Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
 Microsoft Project für das Web wird bald Microsoft Planner, die derzeit für Kunden eingeführt wird. Weitere Informationen zum Einrichten des neuen Planner für Ihre organization finden Sie unter Microsoft Planner für Administratoren.
Microsoft Project für das Web wird bald Microsoft Planner, die derzeit für Kunden eingeführt wird. Weitere Informationen zum Einrichten des neuen Planner für Ihre organization finden Sie unter Microsoft Planner für Administratoren.
Project Online und Project Server verwenden wichtige SharePoint-Features wie Webparts, Websites für die Zusammenarbeit und SharePoint-Sicherheitsgruppen. Wenn Sie eines der beiden Produkte verwalten, haben Sie Zeit damit verbracht, sie anzupassen, um den Zugriff zu steuern und sicherzustellen, dass Projekte die Standards Ihrer organization erfüllen.
Project für das Web verwendet microsoft Power Platform: PowerApps, Power Automate, Power BI und Dataverse.
Das folgende Diagramm zeigt, wie die beiden Apps in die gesamte Project-Architektur passen.

Dieser Artikel hilft Ihnen beim Anpassen der Project Power App an die Standards, die Sie in Project Online oder Project Server implementiert haben. Wie die Project Web App greifen Benutzer über Project Home auf Project für das Web zu. Sie können mit der Arbeit an Projekten in Project für das Web beginnen, und Sie können problemlos Anpassungen über Power Platform-Lösungen einführen.
Tabelle, in der Komponenten verglichen werden
| Komponenten | Project Web App | Project für das Web |
|---|---|---|
| Berechtigungen und Sicherheit | SharePoint-Berechtigungen oder Project Online-Berechtigungen | Sicherheitsrollen |
| Daten und Logik | SharePoint-Listen und -Workflows | Dataverse und Power Automate |
| Benutzeroberfläche und Visualisierungen | Projektdetailseiten und -optionen basierend auf Ihrem Plan/Abonnement | Ansichten, Forms, Diagramme und Dashboards |
Tipp
Möchten Sie einen Vorsprung? Stellen Sie die Project für das Web Accelerator- und Power BI-Vorlage bereit, eine kostenlose Lösung, die der Project Power App zahlreiche Projektverwaltungsszenarien und Visualisierungen hinzufügt.
Wichtig
Zum Anpassen der Project Power App benötigen Sie ein Konto mit der richtigen Sicherheitsrolle.
Voraussetzungen
- Stellen Sie sicher, dass Sie über die entsprechenden Lizenzen verfügen.
- Machen Sie sich mit den Grundlagen des Power Apps-Portals vertraut.
Berechtigungen und Sicherheit
Project für das Web verwendet Teams-Gruppen und -Richtlinien, um zu bestimmen, wer über berechtigungen verfügt, die für verschiedene Aktivitäten erforderlich sind.
Einrichten Project für das Web Sicherheit
- Richten Sie Teams Gruppen für Personen in Ihrem organization ein, falls dies noch nicht geschehen ist.
- Weisen Sie Gruppen Richtlinien zu , um Dies festzulegen, was alle Gruppenmitglieder tun können.
- Richten Sie bei Bedarf externen Zugriff ein, damit Personen außerhalb Ihrer organization an Projekten arbeiten können.
Daten in Project für das Web
Project Power App speichert Daten für drei Zwecke in Dataverse-Tabellen.
Kernszenariotabellen enthalten Daten, die für Projekte in Project für das Web verwendet werden. Sie können einige dieser Tabellen bei Bedarf ändern, um spezielle Funktionen in Ihrer Umgebung zu unterstützen. Beispielsweise können Sie der Project-Tabelleeine benutzerdefinierte Spalte hinzufügen, um sie für alle Projekte in Ihrer Umgebung verfügbar zu machen.
Um diese Tabellen zu überprüfen, suchen Sie im Power App-Portal mit dem Suchbegriff Project. Wählen Sie dann jede Tabelle aus, um die vorhandenen Spalten und App-Komponenten für die ausgewählte Tabelle zu überprüfen.
Project Accelerator-Tabellen unterstützen den Project für das Web Power App Accelerator. Diese Tabellen werden angepasst, wenn Sie den Accelerator in Ihrer Umgebung bereitstellen. Sie können sie selbst anpassen, wenn Sie die Zugriffstaste nicht bereitstellen.
