Přizpůsobte si uživatelské rozhraní pomocí šablon HTML v Azure Active Directory B2C
Než začnete, pomocí selektoru Zvolit typ zásady zvolte typ zásady, kterou nastavujete. Azure Active Directory B2C nabízí dvě metody pro definování způsobu interakce uživatelů s vašimi aplikacemi: prostřednictvím předdefinovaných toků uživatelů nebo prostřednictvím plně konfigurovatelných vlastních zásad. Kroky vyžadované v tomto článku se pro každou metodu liší.
Branding a přizpůsobení uživatelského rozhraní, které Azure Active Directory B2C (Azure AD B2C) zobrazuje vašim zákazníkům, pomáhá zajistit bezproblémové uživatelské prostředí ve vaší aplikaci. Mezi tato prostředí patří registrace, přihlášení, úpravy profilu a resetování hesla. Tento článek představuje metody přizpůsobení uživatelského rozhraní (UI).
Tip
Pokud chcete změnit jenom logo banneru, obrázek pozadí a barvu pozadí stránek toku uživatele, můžete vyzkoušet funkci Branding společnosti.
Přehled vlastních HTML a CSS
Azure AD B2C spouští kód v prohlížeči zákazníka pomocí sdílení prostředků mezi zdroji (CORS). Za běhu se obsah načte z adresy URL, kterou zadáte v toku uživatele nebo vlastních zásadách. Každá stránka v uživatelském prostředí načte svůj obsah z adresy URL, kterou pro tuto stránku zadáte. Po načtení obsahu z adresy URL se sloučí s fragmentem HTML vloženým službou Azure AD B2C a pak se stránka zobrazí zákazníkovi.

Vlastní obsah stránky HTML
Vytvořte stránku HTML s vlastním brandingem, která bude sloužit vašemu vlastnímu obsahu stránky. Tato stránka může být statická *.html nebo dynamická stránka, jako je .NET, Node.js nebo PHP, ale Azure B2C nepodporuje žádné moduly zobrazení. Veškeré vykreslování dynamické stránky na straně serveru musí provádět vyhrazená webová aplikace.
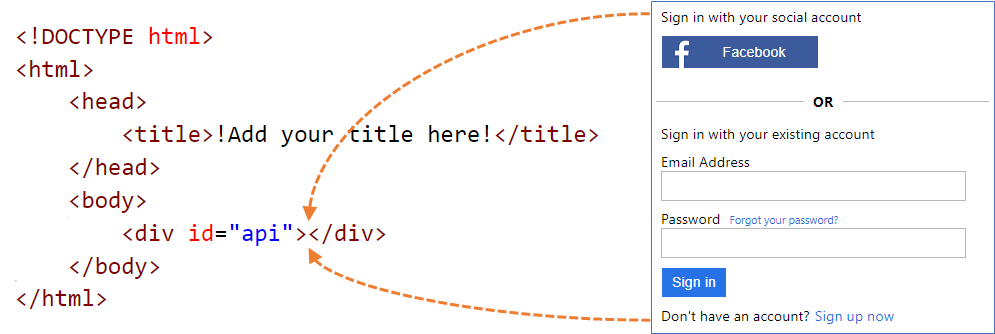
Vlastní obsah stránky může obsahovat jakékoli prvky HTML, včetně šablon stylů CSS a JavaScriptu, ale nemůže obsahovat nezabezpečené prvky, jako jsou elementy iframe. Jediným povinným prvkem je element div s id nastavenou na api, například tento <div id="api"></div> prvek na stránce HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Přizpůsobení výchozích stránek Azure AD B2C
Místo vytváření vlastního obsahu stránky úplně od začátku můžete přizpůsobit výchozí obsah stránky Azure AD B2C.
