在新增所需的網頁並在網站地圖中管理其階層之後,您可以新增各種不同元件。 WYSIWYG 設計工作室頁面編輯器是頁面工作區的一部分。 使用此編輯器可在畫布中新增和編輯所需的元件。
使用編輯器
若要使用編輯器:
開啟設計工作室以編輯入口網站的內容和元件。
移至頁面工作區。
選取要新增元件或區段所在的頁面。
若要新增區段,請將游標暫留在任何可編輯的區段區域上,然後選取加號 (+)。 接著可以在六個區段配置選項之間進行選擇。

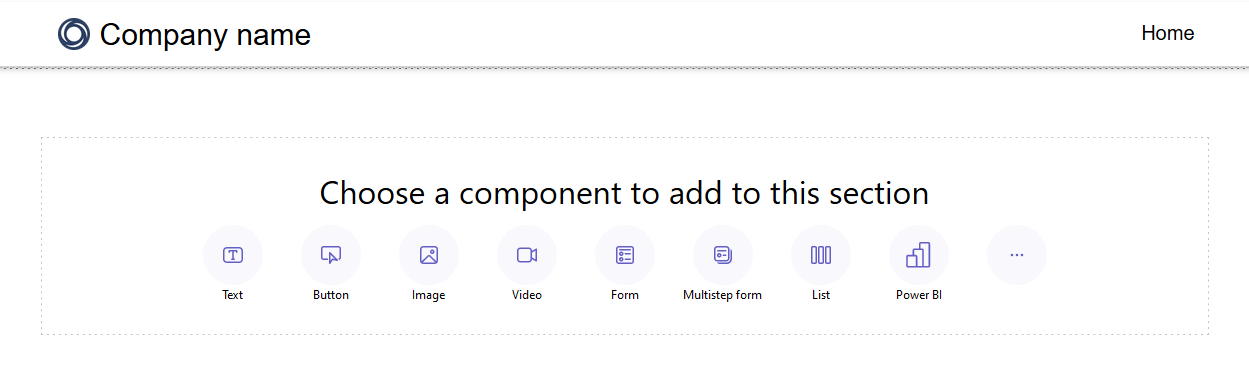
若要新增元件,請將游標暫留在您想要放置元件的區段上,然後選取 +。 接著可以在可用的元件之間進行選擇。

注意
您也可以建立和使用 Web 範本做為網頁中的元件。
其他資訊:操作說明:建立 Web 範本元件您可以拖放區段、資料行及元件,以在頁面上重新排列它們。
若要拖曳物件,請按一下滑鼠左鍵並按住滑鼠按鍵,或在其處於焦點時按下空格鍵。 接著,使用滑鼠或鍵盤箭頭將物件拖曳至目標區域。 放置區會顯示可以放置物件的位置。 到達放置區後,請鬆開滑鼠左鍵或按下空格鍵,放置物件。
注意
- 部分元件不可拖曳,包括標頭、頁尾及部分嵌套元件 (例如文字元件中的連結)。
-
flex-directionCSS 屬性設置為row-reverse的部分不支援托放功能
若要刪除元件,請選擇畫布上的元件,然後選取刪除。
為了獲得更深刻的沈浸式編輯體驗,您可以選取編輯器右上角的雙箭頭圖示來使用全螢幕編輯模式。 您還可以切換至 Visual Studio Code、放大 (+)、縮小 (-),或是將頁面設計畫布檢視重設回 100%。

編輯元件
所有區段和元件都允許在內容中進行編輯。 您可以直接從畫布編輯任何區段或元件。
選取 [畫刷] 圖示以調整區段或元件的樣式。
可用的樣式是根據元件的類型而定。 目前支援區段、文字、按鈕、影像和影片。 可用樣式因元件類型而異,包括:
版面配置 – 控制頁面上元素的位置和排列,例如邊距、填滿和位置。
裝飾 – 增強元素的視覺外觀,例如邊框、陰影和角半徑。
排版 – 改變文字的外觀,包括字體系列、字體大小和字母間距等屬性。
注意
當您使用筆刷圖示套用樣式時,這些調整通常優先於樣式工作區中配置的設定和任何現有的自訂 CSS。 例如,使用筆刷工具變更文字元件的字體通常會覆寫主題 (例如「標題 1」) 或其他繼承樣式指定的字體。 但不會覆寫在自訂 CSS 中使用 !important 指令定義的樣式。
復原/重做
在 [頁面] 工作區中,[復原/重做] 按鈕會顯示在畫布的左上角。 當您進行變更時,就會啟用復原按鈕。 當您復原某動作時,就會啟用重做按鈕。
![顯示 [復原] 和 [重做] 按鈕的頁面工作區。](media/common/undo-redo.png)
若要撤銷動作,請選取復原按鈕。
若要撤銷此復原,請選取重做按鈕。
復原和重做只支援您在頁面工作區中所做的變更。 當您重新整理瀏覽器頁面或瀏覽至設計工作室中的其他工作區時,您的動作歷程記錄就會被清除。
限制
不支援同步處理、儲存、預覽、縮放、擴展/縮小工作區、在工作區與頁面之間瀏覽,和上傳媒體和 CSS 檔案。
注意
- 您無法刪除 Pages 工作區中的頁首或頁尾。 如需有關建立自訂頁面版面配置的詳細資訊,請參閱網站範本。
- 在 2022 年 9 月 23 日之前使用 Power Pages 所建立的網站,有一個與主題相關的已知問題。 其他資訊:調整 Power Pages 網站的背景色彩
- 當在頁面副本內的指令碼標記中寫入自訂 JavaScript 時,自訂 JavaScript 內的液體標記將在 Studio 載入期間被替換為 HTML 包裝器。 此替換破壞了自訂 JavaScript 功能。 為了避免此問題,應僅在 custom_javascript 屬性中新增自訂 JavaScript。
編輯程式碼元件
程式碼元件屬性可在頁面工作區中編輯。
若要編輯程式碼元件:
選取元件,然後從工具列中選擇編輯程式碼元件。
設定程式碼元件的屬性。
選取完成。
如需新增程式碼元件至表單和頁面的詳細資訊,請參閱在 Power Pages 中使用程式碼元件。
Liquid 錯誤
如果頁面因 Liquid 語法問題而無法呈現,則會出現錯誤對話方塊。 該對話方塊描述了問題並包含一個編輯程式碼按鈕,該按鈕可在 Web 版 Visual Studio Code 中開啟該檔案。 如果您選擇繼續編輯選項來關閉對話方塊,您仍然會在通知中看到錯誤,並可以透過編輯程式碼選項來修復它。
修復 Liquid 錯誤
要修復 Liquid 錯誤:
在錯誤對話方塊中,選擇編輯程式碼。 Web 版 Visual Studio Code 隨即開啟,您可以捲動到出現錯誤的行,例如缺少
{% endif %}標籤。
更正 Liquid 標記。
按 Ctrl+S 儲存檔案。
返回 Power Pages 工作室,然後選擇同步以重新載入頁面。 頁面應該能夠正常呈現。