Es ist möglich, sie anzupassen, nachdem Sie den Accelerator bereitgestellt haben, aber Sie sollten dies in einer neuen Lösung tun und dann die neue Lösung auf dem Accelerator bereitstellen– es handelt sich um eine verwaltete Lösung. Wenn Sie also die Umgebung direkt nach der Bereitstellung anpassen, können Sie keine Updates der Accelerator-Lösung bereitstellen.
- Projektanforderungen
- Programme
- Risiken
- Issues
- Änderungen
- Zwischenbericht
Systemtabellen stellen das grundlegende Framework der Project Power App bereit. Passen Sie sie nicht an.
- Dokumentkopfzeile
- Dokumentabschnitt
- Auftragsstatus mit langer Ausführungsdauer
- OperationSet
- OperationSet-Detail
Logik
Power Automate stellt logische Flows für Daten in Project für das Web bereit. Verwenden Sie Power Automate mit dem Dataverse-Connector, um den logischen Fluss von Project-Daten zu automatisieren. Angenommen, Sie möchten einen Datensatz in der Project-Tabelle erstellen, wenn sich ein Wert in einer Zeile einer anderen Tabelle ändert.
Hinzufügen eines Datensatzes zur Project-Tabelle mithilfe von Power Automate
Wählen Sie im Navigationsbereich Flows aus.
Wählen Sie auf der Befehlsleiste + Neuer Flow aus.
Wählen Sie im angezeigten Menü Automatisierter Cloudflow aus.
Fügen Sie im daraufhin geöffneten Dialogfeld optional einen Namen hinzu.
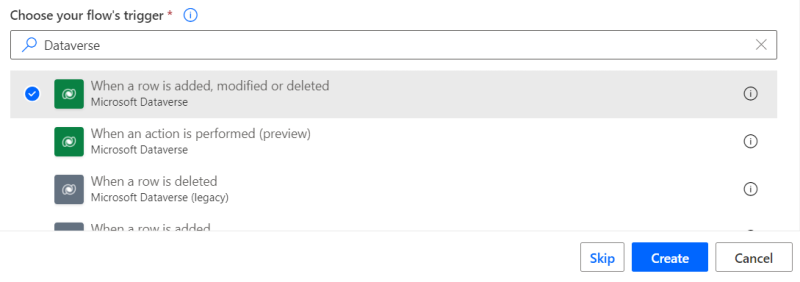
Geben Siedataverse ein, um die Liste zu filtern, und wählen Sie dann Beim Hinzufügen, Ändern oder Löschen einer Zeile aus. Microsoft Dataverse, und wählen Sie dann Erstellen aus.

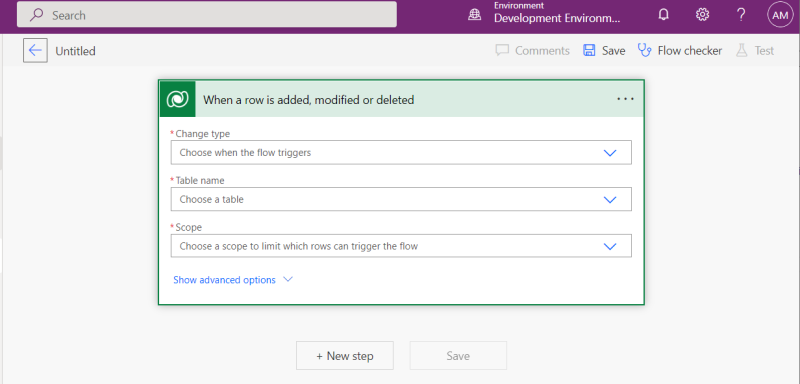
Der ausgewählte Trigger wird in Ihrem neuen Flow angezeigt. Die nächsten Schritte hängen davon ab, was Sie automatisieren möchten – welche Daten beteiligt sind usw.

Nachdem Sie einen Trigger hinzugefügt haben, wählen Sie unter dem Trigger Neu aus, um die automatisierte Datenänderung einzurichten.
Weitere Informationen zur Verwendung von Flows mit Project-Daten finden Sie unter Übersicht über die Integration von Power Automate-Flows in Dataverse.
Der Dataverse-Connector kann jedoch nur Daten bearbeiten oder Zeilen in der Project-Tabelle selbst erstellen. Um andere Daten zu ändern, müssen Sie die Projektplanungs-API verwenden.
Benutzeroberflächenkomponenten
Um die Project für das Web Ui anzupassen, ändern oder erstellen Sie Ansichten und Formulare in der Project Power App.
- Ansichten definieren, wie eine Liste von Zeilen für eine bestimmte Tabelle in Ihrer Anwendung angezeigt wird. Jede Ansichtsdefinition enthält die anzuzeigenden Spalten, die Breite der einzelnen Spalten sowie das Standardmäßige Zeilensortierungsverhalten und -filter. Meine aktiven Projekte zeigen beispielsweise nur Projekte für den aktuellen Benutzer an, bei denen der Status des Projekts aktiv ist.
- Forms einen Satz von Dateneingabespalten für eine bestimmte Tabelle darstellen und die Schnittstelle für Personen bereitstellen, die mit Projekten arbeiten. Das Formular Information ist beispielsweise das Standardformular Standard – es zeigt Details zu einem Projekt an. Ein Formular kann Registerkarten aufweisen, um die Daten in Themen zu organisieren, z. B. Aufgaben oder Ressourcen.
Erstellen einer Ansicht in der Project Power App
Erstellen Sie eine Ansicht, um die Anzeige von Daten aus einer einzelnen Tabelle anzupassen.
Öffnen Sie das Power App-Portal, und wählen Sie dann im NavigationsbereichDatentabellen> aus.
Wählen Sie in der Ansichtsauswahl auf der Befehlsleiste Alle aus, und suchen Sie dann nach Projekt.
Sortieren Sie in den Suchergebnissen Anpassbar nach True und dann nach False , um zuerst anpassbare Tabellen aufzulisten.
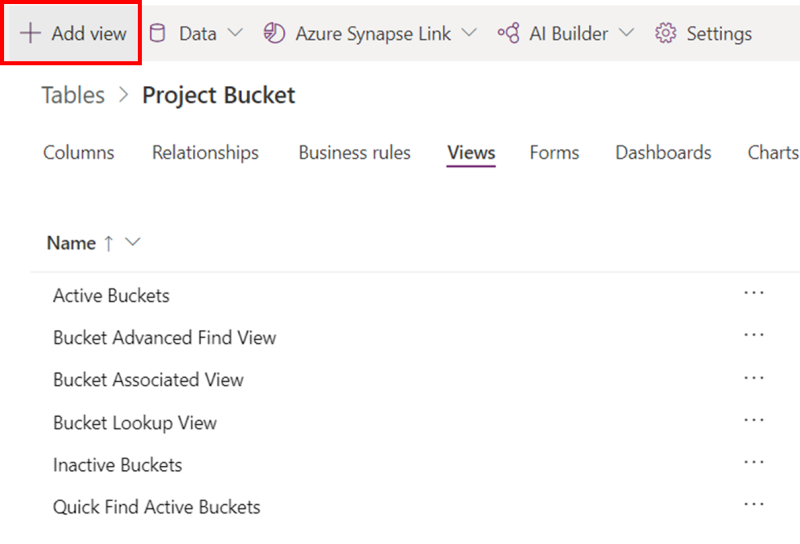
Suchen Sie die gewünschte Tabelle, wählen Sie ihren Namen aus, um sie zu öffnen, und wählen Sie dann die Registerkarte Ansichten aus.
Wählen Sie auf der Befehlsleiste +Ansicht hinzufügen aus.

Führen Sie die Schritte im Dialogfeld Ansicht erstellen aus .
Weitere Informationen zu Power Apps-Ansichten finden Sie unter Grundlegendes zu modellgesteuerten App-Ansichten.
Forms in Project Power App
Wenn Benutzer ein Projekt in Project für das Web öffnen, zeigt der Browser das Standard-Hauptformular an– das Informationsformular in Project für das Web, es sei denn, Sie wählen eine andere Standardeinstellung für Ihre Umgebung aus. Alle Projekte, die in Project für das Web in derselben Umgebung erstellt wurden, zeigen dasselbe Hauptformular an.
Wenn Sie die Project Power App in einer Umgebung öffnen, können Sie ein anderes Standard-Hauptformular festlegen und Formulare auch bearbeiten. Beide Änderungen wirken sich auf alle Projekte in dieser Umgebung aus und bieten eine zentralisierte Kontrolle über die Funktionalität von Projekten.
Weitere Informationen zu Power Apps-Formularen finden Sie unter Erstellen und Entwerfen von modellgesteuerten App-Formularen.
