Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V této rychlé příručce se naučíte, jak vytvořit a nasadit svou první webovou aplikaci ASP.NET do služby Azure App Service. Služba App Service podporuje různé verze aplikací .NET. Poskytuje vysoce škálovatelné, samopatchující web hostingovou službu. Aplikace ASP.NET web jsou multiplatformní a mohou být hostovány na Linuxu nebo Windows. Po dokončení máte skupinu prostředků Azure, která obsahuje hostingový plán App služby a App službu s nasazenou webovou aplikací.
Alternativně můžete nasadit webovou aplikaci na ASP.NET jako součást kontejneru Windows nebo Linux v App Service.
Návod
Najděte tipy pro GitHub Copilot ve Visual Studio, Visual Studio Code a krocích Azure portálu.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Visual Studio 2022 s pracovní zátěží ASP.NET a vývoj webových aplikací.
- (Volitelné) Chcete-li vyzkoušet GitHub Copilot, potřebujete účet GitHub Copilot. Je k dispozici 30denní bezplatná zkušební verze.
Pokud jste již nainstalovali Visual Studio 2022:
- Nainstalujte nejnovější aktualizace ve Visual Studio výběrem možnosti Help>Check for Updates.
- Přidejte pracovní zatížení výběrem Nástroje>Získat nástroje a funkce.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Visual Studio Code.
- Rozšíření Azure Tools
- Nejnovější verze .NET 8.0 SDK.
- (Volitelné) Chcete-li vyzkoušet GitHub Copilot, potřebujete účet GitHub Copilot. Je k dispozici 30denní bezplatná zkušební verze.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure CLI.
- Nejnovější verze .NET 8.0 SDK.
- (Volitelné) Chcete-li vyzkoušet GitHub Copilot, potřebujete účet GitHub Copilot. Je k dispozici 30denní bezplatná zkušební verze.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure PowerShell.
- Nejnovější verze .NET 8.0 SDK.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- A GitHub account Vytvořte si účet zdarma.
Přeskočit na konec
Ukázkovou aplikaci ASP.NET Core můžete v tomto kurzu rychle nasadit pomocí Azure Developer CLI a zobrazit ji spuštěnou v Azure. V Azure Cloud Shellu stačí spustit následující příkazy a postupovat podle pokynů:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
A pro odstranění prostředků:
azd down
Vytvořte webovou aplikaci ASP.NET
Otevřete Visual Studio a poté vyberte Vytvořit nový projekt.
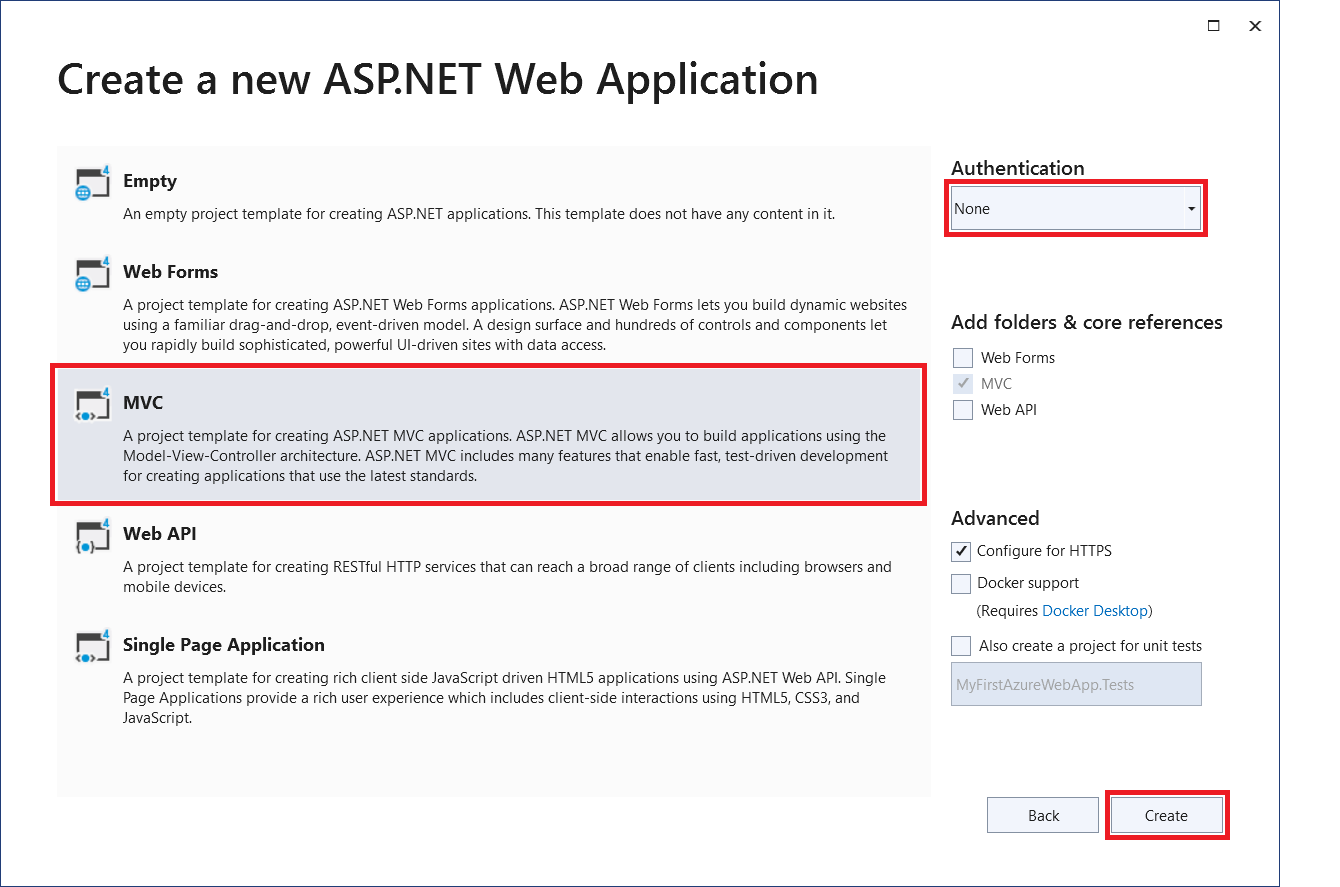
V Vytvořit nový projekt najděte a vyberte ASP.NET Core Web App (Razor Pages), potom vyberte Další.
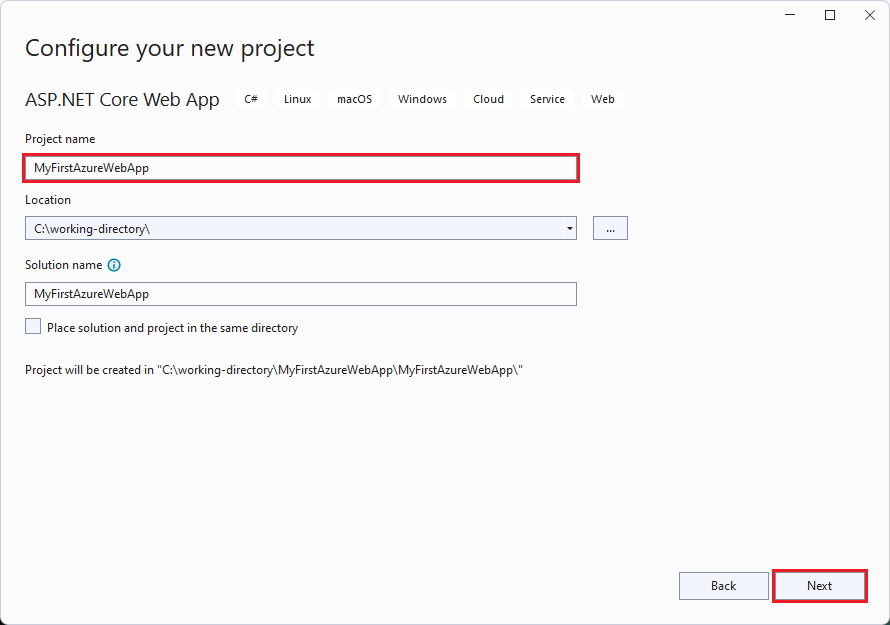
V Konfigurace nového projektu pojmenujte aplikaci MyFirstAzureWebApp, a poté vyberte Další.
