可以使用一些更常用的 JavaScript 框架在 Visual Studio 中编写和运行单元测试,而无需切换到命令提示符。 支持 Node.js 和 ASP.NET 核心项目。
支持的框架包括:
- 莫查(mochajs.org)
- 茉莉花(Jasmine.github.io)
- 磁带 (github.com/substack/tape)
- 杰斯特 (jestjs.io)
- Vitest (vitest.dev)
支持的框架包括:
- 莫查(mochajs.org)
- 茉莉花(Jasmine.github.io)
- 磁带 (github.com/substack/tape)
- 杰斯特 (jestjs.io)
如果不支持你喜欢的框架,请参阅 添加对单元测试框架的支持 ,了解有关添加支持的信息。
编写基于 CLI 的项目(.esproj)的单元测试
Visual Studio 2022 中支持的基于 CLI 的项目可使用测试资源管理器。 Vitest 是 React 和 Vue 项目的内置测试框架(以前为 Jest),Karma 和 Jasmine 用于 Angular 项目。 默认情况下,你将能够运行每个框架提供的默认测试,以及你编写的任何其他测试。 只需在测试资源管理器中点击“运行”按钮即可。 如果尚未打开测试资源管理器,可以通过在菜单栏中选择 测试>测试资源管理器 来找到它。
若要从命令行运行单元测试,请在解决方案资源管理器中右键单击项目,选择 在终端中打开,然后运行特定于测试类型的命令。
有关设置单元测试的信息,请参阅以下内容:
- 使用 Vitest 进行 测试
- 使用 Jest 执行 React 测试
- Angular 测试
- 测试 Vue.js
此处还提供了一个简单的示例。 但是,请使用前面的链接获取完整信息。
添加单元测试 (.esproj)
以下示例基于 Visual Studio 2022 版本 17.12 或更高版本中提供的 TypeScript React 项目模板,这是 独立 TypeScript React 项目 模板。 对于 Vue 和 Angular,步骤类似。
在解决方案资源管理器中,右键单击 React 项目,然后选择 编辑项目文件。
确保 .esproj 文件中存在以下属性,并显示值。
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>此示例将 Vitest 指定为测试框架。 你可以指定 Mocha、Tape、Jasmine 或 Jest 来替代它们。
JavaScriptTestRoot元素指定单元测试将位于项目根目录的 src 文件夹中。 指定 test 文件夹也是常见做法。在解决方案资源管理器中,右键单击 npm 节点,然后选择 安装新的 npm 包。
使用 npm 包安装对话框安装以下 npm 包:
- vitest
此包将添加到依赖项下的 package.json 文件中。
注意
如果你在使用 jest,那么除了 jest 包外,你还需要安装 jest-editor-support npm 包。
在 package.json中,在
test节末尾添加scripts节:"scripts": { ... "test": "vitest" },在解决方案资源管理器中,右键单击 src 文件夹,然后选择“添加>新项,然后添加 名为 App.test.tsx的新文件。
这会在 src 文件夹下添加新文件。
将以下代码添加到 App.test.tsx。
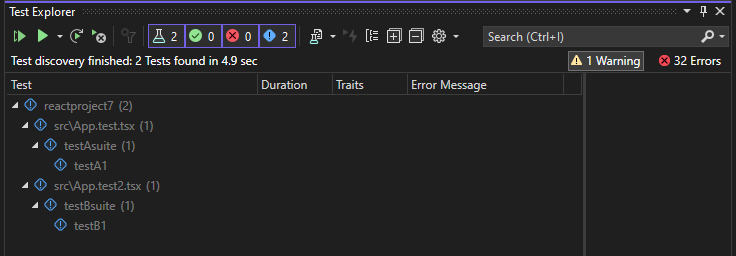
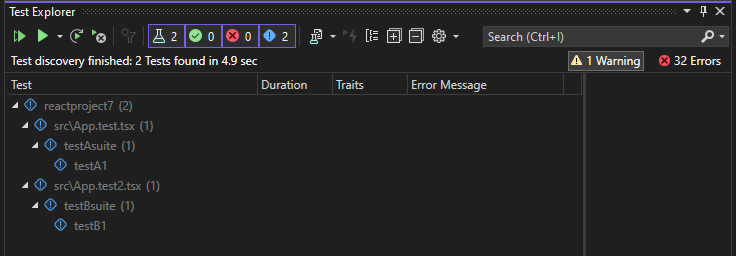
