Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto rychlém průvodci se dozvíte, jak nasadit aplikaci ASP.NET ve Windows image do služby Azure Container Registry z Visual Studio. Aplikaci spustíte ve vlastním kontejneru ve službě Aplikace Azure Service.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, které běží na internetové informační službě (IIS). Tyto předkonfigurované zásobníky aplikací uzamknou operační systém a zabrání nízké úrovni přístupu.
Vlastní kontejnery Windows tato omezení nemají. Vývojáři můžou pomocí vlastních kontejnerů poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
Požadavky
- Nainstalovat Docker for Windows.
- Přepnutím Dockeru spusťte kontejnery Windows.
- Nainstalujte Visual Studio 2022 s úlohami vývoje pro ASP.NET a web a vývoj pro Azure. V Visual Studio 2022 Community se ujistěte, že jste vybrali komponentu šablon projektů a položek rozhraní .NET Framework s pracovní zátěží ASP.NET a vývoje webu.
Pokud jste již nainstalovali Visual Studio 2022:
- Nainstalujte nejnovější aktualizace ve Visual Studio výběrem možnosti Help>Check for Updates.
- Přidejte pracovní vytížení ve Visual Studiu výběrem Nástroje>Získat nástroje a funkce.
Vytvoření webové aplikace ASP.NET
Otevřete Visual Studio a pak vyberte Vytvořit nový projekt.
V části Vytvořit nový projekt vyberte ASP.NET Web Application (.NET Framework) pro
C#a pak vyberte Další.
V Konfiguraci nového projektu>název projektu pojmenujte aplikaci
myfirstazurewebapp. V části Framework vyberte rozhraní .NET Framework 4.8 a pak vyberte Vytvořit.
Do Azure můžete nasadit jakýkoli typ webové aplikace ASP.NET. Pro účely tohoto rychlého startu vyberte šablonu MVC .
V části Ověřování vyberte Žádné. V části Upřesnit vyberte podporu kontejneru a zrušte zaškrtnutí políčka Konfigurovat pro HTTPS. Vyberte Vytvořit.

Pokud se soubor Dockerfile neotevře automaticky, otevřete ho výběrem Průzkumníka řešení.
Potřebujete podporovanou nadřazenou image. Změňte nadřazený obrázek nahrazením
FROMřádku následujícím kódem a pak soubor uložte:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019V nabídce sady Visual Studio vyberte Ladění>Spustit bez ladění, aby se webová aplikace spustila místně.

Publikování do služby Azure Container Registry
V Průzkumníku řešení klikněte pravým tlačítkem myši na
myfirstazurewebappprojekt a pak vyberte Publikovat.V cíli vyberte Docker Container Registry a pak vyberte Další.

V konkrétním cíli vyberte Azure Container Registry a pak vyberte Další.

V části Publikovat vyberte správné předplatné. Pokud chcete vytvořit nový registr kontejneru, vyberte Vytvořit nový v registrech kontejnerů.

V části Vytvořit nový vyberte správné předplatné. V části Skupina prostředků vyberte Nový a zadejte
myResourceGroupnázev. Pak vyberte OK. V části SKU vyberte Basic. V části Umístění registru vyberte umístění registru a pak vyberte Vytvořit.
V části Publikovat v části Container Registry vyberte registr, který jste vytvořili, a pak vyberte Dokončit.

Počkejte na dokončení nasazení. V podokně Publikovat se teď zobrazuje název úložiště. Vyberte tlačítko Kopírovat a zkopírujte název úložiště pro pozdější použití.

Vytvoření vlastního kontejneru Windows
Přihlaste se k portálu Azure.
V levém horním rohu portálu Azure vyberte Vytvořit prostředek.
V části Oblíbené služby vyberte Vytvořit v části Webová aplikace.
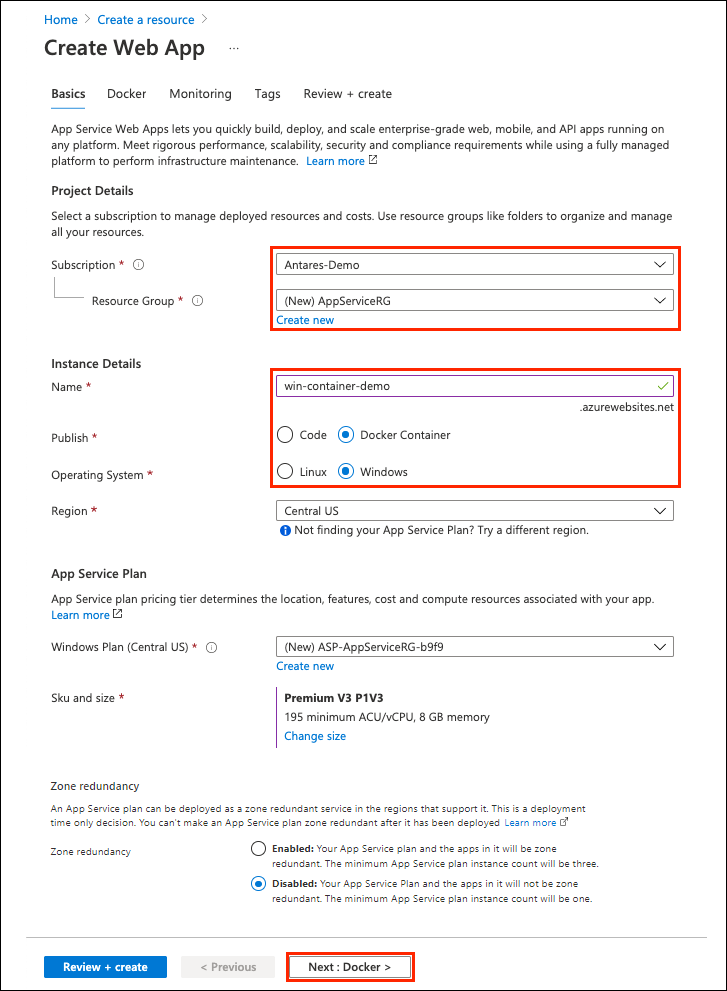
V části Vytvořit webovou aplikaci vyberte své předplatné a skupinu prostředků. V případě potřeby můžete vytvořit novou skupinu prostředků.
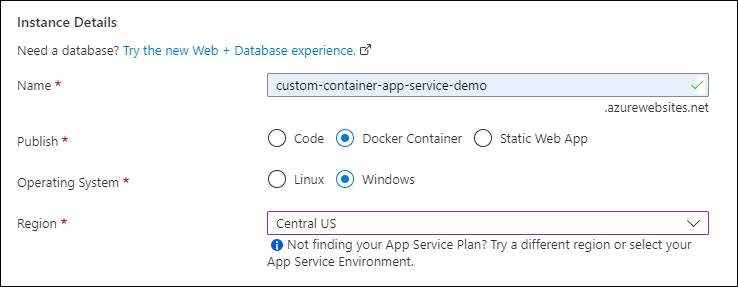
Zadejte název aplikace, například
win-container-demo. V části Publikovat vyberte Kontejner. V operačním systému vyberte Windows.
Vyberte Další: Databáze>Další: Kontejner.
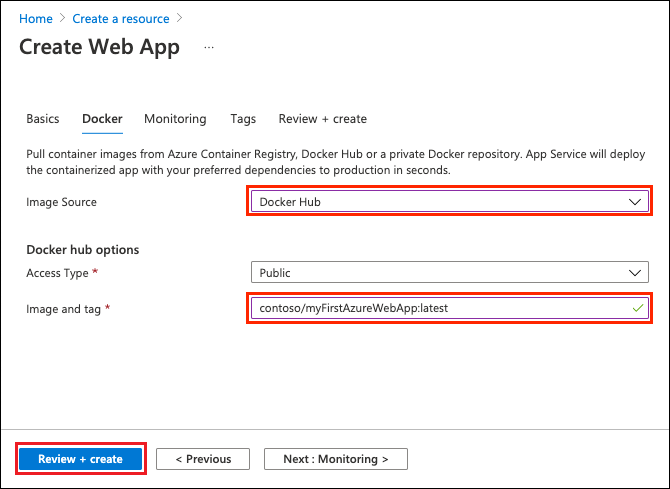
Jako zdroj image vyberte Docker Hub. Jako obraz a tag zadejte název úložiště, který jste předtím zkopírovali v Publish to Azure Container Registry.

