ListItem 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
在已排序或未排序的 List 中代表特殊內容項目的非固定格式內容項目。
public ref class ListItem : System::Windows::Documents::TextElement[System.Windows.Markup.ContentProperty("Blocks")]
public class ListItem : System.Windows.Documents.TextElement[<System.Windows.Markup.ContentProperty("Blocks")>]
type ListItem = class
inherit TextElementPublic Class ListItem
Inherits TextElement- 繼承
- 屬性
範例
下列範例示範如何使用 XAML 來定義 List 。
<FlowDocument Background="GhostWhite">
<List MarkerOffset="25" MarkerStyle="UpperRoman" StartIndex="5">
<ListItem>
<Paragraph>Boron</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Carbon</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Nitrogen</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Oxygen</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Fluorine</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Neon</Paragraph>
</ListItem>
</List>
</FlowDocument>
下列範例示範如何以程式設計方式建立和填入 List 。
List listx = new List();
// Set the space between the markers and list content to 25 DIP.
listx.MarkerOffset = 25;
// Use uppercase Roman numerals.
listx.MarkerStyle = TextMarkerStyle.UpperRoman;
// Start list numbering at 5.
listx.StartIndex = 5;
// Create the list items that will go into the list.
ListItem liV = new ListItem(new Paragraph(new Run("Boron")));
ListItem liVI = new ListItem(new Paragraph(new Run("Carbon")));
ListItem liVII = new ListItem(new Paragraph(new Run("Nitrogen")));
ListItem liVIII = new ListItem(new Paragraph(new Run("Oxygen")));
ListItem liIX = new ListItem(new Paragraph(new Run("Fluorine")));
ListItem liX = new ListItem(new Paragraph(new Run("Neon")));
// Finally, add the list items to the list.
listx.ListItems.Add(liV);
listx.ListItems.Add(liVI);
listx.ListItems.Add(liVII);
listx.ListItems.Add(liVIII);
listx.ListItems.Add(liIX);
listx.ListItems.Add(liX);
Dim listx As New List()
' Set the space between the markers and list content to 25 DIP.
listx.MarkerOffset = 25
' Use uppercase Roman numerals.
listx.MarkerStyle = TextMarkerStyle.UpperRoman
' Start list numbering at 5.
listx.StartIndex = 5
' Create the list items that will go into the list.
Dim liV As New ListItem(New Paragraph(New Run("Boron")))
Dim liVI As New ListItem(New Paragraph(New Run("Carbon")))
Dim liVII As New ListItem(New Paragraph(New Run("Nitrogen")))
Dim liVIII As New ListItem(New Paragraph(New Run("Oxygen")))
Dim liIX As New ListItem(New Paragraph(New Run("Fluorine")))
Dim liX As New ListItem(New Paragraph(New Run("Neon")))
' Finally, add the list items to the list.
listx.ListItems.Add(liV)
listx.ListItems.Add(liVI)
listx.ListItems.Add(liVII)
listx.ListItems.Add(liVIII)
listx.ListItems.Add(liIX)
listx.ListItems.Add(liX)
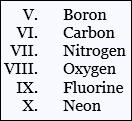
下圖顯示此範例的轉譯方式。

下列範例示範如何使用 XAML 在清單內定義巢狀 List (清單) 。
<FlowDocument Background="GhostWhite">
<List MarkerOffset="25" MarkerStyle="UpperRoman" StartIndex="5">
<ListItem>
