Afegeix una pantalla
Les pantalles preconstruïdes permeten als creadors crear fàcilment aplicacions modernes i sensibles simplement seleccionant una pantalla. Les pantalles estan dissenyades tenint en compte escenaris i composicions d'aplicacions habituals i inclouen contenidors sensibles i controls moderns.

Hi ha disponibles les següents pantalles noves:
- Pantalla de benvinguda
- Capçalera i galeria
- Sol·licitud d'aprovació
- Capçalera i formulari
- Capçalera i taula
Afegeix una pantalla nova
Quan afegiu una pantalla nova, també podeu seleccionar un disseny de pantalla, com ara pantalla en blanc o dividida, que s'adapti a diferents mides de pantalla.
- Inicieu la sessió a Power Apps.
- Creeu una aplicació de llenç en format tauleta.
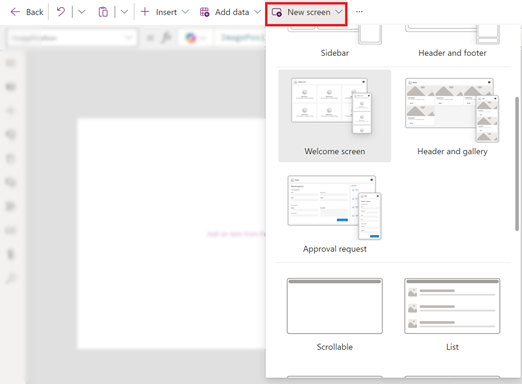
- A Power Apps Studio la barra d'ordres, seleccioneu Pantalla nova i, a continuació, seleccioneu una pantalla.
- Quan hàgiu acabat, previsualitzeu la versió preliminar de l'aplicació i vegeu com es mostra en diferents dispositius. Per obtenir més informació, vegeu versió preliminar d'una aplicació.
Quan l'opció Escala per ajustar-se està desactivada, la disposició de la pantalla de l'aplicació s'adapta a la mida de la pantalla del dispositiu on s'està executant.
Pantalla de benvinguda
La pantalla de benvinguda és ideal per a la pantalla d'inici d'una aplicació. Conté peces individuals que podeu personalitzar amb una imatge, un títol i un text de descripció. El nombre de fitxes a la pantalla es pot canviar fàcilment afegint o eliminant les fitxes dins del contenidor del cos. Cada peça es pot utilitzar per dirigir els usuaris a altres parts de l'aplicació.
La pantalla de benvinguda conté els controls següents:
- Contenidor de capçalera
- Capçalera
- Contenidor corporal
- Contenidor
- Contenidor d'imatges
- Imatge (clàssica)
- Contenidor de títols
- Botó d'element de característica
- SMS
- Contenidor d'imatges
- Contenidor
Afegir i personalitzar la pantalla de benvinguda
- A, Power Apps Studio seleccioneu Afegeix la pantalla > de benvinguda de la pantalla.
- Per canviar la imatge, seleccioneu-la i, a continuació, seleccioneu Edita.
- Seleccioneu el control del botó Element de característica i afegiu el vostre propi text.
- Seleccioneu Descripció breu o missatge atractiu i editeu el text de la descripció.
- Per afegir més mosaics, a la vista d'arbre copieu i enganxeu un element contenidor .
- Per eliminar una peça, a la vista d'arbre, feu clic amb el botó dret en un contenidor i seleccioneu Suprimeix.
Pantalla amb capçalera i galeria
Utilitzeu la pantalla Capçalera i galeria per mostrar una àmplia gamma d'informació de productes o serveis, com ara un catàleg de productes. Quan connecteu un control de galeria a una font de dades, es genera automàticament un catàleg amb poca personalització necessària.
El control de galeria a Capçalera i pantalla de galeria és un control clàssic. Tanmateix, quan es publica el control de galeria moderna, la capçalera i la pantalla de galeria utilitzen el control de galeria modern. Per obtenir més informació, vegeu Informació general sobre els controls i temes moderns de les aplicacions de llenç.
La pantalla Capçalera i galeria conté els controls següents:
- Contenidor de capçalera
- Capçalera
- Contenidor principal
- Galeria (clàssica)
- Contenidor d'imatges
- Imatge (clàssica)
- Contenidor d'imatges
- Contenidor de títols
- Text del títol
- Text de descripció
- Contenidor de botons
- Button
- Galeria (clàssica)
Afegir i personalitzar la capçalera i la pantalla de la galeria
A, Power Apps Studio seleccioneu Afegeix la capçalera de pantalla > i la galeria.
A la visualització d'arbre, seleccioneu Galeria i connecteu-la a una font de dades com ara Dataverse.
Seleccioneu controls específics dins de la galeria, com ara la imatge, el text del títol i la descripció del text.
