注释
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
使用单选按钮,用户可以在一组互斥相关选项之间进行选择。 用户可以选择一个选项且仅一个选项。 单选按钮之所以被调用,是因为它们像无线电上的通道预设一样。

一组典型的单选按钮。
一组单选按钮的行为类似于单个控件。 只有所选选项可以使用 Tab 键访问,但用户可以使用箭头键循环访问组。
这是正确的控制吗?
若要决定,请考虑以下问题:
控件是否用于从一组互斥选项中选择一个选项? 如果没有,请使用另一个控件。 若要选择多个选项,请改用 复选框、 多选列表 或复选框列表。
两到七个选项的数量吗? 由于使用的屏幕空间与选项数成正比,因此在两到七个组之间保留选项数。 对于八个或更多选项,请使用 下拉列表 或 单选列表。
复选框会是更好的选择吗? 如果只有两个选项,则可以改用单个 复选框 。 但是,复选框仅适用于打开或关闭单个选项,而单选按钮可用于完全不同的替代方法。 如果这两种解决方案都可行:
如果清除复选框的含义不完全明显,请使用单选按钮。
不正确:

正确:

在正确的示例中,选择不是相反的,因此单选按钮是更好的选择。
使用向导页面上的单选按钮可以清除替代项,即使复选框是可以接受的。
如果屏幕空间足够,并且选项非常重要,以便很好地利用该屏幕空间,请使用单选按钮。 否则,请使用复选框或下拉列表。
不正确:

在此示例中,这些选项不够重要,无法使用单选按钮。
正确:

在此示例中,复选框是有效使用此外围设备选项的屏幕空间。
如果页面上有其他复选框,请使用复选框。
下拉列表会是更好的选择吗? 如果大多数情况下建议大多数用户使用默认选项,单选按钮可能会比必要更注重这些选项。
如果不想引起对选项的关注,或者不想鼓励用户进行更改,请考虑使用下拉列表。 下拉列表侧重于当前选择,而单选按钮同样强调所有选项。

在此示例中,下拉列表侧重于当前选择,并阻止用户进行更改。
如果页面上还有其他下拉列表,请考虑下拉列表。
一组命令按钮、命令链接还是拆分按钮是更好的选择? 如果单选按钮仅用于影响命令的执行方式,则通常最好改为显示命令变体。 这样,用户就可以通过单个交互选择正确的命令。
这些选项是否提供程序选项,而不是数据? 选项的值不应基于上下文或其他数据。 对于数据,请使用下拉列表或单选列表。
如果在向导页或控制面板上使用控件, 控件是否是对主指令的响应,并且用户以后是否可以更改选择? 如果是这样,请考虑使用命令链接而不是单选按钮来提高交互效率。
准则
概况
按逻辑顺序列出选项, 例如最可能选择到最少、最简单作到最复杂或风险最低的选项。 不建议按字母顺序排序,因为它依赖于语言,因此不可本地化。
如果没有任何选项是有效的选项,请添加另一个选项以反映此选项, 例如 None 或不适用。
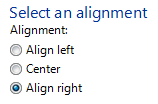
更喜欢垂直对齐单选按钮,而不是水平对齐。 水平对齐更难读取和本地化。
正确:

在此示例中,单选按钮垂直对齐。
不正确:

在此示例中,水平对齐更难阅读。
重新考虑使用组框来组织单选按钮组- 这通常会导致不必要的屏幕混乱。
不要将单选按钮标签用作组框标签。
不要使用单选按钮的选择来:
- 执行命令。
- 显示其他窗口,例如用于收集更多输入的对话框。
- 动态显示或隐藏与所选控件相关的其他控件(屏幕阅读器无法检测到此类事件)。 但是,可以根据所选内容动态更改文本。
从属控件
将从属控件置于或下方(缩进,使用单选按钮标签刷新)单选按钮及其标签。 用冒号结束单选按钮标签。

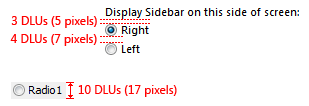
在此示例中,单选按钮及其从属控件共享单选按钮标签及其访问键。 在这种情况下,箭头键将焦点从单选按钮移动到其从属文本框。
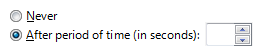
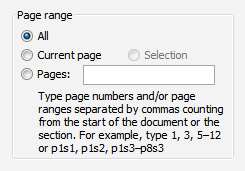
如果依赖文本框和下拉列表共享单选按钮的标签,则保留启用的可编辑文本框和下拉列表。 当用户键入或粘贴任何内容时,请自动选择相应的选项。 这样做简化了交互。

在此示例中,输入页码会自动选择“页面”。
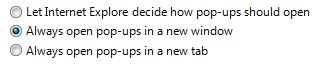
避免与其他单选按钮或复选框嵌套单选按钮。 如果可能,请将所有选项保留在同一级别。
正确:

