適用於:開發人員 |基本 |基本 v2 |標準 |標準 v2 |Premium |進階 v2
「開發人員入口網站」是自動產生、可完全自訂的網站,其中包含您的 API 文件。 API 取用者可以在此探索您的 API、了解如何使用,以及要求存取權。
在本教學課程中,您會了解如何:
- 存取開發人員入口網站的受控版本
- 瀏覽系統管理介面
- 自訂內容
- 發行變更
- 檢視已發佈的入口網站
如需開發人員入口網站功能和選項的詳細資訊,請參閱 Azure APIM 開發人員入口網站概觀。

必要條件
- 完成下列快速入門:建立 Azure API 管理執行個體。
- 匯入及發佈 API。
以管理員身分存取入口網站
請遵循下列步驟來存取開發人員入口網站的受控版本。
在 Azure 入口網站中,瀏覽至您的 API 管理執行個體。
如果您在 v2 服務層級中建立實例,請先啟用開發人員入口網站。
- 在左側功能表中的 [開發人員入口網站] 底下,選取 [入口網站設定]。
- 在 [入口網站設定] 視窗中,選取 [已啟用]。 選取 [儲存]。
啟用開發人員入口網站可能需要幾分鐘的時間。
在左側功能表中開發人員入口網站下,選取 [入口網站概觀]。 接著,在上方導覽列中,選取 [開發人員入口網站] 按鈕。 具有入口網站管理版本的新瀏覽器索引標籤隨即開啟。
備註
- 我們正在使用 React 架構中的 Fluent UI Web 元件 來增強開發人員入口網站。 我們也會在您第一次開啟入口網站時重新整理顯示的佔位符內容。 您將看到 2025 年 6 月之後建立的入口網站的最新更新和外觀。 您的入口網站外觀可能與本文中的螢幕快照稍有不同,但功能仍保持一致。
- 如果您使用以先前元件為基礎的入口網站版本,您會在左側功能表底部看到 預覽新的UI設計 設定。 啟用此設定以嘗試最新的體驗。 如果您重設入口網站,您將永久切換到新的 UI。

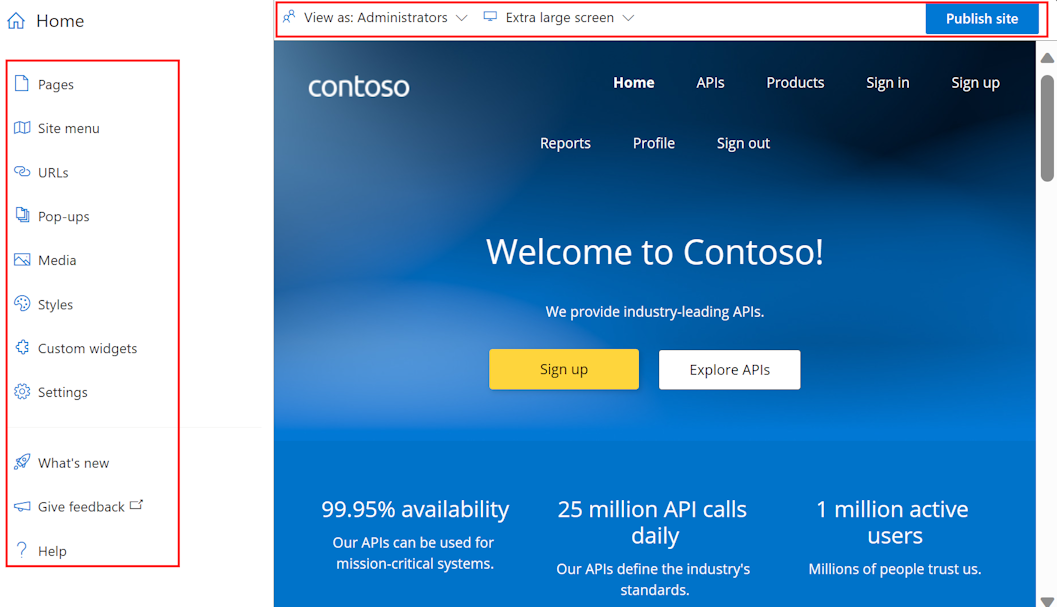
了解入口網站的系統管理介面
身為系統管理員,您可以使用視覺化編輯器來自訂入口網站的內容。