<Paragraph>Boron</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: B</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 10.811</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Carbon</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: C</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 12.0107</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Nitrogen</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: N</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 14.00674</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Oxygen</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: O</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 15.9994</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Fluorine</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: F</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 18.9984032</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Neon</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: Ne</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 20.1797</Paragraph>
</ListItem>
</List>
</ListItem>
</List>
</FlowDocument>
下圖顯示此範例的轉譯方式。

備註
ListItem 會強制執行子內容的強式內容模型。 如需內容模型的詳細資訊, ListItem 請參閱TextElement 內容模型概觀。
建構函式
| ListItem() |
初始化 ListItem 類別的新的空執行個體。 |
| ListItem(Paragraph) |
欄位
| BorderBrushProperty |
識別 BorderBrush 相依性屬性。 |
| BorderThicknessProperty |
識別 BorderThickness 相依性屬性。 |
| FlowDirectionProperty |
識別 FlowDirection 相依性屬性。 |
| LineHeightProperty |
識別 LineHeight 相依性屬性。 |
| LineStackingStrategyProperty |
識別 LineStackingStrategy 相依性屬性。 |
| MarginProperty |
識別 Margin 相依性屬性。 |
| PaddingProperty |
識別 Padding 相依性屬性。 |
| TextAlignmentProperty |
識別 TextAlignment 相依性屬性。 |
屬性
| AllowDrop |
取得或設定值,這個值表示這個項目是否可以作為拖放作業的目標。 (繼承來源 ContentElement) |
| AreAnyTouchesCaptured |
取得值,這個值表示是否至少有一個觸控擷取至這個項目。 (繼承來源 ContentElement) |
| AreAnyTouchesCapturedWithin |
取得值,這個值表示是否至少有一個觸控擷取至這個項目或其視覺化樹狀結構中的任何子項目。 (繼承來源 ContentElement) |
| AreAnyTouchesDirectlyOver |
取得值,這個值表示是否至少有一個觸控在這個項目上按下。 (繼承來源 ContentElement) |
| AreAnyTouchesOver |
取得值,這個值表示是否至少有一個觸控在這個項目或其視覺化樹狀結構中的任何子項目上按下。 (繼承來源 ContentElement) |
| Background |
取得或設定用來填滿內容區域背景的筆刷。 (繼承來源 TextElement) |
| BindingGroup |
取得或設定用於項目的 BindingGroup。 (繼承來源 FrameworkContentElement) |
| Blocks | |
| BorderBrush |
取得或設定要在繪製項目框線時使用的 Brush。 |
| BorderThickness |
取得或設定項目的框線粗細。 |
| CommandBindings |
取得與這個項目關聯之 CommandBinding 物件的集合。 (繼承來源 ContentElement) |
| ContentEnd |
取得代表元素中內容結尾的文字指標。 (繼承來源 TextElement) |
| ContentStart |
取得代表元素中內容開頭的文字指標。 (繼承來源 TextElement) |
| ContextMenu |
取得或設定每當透過使用者介面 (UI 要求操作功能表時,應該顯示的內容功能表元素) 在此元素內。 (繼承來源 FrameworkContentElement) |
| Cursor |
取得或設定滑鼠指標在此元素上方時所顯示的游標。 (繼承來源 FrameworkContentElement) |
| DataContext |
取得或設定項目在參與資料繫結時的資料內容。 (繼承來源 FrameworkContentElement) |
| DefaultStyleKey |
取得或設定索引鍵,以用來在佈景主題中尋找這個控制項的樣式樣板。 (繼承來源 FrameworkContentElement) |
| DependencyObjectType |
取得包裝 DependencyObjectType 這個實例 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| ElementEnd |
取得代表緊接在元素結尾後面位置的文字指標。 (繼承來源 TextElement) |
| ElementStart |
取得代表緊接在元素開頭前面位置的文字指標。 (繼承來源 TextElement) |
| FlowDirection |
取得或設定 ListItem 項目中內容的相對流向。 |
| Focusable |
取得或設定元素是否能夠接收焦點的值。 (繼承來源 ContentElement) |
| FocusVisualStyle |
取得或設定物件,這個物件可自訂外觀、效果或其他樣式特性,以在這個項目捕捉到鍵盤焦點時套用至此項目。 (繼承來源 FrameworkContentElement) |
| FontFamily |
取得或設定項目內容慣用的最上層字型家族。 (繼承來源 TextElement) |
| FontSize |
取得或設定項目內容的字型大小。 (繼承來源 TextElement) |
| FontStretch |
取得或設定項目內容的字型自動縮放特性。 (繼承來源 TextElement) |
| FontStyle |
取得或設定項目內容的字型樣式。 (繼承來源 TextElement) |
| FontWeight |
取得或設定項目內容的最上層字型粗細。 (繼承來源 TextElement) |
| ForceCursor |
取得或設定值,指出這 FrameworkContentElement 是否應該強制使用者介面 (UI) ,將游標轉譯為這個實例的 Cursor 屬性所宣告。 (繼承來源 FrameworkContentElement) |
| Foreground |
取得或設定要套用至專案內容的筆刷。 (繼承來源 TextElement) |
