Webentwicklung unter Windows
Microsoft bietet eine Vielzahl von Ressourcen für Webentwickler an, einschließlich neuer Tools und Features, die die Webentwicklung mit Windows unterstützen. In diesem Leitfaden werden viele der verfügbaren Tools behandelt, die Windows zu ihrer idealen Umgebung zur Entwicklung für das Web machen. Eine Liste der APIs finden Sie unter APIs für die Webentwicklung.

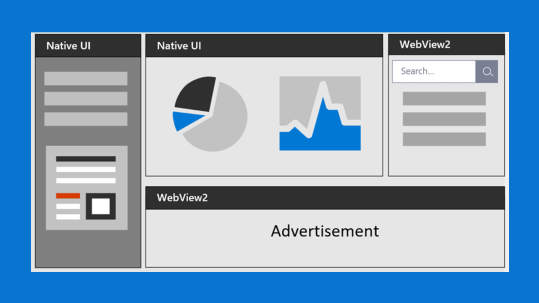
WebView 2
Betten Sie Webinhalte (HTML, CSS und JavaScript) in Ihre nativen Anwendungen mit Microsoft Edge WebView2 ein.
WebView 2 herunterladen

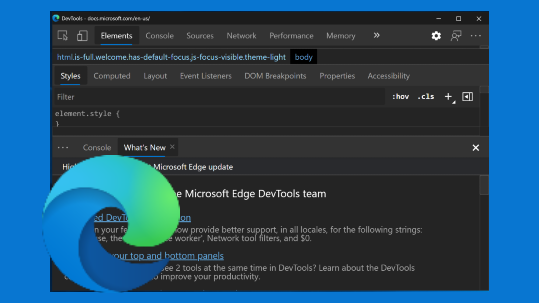
Microsoft Edge DevTools
Microsoft Edge-Entwicklertools sind eine Reihe von Tools zum Überprüfen und Debuggen, die direkt in den Microsoft Edge-Browser integriert sind.
So öffnen Sie DevTools, wenn Microsoft Edge den Fokus hat
- Klicken Sie mit der rechten Maustaste auf „Überprüfen“.
- Drücken Sie die Taste
F12. Ctrl+Shift+i
![]()
Progressive Web Apps unter Windows
Progressive Web Apps (PWAs) stellen ihren Benutzern eine native, App-ähnliche Anwendung bereit, die an ihre Geräte angepasst ist. PWAs sind lediglich Websites, die fortlaufend so verbessert werden, dass sie wie native Apps auf unterstützenden Plattformen funktionieren.
Erste Schritte mit PWAs

Microsoft Edge für Entwickler
Das neue Microsoft Edge basiert auf Chromium, und erreicht so eine bessere Webkompatibilität und weniger Fragmentierung der zugrunde liegenden Webplattformen. Es wurde am 15. Januar 2020 veröffentlicht und wird auf Windows, macOS, iOS und Android unterstützt.
Das neue Microsoft Edge installieren

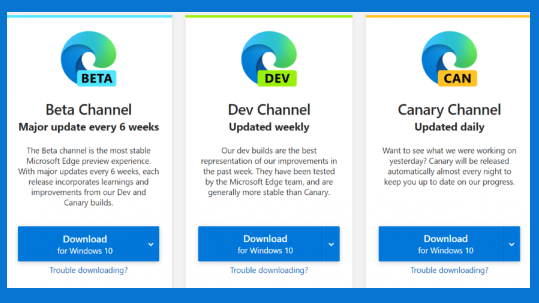
Microsoft Edge for Business
Microsoft Edge basiert auf Chromium und bietet Unterstützung für Unternehmen. Erhalten Sie eine schrittweise Anleitung zum Konfigurieren und Bereitstellen der verschiedenen verfügbaren Kanäle.
Microsoft Edge-Kanal herunterladen

Microsoft Edge Insider
Wir entwickeln jeden Tag etwas Neues für Microsoft Edge. Informieren Sie sich über den aktuellen Fortschritt und darüber, wie Sie mitwirken können.
Microsoft Edge Beta herunterladen

Microsoft Edge-Support
Hier erhalten Sie Hilfe bei der Anpassung Ihres Browsers, beim Hinzufügen von Erweiterungen, beim Nachverfolgen von Schutzmaßnahmen, bei der Problembehandlung und mehr.
Hilfe zu Microsoft Edge

Microsoft Edge-Tools für VS Code
Verwenden Sie Microsoft Edge-Entwicklungstools, ohne Visual Studio Code zu verlassen, um eine Verbindung mit einer Instanz herzustellen und die HTML-Laufzeitstruktur anzuzeigen, Layouts und Stile (CSS) zu ändern, Konsolennachrichten zu lesen und Netzwerkanforderungen anzuzeigen.
Installieren von Microsoft Edge-Tools für VS Code

WebHint für Barrierefreiheit
Ein anpassbares Lintingtool, das Ihnen hilft, die Barrierefreiheit Ihrer Website, die Geschwindigkeit, die browserübergreifende Kompatibilität und vieles mehr zu verbessern, indem Sie Ihren Code auf bewährte Methoden und allgemeine Fehler überprüfen.
VS Code-Erweiterung installieren
Browsererweiterung installieren
Installieren der CLI

WebDriver
Schließen Sie den Kreis in Ihrem Entwicklungszyklus, indem Sie das Testen Ihrer Website in Microsoft Edge mit Microsoft WebDriver automatisieren.
WebDriver installieren

VS Code
Ein schlanker Quellcode-Editor mit integrierter Unterstützung für JavaScript, TypeScript, Node.js, einem umfangreichen Ökosystem von Erweiterungen (C++, C#, Java, Python, PHP, Go) und Runtimes (wie .NET und Unity).
Installieren von VS Code

Visual Studio (IDE)
Eine integrierte Entwicklungsumgebung, mit der Sie Code bearbeiten, debuggen und erstellen sowie Apps veröffentlichen können, einschließlich Compilern, IntelliSense-Codevervollständigung und vielen weiteren Funktionen.
Installieren von Visual Studio

VS Code-Marketplace für Erweiterungen
Sehen Sie sich die vielen verschiedenen Erweiterungen an, die zum Anpassen Ihres Visual Studio Code-Editors verfügbar sind.
Erweiterungen installieren

Visual Studio Marketplace für Erweiterungen
Sehen Sie sich die vielen verschiedenen Erweiterungen an, die zum Anpassen der integrierten Entwicklungsumgebung von Visual Studio verfügbar sind.
Erweiterungen installieren

Windows-Subsystem für Linux
Verwenden Ihrer bevorzugten Linux-Distribution vollständig in Windows integriert (kein Dual-Boot mehr erforderlich).
Installieren von WSL

Windows-Terminal
Anpassen Ihrer Terminal-Umgebung für die Zusammenarbeit mit mehreren Befehlszeilenshells.
Installieren des Terminals

Windows-Paket-Manager
Verwenden Sie den winget.exe-Client mit Ihrer Befehlszeile, um Apps in Windows zu installieren oder Eigene Pakete an Windows-Paket-Manager zu senden.
Installieren des Windows-Paket-Manager-Winget-Clients
![]()
Docker Desktop für Windows
Erstellen Sie Remoteentwicklungscontainer mit Unterstützung von Visual Studio, VS Code, .NET, Windows-Subsystem für Linux oder einer Vielzahl von Azure-Diensten.
Installieren von Docker Desktop für Windows

ASP.NET
Ein plattformübergreifendes Framework zum Erstellen von Web-Apps und -Diensten, IoT-Apps (Internet der Dinge) oder mobilen Backends mit .NET und C#. Erstellen Sie eine umfangreiche interaktive Webbenutzeroberfläche mit Blazor. Verwenden Sie Ihre bevorzugten Entwicklungstools unter Windows, macOS und Linux. Bereitstellen in der Cloud oder im lokalen System Führen Sie das Framework auf .NET aus.
ASP.NET installieren
![]()
TypeScript
TypeScript erweitert JavaScript um Typen. JavaScript stellt z. B. Sprachgrundtypen (Primitive) wie Zeichenfolge, Zahl und Objekt bereit, überprüft jedoch nicht, ob Sie diese einheitlich zugewiesen haben. TypeScript schon.
Im eigenen Browser testenLokal installieren
![]()
Xamarin
Xamarin ermöglicht es Ihnen, native Apps für Android, iOS und MacOS mithilfe von .NET-Code und plattformspezifischen Benutzeroberflächen zu erstellen. Mit Xamarin.Forms können Sie native Apps mit freigegebenem Benutzeroberflächencode erstellen, der in C# oder in XAML geschrieben ist.
Installieren Sie Xamarin
![]()
Open Source bei Microsoft
Täglich wird Open Source von Tausenden von Microsoft-Technikern verwendet, entwickelt und veröffentlicht. Beliebte Projekte sind Visual Studio Code, TypeScript, .NET und ChakraCore.
Beteiligen

Repository zu Windows Developer-Leistungsproblemen
Ganz gleich, ob Sie für Windows entwickeln oder einen Windows-Computer als plattformübergreifenden Entwicklercomputer verwenden – wir möchten wissen, mit welchen Leistungsproblemen Sie zu kämpfen haben.
Leistungsproblem einreichen

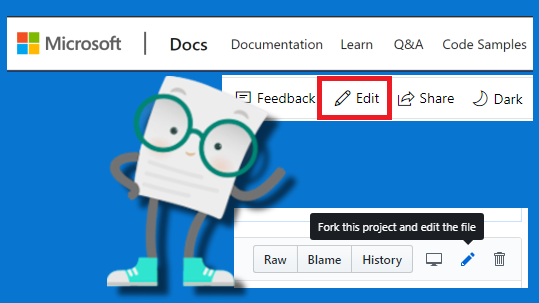
Beiträge zu den Dokumenten leisten
Die meisten der Dokumentationssammlungen bei Microsoft sind Open Source und werden auf GitHub gehostet. Beteiligen Sie sich durch Einreichen von Problemen oder Erstellen von Pull Requests.
Weitere Informationen

Azure
Eine vollständige Cloudplattform zum Hosten Ihrer vorhandenen Apps und zur Optimierung neuer Entwicklungen. Azure-Dienste integrieren alles, was Sie benötigen, um Ihre Apps zu entwickeln, zu testen, bereitzustellen und zu verwalten.
Einrichten eines Azure-Kontos

Azure Cognitive Services
Cloudbasierte Dienste mit REST-APIs und Clientbibliothek-SDKs, die Sie dabei unterstützen, Ihre Anwendungen mit kognitiver Intelligenz auszustatten.
Azure Cognitive Services testen

Azure kennenlernen
Eine vollständige Cloudplattform zum Hosten Ihrer vorhandenen Apps und zur Optimierung neuer Entwicklungen. Azure-Dienste integrieren alles, was Sie benötigen, um Ihre Apps zu entwickeln, zu testen, bereitzustellen und zu verwalten.
Einrichten eines Azure-Kontos
![]()
Einrichten der Entwicklungsumgebung unter Windows
Erhalten Sie Hilfe beim Einrichten Ihrer Entwicklungsumgebung, um mit Python, NodeJS, C#, C, C++ zu arbeiten, Android-Apps zu erstellen, Windows-Desktop-Apps zu entwickeln, Docker-Container zu erstellen, PowerShell-Skripte auszuführen und vieles mehr.
Erste Schritte

React Native für Desktop
Stellen Sie React Native-Unterstützung für das Windows SDK und macOS 10.13-SDK bereit. Verwenden Sie JavaScript, um native Windows-Apps für alle von Windows unterstützten Geräte wie PCs, Tablets, 2-in-1-Geräte, Xbox, Mixed-Reality-Geräte usw. sowie für das macOS-Ökosystem für Desktops und Laptops zu erstellen.
Installieren von React Native für Desktop
Installieren von React Native für Desktop
![]()
Microsoft Learn-Kurse zum Thema Webentwicklung
Microsoft Learn bietet kostenlose Onlinekurse an, um eine Vielzahl von neuen Kenntnissen zu erlernen sowie Microsoft-Produkte und -Dienste mit Schritt-für-Schritt-Anleitungen zu entdecken.
Mit dem Lernen beginnen
Sehen Sie sich unsere Anleitung für den Übergang zwischen einer Mac- und Windows--Entwicklungsumgebung (oder einer Windows-Subsystem für Linux-Entwicklungsumgebung) an.
Feedback zu Windows developer
Windows developer ist ein Open Source-Projekt. Wählen Sie einen Link aus, um Feedback zu geben:
