MediaTransportControls 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示媒體播放程式專案的播放控制項。
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class MediaTransportControls : Control[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class MediaTransportControls : ControlPublic Class MediaTransportControls
Inherits Control<MediaTransportControls .../>
- 繼承
- 屬性
Windows 需求
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
範例
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 建立自訂傳輸控制項。
如果您已安裝 WinUI 2 資源庫 應用程式,請按一下這裡 開啟應用程式,並查看具有傳輸控制項的 MediaPlayerElement 運作情形。
備註
媒體傳輸控制項可讓使用者透過提供由各種按鈕組成的預設播放體驗來互動,包括播放、暫停、隱藏式輔助字幕等等。 它有許多屬性,可讓您輕鬆自訂 UI,以及可看見或啟用哪些按鈕的設定。
您可以使用 MediaTransportControls,讓使用者輕鬆控制其音訊和視訊內容。 MediaTransportControls 類別僅供與 MediaElement 或 MediaPlayerElement 控制項搭配使用。 它不會做為獨立控制項。 您可以透過 MediaElement.TransportControls 或 MediaPlayerElement.TransportControls 屬性存取 MediaTransportControls 的實例。

注意
您也可以整合 MediaElement 與系統媒體傳輸控制項。 系統傳輸控制項是按下硬體媒體按鍵時快顯的控制項,例如鍵盤上的媒體按鈕。 如果使用者在鍵盤上按下暫停鍵,且您的應用程式支援 SystemMediaTransportControls,您的應用程式就會收到通知,您可以採取適當的動作。 如需詳細資訊,請參閱 系統媒體傳輸控制項。
將基本傳輸控制項新增至 MediaElement
若要搭配MediaElement使用 MediaTransportControls,請將MediaElement上的AreTransportControlsEnabled屬性設定為true。
以下是如何在 XAML 中啟用 MediaElement 的傳輸控制項。
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/video.mp4"
AreTransportControlsEnabled="True"/>
以下是如何在程式碼中執行相同動作。 為了簡單起見,程式碼會放在建構函式中 MainPage 。
rootGrid 是指在 MainPage.xaml 中建立的 Grid 元素。 它已命名為 ,以便以程式設計方式將 MediaElement 新增至 XAML 樹狀結構。
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/video.mp4");
mediaElement1.AreTransportControlsEnabled = true;
rootGrid.Children.Add(mediaElement1);
}
啟用精簡模式
根據預設,傳輸控制項會顯示在 2 個數據列中。 若要在單一資料列中顯示傳輸控制項,請將 IsCompact 屬性設定為 true。
單一資料列配置可在需要較少的傳輸控制項時提供更好的體驗,例如音訊應用程式中。 需要更多傳輸控制項時,兩個數據列配置可以提供較佳的體驗,例如影片應用程式中的控制項。 決定是否要使用精簡模式時,您也應該考慮目標裝置的大小。 例如,在較小的裝置上,例如手機,使用單一資料列配置可能會讓您的傳輸控制項看起來很密集。
如需兩個版面配置差異的詳細資訊,請參閱本檔的章節。
以下是如何在 XAML 中啟用精簡模式。
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaElement.TransportControls>
<MediaTransportControls IsCompact="True"/>
</MediaElement.TransportControls>
</MediaElement>
以下是如何在程式碼中執行相同的動作。 為了簡單起見,程式碼會放在建構函式中 MainPage 。
rootGrid 是指在 MainPage.xaml 中建立的 Grid 元素。 它已命名為 ,以便以程式設計方式將 MediaElement 新增至 XAML 樹狀結構。
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/audio.wma");
mediaElement1.AreTransportControlsEnabled = true;
//Enable compact mode for transport controls.
mediaElement1.TransportControls.IsCompact = true;
rootGrid.Children.Add(mediaElement1);
}
隱藏、顯示、啟用和停用按鈕
MediaTransportControls 包含常見函式的搜尋列和按鈕。 您可以藉由設定 Is*ButtonVisible 屬性來控制按鈕是否顯示。 您可以設定 Is*Enabled 屬性,獨立控制按鈕是否已啟用。
下表顯示內建傳輸控制項及其相關聯的屬性和預設值。
| 元素 | Is*Visible | Is*Enabled |
|---|---|---|
| 搜尋列 | IsSeekBarVisible (true) | IsSeekEnabled (true) |
| 播放/暫停 | N/A | N/A |
| 向前快轉 | IsFastForwardButtonVisible (false) | IsFastForwardEnabled (false) |
| 快速倒轉 | IsFastRewindButtonVisible (false) | IsFastRewindEnabled (false) |
| Stop | IsStopButtonVisible (false) | IsStopEnabled (false) |
