注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
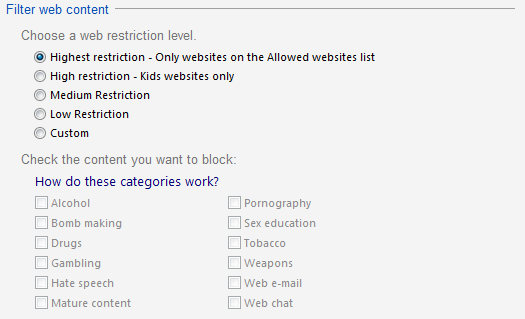
选中复选框后,用户将在两个明显相反的选择之间进行决策。 复选框标签指示所选状态,而清除状态的含义必须与所选状态相反。 因此,复选框应仅用于打开或关闭选项或选择或取消选择项目。
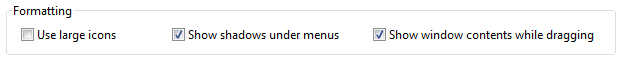
选中 screen shot of one of four check boxes selected 四个复选框之一的屏幕截图
screen shot of one of four check boxes selected 四个复选框之一的屏幕截图
一组典型的复选框。
注意
单独的文章中介绍了与 布局 相关的指南。
这是正确的控件吗?
若要决定,请考虑以下问题:
用于打开或关闭选项或选择或取消选择项的复选框吗? 如果没有,请使用另一个控件。
在组中使用时,组是否包含独立选择,用户可以从中选择零个或多个选项? 如果没有,请考虑用于依赖选项的控件,例如单选按钮和 复选框树视图。
在组中使用时,组是否包含从中必须选择一个或多个用户的依赖选择? 如果是这样,请使用一组复选框并在未选择任何选项时处理错误。
组 10 或更少选项的数量是吗? 由于使用的屏幕空间与选项数成正比,因此将复选框数保留为 10 个或更少。 对于 10 多个选项,请使用 复选框列表。
单选按钮是更好的选择吗? 如果复选框仅适用于打开或关闭选项,单选按钮可用于完全不同的选项。 如果这两种解决方案都可行:
如果清除复选框的含义不完全明显,请使用单选按钮。
不正确:
 复选框的屏幕截图
复选框的屏幕截图在此示例中,“横向”的相反选择尚不清楚,因此复选框不是一个不错的选择。
正确:
 screen shot of two radio buttons 两个单选按钮的屏幕截图
screen shot of two radio buttons 两个单选按钮的屏幕截图在此示例中,选择不是相反的,因此单选按钮是更好的选择。
使用向导页面上的单选按钮可以清除替代项,即使复选框是可以接受的。
如果屏幕空间足够,并且选项非常重要,以便很好地利用该屏幕空间,请使用单选按钮。 否则,请使用复选框或下拉列表。
不正确:

在此示例中,这些选项不够重要,无法使用单选按钮。
正确:
未显示消息
 screen shot of check box with don't show message 的复选框的屏幕截图
screen shot of check box with don't show message 的复选框的屏幕截图在此示例中,复选框是有效使用此外围设备选项的屏幕空间。
如果窗口上有其他复选框,请使用复选框。
该选项是否提供程序选项,而不是数据? 选项的值不应基于上下文或其他数据。 对于数据,请使用复选框列表或 多选列表。
使用模式
复选框有多个使用模式:
| 用法 | 例 |
|---|---|
|
单个选项 单个复选框用于选择单个选项。 |

单个复选框用于单个选择。 |
|
独立选项(零个或多个) 一组复选框用于从一组零个或多个选项中进行选择。 |
与单选控件(如 单选按钮)不同,用户可以选择一组复选框中的任意选项组合。 选中  screen shot of two of three check boxes selected 三个复选框中的两个屏幕截图 screen shot of two of three check boxes selected 三个复选框中的两个屏幕截图一组复选框用于独立选择。 |
|
从属选项(一个或多个) 一组复选框也可用于从一组或多项选项中进行选择。 |
可能需要表示一个或多个依赖选项的选择。 由于 microsoft?windows 没有直接支持此类输入的控件,因此最佳解决方案是使用一组复选框并在未选择任何选项时处理错误。 选中  screen shot of one of two check boxes selected 的两个复选框之一的屏幕截图 screen shot of one of two check boxes selected 的两个复选框之一的屏幕截图使用一组复选框,其中必须至少选择一个协议。 |
|
混合选择 除了选定状态和清除状态外,复选框还具有混合状态,用于多个选择,以指示为某些对象(而非全部)设置该选项。 |
 screen shot of a solid blue read-only check box 纯蓝色只读复选框的屏幕截图 screen shot of a solid blue read-only check box 纯蓝色只读复选框的屏幕截图混合状态复选框。 |
指引
常规
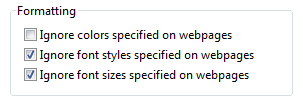
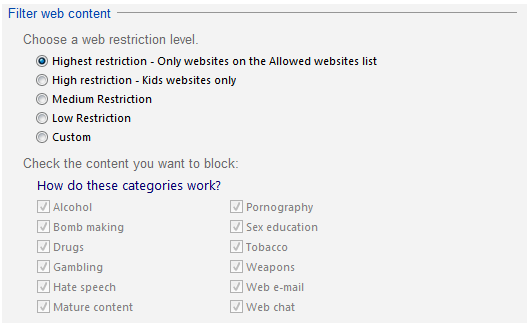
组相关复选框。 如有必要,使用多个组将相关选项和不相关的选项组合成 10 个或更少组。
 screen shot of related and unrelated check boxes 相关复选框的屏幕截图
screen shot of related and unrelated check boxes 相关复选框的屏幕截图相关独立选项组的示例。
重新考虑使用组框来组织复选框组, 这通常会导致不必要的屏幕混乱。
按逻辑顺序列出复选框,例如将高度相关的选项组合在一起或首先放置最常见的选项,或遵循其他一些自然进展。 不建议按字母顺序排序,因为它依赖于语言,因此不可本地化。
垂直对齐复选框,而不是水平。 水平对齐更难阅读。
正确:

