Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designanleitung wider.
Mit einem Link können Benutzer zu einer anderen Seite, einem Fenster oder Hilfethema navigieren, eine Definition anzeigen, einen Befehl initiieren oder eine Option auswählen. Ein Link ist ein Text oder eine Grafik, die angibt, dass sie angeklickt werden kann. Dies geschieht normalerweise durch die Anzeige in den Farben des besuchten oder nicht besuchten Linksystems. Traditionell werden Links auch unterstrichen, aber dieser Ansatz ist oft unnötig und wird nicht mehr verwendet, um die visuelle Unordnung zu reduzieren.
Wenn Benutzer mit der Maus über einen Link fahren, wird der Linktext unterstrichen angezeigt (sofern dies nicht bereits der Fall ist) und die Zeigerform ändert sich in eine Hand.
Ein Textlink ist das anklickbare Steuerelement mit dem leichtesten Gewicht und wird häufig verwendet, um die visuelle Komplexität eines Designs zu reduzieren.
Hinweis
Richtlinien für Befehlslinks und Layout werden in separaten Artikeln vorgestellt.
Ist dies das richtige Steuerelement?
Orientieren Sie sich an folgenden Fragen:
- Wird der Link verwendet, um zu einer anderen Seite, einem anderen Fenster oder einem anderen Hilfethema zu navigieren, eine Definition anzuzeigen, einen Befehl zu starten oder eine Option auszuwählen? Wenn nicht, verwenden Sie ein anderes Steuerelement.
- Wäre eine Befehlsschaltfläche eine bessere Wahl? Verwenden Sie in folgenden Fällen eine Befehlsschaltfläche:
- Das Steuerelement leitet eine sofortige Aktion ein, einschließlich der Anzeige eines Fensters, und dieser Befehl bezieht sich auf den Hauptzweck des Fensters.
- Es wird ein Fenster angezeigt, in dem Sie Eingaben vornehmen oder Entscheidungen treffen können, auch wenn es sich um einen sekundären Befehl handelt.
- Die Beschriftung ist kurz und besteht aus vier oder weniger Wörtern. Dadurch wird das unhandliche Erscheinungsbild langer Schaltflächen vermieden.
- Der Befehl ist nicht inline.
- Das Steuerelement wird innerhalb einer Gruppe anderer zugehöriger Befehlsschaltflächen angezeigt.
- Die Aktion ist destruktiv oder irreversibel. Da Benutzer Links mit Navigation (und der Möglichkeit zum Zurückgehen) assoziieren, sind Links für Befehle mit erheblichen Konsequenzen nicht geeignet.
- Ebenso stellt der Befehl in einem Assistenten oder Aufgabenfluss die Verpflichtung dar. In solchen Fenstern weisen Befehlsschaltflächen auf eine Verpflichtung hin, während Links die Navigation zum nächsten Schritt vorschlagen.
Entwurfskonzepte
Links erkennbar machen
Links fehlen Angebote, was bedeutet, dass ihre visuellen Eigenschaften nicht vorschlagen, wie sie verwendet werden und nur durch Erfahrung verstanden werden. Links ohne Unterstreichung und ohne Linksystemfarben werden als normaler Text dargestellt; ihr Verhalten lässt sich nur anhand ihrer Darstellung, ihres Kontexts oder durch Positionieren des Mauszeigers darüber feststellen.
Überraschenderweise ist dieser Mangel an Angebot oft ein Grund für die Verwendung von Links, da sie so leichtgewichtig erscheinen und dadurch die visuelle Komplexität eines Designs reduzieren. Links eliminieren den optisch schweren Rahmen, der von Befehlsschaltflächen und Rahmen verwendet wird, die von anderen Steuerelementen verwendet werden. Beispielsweise können Sie Befehlsschaltflächen verwenden, um primäre Befehle deutlich hervorzuheben, während Sie für sekundäre Befehle Links auswählen, um deren Bedeutung in den Hintergrund zu rücken.