Následující tabulka uvádí výchozí obsah stránky, který poskytuje Azure AD B2C. Stáhněte si soubory a použijte je jako výchozí bod pro vytváření vlastních stránek. Informace o tom, jak si můžete stáhnout a používat ukázkové šablony, najdete v ukázkových šablonách .
| Stránka | Popis | Šablony |
|---|---|---|
| Sjednocená registrace nebo přihlášení | Tato stránka zpracovává proces registrace a přihlášení uživatele. Uživatelé můžou používat zprostředkovatele podnikových identit, zprostředkovatele sociálních identit, jako je Facebook, účet Microsoft nebo místní účty. | Classic, Ocean Blue a Slate Gray. |
| Přihlášení (jenom) | Přihlašovací stránka se také označuje jako výběr zprostředkovatele identity. Zpracovává přihlášení uživatele pomocí místního účtu nebo zprostředkovatelů federovaných identit. Na této stránce můžete povolit přihlášení bez možnosti registrace. Například před tím, než uživatel může upravit svůj profil. | Classic, Ocean Blue a Slate Gray. |
| Self-Asserted | Většina interakcí ve službě Azure AD B2C, kde se očekává, že uživatel zadá vstup, se uplatní samostatně. Například registrační stránku, přihlašovací stránku nebo stránku pro resetování hesla. Tuto šablonu použijte jako vlastní obsah stránky pro registrační stránku sociálních účtů, přihlašovací stránku místního účtu, přihlašovací stránku místního účtu, resetování hesla, úpravu profilu, blokovou stránku a další. Stránka s vlastním uplatněním může obsahovat různé vstupní ovládací prvky, například textové vstupní pole, pole pro zadání hesla, přepínač, rozevírací pole s jedním výběrem a zaškrtávací políčka s vícenásobným zaškrtnutím. | Classic, Ocean Blue a Slate Gray. |
| Vícefaktorové ověřování | Na této stránce můžou uživatelé během registrace nebo přihlášení ověřit svá telefonní čísla (pomocí textu nebo hlasu). | Classic, Ocean Blue a Slate Gray. |
| Chyba | Tato stránka se zobrazí, když dojde k výjimce nebo chybě. | Classic, Ocean Blue a Slate Gray. |
Hostování obsahu stránky
Při použití vlastních souborů HTML a CSS k přizpůsobení uživatelského rozhraní hostujte obsah uživatelského rozhraní na libovolném veřejně dostupném koncovém bodu HTTPS, který podporuje CORS. Například Azure Blob Storage, Aplikace Azure Services, webové servery, sítě CDN, AWS S3 nebo systémy pro sdílení souborů.
Pokyny pro používání vlastního obsahu stránky
Absolutní adresu URL použijte, když do souboru HTML zahrnete externí prostředky, jako jsou média, css a soubory JavaScriptu.
Pomocí rozložení stránky verze 1.2.0 a vyšší můžete přidat
data-preload="true"atribut do značek HTML, abyste mohli řídit pořadí načítání šablon stylů CSS a JavaScript. Sedata-preload="true"stránkou se sestaví před zobrazením uživateli. Tento atribut pomáhá zabránit tomu, aby stránka "blikala" tak, že předem načte soubor CSS, aniž by se uživateli zobrazoval nesměrovaný kód HTML. Následující fragment kódu HTML ukazuje použití značkydata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Doporučujeme začít s výchozím obsahem stránky a vytvořit ho nad ním.
Do vlastního obsahu můžete zahrnout JavaScript .
Podporované verze prohlížeče:
- Internet Explorer 11, 10 a Microsoft Edge
- Omezená podpora pro Internet Explorer 9 a 8
- Google Chrome 42.0 a novější
- Mozilla Firefox 38.0 a vyšší
- Safari pro iOS a macOS verze 12 a novější
Kvůli omezením zabezpečení nepodporuje
frameiframeAzure AD B2C aniformelementy HTML.