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });打开测试资源管理器(选择 测试>测试资源管理器),Visual Studio 将发现和显示测试。 如果测试最初未显示,请重新生成项目以刷新列表。

注意
对于 TypeScript,请勿在
outfile中使用此选项,因为测试资源管理器无法找到单元测试。 可以使用outdir选项,但请确保package.json和tsconfig.json等配置文件位于项目根目录中。重要
如果“输出”窗口中的 测试 输出在测试发现过程中显示错误
ReadOnlySpan,请使用以下解决方法来解决已知的 MSBuild 问题。 对于 Visual Studio 2022,请打开文件夹 Program Files\Microsoft Visual Studio\2022\<version>\Common7\IDE\Extensions\TestPlatform,并将 System.Memory.dll 重命名为其他名称。 此补丁启用测试发现。
运行测试 (.esproj)
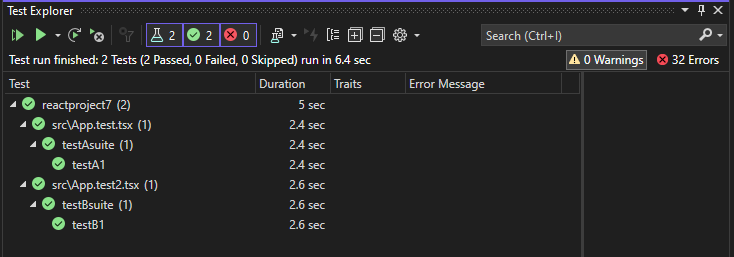
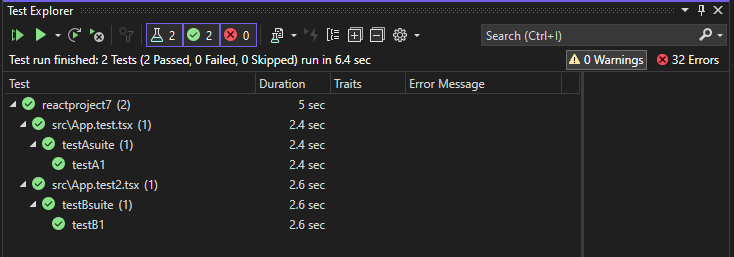
可以通过在测试资源管理器中单击“全部运行”链接来运行测试。 或者,可以通过选择一个或多个测试或组来运行测试,右键单击并从快捷菜单中选择 运行。 测试在后台运行,测试资源管理器会自动更新并显示结果。 此外,还可以通过右键单击并选择“调试”来调试所选的测试。
下图显示了添加第二个单元测试的示例。

对于某些单元测试框架,单元测试通常针对生成的 JavaScript 代码运行。
注意
在大多数 TypeScript 方案中,可以通过在 TypeScript 代码中设置断点、在测试资源管理器中右键单击测试并选择 调试来调试单元测试。 在更复杂的场景中,例如某些使用源映射的场景,您可能很难在 TypeScript 代码中触发断点。 解决方法是尝试使用 debugger 关键字。
注意
目前不支持性能分析测试和代码覆盖率。
从命令行运行基于 CLI 的项目(.esproj)的单元测试
可以直接从单元测试框架的命令行运行单元测试,就像不使用 Visual Studio 时一样。
还可以选择使用 vstest.console 从命令行运行测试。 例如,你可能想要使用 vstest.console 来保持与 C# 单元测试的一致性,或者在 Azure DevOps 中运行。 使用以下命令,将 MyProj 替换为您的项目名称。
vstest.console .\MyProj.esproj /TestAdapterPath:"C:\Program Files\Microsoft Visual Studio\18\Enterprise\Common7\IDE\Extensions\Microsoft\JavaScript"
vstest.console .\MyProj.esproj /TestAdapterPath:"C:\Program Files\Microsoft Visual Studio\2022\Enterprise\Common7\IDE\Extensions\Microsoft\JavaScript"
为 ASP.NET Core 编写单元测试
若要在 ASP.NET 核心项目中添加对 JavaScript 和 TypeScript 的单元测试的支持,需要通过包括所需的 NuGet 包向项目添加 TypeScript、npm 和单元测试支持。
添加单元测试(ASP.NET 核心)
