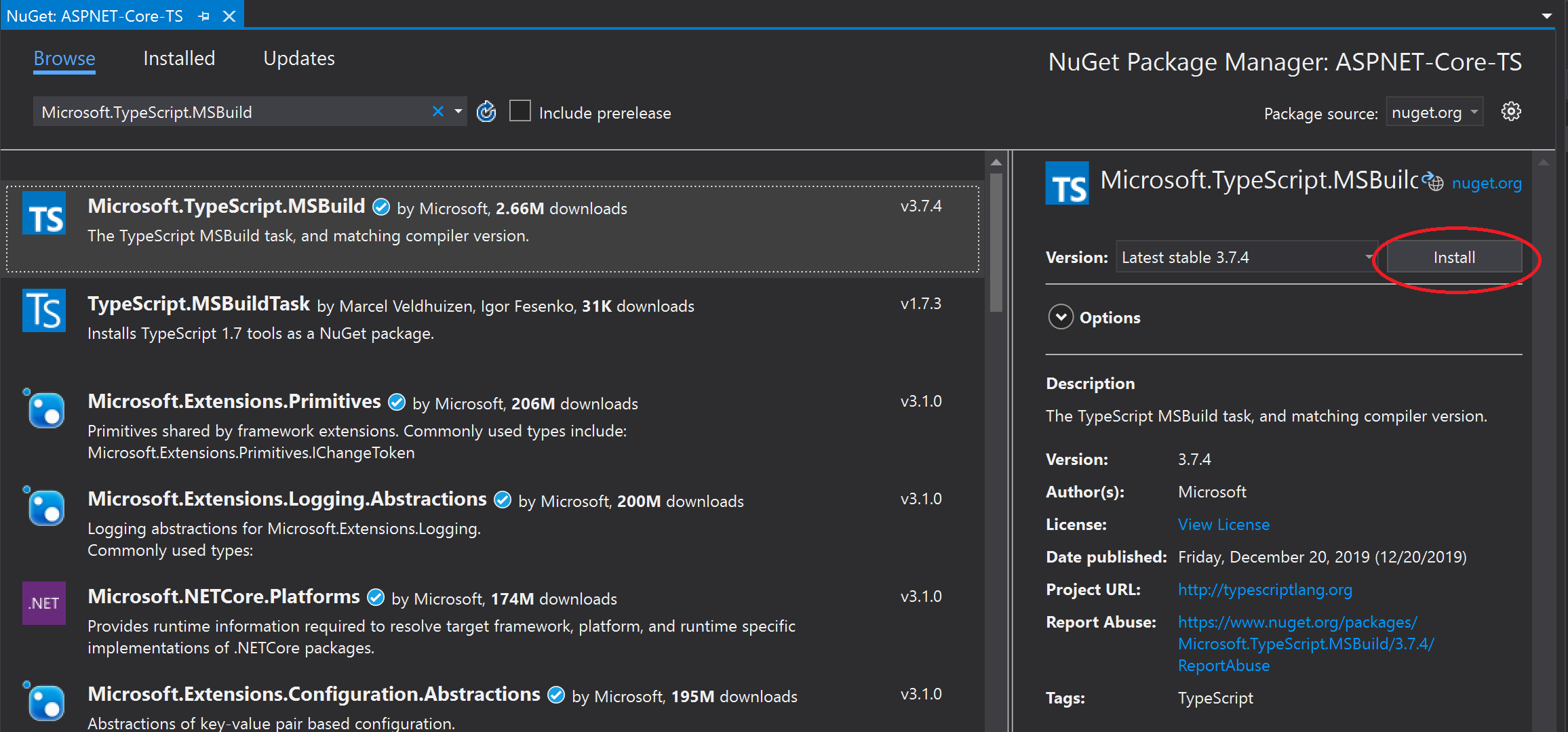
在“浏览”选项卡中,搜索 Microsoft.TypeScript.MSBuild。
选择“安装”以安装包。

Visual Studio 在解决方案资源管理器中的 依赖项 节点下添加 NuGet 包。
右击项目节点,然后选择“添加 > 新项”。 选择 TypeScript JSON 配置文件,然后选择 添加。
如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
Visual Studio 将
tsconfig.json文件添加到项目根目录。 可以使用此文件为 TypeScript 编译器配置选项。打开
tsconfig.json,并将默认代码替换为以下代码:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }outDir 选项指定 TypeScript 编译器转译的纯 JavaScript 文件的输出文件夹。
此配置提供了使用 TypeScript 的基本简介。 在其他情况下,例如使用 gulp 或 webpack时,你可能希望将编译后的 JavaScript 文件放在不同的中间位置,而不是 wwwroot/js。 位置取决于工具和配置首选项。
在解决方案资源管理器中,右键单击项目节点,然后选择“添加 > 新文件夹。 为新文件夹使用名称“scripts”。