Lokalizace obsahu
Lokalizujete obsah HTML povolením přizpůsobení jazyka v tenantovi Azure AD B2C. Povolení této funkce umožňuje Službě Azure AD B2C nastavit atribut jazyka html stránky a předat do koncového bodu parametr ui_locales OpenID Připojení.
Přístup s jednou šablonou
Během načítání stránky Azure AD B2C nastaví atribut jazyka html stránky s aktuálním jazykem. Například, <html lang="en">. Pokud chcete vykreslit různé styly podle aktuálního jazyka, použijte selektor CSS spolu s definicí šablon stylů CSS :lang .
Následující příklad definuje následující třídy:
imprint-en- Používá se, když je aktuální jazyk angličtina.imprint-de- Používá se, když je aktuální jazyk němčina.imprint- Výchozí třída, která se používá, když aktuální jazyk není angličtina nebo němčina.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Následující prvky HTML se zobrazí nebo skryje podle jazyka stránky:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Přístup s více šablonami
Funkce přizpůsobení jazyka umožňuje službě Azure AD B2C předat do koncového bodu parametr ui_locales OpenID Připojení. Server obsahu může tento parametr použít k poskytování jazykových stránek HTML.
Poznámka:
Azure AD B2C nepředává parametry OpenID Připojení, jako ui_localesje například , na stránky výjimek.
Obsah lze načíst z různých míst na základě používaného národního prostředí. V koncovém bodu s podporou CORS nastavíte strukturu složek pro hostování obsahu pro konkrétní jazyky. Pokud použijete hodnotu se zástupným znakem, zavoláte tu správnou.{Culture:RFC5646}
Váš vlastní identifikátor URI stránky může vypadat například takto:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Stránku můžete načíst ve francouzštině načtením obsahu z:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Návod k vlastnímu obsahu stránky
Tady je přehled tohoto procesu:
- Připravte umístění pro hostování vlastního obsahu stránky (veřejně přístupný koncový bod HTTPS s podporou CORS).
- Stáhněte a přizpůsobte výchozí soubor obsahu stránky, například
unified.html. - Publikujte vlastní obsah stránky, který je veřejně dostupný koncový bod HTTPS.
- Nastavte sdílení prostředků mezi zdroji (CORS) pro vaši webovou aplikaci.
- Nasměrujte zásadu na identifikátor URI vlastního obsahu zásad.
Předpoklady
- Vytvořte tok uživatele, aby se uživatelé mohli zaregistrovat a přihlásit k vaší aplikaci.
- Zaregistrujte webovou aplikaci.
1. Vytvoření obsahu HTML
Vytvořte vlastní obsah stránky s názvem značky vašeho produktu v názvu.
Zkopírujte následující fragment kódu HTML. Je to dobře formátovaný HTML5 s prázdným prvkem s názvem div id="api"></div> umístěným ve <značkách těla>.< Tento prvek označuje, kam se má vložit obsah Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Vložení zkopírovaného fragmentu kódu do textového editoru
Pomocí šablon stylů CSS můžete stylovat prvky uživatelského rozhraní, které Azure AD B2C vloží na stránku. Následující příklad ukazuje jednoduchý soubor CSS, který obsahuje také nastavení pro elementy HTML vložené do registrace:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Uložte soubor jako customize-ui.html.
Poznámka:
Prvky formuláře HTML budou odebrány z důvodu omezení zabezpečení, pokud používáte login.microsoftonline.com. Pokud chcete ve vlastním obsahu HTML použít prvky formuláře HTML, použijte b2clogin.com.
2. Vytvoření účtu služby Azure Blob Storage
V tomto článku používáme Úložiště objektů blob v Azure k hostování obsahu. Můžete se rozhodnout hostovat obsah na webovém serveru, ale na webovém serveru musíte povolit CORS.
Poznámka:
V tenantovi Azure AD B2C nemůžete zřídit úložiště objektů blob. Tento prostředek musíte vytvořit v tenantovi Microsoft Entra.