在此示例中,复选框正确对齐。
不正确:

在此示例中,水平对齐更难阅读。
不要使用混合状态来表示第三种状态。 混合状态用于指示为某些子对象(而非全部)设置选项。 用户不应能够直接设置混合状态,而混合状态是子对象的反射。 混合状态不用作单个项的第三种状态。 若要表示第三种状态,请改用单选按钮或下拉列表。
不正确:
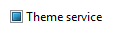
 screen shot of solid blue theme service check box 纯蓝色主题服务复选框的屏幕截图
screen shot of solid blue theme service check box 纯蓝色主题服务复选框的屏幕截图在此示例中,混合状态应指示未安装主题服务。
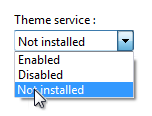
正确:

在此示例中,用户可以从三个明文选项列表中选择。
单击混合状态复选框应循环访问所有选定状态、全部清除状态和原始混合状态。 为了宽恕,必须能够还原原始混合状态,因为设置可能很复杂或用户未知。 否则,还原混合状态的唯一方式是取消任务并重新开始。
不要将复选框用作进度指示器。 请改用 进度指示器 控件。
不正确:
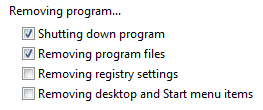
显示进度
 screen shot of four check boxes showing progress 的四个复选框的屏幕截图
screen shot of four check boxes showing progress 的四个复选框的屏幕截图在此示例中,复选框错误地用作进度指示器。
正确:
 screen shot of a partially filled progress bar 部分填充进度栏的屏幕截图
screen shot of a partially filled progress bar 部分填充进度栏的屏幕截图典型的进度栏示例。
使用正确的选择状态显示禁用的复选框。 即使用户无法更改它们,禁用的复选框也会传达信息,因此它们应与结果保持一致。
不正确:

在此示例中,应清除“始终大声读取此分区”选项,因为禁用该选项时不会读取该节。
不要使用选中复选框来:
- 执行命令。
- 显示其他窗口,例如用于收集更多输入的对话框。
- 动态显示与所选控件相关的其他控件(屏幕阅读器无法检测此类事件)。
不要再次显示此 <项>
- 请考虑再次使用“不显示此 <项”选项>,以允许用户仅在没有更好的替代项的情况下禁止显示定期对话框。 尝试事先确定用户是否需要对话框;如果他们这样做,请始终显示对话,如果不显示对话,请消除对话。
有关更多指南和示例,请参阅 对话框。
从属控件
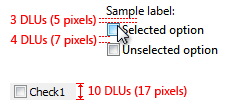
将从属控件置于或下方(缩进后,用复选框标签刷新)复选框及其标签。 用冒号结束复选框标签。
复选框标签下方的文本框

在此示例中,复选框及其从属控件共享复选框标签及其访问密钥。
如果依赖的可编辑文本框和下拉列表共享复选框的标签,则保持启用状态。 当用户键入或粘贴任何内容时,请自动选择相应的选项。 这样做简化了交互。
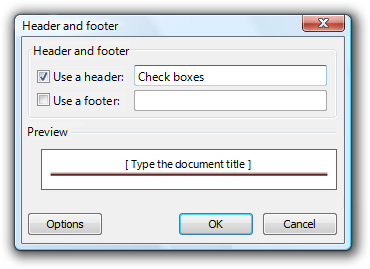
 screen shot of header and footer text boxes 页眉和页脚文本框的屏幕截图
screen shot of header and footer text boxes 页眉和页脚文本框的屏幕截图在此示例中,输入页眉或页脚会自动选择该选项。
如果使用单选按钮或其他复选框嵌套复选框,禁用这些从属控件,直到选择高级选项。 这样做可以避免混淆从属控件的含义。
将从属控件设置为与 Tab 键顺序中的复选框相邻的复选框。
如果选择某个选项意味着选择从属复选框,请显式选中这些复选框以使关系清晰。
不正确:

