Esdeveniment
Campionats del món de Power BI DataViz
14 de febr., 16 - 31 de març, 16
Amb 4 oportunitats d'entrar, podríeu guanyar un paquet de conferència i arribar a la Gran Final EN DIRECTE a Las Vegas
Més informacióAquest navegador ja no s’admet.
Feu l’actualització al Microsoft Edge per aprofitar les característiques més recents, les actualitzacions de seguretat i l’assistència tècnica.
Després d'afegir les pàgines web que necessiteu i d'administrar-ne la jerarquia al mapa del lloc, podeu afegir-hi diversos components. L'editor de pàgines de l'estudi de disseny WYSIWYG forma part de l'àrea de treball Pàgines. Utilitzeu l'editor per afegir i editar els components que necessiteu al llenç.
Per utilitzar l'editor:
Obriu l'estudi de disseny per editar el contingut i els components del portal.
Aneu a l'àrea de treball Pàgines.
Seleccioneu la pàgina on voleu afegir el component o la secció.
Per afegir una secció, passeu el ratolí per damunt de qualsevol àrea de secció editable i, a continuació, seleccioneu el signe més (+). A continuació, podeu triar entre sis opcions de disposició de secció.

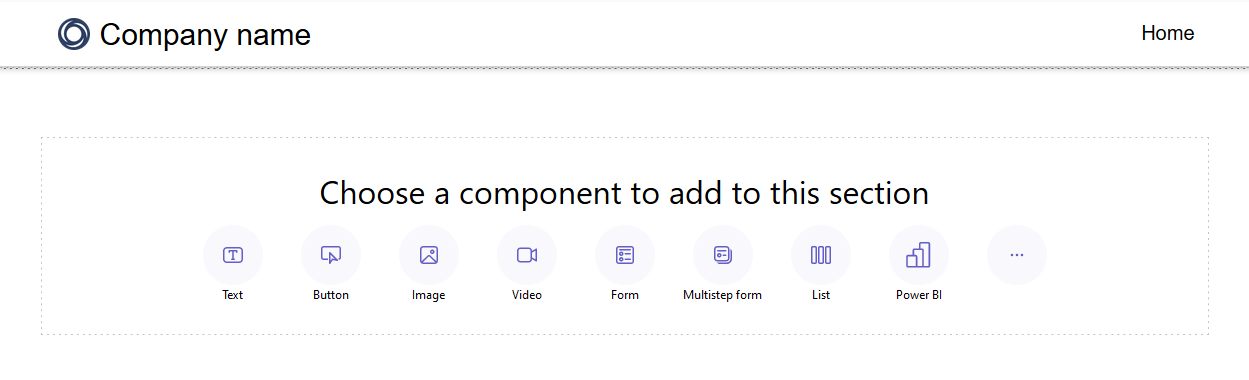
Per afegir un component, passeu el punter del ratolí per sobre de la secció on voleu col·locar el component i, a continuació, seleccioneu +. A continuació, podeu triar entre els components disponibles.

Nota
També podeu crear i utilitzar plantilles web com a components a les pàgines web.
Més informació: Procediment: Crear un component de plantilla web (versió preliminar)
Podeu arrossegar i deixar anar seccions, columnes i components per reorganitzar-los en una pàgina.
Per arrossegar un objecte, feu clic i no deixeu anar el botó del ratolí o premeu la barra d'espai mentre té el focus. A continuació, arrossegueu l'objecte a l'àrea de destinació amb el ratolí o les fletxes del teclat. Les zones de col·locació apareixen per indicar on es pot col·locar l'objecte. Un cop assoliu la zona de col·locació, deixeu anar el botó esquerre del ratolí o premeu la barra d'espai per deixar anar l'objecte.
Nota
flex-direction establerta en row-reverse.Per suprimir un component, trieu el component al llenç i, a continuació, seleccioneu Suprimeix.
Per gaudir d'una experiència d'edició més immersiva, podeu utilitzar el mode d'edició de pantalla completa seleccionant la icona de fletxa doble a la part superior dreta de l'editor. També podeu canviar al Visual Studio Code, ampliar(+), reduir (-) o restablir la visualització del llenç del disseny de pàgina al 100 %.