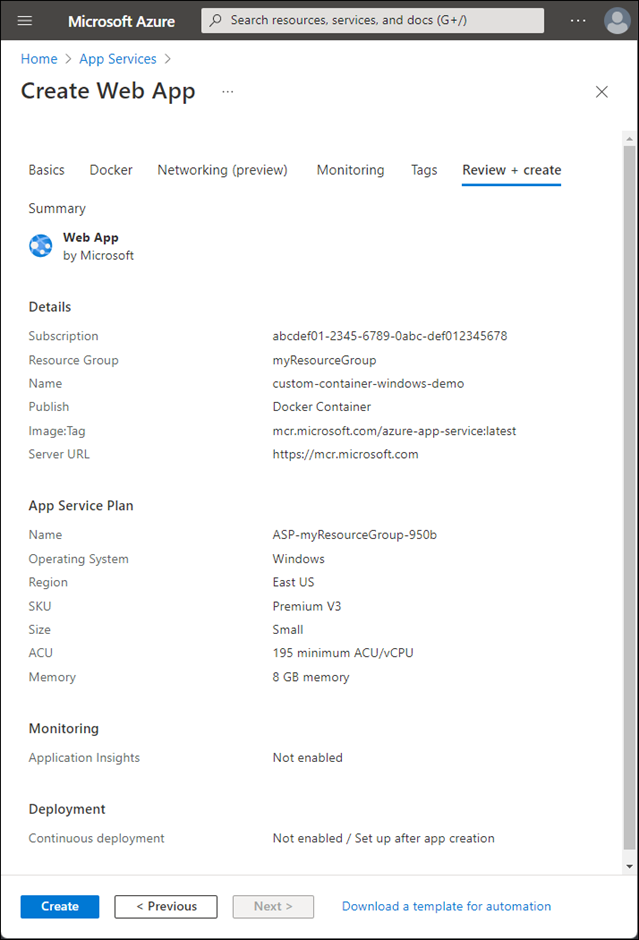
Pokud máte vlastní image pro webovou aplikaci v jiném umístění, například ve službě Azure Container Registry nebo jiném privátním úložišti, můžete ji nakonfigurovat tady. Vyberte možnost Zkontrolovat a vytvořit.
Ověřte všechny podrobnosti a pak vyberte Vytvořit.

Počkejte, až Azure vytvoří požadované prostředky.
Přejděte na vlastní kontejner.
Po dokončení operace se na webu Azure Portal zobrazí oznámení.

Vyberte Přejít na zdroj.
V přehledu postupujte podle odkazu vedle výchozí domény.
Otevře se nová stránka prohlížeče.

Počkejte několik minut a zkuste to znovu. Pokračujte v pokusu, dokud nedostanete výchozí ASP.NET domovskou stránku.

Zobrazení protokolů spuštění kontejneru
Načtení kontejneru Windows může nějakou dobu trvat. Pokud chcete zobrazit průběh, přejděte na následující adresu URL tak, že nahradíte \<app_name> názvem vaší aplikace.
https://<app_name>.scm.azurewebsites.net/api/logstream
Streamované protokoly vypadají takto:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Místní aktualizace a opětovné nasazení
V sadě Visual Studio přejděte do Průzkumníka řešení. Vyberte Zobrazení>Home>Index.cshtml.
Najděte HTML značku
<div class="jumbotron">poblíž začátku a nahraďte celý element následujícím kódem:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Pokud chcete znovu nasadit do Azure, klikněte pravým tlačítkem myši na projekt myfirstazurewebapp v Průzkumníku řešení a pak vyberte Publikovat.
V podokně publikování vyberte Publikovat a počkejte na dokončení publikování.
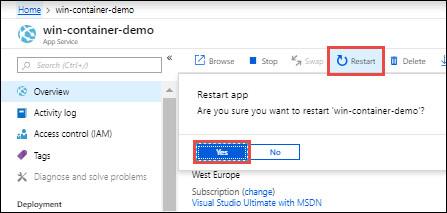
Restartujte aplikaci, aby služba App Service dostala informaci, že má z Centra Dockeru načíst novou image. V podokně aplikace na webu Azure Portal vyberte Restartovat>ano.