在此示例中,未选中从属复选框。
正确:

在此示例中,选中从属复选框,使其与所选选项的关系清晰。
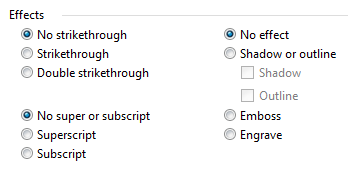
如果替代项 添加不必要的复杂性,则使用依赖复选框。 虽然复选框应该是独立的选项,但有时替代选项(如单选按钮)会增加不必要的复杂性。
正确:

在此示例中,单选按钮的使用是准确的,但会产生不必要的复杂性。
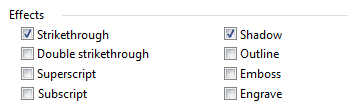
更好:
仅
 screen shot of check boxes only 复选框的屏幕截图
screen shot of check boxes only 复选框的屏幕截图在此示例中,复选框的使用更简单,允许用户专注于选择所需的选项,而不是选择复杂的关系。
重要提示:仅在极少数情况下应用此准则,当显示依赖项时,无需增加清晰度即可带来重大复杂性。 在前面的示例中,用户不太可能尝试同时选择上标和下标,如果他们这样做,很容易理解他们是独占选项。
默认值
- 如果复选框适用于用户选项,设置最安全(以防止数据丢失或系统访问),默认情况下最安全且最私密的状态。 如果安全和安全不是因素,请选择最有可能或方便的值。
建议的大小和间距
建议的复选框大小调整和间距 figure of suggested check box sizing and spacing 的图
figure of suggested check box sizing and spacing 的图
对于复选框,建议调整大小和间距。
标签
复选框标签
标记每个复选框。
使用 句子样式大写。
将标签编写为短语或命令性句子,不使用结束标点符号。
- 异常: 如果复选框标签还标记其后面的从属控件,请使用冒号结束标签。
编写标签,以便描述复选框的选定状态。
对于一组复选框,请使用并行措辞,并尝试为所有标签保留大致相同的长度。
对于一组复选框,将标签文本放在选项之间的差异上。 如果所有选项具有相同的介绍性文本,请将该文本移动到组标签。
使用正短语。 不要对标签进行短语,以便选中复选框意味着不执行作。
- < 再次显示此 >项 复选框。
不正确:

在此示例中,该选项不使用正短语。
只需使用标签描述选项。 保持标签简短,以便可以轻松地在邮件和文档中引用它们。 如果选项需要进一步解释,请使用完整的句子和结束标点符号在 静态文本 控件中提供说明。
注意
向组中的一个复选框添加说明并不意味着你必须为组中的所有复选框提供说明。 如果可以,请提供标签中的相关信息,并在必要时才使用说明。 不要仅仅重述标签以保持一致性。
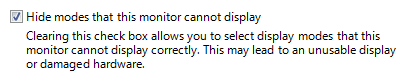
复选框、标签和说明

在此示例中,复选框标签的下方有其他说明性文本。
如果强烈建议使用某个选项,请考虑将“(建议)”添加到标签。 请务必添加到控件标签,而不是补充说明。
如果必须使用多行标签,请将标签顶部与复选框对齐。
不要使用从属控件、它包含的值或其单位标签来创建句子或短语。 这种设计不可本地化,因为句子结构因语言而异。
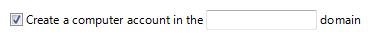
不正确:
 screen shot of checkbox label with text box in it 复选框标签的屏幕截图
screen shot of checkbox label with text box in it 复选框标签的屏幕截图在此示例中,文本框错误地放置在复选框标签内。
复选框标签
使用组标签解释组的目的,而不是如何进行选择。 假定用户知道如何使用复选框。 例如,不要说“选择以下任一选项”。
用冒号结束每个标签。
不要向标签分配访问密钥。 这样做不是必需的,这使得其他访问密钥更难分配。
对于一个或多个依赖选项的选择,请解释标签上的要求。
正确:
两个控件的标签

在此示例中,用户可能会认为他们只能进行一个选择。
更好:
标签的

在此示例中,很明显,用户可以进行多个选择。
文档
引用复选框时:
使用确切的标签文本,包括其大写,但不包括访问键下划线或冒号。 包含单词复选框。
将复选框称为复选框,而不是选项、复选框或仅复选框,因为对于本地化人员而言,仅复选框是不明确的。
若要描述用户交互,请使用选择并清除。
如果可能,请使用粗体文本设置标签的格式。 否则,仅当需要防止混淆时,才将标签置于引号中。
示例:选中 下划线 复选框。