在此示例中,选项位于同一级别。
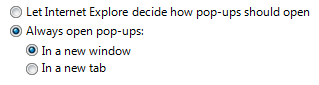
不正确:

在此示例中,使用嵌套选项会增加不必要的复杂性。
如果使用其他单选按钮或复选框嵌套单选按钮, 请在选择高级选项之前禁用这些从属控件。 这样做可以避免混淆从属控件的含义。
默认值
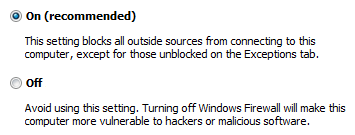
由于一组单选按钮表示一组互斥选择, 因此默认情况下始终选择一个单选按钮。选择最安全(防止数据丢失或系统访问)以及最安全且最私密的选项。 如果安全和安全不是因素,请选择最有可能或最方便的选项。
异常: 如果没有默认选择,则为:
- 出于安全、安全或法律原因,没有可接受的默认选项,因此用户必须做出明确的选择。 如果用户未做出选择,请显示一条错误消息以强制选择一个。
- 用户界面(UI)必须反映当前状态,并且尚未设置该选项。 默认值错误地表示用户不需要进行选择。
- 目标是收集无偏见的数据。 默认值将偏向数据收集。
- 单选按钮组表示处于混合状态的属性,当显示多个没有相同设置的对象的属性时,就会发生这种情况。 在这种情况下,请勿显示错误消息,因为每个对象都具有有效状态。
将第一个选项设为默认选项,因为用户通常期望这样,除非该顺序不合理。 为此,可能需要更改选项标签。
不正确:

在此示例中,默认选项不是第一个选项。
正确:

在此示例中,将重新编写选项标签,使第一个选项成为默认选项。
建议的大小和间距

单选按钮的建议大小和间距。
标签
单选按钮标签
- 标记每个单选按钮。
使用 句子样式大写。
将标签编写为短语,而不是作为句子,不使用结束标点符号。
- 例外: 如果单选按钮标签还会标记其后面的从属控件,请使用冒号结束标签。
使用并行措辞,并尝试为所有标签保留大致相同的长度。
将标签文本放在选项之间的差异上。 如果所有选项具有相同的介绍性文本,请将该文本移动到组标签。
使用正短语。 例如,使用 do 而不是不打印,而不是打印。
只需使用标签描述选项。 保持标签简短,以便可以轻松地在邮件和文档中引用它们。 如果选项需要进一步解释,请使用完整的句子和结束标点符号在 静态文本 控件中提供说明。

在此示例中,将使用单独的静态文本控件解释这些选项。
注释
向一个单选按钮添加说明并不意味着必须为所有单选按钮提供说明。 如果可以,请提供标签中的相关信息,并在必要时才使用说明。 不要仅仅重述标签以保持一致性。
如果强烈建议使用某个选项,请将“(建议)”添加到标签。 请务必添加到控件标签,而不是补充说明。
如果选项仅适用于高级用户,请将“(advanced)”添加到标签。 请务必添加到控件标签,而不是补充说明。
如果必须使用多行标签,请将标签顶部与单选按钮对齐。
不要使用从属控件、它包含的值或其单位标签来创建句子或短语。 这种设计不可本地化,因为句子结构因语言而异。
单选按钮组标签
使用组标签解释组的目的,而不是如何进行选择。 假定用户知道如何使用单选按钮。 例如,不要说“选择以下选项之一”。
所有单选按钮组都需要标签。 使用静态文本或分组框将标签编写为单词或短语,而不是句子,以冒号结尾。
例外: 如果标签只是对话框主指令的重述,则省略标签。 在这种情况下,主指令采用冒号(除非存在问题)和访问密钥(如果有)。
可接受:

在此示例中,单选按钮组标签只是主指令的重述。
更好:

在此示例中,删除冗余标签,因此主指令采用冒号。
不要向标签分配访问键。 这样做不是必需的,这使得其他访问密钥更难分配。
- 例外: 如果并非所有控件都可以具有唯一的访问键,则可以将访问键分配给标签而不是单个控件。 有关详细信息,请参阅 键盘。
文档
引用单选按钮时:
- 使用准确的标签文本,包括其大写,但不包括访问键下划线或冒号。
- 在编程和其他技术文档中,将单选按钮称为单选按钮。 其他地方都使用选项按钮,尤其是在用户文档中。
- 若要描述用户交互,请使用单击。
- 如果可能,请使用粗体文本设置标签的格式。 否则,仅当需要防止混淆时,才将标签置于引号中。
示例:单击 “当前页”,然后单击“ 确定”。