TaskbarItemInfo 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示工作列縮圖顯示方式的相關資訊。
public ref class TaskbarItemInfo sealed : System::Windows::Freezablepublic sealed class TaskbarItemInfo : System.Windows.Freezabletype TaskbarItemInfo = class
inherit FreezablePublic NotInheritable Class TaskbarItemInfo
Inherits Freezable- 繼承
範例
下列範例示範如何在標記中建立 TaskbarItemInfo 。 TaskbarItemInfo包含的集合ThumbButtonInfo從工作列項目提供存取權的婧矔菛 Stop 命令的物件。
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBarItemInfo1"
Overlay="{StaticResource ResourceKey=StopImage}"
ThumbnailClipMargin="80,0,80,140"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
DismissWhenClicked="False"
Command="MediaCommands.Play"
CommandTarget="{Binding ElementName=btnPlay}"
Description="Play"
ImageSource="{StaticResource ResourceKey=PlayImage}"/>
<ThumbButtonInfo
DismissWhenClicked="True"
Command="MediaCommands.Stop"
CommandTarget="{Binding ElementName=btnStop}"
Description="Stop"
ImageSource="{StaticResource ResourceKey=StopImage}"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
下列標記和程式碼會顯示其完整內容中的上一個範例。 應用程式會使用 BackgroundWorker 從 0 到 100 計數,並在使用者介面中顯示其進度。 工作可以從工作列預覽開始和停止。 進度會顯示在工作列按鈕中。
<Window x:Class="Shell_TaskbarItemSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="300">
<Window.Resources>
<DrawingImage x:Key="PlayImage">
<DrawingImage.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="Green" Geometry="F1 M 50,25L 0,0L 0,50L 50,25 Z "/>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
<DrawingImage x:Key="StopImage">
<DrawingImage.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="Gray" Geometry="F1 M 0,0L 50,0L 50,50L 0,50L 0,0 Z "/>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Window.Resources>
<Window.CommandBindings>
<CommandBinding Command="MediaCommands.Play"
Executed="StartCommand_Executed"
CanExecute="StartCommand_CanExecute"/>
<CommandBinding Command="MediaCommands.Stop"
Executed="StopCommand_Executed"
CanExecute="StopCommand_CanExecute"/>
</Window.CommandBindings>
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBarItemInfo1"
Overlay="{StaticResource ResourceKey=StopImage}"
ThumbnailClipMargin="80,0,80,140"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
DismissWhenClicked="False"
Command="MediaCommands.Play"
CommandTarget="{Binding ElementName=btnPlay}"
Description="Play"
ImageSource="{StaticResource ResourceKey=PlayImage}"/>
<ThumbButtonInfo
DismissWhenClicked="True"
Command="MediaCommands.Stop"
CommandTarget="{Binding ElementName=btnStop}"
Description="Stop"
ImageSource="{StaticResource ResourceKey=StopImage}"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
<Grid>
<StackPanel>
<TextBlock x:Name="tbCount" FontSize="72" HorizontalAlignment="Center"/>
<StackPanel Orientation="Horizontal">
<Button x:Name="btnPlay" Content="Play" Command="MediaCommands.Play" />
<Button x:Name="btnStop" Content="Stop" Command="MediaCommands.Stop" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
// MainWindow.xaml.cs
using System.ComponentModel;
using System.Windows;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shell;
namespace Shell_TaskbarItemSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private BackgroundWorker _backgroundWorker = new BackgroundWorker();
public MainWindow()
{
InitializeComponent();
// Set up the BackgroundWorker.
this._backgroundWorker.WorkerReportsProgress = true;
this._backgroundWorker.WorkerSupportsCancellation = true;
this._backgroundWorker.DoWork += new DoWorkEventHandler(bw_DoWork);
this._backgroundWorker.ProgressChanged += new ProgressChangedEventHandler(bw_ProgressChanged);
this._backgroundWorker.RunWorkerCompleted += new RunWorkerCompletedEventHandler(bw_RunWorkerCompleted);
}
private void StartCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
e.Handled = true;
}
private void StartCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
if (this._backgroundWorker.IsBusy == false)
{
this._backgroundWorker.RunWorkerAsync();
// When the task is started, change the ProgressState and Overlay
// of the taskbar item to indicate an active task.
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Normal;
this.taskBarItemInfo1.Overlay = (DrawingImage)this.FindResource("PlayImage");
}
e.Handled = true;
}
private void StopCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = this._backgroundWorker.WorkerSupportsCancellation;
e.Handled = true;
}
private void StopCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
this._backgroundWorker.CancelAsync();
e.Handled = true;
}
void bw_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e)
{
// When the task ends, change the ProgressState and Overlay
// of the taskbar item to indicate a stopped task.
if (e.Cancelled == true)
{
// The task was stopped by the user. Show the progress indicator
// in the paused state.
