Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Vytvářejte moderní a responzivní aplikace přidáním předem připravených obrazovek pro běžné scénáře aplikací. Obrazovky jsou vybaveny responzivními kontejnery a moderními ovládacími prvky, které se přizpůsobují různým velikostem obrazovky. Můžete také přidat vlastní obrazovky s různými rozloženími a ovládacími prvky.
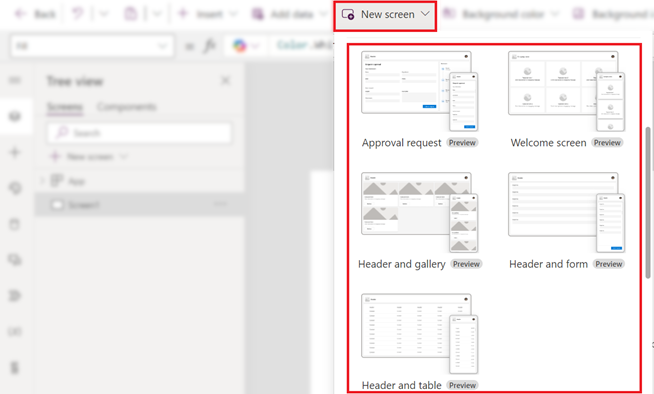
K dispozici jsou nové předem vytvořené obrazovky:

Přidání nové obrazovky
Přihlaste se ke službě Power Apps.
Vytvořte aplikaci plátna nebo některou aplikaci otevřete pro úpravy.
Na panelu příkazů vyberte Nová obrazovka a potom vyberte rozložení obrazovky.
Zobrazte si náhled aplikace a zjistěte, jak bude vypadat na různých zařízeních. Další informace najdete v tématu Náhled aplikace.
Tip
Pokud chcete, aby se aplikace přizpůsobila velikosti displeje zařízení, na kterém běží, vypněte možnosti Přizpůsobit velikost.
Uvítací obrazovka
Úvodní obrazovka je ideální pro první obrazovku aplikace, kde si můžete přizpůsobit dlaždice, jako je obrázek, název a popis. Počet dlaždic můžete změnit jejich přidáním nebo odebráním v hlavním kontejneru. Pomocí dlaždic můžete uživatele navigovat do jiných částí aplikace.
Úvodní obrazovka obsahuje následující šablonu ovládacích prvků:
- Kontejner obrazovky
- Kontejner záhlaví
- Hlavička
- Hlavní kontejner
- Kontejner
- Kontejner obrázku
- Obrázek
- Kontejner nadpisu
- Tlačítko položky funkce
- Text popisu
- Kontejner obrázku
- Kontejner
- Kontejner záhlaví
Přidání a přizpůsobení uvítací obrazovky
Vyberte Nová obrazovka>Uvítací obrazovka.
Chcete-li změnit obrázek dlaždice, vyberte ho a poté vyberte Upravit.
Vyberte ovládací prvek tlačítka Položka funkce a přidejte vlastní text do podokna Vlastnosti.

Vyberte text Krátký popis nebo poutavý text zprávy a přidejte svůj vlastní.
V případě potřeby přidejte a odeberte dlaždice.
Chcete-li přidat dlaždice do stromového zobrazení, zkopírujte a vložte položku Kontejner.
Pokud chcete odebrat dlaždici ve stromovém zobrazení, klikněte pravým tlačítkem myši na Kontejner a pak vyberte Odstranit.
Obrazovka hlavičky a galerie
Obrazovka Záhlaví a galerie slouží k zobrazení řady informací o produktu nebo službě, jako je katalog produktů. Když připojíte ovládací prvek galerie ke zdroji dat, automaticky se vytvoří katalog s malými potřebami přizpůsobení.
Ovládací prvek galerie na obrazovce Záhlaví a galerie je klasický ovládací prvek. Když se uvolní moderní ovládací prvek galerie, použije se obrazovka Záhlaví a galerie. Další informace v části Přehled moderních ovládacích prvků a témat v aplikacích plátna.
Obrazovka Záhlaví a galerie obsahuje následující šablonu ovládacích prvků:
- Kontejner obrazovky
- Kontejner záhlaví
- Hlavička
- Hlavní kontejner
- Galerie
- Ovládací prvek Galerie
- Kontejner obrázku
- Obrázek
- Kontejner nadpisu
- Text nadpisu
- Text popisu
- Kontejner tlačítka
- Button
- Kontejner obrázku
- Ovládací prvek Galerie
- Galerie
- Kontejner záhlaví
Přidejte a upravte obrazovku záhlaví a galerie
Vyberte Nová obrazovka>Záhlaví a galerie.
Ve stromovém zobrazení vyberte Galerie a připojte ji ke zdroj dat, například Dataverse.
Vyberte konkrétní ovládací prvky v galerii, jako je obrázek, text nadpisu a popis. Ve vlastnostech ovládacího prvku použijte syntaxi ThisItem k nastavení požadovaného obrázku, textu nadpisu a popisu.
Chcete-li například přidat Název účtu do ovládacího prvku text názvu, vyhledejte ho zadáním
ThisItemdo řádku vzorců, aby se zobrazil seznam dostupných položek, které můžete přidat ze své datové sady.
Obrazovka žádosti o schválení
Obrazovka Žádost o schválení obsahuje záhlaví, formulář s tlačítkem Odeslat a galerii s předdefinovanými fázemi. Obrazovka Žádost o schválení je užitečná pro scénáře, kde jsou akce spouštěny odesláním formuláře, jako je odeslání žádosti o schválení nebo zobrazení procesu pracovního postupu pro firmu.
Tip
Když přidáte obrazovku žádosti o schválení, budete vyzváni, abyste ji připojili ke zdroji dat. Zdroj dat určuje názvy polí ve formuláři požadavku.
Obrazovka Požadavek na schválení obsahuje následující šablonu ovládacích prvků:
- Kontejner obrazovky
- Kontejner záhlaví
- Hlavička
- Hlavní kontejner
- Kontejner formuláře
- Text nadpisu formuláře
- Formulář schválení
- Tlačítko Odeslat
- Kontejner bočního panelu
- Text Kontroloři
- Galerie recenzentů
- Kontejner formuláře
- Kontejner záhlaví
Přidání a přizpůsobení obrazovky Žádost o schválení
Vyberte Nová obrazovka>Žádost o schválení.
Ve stromovém zobrazení na ApprovalForm se zobrazí výzva k připojení ke zdroji dat, jako je například Dataverse.
Výběr zdroje dat.
Pokud chcete zobrazit údaji o fázích schválení, ve stromovém zobrazení vyberte ReviewersGallery pod uzlem SidebarContainer. Poté v podokně vlastností vyberte Pokročilý a přejděte na Položky.
Fáze schvalování mají následující údaje:
- Název: Název fáze nebo schvalovatele
- Nadpis: Titulek fáze nebo schvalovatele
- Stav: Stav fáze.
- Aktuální: Určuje, zda se jedná o aktuální fázi žádosti o schválení

Do tlačítka můžete přidat schvalovací pracovní postup Power Automate k informování schvalujícího. Další informace najdete v části Vytvoření a test pracovního postupu schvalování se službou Power Automate.
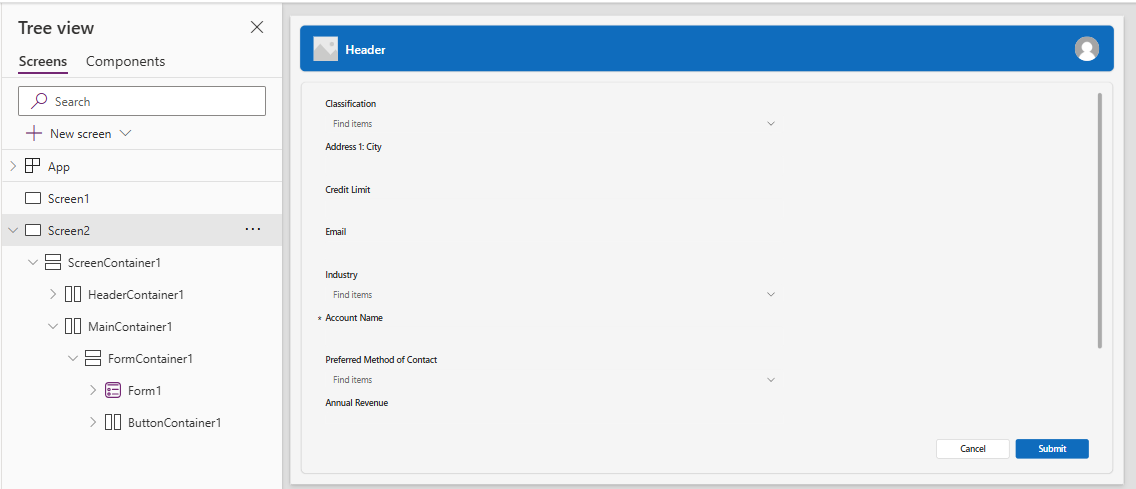
Hlavička a formulář
Obrazovka Záhlaví a formulář obsahuje záhlaví, formulář a dvě tlačítka pro odeslání formuláře nebo zrušení odeslání formuláře. Tato obrazovka je skvělá pro použití formuláře na celou obrazovku.
Obrazovka Záhlaví a formulář obsahuje následující šablonu ovládacích prvků:
- Kontejner obrazovky
- Kontejner záhlaví
- Hlavička
- Hlavní kontejner
- Kontejner formuláře
- Formulář
- Kontejner tlačítka
- Tlačítko Zrušit
- Tlačítko Odeslat
- Kontejner formuláře
- Kontejner záhlaví
Přidejte a upravte obrazovku záhlaví a formulář
Vyberte Nová obrazovka>Záhlaví a formulář.
Ve stromovém zobrazení se zobrazí vybraný Formulář a zobrazí se výzva k připojení formuláře ke zdroji dat.
Výběr zdroje dat.
Chcete-li zajistit co nejlepší odezvu obrazovky, vyberte každou datovou kartu ve formuláři a nastavte její vlastnost Přizpůsobit šířce na hodnotu Zapnuto na kartě Zobrazení v podokně Vlastnosti.
Hlavička a tabulka
Obrazovka Záhlaví a tabulka má dva ovládací prvky, ovládací prvek záhlaví a ovládací prvek tabulky. Tato šablona je skvělá pro zobrazení podrobné tabulky dat na obrazovce.
Obrazovka Záhlaví a tabulka obsahuje následující ovládací prvky:
- Kontejner záhlaví
- Hlavička
- Hlavní kontejner
- Table
Přidejte a upravte obrazovku záhlaví a tabulku
Vyberte Nová obrazovka>Záhlaví a tabulka.
Ve stromovém zobrazení vyberte Tabulka a připojte ji ke zdroj dat.
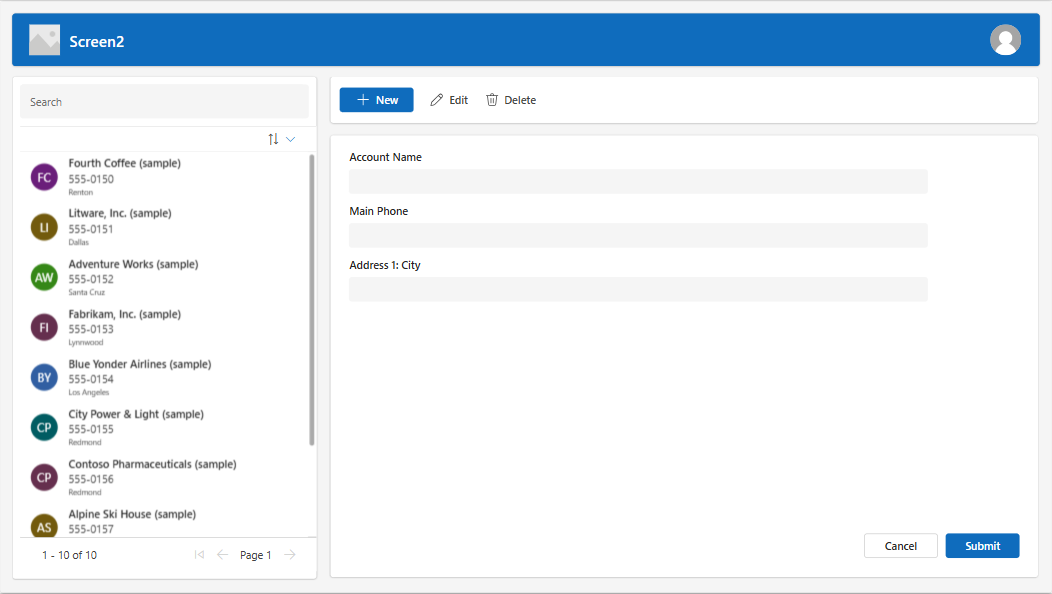
Tabulka a formulář
Obrazovka Tabulka a formulář obsahuje dva hlavní ovládací prvky: moderní ovládací prvek tabulky a moderní ovládací prvek formuláře. Tato šablona má vestavěné vzorce Power Fx, které umožňují snadné připojení dat a přizpůsobení. Tato šablona je ideální pro výběr a úpravu záznamu pomocí formuláře.
Obrazovka Tabulka a obrazovka formuláře obsahuje následující ovládací prvky:
- Kontejner obrazovky
- Kontejner záhlaví
- Ovládací prvek Záhlaví
- Kontejner obsahu
- Textové zadání (hledání)
- Ovládací prvek Tabulka
- Ovládací prvek Formulář
- Tlačítko
- Nová
- Upravit
- Odstranění
- Odeslat
- Storno
- Kontejner záhlaví
Přidejte a upravte obrazovku Tabulka a formulář
V aplikaci Power Apps Studio:
Vyberte Nová obrazovka>Tabulka a formulář.
Vyberte Data ve vloženém panelu akcí.
Vyberte požadovaný zdroj dat.

Po připojení jsou ovládací prvky tabulky a formuláře svázány se zdrojem dat.
V ovládacím prvku tabulky můžete vybrat záznam a formulář zobrazí údaje o vybraném záznamu.
Všechna tlačítka v této šabloně jsou předdefinovaná Power Fx, takže není potřeba žádné další přizpůsobení. Po připojení obrazovky k vybranému zdroji dat je nyní obrazovka plně funkční.
Změna pořadí obrazovek
Pokud máte v aplikaci více než jednu obrazovku, můžete je ve stromovém zobrazení umístit v jiném pořadí.
Vyberte nabídku přetečení obrazovky, jejíž pořadí chcete změnit, a pak vyberte Přesunout nahoru nebo Přesunout dolů.

Místo toho použijte vlastnost StartScreen pro nastavení první zobrazené obrazovky.
Přidání navigace
Pokud máte v aplikaci více než jednu obrazovku, můžete přidat navigaci, aby se mezi nimi uživatelé mohli pohybovat.
S vybranou možností obrazovkou vyberte Vložit. Do vyhledávacího pole zadejte Další šipka a vyberte ji.
Přesuňte šipku na požadované místo na obrazovce.
S vybranou šipkou nastavte vlastnost OnSelect na funkci Navigate, například Navigate(Target, Fade).
Nahraďte Target názvem obrazovky, na které chcete přecházet.
Když v tomto příkladu uživatel vybere šipku, cílová obrazovka se rozetmí.
Na obrazovce Cíl přidejte stejným způsobem ikonu šipky zpět. Do vlastnosti OnSelect, například
Navigate(Target, ScreenTransition.Fade).Nahraďte Target názvem obrazovky, na kterou se chcete vrátit.