Windows 提供每個視窗的預設標題列,並可讓您自訂以符合您應用程式的風格。 預設標題列隨附一些標準元件和核心功能,例如拖曳和調整視窗大小。

如需自訂應用程式標題列、可接受的標題列區域內容和建議 UI 模式的指引,請參閱標題列設計文章。
備註
本文說明如何針對使用 UWP 和 WinUI 2 的應用程式自定義標題列。 如需使用 Windows App SDK 和 WinUI 3 的應用程式,請參閱 Windows App SDK 的 標題列自定義 。
如果您考慮將 UWP 應用程式移轉至 Windows App SDK,請檢視我們的視窗功能移轉指南。 請參閱視窗功能遷移以獲得更多資訊。
- 適用於:UWP/WinUI 2
- 重要 API: ApplicationView.TitleBar 屬性、 ApplicationViewTitleBar 類別、 CoreApplicationViewTitleBar 類別
標題列元件
此清單描述標準標題列的元件。
- 標題列矩形
- 標題文字
- 系統選單 - 按一下應用程式圖示或以滑鼠右鍵按下標題列來存取
- 標題控制項
- 最小化按鈕
- 最大化/還原按鈕
- 關閉按鈕
在UWP應用程式中,您可以使用 ApplicationView 和 CoreApplicationView 類別的成員來自定義標題列。 有多個 API 會根據所需的自定義層級,逐漸修改標題列的外觀。
備註
用於UWP app中次要視窗的 Windows.UI.WindowManagement.AppWindow 類別不支援標題欄自定義。 若要自定義使用次要視窗的 UWP app 標題列,請使用 ApplicationView,如 使用 ApplicationView顯示多個檢視中所述。
標題列的自定義程度是多少
您可以套用至標題列的自訂層級有兩種:將次要修改套用至預設標題列,或將應用程式畫布延伸至標題列區域,並提供完全自訂的內容。
簡單
針對簡單的自定義,例如變更標題列色彩,您可以在應用程式視窗的標題欄對象上設定屬性,以指定您想要用於標題列元素的色彩。 在此情況下,系統負責標題列的其他層面,例如繪製應用程式標題和定義拖曳區域。
完整
另一個選項是隱藏預設標題列,並將它取代為您自己的自定義內容。 例如,您可以將文字、搜尋方塊或自訂功能表放在標題列區域中。 您也需要使用此選項,將材質 背景(例如 Mica)延伸至標題列區域。
當您選擇完整自定義時,您必須負責將內容放入標題列區域,而且您可以定義自己的拖曳區域。 標題控制項 (系統 [關閉]、[最小化] 和 [最大化] 按鈕) 仍可供系統使用及處理,但應用程式標題等元素則不是。 您必須根據應用程式需求自行創建這些元素。
簡單自定義
如果您只想自定義標題列色彩或圖示,您可以在應用程式視窗的標題欄物件上設定屬性。
標題
根據預設,標題列會顯示應用程式的顯示名稱做為視窗標題。 顯示名稱是在 Package.appxmanifest 檔案中設定的。
若要將自定義文字新增至標題,請將 ApplicationView.Title 屬性設定為文字值,如下所示。
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().Title = "Custom text";
}
您的文字會加上視窗標題,其會顯示為 「自定義文字 - 應用程式顯示名稱」。 若要顯示沒有應用程式顯示名稱的自定義標題,您必須取代預設標題列,如 [完整自定義 ] 區段所示。
顏色
此範例示範如何取得 ApplicationViewTitleBar 的實例,並設定其色彩屬性。
在呼叫 Window.Activate之後,這段程式碼可以放在您的應用程式的 OnLaunched 方法(App.xaml.cs)中,或放在應用程式的第一頁。
// using Windows.UI;
// using Windows.UI.ViewManagement;
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
// Set active window colors
titleBar.ForegroundColor = Colors.White;
titleBar.BackgroundColor = Colors.Green;
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ButtonBackgroundColor = Colors.SeaGreen;