右键单击“脚本”文件夹,然后选择“添加”>“新建项”。 选择 TypeScript 文件,键入文件名的名称
app.ts,然后选择 添加。如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
Visual Studio 将
app.ts添加到 脚本 文件夹中。打开
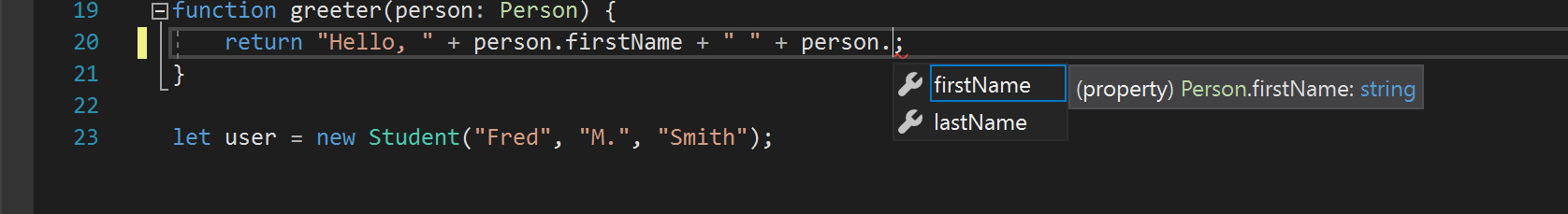
app.ts并添加以下 TypeScript 代码。function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio 为 TypeScript 代码提供 IntelliSense 支持。
若要尝试此功能,请从
.lastName函数中删除greeter,然后重新输入句点(.),并留意 IntelliSense 的更新。
选择
lastName将姓氏添加回代码。打开 Views/Home 文件夹,然后打开 Index.cshtml。
将以下 HTML 代码添加到文件末尾。
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>打开 Views/Shared 文件夹,然后打开 _Layout.cshtml。
在调用