Totes les seccions i els components permeten l'edició en context. Podeu editar qualsevol secció o component directament des del llenç.
Seleccioneu la icona del pinzell per ajustar els estils d'una secció o component.
Els estils disponibles es basen en el tipus del component. Actualment, s'admeten seccions, text, botons, imatges i vídeos. Els estils disponibles varien segons el tipus de component i inclouen:
Disseny : controleu el posicionament i la disposició dels elements d'una pàgina, com ara marges, farciment i posició.
Decoracions : milloren l'aspecte visual dels elements, com ara vores, ombres i radis de cantonada.
Tipografia : canvieu l'aparença del text, incloses propietats com la família de tipus de lletra, la mida de la font i l'espaiat de les lletres.
Nota
Quan utilitzeu la icona del pinzell per aplicar estils, aquests ajustos generalment tenen prioritat sobre els paràmetres configurats a l'espai de treball Estil i qualsevol personalització existent CSS. Per exemple, alterar el tipus de lletra d'un component de text amb l'eina pinzell normalment substituirà el tipus de lletra especificat per un tema (com ara "Encapçalament 1") o altres estils heretats. Tanmateix, els estils definits amb la directiva a la !important vostra versió personalitzada CSS no se substitueixen.
A l'àrea de treball Pàgines, els botons per desfer i refer es mostren a la part superior esquerra del llenç. El botó per desfer s'habilita quan feu un canvi. El botó per refer s'habilita quan desfeu una acció.

Per revertir una acció, seleccioneu el botó Desfés.
Per revertir una acció desfeta, seleccioneu el botó Refés.
Les accions per desfer i refer només admeten els canvis que feu a l'àrea de treball Pàgines. L'historial d'accions s'esborra quan actualitzeu la pàgina del navegador o navegueu a una altra àrea de treball dins de l'estudi de disseny.
Accions com ara sincronitzar, desar, previsualitzar, fer zoom, ampliar/reduir l'àrea de treball, navegar entre àrees de treball i pàgines i carregar fitxers multimèdia i CSS no estan admeses.
Nota
Les propietats de component de codi es poden editar a l'interior de l'àrea de treball Pàgines.
Per editar un component de codi:
Seleccioneu el component i trieu Edita el component de codi des de la barra d'eines.
Establiu les propietats del component de codi.
Seleccioneu Fet.
Per obtenir més informació sobre com afegir components de codi a formularis i pàgines, vegeu Utilitzar components de codi al Power Pages.
Esdeveniment
Campionats del món de Power BI DataViz
14 de febr., 16 - 31 de març, 16
Amb 4 oportunitats d'entrar, podríeu guanyar un paquet de conferència i arribar a la Gran Final EN DIRECTE a Las Vegas
Més informacióFormació
Mòdul
Crear y personalizar sitios con el estudio de diseño de Power Pages - Training
Los creadores de Power Pages pasan la mayor parte de su tiempo compilando sitios en el estudio de diseño de Power Pages. Es importante que los creadores comprendan plenamente las capacidades, así como las limitaciones del estudio de diseño. Este módulo se centrará en la comprensión y el uso del estudio de diseño para crear y personalizar sitios. El estudio de diseño de Power Pages permite a los creadores agregar y configurar páginas, componentes de diseño, contenido estático, archivos CSS personalizados, li
Certificació
Microsoft Certified: Power Platform Developer Associate - Certifications
Demostrar cómo simplificar, automatizar y transformar tareas y procesos empresariales mediante Microsoft Power Platform Developer.
Documentació
Aplicar estil al lloc de Power Pages
Apreneu a aplicar estil al lloc de Power Pages.
Informació general sobre disseny i creació de llocs
Més informació sobre com dissenyar i crear llocs del Power Pages.
Més informació sobre l'estudi de disseny de Power Pages.