注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
使用下拉列表或组合框,用户可以在互斥值列表中做出选择。 用户可以选择一个选项且仅一个选项。 使用标准下拉列表时,用户只能选择列表中的选项,但组合框允许用户输入不在列表中的选项。

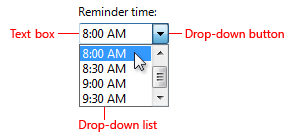
典型的组合框。
阅读本文时,必须了解以下术语:
- 标准列表框是包含多个项目的列表的框,其中多个项目可见。
- 下拉列表是一个列表,其中所选项始终可见,其他项目可通过单击下拉按钮按需显示。
- 组合框是标准列表框或下拉列表和可编辑文本框的组合,因此允许用户输入不在列表中的值。
- 可编辑下拉列表是下拉列表和可编辑文本框的组合。
- 可编辑列表框是标准列表框和可编辑文本框的组合。
注意
与布局相关的指南将在单独的文章中介绍。
这是正确的控件吗?
在决定之前,请考虑以下问题:
- 控件是否用于从互斥值列表中选择一个选项? 如果没有,请使用另一个控件。 若要选择多个选项,请改用标准多选列表、复选框列表、列表生成器或添加/删除列表。
- 选项是命令吗? 如果是,请改用菜单按钮或拆分按钮。 对对象(名词)或属性(形容词)使用下拉列表和组合框,但不对命令(动词)这样。
- 列表是否显示数据,而不是程序选项? 无论哪种方式,下拉列表或组合框都是合适的选择。 相比之下,单选按钮仅适用于少量的程序选项。
下拉列表
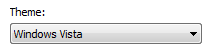
是否存在在大多数情况下推荐给大多数用户的默认选项? 看到选定选项比看到其他选项重要得多吗? 如果不想鼓励用户通过隐藏替代项进行更改,请考虑使用下拉列表。 如果不是,请考虑单选按钮、单选列表或可编辑列表框,这样可以更加突出备选选项。

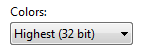
在此示例中,最高色彩质量是大多数用户的最佳选择,因此下拉列表是淡化替代项的好选择。
您想引起人们对该选项的注意吗? 如果是这样,请考虑单选按钮、单选列表或可编辑列表框,它们往往通过占用更多屏幕空间吸引更多注意力。 由于下拉列表很紧凑,因此,对于要淡化强调的选项来说,它们是很好的选择。
屏幕空间是否很宝贵? 如果是这样,请使用下拉列表,因为使用的屏幕空间是固定的,与选择的数量无关。
窗口中是否有其他下拉列表? 如果是这样,请考虑使用下拉列表保持一致性。
可编辑的下拉列表
除了刚刚为下拉列表提供的原则外,以下各项也适用:
可能的选择是否受限制? 如果是,请改用普通下拉列表。 组合框用于不受约束的输入,用户可能需要输入当前不在列表中的值。 由于输入不受约束,如果用户输入的文本无效,则必须参考错误消息处理错误。
能否提前列举出最有可能的选择? 如果不能,请改用文本框。
下拉列表是否用于列出以前的用户输入? 除非用户需要查看之前输入的完整列表,否则请改用带有自动完成选项的文本框。

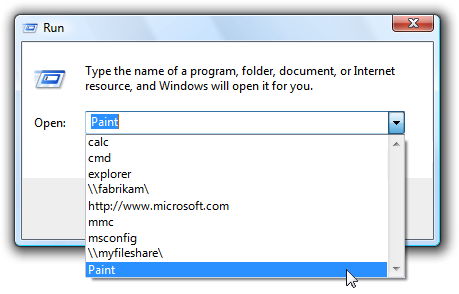
在此示例中,用户可能需要查看其以前的输入,因此可编辑的下拉列表是一个不错的选择。

在此示例中,带有自动完成功能的文本框是一个不错的选择。
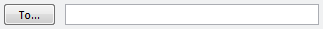
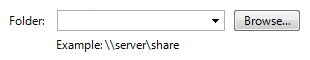
用户在选择有效值时是否需要帮助? 如果是,请改用带有浏览按钮的文本框。