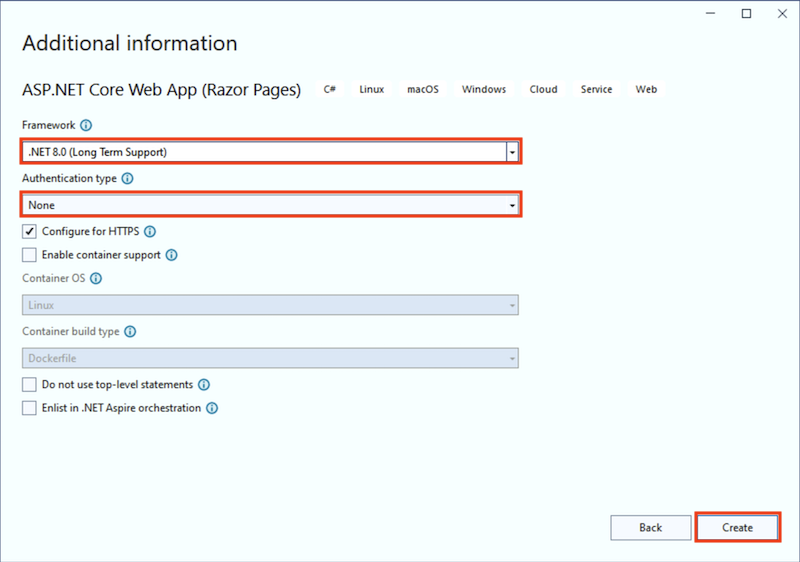
Select .NET 8.0 (dlouhodobá podpora).
Ujistěte se, že Typ ověřování je nastaven na Žádný. Vyberte Vytvořit.
Z nabídky Visual Studio vyberte Ladění>Spustit bez ladění, abyste spustili webovou aplikaci lokálně. Pokud vidíte zprávu, která vás žádá, abyste důvěřovali samopodepsanému certifikátu, zvolte Ano.
Návod
Pokud máte účet na GitHub Copilot, zkusit získání funkcí GitHub Copilot pro Visual Studio.
Otevřete okno terminálu na svém počítači ve funkčním adresáři. Vytvořte novou webovou aplikaci .NET pomocí příkazu dotnet new webapp, a poté změňte adresáře do nově vytvořené aplikace.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppZe stejné terminálové relace spusťte aplikaci lokálně pomocí příkazu dotnet run.
dotnet run --urls=https://localhost:5001/Otevřete webový prohlížeč a přejděte k aplikaci na
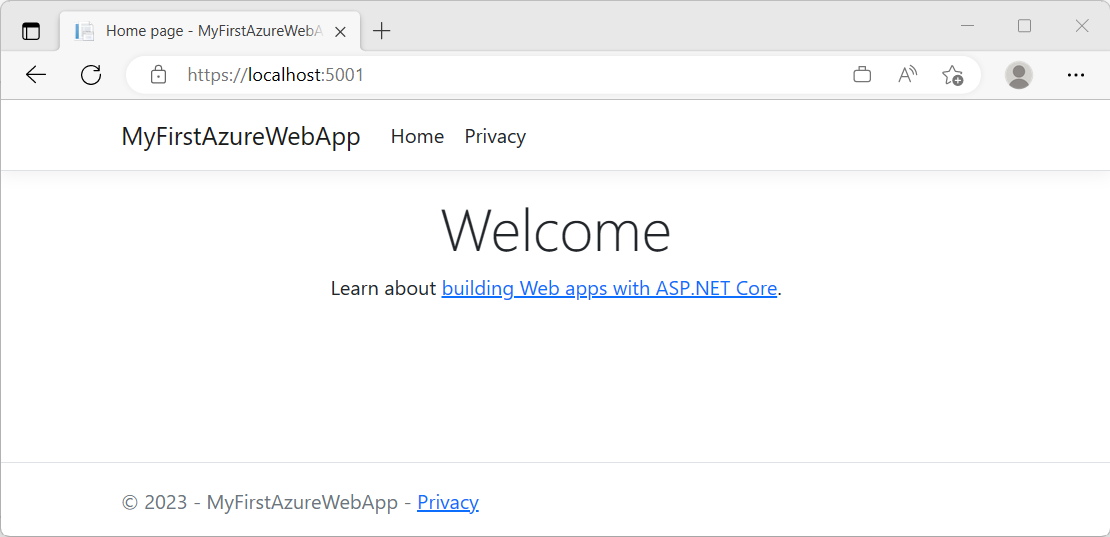
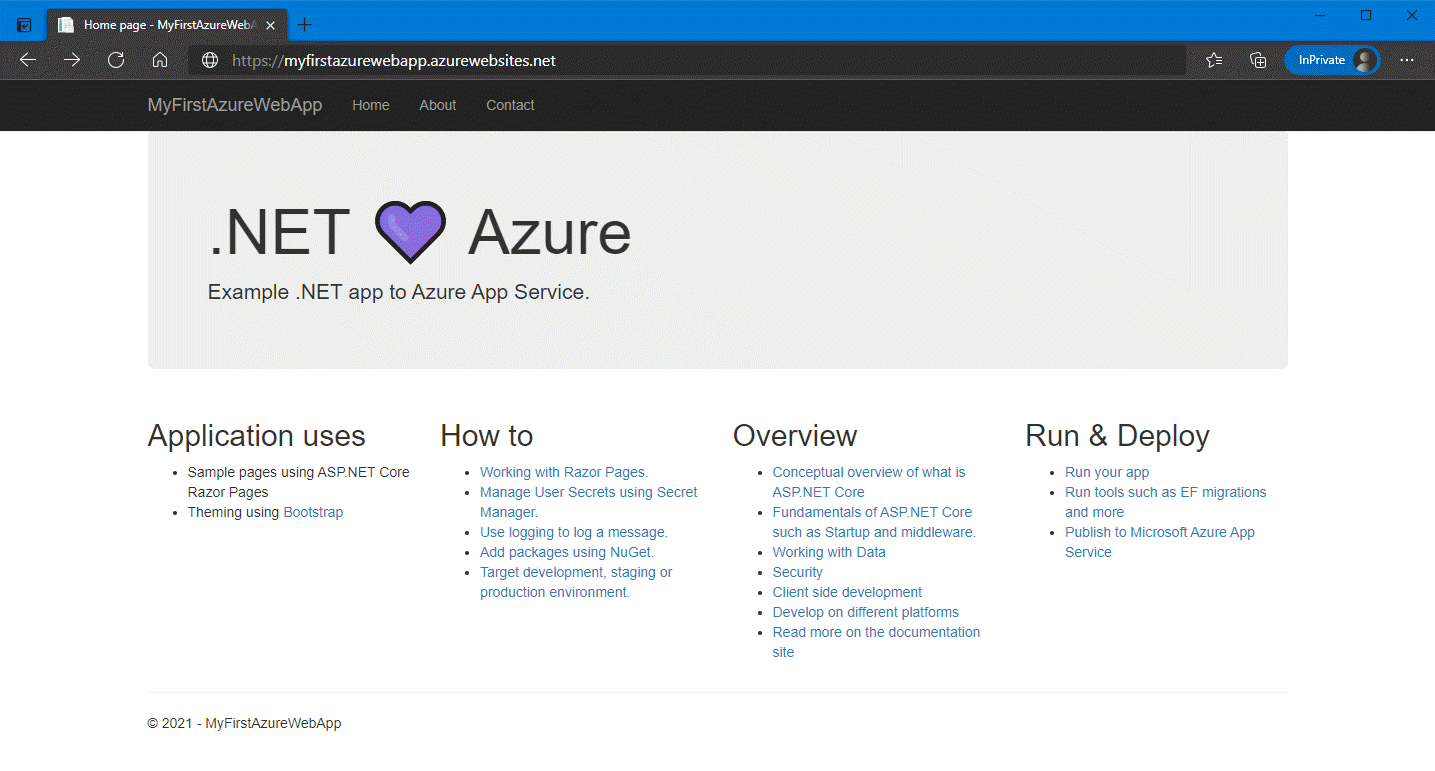
https://localhost:5001.Vidíte šablonu ASP.NET Core 8.0 webové aplikace zobrazenou na stránce.