Vergegenwärtigungen
Die Projektbeteiligten benötigen eine Möglichkeit, die status und Ergebnisse von Projekten zu überprüfen. Project für das Web verwendet die Power Platform-Visualisierungskomponenten: Diagramme und Dashboards.
Project für das Web enthält integrierte Visualisierungen, die Sie in der Project Power App anpassen können. Sie können auch neue Visualisierungen erstellen. Wie bei anderen Komponenten wirken sich Visualisierungen, die Sie in der Project Power App erstellen oder anpassen, auf alle Projekte in Project für das Web in Ihrer Umgebung aus.
Verwenden von Diagrammen zum Zusammenfassen von Daten
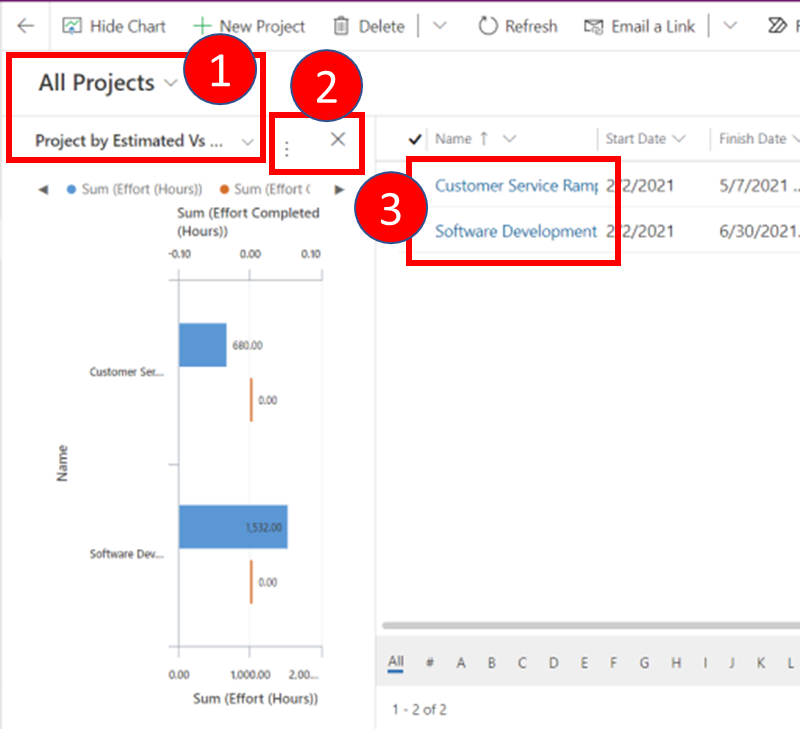
Diagramme zeigen Zusammenfassende Spaltendaten für eine Tabelle an. Die Project-Tabelle enthält z. B. das Diagramm Project by Estimated vs Actual hours (Project by Estimated Vs Actual hours ), in dem Daten aus dem Aufwand (Stunden) und Dem Vorgang abgeschlossen (Stunden) zusammengefasst sind.
Wenn Sie in Project für das Web im Navigationsbereich Projekte auswählen, können Sie diagramme anzeigen auf der Befehlsleiste auswählen, um Diagramme anzuzeigen, die Projekte zusammenfassen.

- Verwenden Sie die Steuerelemente oberhalb des Diagramms, um die Ansicht (welche Projekte aufgelistet werden sollen) zu ändern und ein Diagramm auszuwählen.
- Um das Diagramm zu erweitern, wählen Sie die vertikalen Punkte neben dem Diagrammtitel aus.
- Um auszuwählen, welches Projekt das Diagramm zusammenfasst, wählen Sie den Tabellennamen in der Liste aus.
Um ein Diagramm zu erstellen oder anzupassen, öffnen Sie das Power App-Portal, wählen Sie die Tabelle aus, die Sie zusammenfassen möchten, wählen Sie dann den Bereich Diagramme aus, und führen Sie dann eine der folgenden Aktionen aus:
- Um ein neues Diagramm basierend auf der Tabelle zu erstellen, wählen Sie auf der Befehlsleiste Diagramm hinzufügen aus.
- Um ein vorhandenes Diagramm anzupassen, wählen Sie den Namen des Diagramms aus.
Eine neue Browserregisterkarte wird geöffnet, auf der Sie an Diagrammen arbeiten können, die die Daten der Tabelle zusammenfassen. Die Diagrammtypen, die Sie erstellen können, ändern sich, wenn Sie Reihen (aggregierte Spaltendaten) und Kategorien (horizontale Achsenbeschriftungen) hinzufügen.