@await RenderSectionAsync("Scripts", required: false)之前添加以下脚本引用:<script src="~/js/app.js"></script>选择“文件”“全部保存”(Ctrl>ShiftS)以保存更改 + + 。
生成应用程序
选择“生成”>“生成解决方案”。
尽管应用在运行时会自动生成,但我们希望查看生成过程中发生的情况。
打开 wwwroot/js 文件夹以查看两个新文件:
app.js和源文件,app.js.map。 TypeScript 编译器将生成这些文件。需要源映射文件才能进行调试。
运行应用程序
按 F5(调试>启动调试)运行应用程序。
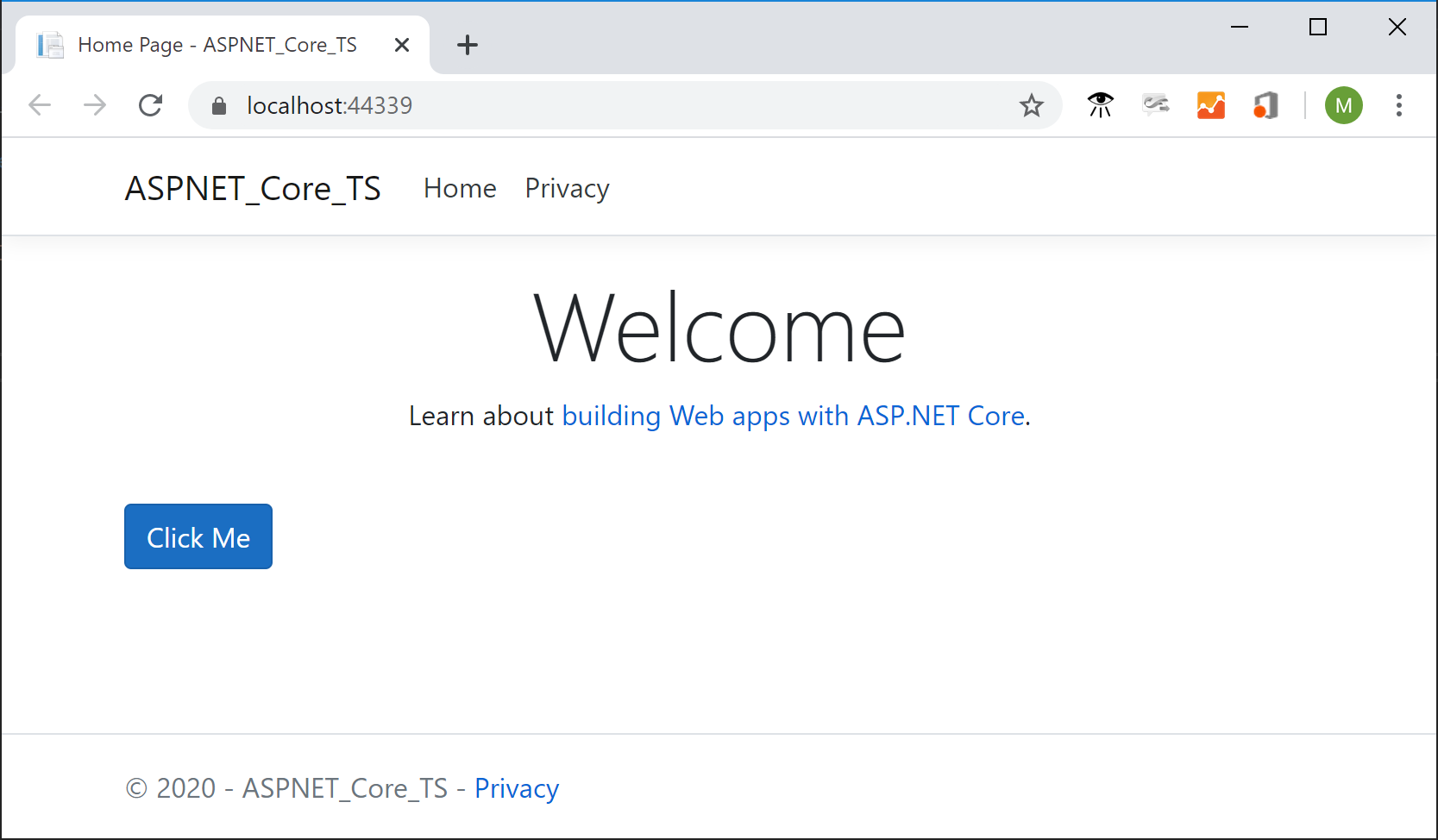
应用将在浏览器中打开。
在浏览器窗口中,您会看到“欢迎”标题和“单击我”按钮。

选择该按钮以显示我们在 TypeScript 文件中指定的消息。
调试应用程序
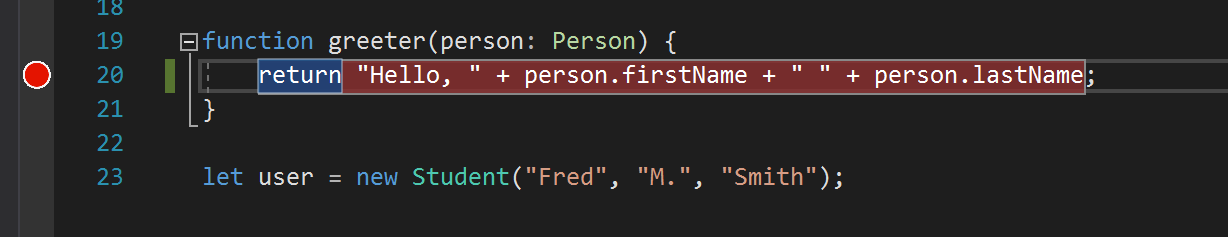
通过在代码编辑器中单击左侧空白,在
greeter的app.ts函数中设置断点。
按 F5 运行应用程序。
可能需要响应消息才能启用脚本调试。
注意
客户端脚本调试需要 Chrome 或 Edge。
在页面加载时,按“单击我”。
应用程序在断点处暂停。 现在,可以检查变量并使用调试器功能。
