Automatització de pàgines web
Power Automate ofereix diverses accions sota el grup d'automatització del navegador per permetre als usuaris interactuar amb els navegadors web. L'automatització del navegador és un cas especial d'automatització de la interfície d'usuari que s'utilitza per interactuar amb elements web.
A part del navegador d'automatització integrat, actualment s'admeten quatre navegadors web:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
Important
Abans d'automatitzar les pàgines web, heu d'instal·lar l'extensió del navegador adequada i configurar el navegador en conseqüència. Per obtenir més informació sobre els navegadors compatibles i les extensions necessàries, consulteu l'article Instal·la Power Automate les extensions del navegador.
Per automatitzar una pàgina web, heu d'iniciar o connectar-vos a un dels navegadors compatibles i, a continuació, implementar accions d'automatització del navegador. Les accions d'automatització del navegador us permeten interactuar amb pàgines web i emular esdeveniments, com ara fer clic, mitjançant scripts JavaScript. Podeu desenvolupar el flux manualment o mitjançant la gravadora.
Nota
L'automatització web a l'escriptori té un comportament en què no es pot obrir amb un usuari del sistema diferent ni adjuntar-se a cap navegador que s'hagi obert amb un usuari del sistema diferent del que s'utilitza per obrir-lo Power Automate per a Power Automate l'escriptori. Aquest comportament es produeix per motius de seguretat.
Per defecte, les accions d'automatització del navegador no mouen el punter del ratolí a la pantalla. Com a resultat, es poden executar fins i tot quan el navegador web es minimitza o la pestanya de destinació no és la pestanya enfocada. Aquesta funcionalitat us permet realitzar altres activitats a la vostra màquina mentre s'executa un flux d'automatització del navegador.
Tanmateix, algunes accions, com ara Enllaça clic a la pàgina web i Emplena el camp de text de la pàginaweb, admeten interaccions físiques per als casos en què els esdeveniments de JavaScript no funcionen com s'esperava. Si activeu la interacció física, el navegador no es pot minimitzar i la pestanya de destinació s'ha d'enfocar.
Utilitzar Internet Explorer el navegador vs Automatització
Tot i que el navegador d'automatització es basa en Internet Explorer, proporciona algunes funcions i limitacions que augmenten l'eficàcia de l'automatització.
El navegador d'automatització funciona fora de la caixa, mentre que Internet Explorer requereix una configuració addicional. Les configuracions de seguretat poden no ser desitjades en organitzacions amb polítiques de seguretat estrictes que prohibeixen els canvis manuals.
L'enllaç de baixada de clic a l'acció de la pàgina web funciona amb el navegador Automatització, sigui quina sigui la Internet Explorer versió. Per als reals Internet Explorer, l'acció requereix la versió 8 o inferior.
El navegador d'automatització suprimeix tots els quadres de diàleg de missatges que poden aparèixer sense obstacles Internet Explorer. Si aquesta característica no és desitjable, apliqueu el sufix ShowDialogs al final de l'URL a l'acció Inicia una acció Internet Explorer .
El navegador d'automatització no admet pestanyes ni obrir enllaços a les finestres. Quan seleccioneu un enllaç, el navegador l'obre a la mateixa finestra/instància.
El navegador d'automatització té un petit avantatge de rendiment perquè no carrega elements i complements innecessaris com ho Internet Explorer fa.
Automatitzar navegadors i elements web
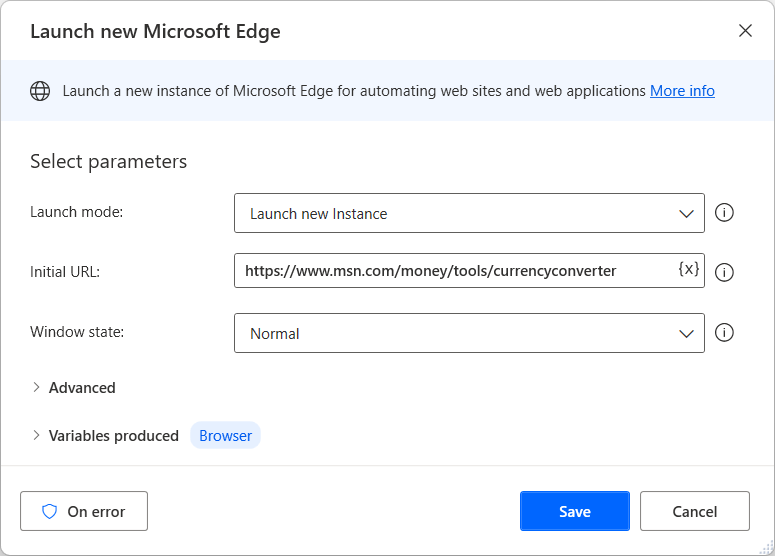
Abans d'implementar qualsevol altra acció d'automatització del navegador, utilitzeu una de les accions d'inici del navegador per crear una instància del navegador. Podeu iniciar una sessió nova del navegador o adjuntar-la a una d'existent.
- Llançament nou Microsoft Edge
- Llançament nou Internet Explorer
- Inicieu la nova versió de Chrome
- Llançament nou Firefox

Quan hi ha una instància de navegador disponible, podeu implementar altres accions d'automatització del navegador per interactuar amb les pàgines web. Les accions d'emplenament de formularis web se centren a proporcionar entrada a pàgines web, mentre que les accions d'extracció de dades web extreuen dades de pàgines web.
Podeu trobar una llista amb totes les accions d'automatització del navegador disponibles a la referència d'accions d'automatització delnavegador.

