CircleEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示緩動函式,這個函式會利用循環函式來建立加速和 (或) 減速的動畫。
public ref class CircleEase : System::Windows::Media::Animation::EasingFunctionBasepublic class CircleEase : System.Windows.Media.Animation.EasingFunctionBasetype CircleEase = class
inherit EasingFunctionBasePublic Class CircleEase
Inherits EasingFunctionBase- 繼承
範例
下列範例會將 CircleEase Easing 函式套用至 DoubleAnimation ,以建立遞減動畫。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
備註
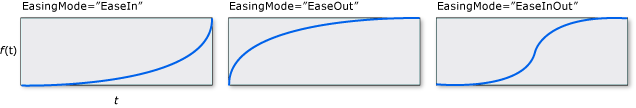
您可以藉由指定 EasingMode ,來控制動畫是否加速、減速或兩者。 下圖示范 的不同值 EasingMode ,其中 f (t) 代表動畫進度, 而 t 代表時間。

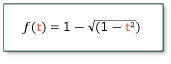
用於此函式的公式如下。

t的有效值為 -1 < = t< = 1。 大於 1 的值會評估為 1,而小於 -1 的值則會評估為 -1。 這表示對於這個間隔以外的值,動畫會繼續,但 Easing 函式會在進入不正確定義域時暫停,並在離開不正確定義域之後繼續執行。
除了 之外 CircleEase ,還有其他數個 Easing 函式。 除了使用執行時間中包含的 Easing 函式之外,您還可以繼承自 EasingFunctionBase 來建立自己的自訂 Easing 函式。
XAML 物件項目用法
<CircleEase .../>
建構函式
| CircleEase() |
初始化 CircleEase 類別的新執行個體。 |
屬性
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| DependencyObjectType |
DependencyObjectType取得包裝這個實例之 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