titleBar.ButtonHoverForegroundColor = Colors.White;
titleBar.ButtonHoverBackgroundColor = Colors.DarkSeaGreen;
titleBar.ButtonPressedForegroundColor = Colors.Gray;
titleBar.ButtonPressedBackgroundColor = Colors.LightGreen;
// Set inactive window colors
titleBar.InactiveForegroundColor = Colors.Gainsboro;
titleBar.InactiveBackgroundColor = Colors.SeaGreen;
titleBar.ButtonInactiveForegroundColor = Colors.Gainsboro;
titleBar.ButtonInactiveBackgroundColor = Colors.SeaGreen;
設定標題列色彩時,有幾個事項需要注意:
- 關閉按鈕的背景色彩不會在懸停 至 和按下 至 狀態中套用。 關閉按鈕一律會針對這些狀態使用系統定義的色彩。
- 設定色彩屬性,將
null重設為預設系統色彩。 - 您無法設定透明色彩。 被忽略的是色彩的alpha通道。
Windows 可讓使用者選擇將選取的輔色套用至標題列。 如果您設定任何標題列色彩,建議您明確設定好所有色彩。 這可確保不會因為使用者定義的色彩設定而發生非預期的色彩組合。
完整自定義
當您改為標題列完全自訂時,應用程式的工作區會延伸為涵蓋整個視窗,包括標題列區域。 您負責整個視窗的繪製和輸入處理,但標題按鈕仍由視窗提供。
若要隱藏預設標題列並將內容延伸至標題列區域,請將 ExtendViewIntoTitleBar 屬性設定為 true。 您可以在應用程式的 OnLaunched 方法 (App.xaml.cs) 或應用程式的第一頁中設定此屬性。
小提示
請參閱完全自訂範例一節,一次查看所有程式碼。
此範例示範如何取得 CoreApplicationViewTitleBar ,並將 ExtendViewIntoTitleBar 屬性設定為 true。
using Windows.ApplicationModel.Core;
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
小提示
當您的應用程式關閉並重新啟動時,此設定會持續存在。 在 Visual Studio 中,如果您將 設定 ExtendViewIntoTitleBar 為 true,然後想要還原為預設值,您應該明確地將它設定為 false ,然後執行應用程式以覆寫保存的設定。
標題欄內容和拖曳區域
當您的應用程式延伸至標題列區域時,您必須負責定義和管理標題列的 UI。 這通常至少包含指定標題文字和拖曳區域。 標題列的拖曳區域會定義使用者可以按下視窗並拖曳來移動視窗的位置。 這也是使用者可以以滑鼠右鍵按一下以顯示系統功能表的位置。
若要深入瞭解可接受的標題列內容和建議的 UI 模式,請參閱標題列設計。
您可以呼叫 Window.SetTitleBar 方法來指定拖曳區域,並傳入定義拖曳區域的 UIElement 。
UIElement(通常是包含其他元素的面板。屬性ExtendViewIntoTitleBar必須設定為 true ,才能讓呼叫SetTitleBar產生任何效果。
以下說明如何將內容 Grid 設定為可拖曳的標題欄區域。 此程式碼會進入您應用程式第一頁的 XAML 和後置程式碼。
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
}
根據預設,系統標題列會顯示應用程式的顯示名稱做為視窗標題。 顯示名稱是在 Package.appxmanifest 檔案中設定。 您可以取得此值,並將其用於自定義標題欄中,如下所示。
AppTitleTextBlock.Text = AppInfo.Current.DisplayInfo.DisplayName;
這很重要
您指定的拖曳區域必須可以被偵測。 根據預設,某些 UI 元素,例如 Grid,不會在沒有背景集時參與點擊測試。 這表示,對於某些元素,您可能需要設定透明背景筆刷。 如需詳細資訊,請參閱 VisualTreeHelper.FindElementsInHostCoordinates 的備註。