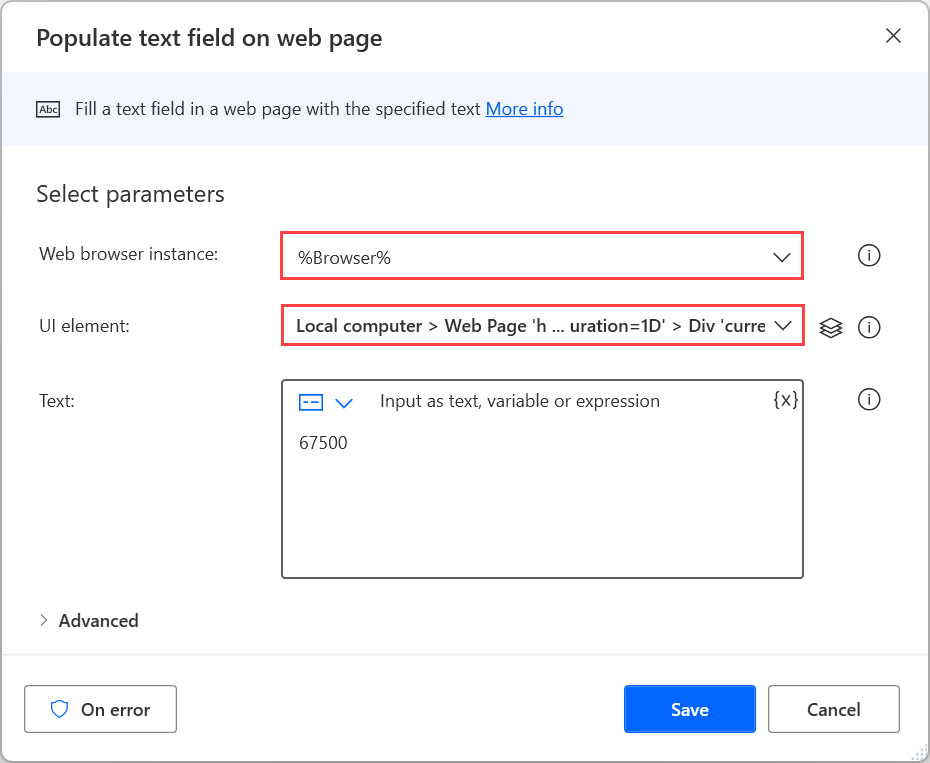
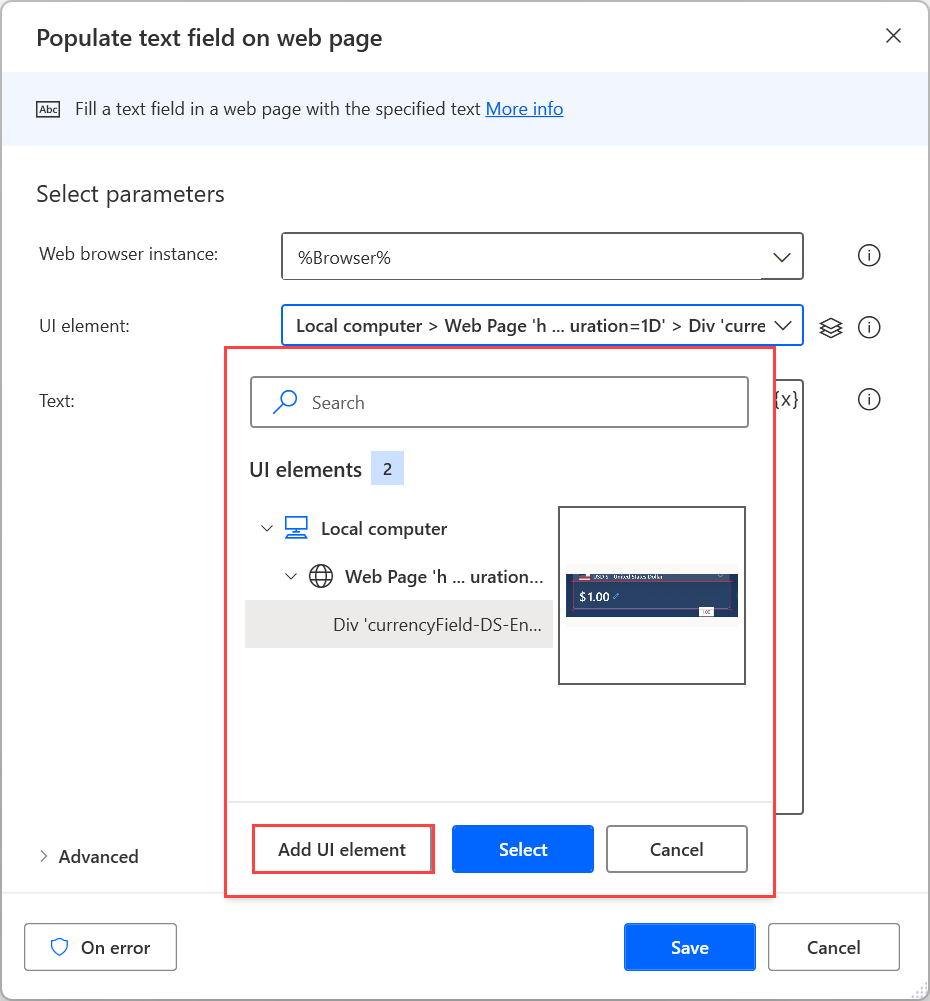
A part d'una instància del navegador, la majoria de les accions d'automatització del navegador requereixen un element d'interfície d'usuari amb el qual interactuar. Els elements de la interfície d'usuari existents són visibles a la subfinestra d'elements de la interfície d'usuari, mentre que se'n poden afegir de nous directament a través de les propietats de l'acció o de la subfinestra. Per obtenir més informació sobre els elements de la interfície d'usuari, aneu a Automatitza mitjançant elements de la interfície d'usuari.
Nota
Les accions d'automatització del navegador accepten exclusivament elements de la interfície d'usuari capturats de pàgines web. Per tant, els elements de la interfície d'usuari capturats des d'aplicacions d'escriptori no estan disponibles a les accions d'automatització del navegador.