V tomto kroku vytvoříte větev ukázkového projektu pro nasazení.
- Přejděte na ukázkovou aplikaci .NET 8.0.
- Vyberte tlačítko Fork v pravém horním rohu na stránce GitHub.
- Vyberte vlastníka a ponechte výchozí název úložiště.
- Vyberte možnost Vytvořit fork.
Publikujte svou webovou aplikaci
Postupujte podle těchto kroků k vytvoření vašich zdrojů služby App Service a publikování vašeho projektu:
V Průzkumníku řešení klikněte pravým tlačítkem myši na projekt MyFirstAzureWebApp a vyberte Publikovat.
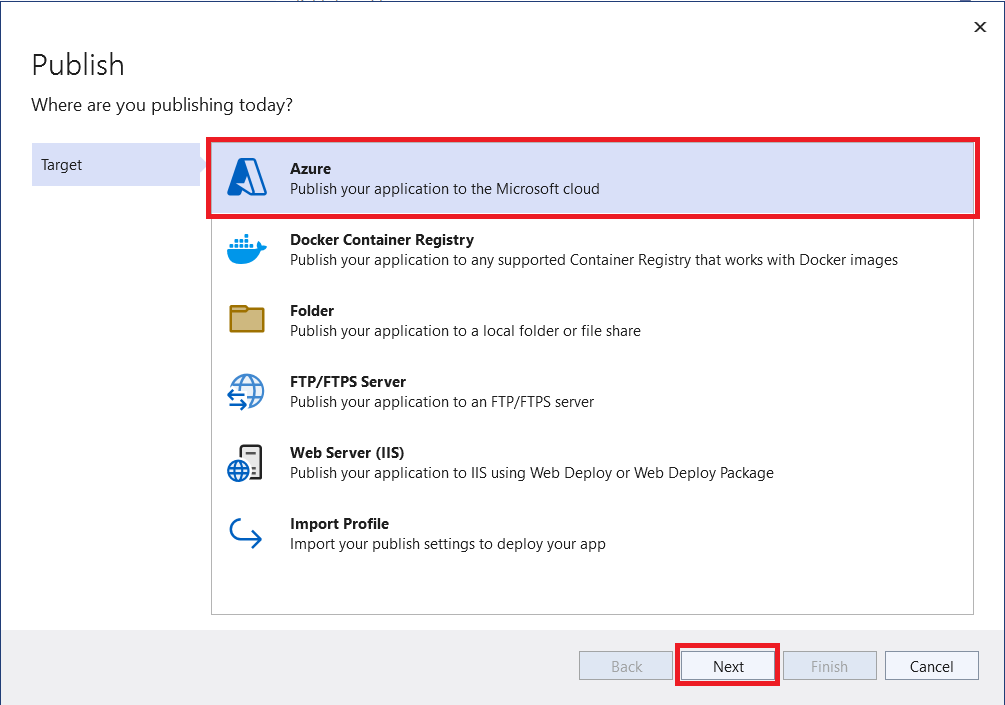
V Publikovat vyberte Azure a poté Další.
Vyberte specifický cíl, buď Azure App Service (Linux), nebo Azure App Service (Windows). Vyberte Další.
Důležité
Při cílení na ASP.NET Framework 4.8 používejte Azure App Service (Windows).
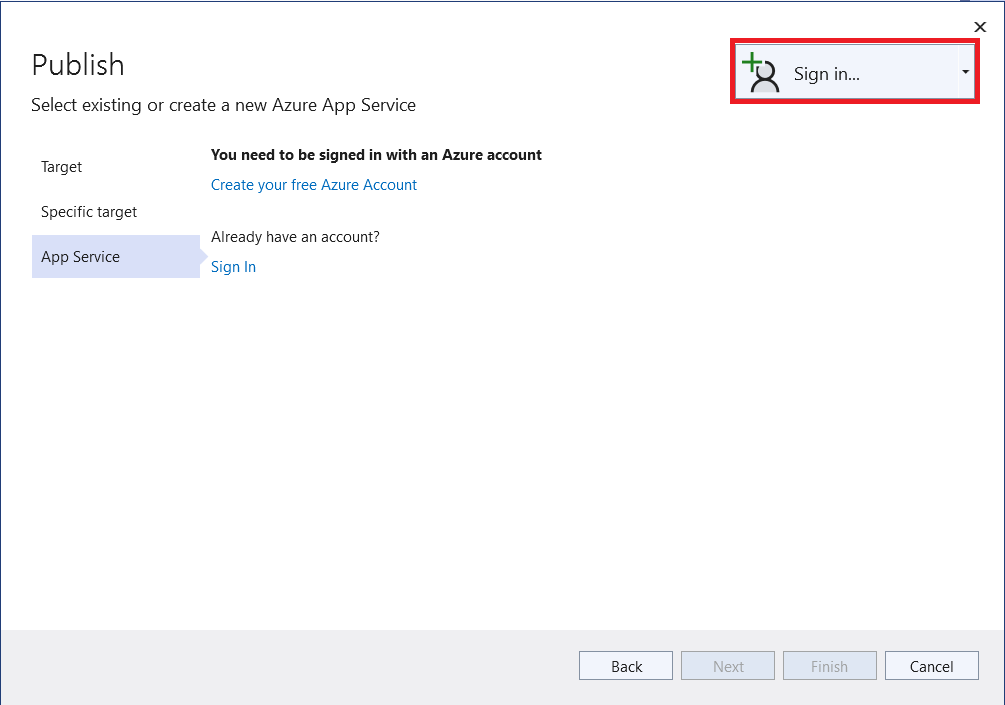
Vaše možnosti závisí na tom, zda jste již přihlášeni do Azure, a zda máte účet Visual Studio propojený s účtem Azure. Vyberte buď Přidat účet nebo Přihlásit se pro přihlášení k vašemu předplatnému Azure. Pokud jste již přihlášeni, vyberte účet, který chcete.