A la propietat Image, utilitzeu la sintaxi ThisItem per definir la imatge desitjada. Apliqueu el mateix mètode al text del títol i a la descripció del text.
Pantalla de la sol·licitud d'aprovació
La pantalla de sol·licitud d'aprovació inclou una capçalera, un formulari amb un botó d'enviament i una galeria amb fases predefinides. La pantalla Sol·licitud d'aprovació és útil en escenaris en què les accions s'activen mitjançant enviaments de formularis, com ara enviar una sol·licitud d'aprovació o mostrar un procés de flux de treball per a una empresa.
La pantalla Sol·licitud d'aprovació conté els controls següents:
- Contenidor de capçalera
- Capçalera
- Contenidor principal
- Contenidor de formularis
- Text del títol del formulari
- Formulari d'aprovació
- Botó Envia
- Contenidor de barra lateral
- SMS
- Galeria (clàssica)
- Contenidor de formularis
Afegir i personalitzar la pantalla de sol·licitud d'aprovació
A Power Apps Studio, seleccioneu Afegeix una sol·licitud > d'aprovació de pantalla.
A la visualització d'arbre, seleccioneu Formulari d'aprovació i connecteu-lo a una font de dades com ara Dataverse.
Per veure els detalls de les etapes d'aprovació, a la visualització d'arbre, seleccioneu ReviewersGallery i a la subfinestra de propietats seleccioneu la pestanya Avançat i aneu a Elements.
Les següents dades formen part de la fase d'aprovació:
Nom: Nom de l'etapa o de l'aprovador.
Títol: Subtítol de l'escenari o aprovador.
Estat: Estat de l'etapa
Actual: indica si aquesta és la fase actual de la sol·licitud d'aprovació.
També podeu afegir un flux de Power Automate treball d'aprovació al botó per notificar a l'aprovador. Per obtenir més informació, vegeu Crear i provar un flux de treball d'aprovació amb Power Automate.
Capçalera i formulari
La pantalla Capçalera i formulari conté la capçalera, el formulari i dos botons per enviar i cancel·lar l'enviament del formulari. Aquesta pantalla és ideal per utilitzar un formulari de tota la pantalla.
La pantalla Capçalera i formulari conté els controls següents:
- Contenidor de capçalera
- Capçalera
- Contenidor principal
- Contenidor de formularis
- Formulari
- Contenidor de botons
- Botó Cancel·la
- Botó Envia
- Contenidor de formularis
Afegir i personalitzar la capçalera i la pantalla del formulari
- A, Power Apps Studio seleccioneu Afegeix la capçalera de pantalla > i el formulari.
- A la visualització d'arbre, seleccioneu Formulari i connecteu-lo a una font de dades.
- [Opcional] Per garantir la millor capacitat de resposta de la pantalla, trieu cada targeta de dades del formulari i definiu la propietat Ajust d'amplada a Activat a la subfinestra Propietats · .
Capçalera i taula
La pantalla Capçalera i taula conté dos controls, un control de capçalera i un control de taula. Aquesta plantilla és fantàstica per mostrar una taula de dades detallada en una pantalla.
La pantalla Capçalera i taula conté els controls següents:
- Contenidor de capçalera
- Capçalera
- Contenidor principal
- Table
Afegir i personalitzar la capçalera i la pantalla de taula
- A, Power Apps Studio seleccioneu Afegeix la capçalera de pantalla > i la taula.
- A la visualització d'arbre, seleccioneu Taula i connecteu-la a una font de dades.
Reordenar les pantalles
Quan tinguis més d'una pantalla, pots reordenar-les.
A la subfinestra esquerra, passeu el cursor per sobre d'una pantalla que vulgueu moure cap amunt o cap avall i, a continuació, seleccioneu Mou cap amunt o Mou cap avall.
Nota
Utilitzeu la propietat StartScreen per definir quina pantalla es mostrarà primer.
Afegir una navegació
Quan creeu una aplicació de llenç amb diverses pantalles, podeu afegir navegació perquè els usuaris puguin navegar entre pantalles.
Amb la pantalla seleccionada, seleccioneu Insereix i al quadre de cerca escriviu la fletxa següent i seleccioneu-la.
(opcional) Moveu la fletxa per tal que aparegui a la part inferior dreta de la pantalla.
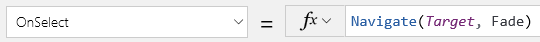
Amb la fletxa seleccionada, definiu la propietat OnSelect a la funció Navigate .

Quan un usuarisi selecciona la fletxa, la pantalla Destinació s'esvaeix.
A la pantalla Destinació, afegiu una icona de fletxa enrere i definiu la seva propietat OnSelect a aquesta fórmula:
Navigate(Target, ScreenTransition.Fade)Nota
A la fórmula anterior, on diu Objectiu, introduïu el nom de la pantalla a la qual navegueu.
Més informació
Referència de control de pantalla
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).