例如,如果您將 Grid 定義為拖曳區域,請將 設定 Background="Transparent" 為可拖曳。
此方格無法拖曳(但其中可見的元素為): <Grid x:Name="AppTitleBar">。
此方格看起來一樣,但整個格子可以拖曳:<Grid x:Name="AppTitleBar" Background="Transparent">。
互動式內容
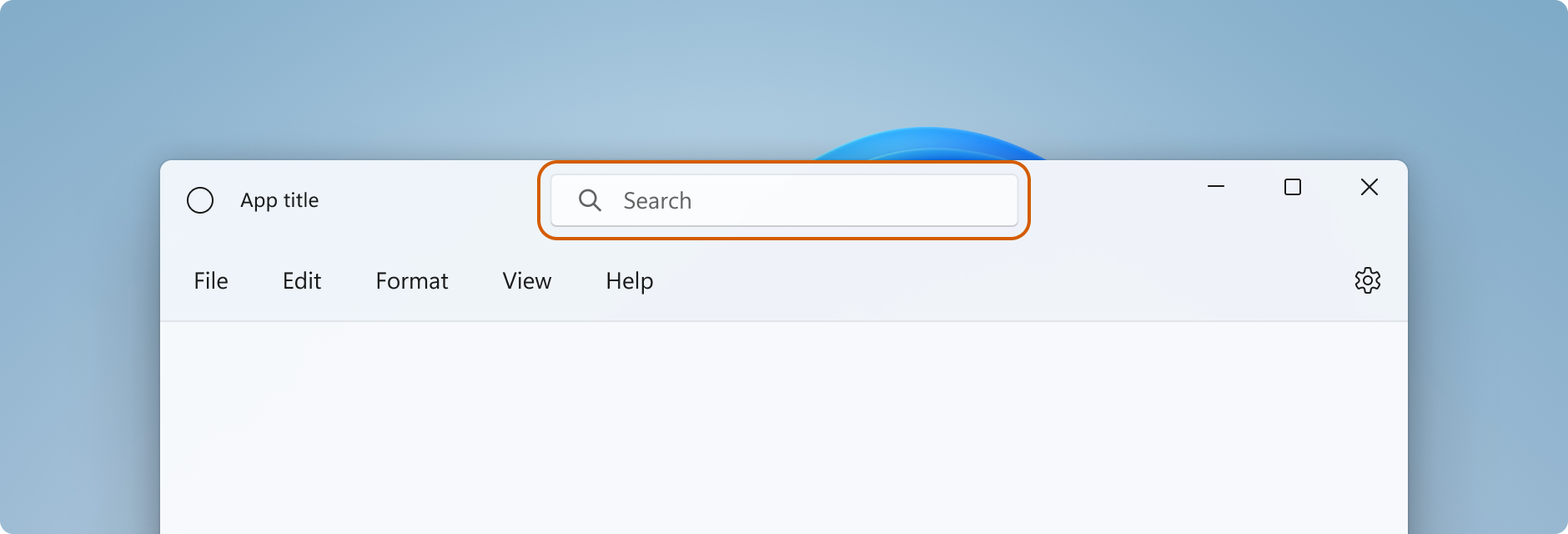
您可以在應用程式頂端放置互動式控制項,例如按鈕、功能表或搜尋方塊,使其出現在標題列中。 不過,您必須遵循一些規則,以確保您的互動式元素接收使用者輸入,同時仍允許用戶移動視窗。

- 您必須呼叫 SetTitleBar ,才能將區域定義為可拖曳的標題欄區域。 如果沒有,系統會在頁面頂端設定預設拖曳區域。 系統接著會處理這個區域的所有使用者輸入,並防止輸入到達您的控件。
- 將互動控制元件放置在由呼叫 SetTitleBar 所定義的拖曳區域上方(具有較高的 z 軸順序)。 請勿將 UIElement 的互動式控制項子系 傳遞至
SetTitleBar。 將專案傳遞至SetTitleBar之後,系統會將它視為系統標題列,並處理該專案的所有指標輸入。
在這裡, AutoSuggestBox 元素的 z 順序高於 AppTitleBar,因此它會接收用戶輸入。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
</Grid>
系統標題按鈕
系統會保留應用程式視窗的左上角或右上角,以供系統標題按鈕使用(最小化、最大化/還原、關閉)。 系統保留視窗控制按鈕區域,以確保提供基本功能來拖曳、最小化、最大化和關閉視窗。 系統會針對由左至右的語言在右上角繪製[關閉]按鈕,而針對由右至左的語言則在左上角繪製。
您可以在標題控件區域底下繪製內容,例如您的應用程式背景,但不應該放置任何您預期用戶能夠與之互動的UI。 它不會收到任何輸入,因為標題控件的輸入是由系統處理。
在上一個範例中,這幾行顯示了 XAML 中定義標題列的填充行。 使用邊框間距欄而非邊界可確保背景繪製標題控件按鈕下的區域(適用於透明按鈕)。 使用左右填充欄位可確保標題列在從右至左和從左至右的版面配置中都能正確運作。
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
標題控件區域的維度和位置是由 CoreApplicationViewTitleBar 類別所傳達,因此您可以在標題列 UI 的版面配置中加以考慮。 每一端保留區域的寬度是由 SystemOverlayLeftInset 或 SystemOverlayRightInset 屬性所指定,而其高度是由 Height 屬性所指定。
您可以處理 LayoutMetricsChanged 事件,以因應標題按鈕大小的變更。 例如,如果應用程式版面配置從左至右變更為從左至右,就會發生這種情況。 處理此事件,以驗證和更新相依於標題列大小的UI元素位置。
此範例示範如何調整標題列的版面配置,以考慮標題列計量中的變更。
AppTitleBar、 LeftPaddingColumn、 和 RightPaddingColumn 在先前顯示的 XAML 中宣告。
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
標題按鈕中的色彩和透明度
當您將應用程式內容延伸至標題列區域時,您可以讓標題按鈕的背景變成透明,讓您的應用程式背景穿透顯示。 您通常可將背景設定為 Colors.Transparent 以取得完整的透明度。 若要部分透明度,請針對您設定屬性的 Color 設定 Alpha 色板。
這些標題列屬性可以是透明的:
所有其他色彩屬性都會繼續忽略 alpha 通道。 如果 ExtendViewIntoTitleBar 設定為 false,則一律忽略所有 ApplicationViewTitleBar 的色彩屬性的 alpha 通道。
按鈕背景色彩不會套用至 [關閉] 按鈕的 滑鼠懸停 及 按下 狀態。 關閉按鈕一律會針對這些狀態使用系統定義的色彩。
小提示