Pokud chcete hostovat obsah HTML v úložišti objektů blob, postupujte následovně:
- Přihlaste se k portálu Azure.
- Pokud máte přístup k více tenantům, v horní nabídce vyberte ikonu Nastavení a v nabídce Adresáře a předplatná přepněte do tenanta Microsoft Entra ID.
- Na webu Azure Portal vyhledejte a vyberte Účty úložiště.
- Vyberte + Vytvořit.
- Vyberte předplatné pro váš účet úložiště.
- Vytvořte skupinu prostředků nebo vyberte existující.
- Zadejte jedinečný název účtu úložiště pro váš účet úložiště.
- Vyberte geografickou oblast vašeho účtu úložiště.
- Výkon může zůstat standardní.
- Redundance může zůstat geograficky redundantní úložiště (GRS)
- Vyberte Zkontrolovat a vytvořit a počkejte několik sekund, než se id Microsoft Entra spustí ověření.
- Vyberte Vytvořit a vytvořte účet úložiště. Po dokončení nasazení se stránka účtu úložiště otevře automaticky nebo musíte vybrat Přejít k prostředku.
2.1 Vytvoření kontejneru
Pokud chcete ve službě Blob Storage vytvořit veřejný kontejner, proveďte následující kroky:
- V části Úložiště dat v nabídce vlevo vyberte Kontejnery.
- Vyberte + Kontejner.
- Do pole Název zadejte kořen. Název může být název vašeho výběru, například contoso, ale pro zjednodušení používáme kořen v tomto příkladu.
- Jako úroveň veřejného přístupu vyberte objekt blob. Výběrem možnosti Objekt blob povolíte anonymní veřejný přístup jen pro čtení pro tento kontejner.
- Výběrem možnosti Vytvořit vytvořte kontejner.
- Výběrem kořenového adresáře otevřete nový kontejner.
2.2 Nahrání vlastních souborů obsahu stránky
- Vyberte Odeslat.
- Vyberte ikonu složky vedle položky Vybrat soubor.
- Přejděte a vyberte customize-ui.html, který jste vytvořili dříve v části Přizpůsobení uživatelského rozhraní stránky.
- Pokud chcete nahrát do podsložky, rozbalte položku Upřesnit a zadejte název složky do složky Nahrát do složky.
- Vyberte Odeslat.
- Vyberte objekt blob customize-ui.html , který jste nahráli.
- Napravo od textového pole adresa URL vyberte ikonu Kopírovat do schránky a zkopírujte adresu URL do schránky.
- Ve webovém prohlížeči přejděte na adresu URL, kterou jste zkopírovali, a ověřte, že je objekt blob, který jste nahráli, přístupný. Pokud je například nepřístupný, například pokud dojde k
ResourceNotFoundchybě, ujistěte se, že je typ přístupu kontejneru nastavený na objekt blob.
3. Konfigurace CORS
Nakonfigurujte úložiště objektů blob pro sdílení prostředků mezi zdroji provedením následujících kroků:
- Přejděte ke svému účtu úložiště.
- V nabídce vlevo v části Nastavení vyberte Sdílení prostředků (CORS).
- Pro Povolené původy zadejte
https://your-tenant-name.b2clogin.com. Nahraďteyour-tenant-namenázvem vašeho tenanta Azure AD B2C. Například,https://fabrikam.b2clogin.com. Při zadávání názvu tenanta používejte všechna malá písmena. - Pro povolené metody vyberte obě
GETaOPTIONS. - Jako povolené hlavičky zadejte hvězdičku (*).
- Pro vystavené hlavičky zadejte hvězdičku (*).
- Do maximálního věku zadejte 200.
- V horní části stránky vyberte Uložit.
