Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Jedes visuelle Element verfügt über eine capabilities.json-Datei, die automatisch erstellt wird, wenn Sie den Befehl pbiviz new <visual project name> zum Erstellen eines neuen visuellen Elements ausführen. Die capabilities.json-Datei beschreibt dem Host das visuelle Element.
Die capabilities.json-Datei teilt dem Host mit, welche Art von Daten das Visual akzeptiert, welche anpassbaren Attribute im Eigenschaftenbereich gespeichert werden sollen und welche weiteren Informationen zum Erstellen des Visuals erforderlich sind. Seit API v4.6.0 sind alle Eigenschaften des Funktionsmodells optional, mit Ausnahme von privileges, die erforderlich sind.
Die capabilities.json-Datei listet die Stammobjekte im folgenden Format auf:
{
"privileges": [ ... ],
"dataRoles": [ ... ],
"dataViewMappings": [ ... ],
"objects": { ... },
"supportsHighlight": true|false,
"advancedEditModeSupport": 0|1|2,
"sorting": { ... }
...
}
Wenn Sie ein neues Visual erstellen, enthält die capabilities.json-Standarddatei die folgenden Stammobjekte:
Die oben genannten Objekte sind die für die Datenbindung erforderlichen Objekte. Sie können nach Bedarf für Ihr Visual bearbeitet werden.
Die folgenden weiteren Stammobjekte sind optional und können bei Bedarf hinzugefügt werden:
- tooltips
- supportsHighlight
- sorting
- drilldown
- expandCollapse
- supportsKeyboardFocus
- supportsSynchronizingFilterState
- advancedEditModeSupport
- supportsLandingPage
- supportsEmptyDataView
- supportsMultiVisualSelection
- Teilergebnisse
- keepAllMetadataColumns
- migration
Sie finden alle diese Objekte und ihre Parameter im capabilities.json-Schema.
privileges (Berechtigungen): definieren die besonderen Berechtigungen, die für Ihre visuellen Elemente erforderlich sind
Berechtigungen sind spezielle Vorgänge, auf die Ihr visuelles Element Zugriff benötigt, um zu funktionieren. Berechtigungen nehmen ein Array von privilege-Objekten an, in dem alle Berechtigungseigenschaften definiert sind. In den folgenden Abschnitten werden die Berechtigungen beschrieben, die in Power BI verfügbar sind.
Hinweis
Seit API v4.6.0 müssen Berechtigungen in der capabilities.json-Datei angegeben werden. In früheren Versionen wird der Remotezugriff automatisch erteilt, und das Herunterladen in Dateien ist nicht möglich. Um herauszufinden, welche Version Sie verwenden, überprüfen Sie die apiVersion in der Datei pbiviz.json.
Definieren von Berechtigungen
Eine JSON-Berechtigungsdefinition enthält diese Komponenten:
name: (Zeichenfolge) Der Name der Berechtigung.essential: (Boolescher Wert) Gibt an, ob diese Berechtigung für die Funktion des visuellen Elements erforderlich ist. Ein Wert vontruebedeutet, dass die Berechtigung erforderlich ist;falsebedeutet, dass die Berechtigung nicht obligatorisch ist.parameters: (Zeichenfolgenarray)(optional) Argumente. Wennparametersfehlt, gilt es als leeres Array.
Im Folgenden sind Typen von Berechtigungen aufgeführt, die definiert werden müssen:
Hinweis
Selbst wenn diese Berechtigungen im visuellen Element erteilt werden, muss der Administrator den Wechsel in den Administratoreinstellungen aktivieren, damit Personen in seiner Organisation von diesen Einstellungen profitieren können.
Zulassen des Webzugriffs
Damit einem Visual der Zugriff auf eine externe Ressource oder eine Website erlaubt ist, fügen Sie diese Informationen als Berechtigung im Funktionsabschnitt (capabilities) hinzu. Die Berechtigungsdefinition enthält eine optionale Liste der URLs, auf die das visuelle Element zugreifen darf, im Format http://xyz.com oder https://xyz.com. Jede URL kann außerdem ein Platzhalterzeichen zur Angabe von Unterdomänenn enthalten.
Der folgende Code ist ein Beispiel für eine Berechtigungseinstellung, die den Zugriff auf externe Ressourcen zulässt:
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.microsoft.com", "http://example.com" ]
}
Die vorstehende WebAccess-Berechtigung bedeutet, dass das visuelle Element den Zugriff auf beliebige Unterdomänen der Domäne microsoft.com benötigt, jedoch nur per HTTPS-Protokoll, und example.com ohne Unterdomänen per HTTP, und dass diese Zugriffsberechtigung für die Funktion des visuellen Elements unverzichtbar ist.
Herunterladen in eine Datei
Wenn Sie dem Benutzer erlauben wollen, Daten aus einem visuellen Element in eine Datei zu exportieren, legen Sie ExportContent auf true fest.
Diese ExportContent-Einstellung ermöglicht dem visuellen Element das Exportieren von Daten in Dateien in den folgenden Formaten:
- .txt
- .csv
- .json
- .tmplt
- .xml
- .xlsx
Diese Einstellung ist unabhängig von den Downloadeinschränkungen, die in den Mandanteneinstellungen für Export und Freigabe der Organisation festgelegt sind, und wird von diesen nicht beeinflusst.