以下示例基于 ASP.NET Core Model-View-Controller 项目模板,包括添加 Jest 或 Mocha 单元测试。
创建 ASP.NET 核心模型View-Controller 项目。
有关示例项目,请参阅 将 TypeScript 添加到现有 ASP.NET Core 应用。 对于单元测试支持,建议从标准 ASP.NET 核心项目模板开始。
在解决方案资源管理器(右窗格)中,右键单击 ASP.NET 核心项目节点,然后选择 管理解决方案的 NuGet 包。
在“浏览”选项卡中,搜索以下包并安装每个包:
使用 NuGet 包添加 TypeScript 支持,而不是 npm TypeScript 包。
在解决方案资源管理器中,右键单击项目节点,然后选择“编辑项目文件”。
.csproj 文件将在 Visual Studio 中打开。
将以下元素添加到 元素中的
PropertyGroup文件中。此示例将 Jest 或 Mocha 指定为测试框架。 可以改为指定 Tape 或 Jasmine。
在解决方案资源管理器中,右键单击 ASP.NET Core 项目节点,然后选择“添加 > 新项”。 选择 TypeScript JSON 配置文件,然后选择 添加。
如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
Visual Studio 将 tsconfig.json 文件添加到项目根目录。 可以使用此文件为 TypeScript 编译器配置选项。
打开 tsconfig.json,并将默认代码替换为以下代码:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }对于 Jest,如果要将 TypeScript 测试编译为 JavaScript,请从 排除 节中删除 测试 文件夹。
脚本 文件夹是用于存放应用 TypeScript 代码的位置。 有关添加代码的示例项目,请参阅 将 TypeScript 添加到现有 ASP.NET Core 应用。
右键单击解决方案资源管理器中的项目,然后选择“添加”“新建项”(或按 Ctrl>SHIFTA) + + 。 使用搜索框查找 npm 文件,选择 npm 配置文件,使用默认名称,然后单击 添加。
package.json 文件将添加到项目根目录。
在解决方案资源管理器中,右键单击依赖项下的 npm 节点,然后选择 安装新的 npm 包。
注意
在某些情况下,由于此处 所述的已知问题,解决方案资源管理器可能不会显示 npm 节点。 如果需要查看 npm 节点,可以卸载项目(右键单击项目并选择 卸载项目),然后重新加载项目以使 npm 节点重新显示。 或者,你可以将包条目添加到 package.json ,然后通过编译项目来安装。
使用 npm 包安装对话框安装以下 npm 包:
在 package.json中,在
test节末尾添加scripts节:在解决方案资源管理器中,右键单击 测试 文件夹,然后选择“添加>新项”,接着添加一个名为 App.test.tsx的新文件。
这会在 测试 文件夹下添加新文件。
将以下代码添加到 App.test.tsx。
打开测试资源管理器(选择“测试>Windows>测试资源管理器”),Visual Studio 将发现并显示测试。 如果测试最初未显示,请重新生成项目以刷新列表。 下图显示了 Jest 示例,其中包含两个不同的单元测试文件。

注意
对于 TypeScript,请勿在
outfile中使用此选项,因为测试资源管理器无法找到单元测试。 可以使用outdir选项,但请确保package.json和tsconfig.json等配置文件位于项目根目录中。重要