| 磁碟區 | IsVolumeButtonVisible (true) | IsVolumeEnabled (true) |
| 全螢幕 | IsFullWindowButtonVisible (true) | IsFullWindowEnabled (true) |
| 播放速率 | IsPlaybackRateButtonVisible (false) | IsPlaybackRateEnabled (false) |
| 縮放比例 (比例) | IsZoomButtonVisible (true) | IsZoomEnabled (true) |
| 轉換 | N/A | N/A |
| 隱藏式輔助字幕 | N/A - 如果已關閉的標題追蹤可用,則顯示。 | N/A |
| 音訊播放軌選取 | N/A - 如果有多個音訊播放軌可用,則顯示。 | N/A |
沒有屬性可隱藏、顯示、啟用或停用播放/暫停按鈕、關閉標題按鈕、音訊播放軌選取按鈕或轉換按鈕。 播放/暫停和轉換按鈕一律會顯示並啟用。 每當有關閉的標題曲目可用時,就會看見關閉的標題按鈕,每當有多個音訊播放軌可用時,就會看見音訊播放軌選取按鈕。
若要移除這些按鈕,或新增自訂按鈕,您必須重新建立 MediaTransportControls 的範本。 如果您重新建立控制項的範本,也可以指定按鈕在不同螢幕大小下拉的順序。 如需詳細資訊,請參閱 建立自訂傳輸控制項 和 媒體傳輸控制項範例。
以下是如何在 XAML 中設定傳輸控制按鈕。 在此範例中,會隱藏和停用外觀比例按鈕,並顯示並啟用播放速率按鈕。
<MediaElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaElement.TransportControls>
<MediaTransportControls IsZoomButtonVisible="False" IsZoomEnabled="False"
IsPlaybackRateButtonVisible="True" IsPlaybackRateEnabled="True"/>
</MediaElement.TransportControls>
</MediaElement>
您可以從 Windows 10 1607 版) 開始,在 MediaPlayerElement (中設定傳輸控制項完全相同。 在下列範例中,我們會設定 IsCompactOverlayButtonVisible 屬性, (從 Windows 10 1803 版) 開始提供。
<MediaPlayerElement x:Name="mediaElement1" Source="ms-appx:///Assets/audio.wma"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompactOverlayButtonVisible="True"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
以下是如何在程式碼中執行相同的動作。 為了簡單起見,程式碼會放在建構函式中 MainPage 。
rootGrid 是指在 MainPage.xaml 中建立的 Grid 元素。 它已命名為 ,以便以程式設計方式將 MediaElement 新增至 XAML 樹狀結構。
public MainPage()
{
this.InitializeComponent();
//Create a MediaElement and enable transport controls.
MediaElement mediaElement1 = new MediaElement();
mediaElement1.Source = new Uri("ms-appx:///Assets/audio.wma");
mediaElement1.AreTransportControlsEnabled = true;
//Configure transport control buttons.
mediaElement1.TransportControls.IsZoomButtonVisible = false;
mediaElement1.TransportControls.IsZoomEnabled = false;
mediaElement1.TransportControls.IsPlaybackRateButtonVisible = true;
mediaElement1.TransportControls.IsPlaybackRateEnabled = true;
rootGrid.Children.Add(mediaElement1);
}
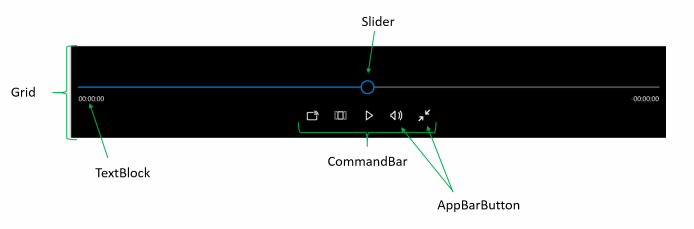
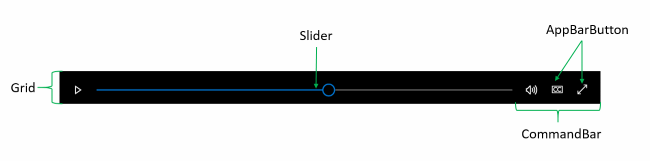
結構
MediaTransportControls 是由數個其他 XAML 控制項所組成的複合控制項,全部都包含在根 Grid 元素內。
在預設模式中, Grid 有 2 個數據列。 第一個資料列包含 滑杆 (搜尋列) 顯示媒體檔案進度,並讓使用者向前或向後搜尋媒體。 滑 杆 下方有兩個 TextBlock 。 這些會顯示經過的時間和剩餘時間。 第二個數據列包含具有AppBarButton s 的CommandBar。 AppBarButton可讓使用者執行動作,例如播放和暫停媒體、變更音量,以及讓視訊全螢幕。

在精簡模式中, Slider 和 CommandBar 會顯示在單一資料列中。 已耗用和剩餘時間的 TextBlock會隱藏。

控制項樣式和範本
您可以修改預設 的 Style 和 ControlTemplate ,讓控制項具有唯一的外觀。 如需修改控制項樣式和範本的相關資訊,請參閱 設定控制項的樣式。 定義控制面板的預設樣式、範本和資源會包含在 檔案中 generic.xaml 。 為了設計目的, generic.xaml 可在本機使用 SDK 或 NuGet 套件安裝。
-
建議) 的 WinUI 樣式 (: 如需 WinUI 的更新樣式,請參閱
\Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml。 -
非 WinUI 樣式: 如需內建樣式,請參閱
%ProgramFiles(x86)%\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<SDK version>\Generic\generic.xaml。
如果您自訂安裝,位置可能會不同。 不同 SDK 版本的樣式和資源可能會有不同的值。