Projděte si znovu vlastní kontejner. Při aktualizaci stránky by se aplikace měla nejprve vrátit na úvodní stránku. Pak by se měla zobrazit aktualizovaná stránka.

Vyčistěte zdroje
V předchozích krocích jste ve skupině prostředků vytvořili zdroje Azure. Pokud v budoucnu tyto prostředky nepotřebujete, můžete je odstranit odstraněním skupiny prostředků:
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny> prostředkůmyResourceGroup.
V podokně myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte odstranit skupinu zdrojů. Do textového pole zadejte myResourceGroup a potvrďte to a pak vyberte Odstranit.
Související obsah
- Konfigurace vlastního kontejneru
- Používání spravovaných identit pro služby App Service a Azure Functions
- Přehled monitorování aplikací pro službu Aplikace Azure Service
- Přehled služby Azure Monitor
- Zabezpečení s využitím vlastní domény a certifikátu
- Integrace aplikace s virtuální sítí Azure
- Použití privátních koncových bodů pro aplikace App Service
- Použití služby Azure Container Registry se službou Azure Private Link
- Migrace do kontejneru Windows v Azure
- Nasazení kontejneru pomocí Azure Pipelines
- Nasazení kontejneru pomocí GitHub Actions
V tomto rychlém startu se dozvíte, jak nasadit image ze služby Azure Container Registry do služby Azure App Service.
App Service v Linuxu poskytuje předdefinované zásobníky aplikací v Linuxu s podporou jazyků, jako jsou .NET, Java, Node.jsa PHP. Ke spuštění webové aplikace v zásobníku aplikací, který ještě není v Azure definovaný, můžete použít vlastní image Dockeru.
Další informace o kontejnerizovaných aplikacích v bezserverovém prostředí najdete v tématu Kontejnerové aplikace.
Požadavky
- Účet Azure.
- Docker.
- VS Code.
- Rozšíření služby Aplikace Azure pro VS Code. Pomocí tohoto rozšíření můžete vytvářet, spravovat a nasazovat linuxové webové aplikace s platformou Azure jako službou (PaaS).
- Rozšíření Dockeru pro VS Code. Pomocí tohoto rozšíření můžete zjednodušit správu místních imagí a příkazů Dockeru a nasadit sestavené image aplikací do Azure.
Vytvoření registru kontejneru
V tomto rychlém startu se jako registr používá Azure Container Registry. Můžete použít jiné registry, ale postup se může mírně lišit.
Podle pokynů v rychlém startu vytvořte registr kontejneru: Vytvořte privátní registr kontejneru pomocí webu Azure Portal.
Důležité
Při vytváření registru kontejneru nezapomeňte nastavit možnost Povolit uživatele správce. Můžete ho také nastavit v části Přístupové klíče v podokně registru na webu Azure Portal. Pro přístup ke službě App Service potřebujete toto nastavení. Informace o spravované identitě najdete v tématu Nasazení ze služby Azure Container Registry.
Přihlásit se
Otevřete VS Code.
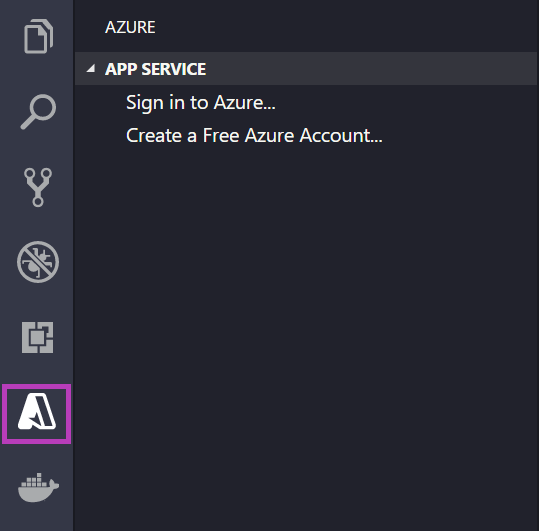
Na panelu aktivit vyberte logo Azure a pak přejděte na ÚČTY a TENANTY. Vyberte Přihlásit se k Azure a postupujte podle pokynů.

Na stavovém řádku v dolní části ověřte správnost e-mailové adresy účtu Azure. Vaše předplatné by se mělo zobrazit v Průzkumníku služby APP SERVICE.
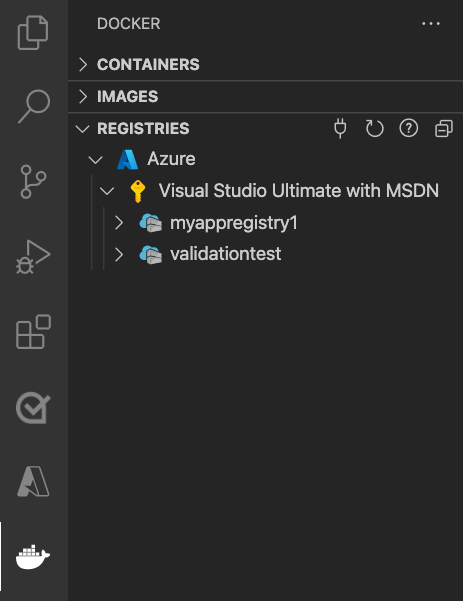
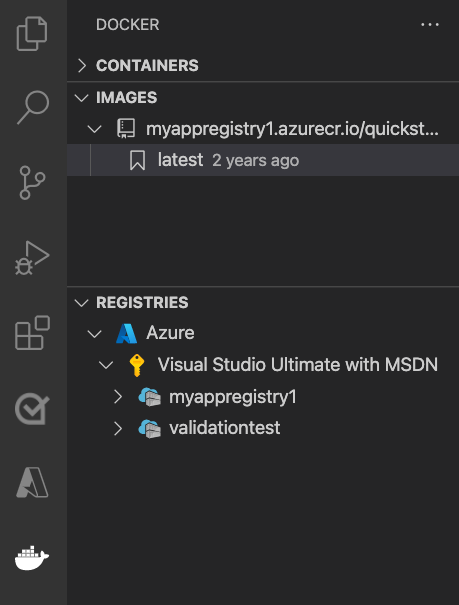
Na panelu aktivit vyberte logo Dockeru . V průzkumníku REGISTRIES ověřte, že se zobrazí registr kontejneru, který jste vytvořili.