3.1 Test CORS
Ověřte, že jste připravení, a to provedením následujících kroků:
- Opakujte krok KONFIGURACE CORS. V případě povolených zdrojů zadejte
https://www.test-cors.org - Přejděte na www.test-cors.org
- Do pole Vzdálená adresa URL vložte adresu URL souboru HTML. Například
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Vyberte Odeslat požadavek.
Výsledek by měl být
XHR status: 200. Pokud se zobrazí chyba, ujistěte se, že je nastavení CORS správné. Možná budete muset vymazat mezipaměť prohlížeče nebo otevřít relaci procházení v privátním režimu stisknutím kombinace kláves Ctrl+Shift+P.
Přečtěte si další informace o vytváření a správě účtů úložiště Azure.
4. Aktualizace toku uživatele
- Pokud máte přístup k více tenantům, v horní nabídce vyberte ikonu Nastavení a v nabídce Adresáře a předplatná přepněte do svého tenanta Azure AD B2C.
- Na webu Azure Portal vyhledejte a vyberte Azure AD B2C.
- V nabídce vlevo vyberte Toky uživatelů a pak vyberte B2C_1_signupsignin1 tok uživatele.
- Vyberte Rozložení stránky a potom v části Sjednocená registrace nebo přihlašovací stránka vyberte Ano pro použití vlastního obsahu stránky.
- V identifikátoru URI vlastní stránky zadejte identifikátor URI pro soubor custom-ui.html , který jste si poznamenali dříve.
- V horní části stránky vyberte Uložit.
5. Testování toku uživatele
- V tenantovi Azure AD B2C vyberte Toky uživatelů a vyberte B2C_1_signupsignin1 tok uživatele.
- V horní části stránky vyberte Spustit tok uživatele.
- V podokně na pravé straně vyberte tlačítko Spustit tok uživatele.
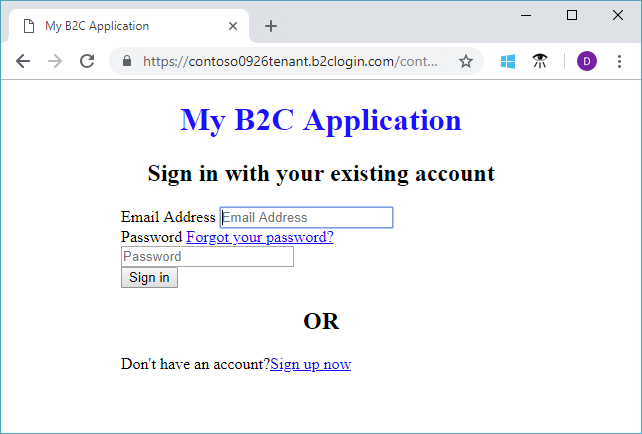
Měla by se zobrazit stránka podobná následujícímu příkladu s prvky zacentrovanými na základě souboru CSS, který jste vytvořili:

4. Úprava souboru přípon
Pokud chcete nakonfigurovat přizpůsobení uživatelského rozhraní, zkopírujte ContentDefinition a jeho podřízené prvky ze základního souboru do souboru s příponou:
Otevřete základní soubor zásad. Například,
SocialAndLocalAccounts/TrustFrameworkBase.xml. Tento základní soubor je jedním ze souborů zásad zahrnutých do vlastního úvodního balíčku zásad, který byste měli získat v předpokladu, Začínáme s vlastními zásadami.Vyhledejte a zkopírujte celý obsah elementu ContentDefinitions .
Otevřete soubor s příponou. Například TrustFrameworkExtensions.xml. Vyhledejte element BuildingBlocks . Pokud prvek neexistuje, přidejte ho.
Vložte celý obsah ContentDefinitions elementu, který jste zkopírovali jako podřízený prvek BuildingBlocks .
Vyhledejte element ContentDefinition , který obsahuje
Id="api.signuporsignin"v xml, který jste zkopírovali.Změňte hodnotu LoadUri na adresu URL souboru HTML, který jste nahráli do úložiště. Například,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Vaše vlastní zásada by měla vypadat jako následující fragment kódu:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Uložte soubor s příponami.