为第三方库添加 TypeScript 支持
按照 npm 包管理 中的说明将
package.json文件添加到项目。 此任务将 npm 支持添加到项目。注意
对于 ASP.NET 核心项目,还可以使用 库管理器 或 yarn 而不是 npm 来安装客户端 JavaScript 和 CSS 文件。
在此示例中,将 jQuery 的 TypeScript 定义文件添加到项目中。 在
package.json文件中包括以下代码。"devDependencies": { "@types/jquery": "3.5.1" }此代码添加了对 jQuery 的 TypeScript 支持。 jQuery 库本身已包含在 MVC 项目模板中(在解决方案资源管理器中的 wwwroot/lib 下查看)。 如果使用其他模板,则可能需要包含 jquery npm 包。
如果未安装解决方案资源管理器中的包,请右键单击 npm 节点,然后选择 还原包。
在解决方案资源管理器中右键单击脚本文件夹,然后选择“添加”“新项”>。
如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
选择 TypeScript 文件,键入 library.ts,然后选择 添加。
在 library.ts中,添加以下代码。
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();为简单起见,此代码使用 jQuery 和警报显示消息。
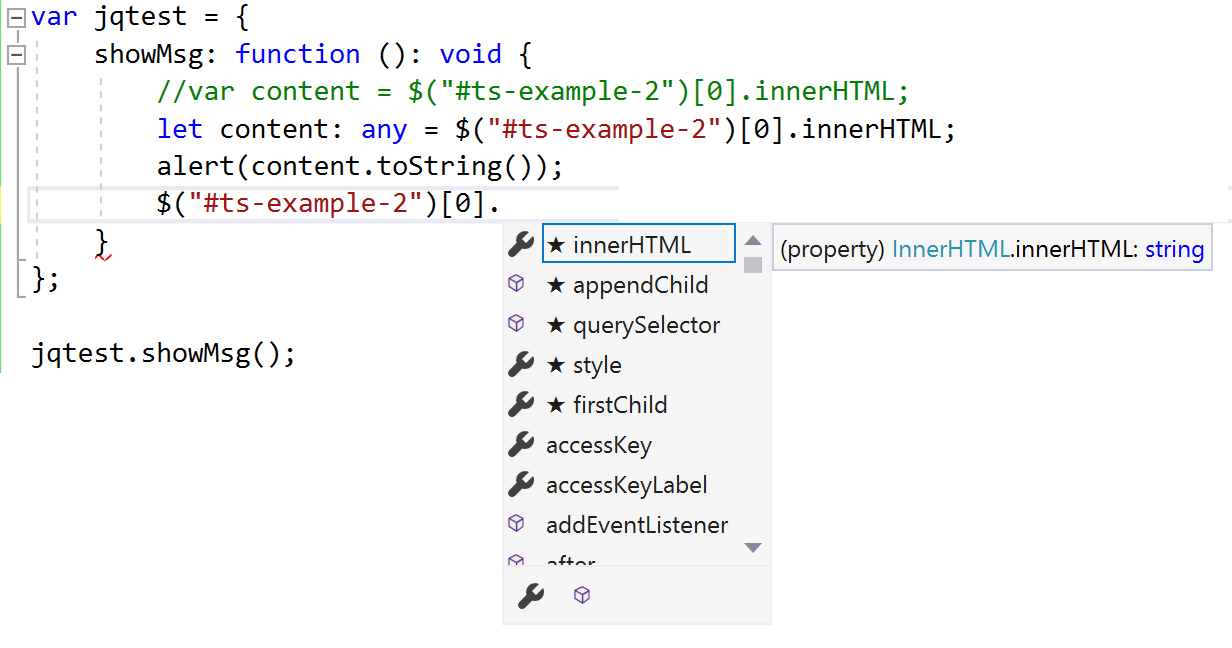
添加 jQuery 的 TypeScript 类型定义后,在 jQuery 对象之后输入句点(.)时,将获得对 jQuery 对象的 IntelliSense 支持,如下所示。

在 _Layout.cshtml中,更新脚本引用以包含
library.js。<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>在 Index.cshtml中,将以下 HTML 添加到文件末尾。
<div> <p id="ts-example-2">jQuery version is:</p> </div>按 F5(调试>启动调试)运行应用程序。
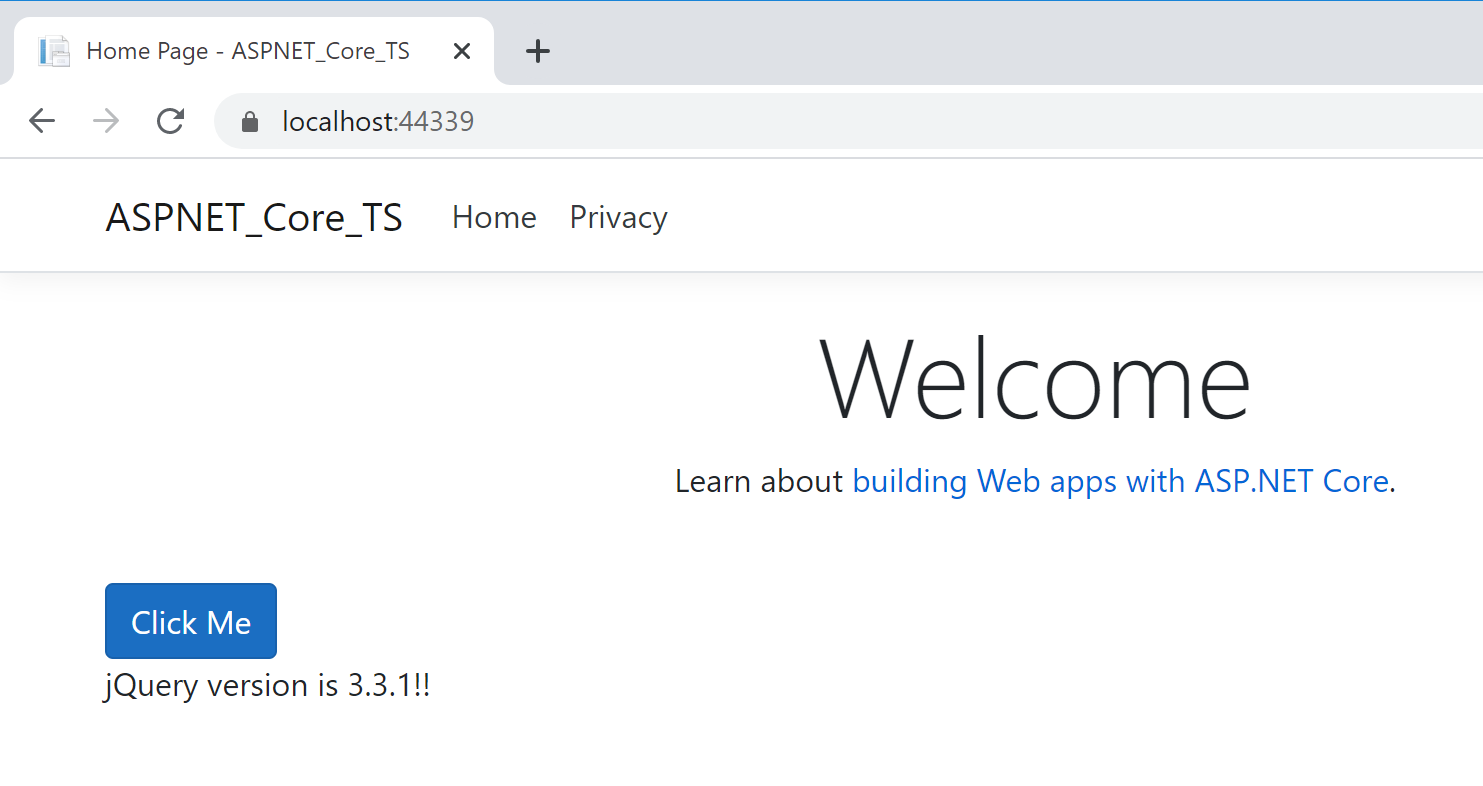
应用将在浏览器中打开。
在警报中选择“确定”,以查看已更新为“jQuery 版本为: 3.3.1!!”的页面。

后续步骤
你可能想要了解有关将 TypeScript 与 ASP.NET Core 配合使用的更多详细信息。 如果对 Visual Studio 中的 Angular 编程感兴趣,可以使用适用于 Visual Studio 的 Angular 语言服务扩展。