XAML 也包含資源,可讓您用來修改不同視覺狀態中控制項的色彩,而不需修改控制項範本。 修改這些資源是慣用的設定屬性,例如 Background 和 Foreground。 如需詳細資訊,請參閱XAML 樣式文章的輕量型樣式一節。 從 Windows 10 版本 1607 (SDK 14393) 開始,即可使用輕量型樣式資源。
版本歷程記錄
| Windows 版本 | SDK 版本 | 新增值 |
|---|---|---|
| 1607 | 14393 | FastPlayFallbackBehaviour |
| 1607 | 14393 | IsNextTrackButtonVisible |
| 1607 | 14393 | IsPreviousTrackButtonVisible |
| 1607 | 14393 | IsSkipBackwardButtonVisible |
| 1607 | 14393 | IsSkipBackwardEnabled |
| 1607 | 14393 | IsSkipForwardButtonVisible |
| 1607 | 14393 | IsSkipForwardEnabled |
| 1607 | 14393 | ThumbnailRequested |
| 1709 | 16299 | 隱藏 |
| 1709 | 16299 | IsRepeatButtonVisible |
| 1709 | 16299 | IsRepeatEnabled |
| 1709 | 16299 | 顯示 |
| 1709 | 16299 | ShowAndHideAutomatically |
| 1803 | 17134 | IsCompactOverlayButtonVisible |
| 1803 | 17134 | IsCompactOverlayEnabled |
建構函式
| MediaTransportControls() |
初始化 MediaTransportControls 類別的新實例。 |
屬性
| AccessKey |
取得或設定這個專案的便捷鍵 (助憶鍵) 。 (繼承來源 UIElement) |
| AccessKeyScopeOwner |
取得或設定來源專案,這個元素會提供這個專案的存取索引鍵範圍,即使它不在來源專案的視覺化樹狀結構中也一樣。 (繼承來源 UIElement) |
| ActualHeight |
取得 FrameworkElement的呈現高度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| ActualOffset |
取得這個 UIElement 的位置,相對於其父系,在配置程式的排列階段期間計算。 (繼承來源 UIElement) |
| ActualSize |
取得這個 UIElement 在配置程式的排列階段期間計算的大小。 (繼承來源 UIElement) |
| ActualTheme |
取得元素目前使用的 UI 主題,其可能與 RequestedTheme不同。 (繼承來源 FrameworkElement) |
| ActualWidth |
取得 FrameworkElement的呈現寬度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| AllowDrop |
取得或設定值,這個值會判斷這個 UIElement 是否可以是拖放作業的置放目標。 (繼承來源 UIElement) |
| AllowFocusOnInteraction |
取得或設定值,這個值表示當使用者與其互動時,專案是否會自動取得焦點。 (繼承來源 FrameworkElement) |
| AllowFocusWhenDisabled |
取得或設定停用的控制項是否可以接收焦點。 (繼承來源 FrameworkElement) |
| Background |
取得或設定提供 控制項背景的筆刷。 (繼承來源 Control) |
| BackgroundSizing |
取得或設定值,這個值表示背景相對於這個專案框線的延伸程度。 (繼承來源 Control) |
| BaseUri |
取得統一資源識別項 (URI) ,表示 XAML 載入時間 XAML 建構物件的基底統一資源識別項 (URI) 。 此屬性適用于執行時間的統一資源識別項 (URI) 解析。 (繼承來源 FrameworkElement) |
| BorderBrush |
取得或設定描述控制項框線填滿的筆刷。 (繼承來源 Control) |
| BorderThickness |
取得或設定控制項的框線粗細。 (繼承來源 Control) |
| CacheMode |
取得或設定值,這個值表示轉譯的內容應該盡可能快取為複合點陣圖。 (繼承來源 UIElement) |
| CanBeScrollAnchor |
取得或設定值,這個值表示 UIElement 是否可以是捲動錨定候選項目。 (繼承來源 UIElement) |
| CanDrag |
取得或設定值,這個值表示是否可以將專案拖曳為拖放作業中的資料。 (繼承來源 UIElement) |
| CenterPoint |
取得或設定專案的中心點,這是發生旋轉或縮放的點。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| CharacterSpacing |
取得或設定字元之間的統一間距,單位為 em 的 1/1000。 (繼承來源 Control) |
| Clip |
取得或設定用來定義UIElement內容的大綱的RectangleGeometry。 (繼承來源 UIElement) |
| CompositeMode |
取得或設定屬性,這個屬性會宣告其父版面配置和視窗中專案的替代組合和混合模式。 這與混合 XAML/Microsoft DirectX UI 相關的元素相關。 (繼承來源 UIElement) |
| ContextFlyout |
取得或設定與這個專案相關聯的飛出視窗。 (繼承來源 UIElement) |
| CornerRadius |
取得或設定控制項框線角落的半徑。 (繼承來源 Control) |
| DataContext |
取得或設定 FrameworkElement的資料內容。 資料內容的常見用法是 當 FrameworkElement 使用 {Binding} 標記延伸並參與資料系結時。 (繼承來源 FrameworkElement) |
| DefaultStyleKey |
取得或設定參考控制項預設樣式的索引鍵。 自訂控制項的作者會使用此屬性來變更其控制項所使用的樣式預設值。 (繼承來源 Control) |
| DefaultStyleResourceUri |
取得或設定資源檔的路徑,其中包含控制項的預設樣式。 (繼承來源 Control) |
