Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Webové šablony lze vytvářet a používat jako komponenty na webových stránkách, aby tvůrci mohli používat tyto opakovaně použitelné komponenty a poskytovat parametry pro splnění požadavků.
Jako vývojář můžete vytvořit webovou šablonu, která poskytne konkrétní funkce, jež mohou tvůrci konfigurovat při navrhování webových stránek.
Můžete například vytvořit následující komponenty (a jiné) jako komponenty webových šablon, které lze konfigurovat v návrhovém studiu:
- Seznam míst s mapami
- Zobrazení karuselu
- Galerie obrázků nebo videí
Chcete-li přidat komponentu na webovou stránku, můžete stránku upravit pomocí nástroje Visual Studio Code for the Web a přidáním objektu Liquid include do kopie stránky:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Příklad:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Vytvořit komponentu šablony webu
Chcete-li vytvořit komponentu webové šablony, do které chcete povolit tvůrci předávat parametry, do webové šablony musíte přidat značku {% manifest %}. Část manifestu popisuje parametry, které můžete nakonfigurovat tak, aby předávaly a byly používány kódem webové šablony.
Manifest je objekt JSON, který definuje vlastnosti webové šablony zobrazené v návrhovém studiu: typ, zobrazovaný název, popis, tabulky a parametry. Tyto vlastnosti webových šablon lze použít k překlenutí propasti mezi profesionálními vývojáři a nenáročnou úpravou kódu. Parametry se týkají proměnných, které vývojáři používají ve svém zdrojovém kódu, a tvůrci používající minimum kódu mohou konfigurovat jejich hodnoty.
Podporované vlastnosti manifestu
| Vlastnost manifestu | Description |
|---|---|
| Type | Musí být nastaven na Funkční. Funkční: Přidejte komponentu webové šablony pomocí procesu Přidat komponentu v návrhovém studiu. |
| displayName | Popisný název komponenty webové šablony, který se zobrazí v návrhovém studiu. |
| Popis | Popis komponenty webové šablony. |
| tabulky | Pole tabulek Dataverse, které může tvůrce použít k přímé navigaci do pracovního prostoru Data k úpravě konfigurace tabulek nebo záznamů. Tabulky musí být uvedeny pod jejich logickým názvem. |
| parametry | Parametry s definovanými vlastnostmi: id: Odpovídá proměnné použité v kódu webové šablony a značce Liquid include. displayName: Popisný název v návrhovém studiu. description: Krátký text, který se zobrazuje v popisku, aby poskytl kontext tvůrcům, kteří komponentu používají. |
Příklad:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Zápis kódu webové šablony
Pokud chcete rozšířit existující předdefinovanou webovou šablonu, doporučujeme vytvořit kopii webové šablony a rozšířit kopii, abyste zachovali zdrojový kód a zabránili ztrátě dat.
Všechny parametry jsou předávány jako řetězce. Ve vašem kódu doporučujeme podle potřeby převést hodnoty parametrů na požadované typy. Parametry převodu lze dosáhnout pomocí filtrů Liquid.
Příklady:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Konfigurace komponenty webové šablony na webové stránce
Když je vytvořena komponenta webové šablony (se sekcí manifestu), můžete přidat odpovídající odkaz Liquid na kopii webové stránky (pomocí Visual Studio Code for the Web, Visual Studio Code, aplikace Portal Management nebo jiné metody) předáním různých parametrů, jak je znázorněno v tomto příkladu:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
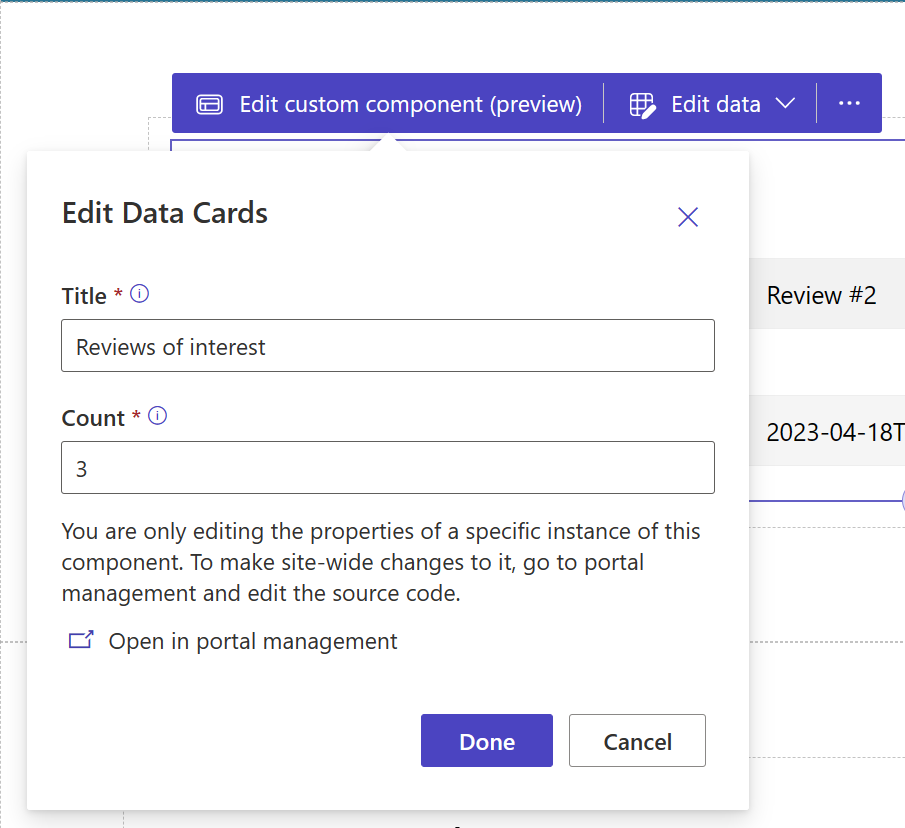
Parametry můžete nakonfigurovat přímo v návrhovém studiu. Tímto způsobem může profesionální vývojář vytvářet pokročilé komponenty pomocí webových šablon, které mohou tvůrci s nízkým kódem nakonfigurovat pomocí návrhového studia.

Omezení a známé problémy
Vnořování komponent webové šablony do jiných komponent webové šablony není podporováno.
Další krok
Jak vytvořit komponentu webové šablony