Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Anmerkung
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt weiterhin im Prinzip, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designleitfadenwider.
Das Entwerfen von Software für Barrierefreiheit bedeutet, dass Programme und Funktionen für die breiteste Palette von Benutzern, einschließlich Personen mit Behinderungen und Beeinträchtigungen, leicht verfügbar sind.
Die Anzahl der Benutzer, die Barrierefreiheitsfeatures ihnen helfen können, kann Sie überraschen; In den USA haben umfragen beispielsweise gezeigt, dass mehr als die Hälfte aller Computerbenutzer Schwierigkeiten oder Beeinträchtigungen im Zusammenhang mit der Barrierefreiheit haben und wahrscheinlich von der Nutzung barrierefreier Technologien profitieren. Darüber hinaus führt die Herangehensweise an das Softwaredesign mit flexibilität und inklusiver Barrierefreiheit häufig zu einer insgesamt verbesserten Benutzerfreundlichkeit und Kundenzufriedenheit.

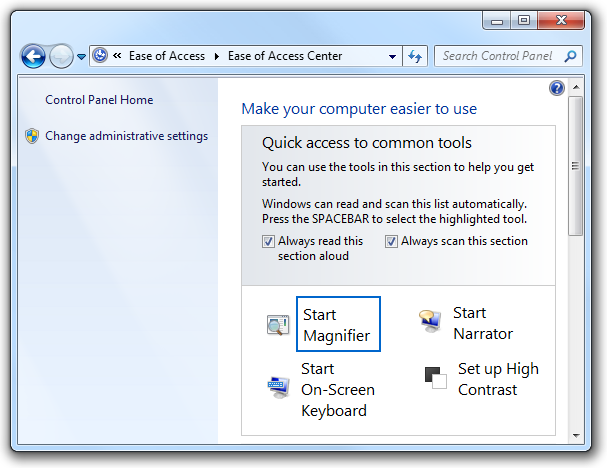
Das Center für erleichterte Bedienung, das über die Systemsteuerung verfügbar ist, bietet einen zentralen Ort, an dem Benutzer die gewünschten Barrierefreiheitsfeatures auswählen und anpassen können.
Hinweis: Richtlinien für Tastatur, Maus, Farbeund Sound werden in separaten Artikeln vorgestellt.
Designkonzepte
Viele physische, wahrnehmungsbezogene und kognitive Faktoren treten ins Spiel, wenn Benutzer mit Computerhardware und Software interagieren. Bevor Sie Möglichkeiten in Betracht ziehen, die Features Ihres Programms barrierefreier zu gestalten, hilft es, zu erfahren, welche Arten von Behinderungen und Beeinträchtigungen vorhanden sind, und einige der Hilfstechnologien, mit denen diese Benutzer bei der Interaktion mit Computern arbeiten können.
Arten von Beeinträchtigungen
In der folgenden Tabelle werden allgemeine Benutzerbehinderungen und -beeinträchtigungen beschrieben, und es werden einige der wichtigsten Lösungen aufgeführt, mit denen Computer barrierefreier werden können.
| Beeinträchtigung | Beschreibung | Lösungen |
|---|---|---|
| Visuell |
Reicht von mild (betroffen von 17 Prozent der Benutzer) bis hin zu schwer (9 Prozent der Benutzer). |
Anpassbare Vergrößerung, Farben und Kontrast; Braille-Dienstprogramme; Sprachausgabe. |
| Gehör |
Reicht von milden (auswirkungen auf 18 Prozent der Benutzer) bis hin zu schwer (auswirkungen auf 2 Prozent der Benutzer). |
Informationsredundanz: Sound wird nur als Ergänzung zu Text oder visueller Kommunikation verwendet. |
| Gewandtheit |
Reicht von mild (betroffen von 19 Prozent der Benutzer) bis hin zu schwer (5 Prozent der Benutzer). Diese Beeinträchtigung erfordert häufig Schwierigkeiten bei der Durchführung bestimmter motorischer Fähigkeiten mit Tastatur oder Maus. |
Redundanz der Eingabemethode: Programmfeatures, auf die über Maus- oder Tastaturäquivalente zugegriffen wird. |
| Kognitiv |
Umfasst Arbeitsspeicherbeeinträchtigungen und wahrnehmungsbezogene Unterschiede. Wirkt sich auf 16 Prozent der Benutzer aus. |
Hochgradig anpassbare Benutzeroberfläche (UI); Verwendung progressiver Offenlegung, um Komplexität auszublenden; Verwendung von Symbolen und anderen visuellen Hilfsmitteln. |
| Beschlagnahme |
Umfasst visuelle Empfindlichkeit gegenüber Bewegung und Blinken. |
Konservativer Ansatz zum Modulieren von Schnittstellen, z. B. die Verwendung von Animationen; Vermeiden von Bildschirmflimmern im Bereich zwischen 2 Hertz (Hz) und 55 Hz. |
| Sprache oder Sprache |
Umfasst Legasthenie und Mündliche Kommunikationsprobleme. |
Hilfsprogramme für Rechtschreib- und Grammatikprüfung; Spracherkennung und Text-zu-Sprache-Technologie. |
Weitere Richtlinien zur Unterstützung von Benutzern mit diesen Beeinträchtigungen finden Sie unter Behandeln bestimmter Beeinträchtigungen weiter unten in diesem Artikel.
Typen von Hilfstechnologien und Barrierefreiheitsfeatures
Bildschirmsprachausgaben
Mit einer Sprachausgabe können Benutzer mit Sehbehinderungen oder Beeinträchtigungen in einer Benutzeroberfläche navigieren, indem visuelle Elemente in Audio umgewandelt werden. Daher werden Ui-Text, Steuerelemente, Menüs, Symbolleisten, Grafiken und andere Bildschirmelemente von der computerisierten Stimme der Sprachausgabe gesprochen. Um ein Programm zu erstellen, das für die Hilfstechnologie der Sprachausgabe optimiert ist, müssen Sie planen, wie die Sprachausgabe jedes UI-Elements identifiziert.
Jedes UI-Element, mit dem der Benutzer interagieren kann, muss über eine Barrierefreiheitsanwendungsprogrammierschnittstelle (API) auf die Tastatur zugreifen und verfügbar gemacht werden. Wir empfehlen die Verwendung der Benutzeroberflächenautomatisierung, das neue Barrierefreiheitsframework für alle Versionen von Microsoft Windows, die Windows Presentation Foundation (WPF) unterstützen. Die Benutzeroberflächenautomatisierung bietet programmgesteuerten Zugriff auf die meisten Elemente auf dem Desktop, sodass Hilfstechnologieprodukte wie Bildschirmsprachausgaben Informationen über die Benutzeroberfläche für Benutzer bereitstellen und die Benutzeroberfläche mithilfe anderer Als standardeingaben bearbeiten können (z. B. indem sie nicht nur die Maus oder Tastatur bearbeiten). Weitere Informationen finden Sie in der Übersicht über die Benutzeroberflächenautomatisierung.
Beachten Sie, dass es auch andere gibt, obwohl Bildschirmsprachausgaben eine sehr wichtige Hilfstechnologie sind. Weitere Informationen zu den verfügbaren Technologien finden Sie unter Typen von Hilfstechnologieprodukten.
Spracherkennung
Die Spracherkennung ist ein Barrierefreiheitsfeature in Windows, mit dem Benutzer per Sprache mit ihren Computern interagieren können, wodurch die Motorinteraktion mit der Maus oder Tastatur reduziert wird. Benutzer können Dokumente und E-Mail diktieren, Sprachbefehle verwenden, um zwischen Programmen zu starten und zu wechseln, das Betriebssystem zu steuern und sogar Formulare im Web auszufüllen.
Bildschirmlupe
Die Vergrößerung hilft Benutzern mit sehbehinderten Sehvermögen, indem Elemente auf dem Bildschirm von 2 bis 16 Mal des Originals vergrößert werden. Benutzer können dieses Feature so festlegen, dass die Maus nachverfolgt wird (um eine vergrößerte Version des Mauszeigers anzuzeigen), die Tastatur (um den Bereich anzuzeigen, in dem sich der Zeiger bewegt, wenn die Tabulatortaste bewegt wird) oder textbearbeitung (um zu sehen, was sie eingeben).
visuelle Einstellungen und Farbschemas
Neben dem Vergrößern des Bildschirms können Benutzer mit Sehbehinderungen von Systemeinstellungen wie Modus mit hohem Kontrast oder der Möglichkeit zum Anpassen von Hintergrund- und Vordergrundfarbschemas profitieren.
der Sprachausgabe
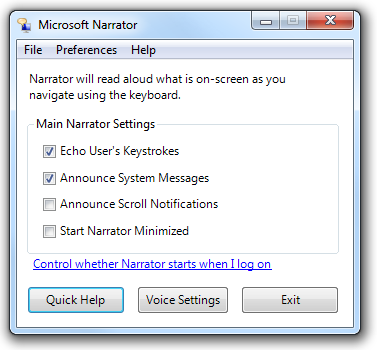
Die Sprachausgabe ist eine verkleinerte Bildschirmsprachausgabe in Windows, mit der Benutzer Text und UI-Elemente auf dem Bildschirm laut vorlesen können, auch wenn einige Ereignisse (einschließlich Fehlermeldungen), die spontan auftreten. Der Benutzer kann die Sprachausgabemenüs hören, ohne das aktive Fenster zu verlassen.

Benutzer können den Umfang anpassen, in dem die Microsoft-Sprachausgabe verwendet wird.
Bildschirmtastatur
Für Benutzer, die Schwierigkeiten mit physischen Tastaturen haben und ein alternatives Eingabegerät wie einen Schalter verwenden müssen, sind Bildschirmtastaturen erforderlich. Benutzer können Tasten mithilfe der Maus oder eines anderen Zeigegeräts, einer kleinen Gruppe von Tasten oder nur einer Taste auswählen, je nachdem, wie Sie die Bildschirmtastatur einrichten.
Maustasten
Mit aktivierten Maustasten können Benutzer, die die Tastatur bevorzugen, die Pfeiltasten auf der Zehnertastatur verwenden, um den Mauszeiger zu bewegen.
Eine vollständige Liste der Barrierefreiheitsfeatures finden Sie unter Barrierefreiheit in Windows Vista auf der Microsoft-Website.
Tastaturbasierte Navigation
Die TAB-TASTE, die Pfeiltasten, die Leertaste und die EINGABETASTE sind wichtig für die tastaturbasierte Navigation. Durch Drücken von TAB-Zyklen Eingabefokus durch die verschiedenen Steuerelementgruppen und durch Drücken der Pfeiltasten innerhalb eines Steuerelements oder zwischen Steuerelementen innerhalb einer Gruppe. Das Drücken der LEERTASTE entspricht dem Klicken auf das Steuerelement mit dem Eingabefokus, während das Drücken der EINGABETASTE mit dem Klicken auf die Standardbefehlsschaltfläche oder befehlsverknüpfung identisch ist, unabhängig vom Eingabefokus.

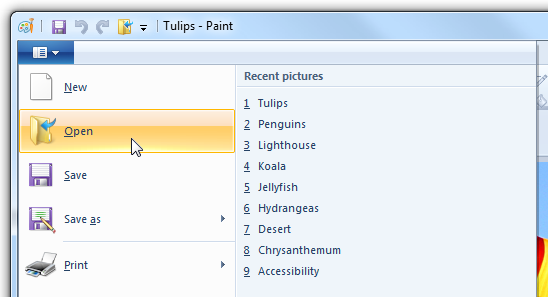
In diesem Beispiel können Benutzer die TAB-TASTE drücken, bis die gewünschte Option den Eingabefokus hat, und dann die EINGABETASTE drücken, um das Objekt zu öffnen.
Zugriffstasten
Mit Zugriffstasten können Benutzer Optionen auswählen und Befehle direkt initiieren, ohne zuerst zum Steuerelement navigieren zu müssen. Zugriffstasten werden durch Unterstreichung eines der Zeichen in der Beschriftung jedes Steuerelements angezeigt. Benutzer aktivieren dann die Option oder den Befehl, indem Sie die ALT-TASTE zusammen mit dem unterstrichenen Zeichen drücken. Bei Zugriffstasten wird die Groß-/Kleinschreibung nicht beachtet.

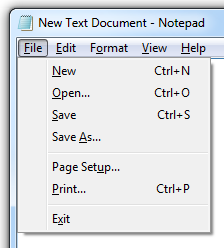
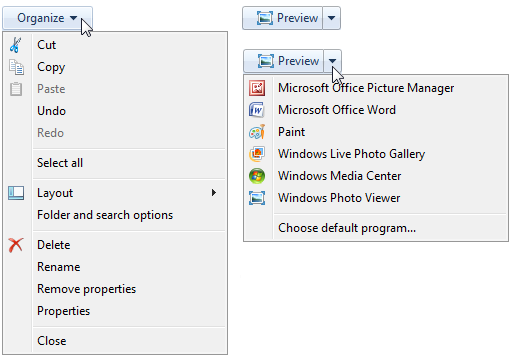
In diesem Beispiel wird durch Drücken von ALT+O der Befehl "Öffnen" aktiviert.
Die Auswahl logischer Zugriffstasten für Steuerelemente stellt in der Regel keine Schwierigkeiten dar. je mehr Steuerelemente in einem Fenster vorhanden sind, desto größer ist jedoch die Möglichkeit, dass Sie keine Zugriffstastenauswahl mehr haben. Weisen Sie in diesem Fall Zugriffstasten zu, um Gruppen anstelle der einzelnen Gruppen zu steuern.

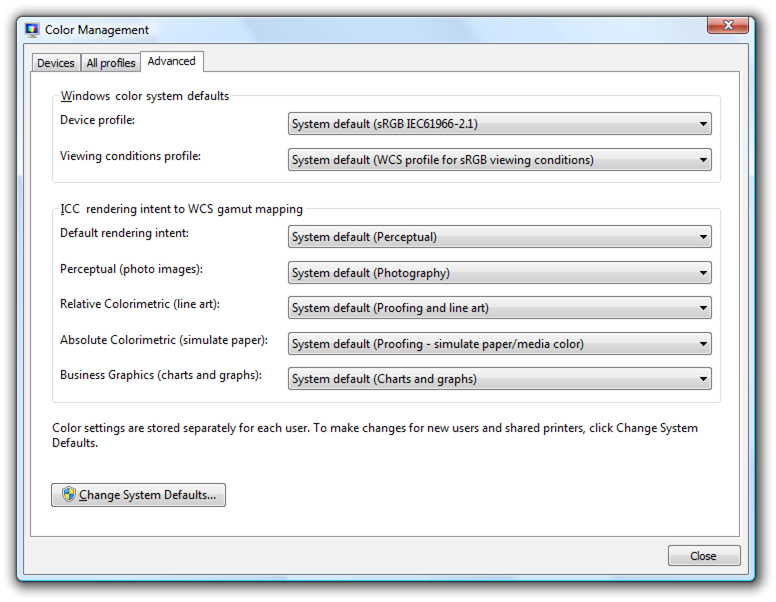
In diesem Beispiel werden Zugriffstasten steuerelementgruppen und nicht einzelnen Steuerelementen zugewiesen.
Zugriffstasten werden häufig mit Tastenkombinationen verwechselt, tastenkombinationen werden jedoch anders als Zugriffstasten zugewiesen und haben unterschiedliche Ziele. Tastenkombinationen verwenden z. B. STRG- und Funktionstastenabfolgen und sind in erster Linie als Tastenkombination für erweiterte Benutzer anstelle der Barrierefreiheit vorgesehen.
Weitere Informationen finden Sie unter Tastatur.
Entwerfen für Barrierefreiheit: drei grundlegende Methoden
Barrierefreie Programme helfen allen Benutzern auf irgendeine Weise, da sich die Ziele der Barrierefreiheit und Benutzerfreundlichkeit überschneiden. Features, die fortgeschrittene Benutzer so effizient wie möglich machen sollen, profitieren beispielsweise auch von Benutzern, die die Verwendung der Tastatur bevorzugen, aufgrund von Beeinträchtigungen der Bewegung.
Drei grundlegende Methoden helfen Ihnen beim barrierefreien Design: Ermöglichen Sie ein gewisses Maß an Flexibilität in der Benutzeroberfläche, lassen Sie die Einhaltung der Benutzeranforderungen und -präferenzen eine wichtige Rolle bei Entwurfsentscheidungen spielen und programmgesteuerten Zugriff auf Ihre Benutzeroberfläche bieten.
Bereitstellen flexibler UI-
Barrierefreies Design ist zumindest teilweise über die Auswahl der Benutzer zu verfügen. Kein frustrierendes, schwindelerregendes Array von Auswahlmöglichkeiten, sondern eine begrenzte Anzahl von Auswahlmöglichkeiten, die den Benutzerbedarf intelligent antizipieren. "Möchten Sie nicht mit der Maus navigieren? Hier können Sie nur die Tastatur verwenden. Sie mögen keine physischen Tastaturen? Hier ist ein virtueller, den Sie auf dem Bildschirm verwenden können."
Bieten Sie z. B. Flexibilität durch:
Bereitstellen von benutzerdefinierten Entsprechungen für Nicht-Text-Elemente (z. B. Alternativtext für Grafiken und Beschriftungen für Audio).


Benutzer, die sich dafür entschieden haben, Grafiken nicht zu rendern, sollten stattdessen Alternativtext sehen und beschreiben, was das Steuerelement tut und wie mit dem Steuerelement interagiert wird.
Bereitstellen von Alternativen zu Farbe (z. B. Symboldifferenzierung oder Verwendung von Sounds).

In diesem Beispiel sind die Standardsymbole auf grundlage ihrer Designs leicht zu unterscheiden.
Sicherstellen des Tastaturzugriffs (z. B. tabstopps für jedes interaktive Steuerelement), sodass Benutzer dieselben Aktionen in Ihrem Programm entweder mit der Maus oder der Tastatur ausführen können.
Stellen Sie sicher, dass Ihr Programm gute Farbkontrastoptionen für Benutzer bietet. Windows bietet eine Option mit hohem Kontrast, aber das ist wirklich eine Lösung für schwere Sehbehinderungen. Andere Kontrastoptionen dienen benutzern am besten mit milder Beeinträchtigung, z. B. Sehschwäche und Farbblindheit.
Stellen Sie sicher, dass Benutzer die Größe von Text auf der Benutzeroberfläche Ihres Programms anpassen können (z. B. über ein Schieberegler-Steuerelement oder Dropdownfeld für den Schriftgrad). Unterstützen Sie nach Möglichkeit den Modus für hohe Punkte pro Zoll (DPI).
Stellen Sie sicher, dass Ihr Programm multimodal ist, was bedeutet, dass diese Benutzer eine Möglichkeit haben, das Problem zu umgehen, wenn der primäre Modus des Programms für einige nicht zugänglich ist. Wenn z. B. animationen angezeigt werden, sollten die Informationen in mindestens einem nicht animierten Präsentationsmodus angezeigt werden, wenn der Benutzer aktiviert ist.
Multimodale Schnittstellen und flexible Navigation bieten dem Benutzer im Wesentlichen die Architektur der Informationsredundanz. Redundanz hat manchmal negative Konnotationen; In Benutzeroberflächentext wird z. B. empfohlen, Redundanz zu entfernen, um die Leseerfahrung zu optimieren. Im Kontext der Barrierefreiheit vernotet Redundanz jedoch positive, fehlerhafte Mechanismen und Erfahrungen.
Respektieren Ihrer Benutzer
Respekt als allgemeines Leitprinzip ist für die Gestaltung barrierefreier Programme von entscheidender Bedeutung. Stellen Sie sich selbst als intellektuelle Übung vor, wie es sein muss, Ihr Programm als Benutzer zu treffen, der deaktiviert ist. Nehmen Sie sich die Zeit, UI-Bildschirme im Modus mit hohem Kontrast und in verschiedenen Auflösungen zu testen, um sicherzustellen, dass die Erfahrung für Benutzer mit Sehbehinderungen gut ist. Testen Sie die Barrierefreiheit der Tastatur, indem Sie die Tastenkombinationen unterstreichen und Zugriffstasten Kontrollkästchen im Element "Systemsteuerung für erleichterte Bedienung" aktivieren (sodass Zugriffstasten immer sichtbar sind). Sie können sogar über strenge Tests hinausgehen, indem Sie Entwickler und Designer einstellen, die eine natürliche Eignung für die Einfühlung mit anderen haben, um mit ihnen zu beginnen.
Sie sollten auch die Achtung nachweisen, indem Sie:
- Verwenden Sie systemweite Einstellungen (z. B. Systemfarbe) anstelle von Hartverwirreinstellungen für Ihr bestimmtes Programm. Beachten Sie nicht nur die Parameter, die Benutzer speziell für die Interaktion mit ihren Programmen ausgewählt haben, sondern auch Barrierefreiheitsfeatures, die in das Betriebssystem integriert sind, das der Benutzer in Kraft setzen möchte, unabhängig davon, welches Programm sie verwenden. Weitere Informationen finden Sie unter Informationen zu Windows-Barrierefreiheitsfeatures.
- Bevorzugen Sie allgemeine Steuerelemente für benutzerdefinierte Steuerelemente, da allgemeine Steuerelemente bereits die Windows-Barrierefreiheits-APIs implementiert haben.
- Dokumentieren aller Barrierefreiheitsoptionen und -features (z. B. alle Tastenkombinationen). Benutzer mit Beeinträchtigungen sind hoch motiviert, Barrierefreiheitsfeatures zu entdecken, und erwarten häufig, dass umfassende Informationen in der Hilfe gesammelt werden.
- Erstellen barrierefreier Dokumentationen in barrierefreien Formaten. Daher sollte die Dokumentation selbst die gleichen Regeln der Barrierefreiheit wie die primäre Benutzeroberfläche einhalten, einschließlich der Möglichkeit, den Schriftgrad zu vergrößern, die Verwendung von Alternativtext für Grafiken und redundante Informationsarchitektur (z. B. die Verwendung von Farbcodierung nur als Ergänzung zu Text).
In Softwareprodukten kann sich die Achtung der Nutzer in der Nutzbarkeit und Marktforschung, in effizienten Supportdiensten und Dokumentationen und natürlich in Designentscheidungen manifestieren. Denken Sie z. B. noch einmal an designorientierte Benutzer: Legen Sie das modernste neue Feature ein, weil Sie es möchten, oder weil Sie wissen, dass Ihre erweiterten Benutzer sie gefragt haben? Letzteres weist darauf hin, dass Ihr Gestaltungsentscheidungsprozess durch den Wert der Achtung gut informiert ist.
Programmgesteuerten Zugriff
Die programmgesteuerte Bereitstellung des Zugriffs auf die Benutzeroberfläche ist unerlässlich, damit Hilfstechnologien (z. B. Bildschirmsprachausgaben, alternative Eingabegeräte und Spracherkennungsprogramme) den Bildschirm korrekt für ihre Benutzer interpretieren. Indem Sie eine "Karte" der einzelnen Ui-Bildschirme in Ihrem Programm erstellen, stellen Sie sie Benutzern von Hilfstechnologien zur Verfügung.
Führen Sie dies gut durch:
- Aktivieren des programmgesteuerten Zugriffs auf alle UI-Elemente und -Texte (z. B. mithilfe der COM-Schnittstelle "Active Accessibility COM", IAccessible).
- Platzieren von Namen (oder Titeln) und Beschreibungen auf UI-Objekten, Frames und Seiten (z. B. mithilfe der IAccessible Name-Eigenschaft).
- Die Sicherstellung, dass programmgesteuerte Ereignisse von allen UI-Aktivitäten ausgelöst werden (z. B. Fokusereignisse für alle UI-Aktivitäten, die Fokusbewegungen umfassen).
Wenn Sie nur vier Dinge tun...
- Stellen Sie sicher, dass jeder Benutzer das volle Potenzial Ihres Programms nutzen kann.
- Stellen Sie sich die Barrierefreiheit als Chance für kreative Problemlösung und eine weitere Möglichkeit vor, die Benutzerzufriedenheit insgesamt zu erhöhen.
- Beachten Sie die Systemeinstellungen.
- Verwenden Sie nach Möglichkeit allgemeine Steuerelemente.
Leitlinien
Allgemein
- Unterbrechen oder deaktivieren Sie keine aktivierten Features des Betriebssystems oder anderer Produkte, die als Barrierefreiheitsfeatures identifiziert werden. Sie können diese Features identifizieren, indem Sie sich auf die Dokumentation des betreffenden Betriebssystems oder Produkts beziehen.
- Erzwingen Sie nicht, dass Benutzer mit Ihrem Programm als oberes Fenster auf dem Bildschirm interagieren. Wenn eine Funktion oder ein Fenster kontinuierlich erforderlich ist, damit Benutzer eine Aufgabe ausführen können, sollte dieses Fenster immer sichtbar bleiben, wenn der Benutzer dies wählt, unabhängig von seiner Position relativ zu anderen Fenstern. Wenn der Benutzer beispielsweise über eine verschiebbare Bildschirmtastatur verfügt, die sich über allen anderen Fenstern befindet, sodass es jederzeit sichtbar ist, sollte ihr Programm es niemals durch obligatorische Platzierung am oberen Rand der Z-Reihenfolgeverdecken.
- Verwenden Sie nach Möglichkeit Systemfarben, Schriftarten und allgemeine Steuerelemente. Auf diese Weise verringern Sie die Anzahl der Probleme mit der Barrierefreiheit erheblich, die von Benutzern auftreten.
Adressierung bestimmter Beeinträchtigungen
visual
Verlassen Sie sich niemals allein auf Farbe, um Bedeutung zu vermitteln. Verwenden Sie Farbe nur als Mittel, um die Bedeutung von Text, Entwurf, Ort oder Sound zu stärken.

Die primäre Kommunikationsmethode in diesem Beispiel ist der prägnante QuickInfo-Text. Die Verwendung von Farben hilft bei der Kommunikation der Bedeutung, ist aber sekundär.
Verwenden von Alternativtextinfos zum Beschreiben von Grafiken.
Verwenden Sie keinen Text in Grafiken. Benutzer mit Sehbehinderungen haben möglicherweise Grafiken deaktiviert (z. B. in einem Webbrowser), oder sie können einfach keinen Text sehen oder suchen, der in Grafiken platziert ist.
Sicherstellen, dass Dialogfelder und Fenster aussagekräftige Namen haben,, damit ein Benutzer, der nicht den Bildschirm sieht (z. B. eine Sprachausgabe), geeignete Kontextinformationen erhält.
respektieren Sie die Einstellungen des Benutzers für die visuelle Anzeige, indem Sie immer Schriftarten, Schriftgrade und Farben, Windows-Anzeigeelementgrößen und Systemkonfigurationseinstellungen aus den APIs "Design" und "GetSystemMetrics" abrufen.
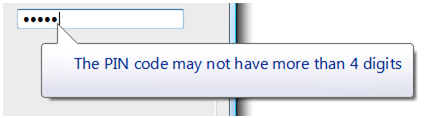
Halten Sie Sprechblasentext präzise, sodass es einfacher ist, Bildschirmsprachausgaben zu lesen und zu minimieren.

Obwohl Sprechblasen bei Bedarf zusätzlichen Textkörper verwenden können, zeigt dieses Beispiel, dass titeltext allein dasselbe Ziel auf wirtschaftlichere und barrierefreiere Weise erreicht.
Hören
- Verlassen Sie sich niemals allein auf Klang, um Bedeutung zu vermitteln. Verwenden Sie Sound nur als Mittel, um die Bedeutung von Text, Entwurf, Ort oder Farbe zu stärken.
- Ermöglichen Sie Benutzern, die Lautstärke der Audioausgabe zu steuern. Verwenden Sie dazu den Windows Volume Mixer. Weitere Informationen finden Sie unter Sound.
- Soll der Sound Ihres Programms in einem Bereich zwischen 500 Hz und 3000 Hz auftreten oder vom Benutzer einfach in diesen Bereich angepasst werden. Geräusche in diesem Bereich sind wahrscheinlich von Personen mit Hörbehinderung erkennbar.
Dexterity-
- Machen Sie ui-Timeoutwerte relativ zu GetDoubleClickTime() statt absolute Zeiten zu verwenden. Dadurch werden die Timeouts an die Geschwindigkeit des Benutzers angepasst.
- Allen Menüelementen Zugriffstasten zuweisen, sodass Benutzer, die die Arbeit mit der Tastatur bevorzugen, die gleiche Möglichkeit haben, in Ihrem Programm zu navigieren wie Benutzer, die mit der Maus arbeiten.
- Doppelklicken Sie nicht, und ziehen Sie die einzige Möglichkeit, eine Aktion auszuführen. Dies kann für einige Benutzer schwierig sein.
- Entfernen Sie keine Menüleisten aus Ihrem Programm. Menüleisten sind einfacher als Symbolleisten, auf die Tastaturbenutzer zugreifen können. Wenn die Menüleiste standardmäßig nicht angezeigt werden soll, blenden Sie sie stattdessen aus.
- Hilfe über die Tastatur zugänglich machen, indem Tabstopps für Hilfeschaltflächen und Links bereitgestellt werden.
- Um das Bewusstsein für die Zugriffstastenzuweisungen in Ihrem Programm zu verbessern, können Sie sie jederzeit anzeigen. Wechseln Sie in der Systemsteuerung zum Center für erleichterte Bedienung, und klicken Sie auf Erleichtern Sie die Verwendung der Tastatur; aktivieren Sie dann das Kontrollkästchen Tastenkombinationen unterstreichen und Zugriffstasten.
Cognitive
Verwenden Sie progressive Offenlegungs-, um Komplexität auszublenden.

In diesen Beispielen werden optionen, die über die Befehlsschaltfläche verfügbar sind, standardmäßig ausgeblendet, und Benutzer können die Optionen anzeigen, indem sie progressive Offenlegungssteuerelemente nutzen.
Verwenden Von Symbolen, Symbolleisten und anderen visuellen Hilfsmitteln, um die kognitive Belastung des Lesens von Text zu reduzieren.
Wenn möglich, funktionen für die automatische Fertigstellung in Textfeldern und bearbeitbaren Dropdownlistenbereitstellen, sodass Benutzer nicht den gesamten Namen von Befehlen, Dateinamen oder ähnlichen Optionen eingeben müssen. Dies reduziert die kognitive Belastung für alle Benutzer und verringert die Eingabemenge für Benutzer, für die die Rechtschreibung oder Eingabe schwierig, langsam oder schmerzhaft ist.
Veranschaulichen Sie schwierige Konzepte in der Hilfe, indem Sie Lernprogramme und Animationen einschließen. Beachten Sie, dass Animationen für Benutzer mit Beeinträchtigung der Anfälle schwierig sein können und daher nur bei Bedarf verwendet werden sollten.
Anfälle
- Verwenden Sie keinen blinkenden oder blinkenden Text, Objekte oder andere Elemente mit einer Blitz- oder Blinkfrequenz im Bereich zwischen 2 bis 55 Hz.
- Beschränken Sie die Verwendung von Animationen. Einige Benutzer sind besonders sensibel für die Bildschirmbewegung, insbesondere in der Peripherie ihres visuellen Felds. Wenn Sie animationen verwenden, um die Aufmerksamkeit auf etwas zu lenken, stellen Sie sicher, dass die Aufmerksamkeit verdient und würdig ist, den Benutzer zu unterbrechen.
Sprache oder Sprache
- Organisieren und schreiben Sie klaren, präzisen, leicht verständlichen Text. Benutzerfreundlichkeitstests zeigen, dass das Entfalten wichtiger Informationen am Ende eines Ausdrucks das Verständnis verbessert. Weitere Richtlinien finden Sie unter Style and Tone.
Falsch:
Ist drei die nächste Ziffer?
Klicken Sie auf "OK", um zu beginnen.
Richtig:
Ist die nächste Ziffer drei?
Klicken Sie zunächst auf "OK".
Zugriffstasten
- Zeichen mit breiten Breiten bevorzugen, wie w, m und Großbuchstaben.
- Bevorzugen Sie ein unverwechselbares Konsonanten oder ein Vokal, wie "x" in "Exit".
-
Vermeiden Sie die Verwendung von Zeichen, die die Unterstreichung schwer zu erkennen machen, z. B. (von den problematischsten bis zu den geringsten Problematischen):
- Zeichen, die nur ein Pixel breit sind, z. B. i und l.
- Zeichen mit Absteigenden, z. B. g, j, p, q und y.
- Zeichen neben einem Buchstaben mit einem Absteigenden.
Menü-Zugriffstasten
Weisen Sie allen Menüelementen Zugriffstasten zu. Keine Ausnahmen.
Für dynamische Menüelemente (z. B. zuletzt verwendete Dateien) weisen Sie Zugriffstasten numerisch zu.

In diesem Beispiel weist das Paint-Programm in Windows den zuletzt verwendeten Dateien numerische Zugriffstasten zu.
Weisen Sie eindeutige Zugriffstasten innerhalb einer Menüebene zu. Sie können Zugriffstasten auf verschiedenen Menüebenen wiederverwenden.
Erleichtern der Suche nach Zugriffstasten:
- Wählen Sie für die am häufigsten verwendeten Menüelemente Zeichen am Anfang des ersten oder zweiten Worts der Beschriftung aus, vorzugsweise das erste Zeichen.
- Wählen Sie für weniger häufig verwendete Menüelemente Buchstaben aus, die ein unverwechselbares Konsonant oder ein Vokal im Etikett sind.
Zugriffstasten des Dialogfelds
Zuweisen eindeutiger Zugriffstasten zu allen interaktiven Steuerelementen oder deren Bezeichnungen.Schreibgeschützte Textfelder interaktive Steuerelemente sind (da Benutzer sie scrollen und Text kopieren können), sodass sie von Zugriffstasten profitieren. Zugriffstasten nicht zuweisen zu:
Schaltflächen "OK", "Abbrechen" und "Schließen". Eingabe und ESC werden für ihre Zugriffstasten verwendet. Weisen Sie einem Steuerelement jedoch immer eine Zugriffstaste zu, die "OK" oder "Abbrechen" bedeutet, aber eine andere Bezeichnung hat.

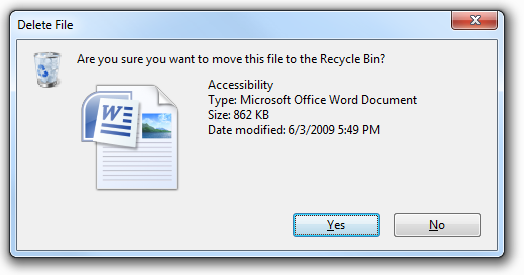
In diesem Beispiel hat die Schaltfläche "Positives Commit" eine Zugriffstaste zugewiesen.
Gruppieren von Bezeichnungen. Normalerweise werden den einzelnen Steuerelementen innerhalb einer Gruppe Zugriffstasten zugewiesen, sodass die Gruppenbezeichnung keine benötigt. Weisen Sie der Gruppenbezeichnung jedoch eine Zugriffstaste und nicht die einzelnen Steuerelemente zu, wenn es zu einem Mangel an Zugriffstasten kommt.
Generische Hilfeschaltflächen, auf die mit F1 zugegriffen wird.
Verknüpfungsbezeichnungen. Häufig gibt es zu viele Links, um eindeutige Zugriffstasten zuzuweisen, und Link unterstriche blenden die Unterstriche der Zugriffstaste aus. Benutzer können stattdessen auf Links mit der TAB-TASTE zugreifen.
Registerkartennamen. Tabstopps werden mit STRG+TAB und STRG+UMSCHALT+TAB gezyklust.
Schaltflächen "Durchsuchen" mit der Bezeichnung "...". Diese können zugriffstasten nicht eindeutig zugewiesen werden.
Nicht bezeichnete Steuerelemente, wie Drehsteuerelemente, Grafikbefehlsschaltflächen und nicht bezeichnete progressive Offenlegungssteuerelemente.
statischen Text oder Beschriftungen ohne Beschriftung für Steuerelemente, die nicht interaktiv sind, wie z. B. Statusanzeigen.
Weisen Sie zuerst Zugriffstasten für die Commit-Schaltfläche zu, um sicherzustellen, dass sie über die standardmäßigen Tastenzuweisungen verfügen. Wenn keine Standardtastenzuweisung vorhanden ist, verwenden Sie den ersten Buchstaben des ersten Worts. Die Zugriffstaste für die Schaltflächen "Ja" und "Nein" sollte z. B. immer "Y" und "N" sein, unabhängig von den anderen Steuerelementen im Dialogfeld.
Weisen Sie für negative Commit-Schaltflächen (außer "Abbrechen"), die als "Nicht" bezeichnet wurden, die Zugriffstaste in "n" in "Nicht" zu. Wenn sie nicht als "Nicht" bezeichnet wird, verwenden Sie die Standardmäßige Zugriffstastenzuweisung, oder weisen Sie den ersten Buchstaben des ersten Worts zu. Auf diese Weise verfügen alle Don'ts und Nos über einen konsistenten Zugriffsschlüssel.
Um zugriffstasten einfach zu finden, weisen Sie die Zugriffstasten einem Zeichen zu, das früh in der Bezeichnung angezeigt wird, idealerweise das erste Zeichen, auch wenn es ein Schlüsselwort gibt, das später in der Bezeichnung angezeigt wird.
Weitere Richtlinien und Beispiele finden Sie unter Tastatur-.
Text
Verwenden Sie Doppelpunkte am Ende der Bezeichnungen für externe Steuerelemente. Einige Hilfstechnologien suchen nach Doppelpunkten, um Steuerelementbeschriftungen zu identifizieren.
Positionieren Sie Beschriftungen konsistent relativ zu den Elementen, die sie beschriften. Dies hilft der Hilfstechnologie, die Bezeichnungen korrekt ihren entsprechenden Steuerelementen zuzuordnen, und hilft Benutzern von Bildschirmvergrößerungen zu wissen, wo nach einer Bezeichnung oder einem Steuerelement gesucht werden soll.

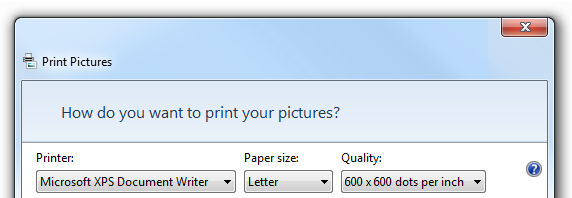
In diesem Beispiel werden die Beschriftungen für jede Dropdownliste konsistent platziert und Verwenden von Doppelpunkten.
Beschränken Sie Alternativtext auf maximal 150 Zeichen. Beschreiben Sie die Aktion zum Aktivieren des Steuerelements (z. B. klicken, mit der rechten Maustaste usw.), und beschreiben Sie dann die Funktion des Steuerelements.
akzeptabel:
Knopf.
Blaue Hügel.
Besser:
Klicken Sie hier, um sich bei Ihrem Konto anzumelden.
Foto von entfernten Hügeln, die zeigen, wie Farben über die Entfernung verblassen.
Verwenden Sie keinen Text zum Zeichnen von Linien, Feldern oder anderen grafischen Symbolen. Auf diese Weise verwendete Zeichen können Benutzer von Bildschirmsprachausgaben verwirren. Beispielsweise wird ein Feld, das mit dem Buchstaben "X" um einen Textbereich gezeichnet wird, von der Sprachausgabesoftware als "X X X X X X X" in der ersten Zeile gelesen, gefolgt von "X" und dem Inhalt und "X".
Dokumentation
- Dokumentieren Sie alle Barrierefreiheitsoptionen und -features (z. B. alle Tastenkombinationen).
- Erstellen Sie barrierefreie Dokumentation in barrierefreien Formaten. Daher sollte die Dokumentation selbst die gleichen Regeln der Barrierefreiheit wie die primäre Benutzeroberfläche einhalten.
- Verweisen Sie auf Zugriffstasten, keine Tastenkombinationen (die eine andere Bedeutung und Verwendung haben), Mnemonic-Tasten oder Zugriffstasten.
- Im Allgemeinen beziehen Sie sich auf eine Person mit einer Behinderung, nicht auf eine behinderte Person. Betrachten Sie zuerst die Person, nicht die Bezeichnung.
| Verwenden Sie diese Begriffe | Statt |
|---|---|
| Hat eingeschränkte Bewegung, hat Bewegungsbehinderungen |
Krüppeln, lahmen |
| Ohne Behinderungen |
Normal, körperfähig, gesund |
| Einhändige Personen, die mit einer Hand eingeben |
Einhändig |
| Menschen mit Behinderungen |
Behinderte, Behinderte, Menschen mit Behinderungen, Behinderte |
| Kognitive Behinderungen, Entwicklungsbehinderungen |