Die Herausforderung besteht dann darin, genügend visuelle Hinweise beizubehalten, damit Benutzer die Links erkennen können. Die grundlegende Richtlinie ist, dass Benutzer Links durch visuelle Überprüfung erkennen können, allein sie sollten nicht auf ein Objekt zeigen oder darauf klicken müssen, um festzustellen, ob es sich um einen Link handelt.
Benutzer können einen Link allein durch visuelle Überprüfung erkennen, wenn der Link die Linksystemfarben und mindestens einen der folgenden visuellen Hinweise verwendet:
- Unterstrichener Text.
- Eine Grafik oder ein Aufzählungszeichen, z. B. mit dem Text mit Symbollinkmuster .
- Platzierung innerhalb einer Standardnavigation, Option oder Befehlsposition, z. B. des Inhaltsbereichs eines Fensters oder in einer Navigationsleiste, Menüleiste, Symbolleiste oder Seitenfußzeile.
Benutzer können einen Link auch durch visuelle Inspektion anhand der folgenden visuellen Hinweise erkennen. Diese Hinweise allein reichen jedoch nicht aus:
- Text, der zum Klicken auffordert, z. B. ein Befehl, der mit einem Imperativ beginnt, wie Anzeigen, Drucken, Kopieren oder Löschen.
- Platzierung innerhalb eines Blocks mit normalem Text.
Natürlich können Benutzer einen Link immer durch Interaktion ermitteln, entweder durch Bewegen des Mauszeigers oder durch Klicken. Wenn die Erkennung eines Links für keine wichtigen Aufgaben erforderlich ist, können Sie die Bedeutung solcher Links verringern.

In diesem Beispiel handelt es sich bei „Kontakt“, „Nutzungsbedingungen“, „Warenzeichen“ und „Datenschutzerklärung“ um Links. Sie werden bewusst in den Hintergrund gestellt, da sie für keine wichtigen Aufgaben benötigt werden. Die einzigen Hinweise darauf, dass es sich um Links handelt, bestehen darin, dass beim Darüberfahren ein Mauszeiger angezeigt wird und sie in einem Standardnavigationsbereich am unteren Rand des Fensters positioniert sind.
Erstellen bestimmter, relevanter und vorhersehbarer Links
Der Linktext sollte das Ergebnis des Anklickens des Links angeben.
Bestimmte Links sind für Benutzer attraktiver als allgemeine Links. Verwenden Sie daher Linkbezeichnungen, die spezifische beschreibende Informationen zum Ergebnis des Klickens auf den Link geben. Stellen Sie jedoch sicher, dass Ihr Linktext nicht so spezifisch ist, dass er irreführend ist und die ordnungsgemäße Verwendung verhindert.
Prägnante Links werden eher gelesen als ausführliche Links. Vermeiden Sie unnötigen Text und Details. Linkbeschriftungen müssen nicht umfassend sein.
So bewerten Sie den Linktext:
- Stellen Sie sicher, dass der Linktext die Szenarien widerspiegelt, die der Link unterstützt.
- Stellen Sie sicher, dass die Ergebnisse der Verknüpfung vorhersehbar sind. Die Benutzer sollten nicht von den Ergebnissen überrascht sein.
Wenn Sie nur zwei Dinge tun ...
Machen Sie Links nur durch visuelle Überprüfung erkennbar. Benutzer sollten nicht mit Ihrem Programm interagieren müssen, um Links zu finden.
Verwenden Sie Links, die spezifische beschreibende Informationen über das Ergebnis des Anklickens des Links geben, und verwenden Sie dabei so viel Text wie nötig. Benutzer sollten in der Lage sein, das Ergebnis eines Links aus dem Linktext und dem optionalen InfoTipp genau vorherzusagen.