| DesiredSize |
取得這個 UIElement 在版面配置程式的量值階段期間計算的大小。 (繼承來源 UIElement) |
| Dispatcher |
取得這個 物件相關聯的 CoreDispatcher 。 CoreDispatcher代表可在 UI 執行緒上存取DependencyObject的功能,即使程式碼是由非 UI 執行緒起始也一樣。 (繼承來源 DependencyObject) |
| ElementSoundMode |
取得或設定值,指定是否播放音效的控制項喜好設定。 (繼承來源 Control) |
| ExitDisplayModeOnAccessKeyInvoked |
取得或設定值,指定叫用存取金鑰時是否關閉存取金鑰顯示。 (繼承來源 UIElement) |
| FastPlayFallbackBehaviour |
取得或設定值,指定快速轉寄/快速倒轉按鈕的行為。 |
| FastPlayFallbackBehaviourProperty |
識別 FastPlayFallbackBehaviour 相依性屬性。 |
| FlowDirection |
取得或設定文字和其他 UI 元素在控制其版面配置的任何父元素內流動的方向。 這個屬性可以設定為 LeftToRight 或 RightToLeft。 在任何元素上將 FlowDirection 設定為 RightToLeft ,會將對齊方式設定為從右至左,並將控制項的讀取順序從右至左流動。 (繼承來源 FrameworkElement) |
| FocusState |
取得值,這個值會指定這個控制項是否有焦點,以及取得焦點的模式。 (繼承來源 Control) |
| FocusVisualMargin |
取得或設定 FrameworkElement焦點視覺效果的外部邊界。 (繼承來源 FrameworkElement) |
| FocusVisualPrimaryBrush |
取得或設定筆刷,用來繪製FrameworkElement之 或 |
| FocusVisualPrimaryThickness |
取得或設定FrameworkElement之或 |
| FocusVisualSecondaryBrush |
取得或設定筆刷,用來繪製FrameworkElement之 或 |
| FocusVisualSecondaryThickness |
取得或設定FrameworkElement之或 |
| FontFamily |
取得或設定顯示控制項的文字所用的字型。 (繼承來源 Control) |
| FontSize |
取得或設定這個控制項中的文字大小。 (繼承來源 Control) |
| FontStretch |
取得或設定螢幕上字型緊縮或加寬的程度。 (繼承來源 Control) |
| FontStyle |
取得或設定轉譯文字的樣式。 (繼承來源 Control) |
| FontWeight |
取得或設定指定字型的粗細。 (繼承來源 Control) |
| Foreground |
取得或設定描述前景色彩的筆刷。 (繼承來源 Control) |
| Height |
取得或設定 FrameworkElement的建議高度。 (繼承來源 FrameworkElement) |
| HighContrastAdjustment |
取得或設定值,這個值表示當啟用高對比主題時,架構是否會自動調整專案的視覺屬性。 (繼承來源 UIElement) |
| HorizontalAlignment |
取得或設定在版面配置父代中撰寫時套用至 FrameworkElement 的水準對齊特性,例如面板或專案控制項。 (繼承來源 FrameworkElement) |
| HorizontalContentAlignment |
取得或設定控制項內容的水平對齊。 (繼承來源 Control) |
| IsAccessKeyScope |
取得或設定值,這個值表示專案是否定義自己的存取金鑰範圍。 (繼承來源 UIElement) |
| IsCompact |
取得或設定值,這個值表示傳輸控制項是否顯示在一個資料列上,而不是兩個。 |
| IsCompactOverlayButtonVisible |
取得或設定值,這個值表示是否顯示精簡重迭按鈕。 |
| IsCompactOverlayButtonVisibleProperty |
識別 IsCompactOverlayButtonVisible 相依性屬性。 |
| IsCompactOverlayEnabled |
取得或設定值,這個值表示使用者是否可以進入精簡重迭模式。 |
| IsCompactOverlayEnabledProperty |
識別 IsCompactOverlayEnabled 相依性屬性。 |
| IsCompactProperty |
識別 IsCompact 相依性屬性。 |
| IsDoubleTapEnabled |
取得或設定值,這個值會判斷 DoubleTapped 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsEnabled |
取得或設定值,指出使用者是否可以與控制項互動。 (繼承來源 Control) |
| IsFastForwardButtonVisible |
取得或設定值,這個值表示是否顯示快速向前按鈕。 |
| IsFastForwardButtonVisibleProperty |
識別 IsFastForwardButtonVisible 相依性屬性。 |
| IsFastForwardEnabled |
取得或設定值,這個值表示使用者是否可以快速轉送媒體。 |
| IsFastForwardEnabledProperty |
識別 IsFastForwardEnabled 相依性屬性。 |
| IsFastRewindButtonVisible |
取得或設定值,這個值表示是否顯示倒轉按鈕。 |
| IsFastRewindButtonVisibleProperty |
識別 IsFastRewindButtonVisible 相依性屬性。 |
| IsFastRewindEnabled |
取得或設定值,這個值表示使用者是否可以倒轉媒體。 |
| IsFastRewindEnabledProperty |
識別 IsFastRewindEnabled 相依性屬性。 |
| IsFocusEngaged |
取得或設定值,這個值表示焦點是否限制在遊戲台/遠端互動 (的控制界限內) 。 (繼承來源 Control) |
| IsFocusEngagementEnabled |
取得或設定值,這個值表示焦點是否可以限制在遊戲台/遠端互動 (的控制界限內) 。 (繼承來源 Control) |