使用左側的功能表選項以建立或修改頁面、媒體、版面配置、功能表、樣式或網站設定。
您可以在頂端切換檢視區 (針對不同大小的螢幕),或檢視不同群組的使用者可以看見的入口網站元素。 例如,您可以只讓與特定產品相關聯的群組或可以存取特定 API 的使用者看見特定頁面。
此外,也可以儲存或復原您所做的變更,或發佈網站。
提示
若要更彈性地自定義入口網站,您可以使用適用於 WordPress 的開放原始碼開發人員入口網站外掛程式。 利用 WordPress 中的網站功能將內容當地語系化、自訂功能表、套用自訂樣式表等等。
將影像新增至媒體櫃
您會想要在開發人員入口網站中使用自己的影像和其他媒體內容,以反映貴組織的商標。 如果入口網站的媒體櫃中還沒有您想要使用的影像,請在開發人員入口網站中加以新增:
- 在視覺化編輯器的左側功能表中,選取 [媒體]。
- 執行下列其中一個動作:
- 選取 [上傳檔案],然後選取您電腦上的本機影像檔。
- 選取 [連結檔案]。 輸入影像檔的參考 URL 和其他詳細資料。 然後,選取 [下載]。
- 選取 [關閉] 以結束媒體櫃。
提示
您也可以將影像直接拖放到視覺化編輯器視窗中,以將影像新增至媒體櫃。
取代首頁上的預設標誌
導覽列左上角會提供預留位置標誌。 您可以將其取代為您自己的標誌,以匹配貴組織的商標。
- 在開發人員入口網站中,選取導覽列左上方的默認標誌。
- 選取編輯。
- 在 [圖片] 快顯視窗的 [主要] 下,選取 [來源]。
- 在 [媒體] 快顯視窗中,選取下列其中一項:
- 已上傳到媒體櫃的影像
- 上傳檔案,以將新的影像檔上傳到媒體櫃
- 無,如果您不想使用標誌的話
- 標誌會即時更新。
- 選取快顯視窗外部將結束媒體櫃。
- 在頂端列中,選取 [儲存]。
編輯首頁上的內容
預設 [首頁] 和其他頁面上會提供預留位置文字和其他影像。 您可以移除包含此內容的整個區段,或保留結構並逐一調整元素。 以您自己的方式取代產生的文字和影像,並確定所有連結指向所需的位置。
以數種方式編輯所產生頁面的結構和內容。 例如:
選取要編輯內容和設定內容格式的現有文字和標題元素。
將滑鼠停留在空白區域上,然後按一下含有加號的藍色圖示,將區段新增至頁面。 從數個區段配置中選擇。

將滑鼠停留在空白區域上,然後按一下含有加號的灰色圖示,以新增小工具 (例如文字、影像、自訂小工具或 API 清單)。

在頁面中拖放項目以重新排列。
編輯網站的主要色彩
若要變更開發人員入口網站中的色彩、漸層、印刷樣式、按鈕和其他使用者介面元素,請編輯網站樣式。 例如,變更導覽列、按鈕和其他元素中使用的主要色彩,使其匹配貴組織的商標。
- 在開發人員入口網站中,於視覺化編輯器的左側功能表中,選取 [樣式]。
- 在 [色彩] 區段下,選取您想要編輯的色彩樣式項目。 例如,選取 [主要]。
- 選取 [編輯色彩]。
- 從色彩選擇器中選取色彩,或輸入十六進位色彩代碼。
- 在頂端列中,選取 [儲存]。
更新後的色彩會即時套用至網站。
提示
如果您想要的話,請選取 [樣式] 頁面上的 [+ 新增色彩],以新增並命名另一個色彩項目。
變更首頁上的背景影像
您可以將入口網站首頁的背景變更為匹配貴組織商標的影像或色彩。 如果您尚未將不同的影像上傳至媒體櫃,您可以在變更背景影像之前或當下加以上傳。
在開發人員入口網站的首頁上,按一下右上角,以在角落醒目提示頂端區段,並顯示快顯功能表。
在快顯功能表中的 [編輯文章] 右側,選取上下箭頭 (切換至父元素)。
選取 [編輯區段]。
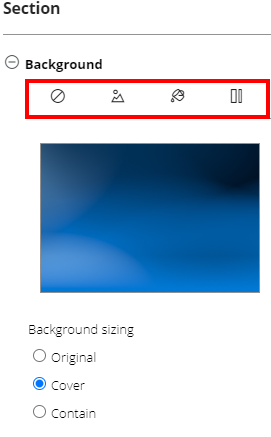
在 [區段] 快顯視窗的 [背景] 下,選取其中一個圖示:

- 清除背景,以移除背景影像
- 背景影像,以從媒體櫃選取影像,或上傳新的影像
- 背景色彩,以從色彩選擇器選取色彩,或清除色彩
- 背景漸層,以從網站樣式頁面選取漸層,或清除漸層
在 [背景調整大小] 下,選擇適合您背景的設定。
在頂端列中,選取 [儲存]。
變更預設版面配置
開發人員入口網站會使用「版面配置」來定義常見的內容元素,例如相關頁面群組上的導覽列和頁尾。 每個頁面都會根據 URL 範本自動匹配某個版面配置。
根據預設,開發人員入口網站隨附兩種版面配置:
首頁 - 用於首頁 (URL 範本
/)預設 - 用於所有其他頁面 (URL 範本
/*)。

您可以變更開發人員入口網站中任何頁面的版面配置,並定義新的版面配置,以套用至匹配其他 URL 範本的頁面。
例如,為了變更預設版面配置的導覽列所使用的標誌,以匹配貴組織的商標:
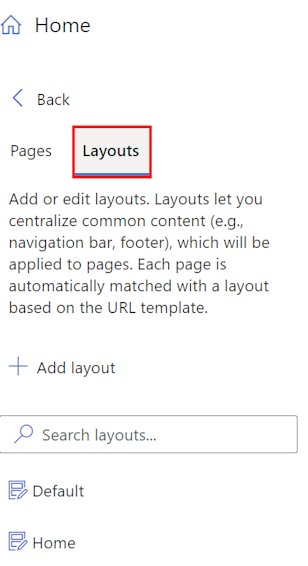
- 在視覺化編輯器的左側功能表中,選取 [頁面]。
- 選取 [版面配置] 索引標籤,然後選取 [預設]。
- 選取左上角的標誌圖片,然後選取 [編輯]。
- 在 [主要] 下,選取 [來源]。
- 在 [媒體] 快顯視窗中,選取下列其中一項:
- 已上傳到媒體櫃的影像
- 上傳檔案,以將新的影像檔上傳到您可以選取的媒體檔案
- 無,如果您不想使用標誌的話
- 標誌會即時更新。
- 選取快顯視窗外部將結束媒體櫃。
- 在頂端列中,選取 [儲存]。
編輯導覽功能表
您可以編輯開發人員入口網站頁面頂端的導覽功能表,以變更功能表項目的順序、新增項目或移除項目。 您也可以變更功能表項目的名稱,以及項目所指向的 URL 或其他內容。
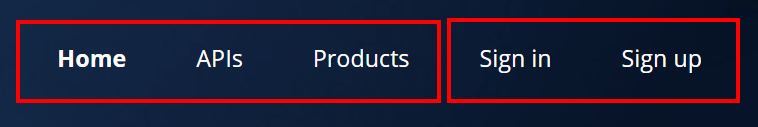
例如,開發人員入口網站的 [預設] 和 [首頁] 版面配置會顯示兩個功能表給開發人員入口網站的來賓使用者:
- 主要功能表,有 [首頁]、[API] 和 [產品] 的連結
- 匿名使用者功能表,有 [登入] 和 [註冊] 頁面的連結。
不過,您可以進行自訂。 例如,如果您想要獨立邀請使用者進入您的網站,您可以停用匿名使用者功能表中的 [註冊] 連結。

- 在視覺化編輯器的左側功能表中,選取 [網站功能表]。
- 在左側展開 [匿名使用者功能表]。
- 選取 [註冊] 旁的設定 (齒輪圖示),然後選取 [刪除]。
- 選取 [儲存]。
編輯網站設定
編輯開發人員入口網站的網站設定,以變更網站名稱、描述和其他詳細資料。
- 在視覺化編輯器的左側功能表中,選取 [設定]。
- 在 [設定] 快顯視窗中,輸入您想要變更的網站中繼資料。 或者,也可選擇從媒體櫃中的影像來設定網站的最愛圖示。
- 在頂端列中 [儲存]。
提示
如果您想要變更網站的網域名稱,您必須先在 APIM 執行個體中設定自訂網域。 深入了解 APIM 中的自訂網域名稱。
發佈入口網站
若要讓您的入口網站和其最新的變更可供訪客使用,您需要「發佈」內容。
若要從開發人員入口網站的系統管理介面來發佈:
確定您已儲存變更,方法是選取 [儲存] 按鈕。
在頂端的功能表中,選取 [發佈網站]。 這項作業可能需要幾分鐘的時間。
![開發人員入口網站中 [發佈網站] 按鈕的螢幕擷取畫面。](../includes/media/api-management-developer-portal-publish/publish-portal.png)
提示
另一個選項是從 Azure 入口網站來發佈網站。 在 Azure 入口網站中 APIM 執行個體的 [入口網站概觀] 頁面上,選取 [發佈]。
造訪已發佈的入口網站
若要在發佈入口網站後檢視變更,請在與系統管理面板相同的 URL 上存取入口網站,例如 https://contoso-api.developer.azure-api.net。 在另一個瀏覽器工作階段 (使用 incognito 或私人瀏覽模式) 中,以外部訪客的身分檢視。
在 API 上套用 CORS 原則
若要讓入口網站的訪客透過內建的互動式主控台測試 API,請在您的 API 上啟用 CORS (跨原始資源共用) (如果還未啟用的話)。 在 Azure 入口網站中 APIM 執行個體的 [入口網站概觀] 頁面上,選取 [啟用 CORS]。 深入了解。
下一步
在本教學課程中,您已了解如何:
- 存取開發人員入口網站的受控版本
- 瀏覽系統管理介面
- 自訂內容
- 發行變更
- 檢視已發佈的入口網站
前進到下一個教學課程:
請參閱關於開發人員入口網站的相關內容:
- Azure API 管理開發人員入口網站概觀
- 使用 使用者名稱和密碼、 Microsoft Entra ID 或 Microsoft Entra 外部識別碼,設定開發人員入口網站的驗證。
- 深入了解如何自訂和擴充開發人員入口網站的功能。