5. Nahrání a otestování aktualizovaných vlastních zásad
5.1 Nahrání vlastních zásad
- Pokud máte přístup k více tenantům, v horní nabídce vyberte ikonu Nastavení a v nabídce Adresáře a předplatná přepněte do svého tenanta Azure AD B2C.
- Vyhledejte a vyberte Azure AD B2C.
- V části Zásady vyberte Architekturu prostředí identit.
- Vyberte Nahrát vlastní zásady.
- Nahrajte soubor přípon, který jste předtím změnili.
5.2 Testování vlastních zásad pomocí příkazu Spustit
- Vyberte zásadu, kterou jste nahráli, a pak vyberte Spustit.
- Měli byste se zaregistrovat pomocí e-mailové adresy.
Konfigurace identifikátoru URI dynamického vlastního obsahu stránky
Pomocí vlastních zásad Azure AD B2C můžete odeslat parametr v cestě URL nebo řetězci dotazu. Předáním parametru do vašeho koncového bodu HTML můžete dynamicky měnit obsah stránky. Můžete například změnit obrázek pozadí na registrační nebo přihlašovací stránce Azure AD B2C na základě parametru, který předáte z vašeho webu nebo mobilní aplikace. Parametrem může být libovolný překladač deklarací identity, například ID aplikace, ID jazyka nebo parametr vlastního řetězce dotazu, například campaignId.
Odesílání parametrů řetězce dotazu
Pokud chcete odeslat parametry řetězce dotazu, přidejte ContentDefinitionParameters v zásadách předávající strany prvek, jak je znázorněno níže.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
V definici obsahu změňte hodnotu LoadUri na https://<app_name>.azurewebsites.net/home/unified. Vaše vlastní zásada ContentDefinition by měla vypadat jako následující fragment kódu:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Když Azure AD B2C načte stránku, zavolá koncový bod webového serveru:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
Identifikátor URI dynamického obsahu stránky
Obsah lze načíst z různých míst na základě použitých parametrů. V koncovém bodu s podporou CORS nastavte strukturu složek pro hostování obsahu. Můžete například uspořádat obsah v následující struktuře. Kořenová složka/složka na jazyk/soubory HTML. Váš vlastní identifikátor URI stránky může vypadat například takto:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C odešle dvoumísmenný kód ISO pro jazyk fr pro francouzštinu:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Ukázkové šablony
Ukázkové šablony pro přizpůsobení uživatelského rozhraní najdete tady:
git clone https://github.com/azure-ad-b2c/html-templates
Tento projekt obsahuje následující šablony:
Použití ukázky:
Naklonujte úložiště na místním počítači. Zvolte složku
/AzureBluešablony ,/MSAnebo/classic.Nahrajte všechny soubory ze složky šablony a
/srcsložky do úložiště objektů blob, jak je popsáno v předchozích částech.Dále otevřete každý
\*.htmlsoubor ve složce šablony. Potom nahraďte všechny instancehttps://login.microsoftonline.comadres URL adresou URL, kterou jste nahráli v kroku 2. Příklad:Od:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFDo:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF\*.htmlUložte soubory a nahrajte je do úložiště objektů blob.Teď upravte zásadu tak, že nasměrujte na soubor HTML, jak už jsme zmínili dříve.
Pokud se zobrazí chybějící písma, obrázky nebo šablony stylů CSS, zkontrolujte odkazy v zásadách rozšíření a souborech
\*.html.
Použití prostředků firemního brandingu ve vlastním HTML
Pokud chcete použít prostředky firemního brandingu ve vlastním HTML, přidejte mimo značku následující značky <div id="api"> . Zdroj obrázku je nahrazen obrázkem pozadí a logem banneru.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Další kroky
Zjistěte, jak povolit javascriptový kód na straně klienta.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro