Power Pages 包含一組強大的主題和工具,可用來設定網站的樣式。 您可以從數個可套用至入口網站的預設主題中選擇。 使用這些主題做為起點,並使用樣式功能表套用更進一步的自訂。
樣式工作區可讓您套用全域網站樣式。 您可以套用公司品牌更新,並在應用程式視窗的右側預覽中檢閱變更。 樣式設定提供 13 個預設主題。 您可以自訂每個主題的調色盤、背景色彩、字型樣式、按鈕樣式和區段邊界。
開啟設計工作室。
在左窗格上,選取樣式。

請注意「樣式」工作區中的主題清單。 您可以在「樣式」功能表中進一步自訂特定元素,例如網站的顏色和字型。 Power Pages 提供基本字型和 30 多種 Google 字型供您選擇。
選取其中一個預設主題,以查看樣式反映在右側畫布工作區中的情形。
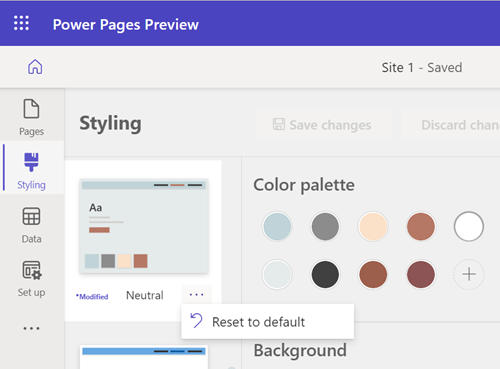
每個主題都有其本身的調色盤。
您可以調整樣式功能表來對每個主題進行調整。 文字選項包括字型、粗細、大小和色彩。
進行編輯後,選擇儲存變更或捨棄變更。
除非重新設定主題以保留變更,否則已修改的主題會在主題名稱旁邊註明。
重設主題
若要將主題重設為原始狀態,請選取省略符號 (...),然後選取重設為預設值選項。

檢視頁面
若要在設計工作室中查看完整頁面,請選取完整頁面圖示。

若要查看網站在實際執行環境中的樣子,請選取 [預覽] 圖示。
![]()
您也可以使用檢視區選取器,在工作區的 Web、平板電腦和行動檢視表中進行選擇。
主題對應
調色盤中的每種色彩都會對應至頁面上的特定元素。 預設主題包含九種色彩和三格使用者選取的色彩。 如果您自訂元素,則必須先重設主題才能正確對應。
若要加入新色彩或變更現有色彩,請選取調色盤中的加號 (+),並使用顏色選擇器、十六進位值或 RGB 值來選取您的色彩。

新色彩新增至調色盤之後,可以用來為內容功能表中的元件著色。
Note
在 2022 年 9 月 23 日之前使用 Power Pages 所建立的網站,有一個與主題相關的已知問題。 其他資訊:調整 Power Pages 網站的背景色彩
復原/重做
您可以選取樣式化工作區中的復原及重做圖示,以復原與變更目前所選主題相關之所有案例的主題更新。
您可以對所選主題的任何樣式設定套用 [復原/重做] 選項,包括其他功能表 (...) 選項中的重設成預設主題。
切換至新主題時,會顯示對話方塊提示您儲存或放棄任何未儲存的變更。 選取其中一項動作時,會清除 [復原/重做] 堆疊。
[復原/重做] 的預期體驗是什麼?
復原和重做選項只支援您在樣式化工作區中進行的變更。 當您瀏覽至其他工作區或切換到其他主題時,會立即清除動作歷史記錄。
根據設計,不支援某些一般設計工作室動作,例如:
同步處理、儲存、預覽、縮放、重新調整畫布大小、在工作區與網頁之間瀏覽,和上傳媒體和 CSS 檔案。
切換至不同的主題、儲存新選取的主題而不進行任何樣式變更。
自訂 CSS 面板動作,例如上傳、 啟用/停用,依優先順序上/下移動檔案。