| IsFullWindowButtonVisible |
取得或設定值,這個值表示是否顯示全螢幕按鈕。 |
| IsFullWindowButtonVisibleProperty |
識別 IsFullWindowButtonVisible 相依性屬性。 |
| IsFullWindowEnabled |
取得或設定值,這個值表示使用者是否可以以全螢幕模式播放媒體。 |
| IsFullWindowEnabledProperty |
識別 IsFullWindowEnabled 相依性屬性。 |
| IsHitTestVisible |
取得或設定這個 UIElement 的自主區域是否可以傳回真正的值來進行點擊測試。 (繼承來源 UIElement) |
| IsHoldingEnabled |
取得或設定值,這個值會決定 Holding 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsLoaded |
取得值,這個值表示專案是否已新增至專案樹狀結構,且已準備好進行互動。 (繼承來源 FrameworkElement) |
| IsNextTrackButtonVisible |
取得或設定值,這個值表示是否顯示下一個追蹤按鈕。 |
| IsNextTrackButtonVisibleProperty |
識別 IsNextTrackButtonVisible 相依性屬性。 |
| IsPlaybackRateButtonVisible |
取得或設定值,這個值表示是否顯示播放速率按鈕。 |
| IsPlaybackRateButtonVisibleProperty |
識別 IsPlaybackRateButtonVisible 相依性屬性。 |
| IsPlaybackRateEnabled |
取得或設定值,這個值表示使用者是否可以調整媒體的播放速率。 |
| IsPlaybackRateEnabledProperty |
識別 IsPlaybackRateEnabled 相依性屬性。 |
| IsPreviousTrackButtonVisible |
取得或設定值,這個值表示是否顯示上一個追蹤按鈕。 |
| IsPreviousTrackButtonVisibleProperty |
識別 IsPreviousTrackButtonVisible 相依性屬性。 |
| IsRepeatButtonVisible |
取得或設定值,這個值表示是否顯示重複按鈕。 |
| IsRepeatButtonVisibleProperty |
識別 IsRepeatButtonVisible 相依性屬性。 |
| IsRepeatEnabled |
取得或設定值,這個值表示使用者是否重複播放媒體。 |
| IsRepeatEnabledProperty |
識別 IsRepeatEnabled 相依性屬性。 |
| IsRightTapEnabled |
取得或設定值,這個值會判斷 RightTapped 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsSeekBarVisible |
取得或設定值,這個值表示是否顯示搜尋列。 |
| IsSeekBarVisibleProperty |
識別 IsSeekBarVisible 相依性屬性。 |
| IsSeekEnabled |
取得或設定值,這個值表示使用者是否可以使用搜尋列在媒體中尋找位置。 |
| IsSeekEnabledProperty |
識別 IsSeekEnabled 相依性屬性。 |
| IsSkipBackwardButtonVisible |
取得或設定值,這個值表示是否顯示略過向後按鈕。 |
| IsSkipBackwardButtonVisibleProperty |
識別 IsSkipBackwardButtonVisible 相依性屬性。 |
| IsSkipBackwardEnabled |
取得或設定值,這個值表示使用者是否可以在媒體中往回跳。 |
| IsSkipBackwardEnabledProperty |
識別 IsSkipBackwardEnabled 相依性屬性。 |
| IsSkipForwardButtonVisible |
取得或設定值,這個值表示是否顯示 [略過向前] 按鈕。 |
| IsSkipForwardButtonVisibleProperty |
識別 IsSkipForwardButtonVisible 相依性屬性。 |
| IsSkipForwardEnabled |
取得或設定值,這個值表示使用者是否可以在媒體中向前跳過。 |
| IsSkipForwardEnabledProperty |
識別 IsSkipForwardEnabled 相依性屬性。 |
| IsStopButtonVisible |
取得或設定值,這個值表示是否顯示停止按鈕。 |
| IsStopButtonVisibleProperty |
識別 IsStopButtonVisible 相依性屬性。 |
| IsStopEnabled |
取得或設定值,這個值表示使用者是否可以停止媒體播放。 |
| IsStopEnabledProperty |
識別 IsStopEnabled 相依性屬性。 |
| IsTabStop |
取得或設定值,這個值表示控制項是否包含於索引標籤巡覽。 (繼承來源 Control) |
| IsTapEnabled |
取得或設定值,這個值會決定 Tapped 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsTextScaleFactorEnabled |
取得或設定是否啟用自動放大文字,以反映系統文字大小設定。 (繼承來源 Control) |
| IsVolumeButtonVisible |
取得或設定值,這個值表示是否顯示音量按鈕。 |
| IsVolumeButtonVisibleProperty |
識別 IsVolumeButtonVisible 相依性屬性。 |
| IsVolumeEnabled |
取得或設定值,這個值表示使用者是否可以調整媒體的音量。 |
| IsVolumeEnabledProperty |
識別 IsVolumeEnabled 相依性屬性。 |
| IsZoomButtonVisible |
取得或設定值,這個值表示是否顯示縮放按鈕。 |
| IsZoomButtonVisibleProperty |
識別 IsZoomButtonVisible 相依性屬性。 |
| IsZoomEnabled |
取得或設定值,這個值表示使用者是否可以縮放媒體。 |
| IsZoomEnabledProperty |
識別 IsZoomEnabled 相依性屬性。 |