如果“输出”窗口中的 测试 输出在测试发现过程中显示错误
ReadOnlySpan,请使用以下解决方法来解决已知的 MSBuild 问题。 在 Visual Studio 2022 中,打开文件夹 Program Files\Microsoft Visual Studio\2022\<version>\Common7\IDE\Extensions\TestPlatform,并将 System.Memory.dll 重命名为其他名称。 此补丁启用测试发现。
运行测试(ASP.NET 核心)
可以通过在测试资源管理器中单击“全部运行”链接来运行测试。 或者,可以通过选择一个或多个测试或组来运行测试,右键单击并从快捷菜单中选择 运行。 测试在后台运行,测试资源管理器会自动更新并显示结果。 此外,还可以通过右键单击并选择“调试”来调试所选的测试。
下图显示了 Jest 示例,添加了第二个单元测试。
测试资源管理器结果的 
对于某些单元测试框架,单元测试通常针对生成的 JavaScript 代码运行。
注意
在大多数 TypeScript 方案中,可以通过在 TypeScript 代码中设置断点、在测试资源管理器中右键单击测试并选择 调试来调试单元测试。 在更复杂的场景中,例如某些使用源映射的场景,您可能很难在 TypeScript 代码中触发断点。 解决方法是尝试使用 debugger 关键字。
注意
目前不支持性能分析测试和代码覆盖率。
添加对单元测试框架的支持
可以通过使用 JavaScript 实现发现和执行逻辑来添加对其他测试框架的支持。
注意
对于 ASP.NET Core,请将 NuGet 包 Microsoft.JavaScript.UnitTest 添加到项目以添加支持。
为此,请添加一个文件夹,其中包含以下测试框架的名称:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
如果在 ASP.NET Core 项目中看不到 NodeJsTools 文件夹,请使用 Visual Studio 安装程序添加 Node.js 开发工作负荷。 此工作负荷包括对单元测试 JavaScript 和 TypeScript 的支持。
此文件夹必须包含具有相同名称的 JavaScript 文件,该文件导出以下两个函数:
find_testsrun_tests
有关 find_tests 和 run_tests 的良好实现示例,请参阅 Mocha 单元测试框架中的相关实现:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
在 Visual Studio 启动时发现可用的测试框架。 如果在 Visual Studio 运行时添加框架,请重启 Visual Studio 以检测框架。 但是,在对实现进行更改时,无需重启。
.NET Framework 中的单元测试
你不仅限于在 Node.js 和 ASP.NET 核心项目中编写单元测试。 将 TestFramework 和 TestRoot 属性添加到任何 C# 或 Visual Basic 项目时,将枚举这些测试,可以使用“测试资源管理器”窗口运行这些测试。
若要启用此功能,请在解决方案资源管理器中右键单击项目节点,选择 卸载项目,然后选择 编辑项目。 然后在项目文件中,将以下两个元素添加到属性组。
重要
请确保要添加元素的属性组未指定条件。 这可能会导致意外行为。
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
接下来,将测试添加到指定的测试根文件夹,它们将可用于在测试资源管理器窗口中运行。 如果它们最初未显示,则可能需要重新生成项目。