Verwendungsmuster
Links weisen mehrere funktionsbezogene Muster auf:
| Verbrauch | Beispiel |
|---|---|
|
Navigationslinks Ein Link, der zum Navigieren zu einer anderen Seite oder zu einem anderen Fenster verwendet wird. |
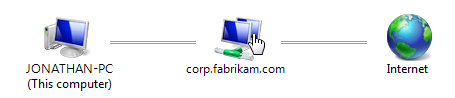
Wenn Sie auf den Link klicken, gelangen Sie direkt zu einer anderen Seite, beispielsweise in ein Browserfenster oder einen Assistenten, oder es wird ein neues Fenster angezeigt. Im Gegensatz zu Aufgabenlinks wird durch die Navigation keine Aufgabe initiiert, sondern man gelangt lediglich an eine andere Stelle oder kann mit einer bereits laufenden Aufgabe fortfahren. Navigation bedeutet Sicherheit, da der Benutzer jederzeit zurückgehen kann. Schlagzeilen In diesem Beispiel gelangen Sie durch Anklicken des Links zur Seite „Schlagzeilen“. |
|
Aufgabenlinks Ein Link, der zum Initiieren eines neuen Befehls verwendet wird. |
Wenn Sie auf den Link klicken, wird entweder sofort ein Befehl ausgeführt oder ein Dialogfeld oder eine Seite zur Erfassung weiterer Eingaben angezeigt. Im Gegensatz zu Navigationslinks initiieren Aufgabenlinks eine neue Aufgabe, anstatt mit einer vorhandenen Aufgabe fortzufahren. Aufgaben bedeuten keine Sicherheit. Benutzer können nicht mit dem Befehl „Zurück“ zum vorherigen Status zurückkehren. Aufgabenverknüpfungen werden so aufgerufen, dass Verwechslungen mit Befehlslinks vermieden werden. Anmelden In diesem Beispiel wird durch Klicken auf den Link ein Anmeldebefehl initiiert. |
|
Hilfelinks Ein Textlink, der zum Anzeigen eines Hilfethemas verwendet wird. |
Wenn Sie auf den Link klicken, wird ein Hilfeartikel in einem separaten Fenster angezeigt. Was ist ein sicheres Kennwort? In diesem Beispiel wird durch Klicken auf den Link ein Hilfefenster mit dem angegebenen Thema angezeigt. |
|
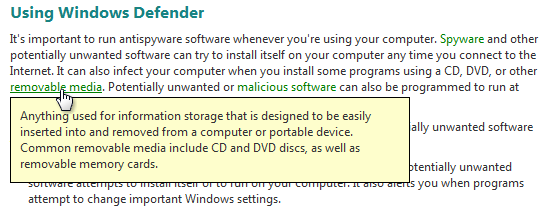
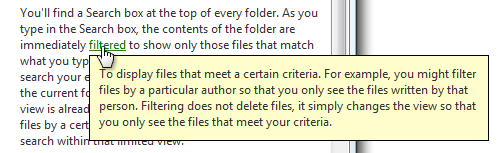
Definitionslinks Ein Textlink, der zum Anzeigen einer Definition in einem InfoTipp verwendet wird, wenn der Benutzer auf den Link klickt oder mit der Maus darüber fährt. |
Dieses Muster ist nützlich, um Begriffe zu definieren, die Ihren Benutzern möglicherweise nicht bekannt sind, ohne den Bildschirm unübersichtlich zu machen.
In diesem Beispiel wird die Definition des InfoTipps angezeigt. |
|
Menülinks Eine Gruppe von Aufgabenlinks, die zum Erstellen eines Menüs verwendet werden. |
Da der Kontext des Menüs eine Reihe von Links angibt, wird der Text in der Regel nicht unterstrichen (außer, wenn Sie die Maus darüber bewegen) und verwendet möglicherweise nicht die Linksystemfarben.
In diesem Beispiel erstellt eine Gruppe von Links ein Menü. |
|
Optionslinks Eine ausgewählte Option oder ihr Platzhalter, wobei durch Klicken auf den Link ein Befehl aufgerufen wird, um diese Option zu ändern. |
Im Gegensatz zu normalen Textlinks ändert der Link seinen Text, um die aktuell ausgewählte Option widerzuspiegeln, und wird immer in der Farbe des nicht besuchten Links dargestellt. 