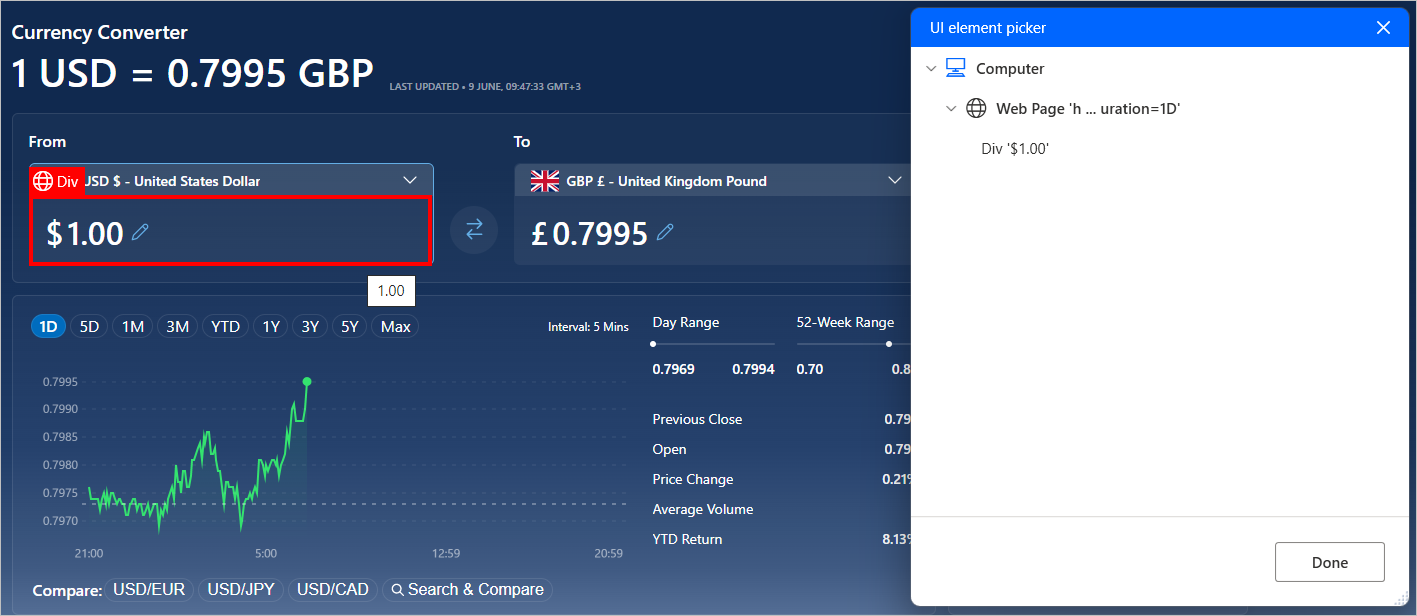
Per afegir un nou element de la interfície d'usuari, ressalteu l'element web adequat i premeu Ctrl + Feu clic esquerre. Després d'afegir tots els elements necessaris, seleccioneu Fet per desar-los.