| KeyboardAcceleratorPlacementMode |
取得或設定值,這個值表示控制項 工具提示 是否顯示其相關聯鍵盤快速鍵的按鍵組合。 (繼承來源 UIElement) |
| KeyboardAcceleratorPlacementTarget |
取得或設定值,這個值表示顯示快速鍵組合的控制項 工具提示 。 (繼承來源 UIElement) |
| KeyboardAccelerators |
取得使用鍵盤叫用動作的按鍵組合集合。 快速鍵通常會指派給按鈕或功能表項目。
|
| KeyTipHorizontalOffset |
取得或設定值,指出索引鍵提示相對於 UIElement 的左邊或右邊。 (繼承來源 UIElement) |
| KeyTipPlacementMode |
取得或設定值,這個值表示存取索引鍵提示相對於 UIElement 界限的位置。 (繼承來源 UIElement) |
| KeyTipTarget |
取得或設定值,這個值表示存取索引鍵提示的目標專案。 (繼承來源 UIElement) |
| KeyTipVerticalOffset |
取得或設定值,這個值表示相對於 UI 元素放置索引鍵提示的上下距離。 (繼承來源 UIElement) |
| Language |
取得或設定適用于 FrameworkElement的當地語系化/全球化語言資訊,以及套用至物件標記法和 UI 中目前 FrameworkElement 的所有子項目。 (繼承來源 FrameworkElement) |
| Lights |
取得附加至這個專案的 XamlLight 物件集合。 (繼承來源 UIElement) |
| ManipulationMode |
取得或設定用於UIElement行為與手勢互動的ManipulationModes值。 設定此值可讓您處理來自應用程式程式碼中這個專案的操作事件。 (繼承來源 UIElement) |
| Margin |
取得或設定 FrameworkElement的外部邊界。 (繼承來源 FrameworkElement) |
| MaxHeight |
取得或設定 FrameworkElement的最大高度條件約束。 (繼承來源 FrameworkElement) |
| MaxWidth |
取得或設定 FrameworkElement的最大寬度條件約束。 (繼承來源 FrameworkElement) |
| MinHeight |
取得或設定 FrameworkElement的最小高度條件約束。 (繼承來源 FrameworkElement) |
| MinWidth |
取得或設定 FrameworkElement的最小寬度條件約束。 (繼承來源 FrameworkElement) |
| Name |
取得或設定 物件的識別名稱。 當 XAML 處理器從 XAML 標記建立物件樹狀結構時,執行時間程式碼可以透過這個名稱參考 XAML 宣告的物件。 (繼承來源 FrameworkElement) |
| Opacity |
取得或設定物件的不透明度程度。 (繼承來源 UIElement) |
| OpacityTransition |
取得或設定 ScalarTransition,以動畫顯示 Opacity 屬性的變更。 (繼承來源 UIElement) |
| Padding |
取得或設定控制項內部的邊框間距。 (繼承來源 Control) |
| Parent |
取得物件樹狀結構中這個 FrameworkElement 的父物件。 (繼承來源 FrameworkElement) |
| PointerCaptures |
取得所有擷取指標的集合,表示為 指標 值。 (繼承來源 UIElement) |
| Projection |
取得或設定轉譯這個專案時要套用的 3D 效果) (3D 效果。 (繼承來源 UIElement) |
| RenderSize |
取得 UIElement的最終轉譯大小。 不建議使用,請參閱。 (繼承來源 UIElement) |
| RenderTransform |
取得或設定會影響 UIElement轉譯位置的轉換資訊。 (繼承來源 UIElement) |
| RenderTransformOrigin |
取得或設定 RenderTransform所宣告之任何可能轉譯轉換的原點,相對於 UIElement的界限。 (繼承來源 UIElement) |
| RequestedTheme |
取得或設定 UIElement (及其子項目) 用於資源判斷的 UI 主題。 您使用 RequestedTheme 指定的 UI 主題可以覆寫應用層級 RequestedTheme。 (繼承來源 FrameworkElement) |
| RequiresPointer |
取得或設定 UI 元素是否支援滑鼠模式,以模擬非指標輸入裝置的指標互動體驗,例如遊戲台或遙控器。 (繼承來源 Control) |
| Resources |
取得本機定義的資源字典。 在 XAML 中,您可以透過 XAML 隱含集合語法,將資源專案建立為屬性專案的子物件專案 |
| Rotation |
取得或設定順時針旋轉的角度,以度為單位。 相對於 RotationAxis 和 CenterPoint 旋轉。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| RotationAxis |
取得或設定座標軸,以繞著旋轉專案。 (繼承來源 UIElement) |
| RotationTransition |
取得或設定 ScalarTransition,以動畫顯示 Rotation 屬性的變更。 (繼承來源 UIElement) |
| Scale |
取得或設定專案的刻度。 相對於專案的 CenterPoint 進行調整。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| ScaleTransition |
取得或設定 Vector3Transition,以動畫顯示 Scale 屬性的變更。 (繼承來源 UIElement) |
| Shadow |
取得或設定 元素所轉換的陰影效果。 (繼承來源 UIElement) |
| ShowAndHideAutomatically |
取得或設定值,這個值表示控制項是否自動顯示和隱藏。 |
| ShowAndHideAutomaticallyProperty |
識別 ShowAndHideAutomatically 相依性屬性。 |
| Style |
取得或設定配置和轉譯期間針對這個物件套用的實例 Style 。 (繼承來源 FrameworkElement) |
| TabFocusNavigation |