单元测试 .NET Core 和 .NET Standard
除了针对 .NET Framework 所述的上述属性之外,还需要安装 NuGet 包 Microsoft.JavaScript.UnitTest 并设置属性:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
某些测试框架可能需要其他 npm 包进行测试检测。 例如,jest 需要 jest-editor-support npm 包。 如有必要,请查看特定框架的文档。
在 Node.js 项目中编写单元测试(.njsproj)
对于 Node.js 项目,在向项目添加单元测试之前,请确保计划在项目中本地安装要使用的框架。 使用 npm 包安装窗口可以轻松完成此操作。
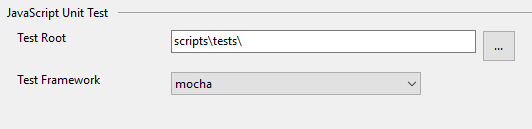
向项目添加单元测试的首选方法是在项目中创建 测试 文件夹,并将其设置为项目属性中的测试根。 还需要选择要使用的测试框架。

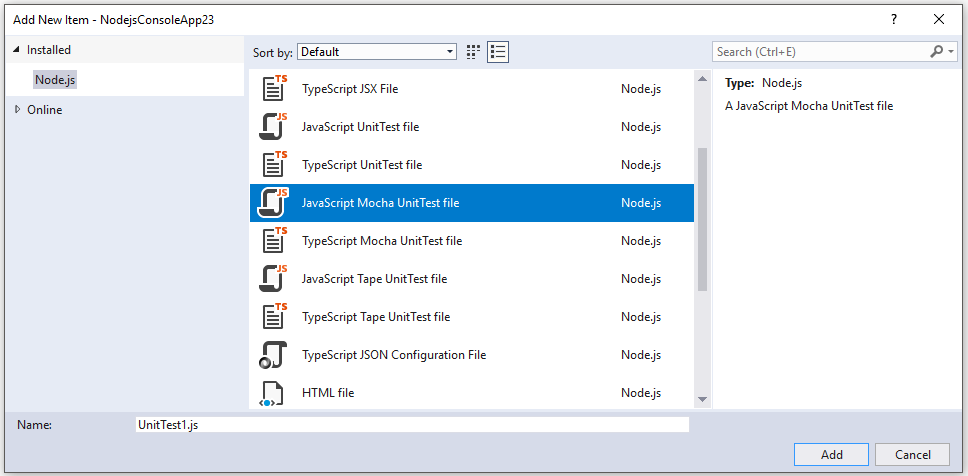
可以使用 “添加新项”对话框向项目添加简单的空白测试。 同一项目中支持 JavaScript 和 TypeScript。

对于 Mocha 单元测试,请使用以下代码:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
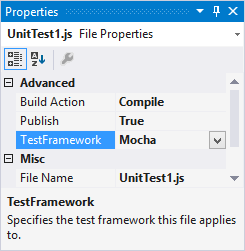
如果尚未在项目属性中设置单元测试选项,则必须确保 属性 窗口中 测试框架 属性设置为单元测试文件的正确测试框架。 这由单元测试文件模板自动完成。

注意
单元测试选项将优先于单个文件的设置。
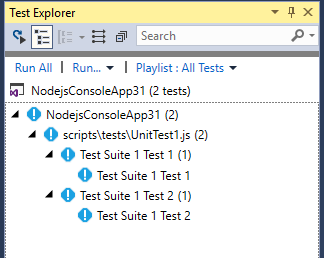
打开测试资源管理器(选择“测试>Windows>测试资源管理器”),Visual Studio 将发现并显示测试。 如果测试最初未显示,请重新生成项目以刷新列表。

注意
对于 TypeScript,请勿在 outdir中使用outfile或选项,因为测试资源管理器无法找到单元测试。
运行测试(Node.js)
可以在 Visual Studio 或命令行中运行测试。
在 Visual Studio 中运行测试
可以通过在测试资源管理器中单击“全部运行”链接来运行测试。 或者,可以通过选择一个或多个测试或组来运行测试,右键单击并从快捷菜单中选择 运行。 测试在后台运行,测试资源管理器会自动更新并显示结果。 此外,还可以通过右键单击并选择“调试”来调试所选的测试。
对于 TypeScript,单元测试针对生成的 JavaScript 代码运行。
注意
在大多数 TypeScript 方案中,可以通过在 TypeScript 代码中设置断点、在测试资源管理器中右键单击测试并选择 调试来调试单元测试。 在更复杂的场景中,例如某些使用源映射的场景,您可能很难在 TypeScript 代码中触发断点。 解决方法是尝试使用 debugger 关键字。
注意
我们当前不支持分析测试或代码覆盖率。
从命令行运行测试
可使用以下命令从 Visual Studio 的开发人员命令提示中运行测试:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
此命令显示类似于以下内容的输出:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
注意
如果收到指示无法找到 vstest.console.exe 的错误,请确保已打开开发人员命令提示,而不是常规的命令提示符。