Hilfe zum Anpassen von Diagrammen in Project Power App finden Sie unter Erstellen eines neuen Diagramms.
Erstellen eines Dashboard in Project Power App
Dashboards enthalten andere Komponenten, um ein rollenspezifisches Gesamtbild bereitzustellen. Sie können beispielsweise eine Dashboard für Projektbenutzer erstellen, die den Fortschritt ihrer Projekte zusammenfasst, und eine weitere Dashboard für organization Manager, die Informationen pro Projekt und pro Benutzer anzeigt.
Tipp
Der Project für das Web Power App Accelerator enthält eine Dashboard, die Sie bei Bedarf verwenden und anpassen können.
Wichtig
Erstellen oder passen Sie zuerst die Komponenten an, die Sie in Ihre Dashboard einschließen möchten. Andernfalls sind sie nicht verfügbar, wenn Sie Ihre Dashboard entwerfen.
Öffnen Sie das Power Apps-Portal.
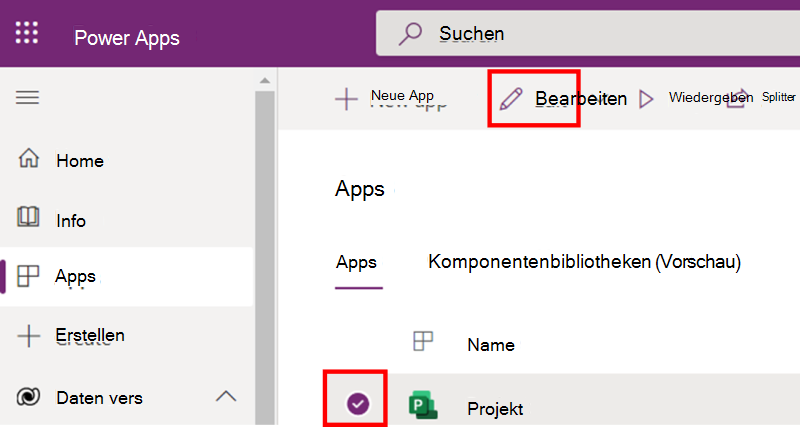
Wählen Sie im Navigationsbereich Apps aus.
Wählen Sie Project Power App und dann auf der Befehlsleiste Bearbeiten aus.

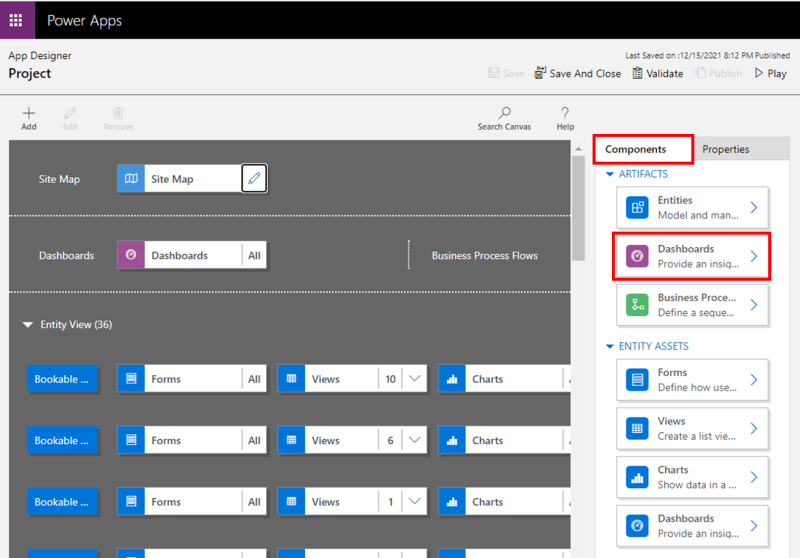
Wählen Sie im App-Designer auf der Registerkarte Komponentendie Option Dashboards aus.

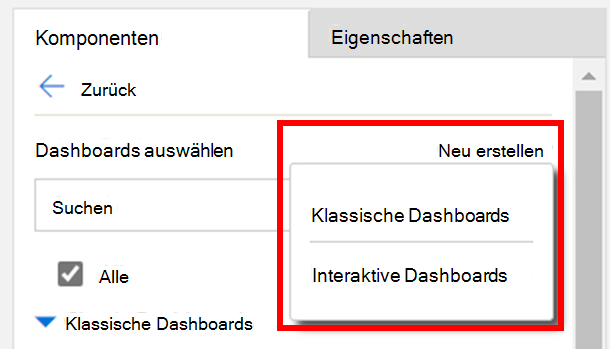
Wählen Sie Neu erstellen und dann Klassische Dashboards aus.