取得或設定值,這個值會修改 Tabbing 和 TabIndex 對此控制項的運作方式。 (繼承來源 UIElement) |
| TabIndex |
取得或設定值,指出當使用者使用 Tab 鍵流覽應用程式 UI 時,元素接收焦點的順序。 (繼承來源 Control) |
| TabNavigation |
取得或設定值,這個值會修改 Tabbing 和 TabIndex 對此控制項的運作方式。 注意 針對Windows 10 Creators Update (組建 10.0.15063) 和更新版本,TABFocusNavigation屬性可在UIElement基類上使用,以在不使用ControlTemplate的索引標籤序列中包含物件。 |
| Tag |
取得或設定任意物件值,可用來儲存這個物件的自訂資訊。 (繼承來源 FrameworkElement) |
| Template |
取得或設定控制項範本。 控制項範本會定義 UI 中控制項的視覺外觀,並在 XAML 標記中定義。 (繼承來源 Control) |
| Transform3D |
取得或設定轉譯這個專案時要套用的 3D 轉換效果。 (繼承來源 UIElement) |
| TransformMatrix |
取得或設定要套用至專案的轉換矩陣。 (繼承來源 UIElement) |
| Transitions |
取得或設定套用至UIElement的Transition樣式專案集合。 (繼承來源 UIElement) |
| Translation |
取得或設定專案的 x、y 和 z 轉譯位置。 (繼承來源 UIElement) |
| TranslationTransition |
取得或設定 Vector3Transition,以動畫顯示 Translation 屬性的變更。 (繼承來源 UIElement) |
| Triggers |
取得針對 FrameworkElement定義的動畫觸發程式集合。 不常使用。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| UIContext |
取得專案的內容識別碼。 (繼承來源 UIElement) |
| UseLayoutRounding |
取得或設定值,這個值會決定物件及其視覺子樹的轉譯是否應該使用四捨五入行為,將轉譯對齊整個圖元。 (繼承來源 UIElement) |
| UseSystemFocusVisuals |
取得或設定值,這個值表示控制項是否使用由系統或控制項範本中定義的焦點視覺效果。 (繼承來源 Control) |
| VerticalAlignment |
取得或設定在面板或專案控制項等父物件中撰寫時套用至 FrameworkElement 的垂直對齊特性。 (繼承來源 FrameworkElement) |
| VerticalContentAlignment |
取得或設定控制項內容的垂直對齊。 (繼承來源 Control) |
| Visibility |
取得或設定 UIElement的可見度。 不可見的 UIElement 不會轉譯,而且不會將其所需的大小傳達給版面配置。 (繼承來源 UIElement) |
| Width |
取得或設定 FrameworkElement的寬度。 (繼承來源 FrameworkElement) |
| XamlRoot |
取得或設定 |
| XYFocusDown |
取得或設定當使用者按下 Directional Pad (D-pad) 向下時取得焦點的物件。 (繼承來源 Control) |
| XYFocusDownNavigationStrategy |
取得或設定值,指定用來判斷向下導覽目標元素的策略。 (繼承來源 UIElement) |
| XYFocusKeyboardNavigation |
取得或設定值,這個值會啟用或停用使用鍵盤方向箭號的流覽。 (繼承來源 UIElement) |
| XYFocusLeft |
取得或設定當使用者按下 Directional Pad (D-pad) 左邊時取得焦點的物件。 (繼承來源 Control) |
| XYFocusLeftNavigationStrategy |
取得或設定值,指定用來判斷左側導覽目標元素的策略。 (繼承來源 UIElement) |
| XYFocusRight |
取得或設定當使用者按下方向鍵 (D 鍵) 右鍵時取得焦點的物件。 (繼承來源 Control) |
| XYFocusRightNavigationStrategy |
取得或設定值,指定用來判斷右導覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusUp |
取得或設定當使用者按下 Directional Pad (D 鍵) 時取得焦點的物件。 (繼承來源 Control) |
| XYFocusUpNavigationStrategy |
取得或設定值,指定用來判斷向上流覽目標元素的策略。 (繼承來源 UIElement) |
方法
事件
| AccessKeyDisplayDismissed |
發生于不應再顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyDisplayRequested |
發生于使用者要求顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyInvoked |
發生于使用者完成存取金鑰序列時。 (繼承來源 UIElement) |
| ActualThemeChanged |
發生于 ActualTheme 屬性值變更時。 (繼承來源 FrameworkElement) |
| BringIntoViewRequested |
在這個專案或其中一個子代上呼叫 StartBringIntoView 時發生。 (繼承來源 UIElement) |
| CharacterReceived |
發生于輸入佇列收到單一、撰寫的字元時。 (繼承來源 UIElement) |
| ContextCanceled |
發生于內容輸入手勢繼續進入操作手勢時,通知專案不應開啟內容飛出視窗。 (繼承來源 UIElement) |
| ContextRequested |
發生于使用者已完成內容輸入手勢時,例如按一下滑鼠右鍵。 (繼承來源 UIElement) |
| DataContextChanged |
發生于 FrameworkElement.DataCoNtext 屬性的值變更時。 (繼承來源 FrameworkElement) |
| DoubleTapped |
發生于在此元素的點擊測試區域上發生未處理的 DoubleTap 互動時。 (繼承來源 UIElement) |
| DragEnter |
