Rychlý start: Nasazení webové aplikace ASP.NET
Poznámka:
Od 1. června 2024 budou mít všechny nově vytvořené aplikace App Service možnost vygenerovat jedinečný výchozí název hostitele pomocí zásad <app-name>-<random-hash>.<region>.azurewebsites.netvytváření názvů . Stávající názvy aplikací zůstanou beze změny.
Příklad: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Další podrobnosti najdete v tématu Jedinečný výchozí název hostitele pro prostředek služby App Service.
V tomto rychlém startu se dozvíte, jak vytvořit a nasadit první ASP.NET webovou aplikaci do služby Aplikace Azure Service. App Service podporuje různé verze aplikací .NET a poskytuje vysoce škálovatelnou službu pro hostování webů s automatickými opravami. ASP.NET webové aplikace jsou multiplatformní a dají se hostovat v Linuxu nebo Windows. Po dokončení máte skupinu prostředků Azure, která se skládá z plánu hostování služby App Service a služby App Service s nasazenou webovou aplikací.
Alternativně můžete nasadit webovou aplikaci ASP.NET jako součást kontejneru pro Windows nebo Linux ve službě App Service.
Tip
Tipy ke kopírování GitHubu najdete v krocích pro Visual Studio, Visual Studio Code a Azure Portal.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web
- (Volitelné) Pokud chcete vyzkoušet GitHub Copilot, účet GitHub Copilot. K dispozici je 30denní bezplatná zkušební verze.
Pokud jste už nainstalovali Visual Studio 2022:
- Nainstalujte nejnovější aktualizace v sadě Visual Studio výběrem možnosti Vyhledat aktualizace nápovědy>.
- Přidejte úlohu výběrem nástrojů Získat nástroje>a funkce.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Visual Studio Code.
- Rozšíření Azure Tools
- Nejnovější sada .NET 8.0 SDK.
- (Volitelné) Pokud chcete vyzkoušet GitHub Copilot, účet GitHub Copilot. K dispozici je 30denní bezplatná zkušební verze.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Rozhraní příkazového řádku Azure.
- Nejnovější sada .NET 8.0 SDK.
- (Volitelné) Pokud chcete vyzkoušet GitHub Copilot, účet GitHub Copilot. K dispozici je 30denní bezplatná zkušební verze.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure PowerShell.
- Nejnovější sada .NET 8.0 SDK.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Účet GitHubu vytvořte zdarma.
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Azure Developer CLI
- Nejnovější sada .NET 8.0 SDK.
1. Vytvoření webové aplikace ASP.NET
1. Inicializace šablony webové aplikace ASP.NET
Otevřete Visual Studio a pak vyberte Vytvořit nový projekt.
V části Vytvořit nový projekt vyhledejte a vyberte ASP.NET Core Web App (Razor Pages) a pak vyberte Další.
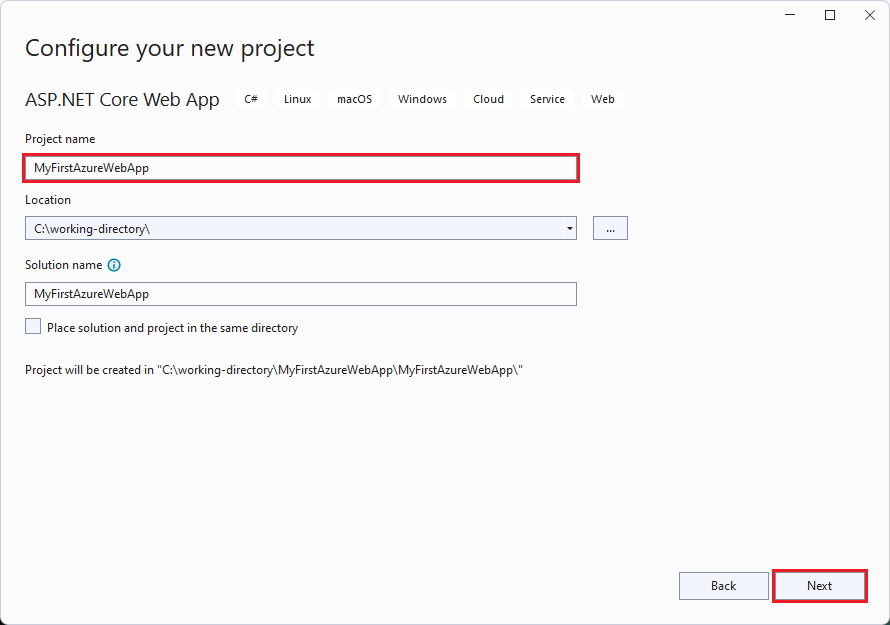
V části Konfigurace nového projektu pojmenujte aplikaci MyFirstAzureWebApp a pak vyberte Další.
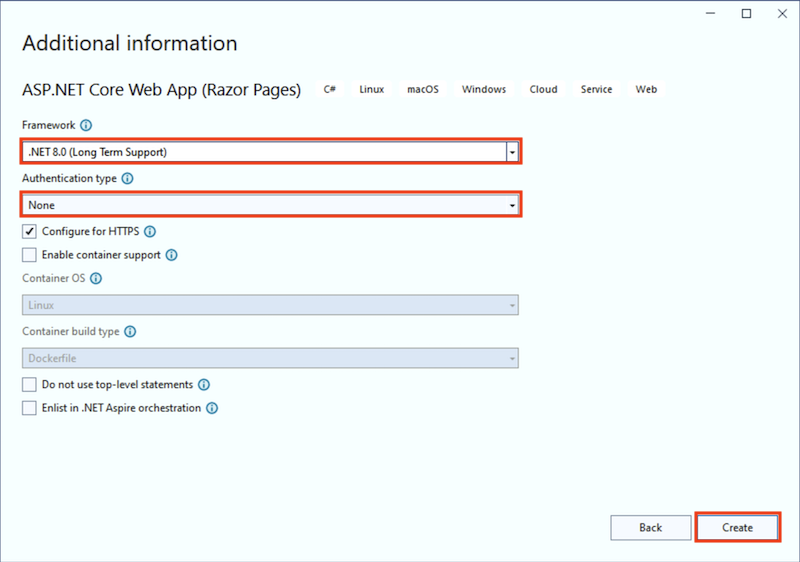
Vyberte .NET 8.0 (dlouhodobá podpora).
Ujistěte se, že je typ ověřování nastavený na Hodnotu Žádné. Vyberte Vytvořit.
V nabídce sady Visual Studio vyberte Spustit ladění>bez ladění a spusťte webovou aplikaci místně. Pokud se zobrazí zpráva s výzvou k důvěryhodnosti certifikátu podepsaného svým držitelem, vyberte Ano.
Tip
Pokud máte účet GitHub Copilot, zkuste získat funkce GitHub Copilot pro Visual Studio.