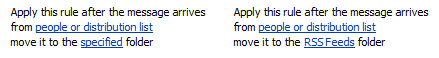
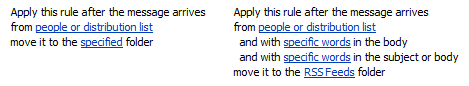
Das Beispiel auf der linken Seite zeigt eine Regel aus dem Microsoft Outlook-Regel-Assistenten mit Platzhalteroptionen. Nachdem Benutzer auf die Links geklickt und einige Optionen ausgewählt haben, wird im rechten Beispiel der Linktext aktualisiert, um die Ergebnisse anzuzeigen. Die Verwendung von Optionslinks eignet sich besonders, wenn die Optionen ein variables Format aufweisen. 
Das Beispiel auf der rechten Seite zeigt, dass Outlook-Regeln ein Variablenformat aufweisen. 
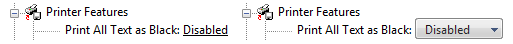
Das Beispiel auf der linken Seite zeigt einen Optionslink. Bei Auswahl wird sie zu einer Dropdownliste, wie auf der rechten Seite dargestellt. |
Links weisen außerdem mehrere Präsentationsmuster auf:
| Verbrauch | Beispiel |
|---|---|
|
Nur-Text-Links Besteht nur aus Text. |
Diese Präsentation ist die flexibelste, da sie überall verwendet werden kann, einschließlich Inline.
In diesem Beispiel identifiziert die Textfarbe eindeutig einen Inlinelink. |
|
Text mit Symbollinks Text mit vorangestelltem Symbol, das seine Funktion angibt |
Da die Grafik einen zusätzlichen optischen Hinweis auf einen Link bietet, ist dieser leichter als Link zu erkennen als ein einfacher Textlink, der nicht unterstrichen ist. Dieses Muster verwendet in der Regel ein Symbol mit 16 x 16 Pixeln.
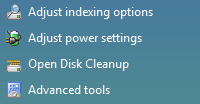
In diesem Beispiel stellen die Symbole einen zusätzlichen visuellen Hinweis auf einen Link bereit. 
In diesem Beispiel gibt das standardmäßige dreieckige Wiedergabesymbol an, dass dieser Text ein Befehl ist. |
|
Nur Grafiklinks Besteht nur aus einer Grafik. |
Da kein Textlink vorhanden ist, gibt es keine Linkfarbe oder Unterstreichung, um den Link anzugeben. Bei diesen Links kommt es entweder auf die grafische Gestaltung an, die zum Anklicken anregt, oder auf Text in der Grafik, der dem Benutzer beim Klicken eine Aktion vorschlägt. Reine Grafiklinks verfügen manchmal über einen Mouseover-Effekt, um den Link anzuzeigen. Dieser Ansatz ist hilfreich, kann jedoch allein durch eine visuelle Inspektion nicht erkannt werden.
In diesem Beispiel ist der Link nicht allein durch visuelle Überprüfungen erkennbar. Aufgrund potenzieller Erkennungs- und Lokalisierungsprobleme werden reine Grafiklinks nicht als einzige Möglichkeit zum Ausführen einer Aufgabe empfohlen. |
Richtlinien
Interaktion
- Zeigt einen Beschäftigt-Zeiger an, wenn das Ergebnis des Klickens auf einen Link nicht sofort eintritt. Ohne Feedback könnten Benutzer annehmen, dass der Klick nicht stattgefunden hat und erneut klicken.
Color
Verwenden Sie das Design oder die Linksystemfarben für besuchte und nicht besuchte Links. Die Bedeutung dieser Farben ist in allen Programmen konsistent. Wenn den Benutzern diese Farben aus irgendeinem Grund nicht gefallen (beispielsweise aus Gründen der Zugänglichkeit), können sie sie selbst ändern.
Verwenden Sie für Navigationslinks unterschiedliche Farben für besuchte und nicht besuchte Links. Behalten Sie den Verlauf der besuchten Links nur für die Dauer der Programminstanz bei. Die Farbe der besuchten Seiten ist wichtig, um anzuzeigen, wo die Benutzer bereits waren, und um zu verhindern, dass sie unbeabsichtigt wiederholt dieselben Seiten aufrufen.