Kontrola požadavků
Ověřte, že je Docker nainstalovaný a spuštěný. Pokud je Docker spuštěný, zobrazí následující příkaz verzi Dockeru:
docker --version
Vytvářet a sestavit image
Ve VS Code otevřete prázdnou složku a přidejte soubor s názvem
Dockerfile. Do souboru vložte obsah na základě požadované jazykové architektury:Otevřete paletu příkazů a zadejte Docker Images: Build Image. Příkaz spustíte stisknutím klávesy Enter .
Do pole značky image zadejte požadovanou značku v následujícím formátu:
<acr-name>.azurecr.io/<image-name>:<tag>, kde<acr-name>je název registru kontejneru, který jste vytvořili. Stiskněte klávesu Enter.Po dokončení sestavování image vyberte v horní části Průzkumníka OBRÁZKŮ možnost Aktualizovat a ověřte, že se image úspěšně vytvořila.

Nasazení do registru kontejneru
Na panelu aktivit vyberte ikonu Dockeru . V Průzkumníku obrázků najděte image, kterou jste vytvořili.
Rozbalte obrázek, klikněte pravým tlačítkem myši na požadovanou značku a vyberte Push.
Ujistěte se, že značka obrázku začíná
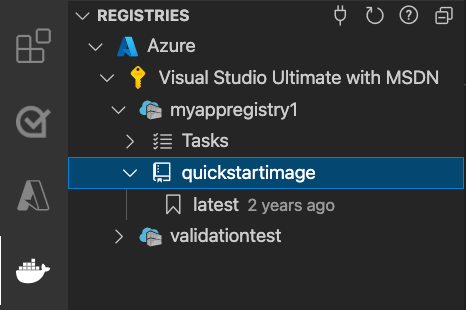
<acr-name>.azurecr.ioa vyberte Enter.Jakmile VS Code dokončí odesílání image do registru kontejneru, vyberte možnost Aktualizovat v horní části prohlížeče REGISTRIES a ověřte, že se image úspěšně odeslala.

Nasazení do služby App Service
- V Průzkumníku REGISTRIES rozbalte image, klikněte pravým tlačítkem myši na značku a pak vyberte Nasadit image do Služby Azure App Service.
- Podle pokynů vyberte předplatné, globálně jedinečný název aplikace, skupinu prostředků a plán služby App Service. Vyberte B1 Basic pro cenovou úroveň a oblast blízko vás.
Po nasazení je vaše aplikace k dispozici na adrese http://<app-name>.azurewebsites.net.
Skupina prostředků je pojmenovaná kolekce všech prostředků vaší aplikace v Azure. Například skupina prostředků může obsahovat odkaz na web, databázi a funkci Azure.
Plán služby App Service definuje fyzické prostředky, které se mají použít k hostování vašeho webu. Tento rychlý start používá plán hostování Basic v infrastruktuře Linuxu, což znamená, že web je hostovaný na počítači s Linuxem společně s dalšími weby. Pokud začnete s plánem Basic, můžete pomocí webu Azure Portal vertikálně navýšit kapacitu tak, aby počítač běžel jenom na vašem webu. Ceny najdete v tématu Ceny služby App Service.
Procházení webu
Na panelu Výstup se zobrazuje stav operací nasazení. Po dokončení operace v automaticky otevíraných oznámeních otevřete web v prohlížeči výběrem možnosti Otevřít web .
Aplikace App Service načítá z registru kontejneru při každém spuštění. Pokud image znovu sestavíte, stačí ji nahrát do registru kontejneru a aplikace si při restartu načte aktualizovaný image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Pokud chcete problém vyřešit, přejděte na problém.
Vyčistěte zdroje
V předchozích krocích jste ve skupině prostředků vytvořili zdroje Azure. Pokud v budoucnu tyto prostředky nepotřebujete, můžete je odstranit odstraněním skupiny prostředků:
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny> prostředkůmyResourceGroup.
V podokně myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte odstranit skupinu zdrojů. Do textového pole zadejte myResourceGroup a potvrďte to a pak vyberte Odstranit.
Související obsah
- Zabezpečení s využitím vlastní domény a certifikátu
- Migrace do kontejneru Windows v Azure
- Integrace aplikace s virtuální sítí Azure
- Použití privátních koncových bodů pro aplikace App Service
- Přehled služby Azure Monitor
- Přehled monitorování aplikací pro službu Aplikace Azure Service
- Jak používat spravované identity pro App Service a Azure Functions
- Konfigurace vlastního kontejneru
- Sidecar kontejner tutoriál
Další rozšíření Azure:
- Azure Cosmos DB
- Azure Functions
- Nástroje Azure CLI
- Nástroje Azure Resource Manageru
- Sada rozšíření Azure Tools zahrnuje všechna rozšíření v tomto seznamu.
V tomto rychlém startu se dozvíte, jak nasadit image ze služby Azure Container Registry do služby Azure App Service.
služba Aplikace Azure Service v Linuxu poskytuje předdefinované zásobníky aplikací v Linuxu s podporou jazyků, jako jsou .NET, Java, Node.js a PHP. Ke spuštění webové aplikace v zásobníku aplikací, který ještě není v Azure definovaný, můžete použít vlastní image Dockeru.
Další informace o kontejnerizovaných aplikacích v bezserverovém prostředí najdete v přehledu služby Azure Container Apps.
Požadavky
Klonování ukázkového úložiště
Naklonujte ukázkovou aplikaci .NET 6.0 pomocí následujícího příkazu:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Přeneste image do služby Azure Container Registry
Ujistěte se, že jste v kořenové složce klonovaného úložiště, která obsahuje Dockerfile.linux soubor.
Přihlaste se k Azure CLI.
az loginPřihlaste se ke službě Azure Container Registry.
az acr login -n <your_registry_name>Vytvořte obraz kontejneru. Tento příklad používá název
dotnetcore-docs-hello-world-linuximage .docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Nasdílení image kontejneru do služby Azure Container Registry
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestPoznámka:
Soubor Dockerfile interně nastaví číslo portu na 80. Další informace najdete v tématu Konfigurace vlastního kontejneru.
Nasazení do Azure
Přihlaste se k portálu Azure.
Do hledání zadejte aplikační služby . V části Služby vyberte App Services.