Introduir dades en pàgines web
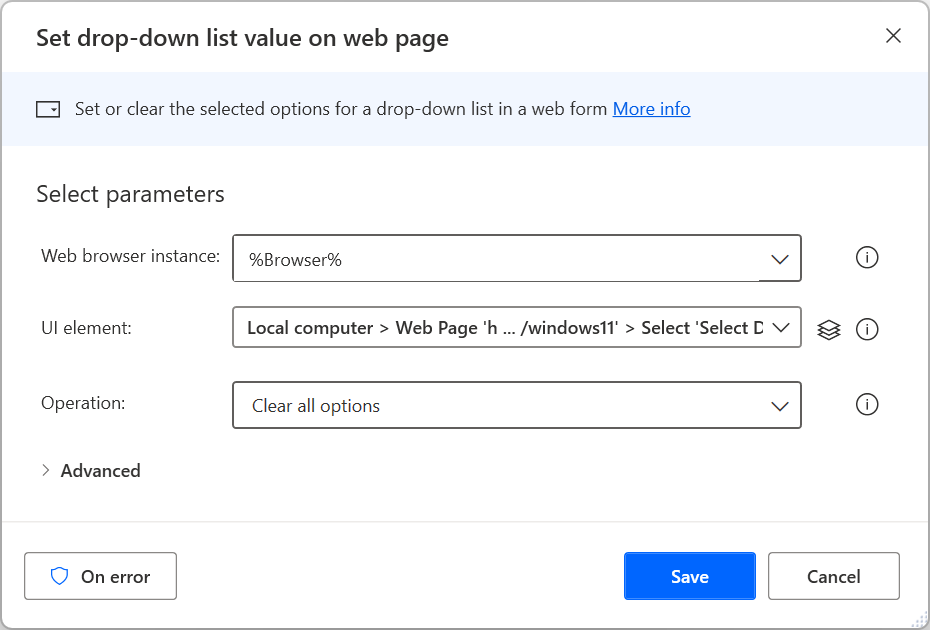
Per proporcionar entrada a una pàgina web, seleccioneu l'acció d'emplenament de formularis web adequada en funció de la naturalesa de l'element. Per exemple, utilitzeu el valor de llista desplegable Defineix el valor de la llista a l'acció de la pàgina web per seleccionar un element d'un menú desplegable.

Extreure dades de pàgines web
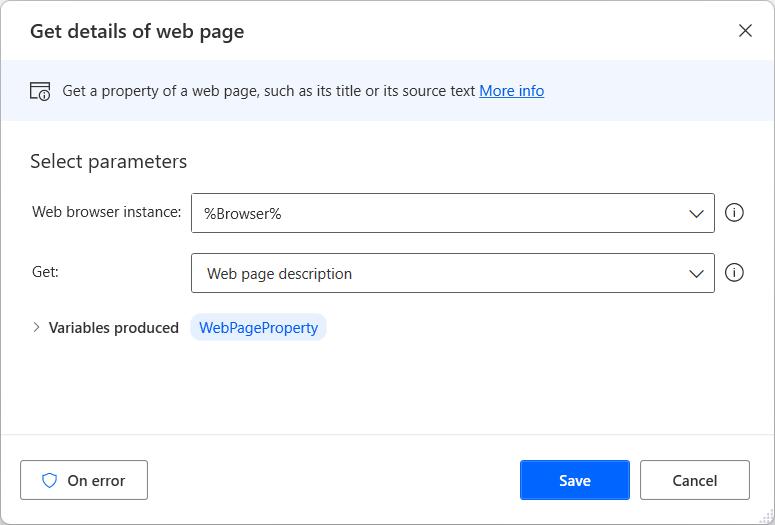
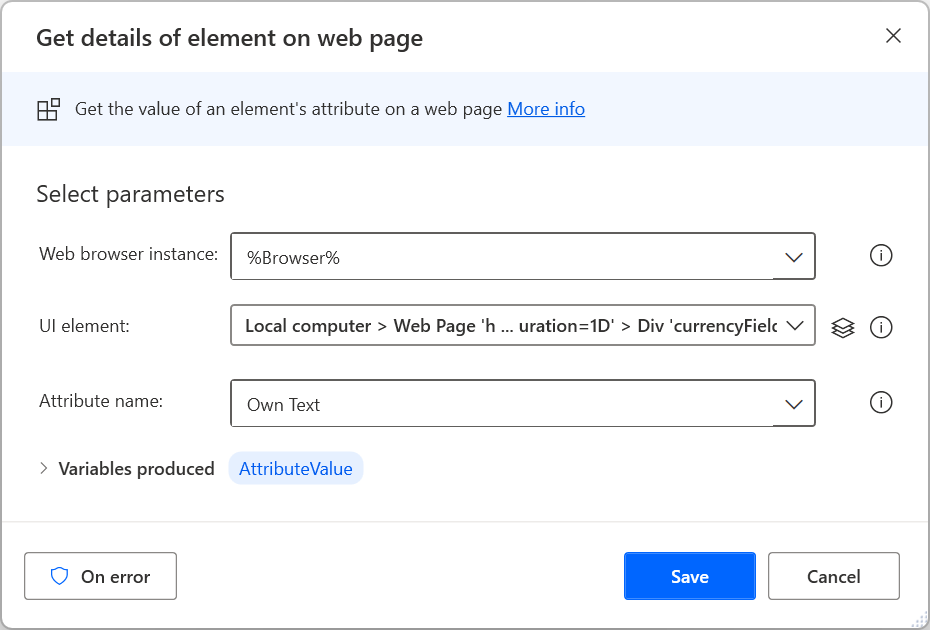
Per extreure una dada específica d'una pàgina web, utilitzeu l'opció Obtén detalls de la pàgina web o l'acció Obtén detalls de l'element a la pàgina web, en funció de si les dades en qüestió es refereixen a tota la pàgina web o a un element que conté. Per obtenir més informació sobre l'extracció de detalls de les pàgines web, aneu a Recuperar detalls d'una pàgina web.

A part de les opcions emplenades prèviament, podeu seleccionar manualment recuperar qualsevol atribut HTML que pugui tenir l'element web escollit.
A més, l'acció Obtén detalls de l'element a la pàgina web admet l'atribut waelementrectangle que recupera el punt superior esquerre i les dimensions d'un element web. Per obtenir més informació sobre aquest atribut, aneu a Obtén les coordenades i la mida d'un element web.

Extreure dades estructurades de pàgines web
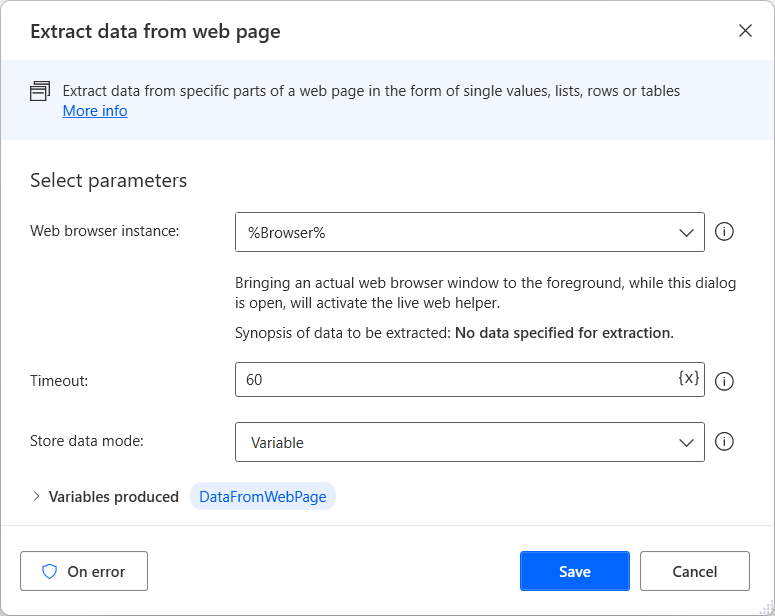
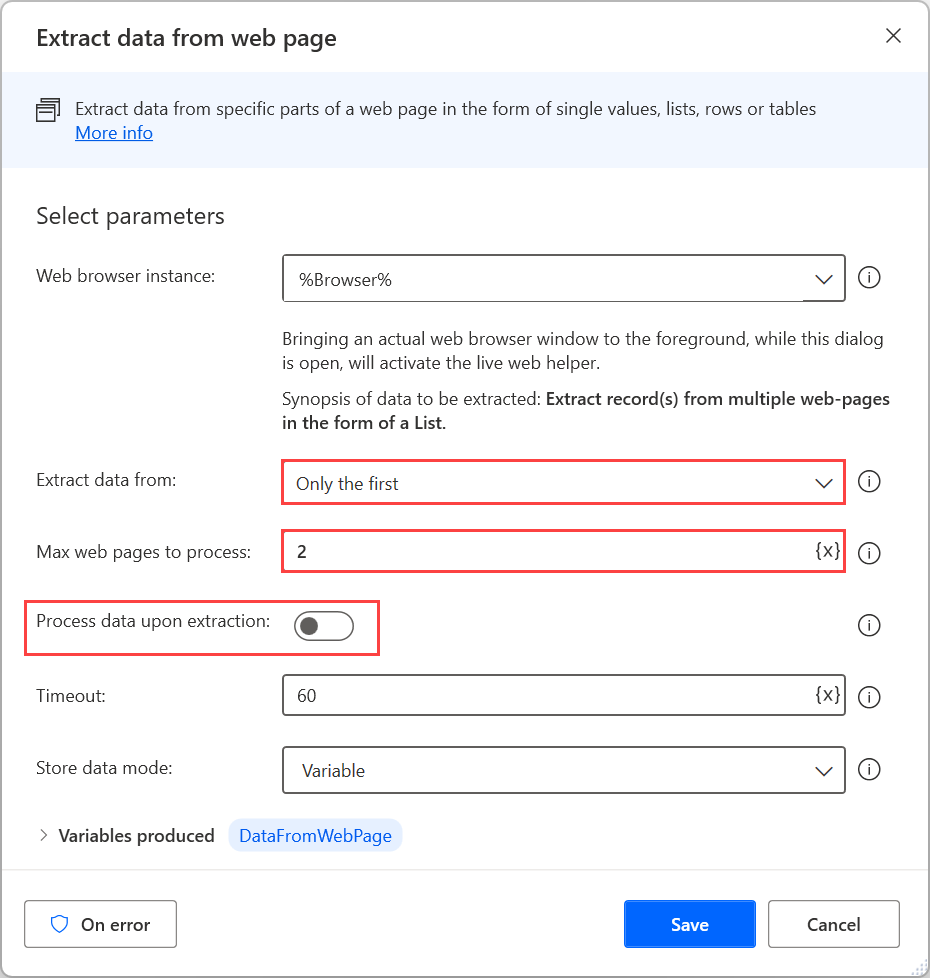
Per extreure grans quantitats de dades estructurades, utilitzeu l'acció Extreu dades de la pàgina web. Podeu emmagatzemar les dades extretes com a valors individuals, llistes i taules, o podeu enganxar-les a fulls de càlcul d'Excel.