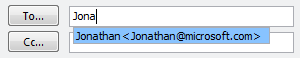
在此示例中,用户可以单击“To”帮助他们选择有效值。
鼓励用户查看替代选项或邀请用户更改是否很重要? 如果是,请考虑改用可编辑的列表框。 使用可编辑的下拉列表,用于在下拉列表之前不会意识到有其他选择。
用户是否需要在大型列表中快速查找项目? (仅限 Win32)如果是,请使用组合框,因为用户可以通过键入其全名来选择项目。 相比之下,Win32 下拉列表仅根据键入的最后一个字符选择项目(因此在月份列表中键入“Jun”时会与 “November”匹配,而不是“June”)。 在这种情况下,即使可能的选项受到限制,也可以使用组合框。
可编辑列表框
- 可能的选择是否受限制? 如果是,请改用单选列表或普通下拉列表。 组合框用于不受约束的输入,用户可能需要输入当前不在列表中的值。 由于输入不受约束,如果用户输入的文本无效,则必须参考错误消息处理错误。
- 能否提前列举出最有可能的选择? 如果不能,请改用文本框。
- 鼓励用户查看替代选项或邀请用户更改是否很重要? 如果不能,请考虑改用可编辑的下拉列表。
- 您想引起人们对该选项的注意吗? 如果不能,请考虑改用可编辑的下拉列表。 由于下拉列表很紧凑,因此,对于要淡化强调的选项来说,它们是很好的选择。
- 屏幕空间是否很宝贵? 如果是这样,请使用可编辑的下拉列表,因为使用的屏幕空间是固定的,与选择的数量无关。
对于下拉列表,列表中的项数并不是选择控件的一个因素,因为它们从数千个项目一直缩减到一个。 可编辑下拉列表从数千个项目缩减到无,因为用户可以输入不在列表中的值。 由于下拉列表可用于数据,因此可能无法提前知道项数,也或许无法保证。 始终在可编辑列表框中包含至少三个项目,以证明额外屏幕空间的合理性。
使用模式
下拉列表和组合框具有多种使用模式:
| 使用情况 | 示例 |
|---|---|
|
下拉列表是一个标准下拉列表,其中包含一组固定的预定义值。 |
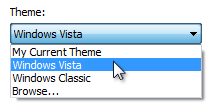
关闭后,仅显示所选项。 当用户单击下拉按钮时,所有选项都可见。 若要更改值,用户可以打开列表并单击另一个值。
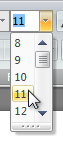
在此示例中,列表处于正常状态。 
在此示例中,列表已下拉。 |
|
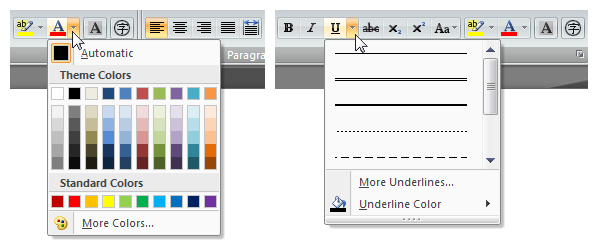
预览下拉列表 预览所选结果的下拉列表,可帮助用户进行选择。 |

在这些示例中,可通过下拉列表预览所选内容的结果。 |
|
可编辑的下拉列表 一个下拉列表组合框,它允许用户输入不在下拉列表中的值。 |


编辑和删除模式下的可编辑下拉列表示例。 如果要提供文本框的灵活性,但又希望通过提供方便的选项列表来帮助用户,请使用此控件。 |
|
可编辑列表框是常规组合框,它允许用户输入不在始终可见列表中的值。 |

在这些示例中,始终显示可编辑的列表框。 当需要鼓励用户查看备用选项或邀请用户更改时,此控件比可编辑下拉列表更好用。 |
准则
常规
-
不要使用下拉列表或组合框的更改来进行以下操作:
- 执行命令。
- 显示其他窗口,例如用于收集更多输入的对话框。
- 动态显示与所选控件相关的其他控件(屏幕阅读器无法检测此类事件)。
呈现
按逻辑顺序对列表项进行排序,例如将高度相关的选项组合在一起、首先放置最常见的选项或使用字母顺序。 按字母顺序排列名称,按数字顺序排列数字,按时间顺序排列日期。 应按字母顺序对包含 12 个或更多项目的列表进行排序,以便于查找项目。
正确:
在此示例中,列表项按其空间关系进行排序。
不正确:
在此示例中,有许多列表项需要按字母顺序排序。
正确:
在此示例中,列表项目按字母顺序排序,但表示所有项的选项除外。
将表示“全部”或“无”的选项放在列表的开头,不考虑剩余项的排序顺序。
将元选项括在括号中。

在此示例中,“(无)”是元选项,因为它不是选项的有效值,而是描述选项本身未使用。
禁用下拉列表或组合框时,还禁用任何关联的标签和命令按钮。
下拉列表
当单个下拉列表用于更改关联控件的视图时,请立即在选择时更改视图,而无需使用单独的命令按钮。 仅当列表花费大量时间来呈现时,才使用单独的命令按钮。 但是,列表标题和菜单按钮是用于此目的的首选控件。
不要让空列表项改用元选项。 用户不知道如何解释空白项,而元选项的含义是明确的。
正确:
不正确:
在不正确的示例中,空白选项的含义尚不清楚。
预览下拉列表
当使用图像的显示效果比单独使用文本描述更好时,请在列表项中使用预览。

在此示例中,预览版可比文本更好地说明选项。
请勿在预览中使用不必要的无用图标。
不正确:
在此示例中,预览图标是不必要的,因为它们不会传达任何信息。
组合框
尽可能限制输入文本的长度。 例如,如果有效输入是介于 0 到 999 之间的数字,请使用限制为三个字符的组合框。
如果有许多可能的选项,请将列表内容集中在最有可能的选项上。 由于用户可以输入不在列表中的值,因此组合框不必列出所有选项,只是可能的选项或代表性示例。