V podokně App Services vyberte Vytvořit>webovou aplikaci.
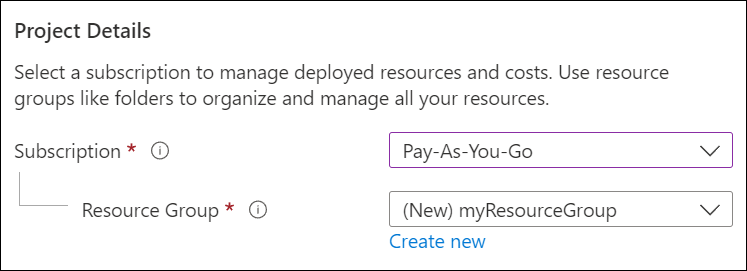
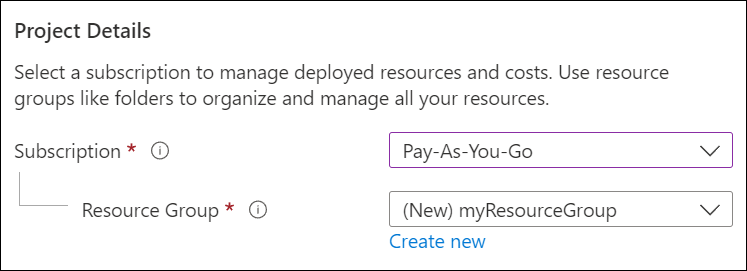
Na kartě Základy v části Podrobnosti projektu vyberte správné předplatné. Pokud chcete vytvořit novou skupinu prostředků, vyberte Vytvořit novou. Jako název zadejte myResourceGroup .

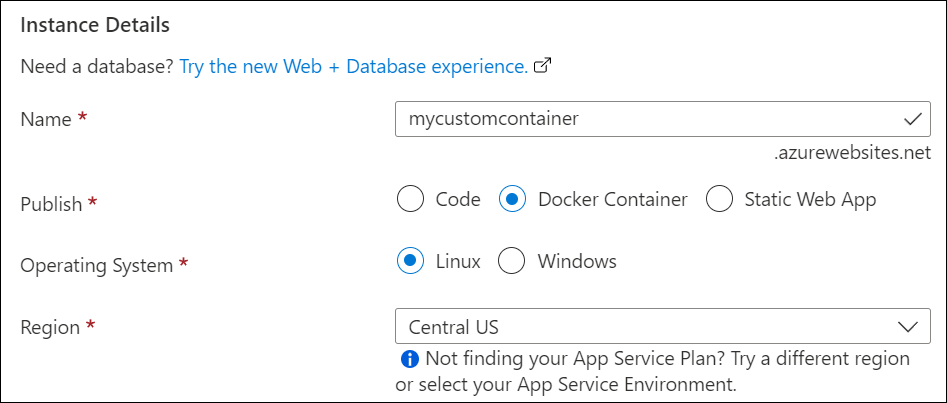
V části Podrobnosti o instanci:
- Zadejte globálně jedinečný název vaší webové aplikace.
- Vyberte kontejner.
- V operačním systému vyberte Linux.
- V oblasti vyberte oblast, ze které chcete aplikaci obsluhovat.

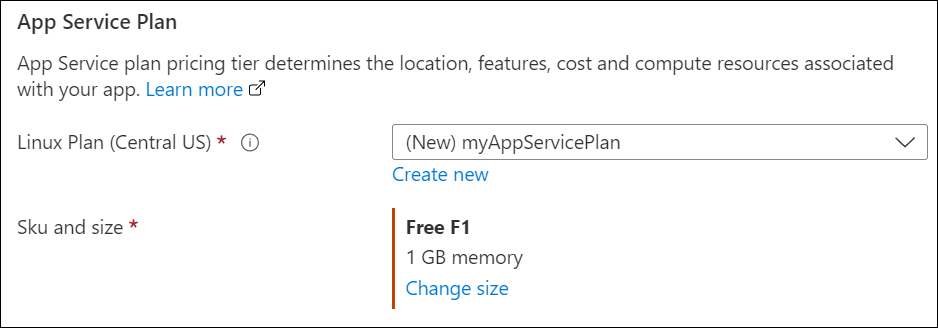
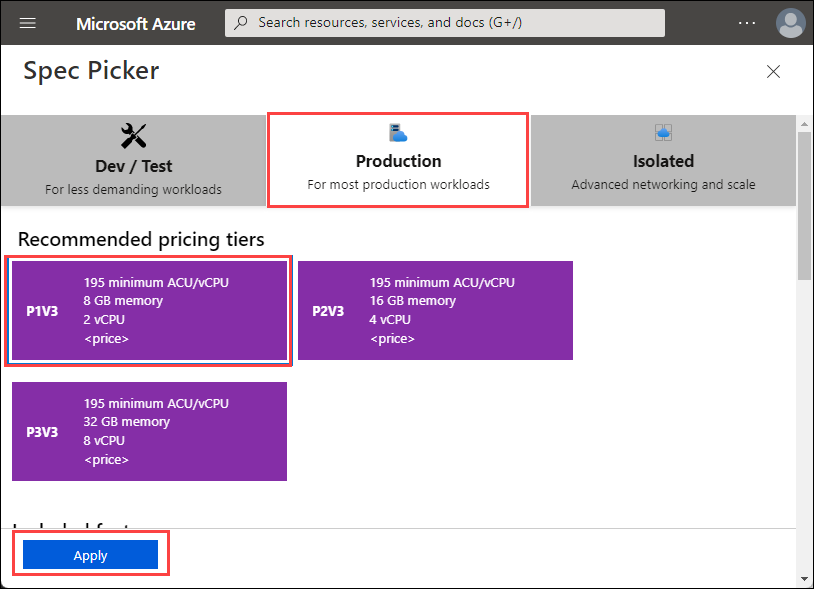
V části Plán služby App Service vyberte Vytvořit nový. Jako název zadejte myAppServicePlan . Pokud chcete přejít na úroveň Free, vyberte Změnit velikost pro>vývoj/testování>F1>Použít.

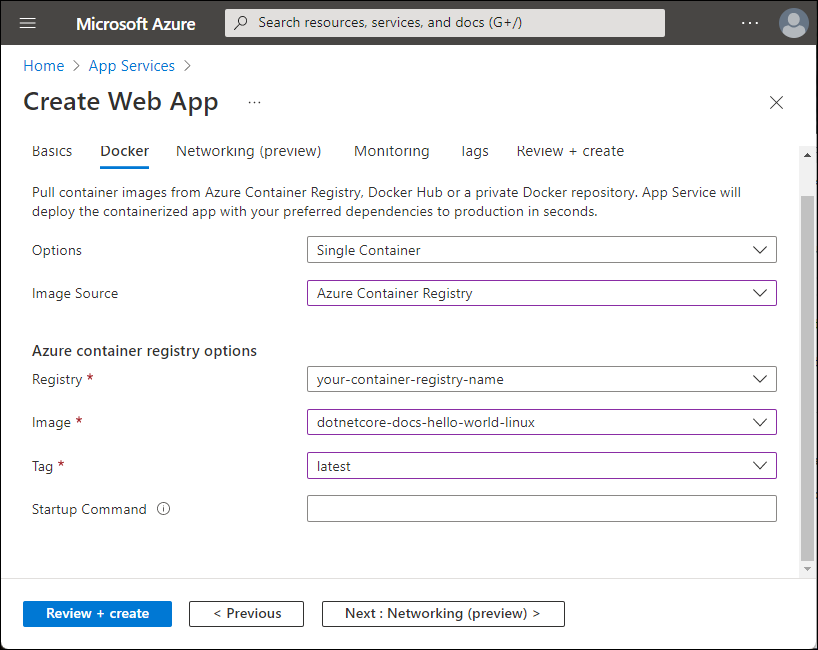
V horní části podokna vyberte kartu Kontejner.
Na kartě Kontejner v části Zdroj obrazu vyberte Azure Container Registry. V části Možnosti služby Azure Container Registry nastavte následující hodnoty:
- Registr: Vyberte registr kontejneru.
- Obrázek: Vyberte dotnetcore-docs-hello-world-linux.
- Značka: Vyberte nejnovější.

V dolní části podokna vyberte Zkontrolovat a vytvořit .

Po proběhnutí ověření vyberte Vytvořit.
Po dokončení nasazování vyberte Přejít k prostředku.

Přechod do aplikace
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.

Aplikace App Service se při každém spuštění stáhne z registru kontejneru. Pokud image znovu sestavíte, nasdílejte ji do registru kontejneru. Když se aplikace restartuje, načte aktualizovanou image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Vyčistěte zdroje
V předchozích krocích jste ve skupině prostředků vytvořili zdroje Azure. Pokud v budoucnu tyto prostředky nepotřebujete, můžete je odstranit odstraněním skupiny prostředků:
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny> prostředkůmyResourceGroup.
V podokně myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte odstranit skupinu zdrojů. Do textového pole zadejte myResourceGroup a potvrďte to a pak vyberte Odstranit.
Související obsah
- Zabezpečení s využitím vlastní domény a certifikátu
- Migrace do kontejneru Windows v Azure
- Integrace aplikace s virtuální sítí Azure
- Použití privátních koncových bodů pro aplikace App Service
- Přehled služby Azure Monitor
- Přehled monitorování aplikací pro službu Aplikace Azure Service
- Jak používat spravované identity pro App Service a Azure Functions
- Konfigurace vlastního kontejneru
- Sidecar kontejner tutoriál
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows ze služby Azure Container Registry do služby Azure App Service.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, jako jsou ASP.NET nebo Node.js, které běží na internetové informační službě (IIS). Tyto předkonfigurované zásobníky aplikací uzamknou operační systém a zabrání nízké úrovni přístupu.
Vlastní kontejnery Windows tato omezení nemají. Vývojáři můžou pomocí vlastních kontejnerů poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
Požadavky
- Účet Azure
- Azure Container Registry
- Azure CLI
- Docker pro Windows
- Přepnout Docker pro spouštění kontejnerů Windows
Klonování ukázkového úložiště
Naklonujte ukázkovou aplikaci .NET 6.0 pomocí následujícího příkazu:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Přeneste image do služby Azure Container Registry
Ujistěte se, že jste v kořenové složce klonovaného úložiště. Toto úložiště obsahuje Dockerfile.windows soubor. Tento článek používá kanál dlouhodobé údržby Windows Nano Server 2022 jako základní operační systém a explicitně zmiňuje základ Windows.
Poznámka:
I když jde o kontejner ve Windows, cesty stále musí používat dopředná lomítka. Další informace naleznete v tématu Vytvoření Dockerfile.
Přihlaste se k Azure CLI.
az loginPřihlaste se ke službě Azure Container Registry.
az acr login -n <your_registry_name>Vytvořte obraz kontejneru. Tento příklad používá název
dotnetcore-docs-hello-world-windowsimage .docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Nasdílení image kontejneru do služby Azure Container Registry
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestPoznámka:
Soubor Dockerfile nastaví číslo portu interně na
80. Další informace najdete v tématu Konfigurace vlastního kontejneru.
Nasazení do Azure
Přihlaste se k portálu Azure.
Do vyhledávacího pole zadejte aplikační služby . V části Služby vyberte App Services.