Mica 是一種令人愉悅的 材料,能幫助辨識出正在使用的視窗。 建議您將其作為 Windows 11 中長時間存留視窗的背景。 如果您已在視窗的工作區中套用 Mica,您可以將它延伸至標題列區域,並讓 Mica 的標題按鈕透明顯示。 如需詳細資訊,請參閱 Mica 材料。
當視窗處於非使用中狀態時,讓標題列變暗
當您的視窗處於啟用或非啟用狀態時,您應該明顯區分。 您至少應該變更標題列中文字、圖示和按鈕的色彩。
處理 CoreWindow.Activated 事件來判斷視窗的啟用狀態,並視需要更新標題列 UI。
public MainPage()
{
...
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
重設標題列
您可以呼叫 SetTitleBar ,在應用程式執行時切換至新的標題列元素。 您可以將 null 作為參數傳遞給 SetTitleBar,並將 ExtendViewIntoTitleBar 設定為 false,以恢復為預設系統標題列。
顯示和隱藏標題列
如果您將全螢幕或精簡重疊模式支援新增至您的應用程式,則當您的應用程式在這些模式之間切換時,您可能需要變更標題列。
當您的應用程式以 全螢幕 或 平板電腦模式 執行時(僅限 Windows 10)時,系統會隱藏標題列和標題控件按鈕。 不過,使用者可以啟動標題列,使其顯示為應用程式介面上方的覆蓋層。
您可以處理 CoreApplicationViewTitleBar.IsVisibleChanged 事件,以在標題欄隱藏或被啟用時收到通知,並根據需要顯示或隱藏您的自定義標題欄內容。
此範例顯示如何處理 IsVisibleChanged 事件,以顯示和隱藏先前範例中的 AppTitleBar 元素。
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
備註
只有在您的應用程式支援時,才能輸入全螢幕模式。 如需詳細資訊,請參閱 ApplicationView.IsFullScreenMode 。 平板電腦模式 (僅限 Windows 10) 是受支援硬體上 Windows 10 中的使用者選項,因此使用者可以選擇在平板電腦模式中執行任何應用程式。
注意事項與禁忌
- 請確保您的視窗在使用中或非使用時的狀態明顯。 您至少要變更標題列中文字、圖示和按鈕的色彩。
- 務必沿著應用程式畫布頂端邊緣定義拖曳區域。 讓系統標題列的位置相符可讓使用者更容易找到。
- 務必讓定義的拖曳區域與應用程式畫布上視覺標題列 (如果有的話) 的拖曳區域相符。
完全自訂範例
此範例顯示完全自訂一節中所述的所有程式碼。
<Page
x:Class="WinUI2_ExtendedTitleBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUI2_ExtendedTitleBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
<muxc:NavigationView Grid.Row="1"
IsBackButtonVisible="Collapsed"
IsSettingsVisible="False">
<StackPanel>
<TextBlock Text="Content"
Style="{ThemeResource TitleTextBlockStyle}"
Margin="12,0,0,0"/>
</StackPanel>
</muxc:NavigationView>
</Grid>
</Page>
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
CoreApplicationViewTitleBar coreTitleBar =
CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set caption buttons background to transparent.
ApplicationViewTitleBar titleBar =
ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
// Register a handler for when the window activation changes.
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}