Verwenden Sie für andere Linktypen nicht die Farbe „Besuchte Links“. Das Identifizieren „besuchter“ Befehle ist beispielsweise nicht sinnvoll genug.
Verwenden Sie keinen Text, der kein Link ist, da Benutzer möglicherweise davon ausgehen, dass es sich um einen Link handelt. Verwenden Sie Fettdruck oder einen Grauton, wo Sie sonst farbigen Text verwenden würden.
Ausnahme: Sie können farbigen Text verwenden, wenn alle Links entweder unterstrichen sind oder sich an den Standardnavigations- oder Befehlspositionen befinden.
Falsch:

In diesem Beispiel wird blauer Text fälschlicherweise für Text verwendet, der kein Link ist.
Verwenden Sie Hintergrundfarben, die einen Kontrast zu den Linkfarben bilden. Die Fenstersystemfarbe ist immer eine gute Wahl.
Falsch:

In diesem Beispiel bietet die Hintergrundfarbe einen schlechten Kontrast mit der Linkfarbe.
Unterstreichungen
- Geben Sie für Links, die zum Ausführen einer primären Aufgabe erforderlich sind, visuelle Hinweise an, sodass Benutzer Links allein durch visuelle Überprüfung erkennen können. Diese Hinweise umfassen Unterstreichung, Grafiken oder Aufzählungszeichen sowie Standardlinkspeicherorte. Benutzer sollten nicht auf ein Objekt zeigen oder versuchen, darauf zu klicken, um festzustellen, ob es sich um einen Link handelt. Verwenden Sie unterstrichenen Text, wenn der Link aus dem Kontext nicht offensichtlich ist.
- Unterstreichen Sie keinen Text, der kein Link ist, da Benutzer sonst annehmen könnten, dass es sich um einen Link handelt. Verwenden Sie Kursivschrift, wo Sie sonst unterstrichenen Text verwenden würden. Unterstreichungen sind nur für Links vorgesehen.
- Drucken Sie beim Drucken keine Unterstreichungen oder Linkfarben. Gedruckte Links haben keinen Wert und können möglicherweise verwirrend sein.
Text mit Symbollinks
- Verwenden Sie das Pfeilsymbol nur für Befehlslinks. Reguläre Links sollten das Pfeilsymbol nicht verwenden, es sei denn, sie werden als Ersatz für Befehlslinks in Windows XP verwendet.
- Platzieren Sie das Symbol links neben dem Text. Das Symbol muss visuell in den Text hineinführen.
Richtig:

Falsch:

Im falschen Beispiel führt das Symbol nicht in den Text.
- Erstellen Sie das Ergebnis so, dass das Anklicken des Symbols das gleiche wie das Anklicken des Textes ist. Andernfalls wäre dies unerwartet und verwirrend.
Nur Grafiklinks
- Verwenden Sie keine reinen Grafiklinks. Für Benutzer ist es schwierig, sie als Links zu erkennen, und jeder Text in der Grafik (der die Aktion beim Anklicken anzeigt) führt zu Lokalisierungsproblemen.
Navigationslinks
Stellen Sie sicher, dass Navigationslinks keine Verpflichtung erfordern. Benutzer sollten immer in der Lage sein, zum Ausgangszustand zurückzukehren, entweder durch Verwendung der „Zurück“-Taste für die direkte Navigation oder durch „Abbrechen“, um ein neues Fenster zu schließen.
Link zu bestimmten Inhalten und nicht zu allgemeinen Inhalten. Beispielsweise ist es besser, einen Link zum relevanten Abschnitt eines Dokuments zu erstellen, als mit dem Anfang zu verknüpfen.
Verwenden Sie einen Link nur, wenn das verknüpfte Material relevant, hilfreich und nicht redundant ist. Gehen Sie bei Navigationslinks zurückhaltend vor und verwenden Sie sie nicht nur, da es möglich ist.
Wenn ein Link zu einer externen Website navigiert, platzieren Sie die URL im InfoTipp, damit Benutzer das Ziel des Links bestimmen können.
Verknüpfen Sie nur das erste Vorkommen des Linktexts. Redundante Links sind unnötig und können die Lesbarkeit von Texten erschweren.
Richtig:
Der Ordner „Bilder“ erleichtert die Freigabe Ihrer Bilder. Mit den Aufgaben in „Bilder“ können Sie Ihre Bilder per E-Mail versenden oder an einem sicheren, privaten Ort im Internet veröffentlichen. Sie können Ihre Bilder auch direkt aus dem Ordner „Bilder“ drucken.
Falsch:
Der Ordner „Bilder“ erleichtert die Freigabe Ihrer Bilder. Mit den Aufgaben in „Bilder“ können Sie Ihre Bilder per E-Mail versenden oder an einem sicheren, privaten Ort im Internet veröffentlichen. Sie können Ihre Bilder auch direkt aus dem Ordner „Bilder“ drucken.
Im richtigen Beispiel wird nur das erste Vorkommen des entsprechenden Textes verlinkt.
Ausnahmen:
Wenn eine Anweisung über einen Link verfügt, fügen Sie den Link in die Anweisung ein.
Die Verwendung sicherer Kennwörter ist sehr wichtig. Weitere Informationen finden Sie unter Strong Passwords.
In diesem Beispiel befindet sich der Link in der Anweisung und nicht beim ersten Vorkommen.
Verlinken Sie auf spätere Vorkommnisse, wenn diese weit vom ersten entfernt liegen. Sie können beispielsweise in verschiedenen Abschnitten innerhalb eines Hilfethemas redundante Links verwenden.
Aufgabenlinks
Verwenden Sie Aufgabenlinks für Befehle, die nicht destruktiv sind oder leicht umkehrbar sind. Da Benutzer Links mit Navigation (und der Möglichkeit zum Zurückgehen) assoziieren, sind Links für Befehle mit erheblichen Konsequenzen nicht geeignet. Eine gute Wahl sind Befehle, die ein Dialogfeld oder eine Bestätigung anzeigen.
Richtig:
Start
Beenden
Falsch:
Datei löschen
Im falschen Beispiel ist der Befehl destruktiv.
Menülinks
Gruppieren Sie verwandte Navigations- und Aufgabenlinks in Menüs. Ein Menü mit verwandten Links innerhalb einer Standardnavigation oder eines Standardbefehlsorts erleichtert das Auffinden und Verstehen der Links, als wenn sie separat platziert werden.
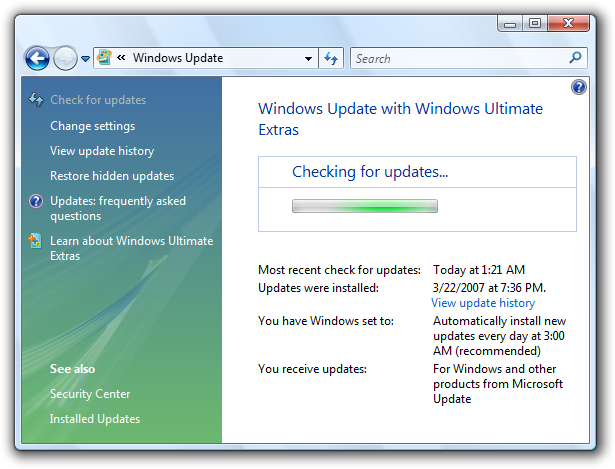
Entfernen Sie bei auswahlabhängigen Menüs Menülinks, die nicht angewendet werden. Deaktivieren Sie sie nicht. Auf diese Weise wird Unordnung vermieden und Benutzer übersehen keine Links, die eine Auswahl erfordern.
Deaktivieren Sie bei auswahlunabhängigen Menüs nicht zutreffende Menülinks. Entfernen Sie sie nicht. Dadurch werden die Menüs stabiler und solche Links sind leichter zu finden.