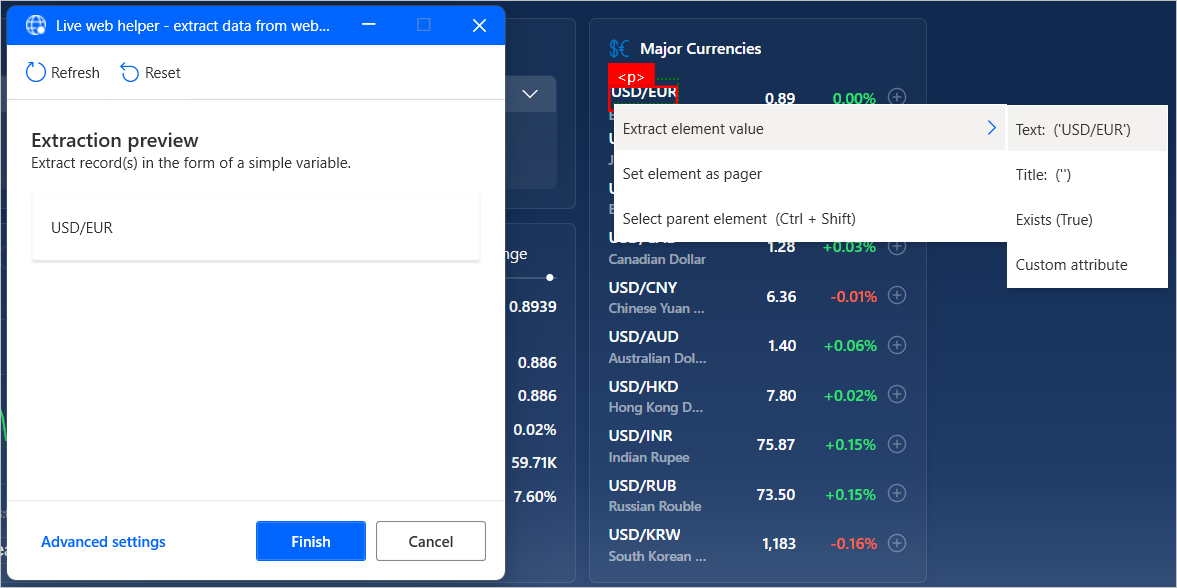
Mentre l'ajudant web en directe està obert, seleccioneu o feu clic amb el botó dret a les dades de destinació per veure les opcions d'extracció disponibles. Per extreure un valor, seleccioneu Extreu el valor de l'element i, a continuació, trieu l'atribut HTML que voleu recuperar.

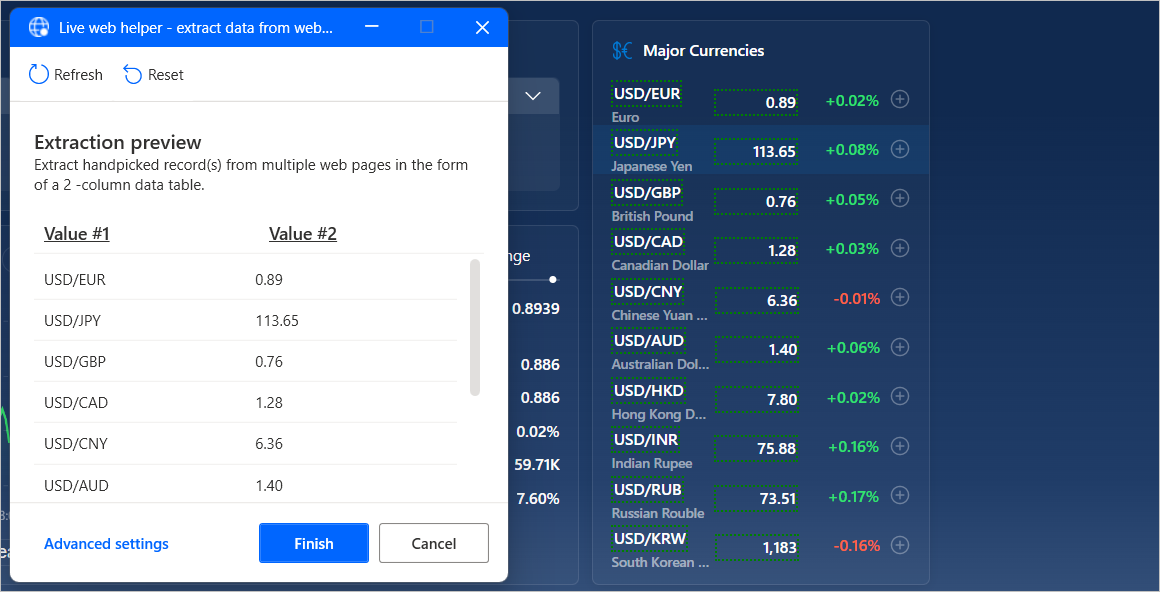
Power Automate Identifica automàticament llistes o taules de dades després de seleccionar dos o més dels seus elements per a la seva extracció.
Nota
Per extreure tota una taula HTML més ràpidament, seleccioneu o feu clic amb el botó dret a la taula i seleccioneu Extreu tota la taula HTML. Aquesta opció només està disponible per als elements que Power Automate es reconeixen com a taules HTML. Si les dades estan estructurades com una taula però no es reconeixen com a taula HTML, extraieu-ne els dos primers, tal com s'ha descrit anteriorment.

També podeu crear o editar CSS manualment selectors que identifiquin elements específics.
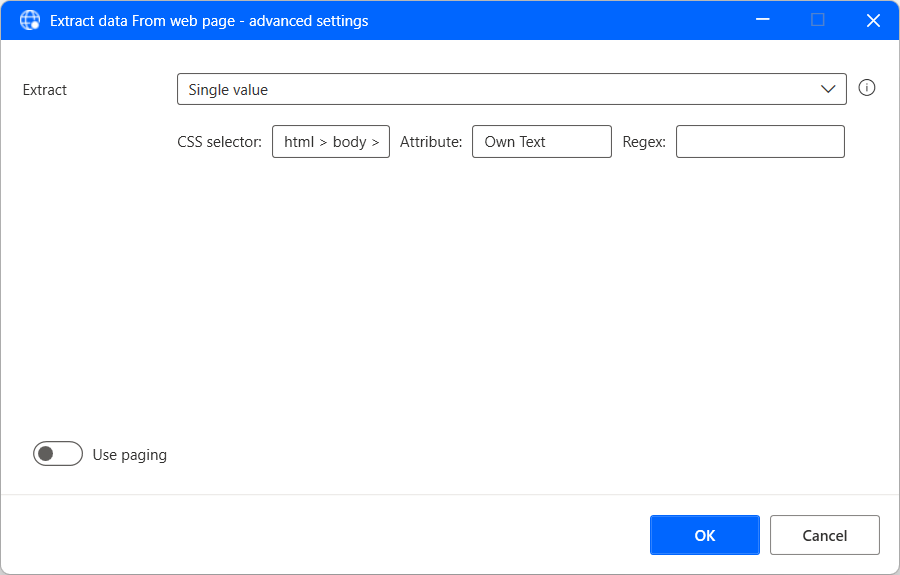
Per crear un CSS selector, seleccioneu Configuració avançada a l'ajudant del web en directe i, a continuació, trieu el tipus de valor que voleu extreure. Podeu extreure un sol valor, diversos valors seleccionats a mà (un selector diferent defineix cada valor), llistes, taules i taules HTML senceres.
Cada CSS selector consta de l'estructura en arbre de l'element HTML, l'atribut a extreure'n i, opcionalment, una expressió regular per implementar una selecció més avançada.

Extreure dades estructurades de diverses pàgines
Si la informació a extreure es divideix entre diverses pàgines amb la mateixa estructura, heu d'establir la configuració de paginació adequada.
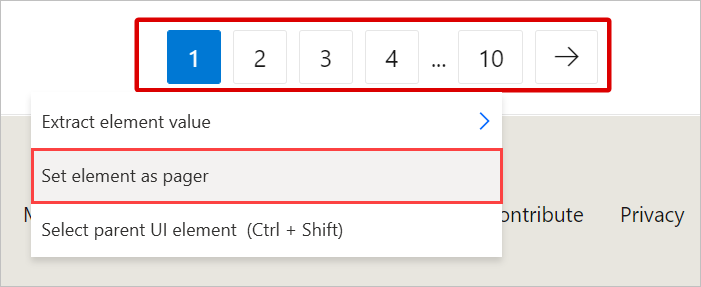
Els paginadors són elements web que us permeten navegar entre diverses pàgines. Per definir un cercador per a l'extracció de dades, seleccioneu o feu clic amb el botó dret a l'element del cercador corresponent i seleccioneu Defineix l'element com a cercador.
A més, podeu especificar manualment un cercador mitjançant la configuració avançada de l'ajudant web en directe.

Quan s'hagi completat la selecció de dades, tanqueu l'ajudant web en directe i configureu els paràmetres adequats a l'acció Extreu dades de la pàgina web. Podeu seleccionar entre extreure dades de totes les pàgines disponibles o un nombre concret d'elles.
Opcionalment, podeu habilitar Processar dades després de l'extracció per permetre processar les dades extretes de Power Automate diferents maneres, com ara eliminant espais en blanc i caràcters no desitjats. No obstant això, aquesta opció pot afectar el rendiment de grans quantitats de dades.