Otevřete okno terminálu na počítači do pracovního adresáře. Pomocí příkazu vytvořte novou webovou aplikaci
dotnet new webapp.NET a pak změňte adresáře na nově vytvořenou aplikaci.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppVe stejné relaci terminálu spusťte aplikaci místně pomocí
dotnet runpříkazu.dotnet run --urls=https://localhost:5001/Otevřete webový prohlížeč a přejděte do aplikace na adrese
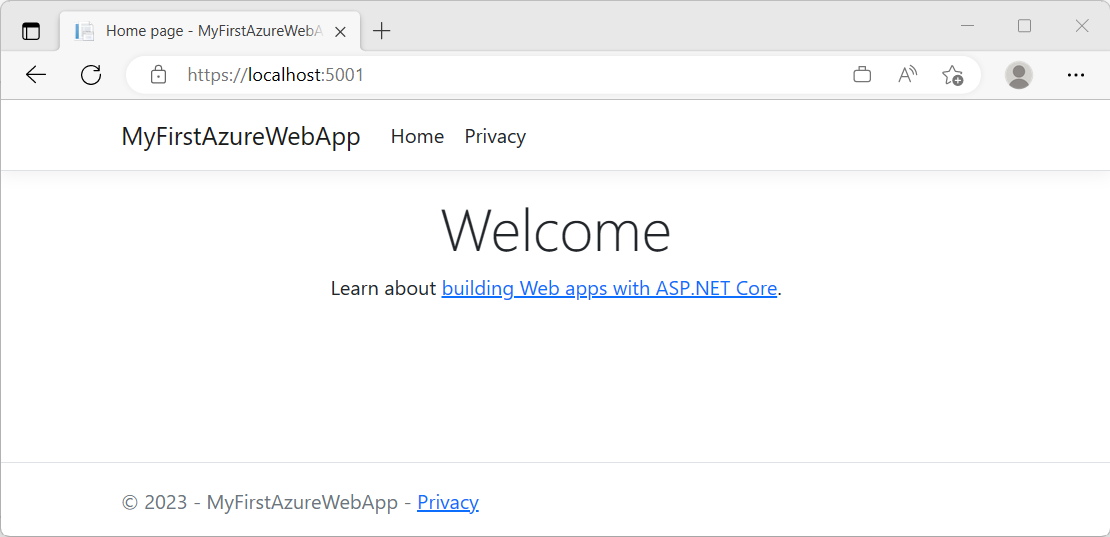
https://localhost:5001.Na stránce se zobrazí šablona ASP.NET webovou aplikaci Core 8.0.
V tomto kroku vytvoříte fork ukázkového projektu pro nasazení.
- Přejděte do ukázkové aplikace .NET 8.0.
- Na stránce GitHubu vyberte tlačítko Fork v pravém horním rohu.
- Vyberte vlastníka a ponechte výchozí název úložiště.
- Vyberte Vytvořit fork.
V tomto rychlém startu se k vytvoření prostředků Azure a nasazení kódu používá Azure Developer CLI (azd). Další informace o Azure Developer CLI najdete v dokumentaci nebo studijním programu.
Pomocí následujícího postupu načtěte a inicializujete šablonu webové aplikace ASP.NET Core pro účely tohoto rychlého startu:
Otevřete okno terminálu na počítači do prázdného pracovního adresáře. Inicializace
azdšablonyazd initpomocí příkazuazd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitPo zobrazení výzvy k zadání názvu prostředí zadejte
dev.Ve stejné relaci terminálu spusťte aplikaci místně pomocí
dotnet runpříkazu.--projectPomocí parametrusrcazdzadejte adresář šablony, kde se nachází kód aplikace.dotnet run --project src --urls=https://localhost:5001/Otevřete webový prohlížeč a přejděte do aplikace na adrese
https://localhost:5001. Šablona webové aplikace ASP.NET Core 8.0 se zobrazí na stránce.
2. Publikování webové aplikace
Pomocí následujícího postupu vytvořte prostředky služby App Service a publikujte projekt:
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt MyFirstAzureWebApp a vyberte Publikovat.
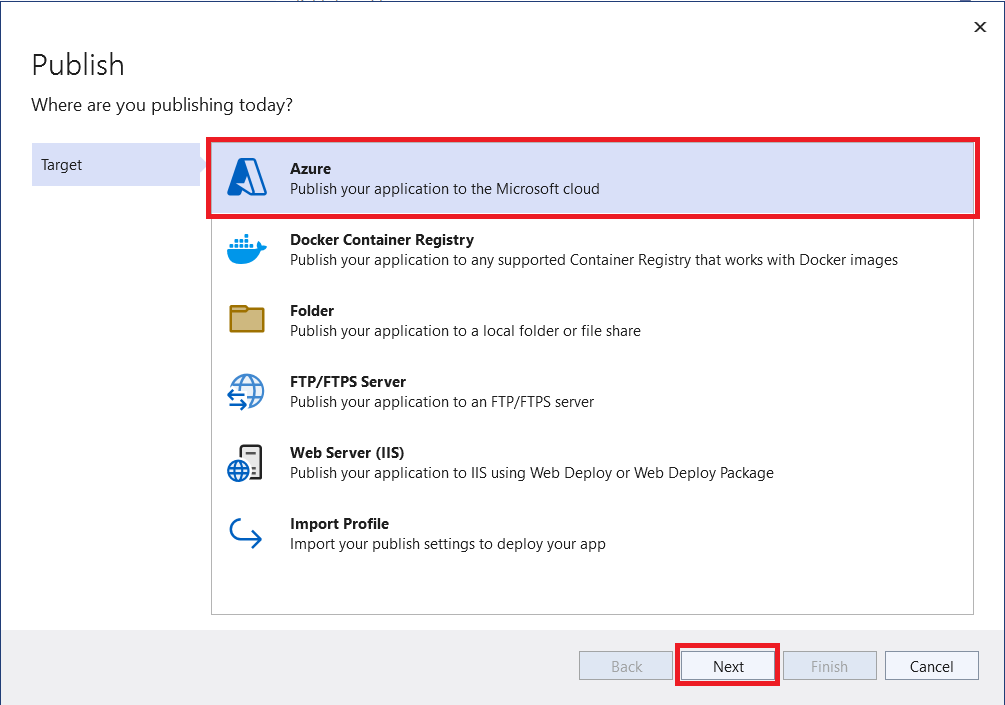
V části Publikovat vyberte Azure a pak Další.
Zvolte konkrétní cíl, Aplikace Azure Service (Linux) nebo Aplikace Azure Service (Windows). Pak vyberte Další.
Důležité
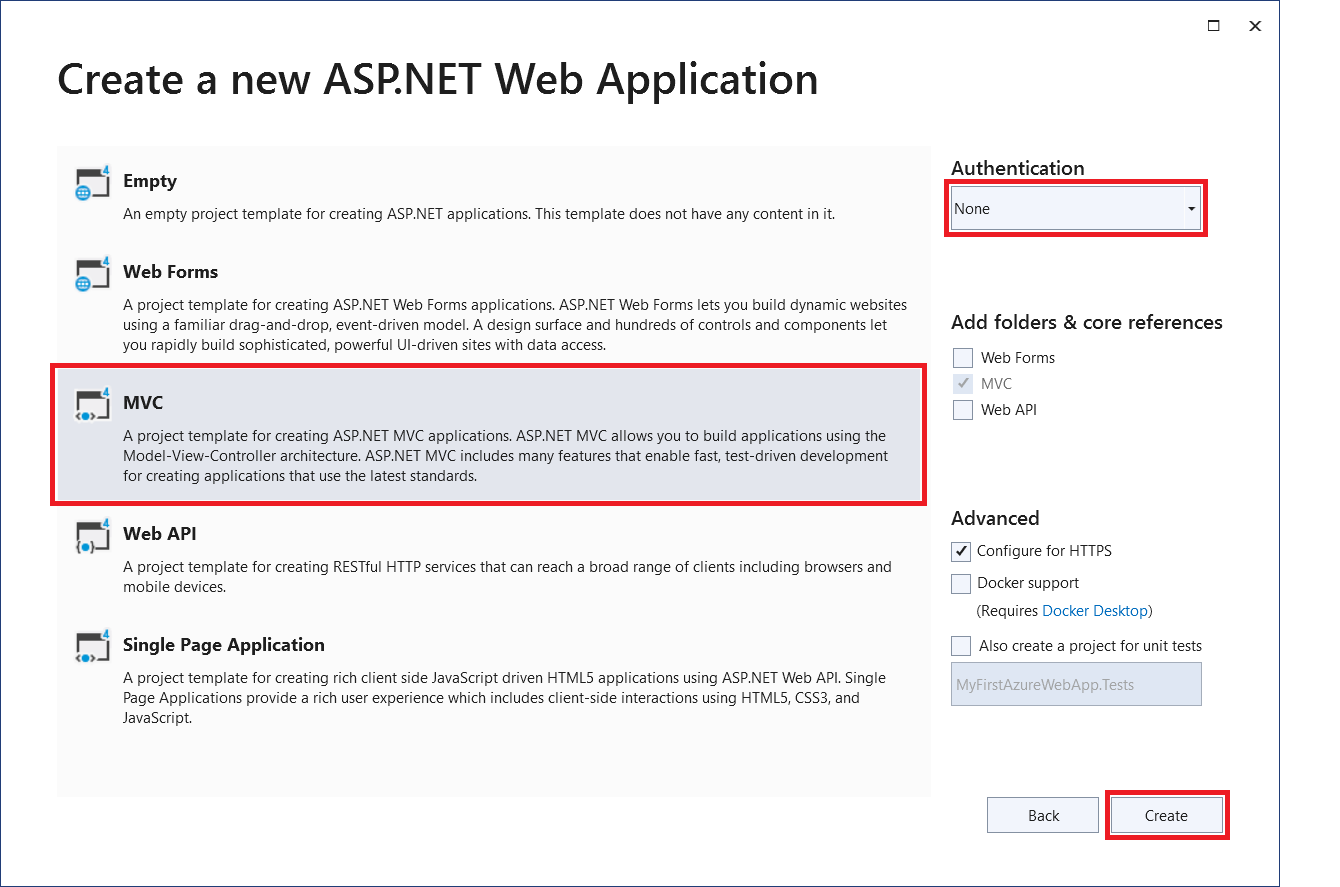
Při cílení na ASP.NET Framework 4.8 použijte službu Aplikace Azure (Windows).
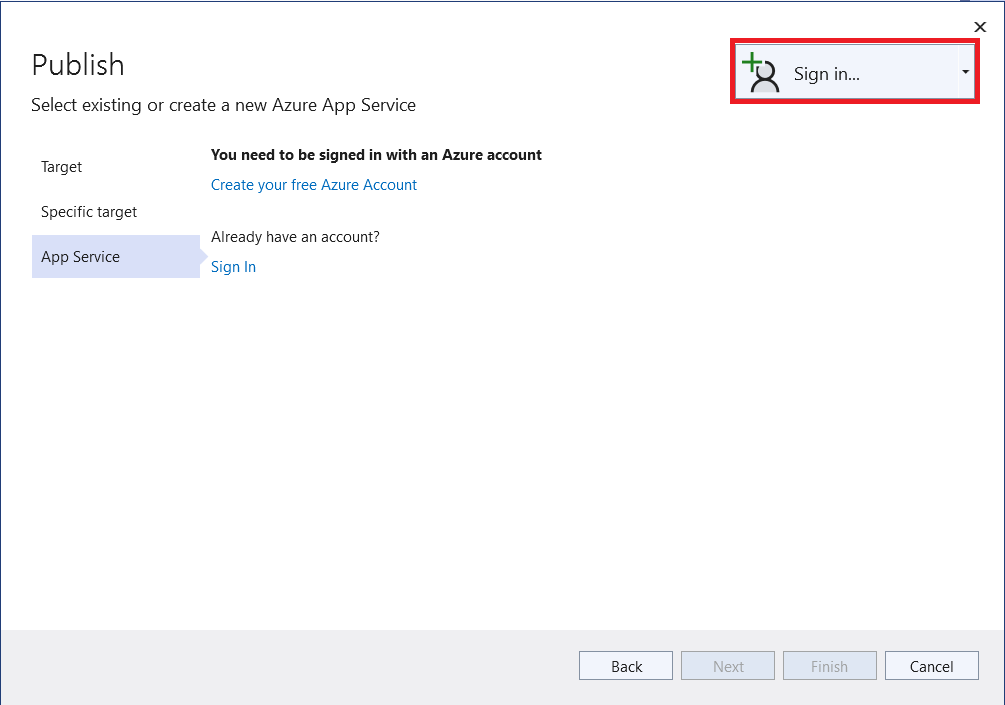
Vaše možnosti závisí na tom, jestli už jste přihlášení k Azure a jestli máte účet sady Visual Studio propojený s účtem Azure. Vyberte Přidat účet nebo přihlásit se a přihlaste se k předplatnému Azure. Pokud už jste přihlášení, vyberte požadovaný účet.
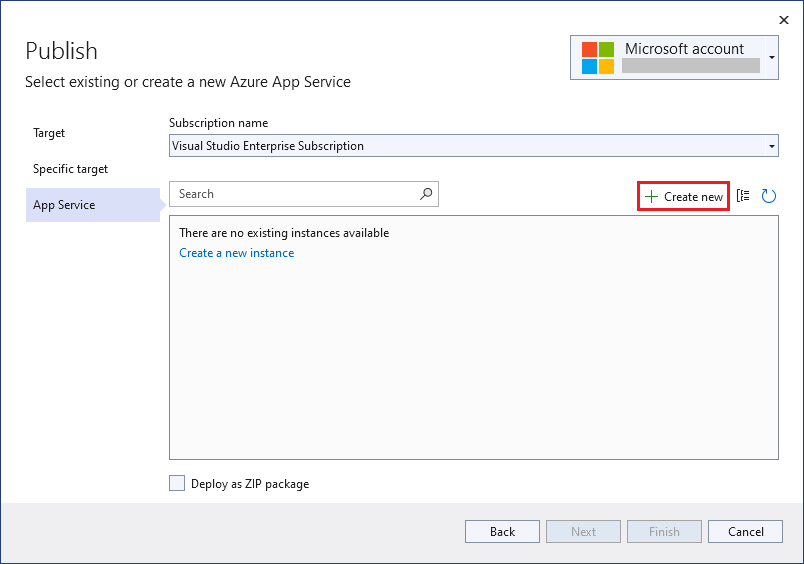
Napravo od instancí služby App Service vyberte +.
V případě předplatného přijměte předplatné, které je uvedené, nebo vyberte v rozevíracím seznamu nový.
V případě skupiny prostředků vyberte Možnost Nový. Do pole Nový název skupiny prostředků zadejte myResourceGroup a vyberte OK.
V případě plánu hostování vyberte Nový.
V dialogovém okně Plán hostování: Vytvořit nový zadejte hodnoty zadané v následující tabulce:
Nastavení Navrhovaná hodnota Popis Plán hostování MyFirstAzureWebAppPlan Název plánu služby App Service. Místo Západní Evropa Datacentrum, které je hostitelem webové aplikace. Velikost Zvolte nejnižší úroveň. Cenové úrovně definují funkce hostování. Do pole Název zadejte jedinečný název aplikace, který obsahuje pouze platné znaky
a-z: ,A-Z,0-9a-. Automaticky vygenerovaný jedinečný název můžete přijmout. Adresa URL webové aplikace jehttp://<app-name>.azurewebsites.net, kde<app-name>je název vaší aplikace.Vyberte Vytvořit a vytvořte prostředky Azure.
Po dokončení průvodce se prostředky Azure vytvoří za vás a budete připraveni publikovat projekt ASP.NET Core.
V dialogovém okně Publikovat zkontrolujte, že je vybraná nová aplikace App Service, a pak vyberte Dokončit a pak vyberte Zavřít. Visual Studio pro vybranou aplikaci App Service pro vás vytvoří profil publikování.
Na stránce Publikovat vyberte Publikovat. Pokud se zobrazí zpráva s upozorněním, vyberte Pokračovat.
Visual Studio sestaví, balíčky a publikuje aplikaci do Azure a pak spustí aplikaci ve výchozím prohlížeči.
Na stránce se zobrazí webová aplikace ASP.NET Core 8.0.
Otevřete Visual Studio Code z kořenového adresáře projektu.
code .Pokud se zobrazí výzva, vyberte Ano, důvěřuji autorům.
Tip
Pokud máte účet GitHub Copilot, zkuste získat funkce GitHub Copilotu pro Visual Studio Code.
V editoru Visual Studio Code otevřete paletu příkazů výběrem palety příkazů Zobrazit.>
Vyhledejte a vyberte "Aplikace Azure Service: Create New Web App (Advanced)".
Na tyto výzvy odpovíte následujícím způsobem:
- Pokud se zobrazí výzva, přihlaste se ke svému účtu Azure.
- Vyberte své předplatné.
- Vyberte Vytvořit novou webovou aplikaci... Upřesnit.
- Pro zadání globálně jedinečného názvu použijte název, který je jedinečný ve všech Azure (platné znaky jsou
a-z,0-9a-). Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. - Vyberte Vytvořit novou skupinu prostředků a zadejte název, například
myResourceGroup. - Po zobrazení výzvy k výběru zásobníku modulu runtime vyberte .NET 8 (LTS).
- Vyberte operační systém (Windows nebo Linux).
- Vyberte umístění blízko vás.
- Vyberte Vytvořit nový plán služby App Service, zadejte název a vyberte cenovou úroveň Free (F1).
- Pro prostředek Application Insights vyberte Prozatím přeskočit.
- Po zobrazení výzvy vyberte Nasadit.
- Jako složku, která se má nasadit, vyberte MyFirstAzureWebApp .
- Po zobrazení výzvy vyberte Přidat konfiguraci .
V automaticky otevírané nabídce Vždy nasaďte pracovní prostor MyFirstAzureWebApp do <názvu> aplikace, vyberte Ano, aby se Visual Studio Code nasadí do stejné aplikace App Service pokaždé, když jste v daném pracovním prostoru.
Po dokončení publikování vyberte v oznámení procházet web a po zobrazení výzvy vyberte Otevřít .
Na stránce se zobrazí webová aplikace ASP.NET Core 8.0.
Přihlaste se ke svému účtu Azure pomocí
az loginpříkazu a na příkazovém řádku:az login- Pokud se
azpříkaz nerozpozná, ujistěte se, že máte nainstalované Rozhraní příkazového řádku Azure, jak je popsáno v části Požadavky.
- Pokud se
Pomocí příkazu nasaďte kód do místního adresáře
az webapp upMyFirstAzureWebApp:az webapp up --sku F1 --name <app-name> --os-type <os>- Nahraďte
<app-name>jedinečným názvem ve všech Azure (platné znaky jsoua-z,0-9a-). Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. - Argument
--sku F1vytvoří webovou aplikaci na cenové úrovni Free. Tento argument vynecháte, pokud chcete použít rychlejší úroveň Premium, která způsobuje hodinové náklady. - Nahraďte
<os>buďlinuxnebowindows. - Volitelně můžete zahrnout argument
--location <location-name>, ve kterém<location-name>je dostupná oblast Azure. Spuštěnímaz account list-locationspříkazu můžete načíst seznam povolených oblastí pro váš účet Azure.
Dokončení příkazu může trvat několik minut. Když je spuštěný, příkaz poskytuje zprávy o vytvoření skupiny prostředků, plánu služby App Service a hostitelské aplikaci, konfiguraci protokolování a následném nasazení SOUBORU ZIP. Pak se zobrazí zpráva s adresou URL aplikace:
You can launch the app at http://<app-name>.azurewebsites.net- Nahraďte
Otevřete webový prohlížeč a přejděte na adresu URL:
Na stránce se zobrazí webová aplikace ASP.NET Core 8.0.
Poznámka:
Azure PowerShell se doporučuje pro vytváření aplikací na hostitelské platformě Windows. Pokud chcete vytvářet aplikace v Linuxu, použijte jiný nástroj, například Azure CLI.
Přihlaste se ke svému účtu Azure pomocí
Connect-AzAccountpříkazu a na příkazovém řádku:Connect-AzAccount
Vytvořte novou aplikaci pomocí příkazu New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Nahraďte
<app-name>jedinečným názvem ve všech Azure (platné znaky jsoua-z,0-9a-). Dobrým vzorem je kombinace názvu vaší společnosti a identifikátoru aplikace. - Volitelně můžete zahrnout parametr
-Location <location-name>, ve kterém<location-name>je dostupná oblast Azure. SpuštěnímGet-AzLocationpříkazu můžete načíst seznam povolených oblastí pro váš účet Azure.
Dokončení příkazu může trvat několik minut. Když je spuštěný, příkaz vytvoří skupinu prostředků, plán služby App Service a prostředek služby App Service.
- Nahraďte
Z kořenové složky aplikace připravte místní aplikaci MyFirstAzureWebApp pro nasazení pomocí
dotnet publishpříkazu:dotnet publish --configuration ReleasePřejděte do adresáře vydané verze a vytvořte soubor ZIP z obsahu:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublikujte soubor ZIP do aplikace Azure pomocí příkazu Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForcePoznámka:
-ArchivePathpotřebuje úplnou cestu k souboru ZIP.Otevřete webový prohlížeč a přejděte na adresu URL:
Na stránce se zobrazí webová aplikace ASP.NET Core 8.0.
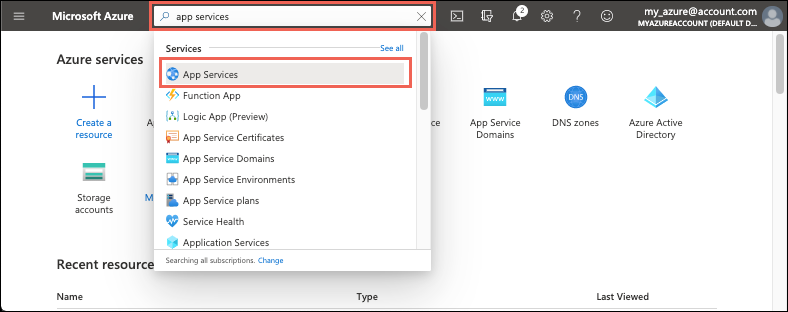
Do hledání zadejte aplikační služby . V části Služby vyberte App Services.

Na stránce App Services vyberte Vytvořit>webovou aplikaci.
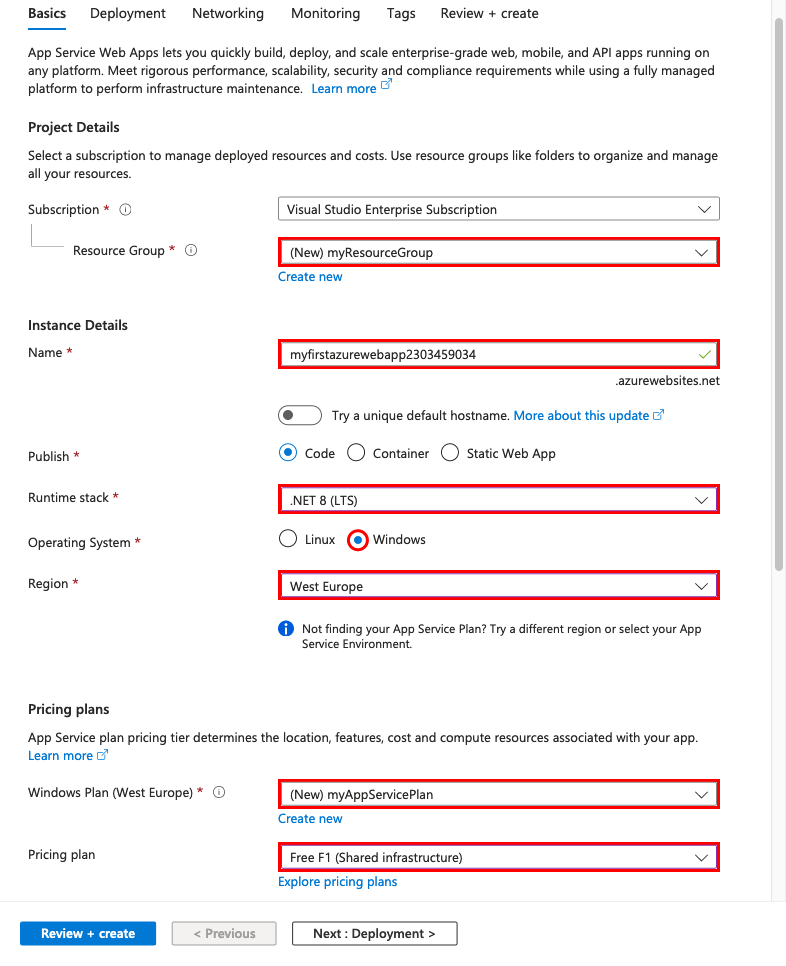
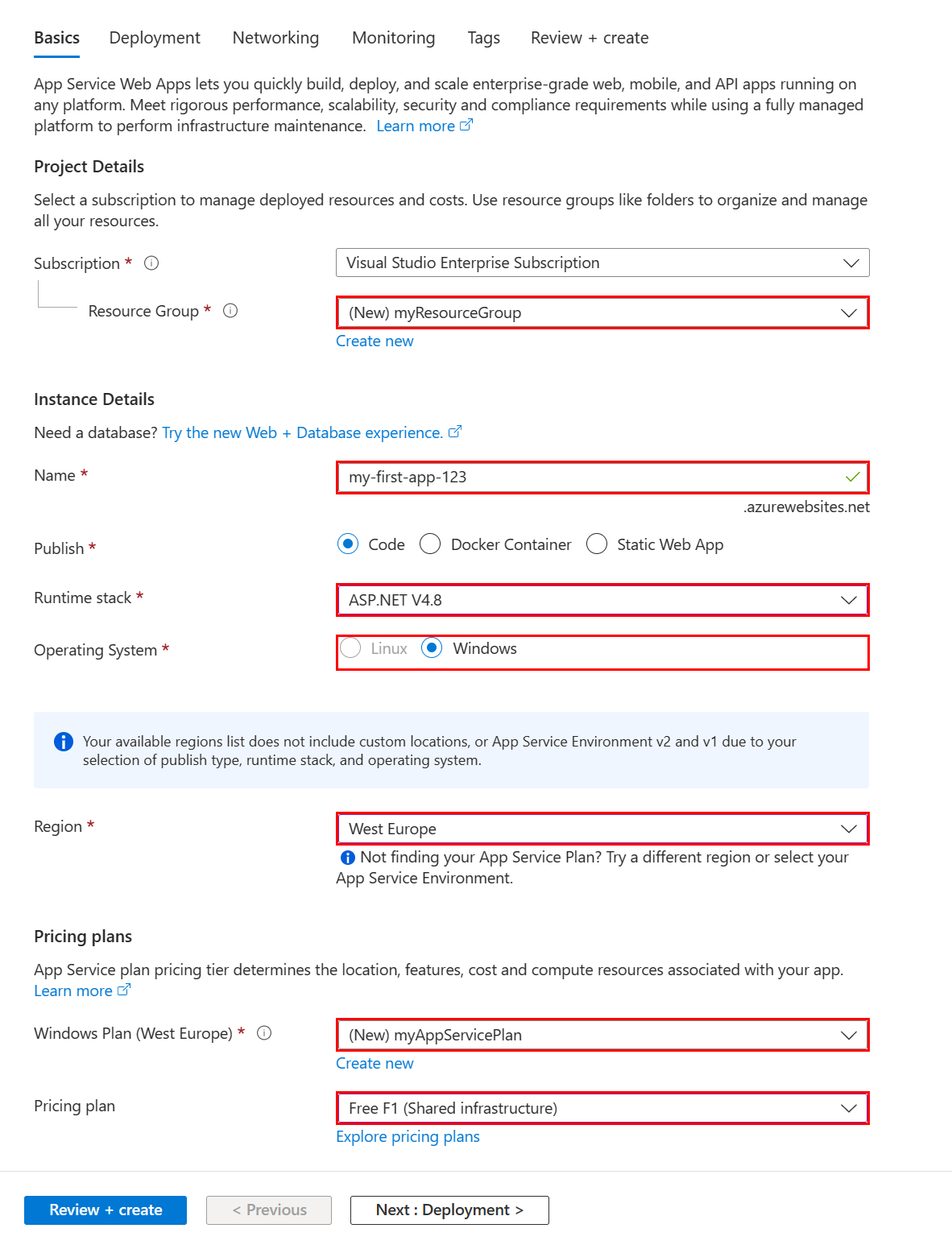
Na kartě Základy :
- V části Skupina prostředků vyberte Vytvořit novou. Jako název zadejte myResourceGroup .
- V části Název zadejte globálně jedinečný název vaší webové aplikace.
- V části Publikovat vyberte Kód.
- V části Zásobník modulu runtime vyberte .NET 8 (LTS).
- V části Operační systém vyberte Windows. Pokud vyberete Linux, nemůžete nakonfigurovat nasazení GitHubu v dalším kroku, ale můžete to udělat i po vytvoření aplikace na stránce Deployment Center .
- Vyberte oblast, ze které chcete aplikaci obsluhovat.
- V části Plán služby App Service vyberte Vytvořit nový a jako název zadejte myAppServicePlan .
- V části Cenový plán vyberte Free F1.
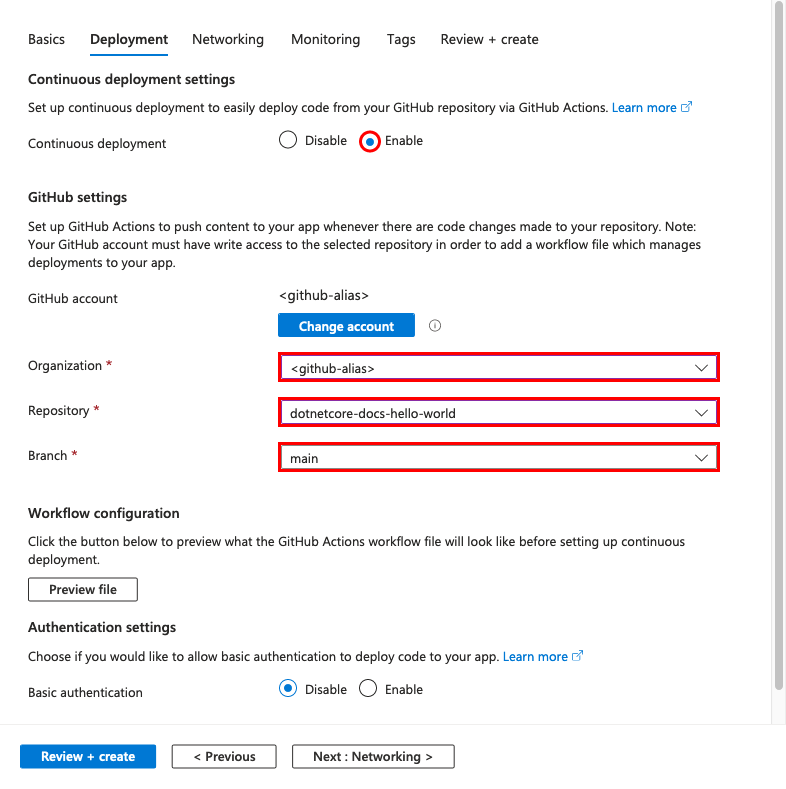
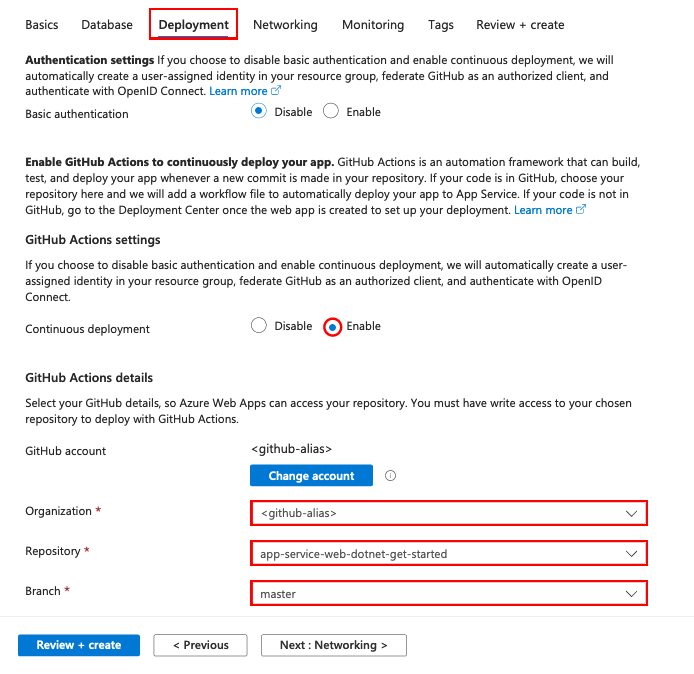
Výběr karty Nasazení v horní části stránky
V části Nastavení GitHub Actions nastavte průběžné nasazování na hodnotu Povolit.
V části Podrobnosti o GitHub Actions se ověřte pomocí účtu GitHub a vyberte následující možnosti:
- Pro organizaci vyberte organizaci, ve které jste rozvětvovali ukázkový projekt.
- V části Úložiště vyberte projekt dotnetcore-docs-hello-world .
- Pro větev vyberte hlavní.
Poznámka:
Ve výchozím nastavení průvodce vytvořením zakáže základní ověřování a nasazení GitHub Actions se vytvoří pomocí identity přiřazené uživatelem. Pokud při vytváření prostředků dojde k chybě oprávnění, váš účet Azure nemusí mít dostatečná oprávnění. Nasazení GitHub Actions můžete nakonfigurovat později s identitou vygenerovanou správcem Azure nebo můžete místo toho povolit základní ověřování.
Vyberte tlačítko Zkontrolovat a vytvořit v dolní části stránky.
Po spuštění ověření vyberte tlačítko Vytvořit v dolní části stránky.
Po dokončení nasazení vyberte Přejít k prostředku.

Přejděte do nasazené aplikace ve webovém prohlížeči na adrese URL
http://<app-name>.azurewebsites.net. Pokud se zobrazí zpráva "Vaše webová aplikace je spuštěná a čeká se na váš obsah", nasazení GitHubu je stále spuštěné. Počkejte několik minut a aktualizujte stránku.
Šablona AZD obsahuje soubory, které generují následující požadované prostředky pro spuštění vaší aplikace ve službě App Service:
- Nová skupina prostředků, která bude obsahovat všechny prostředky Azure pro službu.
- Nový plán služby App Service, který určuje umístění, velikost a funkce farmy webových serverů, které hostuje vaši aplikaci.
- Nová instance aplikace App Service pro spuštění nasazené aplikace.
Přihlaste se ke svému účtu Azure pomocí
azd auth loginpříkazu a na příkazovém řádku:azd auth loginPomocí příkazu vytvořte prostředky Azure a nasaďte aplikaci
azd up:azd upDokončení
azd uppříkazu může trvat několik minut.azd uppoužívá soubory Bicep ve vašich projektech k vytvoření skupiny prostředků, plánu služby App Service a hostitelské aplikace. Také provádí určité konfigurace, jako je povolení protokolování a nasazení zkompilovaného kódu aplikace. Když je spuštěný, příkaz poskytuje zprávy o procesu zřizování a nasazení, včetně odkazu na nasazení v Azure. Po dokončení zobrazí příkaz také odkaz na aplikaci pro nasazení.Otevřete webový prohlížeč a přejděte na adresu URL:
Na stránce se zobrazí webová aplikace ASP.NET Core 8.0.
3. Aktualizace aplikace a opětovné nasazení
Provedete změnu souboru Index.cshtml a znovu nasadíte změny, abyste změny viděli. V šabloně .NET 8.0 je ve složce Pages . V šabloně rozhraní .NET Framework 4.8 je ve složce Views/Home . Při aktualizaci a opětovném nasazení webové aplikace postupujte takto:
V Průzkumník řešení v rámci projektu otevřete Index.cshtml.
Nahraďte první
<div>prvek následujícím kódem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Pokud je v sadě Visual Studio povolený GitHub Copilot, vyzkoušejte následující:
<div>Vyberte prvek a zadejte Alt+/.- Zeptejte se Copilotu na kartu Bootstrap s názvem .NET 💜 Azure.
Uložte provedené změny.
Pokud chcete znovu nasadit do Azure, klikněte pravým tlačítkem myši na projekt MyFirstAzureWebApp v Průzkumník řešení a vyberte Publikovat.
Na stránce Souhrn publikování vyberte Publikovat.
Po dokončení publikování spustí Visual Studio prohlížeč na adrese URL webové aplikace.
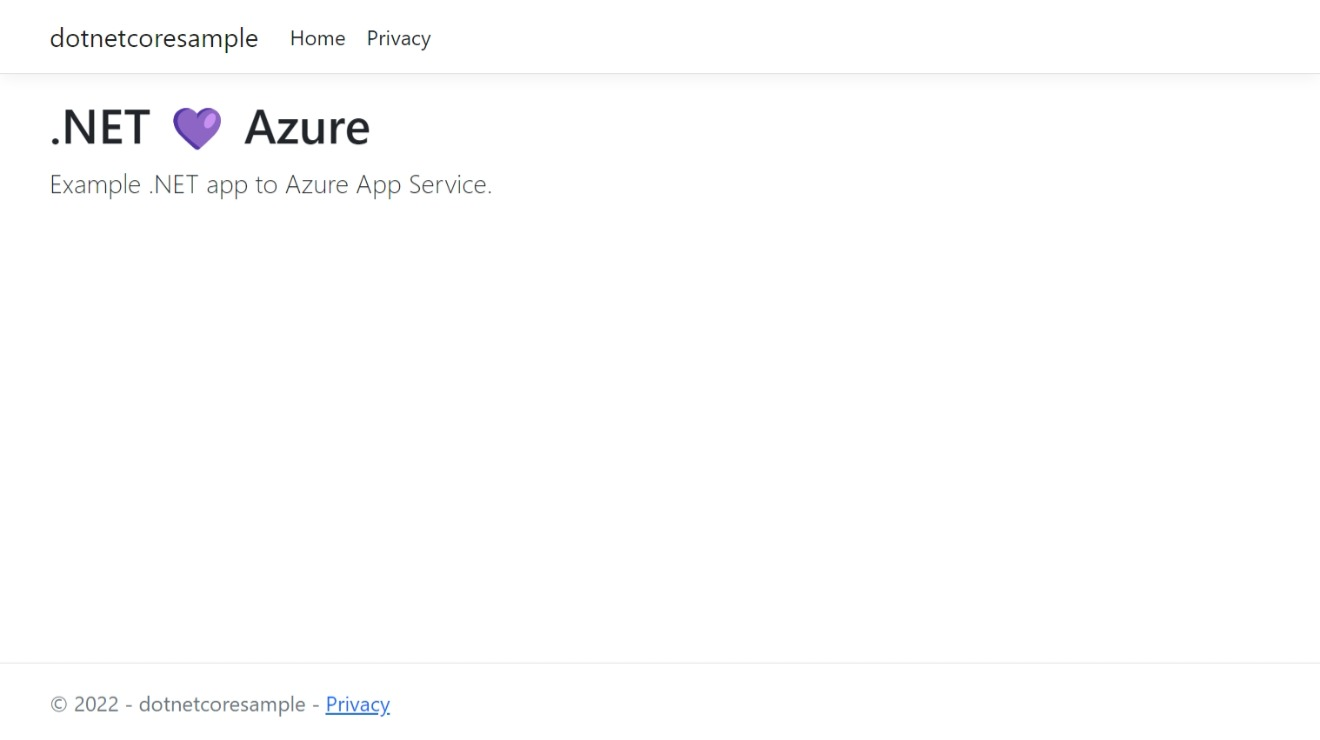
Na stránce se zobrazí aktualizovaná webová aplikace ASP.NET Core 8.0.
Otevřete Pages/Index.cshtml.
Nahraďte první
<div>prvek následujícím kódem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Zkuste to pomocí GitHub Copilotu:
- Vyberte celý
<div>prvek a klikněte na .
. - Zeptejte se Copilotu na kartu Bootstrap s názvem .NET 💜 Azure.
Uložte provedené změny.
- Vyberte celý
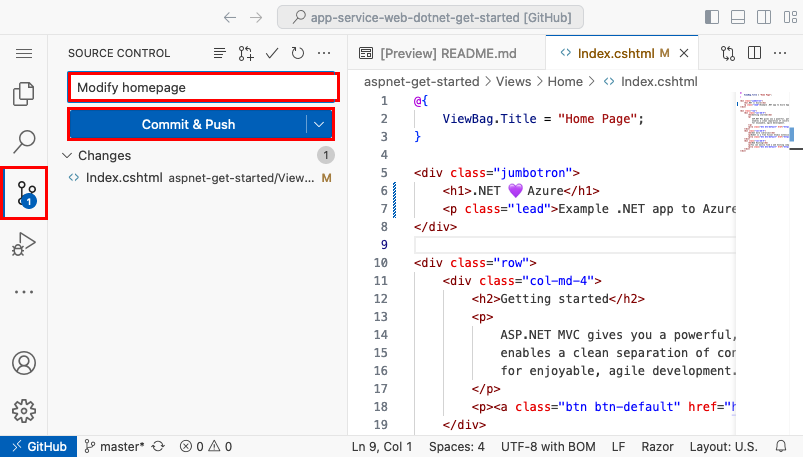
V editoru Visual Studio Code otevřete paletu příkazů Ctrl+Shift+P.
Vyhledejte a vyberte "Aplikace Azure Služba: Nasadit do webové aplikace".
Vyberte předplatné a webovou aplikaci, kterou jste použili dříve.
Po zobrazení výzvy vyberte Nasadit.
Po dokončení publikování vyberte v oznámení možnost Procházet web .
Na stránce se zobrazí aktualizovaná webová aplikace ASP.NET Core 8.0.
Tip
Pokud chcete zjistit, jak Visual Studio Code s GitHub Copilotem pomáhá zlepšit vývojové prostředí pro web, prohlédněte si kroky editoru Visual Studio Code.
V místním adresáři otevřete soubor Pages/Index.cshtml . Nahraďte první <div> prvek:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Uložte změny a pak aplikaci znovu nasaďte pomocí az webapp up příkazu a nahraďte <os> ji buď linux nebo windows.
az webapp up --os-type <os>
Tento příkaz používá hodnoty uložené místně v souboru .azure/config , včetně názvu aplikace, skupiny prostředků a plánu služby App Service.
Po dokončení nasazení přepněte zpět do okna prohlížeče, které se otevřelo v kroku Procházet k aplikaci , a stiskněte aktualizovat.
Na stránce se zobrazí aktualizovaná webová aplikace ASP.NET Core 8.0.
V místním adresáři otevřete soubor Pages/Index.cshtml . Nahraďte první
<div>prvek:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Z kořenové složky aplikace připravte místní aplikaci MyFirstAzureWebApp pro nasazení pomocí
dotnet publishpříkazu:dotnet publish --configuration ReleasePřejděte do adresáře vydané verze a vytvořte soubor ZIP z obsahu:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublikujte soubor ZIP do aplikace Azure pomocí příkazu Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForcePoznámka:
-ArchivePathpotřebuje úplnou cestu k souboru ZIP.Po dokončení nasazení přepněte zpět do okna prohlížeče, které se otevřelo v kroku Procházet k aplikaci , a stiskněte aktualizovat.
Na stránce se zobrazí aktualizovaná webová aplikace ASP.NET Core 8.0.
Přejděte ke svému forku GitHubu ukázkového kódu.
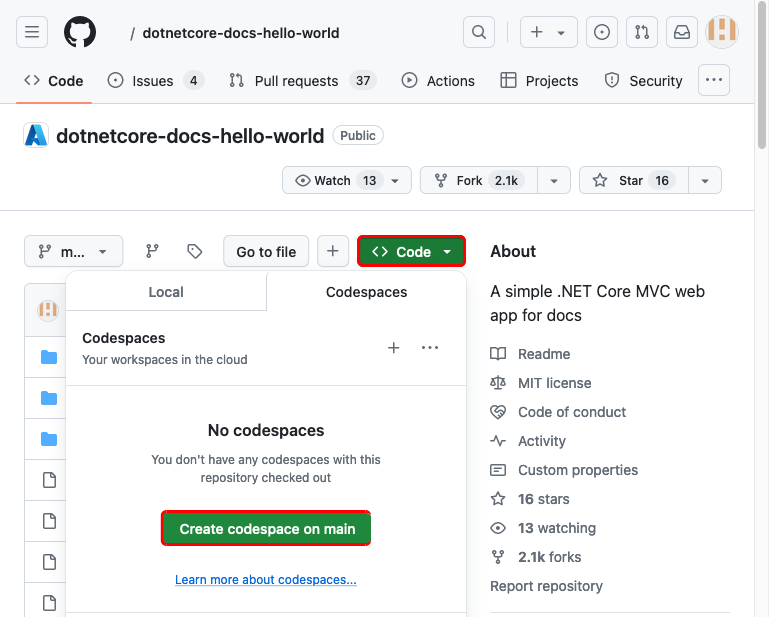
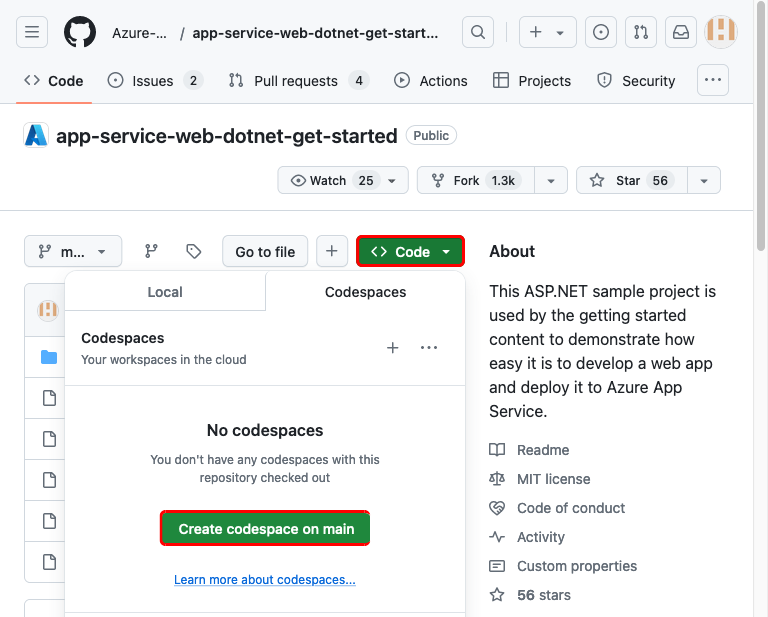
Na stránce úložiště vytvořte prostor kódu tak, že vyberete Code>Create codespace on main.
Tip
Pokud máte účet GitHub Copilot, zkuste získat funkce GitHub Copilotu ve vašem codespace.
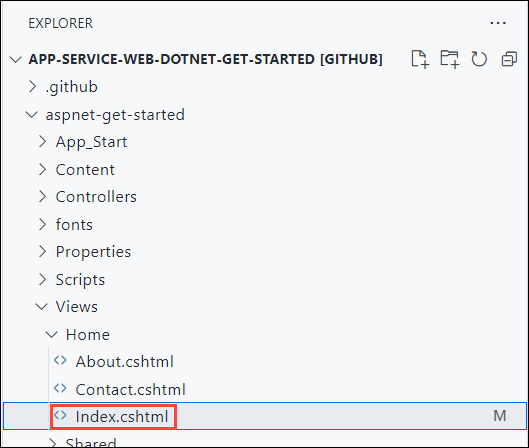
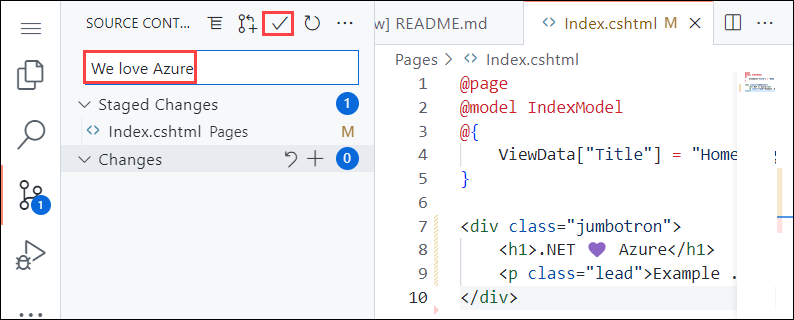
Otevřete stránku Index.cshtml.
Index.cshtml se nachází ve
Pagessložce.
Nahraďte první
<div>prvek následujícím kódem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Změny se automaticky uloží.
Tip
Zkuste to pomocí GitHub Copilotu:
- Vyberte celý
<div>prvek a klikněte na .
. - Zeptejte se Copilotu na kartu Bootstrap s názvem .NET 💜 Azure.
- Vyberte celý
V nabídce Správa zdrojového kódu zadejte zprávu potvrzení, například
Modify homepage. Potom výběrem možnosti Ano vyberte Potvrdit a potvrďte přípravu změn.Tip
Nechte GitHub Copilot vytvořit zprávu potvrzení za vás výběrem
 v poli se zprávou.
v poli se zprávou.Vyberte Synchronizovat změny 1 a potvrďte to tak , že vyberete OK.
Spuštění nasazení trvá několik minut. Chcete-li zobrazit průběh, přejděte na
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Vraťte se do okna prohlížeče, které se otevřelo během procházení kroku aplikace , a aktualizujte stránku.
Na stránce se zobrazí aktualizovaná webová aplikace ASP.NET Core 8.0.
V místním adresáři otevřete soubor src/Pages/Index.cshtml . Nahraďte první <div> prvek:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Uložte změny a pak aplikaci znovu nasaďte pomocí azd up příkazu:
azd up
azd up tento krok zřizování prostředků přeskočí a znovu nasadí váš kód, protože v souborech Bicep nejsou žádné změny.
Po dokončení nasazení se prohlížeč otevře v aktualizované webové aplikaci ASP.NET Core 8.0.
4. Správa aplikace Azure
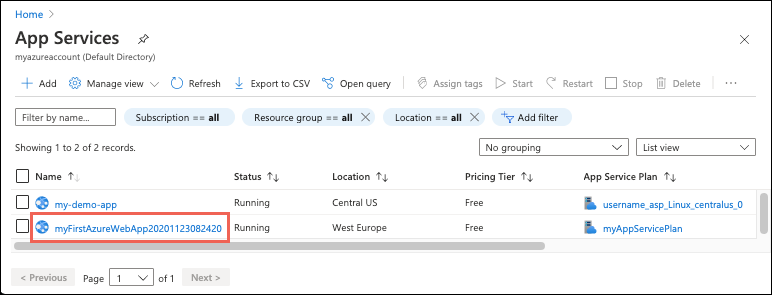
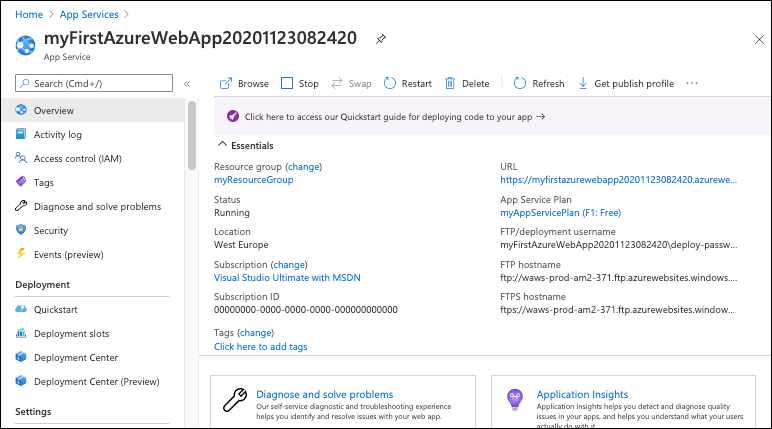
Pokud chcete spravovat webovou aplikaci, přejděte na web Azure Portal a vyhledejte a vyberte App Services.

Na stránce App Services vyberte název vaší webové aplikace.

Stránka Přehled vaší webové aplikace obsahuje možnosti základní správy, jako je procházení, zastavení, spuštění, restartování a odstranění. Levá nabídka poskytuje další stránky pro konfiguraci aplikace.

Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
- Na stránce Přehled vaší webové aplikace na webu Azure Portal vyberte odkaz myResourceGroup v části Skupina prostředků.
- Na stránce skupiny prostředků zkontrolujte, že chcete všechny uvedené prostředky odstranit.
- Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup a pak vyberte Odstranit.
- Potvrďte to znovu tak, že vyberete Odstranit.
Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
- Na stránce Přehled vaší webové aplikace na webu Azure Portal vyberte odkaz myResourceGroup v části Skupina prostředků.
- Na stránce skupiny prostředků zkontrolujte, že chcete všechny uvedené prostředky odstranit.
- Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup a pak vyberte Odstranit.
- Potvrďte to znovu tak, že vyberete Odstranit.
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, odstraňte skupinu prostředků spuštěním následujícího příkazu ve službě Cloud Shell:
az group delete
Pro usnadnění vašeho pohodlí příkaz, který jste spustili dříve v tomto projektu, az webapp up uloží název skupiny prostředků jako výchozí hodnotu při každém spuštění az příkazů z tohoto projektu.
Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud v budoucnu tyto prostředky nepotřebujete, odstraňte skupinu prostředků spuštěním následujícího příkazu PowerShellu:
Remove-AzResourceGroup -Name myResourceGroup
Spuštění tohoto příkazu může trvat přibližně minut.
Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, můžete je odstranit tak, že odstraníte skupinu prostředků.
- Na stránce Přehled vaší webové aplikace na webu Azure Portal vyberte odkaz myResourceGroup v části Skupina prostředků.
- Na stránce skupiny prostředků zkontrolujte, že chcete všechny uvedené prostředky odstranit.
- Vyberte Odstranit skupinu prostředků, do textového pole zadejte myResourceGroup a pak vyberte Odstranit.
- Potvrďte to znovu tak, že vyberete Odstranit.
Vyčištění prostředků
azd down Pomocí příkazu odeberte skupinu prostředků a všechny přidružené prostředky:
azd down
Další kroky při práci se šablonami a dalšími funkcemi azd najdete v dokumentaci k Azure Developer CLI.
Další kroky
V dalším článku se dozvíte, jak vytvořit aplikaci .NET Core a připojit ji ke službě SQL Database:
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro