Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designanleitung wider.
Bei einer Dropdownliste oder einem Kombinationsfeld treffen Benutzer eine Auswahl aus einer Liste sich gegenseitig ausschließender Werte. Benutzer können genau eine Option auswählen. Bei einer Standard-Dropdownliste sind die Benutzer auf die Auswahlmöglichkeiten in der Liste beschränkt, bei einem Kombinationsfeld können sie jedoch eine Auswahl treffen, die nicht in der Liste enthalten ist.

Ein typisches Kombinationsfeld.
Beim Lesen dieses Artikels ist es wichtig, dass Sie die folgenden Begriffe verstehen:
- Ein Standardlistenfeld ist ein Feld, das eine Liste mit mehreren Elementen enthält, wobei mehrere Elemente sichtbar sind.
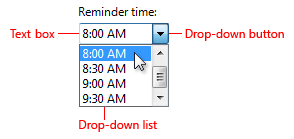
- Eine Dropdownliste ist eine Liste, in der das ausgewählte Element immer sichtbar ist und die anderen bei Bedarf durch Klicken auf eine Dropdown-Schaltfläche angezeigt werden.
- Ein Kombinationsfeld ist eine Kombination aus einem Standardlistenfeld oder einer Dropdownliste und einem bearbeitbaren Textfeld, sodass Benutzer einen Wert eingeben können, der nicht in der Liste enthalten ist.
- Eine bearbeitbare Dropdownliste ist eine Kombination aus einer Dropdownliste und einem bearbeitbaren Textfeld.
- Ein bearbeitbares Listenfeld ist eine Kombination aus einem Standardlistenfeld und einem bearbeitbaren Textfeld.
Hinweis
Richtlinien im Zusammenhang mit dem Layout werden in einem separaten Artikel vorgestellt.
Ist dies das richtige Steuerelement?
Orientieren Sie sich an folgenden Fragen:
- Wird das Steuerelement verwendet, um eine Option aus einer Liste sich gegenseitig ausschließender Werte auszuwählen? Wenn nicht, verwenden Sie ein anderes Steuerelement. Um mehrere Optionen auszuwählen, verwenden Sie stattdessen eine standardmäßige Mehrfachauswahlliste, eine Kontrollkästchenliste, einen Listen-Generator oder eine Liste zum Hinzufügen/Entfernen.
- Sind die Optionen Befehle? Verwenden Sie in diesem Fall stattdessen eine Menüschaltfläche oder eine geteilte Schaltfläche. Verwenden Sie Dropdownlisten und Kombinationsfelder für Objekte (Substantive) oder Attribute (Adjektive), jedoch keine Befehle (Verben).
- Gibt die Liste Daten anstelle von Programmoptionen an? In jedem Fall ist eine Dropdownliste oder ein Kombinationsfeld eine geeignete Wahl. Optionsfelder eignen sich dagegen nur für eine kleine Anzahl von Programmoptionen.
Dropdownlisten
Gibt es eine Standardoption, die für die meisten Benutzer in den meisten Situationen empfohlen wird? Ist es viel wichtiger, die ausgewählte Option zu sehen, als die Alternativen? Wenn Sie die Benutzer nicht durch Ausblenden der Alternativen zu Änderungen auffordern möchten, sollten Sie die Verwendung einer Dropdownliste in Erwägung ziehen. Wenn nicht, ziehen Sie Optionsfelder, eine Liste mit Einzelauswahl oder ein bearbeitbares Listenfeld in Betracht, die den alternativen Auswahlmöglichkeiten mehr Gewicht verleihen.