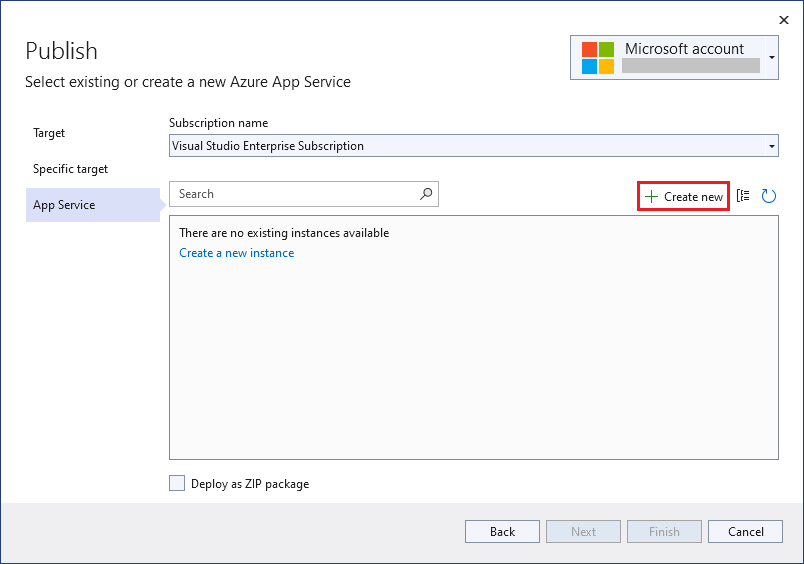
Napravo od instancí služby App Service vyberte +.
Pro Předplatné přijměte uvedené předplatné nebo zvolte nové z rozbalovacího seznamu.
Pro Resource group vyberte New. V New resource group name zadejte myResourceGroup a vyberte OK.
U Plán hostingu vyberte možnost Nový.
V dialogovém okně Hostingový plán: Vytvořit nový zadejte hodnoty uvedené v následující tabulce.
Nastavení Navrhovaná hodnota Popis Plán hostování MyFirstAzureWebAppPlan Název plánu služby App Service. Místo Západní Evropa Datové centrum, kde je webová aplikace hostována. velikost Vyberte nejnižší úroveň. Cenové úrovně definují vlastnosti hostingu. Do pole Jméno zadejte jedinečný název aplikace. Zahrňte pouze znaky
a-z,A-Z,0-9a-. Můžete přijmout automaticky generovaný jedinečný název.Vyberte Vytvořit a vytvořte prostředky Azure.
Po dokončení procesu jsou pro vás vytvořeny prostředky Azure. Jste připraveni publikovat svůj projekt ASP.NET Core.
V dialogovém okně Publikovat se ujistěte, že je vybrána vaše nová aplikace App Service, poté vyberte Dokončit a poté vyberte Zavřít. Visual Studio vytvoří publikační profil pro vybranou aplikaci App Service.
Na stránce Publikovat vyberte Publikovat. Pokud se zobrazí varovné hlášení, vyberte Pokračovat.
Visual Studio sestavuje, balí a publikuje aplikaci na Azure a poté spustí aplikaci ve výchozím prohlížeči.
Vidíte webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
Otevřete Visual Studio Code z kořenového adresáře vašeho projektu.
code .Pokud budete vyzváni, vyberte Ano, důvěřuji autorům.
Návod
Pokud máte účet u GitHub Copilot, zkuste získat funkce GitHub Copilot pro Visual Studio Code.
Ve Visual Studio Code vyberte Zobrazit>příkazovou paletu pro otevření příkazové palety.
Vyhledejte a vyberte Azure App Service: Create New Web App (Advanced).
Odpovězte na výzvy následovně:
- Pokud budete vyzváni, přihlaste se ke svému účtu Azure.
- Vyberte si své předplatné.
- Vyberte Vytvořit novou webovou aplikaci... pokročilé.
- Pro Zadejte globálně unikátní název pro novou webovou aplikaci použijte název, který je jedinečný v rámci celého Azure. Platné znaky jsou
a-z,0-9a-. Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. - Vyberte Create new resource group a zadejte jméno jako
myResourceGroup. - Po zobrazení výzvy k výběru zásobníku modulu runtime vyberte .NET 8 (LTS).
- Vyberte operační systém (Windows nebo Linux).
- Vyberte polohu blízko vás.
- Vyberte Vytvořit nový plán služby App, zadejte název a vyberte Bezplatná (F1)cenová úroveň.
- Pro zdroj Application Insights zvolte možnost Přeskočit prozatím pro zdroj Application Insights.
- Po zobrazení výzvy vyberte Nasadit.
- Vyberte složku MyFirstAzureWebApp pro nasazení.
- Vyberte Přidat konfiguraci po zobrazení výzvy.
V dialogu Vždy nasadit pracovní prostor "MyFirstAzureWebApp" do <app-name>", vyberte Ano, aby Visual Studio Code nasadil stejnou aplikaci služby App Service pokaždé, když jste v tomto pracovním prostoru.
Až se dokončí publikování, v oznámení vyberte Procházet web a po zobrazení výzvy zvolte Otevřít.
Vidíte webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
Přihlaste se ke svému účtu Azure pomocí příkazu az login a postupujte podle výzev.
az login- Pokud není příkaz
azrozpoznán, ujistěte se, že máte nainstalovaný Azure CLI, jak je popsáno v Požadavky.
- Pokud není příkaz
K nasazení kódu ve vašem místním adresáři MyFirstAzureWebApp použijte příkaz az webapp up:
az webapp up --sku F1 --name <app-name> --os-type <os>- Nahraďte
<app-name>názvem, který je jedinečný v rámci celé Azure. Platné znaky jsoua-z,0-9a-. Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. - Argument
--sku F1vytváří webovou aplikaci na úrovni cenové kategorie zdarma. Vynechejte tento argument, abyste použili rychlejší prémiovou úroveň, která má hodinové náklady. - Nahraďte
<os>buďlinux, nebowindows. - Volitelně můžete zahrnout argument
--location <location-name>, kde<location-name>je dostupná oblast Azure. Chcete-li získat seznam povolených oblastí pro váš účet Azure, spusťte příkaz az account list-locations.
Příkaz může trvat několik minut, než se dokončí. Během provádění příkazu se zobrazují zprávy o vytváření skupiny prostředků, plánu App Service a hostování aplikace, konfiguraci protokolování a následném nasazení ve formátu ZIP. Pak se zobrazí zpráva s adresou URL aplikace.
- Nahraďte
Otevřete webový prohlížeč a přejděte na URL. Vidíte webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
Poznámka
Doporučujeme Azure PowerShell pro vytváření aplikací na hostingové platformě Windows. Chcete-li vytvářet aplikace na Linuxu, použijte jiný nástroj, například Azure CLI.
Přihlaste se ke svému účtu Azure pomocí příkazu Connect-AzAccount a následujte výzvu:
Connect-AzAccountVytvořte novou aplikaci pomocí příkazu New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Nahraďte
<app-name>názvem, který je jedinečný v rámci celé Azure. Platné znaky jsoua-z,0-9a-. Kombinace názvu vaší společnosti a identifikátoru aplikace je dobrý vzor. - Volitelně můžete zahrnout parametr
-Location <location-name>, kde<location-name>je dostupná oblast Azure. Pro získání seznamu povolených oblastí pro váš účet Azure spusťte příkaz Get-AzLocation.