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Paused;
}
else if (e.Error != null)
{
// The task ended with an error. Show the progress indicator
// in the error state.
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Error;
}
else
{
// The task completed normally. Remove the progress indicator.
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.None;
}
// In all cases, show the 'Stopped' overlay.
this.taskBarItemInfo1.Overlay = (DrawingImage)this.FindResource("StopImage");
}
void bw_ProgressChanged(object sender, ProgressChangedEventArgs e)
{
this.tbCount.Text = e.ProgressPercentage.ToString();
// Update the value of the task bar progress indicator.
this.taskBarItemInfo1.ProgressValue = (double)e.ProgressPercentage / 100;
}
void bw_DoWork(object sender, DoWorkEventArgs e)
{
BackgroundWorker _worker = sender as BackgroundWorker;
if (_worker != null)
{
for (int i = 1; i <= 100; i++)
{
if (_worker.CancellationPending == true)
{
e.Cancel = true;
break;
}
else
{
System.Threading.Thread.Sleep(25);
_worker.ReportProgress(i);
}
}
}
}
}
}
' MainWindow.xaml.vb
Imports System.ComponentModel
Imports System.Windows.Shell
Class MainWindow
Private _backgroundWorker As New BackgroundWorker
Public Sub New()
InitializeComponent()
' Set up the BackgroundWorker
Me._backgroundWorker.WorkerReportsProgress = True
Me._backgroundWorker.WorkerSupportsCancellation = True
AddHandler Me._backgroundWorker.DoWork, AddressOf bw_DoWork
AddHandler Me._backgroundWorker.ProgressChanged, AddressOf bw_ProgressChanged
AddHandler Me._backgroundWorker.RunWorkerCompleted, AddressOf bw_RunWorkerCompleted
End Sub
Private Sub StartCommand_CanExecute(ByVal sender As System.Object, ByVal e As System.Windows.Input.CanExecuteRoutedEventArgs)
e.CanExecute = True
e.Handled = True
End Sub
Private Sub StartCommand_Executed(ByVal sender As System.Object, ByVal e As System.Windows.Input.ExecutedRoutedEventArgs)
If Me._backgroundWorker.IsBusy = False Then
Me._backgroundWorker.RunWorkerAsync()
' When the task is started, change the ProgressState and Overlay
' of the taskbar item to indicate an active task.
Me.taskBarItemInfo1.ProgressState = Shell.TaskbarItemProgressState.Normal
Me.taskBarItemInfo1.Overlay = Me.FindResource("PlayImage")
End If
e.Handled = True
End Sub
Private Sub StopCommand_CanExecute(ByVal sender As System.Object, ByVal e As System.Windows.Input.CanExecuteRoutedEventArgs)
e.CanExecute = Me._backgroundWorker.WorkerSupportsCancellation
e.Handled = True
End Sub
Private Sub StopCommand_Executed(ByVal sender As System.Object, ByVal e As System.Windows.Input.ExecutedRoutedEventArgs)
Me._backgroundWorker.CancelAsync()
e.Handled = True
End Sub
Private Sub bw_RunWorkerCompleted(ByVal sender As Object, ByVal e As RunWorkerCompletedEventArgs)
' When the task ends, change the ProgressState and Overlay
' of the taskbar item to indicate a stopped task.
If e.Cancelled = True Then
' The task was stopped by the user. Show the progress indicator
' in the paused state.
Me.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Paused
ElseIf e.Error IsNot Nothing Then
' The task ended with an error. Show the progress indicator
' in the error state.
Me.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Error
Else
' The task completed normally. Remove the progress indicator.
Me.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.None
' In all cases, show the 'Stopped' overlay.
Me.taskBarItemInfo1.Overlay = Me.FindResource("StopImage")
End If
End Sub
Private Sub bw_ProgressChanged(ByVal sender As Object, ByVal e As ProgressChangedEventArgs)
Me.tbCount.Text = e.ProgressPercentage.ToString()
' Update the value of the task bar progress indicator.