當輸入系統報告基礎拖曳事件,並將這個專案當做目標時發生。 (繼承來源 UIElement) |
| DragLeave |
當輸入系統報告基礎拖曳事件,並將這個專案當做原點時發生。 (繼承來源 UIElement) |
| DragOver |
在輸入系統回報以此項目作為可能置放目標的基礎拖曳事件時發生。 (繼承來源 UIElement) |
| DragStarting |
發生于起始拖曳作業時。 (繼承來源 UIElement) |
| Drop |
輸入系統報告其下以這個項目作為置放目標的置放事件時發生。 (繼承來源 UIElement) |
| DropCompleted |
發生于以這個專案做為結束來源的拖放作業時。 (繼承來源 UIElement) |
| EffectiveViewportChanged |
發生于 FrameworkElement的有效檢視區 變更時。 (繼承來源 FrameworkElement) |
| FocusDisengaged |
當焦點從遊戲台/遠端互動 (的控制項界限釋出時發生) 。 (繼承來源 Control) |
| FocusEngaged |
當遊戲台/遠端互動 (控制項界限內限制焦點時發生) 。 (繼承來源 Control) |
| GettingFocus |
發生于 UIElement 收到焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| GotFocus |
發生于 UIElement 收到焦點時。 此事件會以非同步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| Holding |
發生于在此元素的點擊測試區域上發生未處理的 保留 互動時。 (繼承來源 UIElement) |
| IsEnabledChanged |
發生于 IsEnabled 屬性變更時。 (繼承來源 Control) |
| KeyDown |
在 UIElement 有焦點時按下鍵盤按鍵時發生。 (繼承來源 UIElement) |
| KeyUp |
發生于 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| LayoutUpdated |
發生于視覺化樹狀結構的版面配置變更時,因為配置相關屬性會變更值或重新整理配置的其他一些動作。 (繼承來源 FrameworkElement) |
| Loaded |
當 FrameworkElement 已建構並新增至物件樹狀結構,且已準備好進行互動時發生。 (繼承來源 FrameworkElement) |
| Loading |
發生于 FrameworkElement 開始載入時。 (繼承來源 FrameworkElement) |
| LosingFocus |
發生于 UIElement 失去焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| LostFocus |
發生于 UIElement 失去焦點時。 此事件會以非同步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| ManipulationCompleted |
發生于 UIElement 上的操作完成時。 (繼承來源 UIElement) |
| ManipulationDelta |
輸入裝置在操作期間變更位置時發生。 (繼承來源 UIElement) |
| ManipulationInertiaStarting |
在操作和慣性開始的時候,只要輸入裝置不與 UIElement 物件接觸便發生。 (繼承來源 UIElement) |
| ManipulationStarted |
當輸入裝置開始在 UIElement 進行操作時發生。 (繼承來源 UIElement) |
| ManipulationStarting |
發生於第一次建立操作處理器時。 (繼承來源 UIElement) |
| NoFocusCandidateFound |
發生于使用者嘗試透過索引標籤或方向箭號移動焦點 () ,但焦點不會移動,因為不會在移動方向找到任何焦點候選項目。 (繼承來源 UIElement) |
| PointerCanceled |
發生于讓連絡人異常失去連絡人的指標時。 (繼承來源 UIElement) |
| PointerCaptureLost |
發生于這個專案先前保留的指標擷取移至另一個專案或其他地方時。 (繼承來源 UIElement) |
| PointerEntered |
發生于指標進入這個專案的點擊測試區域時。 (繼承來源 UIElement) |
| PointerExited |
發生于指標離開這個專案的點擊測試區域時。 (繼承來源 UIElement) |
| PointerMoved |
當指標在指標保留在這個專案的點擊測試區域中時移動時發生。 (繼承來源 UIElement) |
| PointerPressed |
發生于指標裝置在這個專案內起始 Press 動作時。 (繼承來源 UIElement) |
| PointerReleased |
發生于先前起始 按下 動作的指標裝置放開時,同時在此元素內。 請注意, 按下動作的 結尾不保證會引發 PointerReleased 事件;其他事件可能會改為引發。 如需詳細資訊,請參閱。 (繼承來源 UIElement) |
| PointerWheelChanged |
發生于指標滾輪的差異值變更時。 (繼承來源 UIElement) |
| PreviewKeyDown |
在 UIElement 有焦點時按下鍵盤按鍵時發生。 (繼承來源 UIElement) |
| PreviewKeyUp |
發生于 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| ProcessKeyboardAccelerators |
發生于按下 鍵盤快速鍵 (或快速鍵) 時。 (繼承來源 UIElement) |
| RightTapped |
發生于在指標位於 元素上方時發生右鍵輸入回應時。 (繼承來源 UIElement) |
| SizeChanged |
發生于 ActualHeight 或 ActualWidth 屬性變更 FrameworkElement上的值時。 (繼承來源 FrameworkElement) |
| Tapped |
發生于未處理的 點 選互動發生于這個專案的點擊測試區域。 (繼承來源 UIElement) |
| ThumbnailRequested |
每當應用程式需要在使用者執行搜尋作業時顯示與搜尋列連續的縮圖時發生。 |
| Unloaded |
當這個物件不再連接到主物件樹狀結構時發生。 (繼承來源 FrameworkElement) |