Interactuar amb els serveis web
Power Automate proporciona diverses accions HTTP que us permeten comunicar-vos directament amb recursos web, com ara pàgines web, fitxers i API, sense necessitat d'un navegador web. Podeu trobar una llista amb totes les accions HTTP disponibles a la referència d'accionsHTTP.
Descarregar recursos web
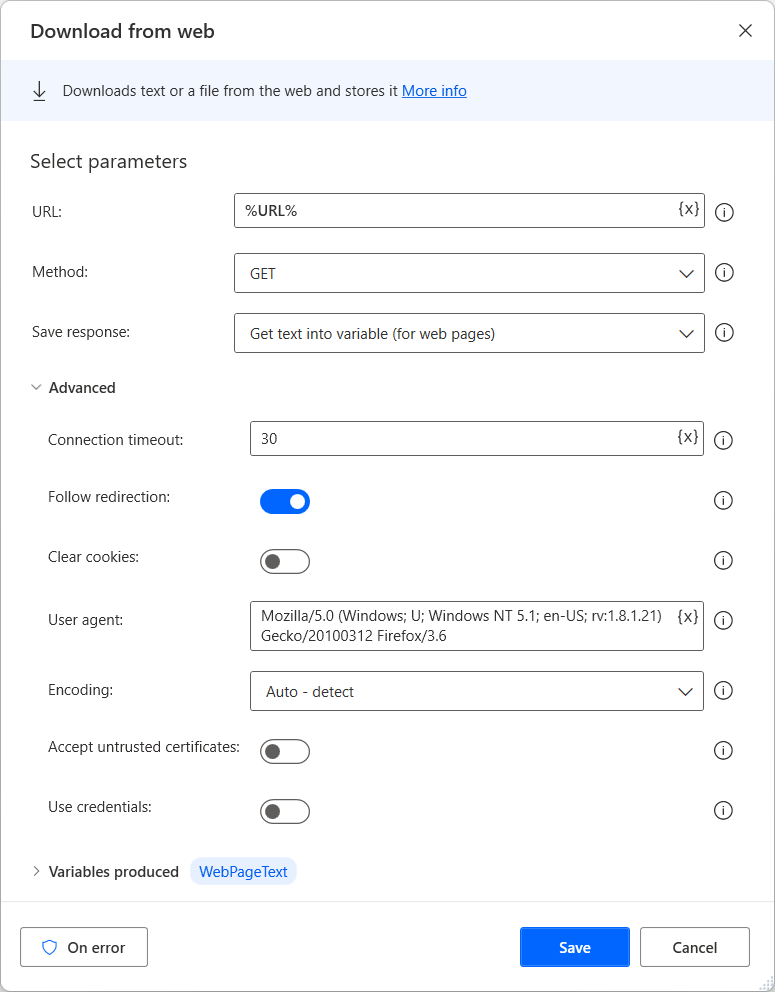
Utilitzeu l'acció Baixa de web per baixar directament el contingut de la pàgina web o els fitxers emmagatzemats al web .
Tant els mètodes GET comPOST es poden utilitzar dins d'aquesta acció. Els fitxers es poden descarregar directament al disc, mentre que els continguts de les pàgines web es desen en variables.

Accedir a les API web
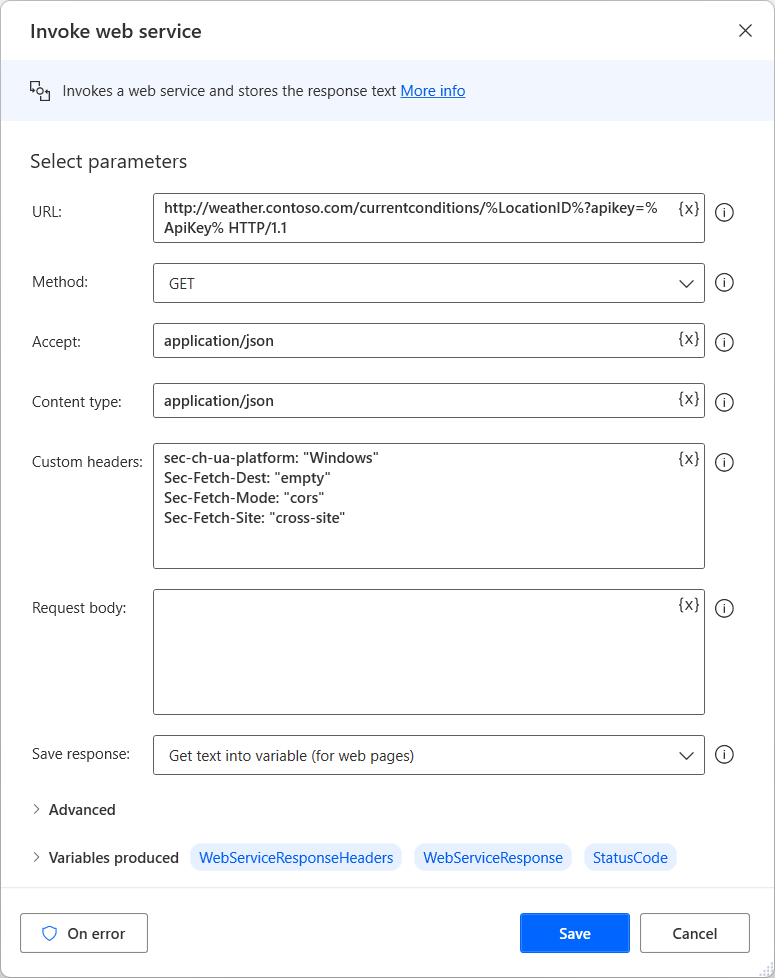
Utilitzeu l'acció Invoca el servei web per accedir a les API web. Diversos mètodes són compatibles amb aquesta acció, que és totalment personalitzable per donar cabuda a pràcticament qualsevol API.
Nota
Abans d'utilitzar l'acció Invoca el servei web, consulteu la pàgina de documentació del servei web que voleu utilitzar. L'exemple següent no es pot aplicar a tots els escenaris, ja que cada servei web requereix una configuració i una sintaxi diferents.

A part de l'acció Invoke web service, proporciona l'acció Power Automate Invoke SOAP web service per interactuar amb els serveis web SOAP.