您可以藉由將問卷的內嵌程式碼貼入您的網頁原始程式碼中內嵌您的問卷。 您可以為您的問卷選擇下列其中一種內嵌樣式:
內聯:在網頁上靜態顯示調查。
彈出視窗:根據受訪者的操作在彈出視窗中顯示調查。
按鈕:選擇按鈕時顯示調查。 按鈕名稱預設為提供意見反應。
備註
在網頁中內嵌問卷時,請確定已在問卷散發設定中關閉只有我的組織中的人員可以回應。
如果您已建立變數,這些變數會用來擷取回覆者的資訊及其提供的內容,並將該資料儲存在問卷回覆中。 如果有需要,您也可以建立新變數。 如果沒有在內嵌程式碼中傳遞適當的值給變數,就會使用預設值。
回覆中變數的值會顯示在問卷回覆的個人化資料索引標籤中。

嵌入您的調查
開啟您要內嵌的問卷,並移至傳送索引標籤。
選擇 Embed code ( 嵌入代碼)。
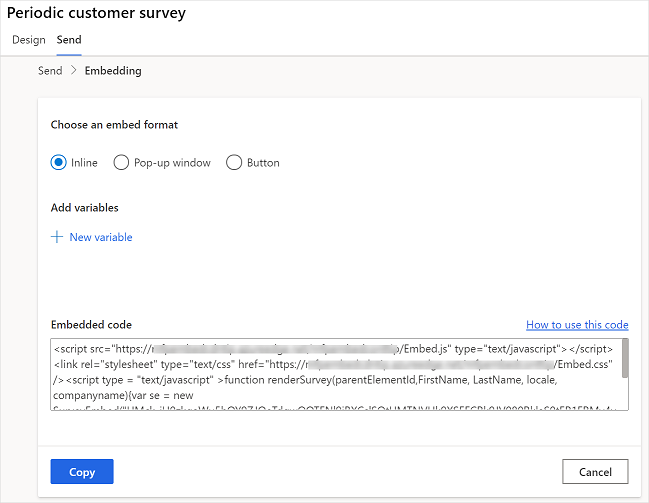
在選擇內嵌格式底下,選取下列其中一個選項:
內嵌
快顯視窗
按鈕
或者,在新增變數底下選取新變數以建立新的變數。
內嵌程式碼會根據您選取的選項來產生。
請選取複製,然後將內嵌程式貼到網頁中以內嵌您的問卷。 您必須更新網頁的原始程式碼,才能在網頁上呈現問卷。 如需有關如何更新原始程式碼的詳細資訊,請參閱更新網頁原始程式碼。

更新網頁原始程式碼
產生內嵌程式碼之後,您必須將其新增至網頁的原始程式碼,並建立呼叫 renderSurvey 函數的方法,將問卷呈現在網頁上。 您必須確保 renderSurvey 的函數值傳送順序與內嵌程式碼中 renderSurvey 函數定義的問卷變數傳送順序相同。
如果是內置問卷,則必須為所要顯示的問卷定義識別碼為 div 的上層 surveyDiv 容器。 上層 div 容器的最小寬度和高度必須分別是 350 像素和 480 像素。
內嵌內置問卷的案例
假設您已使用兩個額外的問卷變數 (電子郵件和 PageTitle) 來建立問卷。 您想要將問卷直接內嵌至網頁,並在頁面載入時立即載入問卷。 內嵌程式碼會產生,如下所示:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
在先前的內嵌程式碼中,除了問卷變數外,renderSurvey 函數也包含 parentElementId 參數。 呼叫函數時,parentElementId 參數會收到 div 容器識別碼。
您必須使用識別碼 div 在您要顯示問卷的網頁上建立 surveyDiv 容器。 此 div 容器會以靜態方式在網頁指定區域中顯示問卷。 因為您會想在載入頁面時載入問卷,請依照下列方式建立方法:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
先前方法呼叫 renderSurvey 函數,並相應地傳送必要值。 此方法會傳送靜態使用者詳細資料,但您可以提供擷取登入使用者詳細資料的函數。
備註
以上程式碼片段提供做為範例。 您必須根據需求,從 Customer Voice 產生實際內嵌程式碼並建立方法。
請參閱
使用調查分配設置
使用內置電子郵件編輯器發送調查
使用 Send a survey by using Power Automate
向其他人發送調查問卷連結
使用 QR 碼發送調查