Příkaz může trvat několik minut, než se dokončí. Příkaz vytvoří skupinu prostředků, plán služby App a prostředek služby App.
- Nahraďte
Z kořenové složky aplikace spusťte příkaz dotnet publish, aby byla vaše lokální aplikace MyFirstAzureWebApp připravena k nasazení.
dotnet publish --configuration ReleasePřejděte do složky s vydáním a vytvořte zip soubor z jejích obsahu:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublikujte soubor zip do aplikace Azure pomocí příkazu Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForcePoznámka
-ArchivePathpotřebuje úplnou cestu k souboru zip.Otevřete webový prohlížeč a přejděte na URL. Vidíte webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
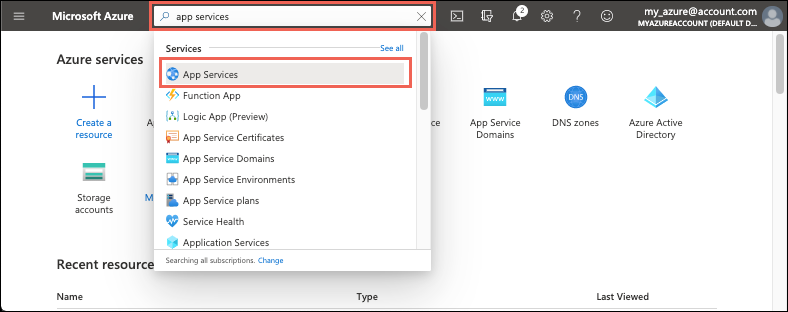
Zadejte app services do vyhledávání. V části Služby vyberte App Services.
Na stránce App Services vyberte Vytvořit>webovou aplikaci.
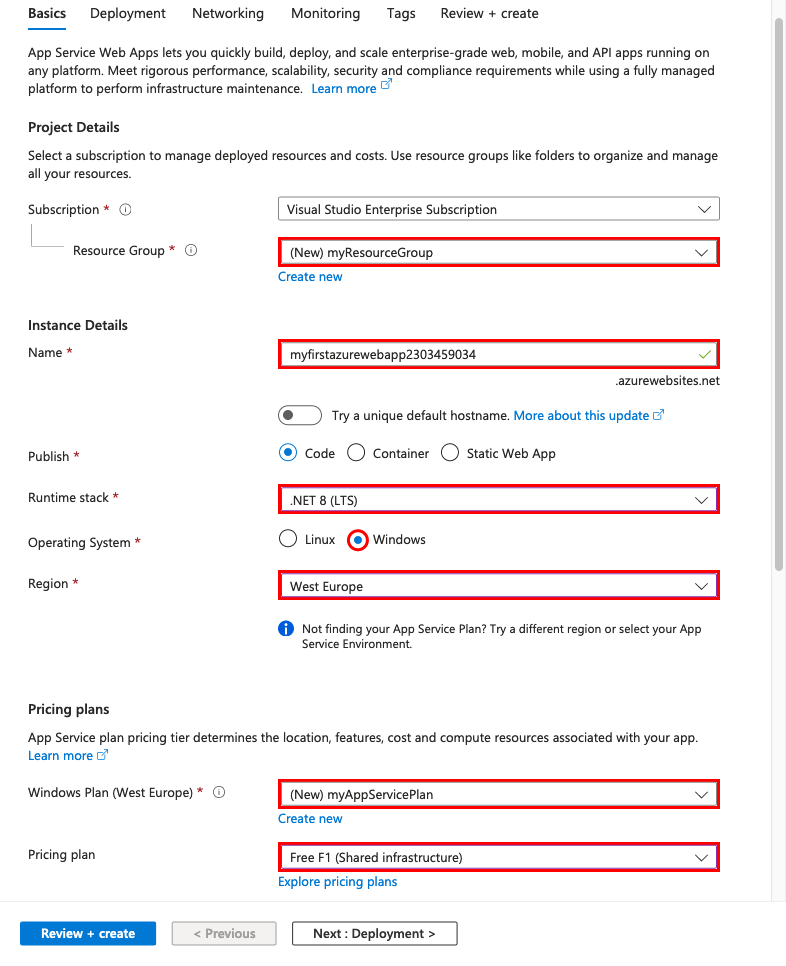
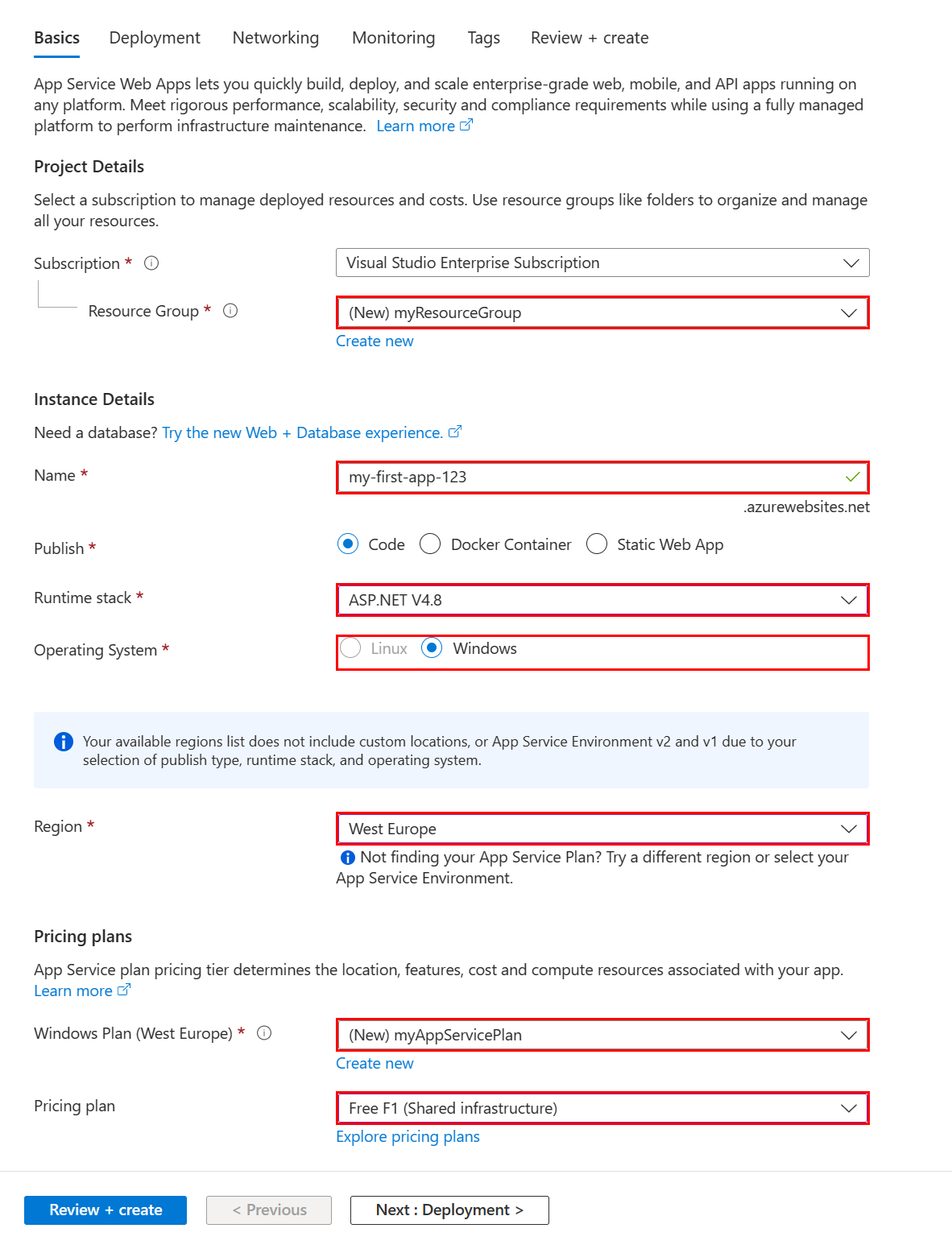
V záložce Základy:
- Pod Skupina zdrojů vyberte Vytvořit novou. Jako název zadejte myResourceGroup .