Ve službě App Services vyberte Vytvořit>webovou aplikaci.
Na kartě Základy v části Podrobnosti projektu vyberte správné předplatné. Vyberte možnost Vytvořit novou. Zadejte
myResourceGroupdo pole pro název.
V části Podrobnosti o instanci:
- Zadejte globálně jedinečný název vaší webové aplikace.
- Vyberte kontejner.
- V operačním systému vyberte Linux.
- V Oblasti vyberte region, ze kterého chcete aplikaci poskytovat.

V části Plán služby App Service vyberte Vytvořit nový. Zadejte jako název
myAppServicePlan. Pokud chcete změnit úroveň, vyberte Prozkoumat cenové plány, vyberte plán a v dolní části podokna zvolte Vybrat .
V horní části podokna vyberte kartu Kontejner.
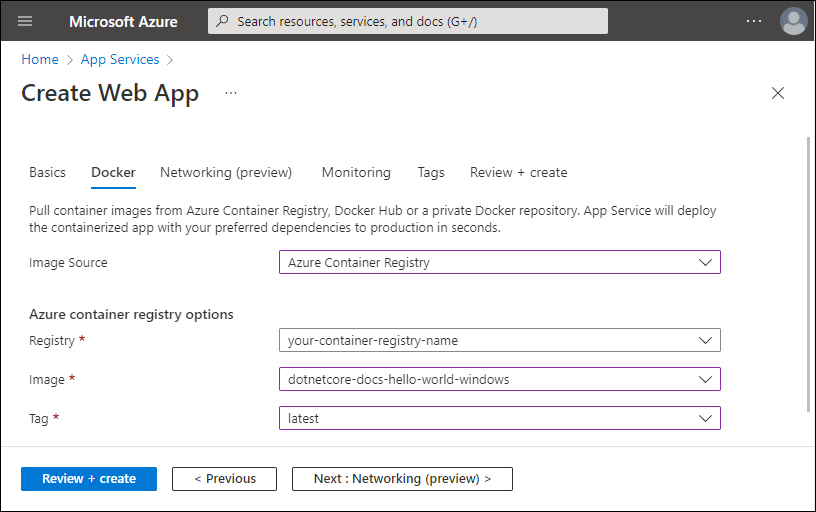
Na kartě Kontejner v části Zdroj obrazu vyberte Azure Container Registry. V části Možnosti služby Azure Container Registry nastavte následující hodnoty:
- Registr: Vyberte registr kontejneru.
- Obrázek: Vyberte dotnetcore-docs-hello-world-linux.
- Značka: Vyberte nejnovější.

V dolní části podokna vyberte Zkontrolovat a vytvořit .

Po proběhnutí ověření vyberte Vytvořit.
Po dokončení nasazování vyberte Přejít k prostředku.

Přejít do aplikace
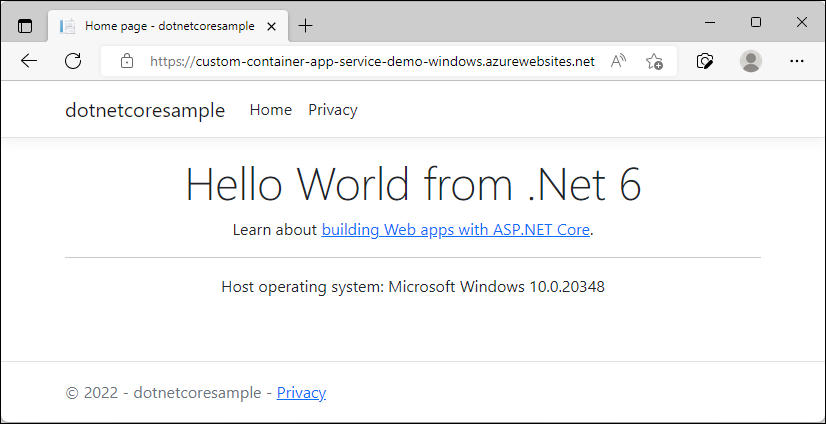
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.