在此示例中,许多有效选项未列出,例如 15 或 9.5 等半号字体。
默认值
- 默认情况下,选择最安全(为防止数据丢失和系统访问)和最可靠的选项。 如果不考虑安全性因素,请选择最可能或最方便的选项。
- 例外:如果控件表示处于混合状态的属性,则显示空白默认值,当显示多个没有相同设置的对象的属性时,将发生这种情况。
提示
提示是作为其默认值放置在可编辑下拉列表中的标签或简短指令。 与静态文本不同,当用户在组合框中键入内容或获得输入焦点后,提示就会从屏幕中消失。

典型的提示。
在以下情况下使用提示:
- 屏幕空间非常宝贵,不宜使用标签或指令,例如在工具栏上。
- 提示主要用于以简洁方式标识列表的用途。 它必须不是用户在使用组合框时需要查看的关键信息。
不要仅仅为了引导用户从列表中选择某些内容或点击按钮而使用提示。 例如,选择选项或输入文件名后单击发送这样的提示是不必要的。
使用提示时:
- 用斜体灰色绘制提示文本,用普通黑色绘制实际文本。 提示文本不得与真实文本混淆。
- 保持提示文本简洁。 可以使用片段而代替完整句子。
- 使用句子样式的大写。
- 不要使用结束标点符号或省略号。
- 提示文本不应可编辑,用户点击文本框或标签进入文本框后,提示文本就应该消失。
- 例外:如果文本框具有默认输入焦点,则会显示提示,并且仅在用户开始键入后才会消失。
- 如果文本框在失去输入焦点时仍为空,则会还原提示文本。
错误:
在此示例中,屏幕空间并不紧张;填写可编辑下拉列表后,用户很难记住其用途;而且提示文本是可编辑的,其绘制方式与真实文本相同。
建议的大小和间距

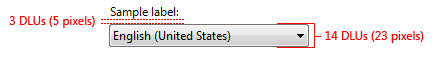
建议的下拉列表和组合框的大小与间距。
- 选择适合最长有效数据的宽度。 下拉列表无法水平滚动,因此用户只能看到控件中可见的内容。 (但是请注意,组合框可以启用 AutoScroll 功能。
- 为将要本地化的所有文本(但不包括数字)额外添加 30%(对于较短的文本,最高为 200%)。
- 选择可消除不必要垂直滚动的列表长度。 由于下拉列表是按需显示的,因此其列表最多应显示 30 个项目。 可编辑列表框(没有下拉按钮的框)应显示 3 到 12 个项目。
标签
控件标签
将标签编写为单词或短语,而不是句子,并使用冒号结束标签。 异常:
- 可编辑下拉列表,在空间有限的地方提供提示。
- 如果下拉列表或组合框属于单选按钮或复选框,并且由以冒号结尾的标签引入,请不要在控件上添加额外的标签。
将标签置于控件左侧或上方,并将标签与控件的左边缘对齐。 如果标签位于左侧,则垂直对齐标签文本与控件文本。
正确:
在此示例中,标签与控件文本正确对齐。
不正确:
在此示例中,标签与控件文本未正确对齐。
可以在标签后的括号中指定单位(秒数、连接数等)。
不要将下拉列表或组合框(或其单元标签)的内容设为句子的一部分,因为这不可本地化。
选项文本
- 为每个选项分配唯一的名称。
- 使用句式大写,除非某个项目是专有名词。
- 将标签编写为单词或短语,而不是句子,且不使用结束标点符号。
- 使用并行措辞,并尝试为所有选项保留大致相同的长度。
教学文本
如果需要添加有关下拉列表或组合框的说明性文本,请将其添加到标签上方。 使用带有结束标点符号的完整句子。
其他有帮助但不必需的信息应保持简短。 将此信息放在标签和冒号之间的括号中,或不加括号放在控件下方。

本示例显示放置在控件下方的其他信息。
文档
引用下拉列表时:
- 使用确切的标签文本,包括其大写,但不包括访问密钥下划线或冒号;包括列表或框,以更清晰为准。
- 对于列表选项,请使用确切的选项文本,包括其大写。
- 在编程和其他技术文档中,将下拉列表称为下拉列表。 在其他地方,请使用列表或框,以更清晰者为准。
- 若要描述用户交互,请使用点击。
- 如果可能,请使用粗体文本设置标签和列表选项的格式。 否则,仅在需要时才将标签和选项放在引号中,以防止混淆。
示例:在字号列表中,单击大字体。
引用组合框时:
- 使用确切的标签文本,包括其大写,但不包括访问键下划线或冒号;包括单词框。
- 对于列表选项,请使用确切的选项文本,包括其大写。
- 在编程和其他技术文档中,将组合框称为组合框。 在其他地方,使用框。
- 若要描述用户交互,请使用“输入”。
- 如果可能,请使用粗体文本设置标签和列表选项的格式。 否则,仅在需要时才将标签和选项放在引号中,以防止混淆。
示例:在字体框中,输入要使用的字体。