- Pod Name zadejte globálně jedinečný název pro vaši webovou aplikaci.
- V části Publikovat vyberte Kód.
- V části Zásobník modulu runtime vyberte .NET 8 (LTS).
- V části Operační systém vyberte Windows. Pokud vyberete Linux, nemůžete v následujícím kroku nakonfigurovat nasazení na GitHubu, ale můžete to udělat po vytvoření aplikace na stránce Deployment Center.
- Vyberte region, ze kterého chcete poskytovat svou aplikaci.
- Pod App Service Plan vyberte Create new a zadejte myAppServicePlan jako název.
- Pod Pricing plan vyberte Free F1.
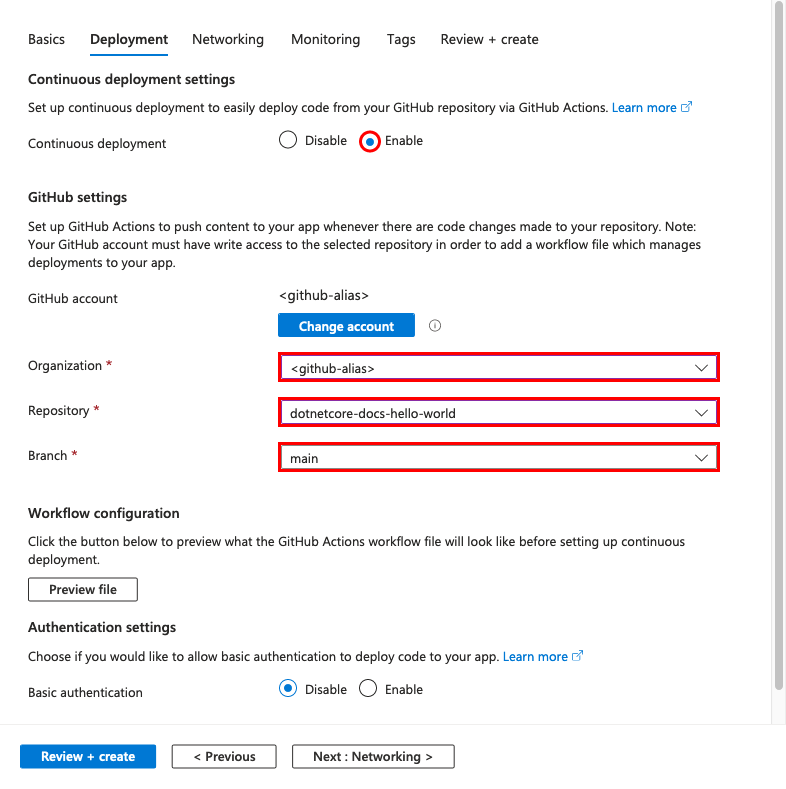
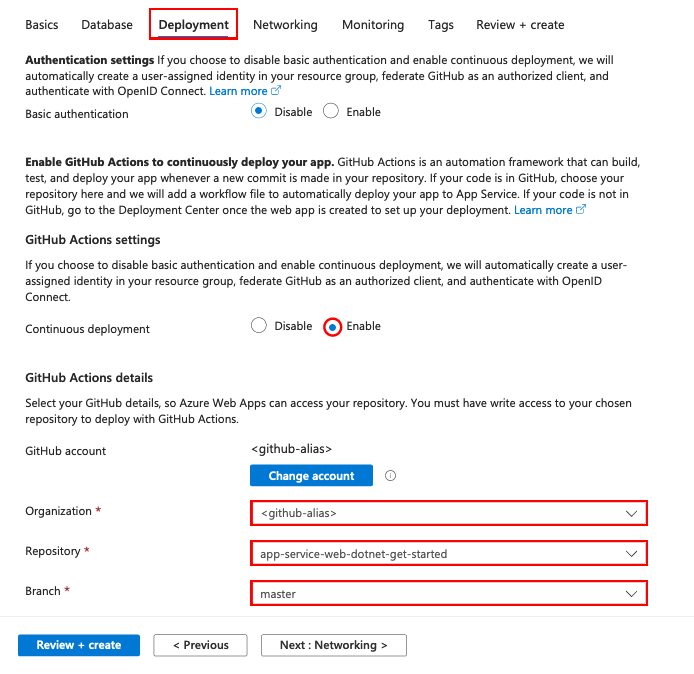
Vyberte kartu Deployment v horní části stránky.
V nastavení GitHub Actions nastavte Continuous deployment na Povolit.
Pod Podrobnosti GitHub Actions se přihlaste ke svému GitHub účtu a vyberte následující možnosti:
- Pro Organizaci vyberte organizaci, ve které jste vytvořili kopii demo projektu.
- Pro Repository vyberte projekt dotnetcore-docs-hello-world.
- Jako větev vyberte hlavní.
Vyberte Review + create dole na stránce.
Po dokončení ověřování vyberte Vytvořit ve spodní části stránky.
Po dokončení nasazení vyberte Přejít na prostředek.

Pokud chcete přejít k vytvořené aplikaci, vyberte výchozí doménu na stránce Přehled . Pokud vidíte zprávu Vaše webová aplikace běží a čeká na váš obsah, nasazení GitHub stále probíhá. Počkejte pár minut a obnovte stránku.
Aktualizujte aplikaci a znovu nasaďte
Proveďte změnu v souboru Index.cshtml a znovu ho nasadíte, abyste viděli změny. V šabloně .NET 8.0 je to ve složce Pages. V šabloně .NET Framework 4.8 se nachází ve složce Views/Home. Postupujte podle těchto kroků k aktualizaci a opětovnému nasazení vaší webové aplikace:
V Průzkumníku řešení, pod vaším projektem, dvakrát klikněte na Stránky>Index.cshtml pro otevření.
Nahraďte první prvek
<div>následujícím kódem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Návod
S povoleným GitHub Copilot ve Visual Studiu zkuste následující kroky:
- Vyberte
<div>prvek a zadejte Alt+/. - Zeptej se Copilota: "Změň to na Bootstrap kartu, která říká .NET 💜 Azure."
Uložte své změny.
- Vyberte
Chcete-li znovu nasadit do Azure, klikněte pravým tlačítkem na projekt MyFirstAzureWebApp v Průzkumníku řešení a vyberte Publikovat.
Na shrnující stránce Publikovat vyberte možnost Publikovat.
Po dokončení publikování Visual Studio spustí prohlížeč na URL adresu webové aplikace.
Vidíte aktualizovanou webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
Otevřete Pages/Index.cshtml.