Hostitelský operační systém se zobrazí v zápatí, což potvrzuje, že aplikace běží v kontejneru Windows.
Aplikace App Service se při každém spuštění stáhne z registru kontejneru. Pokud image znovu sestavíte, nasdílejte ji do registru kontejneru. Když se aplikace restartuje, načte aktualizovanou image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Vyčistěte zdroje
V předchozích krocích jste ve skupině prostředků vytvořili zdroje Azure. Pokud v budoucnu tyto prostředky nepotřebujete, můžete je odstranit odstraněním skupiny prostředků:
V nabídce webu Azure Portal nebo na domovské stránce vyberte skupiny> prostředkůmyResourceGroup.
V podokně myResourceGroup se ujistěte, že uvedené prostředky jsou ty, které chcete odstranit.
Vyberte odstranit skupinu zdrojů. Do textového pole zadejte myResourceGroup a potvrďte to a pak vyberte Odstranit.
Související obsah
- Konfigurace vlastního kontejneru
- Jak používat spravované identity pro App Service a Azure Functions
- Přehled monitorování aplikací pro službu Aplikace Azure Service
- Přehled služby Azure Monitor
- Zabezpečení s využitím vlastní domény a certifikátu
- Integrace aplikace s virtuální sítí Azure
- Použití privátních koncových bodů pro aplikace App Service
- Použití služby Azure Container Registry se službou Azure Private Link
- Migrace do kontejneru Windows v Azure
- Nasazení kontejneru pomocí Azure Pipelines
- Nasazení kontejneru pomocí GitHub Actions
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows z Microsoft Artifact Registry do služby Azure App Service.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, které běží na internetové informační službě (IIS). Předkonfigurované zásobníky aplikací uzamknou operační systém a zabrání nízké úrovni přístupu.
Vlastní kontejnery Windows tato omezení nemají. Vývojáři můžou pomocí vlastních kontejnerů poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure PowerShell:
Připojení k Azure
Přihlaste se ke svému účtu Azure pomocí Connect-AzAccount příkazu a postupujte podle pokynů.
Connect-AzAccount
Vytvoření skupiny zdrojů
Vytvořte skupinu prostředků pomocí příkazu New-AzResourceGroup. Skupina prostředků Azure je logický kontejner, ve kterém se nasazují a spravují prostředky Azure.
Následující příklad vytvoří skupinu prostředků s názvem myResourceGroup v umístění eastus. Pokud chcete zobrazit všechna podporovaná umístění služby App Service, spusťte Get-AzLocation příkaz.
New-AzResourceGroup -Name myResourceGroup -Location eastus
Příkaz vrátí Login Succeeded.
Vytvořte svůj plán služby App Service
Vytvořte nový plán služby App Service pomocí příkazu New-AzAppServicePlan.
Následující příklad vytvoří plán služby App Service s názvem myAppServicePlan v cenové úrovni PremiumV3 (-Tier PremiumV3). Parametr -HyperV určuje kontejner Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Vytvoření webové aplikace
Pomocí příkazu vytvořte novou aplikaci New-AzWebApp :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Parametr
Nameurčuje název webové aplikace. - Parametr
AppServicePlanurčuje název plánu služby App Service. - Parametr
Locationurčuje umístění. - Parametr
ResourceGroupNameurčuje název skupiny prostředků. - Parametr
ContainerImageNameurčuje název image kontejneru a volitelnou značku.
Dokončení příkazu může trvat několik minut.
Přechod do aplikace
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.
Aplikace App Service se při každém spuštění stáhne z registru kontejneru. Pokud image znovu sestavíte, nasdílejte ji do registru kontejneru. Když se aplikace restartuje, načte aktualizovanou image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Vyčistěte zdroje
Pomocí příkazu Remove-AzResourceGroup odstraňte skupinu prostředků.
Remove-AzResourceGroup myResourceGroup
Související obsah
- Konfigurace vlastního kontejneru
- Jak používat spravované identity pro App Service a Azure Functions
- Přehled monitorování aplikací pro službu Aplikace Azure Service
- Přehled služby Azure Monitor
- Zabezpečení s využitím vlastní domény a certifikátu
- Integrace aplikace s virtuální sítí Azure
- Použití privátních koncových bodů pro aplikace App Service
- Použití služby Azure Container Registry se službou Azure Private Link
- Migrace do kontejneru Windows v Azure
- Nasazení kontejneru pomocí Azure Pipelines
- Nasazení kontejneru pomocí GitHub Actions
V tomto rychlém startu se dozvíte, jak nasadit aplikaci ASP.NET v imagi Windows z Microsoft Artifact Registry do služby Azure App Service.
Azure App Service poskytuje předdefinované zásobníky aplikací ve Windows, které běží na internetové informační službě (IIS). Tyto předkonfigurované zásobníky aplikací uzamknou operační systém a zabrání nízké úrovni přístupu.
Vlastní kontejnery Windows tato omezení nemají. Vývojáři můžou pomocí vlastních kontejnerů poskytnout kontejnerizovaným aplikacím úplný přístup k funkcím Windows.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure CLI.
Připojení k Azure
Přihlaste se ke svému účtu Azure.
az login Použijte příkaz a postupujte podle pokynů:
az login
Vytvoření skupiny zdrojů
Pomocí příkazu az group create vytvořte skupinu prostředků. Skupina prostředků Azure je logický kontejner, ve kterém se nasazují a spravují prostředky Azure.
Následující příklad vytvoří skupinu prostředků s názvem myResourceGroup v umístění eastus. Pokud chcete zobrazit všechna podporovaná umístění služby App Service, spusťte az appservice list-locations příkaz.
az group create --name myResourceGroup --location eastus
Vytvořte svůj plán služby App Service
Vytvořte plán služby App Service v rámci skupiny prostředků pomocí příkazu az appservice plan create.
Následující příklad vytvoří plán služby App Service s názvem myAppServicePlan v cenové úrovni P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Poznámka:
Pokud narazíte na chybu Chování tohoto příkazu bylo změněno následujícím rozšířením: appservice-kube, odeberte appservice-kube rozšíření.
Vytvoření webové aplikace
Pomocí příkazu vytvořte vlastní webovou aplikaci kontejneru myAppServicePlan v plánu az webapp create služby App Service. Nezapomeňte nahradit myContainerApp jedinečným názvem aplikace (platné znaky jsou a-z, 0-9a -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Parametr
Nameurčuje název webové aplikace. - Parametr
AppServicePlanurčuje název plánu služby App Service. - Parametr
Locationurčuje umístění. - Parametr
ResourceGroupNameurčuje název skupiny prostředků. - Parametr
deployment-container-image-nameurčuje název image kontejneru a volitelnou značku.
Přechod do aplikace
Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL http://<app-name>.azurewebsites.net.
Aplikace App Service se při každém spuštění stáhne z registru kontejneru. Pokud image znovu sestavíte, nasdílejte ji do registru kontejneru. Když se aplikace restartuje, načte aktualizovanou image. Pokud chcete aplikaci říct, aby se aktualizovaná image okamžitě stáhla, restartujte ji.
Vyčistěte zdroje
Pomocí příkazu az group delete odstraňte skupinu prostředků.
az group delete --no-wait --name <resource_group>
Související obsah
- Konfigurace vlastního kontejneru
- Jak používat spravované identity pro App Service a Azure Functions
- Přehled monitorování aplikací pro službu Aplikace Azure Service
- Přehled služby Azure Monitor
- Zabezpečení s využitím vlastní domény a certifikátu
- Integrace aplikace s virtuální sítí Azure
- Použití privátních koncových bodů pro aplikace App Service
- Použití služby Azure Container Registry se službou Azure Private Link
- Migrace do kontejneru Windows v Azure
- Nasazení kontejneru pomocí Azure Pipelines
- Nasazení kontejneru pomocí GitHub Actions