Nota
L'accés a aquesta pàgina requereix autorització. Pots provar d'iniciar sessió o canviar de directori.
L'accés a aquesta pàgina requereix autorització. Pots provar de canviar directoris.
Un agent millora el vostre Microsoft Power Pages lloc proporcionant suport instantani als vostres usuaris. En qüestió de minuts, podeu integrar un agent per proporcionar respostes en llenguatge natural a les preguntes dels visitants, millorar l'experiència de l'usuari i augmentar la satisfacció.
De manera predeterminada, un agent que afegiu al vostre Power Pages lloc pot respondre preguntes basades en la informació del lloc. Tanmateix, podeu ampliar les capacitats de l'agent per defecte de les maneres següents:
- Utilitzeu un agent creat a Microsoft Copilot Studio.
- Configureu un agent per utilitzar la cerca del Bing per generar respostes a partir de dades públiques.
- Utilitzeu l'Omnicanal al Dynamics 365 Customer Service amb el vostre agent i feu la transició dels clients a un agent en directe segons sigui necessari.

Requisits previs
Per utilitzar les funcions Power Pages de l'agent basat en IA, assegureu-vos que es compleixin les condicions següents:
- L'administrador de l'inquilí ha d'activar la configuració Publica Copilots amb característiques d'IA al centre d'administració Power Platform .
- L'agent utilitza Copilot Studio respostes generatives. Obtén més informació sobre les quotes i els límits a Quotes, límits, registre d'aplicacions, certificats i valors Copilot Studio de configuració.
Afegeix un agent
Seguiu aquests passos per afegir un agent manualment:
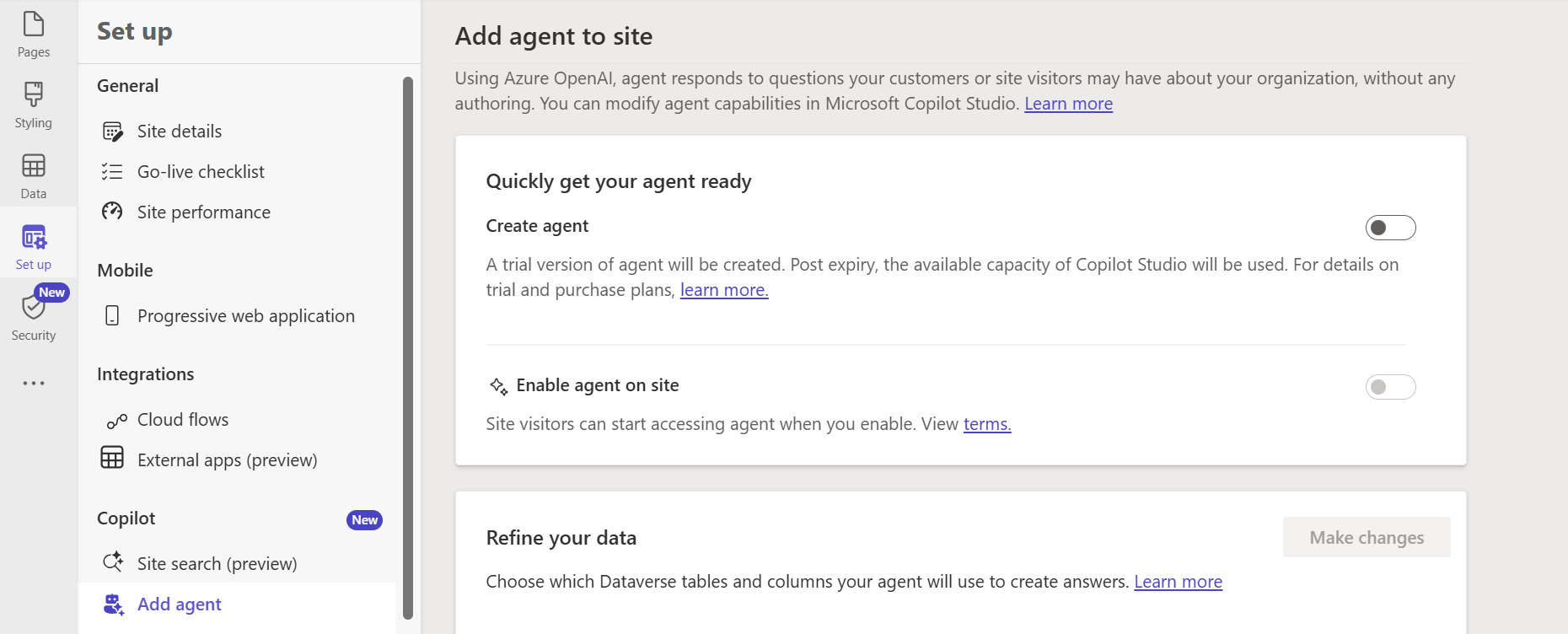
A, Power Pages aneu a l'àrea de treball Configura.
A Copilot, seleccioneu Afegeix agent.

Activeu l'opció Crea un agent .
Power Pages crea un agent amb respostes generatives conversa en Copilot Studio.
Per fer que un agent estigui disponible per als visitants i usuaris, activeu l'opció Activa l'agent al lloc .
L'opció Activa l'agent al lloc només està disponible si l'administrador de l'inquilí activa la configuració Publica copilots amb funcions d'IA .
Nota
- Si un lloc compleix les condicions descrites a la secció Requisits previs , s'afegeix un agent al lloc durant el proveïment del lloc. Si no voleu que es creï un agent per defecte, els administradors del servei poden desactivar aquesta capacitat al nivell d'inquilí. Obteniu més informació a Administrar el proveïment d'agents.
- Per canviar el domini personalitzat del lloc després d'afegir un agent, desactiveu-lo, actualitzeu-lo i torneu-lo a activar.
- Si desactiveu la funció d'agent, espereu uns minuts perquè finalitzin les operacions en segon pla abans de tornar-la a activar.