Nahraďte první prvek
<div>následujícím kódem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Návod
Zkuste tento přístup s GitHub Copilot:
- Vyberte celý
<div>element a .
. - Zeptej se Copilota: "Změň to na Bootstrap kartu, která říká .NET 💜 Azure."
Uložte své změny.
- Vyberte celý
V editoru Visual Studio Code otevřete paletu příkazů: Ctrl+Shift+P.
Vyhledejte a vyberte Azure App Service: Deploy to Web App.
Vyberte předplatné a webovou aplikaci, kterou jste použili dříve.
Po zobrazení výzvy vyberte Nasadit.
Po dokončení publikování vyberte v oznámení Procházet webovou stránku.
Vidíte aktualizovanou webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
Návod
Chcete-li zjistit, jak Visual Studio Code s GitHub Copilot pomáhá zlepšovat váš zážitek z webového vývoje, podívejte se na kroky pro Visual Studio Code.
V místním adresáři otevřete soubor Pages/Index.cshtml. Nahraďte první prvek <div>.
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Uložte změny, poté znovu nasadíte aplikaci pomocí příkazu az webapp up a nahraďte <os> buď linux nebo windows.
az webapp up --os-type <os>
Tento příkaz využívá hodnoty, které jsou uloženy lokálně v souboru .azure/config, včetně názvu aplikace, skupiny prostředků a plánu služby aplikace.
Po dokončení nasazení se vraťte k oknu prohlížeče, které se otevřelo v kroku Procházet k aplikaci, a aktualizujte ho.
Vidíte aktualizovanou webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
V místním adresáři otevřete soubor Pages/Index.cshtml. Nahraďte první prvek
<div>.<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Z kořenové složky aplikace připravte svou místní aplikaci MyFirstAzureWebApp pro nasazení pomocí příkazu dotnet publish.
dotnet publish --configuration ReleasePřejděte do složky s vydáním a vytvořte zip soubor z jejích obsahu:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublikujte soubor zip do aplikace Azure pomocí příkazu Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForcePoznámka
-ArchivePathpotřebuje úplnou cestu k souboru zip.Po dokončení nasazení se vraťte k oknu prohlížeče, které se otevřelo v kroku Procházet k aplikaci, a aktualizujte ho.
Vidíte aktualizovanou webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
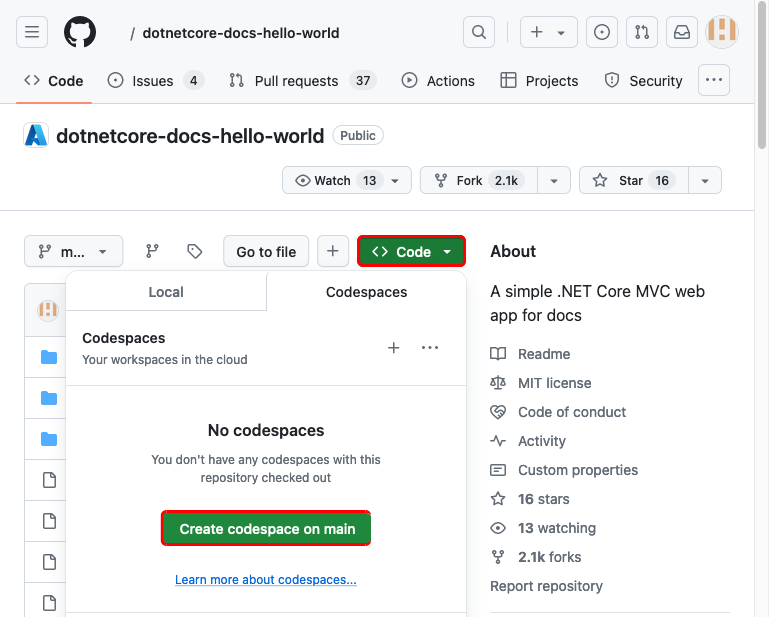
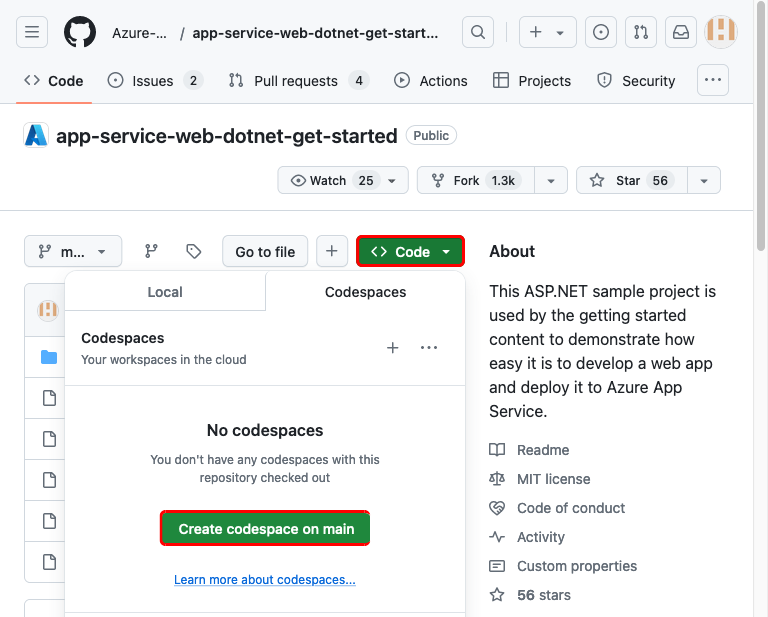
Přejděte na svůj GitHub fork ukázkového kódu.
Na stránce vašeho úložiště vytvořte pracovní prostor kódu výběrem možnosti Kód>Vytvořit pracovní prostor kódu na hlavní větvi.
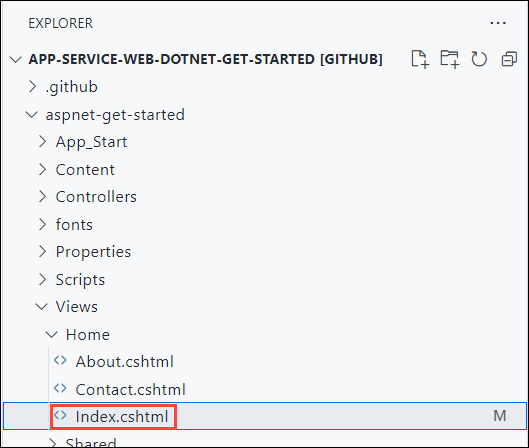
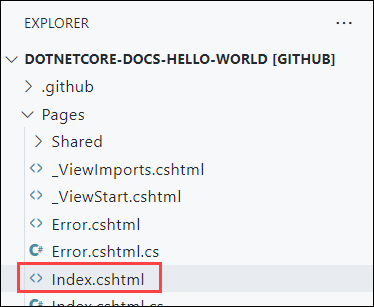
Otevřete soubor Index.cshtml.
Soubor Index.cshtml se nachází ve složce Pages.

Nahraďte první prvek
<div>následujícím kódem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Změny jsou automaticky ukládány.
Návod
Zkuste tento přístup s GitHub Copilot:
- Vyberte celý
<div>element a .
. - Zeptej se Copilota: "Změň to na Bootstrap kartu, která říká .NET 💜 Azure."