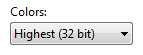
In diesem Beispiel ist die höchste Farbqualität für die meisten Benutzer die beste Wahl. Daher ist eine Dropdownliste sinnvoll, um die Alternativen in den Hintergrund zu rücken.
Möchten Sie die Aufmerksamkeit auf die Option lenken? Wenn ja, ziehen Sie Optionsfelder, eine Einzelauswahlliste oder ein bearbeitbares Listenfeld in Betracht, die dazu neigen, mehr Aufmerksamkeit zu wecken, indem sie mehr Bildschirmfläche einnehmen. Aufgrund ihrer Kompaktheit eignen sich Dropdownlisten gut für Optionen, die Sie weniger hervorheben möchten.
Ist der Platz auf dem Bildschirm knapp? Verwenden Sie in diesem Fall eine Dropdownliste, da der verwendete Bildschirmbereich fest und unabhängig von der Anzahl der Auswahlmöglichkeiten ist.
Gibt es weitere Dropdownlisten im Fenster? In diesem Fall sollten Sie eine Dropdownliste zur Konsistenz verwenden.
Bearbeitbare Dropdownlisten
Zusätzlich zu den Grundsätzen, die nur für Dropdownlisten vorgesehen sind, gelten auch die folgenden:
Sind die Auswahlmöglichkeiten eingeschränkt? Verwenden Sie in diesem Fall stattdessen eine normale Dropdownliste. Kombinationsfelder sind für nicht eingeschränkte Eingaben vorgesehen, in denen Benutzer möglicherweise einen Wert eingeben müssen, der derzeit nicht in der Liste enthalten ist. Da die Eingabe nicht eingeschränkt ist, müssen Sie den Fehler mit einer Fehlermeldung behandeln, wenn Benutzer ungültigen Text eingeben.
Können Sie die wahrscheinlichsten Optionen im Voraus aufzählen? Wenn nicht, verwenden Sie stattdessen ein Textfeld.
Wird die Dropdownliste verwendet, um vorherige Benutzereingaben aufzulisten? Sofern Benutzer nicht die vollständige Liste der vorherigen Eingaben überprüfen müssen, verwenden Sie stattdessen ein Textfeld mit der Option zur automatischen Vervollständigung.

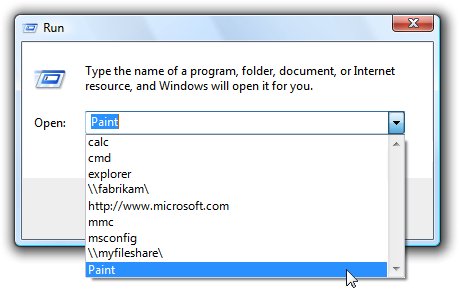
In diesem Beispiel müssen Benutzer möglicherweise ihre vorherigen Eingaben überprüfen, daher ist eine bearbeitbare Dropdownliste eine gute Wahl.

In diesem Beispiel ist ein Textfeld mit Autovervollständigung eine gute Wahl.
Benötigen Benutzer Unterstützung bei der Auswahl gültiger Werte? Wenn ja, verwenden Sie stattdessen ein Textfeld mit einer Schaltfläche „Durchsuchen“ .

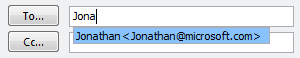
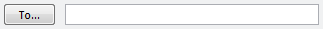
In diesem Beispiel können Benutzer auf „An“ klicken, um gültige Werte auszuwählen.
Ist es wichtig, Benutzer zu ermutigen, die alternativen Auswahlmöglichkeiten zu prüfen oder Änderungen anzuregen? Wenn ja, sollten Sie stattdessen ein bearbeitbares Listenfeld verwenden. Bei einer bearbeitbaren Dropdownliste werden sich die Benutzer der Alternativen erst bewusst, wenn die Liste gelöscht wird.
Müssen Benutzer schnell ein Element in einer großen Liste finden? (Nur Win32) Wenn ja, verwenden Sie ein Kombinationsfeld, da Benutzer ein Element auswählen können, indem Sie den vollständigen Namen eingeben. Im Gegensatz dazu wählt die Win32-Dropdownliste die Elemente nur basierend auf dem zuletzt eingegebenen Zeichen aus (wenn Sie beispielsweise „Jun“ in eine Monatsliste eingeben, entspricht dies November und nicht Juni). Verwenden Sie in diesem Fall ein Kombinationsfeld, auch wenn die Auswahlmöglichkeiten eingeschränkt sind.
Bearbeitbare Listenfelder
- Sind die Auswahlmöglichkeiten eingeschränkt? Verwenden Sie in diesem Fall stattdessen eine Einzelauswahlliste oder eine normale Dropdownliste. Kombinationsfelder sind für nicht eingeschränkte Eingaben vorgesehen, in denen Benutzer möglicherweise einen Wert eingeben müssen, der derzeit nicht in der Liste enthalten ist. Da die Eingabe nicht eingeschränkt ist, müssen Sie den Fehler mit einer Fehlermeldung behandeln, wenn Benutzer text eingeben, der ungültig ist.
- Können Sie die wahrscheinlichsten Optionen im Voraus aufzählen? Wenn nicht, verwenden Sie stattdessen ein Textfeld.
- Ist es wichtig, Benutzer zu ermutigen, die alternativen Auswahlmöglichkeiten zu prüfen oder Änderungen anzuregen? Wenn dies nicht der Fall ist, sollten Sie stattdessen eine bearbeitbare Dropdownliste in Betracht ziehen.
- Möchten Sie die Aufmerksamkeit auf die Option lenken? Wenn dies nicht der Fall ist, sollten Sie stattdessen eine bearbeitbare Dropdownliste in Betracht ziehen. Aufgrund ihrer Kompaktheit eignen sich Dropdownlisten gut für Optionen, die Sie weniger hervorheben möchten.
- Ist der Platz auf dem Bildschirm knapp? Verwenden Sie in diesem Fall eine bearbeitbare Dropdownliste, da der verwendete Bildschirmbereich fest und unabhängig von der Anzahl der Auswahlmöglichkeiten ist.
Bei Dropdownlisten ist die Anzahl der Elemente in der Liste kein Faktor bei der Auswahl des Steuerelements, da sie von Tausenden von Elementen bis zu einem Element skaliert werden. Die Anzahl der bearbeitbaren Dropdownlisten reicht von Tausenden bis hinunter zu keinem Element, da Benutzer einen Wert eingeben können, der nicht in der Liste enthalten ist. Da für Daten Dropdownlisten verwendet werden können, ist die Anzahl der Elemente möglicherweise nicht im Voraus bekannt und kann möglicherweise nicht garantiert werden. Fügen Sie in bearbeitbare Listenfelder immer mindestens drei Elemente ein, um den zusätzlichen Platz auf dem Bildschirm zu rechtfertigen.
Verwendungsmuster
Dropdownlisten und Kombinationsfelder weisen mehrere Verwendungsmuster auf:
| Verbrauch | Beispiel |
|---|---|
| Eine Dropdownliste ist eine Standard-Dropdownliste mit einem festen Satz vordefinierter Werte. |
Wenn das Element geschlossen wird, ist nur das ausgewählte Element sichtbar. Wenn Benutzer auf die Dropdownschaltfläche klicken, werden alle Optionen sichtbar. Um den Wert zu ändern, können Benutzer die Liste öffnen und auf einen anderen Wert klicken.
In diesem Beispiel befindet sich die Liste im normalen Zustand. 
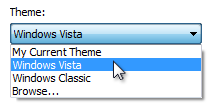
In diesem Beispiel wurde die Liste gelöscht. |
|
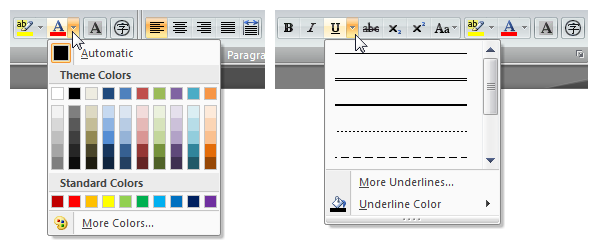
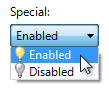
Dropdownliste „Vorschau“ Eine Dropdownliste, die eine Vorschau der Auswahlergebnisse anzeigt, um Benutzern die Auswahl zu erleichtern. |

In diesen Beispielen zeigen die Dropdownlisten eine Vorschau der Ergebnisse der Auswahl an. |
|
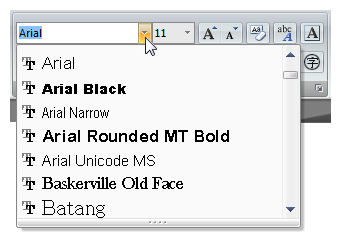
Bearbeitbare Dropdownliste Ein Dropdown-Kombinationsfeld, in das Benutzer einen Wert eingeben können, der nicht in der Dropdownliste enthalten ist. |


Beispiele für eine bearbeitbare Dropdownliste im Bearbeitungs- und Dropdownmodus. Verwenden Sie dieses Steuerelement, wenn Sie die Flexibilität eines Textfelds bieten und den Benutzern gleichzeitig eine praktische Liste von Auswahlmöglichkeiten bereitstellen möchten. |
|
Bearbeitbare Listenfelder Ein normales Kombinationsfeld, in das Benutzer einen Wert eingeben können, der nicht in der immer sichtbaren Liste enthalten ist. |

In diesen Beispielen werden die bearbeitbaren Listenfelder immer angezeigt. Dieses Steuerelement ist eine bessere Wahl als die bearbeitbare Dropdownliste, wenn es wichtig ist, Benutzer dazu zu ermutigen, die alternativen Auswahlmöglichkeiten zu überprüfen oder Änderungen einzuladen. |
Richtlinien
Allgemein
-
Verwenden Sie die Änderung einer Dropdownliste oder eines Kombinationsfelds nicht für Folgendes:
- Ausführen von Befehlen.
- Zeigen Sie andere Fenster an, z. B. ein Dialogfeld, um weitere Eingaben zu erfassen.
- Andere Steuerelemente, die mit dem ausgewählten Steuerelement in Zusammenhang stehen, dynamisch anzeigen (Bildschirmsprachausgaben können solche Ereignisse nicht erkennen).
Präsentation
Sortieren von Listenelementen in einer logischen Reihenfolge, z. B. Gruppieren stark verwandter Optionen, Platzieren der häufigsten Optionen zuerst oder Verwenden einer alphabetischen Reihenfolge. Sortieren Sie Namen in alphabetischer Reihenfolge, Zahlen in numerischer Reihenfolge und Datumsangaben in chronologischer Reihenfolge. Listen mit 12 oder mehr Elementen sollten alphabetisch sortiert werden, damit Elemente leichter zu finden sind.
Richtig:

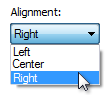
In diesem Beispiel werden die Listenelemente nach ihrer räumlichen Beziehung sortiert.
Unrichtig:

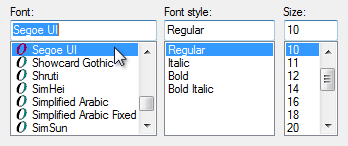
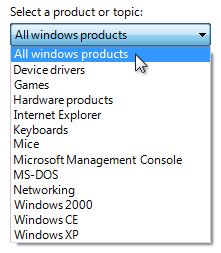
In diesem Beispiel gibt es so viele Listenelemente, dass sie in alphabetischer Reihenfolge sortiert werden müssen.
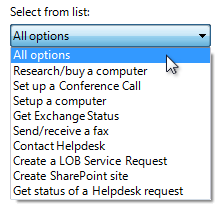
Richtig:

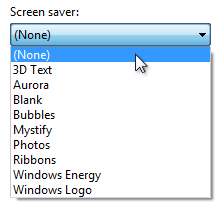
In diesem Beispiel werden die Listenelemente in alphabetischer Reihenfolge sortiert, mit Ausnahme der Option, die alle Elemente darstellt.
Platzieren Sie Optionen, die „Alle“ oder „Keine“ darstellen, am Anfang der Liste, unabhängig von der Sortierreihenfolge der verbleibenden Elemente.
Schließen Sie Metaoptionen in Klammern ein.