Der folgende Code ist ein Beispiel für eine Berechtigungseinstellung, die das Herunterladen in eine Datei ermöglicht:
"privileges": [
{
"name": "ExportContent",
"essential": true
}
]
Lokale Speicherberechtigungen
Diese Berechtigung ermöglicht es einem benutzerdefinierten Visual, Informationen im lokalen Browser des Benutzers zu speichern.
Im Folgenden sehen Sie ein Beispiel für eine Berechtigungseinstellung, welche die Verwendung des lokalen Speichers zulässt:
"privileges": [
{
"name": "LocalStorage",
"essential": true
}
]
Keine Berechtigungen erforderlich
Wenn das visuelle Element keine speziellen Berechtigungen erfordert, sollte das privileges-Array leer sein:
"privileges": []
Mehrere Berechtigungen
Das folgende Beispiel zeigt, wie Sie mehrere Berechtigungen für ein benutzerdefiniertes Visual festlegen.
"privileges": [
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.virtualearth.net" ]
},
{
"name": "ExportContent",
"essential": false
}
]
dataroles: Definieren der vom Visual erwarteten Datenfelder
Verwenden Sie dataRoles zum Definieren von Feldern, die an Daten gebunden werden können. dataRoles ist ein Array von DataViewRole-Objekten, das alle erforderlichen Eigenschaften definiert. Die dataRoles-Objekte sind die Felder, die im Bereich „Eigenschaften“ angezeigt werden.
Der Benutzer zieht Datenfelder in diese Felder, um Daten der Datenfelder an die Objekte zu binden.
DataRole-Eigenschaften
Definieren Sie DataRole-Elemente mit den folgenden Eigenschaften:
- name: Der interne Name dieses Datenfelds (muss eindeutig sein)
- displayName: Der Name, den der Benutzer im Bereich Eigenschaften sieht.
- kind: Die Art des Felds –
Grouping: Diskrete Werte, mit denen Measurefelder gruppiert werdenMeasure: Einzelne numerische WerteGroupingOrMeasure: Werte, die als Gruppierung oder Measure verwendet werden können
- description: Dies ist eine kurze Beschreibung des Felds (optional).
- requiredTypes: Der für diese Datenrolle erforderliche Datentyp. Werte, die nicht übereinstimmen, werden auf NULL festgelegt (optional)
- preferredTypes: Der bevorzugte Datentyp für diese Datenrolle (optional)
Gültige Datentypen für requiredTypes und preferredTypes
- bool: Boolescher Wert
- integer: Dies ist ein ganzzahliger Wert.
- numeric: Ein numerischer Wert
- text: Ein Textwert
- geography: Geografische Daten
dataRoles-Beispiel
"dataRoles": [
{
"displayName": "My Category Data",
"name": "myCategory",
"kind": "Grouping",
"requiredTypes": [
{
"text": true
},
{
"numeric": true
},
{
"integer": true
}
],
"preferredTypes": [
{
"text": true
}
]
},
{
"displayName": "My Measure Data",
"name": "myMeasure",
"kind": "Measure",
"requiredTypes": [
{
"integer": true
},
{
"numeric": true
}
],
"preferredTypes": [
{
"integer": true
}
]
}
]
...
}
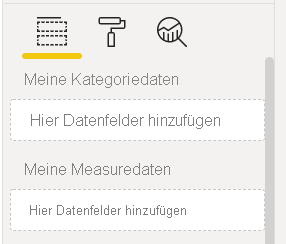
Die vorangehenden Datenrollen erstellen die Felder, die in der folgenden Abbildung angezeigt werden:

dataViewMappings: Definieren, wie Daten zugeordnet werden sollen
Die dataViewMappings-Objekte beschreiben, wie die Datenrollen miteinander in Beziehung stehen, und ermöglichen es Ihnen, bedingte Anforderungen für die angezeigten Datenansichten anzugeben.
Die meisten Visuals verfügen über eine einzelne Zuordnung. Sie können aber auch mehrere dataViewMappings angeben. Jede gültige Zuordnung erzeugt eine Datenansicht.
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"table": { ... },
"single": { ... },
"matrix": { ... }
}
]
Weitere Informationen finden Sie unter Grundlegendes zur Zuordnung von Datenansichten in Power BI-Visuals.
objects: Definieren von Optionen für den Eigenschaftenbereich
Objekte beschreiben anpassbare Eigenschaften, die dem Visual zugeordnet sind. Die in diesem Abschnitt definierten Objekte sind die Objekte, die im Bereich Format angezeigt werden. Jedes Objekt kann über mehrere Eigenschaften verfügen, und jeder Eigenschaft ist ein Typ zugeordnet.
"objects": {
"myCustomObject": {
"properties": { ... }
}
}
Um beispielsweise dynamische Formatzeichenfolgen in Ihrem benutzerdefinierten visuellen Element zu unterstützen, definieren Sie das folgende Objekt:
"objects": {
"general": {
"properties": {
"formatString": {
"type": {
"formatting": {
"formatString": true
}
}
}
}
},
Weitere Informationen finden Sie unter Objekte und Eigenschaften von Power BI-Visuals.