- Vyberte celý
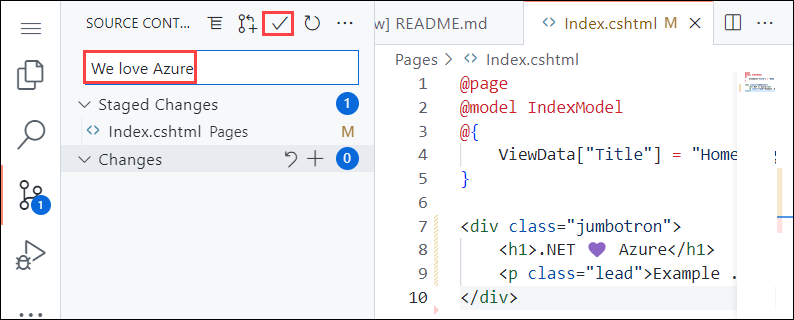
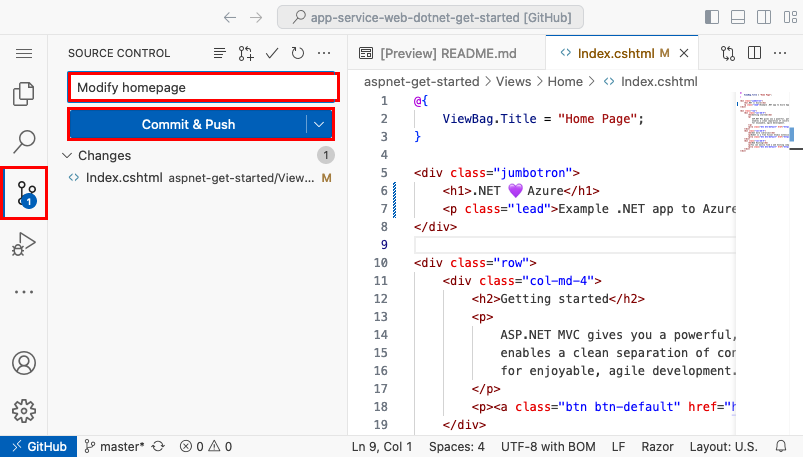
Z nabídky Správa verzí zadejte zprávu závazku, například
Modify homepage. Poté vyberte Potvrdit a potvrďte přípravu změn výběrem Ano.Vyberte Sync changes 1, poté potvrďte výběrem OK.
Nasazení trvá několik minut. Chcete-li zobrazit průběh, přejděte na
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Vraťte se k oknu prohlížeče, které se otevřelo během kroku Přejít k aplikaci, a obnovte stránku.
Vidíte aktualizovanou webovou aplikaci ASP.NET Core 8.0 zobrazenou na stránce.
Spravujte aplikaci Azure
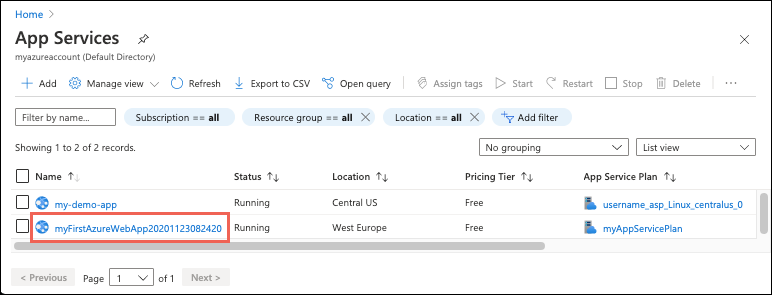
Pro správu vaší webové aplikace přejděte na Azure portal a vyhledejte a vyberte Služby aplikace.
Na stránce Služby aplikace vyberte název své webové aplikace.

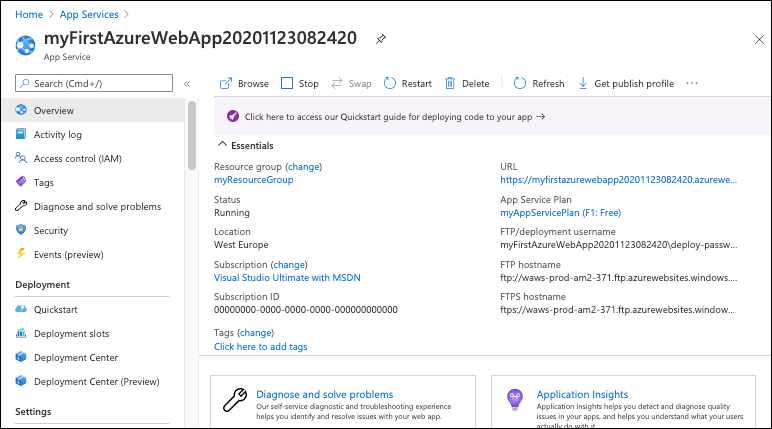
Stránka Přehled vaší webové aplikace obsahuje možnosti pro základní správu, jako je procházení, zastavení, spuštění, restart a odstranění. Levé menu poskytuje další stránky pro konfiguraci vaší aplikace.
Vyčistit zdroje
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud neočekáváte, že tyto zdroje budete v budoucnu potřebovat, můžete je odstranit smazáním skupiny prostředků.
- Na stránce Přehled vaší webové aplikace v Azure portálu vyberte odkaz myResourceGroup pod Skupina prostředků.
- Na stránce skupiny zdrojů se ujistěte, že uvedené zdroje jsou ty, které chcete odstranit.
- Vyberte Smazat skupinu prostředků, napište myResourceGroup do textového pole a poté vyberte Smazat.
- Potvrďte to znovu tak, že vyberete Odstranit.
Vyčistit zdroje
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud neočekáváte, že tyto zdroje budete v budoucnu potřebovat, můžete je odstranit smazáním skupiny prostředků.
- Na stránce Přehled vaší webové aplikace v Azure portálu vyberte odkaz myResourceGroup pod Skupina prostředků.
- Na stránce skupiny zdrojů se ujistěte, že uvedené zdroje jsou ty, které chcete odstranit.
- Vyberte Smazat skupinu prostředků, napište myResourceGroup do textového pole a poté vyberte Smazat.
- Potvrďte to znovu tak, že vyberete Odstranit.
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud neočekáváte, že tyto prostředky budete v budoucnu potřebovat, odstraňte skupinu prostředků spuštěním následujícího příkazu v Cloud Shellu:
az group delete
Pro vaše pohodlí příkaz az webapp up, který jste spustili dříve v tomto projektu, ukládá název skupiny prostředků jako výchozí hodnotu vždy, když spouštíte příkazy z tohoto projektu.
Vyčistit zdroje
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud neočekáváte, že budete tyto prostředky potřebovat v budoucnosti, odstraňte skupinu prostředků spuštěním následujícího příkazu v PowerShellu:
Remove-AzResourceGroup -Name myResourceGroup
Tento příkaz může chvíli trvat, než se spustí.
Vyčistit zdroje
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud neočekáváte, že tyto zdroje budete v budoucnu potřebovat, můžete je odstranit smazáním skupiny prostředků.
- Na stránce Přehled vaší webové aplikace v Azure portálu vyberte odkaz myResourceGroup pod Skupina prostředků.
- Na stránce skupiny zdrojů se ujistěte, že uvedené zdroje jsou ty, které chcete odstranit.
- Vyberte Smazat skupinu prostředků, napište myResourceGroup do textového pole a poté vyberte Smazat.
- Potvrďte to znovu tak, že vyberete Odstranit.
Další kroky
V dalším článku se dozvíte, jak vytvořit aplikaci .NET Core a připojit ji ke službě SQL Database: