資訊列
[資訊列] 控制項是用來將全應用程式狀態訊息顯示給高度可見但非侵入的使用者。 包含內建的嚴重性層級,可輕鬆地指出所顯示的訊息類型,以及包含您自己喚起行動或超連結按鈕的選項。 因為資訊列會與其他 UI 內容一起內嵌,所以該選項可讓控制項一律顯示或由使用者關閉。

這是正確的控制項嗎?
當使用者應該收到、認可或對已變更的應用程式狀態採取動作時,請使用資訊列控制項。 根據預設,通知會保留在內容區域中,直到使用者關閉為止,但不一定會中斷使用者流程。
資訊列會佔用您配置中的空間,而且其行為就像任何其他子項元素一樣。 資訊列並不會涵蓋其他內容或其頂端的浮動。
請勿使用資訊列控制項來確認或直接回應不會變更應用程式狀態的使用者動作、勿用於時間緊迫的警示,或用於非必要的訊息。
備註
使用使用者所關閉的資訊列,或在「直接」影響應用程式認知或體驗的案例狀態為解決時,使用資訊列。
以下列出一些範例:
- 網際網路連線中斷
- 自動觸發時儲存文件發生錯誤,與特定使用者動作無關
- 嘗試錄製時未插入任何麥克風
- 應用程式的訂用帳戶已過期
針對「間接」影響應用程式認知或體驗的案例,使用使用者關閉的資訊列
以下列出一些範例:
- 呼叫已開始錄製
- 已套用包含「版本資訊」連結的更新
- 服務條款已更新且需要確認
- 全應用程式備份已成功、非同步完成
- 應用程式的訂用帳戶即將到期
何時應該使用不同的控制項?
在某些案例中,可能更適合使用 ContentDialog、飛出視窗 或 TeachingTip。
- 在不需要持續性通知的情況下 (例如,顯示特定 UI 元素內容中的資訊),飛出視窗是較好的選項。
- 在應用程式確認使用者動作的情況下,如需顯示使用者必須讀取的資訊,請使用 ContentDialog。
- 此外,如果應用程式的狀態變更太嚴重,而需要封鎖使用者與應用程式互動的所有進一步功能,則請使用 ContentDialog。
- 在通知為暫時性教學短片的案例中,TeachingTip 是較佳的選擇。
如需選擇正確通知控制項的詳細資訊,請參閱對話方塊和飛出視窗一文。
建議
進入並結束可用性
閃爍內容
資訊列不應該快速顯示及消失,以防止螢幕上的閃爍。 避免有光敏感反應的人員看到閃爍,從而改善應用程式的可用性。
對於透過應用程式狀態條件自動輸入及結束檢視的資訊列,建議您在應用程式中加入邏輯,以防止內容在資料列中快速或是多次出現或消失。 不過,一般而言,此控制項應用於長期的狀態訊息。
更新資訊列
控制項開啟之後,對各種屬性進行的任何變更 (例如更新訊息或嚴重性) 都不會引發通知事件。 如果您想要通知使用者使用資訊列更新內容的螢幕助讀程式,建議您關閉並重新開啟控制項來觸發事件。
內嵌訊息抵銷內容
針對與其他 UI 內容內嵌的資訊列,請記住頁面的其餘部分將如何反應式回應元素新增。
具有巨幅高度的資訊列,可能會大幅改變頁面上其他元素的版面配置。 如果資訊列快速出現或消失,特別是連續的情況下,可能會讓使用者對於變更的視覺狀態造成混淆。
色彩和圖示
自訂預設 [嚴重性] 層級以外的色彩和圖示時,請記住使用者對於一組標準圖示和色彩所期望的含義。
此外,預設的嚴重性色彩已針對主題變更、高對比模式、色彩混淆協助工具,以及與前景色彩的對比而設計。 建議您盡可能使用這些色彩,並在應用程式中包含自訂邏輯,以適應各種色彩狀態和可存取性功能。
請參閱適用於標準圖示和色彩的 UX 指導方針,以確保您將訊息清楚地傳達給使用者並可供使用者存取。
嚴重性
針對不符合 [標題]、[訊息] 或自訂內容中所傳達資訊的通知,請避免設定 [嚴重性] 屬性。
隨附的資訊應著重於傳達下列內容,以使用該嚴重性。
- 錯誤:發生錯誤或問題。
- 警告:未來可能會造成問題的狀況。
- 成功:長期和/或背景工作已完成。
- 預設值:需要使用者注意的一般資訊。
圖示和色彩不應該是表示通知意義的唯一 UI 元件。 應該包含通知 [標題] 和/或 [訊息] 中的文字,以顯示資訊。
訊息
您通知中的文字在所有語言中將不會是固定的長度。 對於 [標題] 和 [訊息] 屬性,這可能會影響您的通知是否會擴展到第二行。 建議您避免根據訊息長度或設定為特定語言的其他 UI 元素來進行定位。
當以從右至左 (RTL) 或從左至右 (LTR) 的語言進行當地語系化時,通知會遵循標準鏡像行為。 僅在具有方向性時,才會對圖示進行鏡像。
如需有關通知中的文字當地語系化詳細資訊,請參閱調整配置和字型並支援 RTL。
UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
UWP 應用程式的資訊列需要 WinUI 2。 如需詳細資訊 (包括安裝指示),請參閱 WinUI 2。 此控制項的 API 位在 Microsoft.UI.Xaml.Controls 命名空間中。
- WinUI 2 Apis:InfoBar 類別
- 開啟 WinUI 2 資源庫應用程式,並查看 InfoBar 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
若要在 WinUI 2 中使用本文中的程式碼,請在 XAML 中使用別名 (我們使用 muxc) 來表示專案中包含的 Windows UI 程式庫 API。 如需詳細資訊,請參閱開始使用 WinUI 2。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBar />
建立資訊列
- 重要 API:InfoBar 類別
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
下列 XAML 描述內嵌資訊列,其中包含資訊通知的預設樣式。 資訊列可以像任何其他元素一樣放置,並且會遵循基礎版面配置行為。 例如,在垂直 StackPanel 中,資訊列會水平展開以填滿可用的寬度。
根據預設,將不會顯示資訊列。 將 XAML 中或程式碼後置的 IsOpen 屬性設為 true,以顯示資訊列。
<InfoBar x:Name="UpdateAvailableNotification"
Title="Update available."
Message="Restart the application to apply the latest update.">
</InfoBar>
public MainPage()
{
this.InitializeComponent();
if(IsUpdateAvailable())
{
UpdateAvailableNotification.IsOpen = true;
}
}