Hinweis
Klassische Dashboards zeigen Visualisierungen und andere Komponenten an, um ein größeres Bild von Projekten zu bieten. Mit interaktiven Dashboards können Benutzer Daten direkt im Dashboard bearbeiten und benötigen für die Erstellung erhebliches Fachwissen. Weitere Informationen finden Sie unter Erstellen und Konfigurieren von Dashboards für die interaktive Benutzeroberfläche für modellgesteuerte Apps.
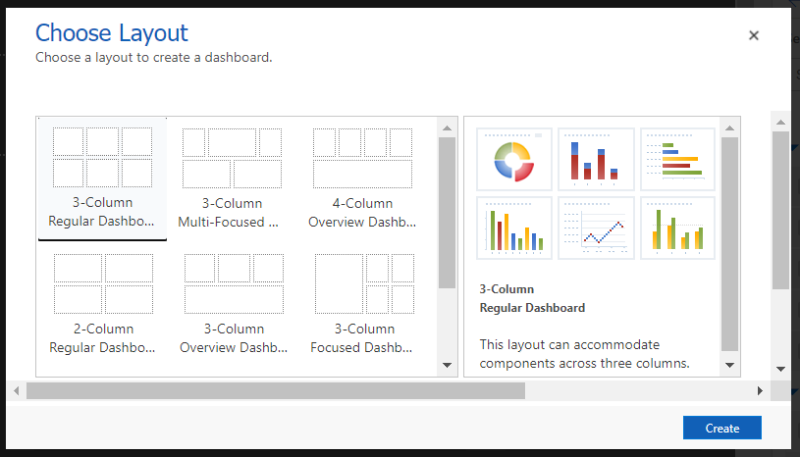
Wählen Sie das gewünschte Layout und dann Erstellen aus.

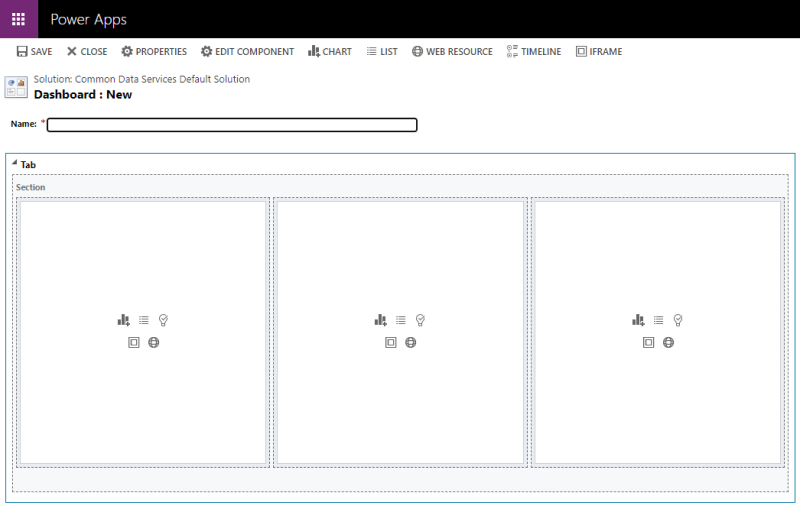
Die neue Dashboard wird in einem neuen Fenster geöffnet. Geben Sie einen Wert für Name ein, und fügen Sie dann Komponenten hinzu, indem Sie die Symbole in jeder Kachel auswählen.

Nehmen Sie alle anderen gewünschten Änderungen vor. Wählen Sie dann im Menüband Speichern und dann Schließen aus.
Nächste Schritte
- Weitere Informationen zur Power App-Entwicklung finden Sie unter Grundlegendes zu modellgesteuerten App-Komponenten.
- Eine ausführliche Liste der Project für das Web Features finden Sie unter Was ist Project für das Web?.
- Einen vollständigen Vergleich aller Project-Pläne und -Abonnements finden Sie in der Microsoft Project-Dienstbeschreibung.
- Erwägen Sie die Verwendung der KI , um Geschäftsprozesse zu verfeinern und zu automatisieren, Erkenntnisse aus Projektdaten zu gewinnen und Ergebnisse basierend auf historischen Beispielen vorherzusagen.