| HasAnimatedProperties |
取得值,指出這個項目是否有任何動畫屬性。 (繼承來源 ContentElement) |
| InputBindings |
取得與這個項目關聯的輸入繫結集合。 (繼承來源 ContentElement) |
| InputScope |
取得或設定此 FrameworkContentElement 使用的輸入內容。 (繼承來源 FrameworkContentElement) |
| IsEnabled |
取得或設定值,指出使用者介面中是否啟用這個專案, (UI) 。 (繼承來源 ContentElement) |
| IsEnabledCore |
取得值,這個值會成為衍生類別中 IsEnabled 的傳回值。 (繼承來源 ContentElement) |
| IsFocused |
取得值,決定這個項目是否具有邏輯焦點。 (繼承來源 ContentElement) |
| IsInitialized |
取得值,指出是否已初始化這個專案,方法是載入為可延伸的應用程式標記語言 (XAML) ,或明確呼叫其 EndInit() 方法。 (繼承來源 FrameworkContentElement) |
| IsInputMethodEnabled |
取得值,這個值表示是否已啟用輸入法系統,例如輸入法編輯器 (輸入法) ,以便處理這個專案的輸入。 (繼承來源 ContentElement) |
| IsKeyboardFocused |
取得值,指出這個項目是否具有鍵盤焦點。 (繼承來源 ContentElement) |
| IsKeyboardFocusWithin |
取得值,這個值表示鍵盤焦點是否在項目內或子項目內的任意處。 (繼承來源 ContentElement) |
| IsLoaded |
取得值,這個值表示此項目是否已載入以供展示。 (繼承來源 FrameworkContentElement) |
| IsMouseCaptured |
取得值,這個值表示滑鼠是否由這個項目所捕捉。 (繼承來源 ContentElement) |
| IsMouseCaptureWithin |
取得值,決定滑鼠捕捉是否由這個項目或其項目樹狀結構中的子項目所保留。 (繼承來源 ContentElement) |
| IsMouseDirectlyOver |
取得值,指出滑鼠指標位置是否與點擊測試結果對應,該結果會將複合項目納入考量。 (繼承來源 ContentElement) |
| IsMouseOver |
取得值,這個值表示滑鼠指標是否位於這個項目上方 (包括視覺子項目或其複合控制項)。 (繼承來源 ContentElement) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
| IsStylusCaptured |
取得值,指出是否將手寫筆擷取至這個項目。 (繼承來源 ContentElement) |
| IsStylusCaptureWithin |
取得值,這個值決定手寫筆捕捉是否由這個項目 (包括子項目和複合控制項) 保有。 (繼承來源 ContentElement) |
| IsStylusDirectlyOver |
取得值,指出手寫筆位置是否與點擊測試結果相對應,該結果會將複合項目納入考量。 (繼承來源 ContentElement) |
| IsStylusOver |
取得值,這個值表示手寫筆是否位於這個項目上方 (包括視覺化子項目)。 (繼承來源 ContentElement) |
| Language |
取得或設定套用至個別項目的當地語系化/全球化語言資訊。 (繼承來源 FrameworkContentElement) |
| LineHeight |
取得或設定每行內容的高度。 |
| LineStackingStrategy |
取得或設定為 ListItem 中每行文字決定行方塊的機制。 |
| List | |
| LogicalChildren |
取得可反覆查看項目之邏輯子系的列舉值。 (繼承來源 TextElement) |
| Margin |
取得或設定項目的邊界粗細。 |
| Name |
取得或設定項目的識別名稱。 此名稱會提供實例參考,讓程式設計程式碼後置,例如事件處理常式程式碼,可以在 XAML 剖析期間建構專案時參考元素。 (繼承來源 FrameworkContentElement) |
| NextListItem | |
| OverridesDefaultStyle |
取得或設定值,這個值表示此項目是否會併入佈景主題樣式中的樣式屬性。 (繼承來源 FrameworkContentElement) |
| Padding |
取得或設定項目的填補框線粗細。 |
| Parent |
取得此項目之邏輯樹狀中的父代。 (繼承來源 FrameworkContentElement) |
| PreviousListItem | |
| Resources |
取得或設定目前本機定義的資源字典。 (繼承來源 FrameworkContentElement) |
| SiblingListItems |
取得 ListItemCollection,其中包含的 ListItem 項目是目前 ListItem 項目的同層級。 |
| Style |
取得或設定這個項目要使用的樣式。 (繼承來源 FrameworkContentElement) |
| Tag |
取得或設定可以用來儲存關於此元素自訂資訊的任意物件值。 (繼承來源 FrameworkContentElement) |
| TemplatedParent |
取得這個項目的範本父代參考。 若此項目不是透過範本建立,則這個屬性不相關。 (繼承來源 FrameworkContentElement) |
| TextAlignment |
取得或設定值,指出文字內容的水平對齊方式。 |
| TextEffects |
取得或設定要套用至項目內容的文字效果集合。 (繼承來源 TextElement) |
| ToolTip |
取得或設定使用者介面中顯示此元素的工具提示物件, (UI) 。 (繼承來源 FrameworkContentElement) |
| TouchesCaptured |
取得已擷取至這個項目的所有觸控裝置。 (繼承來源 ContentElement) |
| TouchesCapturedWithin |
取得已擷取至這個項目或其視覺化樹狀結構中之任何子項目的所有觸控裝置。 (繼承來源 ContentElement) |
| TouchesDirectlyOver |
取得在這個項目上停留的所有觸控裝置。 (繼承來源 ContentElement) |
| TouchesOver |
取得在這個項目或其視覺化樹狀結構中之任何子項目上停留的所有觸控裝置。 (繼承來源 ContentElement) |
| Typography |
為項目內容指定目前有效的印刷樣式變化。 (繼承來源 TextElement) |
方法
事件
明確介面實作
| IAddChild.AddChild(Object) |
加入子物件。 (繼承來源 TextElement) |
| IAddChild.AddText(String) |
將節點的文字內容加入物件中。 (繼承來源 TextElement) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
如需這個成員的描述,請參閱 IsAmbientPropertyAvailable(String) 方法。 (繼承來源 FrameworkContentElement) |