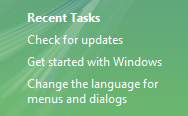
In diesem Beispiel von Windows Update wird ein Update durchgeführt, daher ist der Befehl „Nach Updates suchen“ deaktiviert und nicht entfernt.
Link-InfoTipps
Wenn ein Link weitere Erläuterungen erfordert, geben Sie diese entweder in einer ergänzenden Erläuterung in einem separaten Textsteuerelement oder in einemInfoTipp an, jedoch nicht in beiden. Verwenden Sie vollständige Sätze und abschließende Interpunktion. Die Angabe beider Angaben ist unnötig, wenn der Text derselbe ist, und verwirrend, wenn der Text unterschiedlich ist.

In diesem Beispiel enthält eine ergänzende Erläuterung weitere Informationen zum Link.

In diesem Beispiel enthält ein InfoTipp weitere Informationen.
Stellen Sie keinen InfoTipp bereit, der lediglich eine Wiederholung des Linktexts darstellt.
Falsch:

In diesem Beispiel besteht die Gefahr, dass der InfoTipp die Benutzer durch seine Wiederholung verärgern könnte.
Text
Weisen Sie keine Zugriffstaste zu. Der Zugriff auf Links erfolgt über die Tabulatortaste.
Verwenden Sie Links, die spezifische beschreibende Informationen über das Ergebnis des Anklickens des Links geben,, und verwenden Sie dabei so viel Text wie nötig. Der Linktext sollte das Ergebnis des Klickens auf den Link angeben. Benutzer sollten das Ergebnis eines Links anhand des Linktexts und des optionalen InfoTipps genau vorhersagen können.
Falsch:

Obwohl der Link in diesem Beispiel wichtig erscheint, ist seine Bezeichnung zu allgemein. Benutzer werden eher auf einen spezifischeren Link klicken.
Für Inlinelinks:
Behalten Sie die Großschreibung und Zeichensetzung des Textes bei.
Fügen Sie dem Link keine abschließenden Satzzeichen hinzu, es sei denn, der Text ist eine Frage.
Verlinken Sie auf den relevantesten Teil des Textes und wählen Sie einen Linktext, der groß genug ist, damit er leicht angeklickt werden kann.
Richtig:
Wechseln Sie zu einer Newsgroup.
Falsch:
Wechseln Sie zu einer Newsgroup.
In diesen Beispielen ist „Go“ nicht der relevanteste Teil des Textes und auch nicht groß genug, um ein gutes Klickziel darzustellen, wohingegen „Newsgroup“ dies ist.
Vermeiden Sie, zwei verschiedene Inlinelinks nebeneinander zu platzieren. Benutzer glauben wahrscheinlich, dass es sich um einen einzelnen Link handelt.
Falsch:
Weitere Informationen finden Sie in den UX-Richtlinien.
In diesem Beispiel sind „UX“ und „Richtlinien“ zwei verschiedene Links.
Für unabhängige Links (nicht inline):
- Verwenden Sie eine für Sätze übliche Großschreibung.
- Verwenden Sie keine abschließenden Satzzeichen, es sei denn, der Link ist eine Frage.
- Verwenden Sie den gesamten Text als Link.
Verwenden Sie Links, die sich deutlich von den anderen Links auf dem Bildschirm unterscheiden. Benutzer sollten in der Lage sein, Linkziele genau vorherzusagen und zu unterscheiden.
Falsch:
Antivirensoftware suchen
Antivirensoftware abrufen
Richtig:
So erfahren Sie, ob Antivirensoftware installiert ist
Installieren von Antivirensoftware
Im falschen Beispiel ist die Unterscheidung zwischen den beiden Verknüpfungen unklar.
Fügen Sie dem Linktext nicht „Klicken“ oder „Hier klicken“ hinzu. Dies ist nicht erforderlich, da ein Link ein Anklicken erfordert. Darüber hinaus vermitteln die Ausdrücke „Hier klicken“ und „Hier“ allein beim Lesen durch eine Sprachausgabe keine Informationen über den Link.
Falsch:
Klicken Sie hier, um eine Beschreibung zu erhalten.
Richtig:
Beschreibung
In den falschen Beispielen ist „hier klicken“ eine Selbstverständlichkeit und vermittelt keinerlei Informationen über den Link.
Navigationslinks
Beginnen Sie den Link mit einem Substantiv und beschreiben Sie deutlich, wohin das Anklicken des Links führt. Verwenden Sie keine Interpunktion am Ende. Gelegentlich müssen Sie Navigationslinks möglicherweise mit einem Verb beginnen. Verwenden Sie jedoch keine Verben, die die Navigation wiederholen, die durch die Tatsache der Verlinkung bereits impliziert ist, wie z. B. „Anzeigen“, „Öffnen“ oder „Gehe zu“.
Präsentieren Sie einen Navigationslink als URL, wenn dieser zu einer Webseite führt und Sie erwarten, dass die Zielbenutzer sich die URL merken und sie in einen Browser eingeben. Gestalten Sie solche URLs möglichst kurz und leicht zu merken.
Wenn der Link eine URL zu einer Website enthält, die mit „www“ beginnt, lassen Sie den https://-Protokollnamen aus und verwenden Sie Kleinbuchstaben.
Falsch:
www.microsoft.comRichtig:
microsoft.com
In den falschen Beispielen sind „https://" und „www“ selbstverständlich.
Aufgabenlinks
Beginnen Sie den Link mit einem Imperativ und beschreiben Sie klar die Aufgabe, die der Link erfüllt. Verwenden Sie keine Interpunktion am Ende.
Beenden Sie den Link mit einem Auslassungszeichen, wenn der Befehl für eine erfolgreiche Ausführung zusätzliche Informationen (einschließlich einer Bestätigung) benötigt. Verwenden Sie keine Auslassungspunkte, wenn die erfolgreiche Erledigung der Aufgabe darin besteht, nur dann ein weiteres Fenster anzuzeigen, wenn zur Ausführung der Aufgabe zusätzliche Informationen benötigt werden.
Drucken...
In diesem Beispiel zeigt der Befehlslink „Drucken...“ das Dialogfeld „Drucken“ an, um weitere Informationen zu erhalten.
Drucken
Im Gegensatz dazu druckt in diesem Beispiel eine Verknüpfung mit dem Befehl „Drucken“ eine einzelne Kopie eines Dokuments auf dem Standarddrucker, ohne dass eine weitere Benutzerinteraktion erforderlich ist.
Die ordnungsgemäße Verwendung von Auslassungspunkten ist wichtig, um anzugeben, dass Benutzer weitere Entscheidungen treffen können, bevor Sie die Aufgabe ausführen oder die Aufgabe vollständig abbrechen können. Der visuelle Hinweis durch Auslassungspunkte ermöglicht es Benutzern, Ihre Software problemlos zu erkunden.
Beenden Sie einen Aufgabenlink ggf. mit „jetzt“, um ihn von einem Navigationslink zu unterscheiden.
Herunterladen von Dateien
Dateien jetzt herunterladen
In diesem Beispiel navigiert „Dateien herunterladen“ zu einer Seite zum Herunterladen von Dateien, während „Dateien jetzt herunterladen“ den Befehl tatsächlich ausführt.
Hilfelinks
Richtlinien und Beispiele finden Sie in der Hilfe.
Link-InfoTipps
- Verwenden Sie ganze Sätze und abschließende Interpunktion.
Weitere Richtlinien und Beispiele finden Sie unter QuickInfos und InfoTipps.
Dokumentation
Beim Verweisen auf Links:
- Verwenden Sie den genauen Linktext (einschließlich Großschreibung), aber ohne Auslassungspunkte.
- Verwenden Sie „Klicken Sie auf“, um die Benutzerinteraktion zu beschreiben.
- Formatieren Sie den Linktext wenn möglich durch Fettdruck. Andernfalls setzen Sie den Linktext nur dann in Anführungszeichen, wenn dies erforderlich ist, um Verwechslungen zu vermeiden.
Beispiel: Zum Starten des Scans klicken Sie auf Computer scannen.