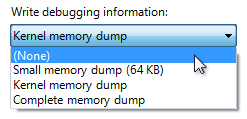
In diesem Beispiel ist „(Keine)“ eine Metaoption, da es sich nicht um einen gültigen Wert für die Auswahl handelt, sondern vielmehr beschreibt, dass die Option selbst nicht verwendet wird.
Wenn Sie eine Dropdownliste oder ein Kombinationsfeld deaktivieren, deaktivieren Sie auch alle zugehörigen Beschriftungen und Befehlsschaltflächen.
Dropdownlisten
Wenn eine einzelne Dropdownliste verwendet wird, um die Ansicht eines zugeordneten Steuerelements zu ändern, ändern Sie die Ansicht sofort bei der Auswahl, anstatt eine separate Befehlsschaltfläche zu benötigen. Verwenden Sie eine separate Befehlsschaltfläche nur, wenn die Liste viel Zeit benötigt, um zu rendern. Listenüberschriften und Menüschaltflächen sind jedoch die bevorzugten Steuerelemente für diesen Zweck.
Verwenden Sie keine leeren Listenelemente,sondern stattdessen Metaoptionen.. Benutzer wissen nicht, wie sie leere Elemente interpretieren sollen, während die Bedeutung von Metaoptionen eindeutig ist.
Richtig:

Unrichtig:

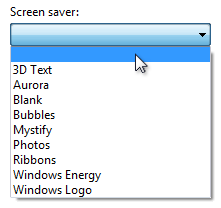
Im falschen Beispiel ist die Bedeutung der leeren Option unklar.
Vorschau der Dropdownlisten
Verwenden Sie Vorschauen in den Listenelementen, wenn eine Anzeige mit Bildern besser ist als eine Beschreibung nur mit Text.

In diesem Beispiel erläutert die Vorschau die Optionen wesentlich besser als Nur-Text.
Verwenden Sie keine unnötigen, nicht hilfreichen Symbole in der Vorschau.
Unrichtig:

In diesem Beispiel sind die Vorschausymbole unnötig, da sie keine Informationen vermitteln.
Kombinationsfelder
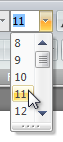
Begrenzen Sie nach Möglichkeit die Länge des Eingabetextes. Wenn die gültige Eingabe beispielsweise eine Zahl zwischen 0 und 999 ist, verwenden Sie ein Kombinationsfeld, das auf drei Zeichen begrenzt ist.
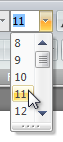
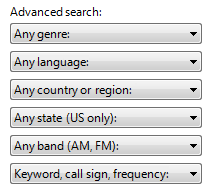
Wenn es viele mögliche Optionen gibt, konzentrieren Sie den Listeninhalt auf die wahrscheinlichsten Optionen. Da Benutzer Werte eingeben können, die nicht in der Liste enthalten sind, müssen in Kombinationsfeldern nicht alle Auswahlmöglichkeiten aufgeführt werden, sondern nur die wahrscheinlichen Auswahlmöglichkeiten oder eine repräsentative Stichprobe.

In diesem Beispiel werden viele gültige Optionen nicht aufgeführt, wie etwa 15 oder Schriftarten halber Größe wie 9,5.
Standardwerte
- Wählen Sie standardmäßig die sicherste Option (um Datenverlust oder Systemzugriff zu verhindern) aus. Wenn Sicherheit und Schutz keine Rolle spielen, wählen Sie die wahrscheinlichste oder bequemste Option.
- Ausnahme: Zeigen Sie einen leeren Standardwert an, wenn das Steuerelement eine Eigenschaft in einem gemischten Zustand darstellt. Dies geschieht beim Anzeigen einer Eigenschaft für mehrere Objekte, die nicht über dieselbe Einstellung verfügen.
Eingabeaufforderungen
Eine Eingabeaufforderung ist eine Bezeichnung oder kurze Anweisung, die als Standardwert in eine bearbeitbare Dropdownliste eingefügt wird. Im Gegensatz zu statischem Text verschwinden Eingabeaufforderungen vom Bildschirm, sobald Benutzer etwas in das Kombinationsfeld eingeben oder dieses den Eingabefokus erhält.

Ein typischer Prompt.
Verwenden Sie in folgenden Fällen einen Prompt:
- Da Bildschirmplatz so knapp ist, ist die Verwendung von Beschriftungen oder Anweisungen (z. B. auf einer Symbolleiste) unerwünscht.
- Die Eingabeaufforderung dient in erster Linie dazu, den Zweck der Liste auf kompakte Weise zu identifizieren. Es dürfen keine wichtigen Informationen sein, die Benutzer beim Verwenden des Kombinationsfelds sehen müssen.
Verwenden Sie Eingabeaufforderungen nicht nur, um Benutzer anzuweisen, etwas aus der Liste auszuwählen oder auf Schaltflächen zu klicken. Beispielsweise sind Eingabeaufforderungen wie „Wählen Sie eine Option aus“ oder „Geben Sie einen Dateinamen ein und klicken Sie dann auf „Senden“.
Bei Verwendung von Eingabeaufforderungen:
- Zeichnen Sie den Eingabeaufforderungstext in kursivem Grau und den eigentlichen Text in normalem Schwarz. Der Eingabetext darf nicht mit echtem Text verwechselt werden.
- Halten Sie den Eingabetext kurz. Sie können Fragmente anstelle vollständiger Sätze verwenden.
- Verwenden Sie eine für Sätze übliche Großschreibung.
- Verwenden Sie keine abschließenden Satzzeichen oder Auslassungspunkte.
- Der Eingabeaufforderungstext sollte nicht editierbar sein und verschwinden, sobald Benutzer in das Textfeld klicken oder mit der Tabulatortaste hineingehen.
- Ausnahme: Die Eingabeaufforderung wird angezeigt, wenn das Textfeld den Standardeingabefokus hat, und verschwindet erst, wenn der Benutzer mit der Eingabe beginnt.
- Der Eingabeaufforderungstext wird wiederhergestellt, wenn das Textfeld beim Verlust des Eingabefokus noch leer ist.
Falsch:
In diesem Beispiel ist Bildschirmplatz kein Mangel. Ist eine bearbeitbare Dropdownliste erst einmal ausgefüllt, fällt es den Benutzern schwer, sich ihren Zweck zu merken. Zudem ist der Eingabeaufforderungstext bearbeitbar und wird auf die gleiche Weise wie echter Text dargestellt.
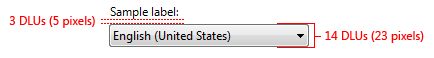
Empfehlungen für Dimensionierung und Abstand

Empfohlene Dimensionierung und Abstände für Dropdownlisten und Kombinationsfelder.
- Wählen Sie eine Breite aus, die den längsten gültigen Daten entspricht. Dropdownlisten können nicht horizontal gescrollt werden, sodass Benutzer nur sehen können, was im Steuerelement sichtbar ist. (Beachten Sie jedoch, dass in Kombinationsfeldern die AutoScroll-Funktion aktiviert sein kann.)
- Fügen Sie zusätzliche 30 Prozent (bis zu 200 Prozent für kürzeren Text) für jeden Text (jedoch keine Zahlen) ein, der lokalisiert werden soll.
- Wählen Sie eine Listenlänge aus, die unnötiges vertikales Scrollen verhindert. Da Dropdownlisten bei Bedarf angezeigt werden, sollten ihre Listen bis zu 30 Elemente enthalten. Bearbeitbare Listenfelder (die nicht über eine Dropdownschaltfläche verfügen) sollten zwischen 3 und 12 Elementen angezeigt werden.
Beschriftungen
Steuerelementbezeichnungen
Schreiben Sie die Beschriftung als Wort oder Ausdruck, nicht als Satz, und beenden Sie sie mit einem Doppelpunkt. Ausnahmen:
- Bearbeitbare Dropdownlisten mit Eingabeaufforderungen an Stellen, an denen wenig Platz ist.
- Wenn eine Dropdownliste oder ein Kombinationsfeld einem Optionsfeld oder Kontrollkästchen untergeordnet ist und durch seine Beschriftung eingeleitet wird, die mit einem Doppelpunkt endet, fügen Sie dem Steuerelement keine zusätzliche Beschriftung hinzu.
Weisen Sie jeder Bezeichnung eine eindeutige Zugriffstaste zu. Richtlinien finden Sie unter Tastatur.
Verwenden Sie eine für Sätze übliche Großschreibung.
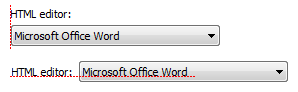
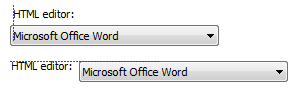
Positionieren Sie die Beschriftung entweder links oder über dem Steuerelement und richten Sie die Beschriftung an der linken Kante des Steuerelements aus. Wenn sich die Beschriftung links befindet, richten Sie den Beschriftungstext vertikal mit dem Steuerelementtext aus.
Richtig:

In diesem Beispiel wird die Beschriftung korrekt an dem Steuerelementtext ausgerichtet.
Unrichtig:

In diesem Beispiel wird die Beschriftung falsch an dem Steuerelementtext ausgerichtet.
Sie können Einheiten (Sekunden, Verbindungen usw.) in Klammern nach der Bezeichnung angeben.
Machen Sie den Inhalt der Dropdownliste oder des Kombinationsfelds (oder dessen Einheitenbeschriftung) nicht zum Teil eines Satzes, da dieser nicht lokalisierbar ist.
Optionstext
- Weisen Sie jeder Option einen eindeutigen Namen zu.
- Verwenden Sie Großschreibung im Satzstil, es sei denn, ein Element ist ein richtiges Substantiv.
- Schreiben Sie die Bezeichnung als Wort oder Phrase, nicht als Satz, und verwenden Sie keine Satzzeichen am Ende.
- Verwenden Sie parallele Ausdrücke, und versuchen Sie, die Länge für alle Optionen ungefähr gleich zu halten.
Anweisungstext
Wenn Sie einen Anleitungstext zu einer Dropdownliste oder einem Kombinationsfeld hinzufügen müssen, fügen Sie ihn über der Beschriftung ein. Verwenden Sie vollständige Sätze mit abschließender Interpunktion.
Verwenden Sie eine für Sätze übliche Großschreibung.
Zusätzliche Informationen, die hilfreich aber nicht notwendig sind, sollten kurz gehalten werden. Platzieren Sie diese Informationen entweder in Klammern zwischen Beschriftung und Doppelpunkt oder ohne Klammern unterhalb des Steuerelements.

Dieses Beispiel zeigt zusätzliche Informationen, die unterhalb des Steuerelements platziert werden.
Dokumentation
Beim Verweisen auf Dropdownlisten:
- Verwenden Sie den genauen Beschriftungstext, einschließlich der Großschreibung, aber ohne den Unterstrich oder Doppelpunkt der Zugriffstaste. Fügen Sie entweder eine Liste oder ein Feld ein, je nachdem, was klarer ist.
- Verwenden Sie für Listenoptionen den genauen Optionstext, einschließlich der Großschreibung.
- In der Programmierung und anderen technischen Dokumentationen beziehen Sie sich auf Dropdownlisten als Dropdownlisten. Verwenden Sie an jeder anderen Stelle eine Liste oder ein Feld, je nachdem, was eindeutiger ist.
- Verwenden Sie „Klicken Sie auf“, um die Benutzerinteraktion zu beschreiben.
- Formatieren Sie die Beschriftungs- und Listenoptionen nach Möglichkeit mit fettem Text. Setzen Sie die Beschriftung und die Optionen andernfalls nur bei Bedarf in Anführungszeichen, um Verwechslungen zu vermeiden.
Beispiel: Klicken Sie in der Liste Schriftgrad auf Große Schriftarten.
Beim Verweisen auf Kombinationsfelder:
- Verwenden Sie den genauen Beschriftungstext, einschließlich der Großschreibung, aber ohne den Unterstrich oder Doppelpunkt der Zugriffstaste; beziehen Sie das Wort „Feld“ ein.
- Verwenden Sie für Listenoptionen den genauen Optionstext, einschließlich der Großschreibung.
- Bezeichnen Sie Kombinationsfelder in der Programmierung und in anderen technischen Dokumentationen als „Kombinationsfelder“. Überall sonst verwenden Sie Feld.
- Verwenden Sie die Eingabetaste, um die Benutzerinteraktion zu beschreiben.
- Formatieren Sie die Beschriftungs- und Listenoptionen nach Möglichkeit mit fettem Text. Setzen Sie die Beschriftung und die Optionen andernfalls nur bei Bedarf in Anführungszeichen, um Verwechslungen zu vermeiden.
Beispiel: Geben Sie im Feld Schriftart die Schriftart ein, die Sie verwenden möchten.