使用預先定義的嚴重性層級
您可以透過 [嚴重性] 屬性來設定資訊列的類型,以根據通知的重要性來自動設定一致的狀態色彩、圖示和輔助技術設定。 如果未設定任何 [嚴重性],則會套用預設的資訊樣式。
<InfoBar x:Name="SubscriptionExpiringNotification"
Severity="Warning"
Title="Your subscription is expiring in 3 days."
Message="Renew your subscription to keep all functionality" />

在資訊列中以程式設計方式關閉
使用者可以透過關閉按鈕或以程式設計方式關閉資訊列。 如果通知在狀態為 [已解決] 之前必須處於檢視,而您想要移除使用者關閉資訊列的功能,則可以將 IsClosable 屬性設定為 false。
這個屬性的預設值為 true,在此情況下,關閉按鈕會出現並採用 'X' 的格式。
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working."
IsClosable="False" />
![處於 [錯誤] 狀態且沒有關閉按鈕的資訊列範例](images/infobar-error-no-close.png)
自訂:背景色彩和圖示
在預先定義的嚴重性層級之外,您可以設定 Background 和 IconSource 屬性,來自訂圖示和背景色彩。 資訊列會保留所定義嚴重性的輔助技術設定,如果未定義,則為預設值。
您可以透過標準 Background 屬性來設定自訂背景色彩,並將覆寫依 [嚴重性] 設定的色彩。 設定您自己的色彩時,請記住內容可讀性和可存取性。
您可以透過 IconSource 屬性來設定自訂圖示。 根據預設,圖示會是可見的 (假設控制項未摺疊)。 藉由將 IsIconVisible 屬性設定為 false,即可移除此圖示。 針對自訂圖示,建議的圖示大小為20 px。
<InfoBar x:Name="CallRecordingNotification"
Title="Recording started"
Message="Your call has begun recording."
Background="{StaticResource LavenderBackgroundBrush}">
<InfoBar.IconSource>
<SymbolIconSource Symbol="Phone" />
</InfoBar.IconSource>
</InfoBar>
![]()
新增動作按鈕
您可以定義自己的按鈕 (繼承 ButtonBase 並在 ActionButton 屬性中加以設定),以新增其他動作按鈕。 自訂樣式會套用至按鈕和 HyperlinkButton 類型的動作按鈕,以取得一致性和可存取性。 除了 ActionButton 屬性之外,還可以透過自訂內容新增其他動作按鈕,且這些按鈕將出現在訊息下方。
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working.">
<InfoBar.ActionButton>
<Button Content="Network Settings" Click="InternetInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>
![處於 [錯誤] 狀態且含單行訊息和動作按鈕的資訊列範例](images/infobar-error-action-button.png)
<InfoBar x:Name="TermsAndConditionsUpdatedNotification"
Title="Terms and Conditions Updated"
Message="Dismissal of this message implies agreement to the updated Terms and Conditions. Please view the changes on our website.">
<InfoBar.ActionButton>
<HyperlinkButton Content="Terms and Conditions Sep 2020"
NavigateUri="https://www.example.com"
Click="UpdateInfoBarHyperlinkButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

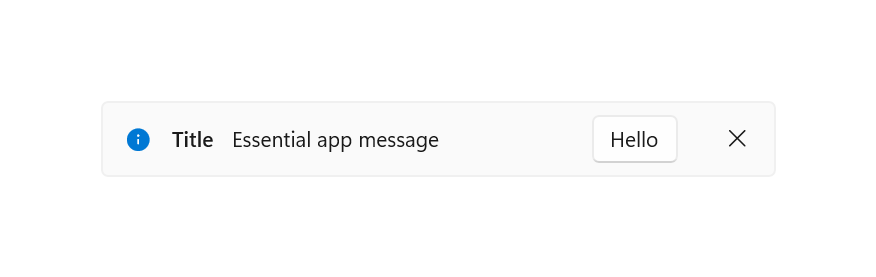
靠右對齊的動作按鈕
預設情況下,動作按鈕會靠左對齊訊息右側的可用空間。 或者,您可以將按鈕中的 HorizontalAlignment 設為「右」,以將該按鈕對齊到單行水平版面配置中關閉按鈕的左側。
<InfoBar x:Name="RightAlignedButtonNotification"
Title="Title"
Message="Essential app message">
<InfoBar.ActionButton>
<Button Content="Hello" HorizontalAlignment="Right"/>
</InfoBar.ActionButton>
</InfoBar>

內容換行
如果資訊列內容 (不包括自訂內容) 無法放在一條水平線上,則會垂直配置。 [標題]、[訊息] 和 [ActionButton] (如果有的話) 都會出現在不同的行上。
<InfoBar x:Name="BackupCompleteNotification"
Severity="Success"
Title="Backup complete: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
Message="All documents were uploaded successfully. Ultrices sagittis orci a scelerisque. Aliquet risus feugiat in ante metus dictum at tempor commodo. Auctor augue mauris augue neque gravida.">
<InfoBar.ActionButton>
<Button Content="Action"
Click="BackupInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>
![[成功] 狀態且含多行標題和訊息資訊列的資訊列範例](images/infobar-success-content-wrapping.png)
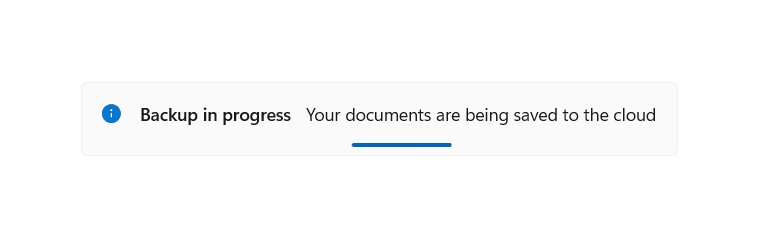
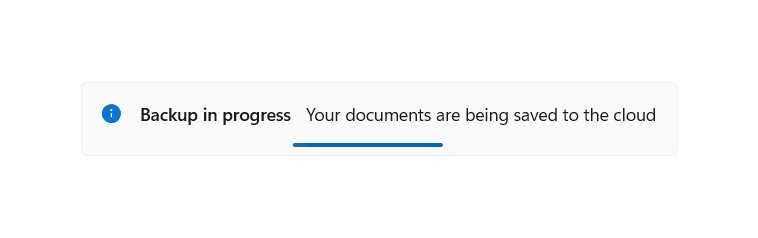
自訂內容
可以使用 Content 屬性將 XAML 內容新增至資訊列。 其會在控制項內容其餘部分下方顯示於自己的行中。 資訊列將會展開,以符合所定義的內容。
<InfoBar x:Name="BackupInProgressNotification"
Title="Backup in progress"
Message="Your documents are being saved to the cloud"
IsClosable="False">
<InfoBar.Content>
<ProgressBar IsIndeterminate="True" Margin="0,0,0,6" MaxWidth="200"/>
</InfoBar.Content>
</InfoBar>

輕量化樣式
您可以修改預設樣式和 ControlTemplate,為控制項提供獨特的外觀。 如需可用主題資源的清單,請參閱資訊列 API 文件的<控制項樣式和範本>一節。
例如,下列動作會導致頁面上所有資訊資訊列的背景色彩變成藍色:
<Page.Resources>
<x:SolidColorBrush x:Key="InfoBarInformationalSeverityBackgroundBrush" Color="LightBlue"></x:SolidColorBrush>
</Page.Resources>
取消關閉
Closing 事件可用來取消和/或延遲資訊列的關閉。 這可用來保持資訊列開啟,或允許自訂動作有時間顯示。 取消關閉資訊列時,IsOpen 會回到 true。 也可以取消程式設計方式的關閉。
<InfoBar x:Name="UpdateAvailable"
Title="Update Available"
Message="Please close this tip to apply required security updates to this application"
Closing="InfoBar_Closing">
</InfoBar>
public void InfoBar_Closing(InfoBar sender, InfoBarClosingEventArgs args)
{
if (args.Reason == InfoBarCloseReason.CloseButton)
{
if (!ApplyUpdates())
{
// could not apply updates - do not close
args.Cancel = true;
}
}
}
