注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
状态栏是主窗口底部的一个区域,它显示有关当前窗口状态的信息(例如正在查看的内容和方式)、后台任务(如打印、扫描和格式)或其他上下文信息(如选择和键盘状态)。
状态栏通常通过文本和图标指示状态,但它们也可以具有进度指示器,以及与状态相关的命令和选项的菜单。
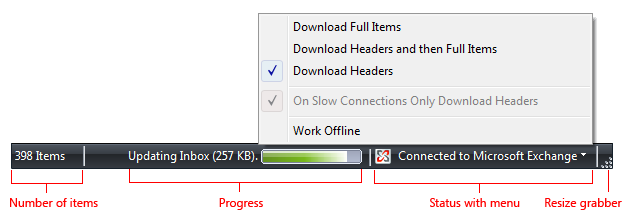
典型状态栏 screen shot of typical status bar 的屏幕截图
screen shot of typical status bar 的屏幕截图
典型状态栏。
注意
与 通知区域 相关的指南在单独的文章中提供。
这是正确的用户界面吗?
若要决定,请考虑以下问题:
当用户主动使用其他程序时,状态是否相关? 如果是,请使用 通知区域图标。
状态项是否需要显示通知? 如果是这样,则必须使用通知区域图标。
窗口是否为主窗口? 如果没有,请不要使用状态栏。 对话框、向导、控制面板和属性表不应具有状态栏。
信息是否说明如何使用所选控件? 如果是这样,请改为使用补充说明或指令标签显示关联控件旁边的信息。
状态是否有用且相关? 也就是说,用户是否可能会因为此信息而更改其行为? 否则,要么不显示状态,要么将其放入日志文件中。
状态是否严重? 是否需要立即执行作? 如果是这样,则以需要注意且无法轻松忽略的形式显示信息,例如 对话框 或主窗口本身。
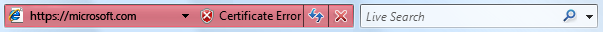
红色“证书错误”状态栏

Windows Internet Explorer 中的红色地址栏。
该计划主要面向新手用户吗? 经验不足的用户通常不知道状态栏,因此请重新考虑在这种情况下使用状态栏。
设计概念
状态栏是在不中断用户或中断其流的情况下提供状态信息的好方法。 但是,状态栏很容易被忽视。 事实上,许多用户根本不会注意到状态栏。
此问题的解决方案不是通过使用花式图标、动画或闪烁来要求用户注意,而是要针对此限制进行设计。 为此,可以执行以下作:
- 确保状态信息有用且相关。 否则,根本不提供状态栏。
- 不对重要信息使用状态栏。 用户永远不必知道状态栏中的内容。 如果用户必须看到它,请不要将其放在状态栏中。
如果你只做一件事...
确保状态栏信息有用且相关,但并不重要。
使用模式
状态栏有多个使用模式:
| 用法 | 例 |
|---|---|
|
当前窗口状态 显示所显示内容以及任何视图模式的源 |
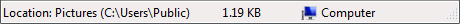
 screen shot of a 'location' status bar “位置”状态栏的屏幕截图 screen shot of a 'location' status bar “位置”状态栏的屏幕截图在此示例中,状态栏显示文档的路径。 |
|
进度 使用确定进度栏或动画显示后台任务的进度。 |
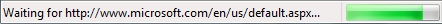
包含进度栏 screen shot of status bar with progress bar 的状态栏的屏幕截图 screen shot of status bar with progress bar 的状态栏的屏幕截图在此示例中,状态栏包含一个进度栏,用于显示加载到 Internet Explorer 窗口中的网页。 |
|
上下文信息 显示有关用户当前正在执行的作的上下文信息。 |
显示 screen shot of status bar showing number of pixels 像素数的状态栏的屏幕截图 screen shot of status bar showing number of pixels 像素数的状态栏的屏幕截图在此示例中,Microsoft“画图”显示选择大小(以像素为单位)。 |
指引
常规
- 如果只有某些用户需要状态栏信息,请考虑提供视图状态栏命令。 如果大多数用户不需要状态栏,则默认隐藏状态栏。
- 请勿使用状态栏解释菜单栏项。 无法发现此帮助模式。
介绍
- 禁用不适用的模式状态。 模式状态包括键盘和文档状态。
- 删除不适用的非模式状态。
- 按以下顺序显示状态信息:当前窗口状态;进展;和上下文信息。
图标
选择易于识别的状态图标设计。 首选具有独特轮廓的图标,而不是方形或矩形图标。
仅使用纯红色、黄色和绿色的群来传达状态信息。 否则,此类图标令人困惑。
正确:
使用蓝色图标
 screen shot of status bar with blue icons 的状态栏的屏幕截图
screen shot of status bar with blue icons 的状态栏的屏幕截图不正确:
使用红色图标
 screen shot of status bar with a red icon 状态栏的屏幕截图
screen shot of status bar with a red icon 状态栏的屏幕截图在不正确的示例中,红色图标无意中建议错误,从而造成混淆。
使用图标变体或覆盖来指示状态或状态更改。 使用图标变体显示数量或强度的变化。 对于其他类型的状态,请使用以下标准覆盖:
覆盖 地位 警告图标  screen shot of warning icon 的屏幕截图
screen shot of warning icon 的屏幕截图警告 错误图标  screen shot of error icon 的屏幕截图
screen shot of error icon 的屏幕截图错误 禁用/断开连接的图标  screen shot of disabled/disconnected icon 的屏幕截图
screen shot of disabled/disconnected icon 的屏幕截图Disabled/Disconnected 
已阻止/脱机 不要太频繁地更改状态。 状态栏图标不应显示干扰、不稳定或需要关注。 眼睛对外围视野的变化很敏感,因此状态变化需要微妙。
对于提供重要状态信息的图标,首选就地标签。
未标记的状态栏图标应具有工具提示。
有关详细信息,请参阅 图标。
互动
- 使状态栏区域具有交互性,以允许用户直接访问相关命令和选项。
- 使用外观和行为类似于 菜单按钮 或拆分按钮的控件。 这些状态栏区域必须具有下拉箭头,以指示它们可单击。
- 在鼠标左键下键上显示菜单,而不是鼠标向上显示。
- 不支持右键单击或双击。 用户不希望在状态栏中进行此类交互,因此他们不太可能尝试这些交互。
- 悬停时显示工具提示。
发短信
- 通常,使用简洁的标签。 剪切可以消除的任何文本。
- 首选句子片段,而无需结束标点符号。 仅当句子片段不明显短时,才使用完整句子(带结束标点)。
- 对于可选的进度标签,指示作使用以谓词(gerund form)开头的标签执行的作,以省略号结尾。 例如:“正在复制...”。 如果作具有多个步骤或正在处理多个对象,则此标签可能会动态更改。
- 不要使用颜色、粗体或斜体来强调状态栏文本。
- 有关工具提示措辞指南,请参阅 工具提示和信息提示。
文档
将状态栏称为状态栏,而不是状态线或其他变体。 示例:“当前页码显示在状态栏上。