Me.taskBarItemInfo1.ProgressValue = e.ProgressPercentage / 100
End Sub
Private Sub bw_DoWork(ByVal sender As Object, ByVal e As DoWorkEventArgs)
Dim _worker As BackgroundWorker = CType(sender, BackgroundWorker)
If _worker IsNot Nothing Then
For i As Integer = 1 To 100 Step 1
If _worker.CancellationPending = True Then
e.Cancel = True
Return
Else
System.Threading.Thread.Sleep(25)
_worker.ReportProgress(i)
End If
Next
End If
End Sub
End Class
備註
類別 TaskbarItemInfo 提供適用于 Windows 7 工作列功能的 Managed 包裝函式。 如需 Windows 殼層和原生工作列 API 的詳細資訊,請參閱 工作列延伸模組。 TaskbarItemInfo 公開為 Window.TaskbarItemInfo 上的 Window 相依性屬性。
Windows 7 工作列提供增強的功能,可讓您使用工作列專案來向使用者傳達狀態,並在視窗最小化或隱藏時公開一般工作。 類別公開 TaskbarItemInfo 的功能在 Windows 7 之前的 Windows 版本中無法使用。 使用 TaskbarItemInfo 類別的應用程式仍然可以在舊版 Windows 中執行;不過,舊版中無法使用這些工作列增強功能。
在 Windows 7 中,視使用者的設定而定,某些工作列功能可能無法使用。 例如,如果停用 Windows 檔案,或應用程式是以較高的許可權啟動,則工作列功能無法使用。 您的應用程式應該提供其他方式來與不相依于 Windows 7 中增強的工作列功能的使用者互動。
通知區域中的程式圖示,位於工作列最右邊,通常用來向使用者傳達應用程式狀態。 根據預設,Windows 7 工作列會隱藏通知區域中的程式圖示。 不過,您可以設定 屬性, Overlay 將影像新增至工作列按鈕以傳達狀態,例如訊息應用程式中的線上狀態。 重迭影像可讓使用者看到應用程式狀態,即使他們看不到通知區域中的程式圖示也一樣。 您也可以藉由設定 ProgressState 和 ProgressValue 屬性,在工作列按鈕中顯示執行工作的進度。
當您將滑鼠指標移至工作列按鈕上方時,Windows 7 工作列會顯示應用程式的縮圖。 預設會顯示整個應用程式視窗。 您可以藉由設定 ThumbnailClipMargin 屬性,指定要顯示在縮圖中的視窗特定部分。 您也可以指定 Description 顯示在工作列縮圖上方工具提示中的 。 即使因為使用者設定而看不到縮圖,也會顯示工具提示。
您可以將按鈕新增至工作列縮圖,以提供一般工作的存取權,而不需要切換至應用程式視窗。 例如,視窗媒體播放機提供播放、暫停、轉寄和返回按鈕,可讓您在最小化應用程式時,從工作列縮圖控制媒體播放。 工作列縮圖中的按鈕是由 物件表示 ThumbButtonInfo ,而且包含在集合中 ThumbButtonInfos 。
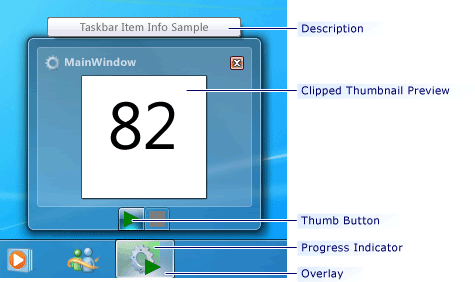
下圖顯示 Windows 7 工作列的增強功能。

Windows 工作列增強功能
建構函式
| TaskbarItemInfo() |
初始化 TaskbarItemInfo 類別的新執行個體。 |
欄位
| DescriptionProperty |
識別 Description 相依性屬性。 |
| OverlayProperty |
識別 Overlay 相依性屬性。 |
| ProgressStateProperty |
識別 ProgressState 相依性屬性。 |
| ProgressValueProperty |
識別 ProgressValue 相依性屬性。 |
| ThumbButtonInfosProperty |
識別 ThumbButtonInfos 相依性屬性。 |
| ThumbnailClipMarginProperty |
識別 ThumbnailClipMargin 相依性屬性。 |
屬性
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| DependencyObjectType |
DependencyObjectType取得包裝這個實例之 CLR 型別的 。 (繼承來源 DependencyObject) |
| Description |
取得或設定工作列項目工具提示的文字。 |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
| Overlay |
取得或設定在工作列按鈕中的程式圖示上顯示的影像。 |
| ProgressState |
取得或設定值,這個值表示進度列指示器顯示在工作列按鈕中的方式。 |
| ProgressValue |
取得或設定值,這個值表示進度列指示器在工作列按鈕中的飽和度。 |
| ThumbButtonInfos |
取得或設定與 ThumbButtonInfo 相關聯之 Window 物件的集合。 |
| ThumbnailClipMargin |
取得或設定值,這個值指定應用程式視窗的工作區會顯示在工作列縮圖中的部分。 |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
適用於
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
